PS-板绘UI弹窗插画图文教程发布时间:2022年01月17日 08:01
虎课网为您提供字体设计版块下的PS-板绘UI弹窗插画图文教程,本篇教程使用软件为PS(CC2019)、数位板,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲PS-板绘-UI弹窗插画,喜欢的一起来学习吧!

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业,老师会一一进行解答。

那就开始今天的课程吧。
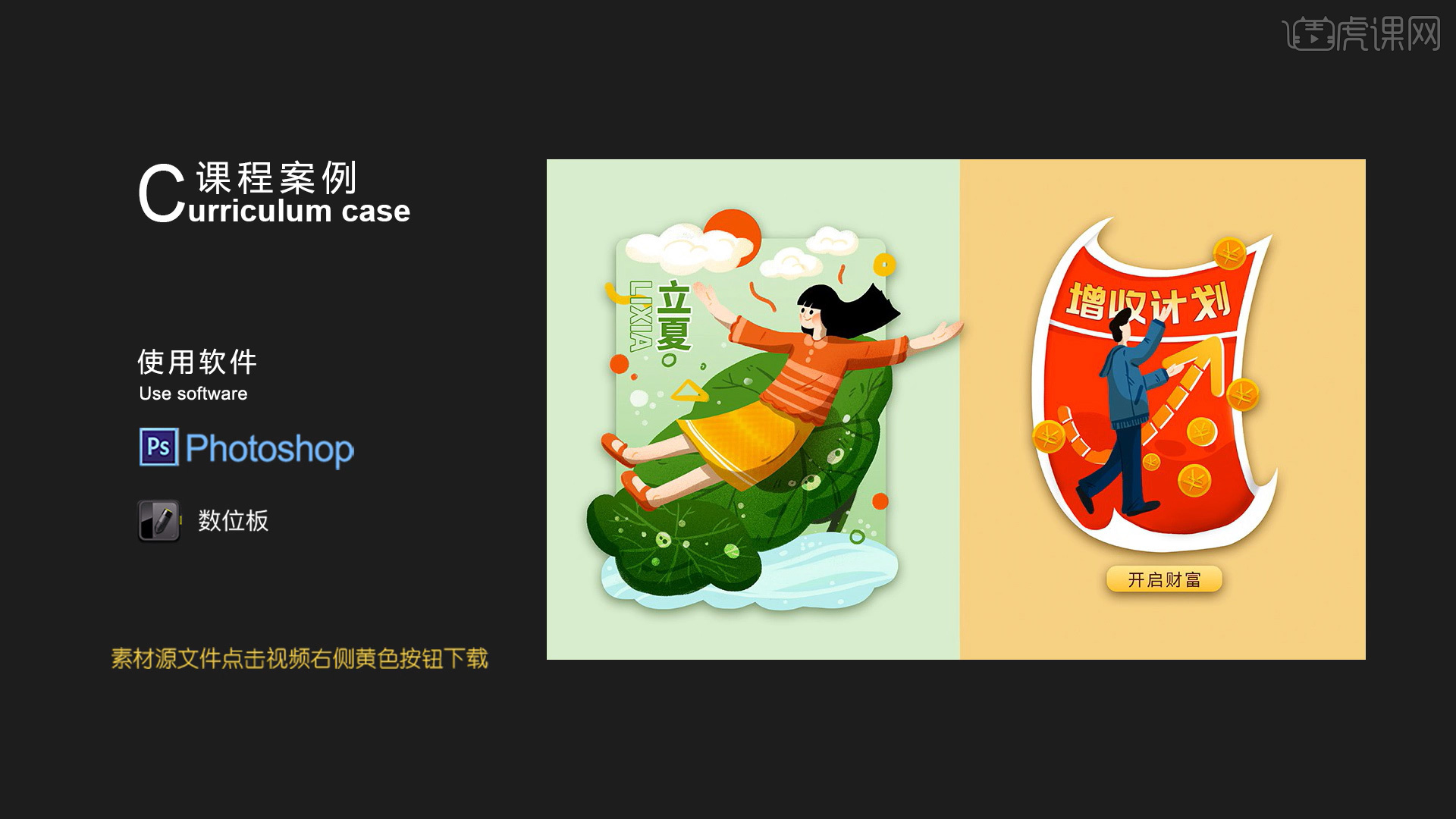
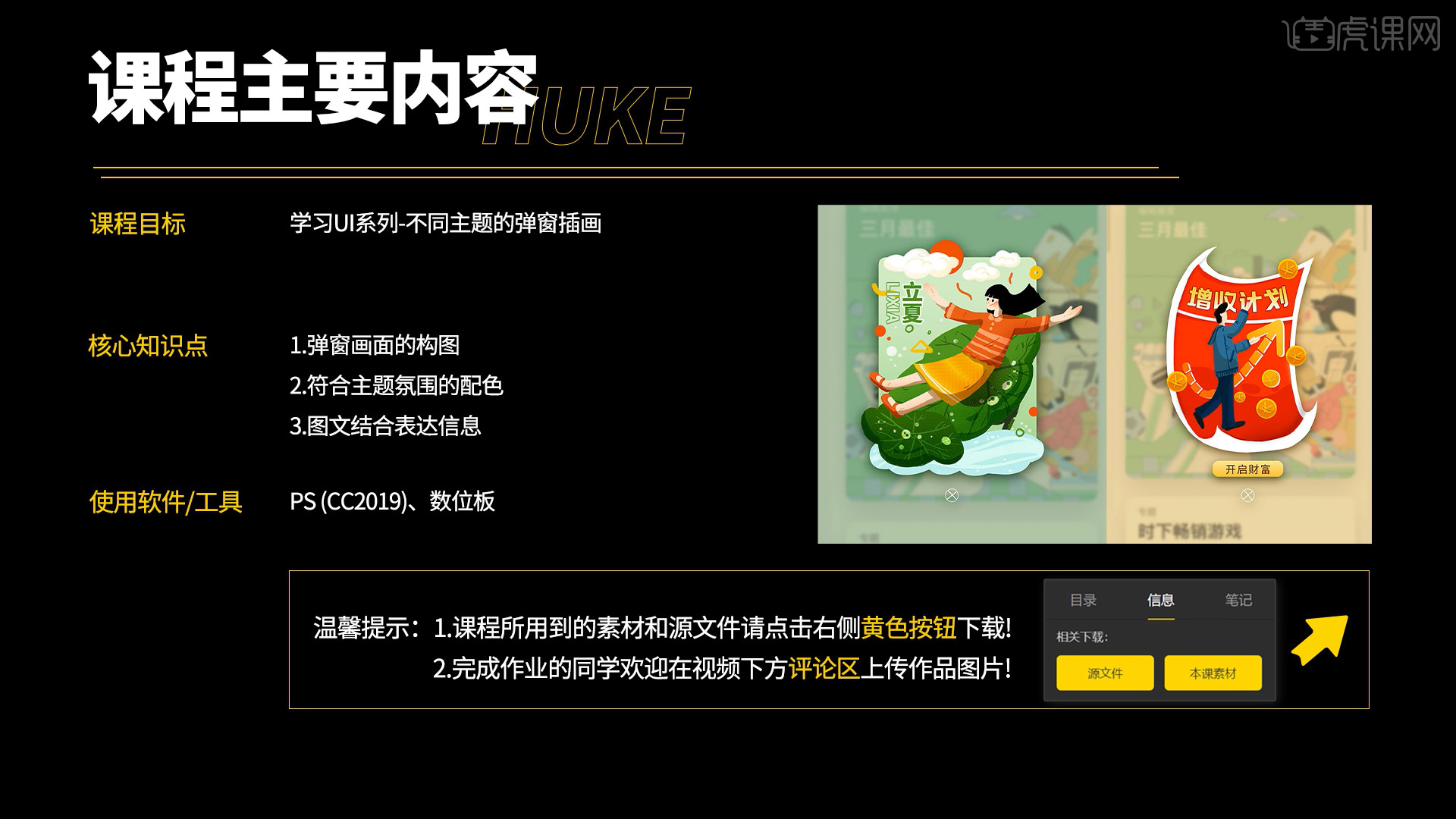
1.本节课程的课程目标是学习UI系列-不同主题的弹窗插画,核心知识点是弹窗画面的构图、符合主题氛围的配色以及图文结合表达信息。

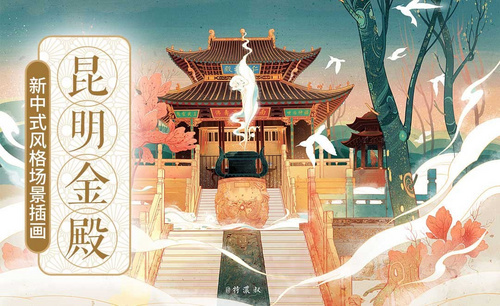
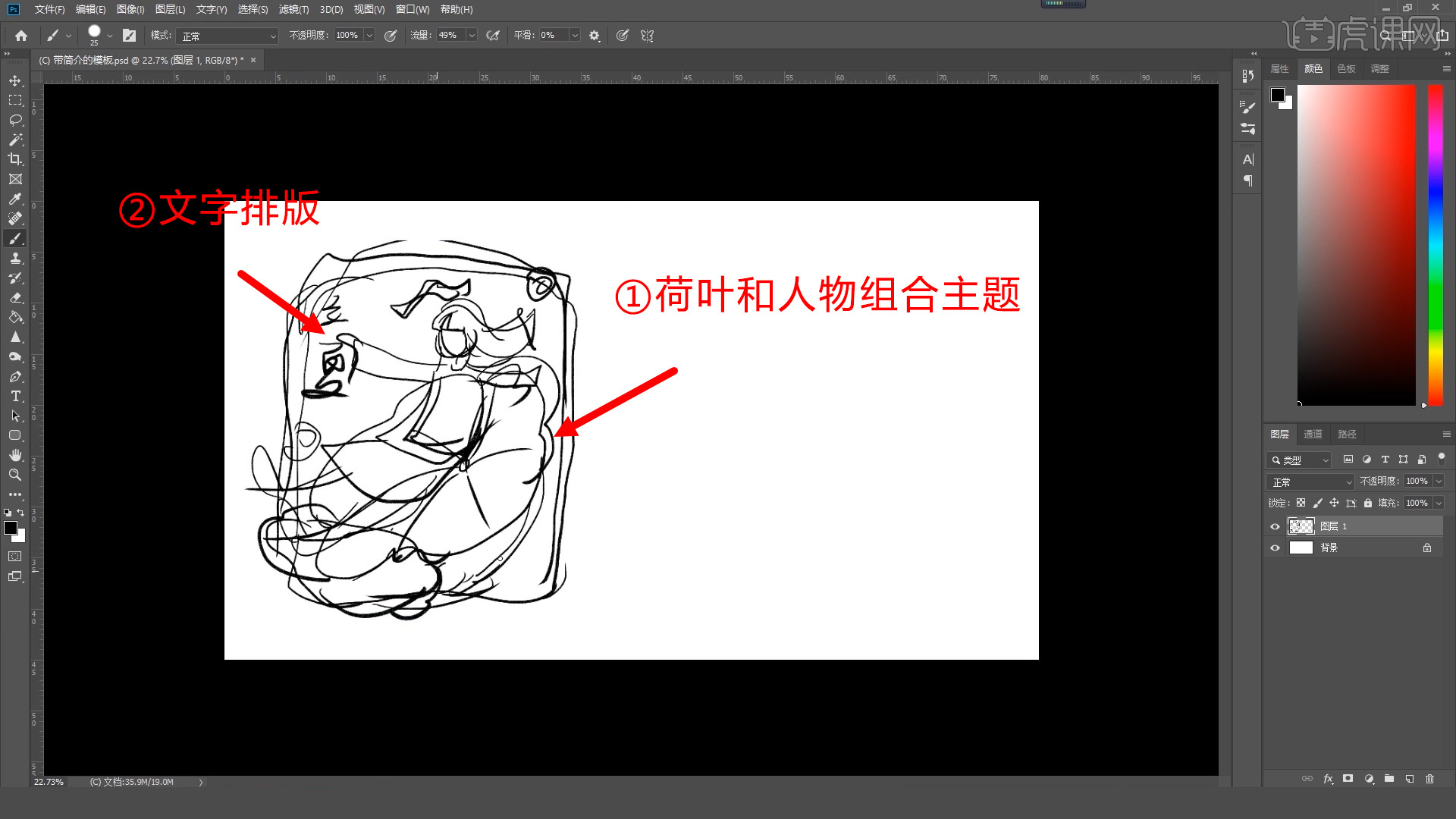
2.弹窗一般为传递信息作用,可添加文字。绘制草稿,立夏主题没有固定元素,以荷叶和人物组成,文字排版在左上角空白处。

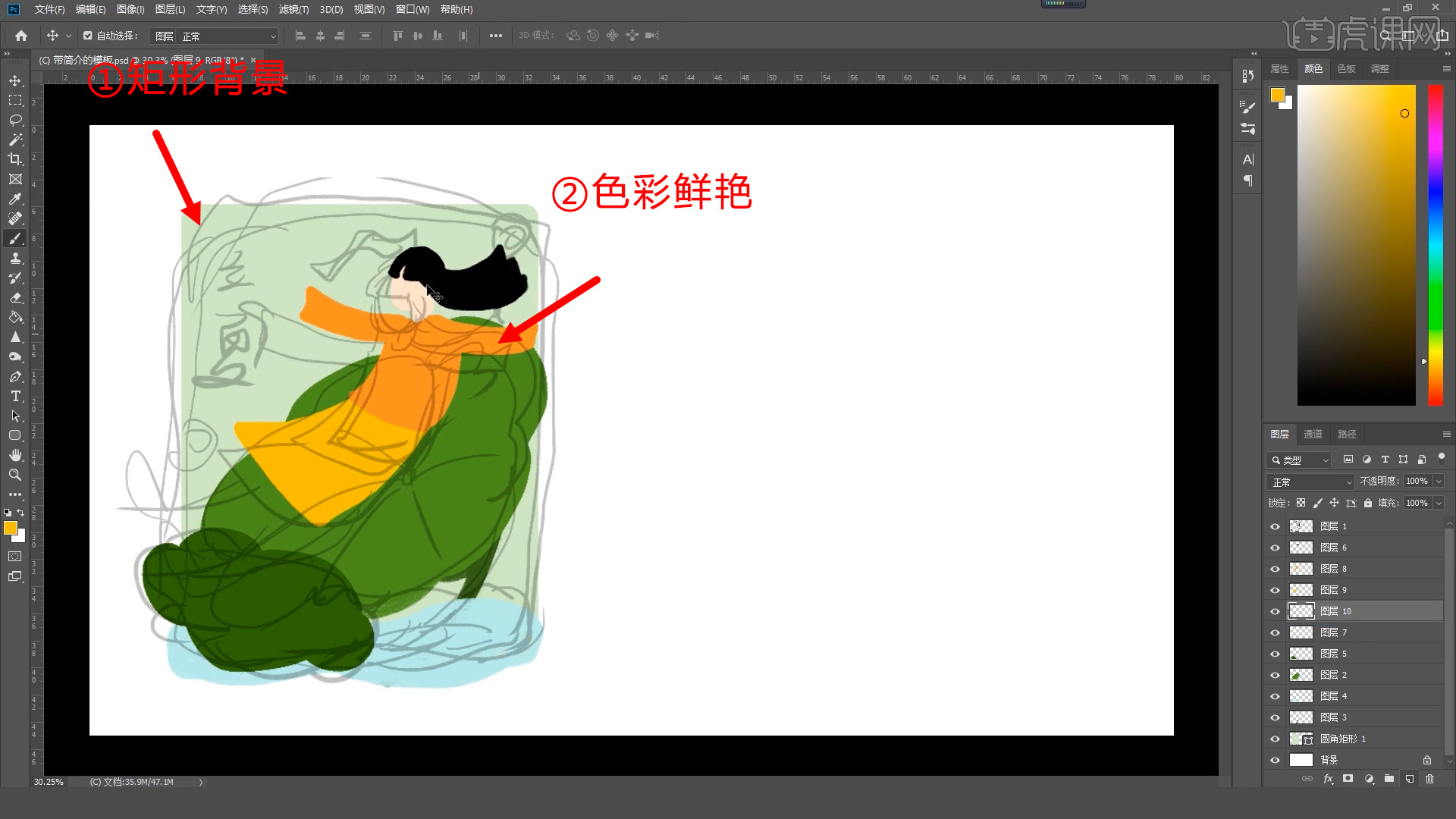
3.开始上色,【圆角矩形】绘制矩形作为背景,填充浅绿色,背景上画其他元素,色彩较鲜明,先画荷叶,再画荷叶下水流,人物的衣服颜色比较明亮。

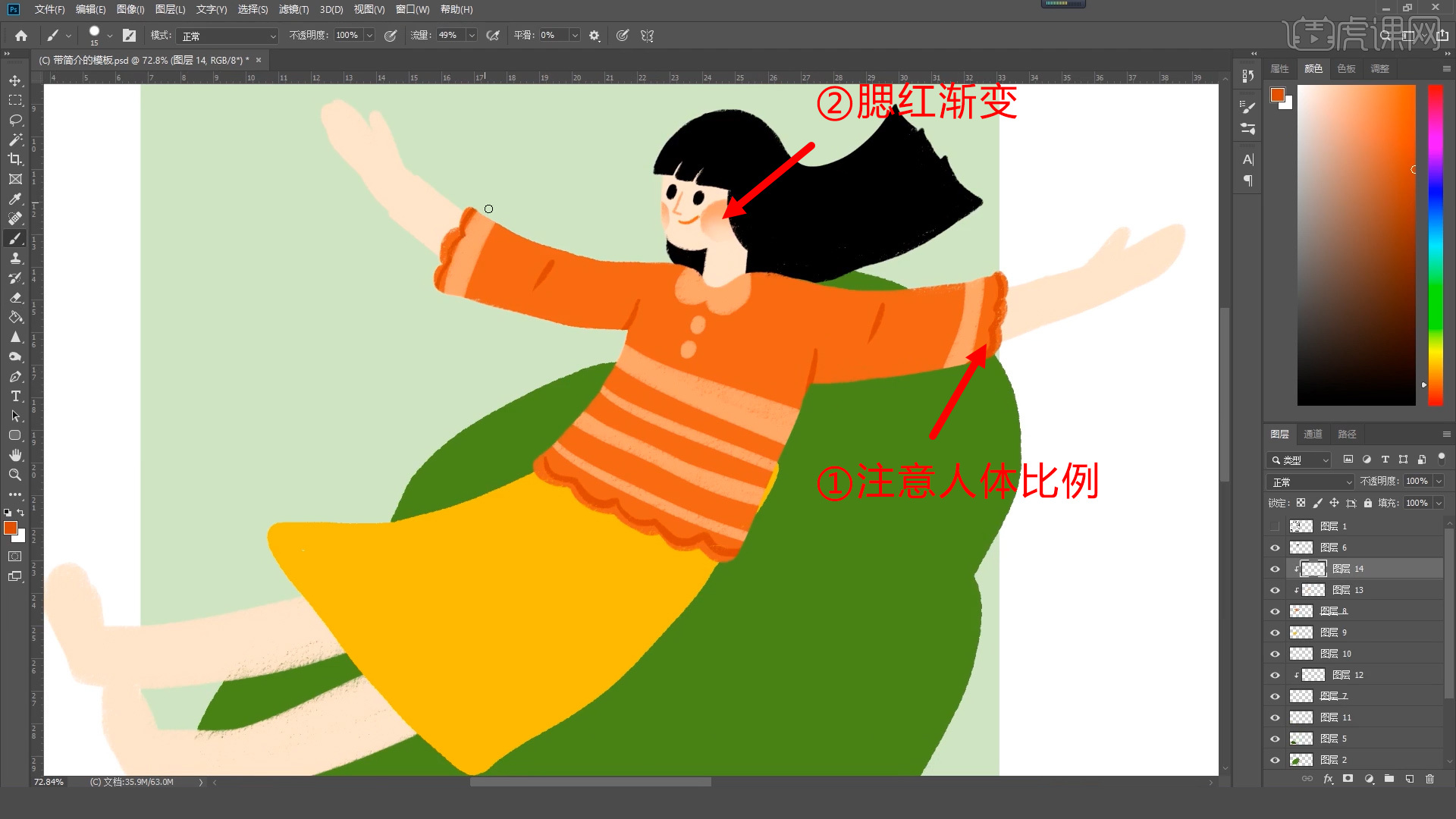
4.确定各元素位置后从人物开始细化,注意人物比例,腿长胳膊长人物更好看,腮红部分用颗粒笔刷刷出渐变感。

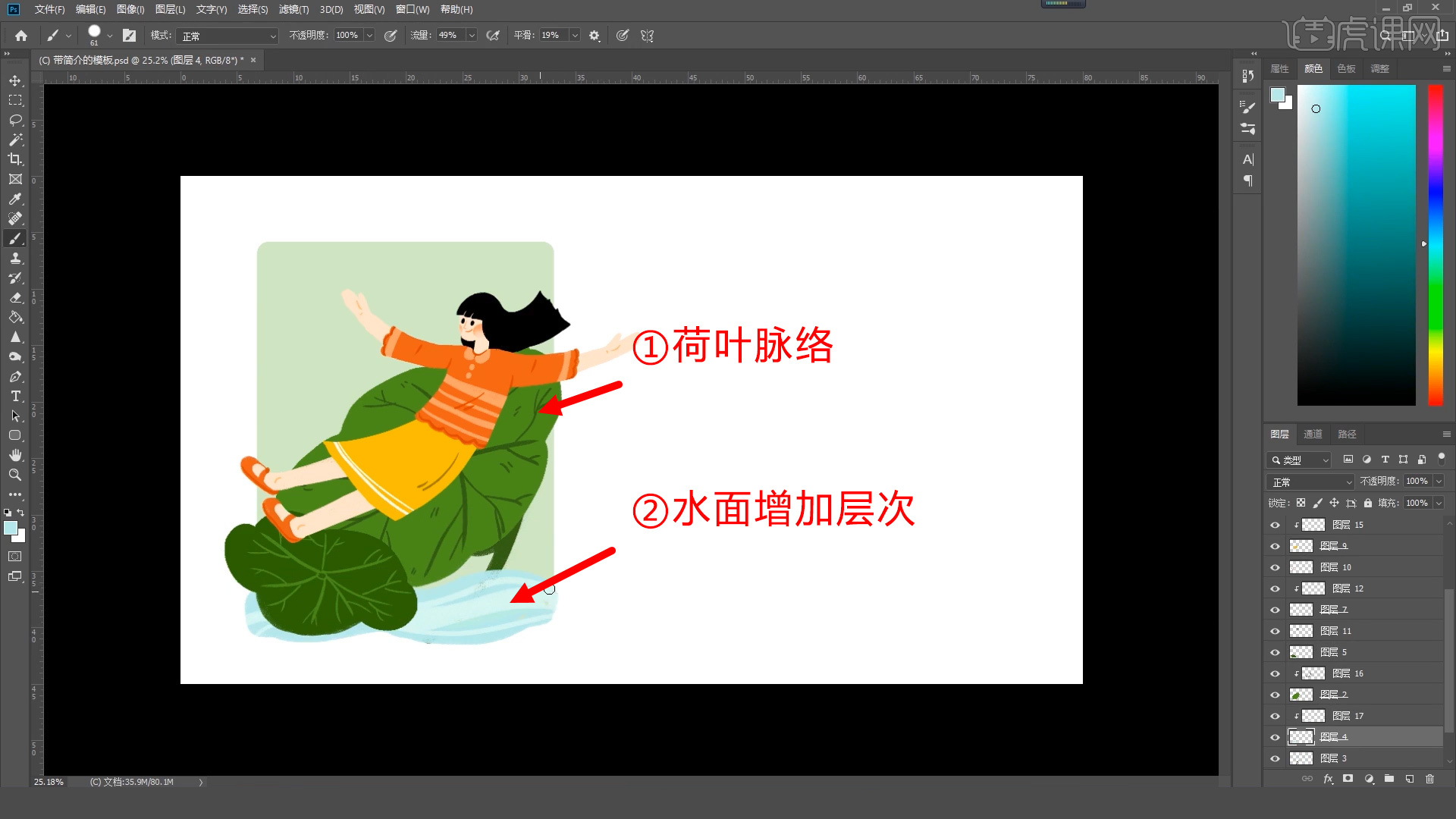
5.注意人物脚的方向要合理,荷叶上画出脉络,水面使用更浅的颜色添加层次。

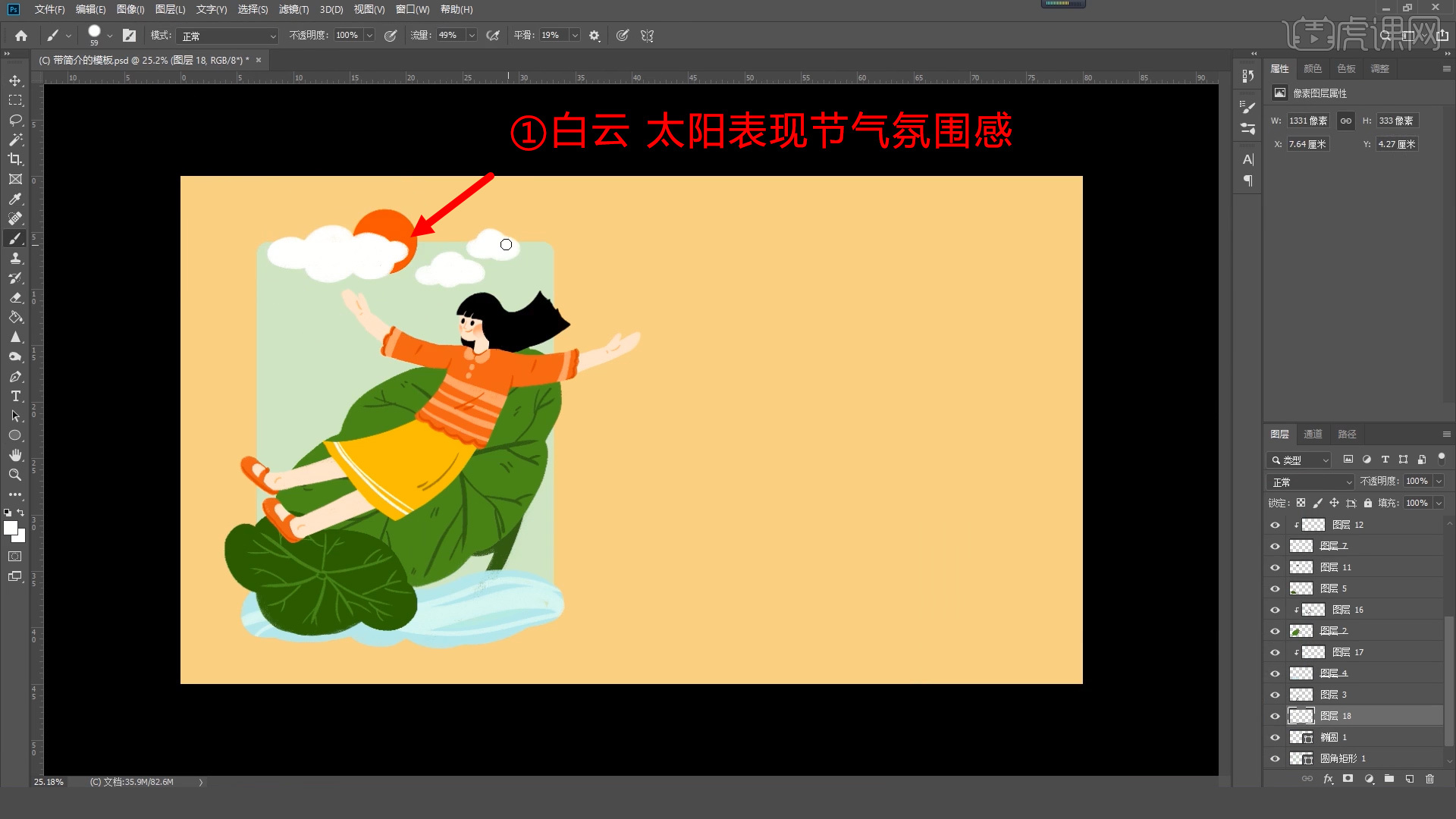
6.顶部添加白色云朵,夏天节气,添加太阳更有感觉。

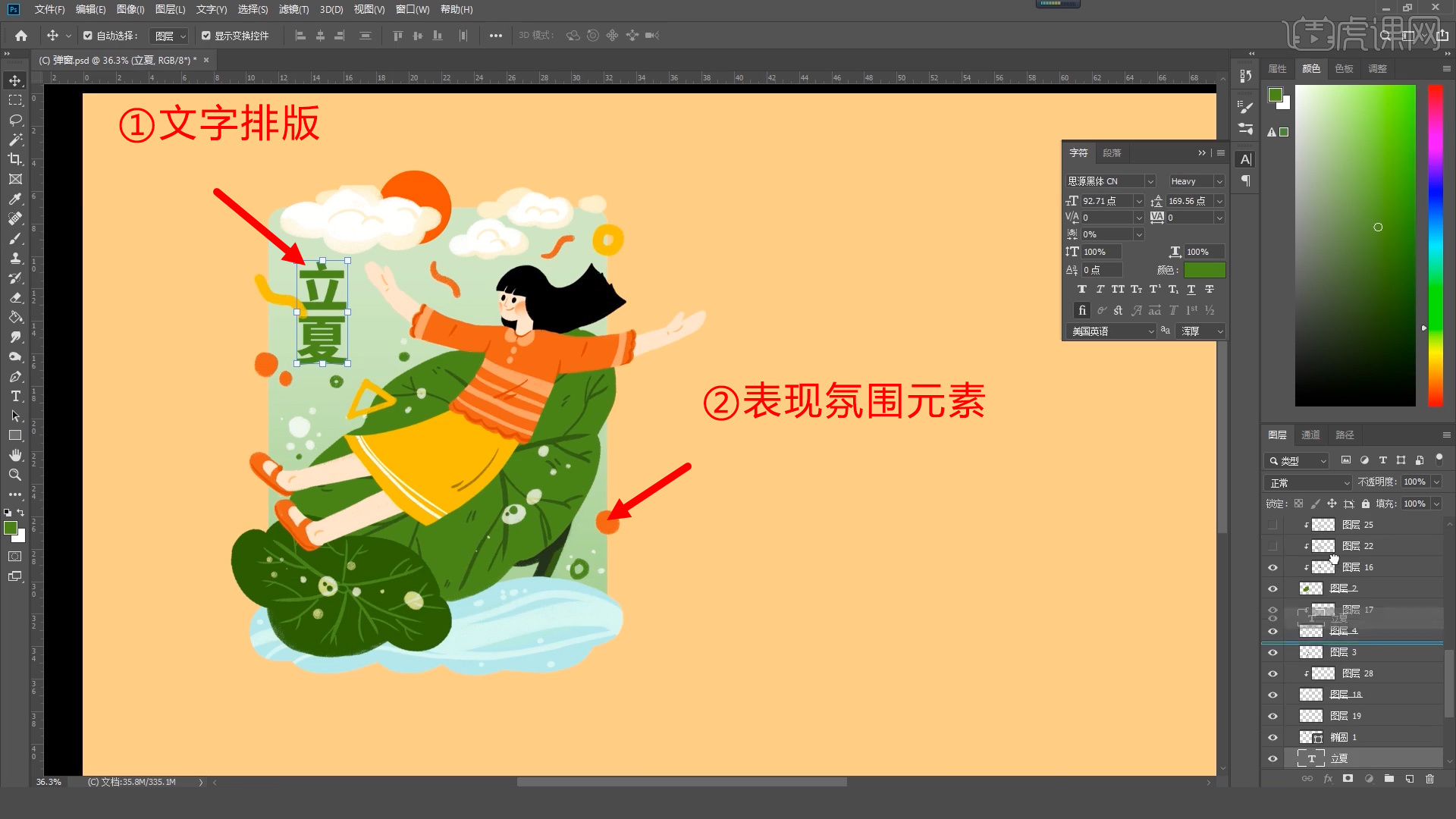
7.荷叶上添加水珠,擦出反光部分。竖向文字,与荷叶颜色一致。最后添加表现气氛的小元素,可以超出背景框。

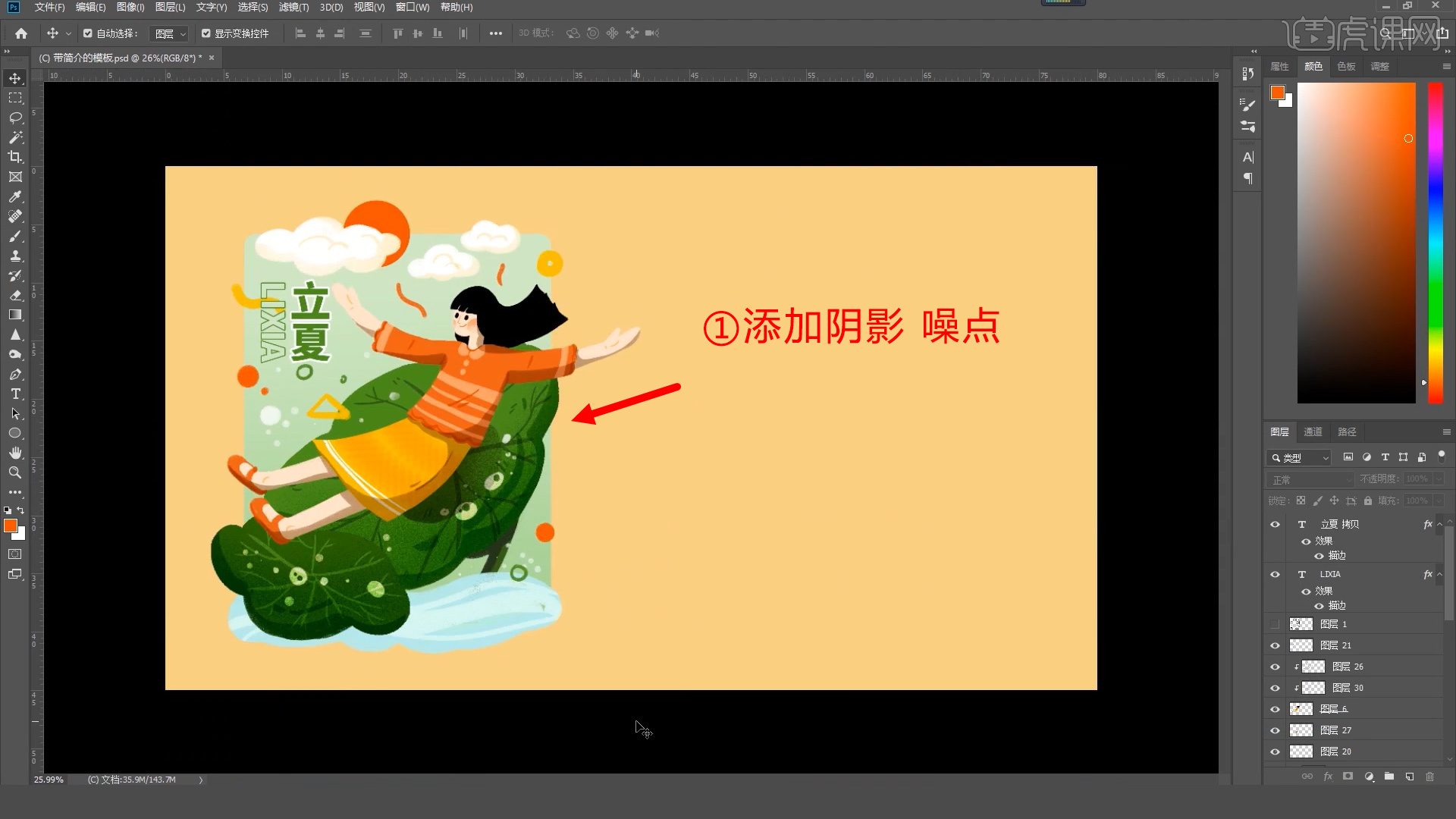
8.添加立夏拼音,文字排版,给画面阴影处添加噪点颗粒,荷叶添加清晰阴影,图层模式【正片叠底】。人物和其他元素添加阴影和噪点。

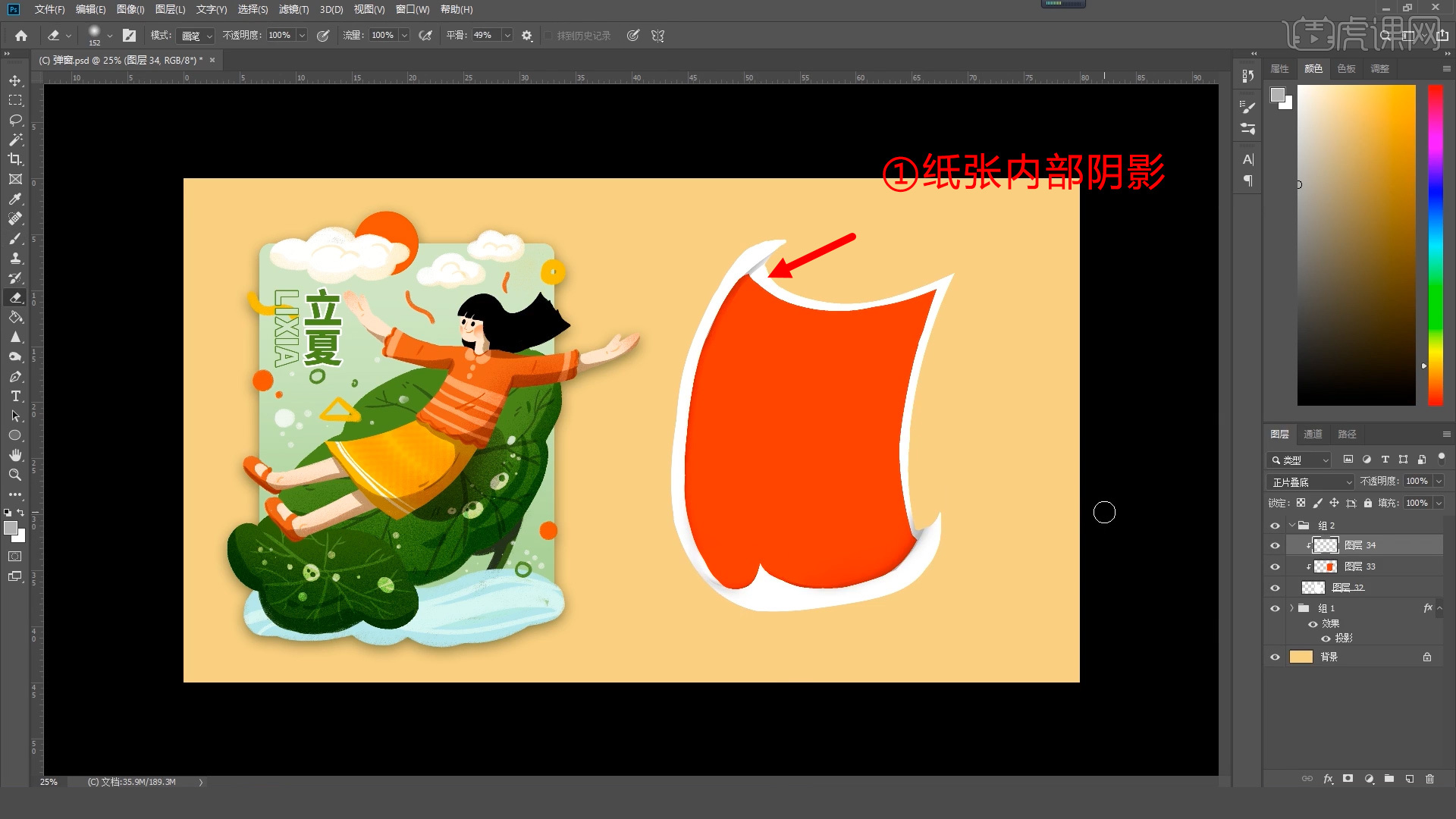
9.金融主题弹窗插画,以人物、箭头、金币三个元素进行组合。首先绘制纸张翻起效果的边框,纸张内部添加阴影,增加立体效果。

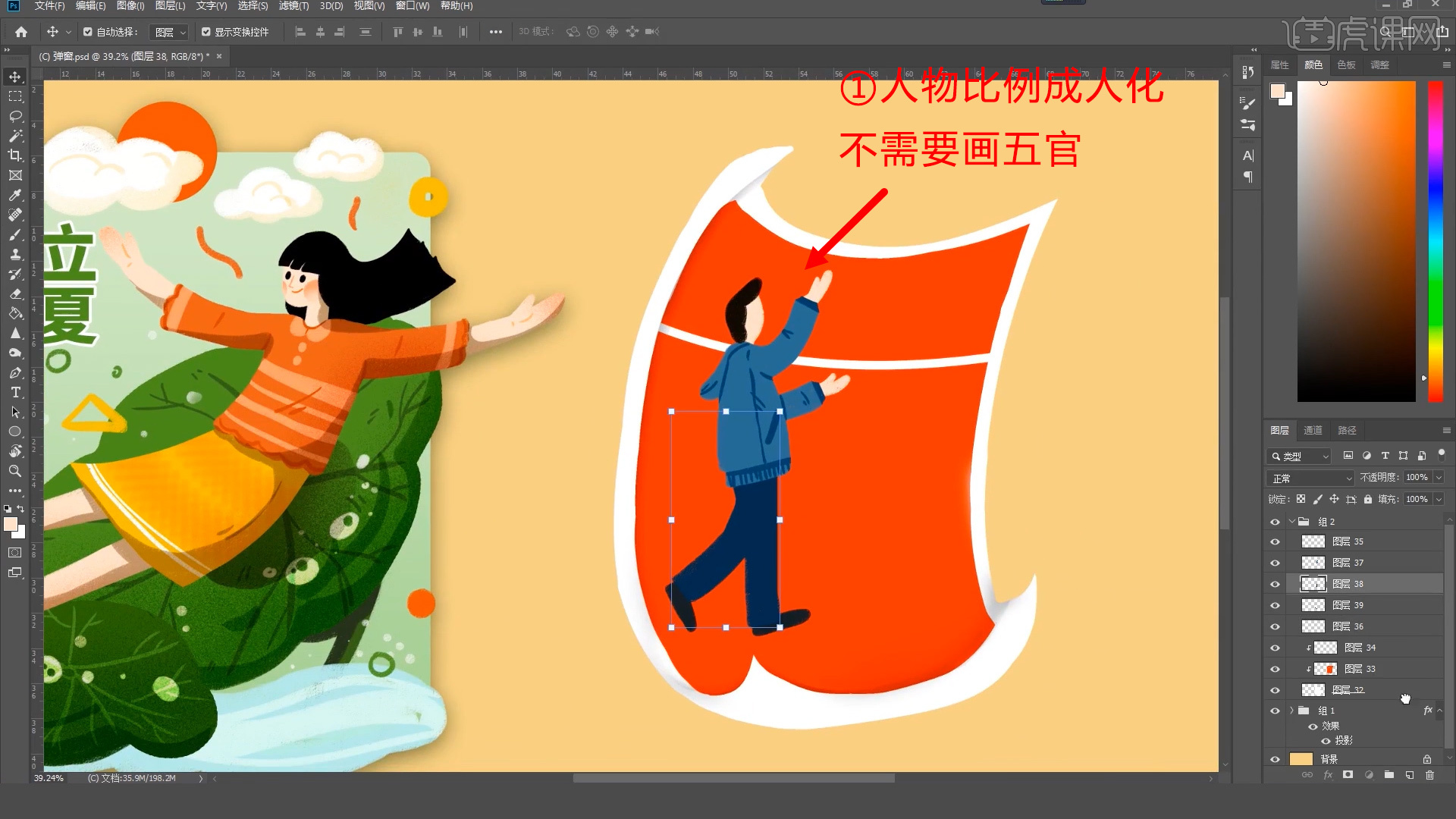
10.人物比例成人化,人物占画面比例要小,人物较小不用绘制五官,绘制清楚四肢动作。

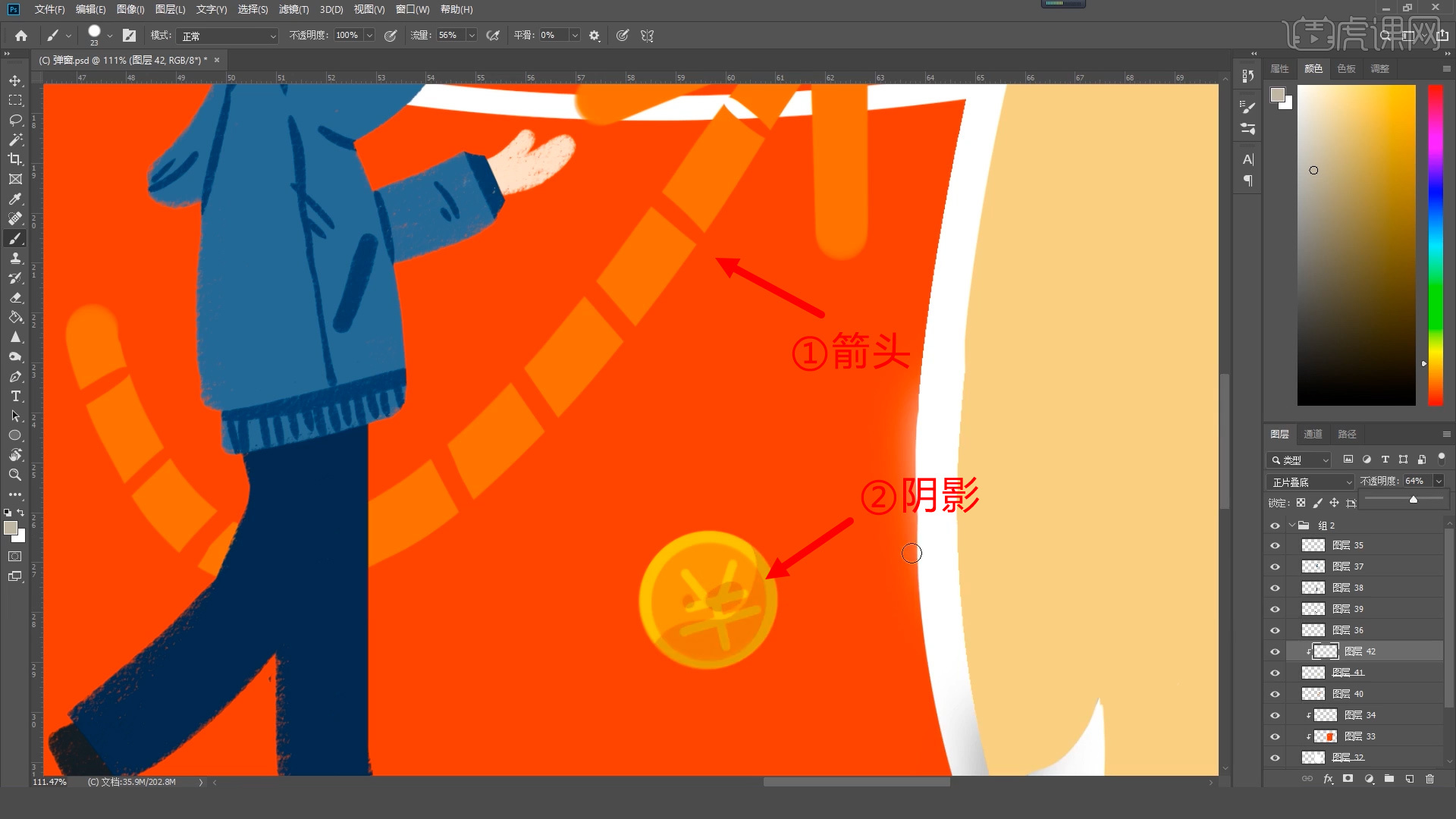
11.较粗的画笔画出箭头,箭头可以设计一些图案。两个不同大小的圆形重叠,中间画钱的符号为金币,边缘添加弧形阴影。

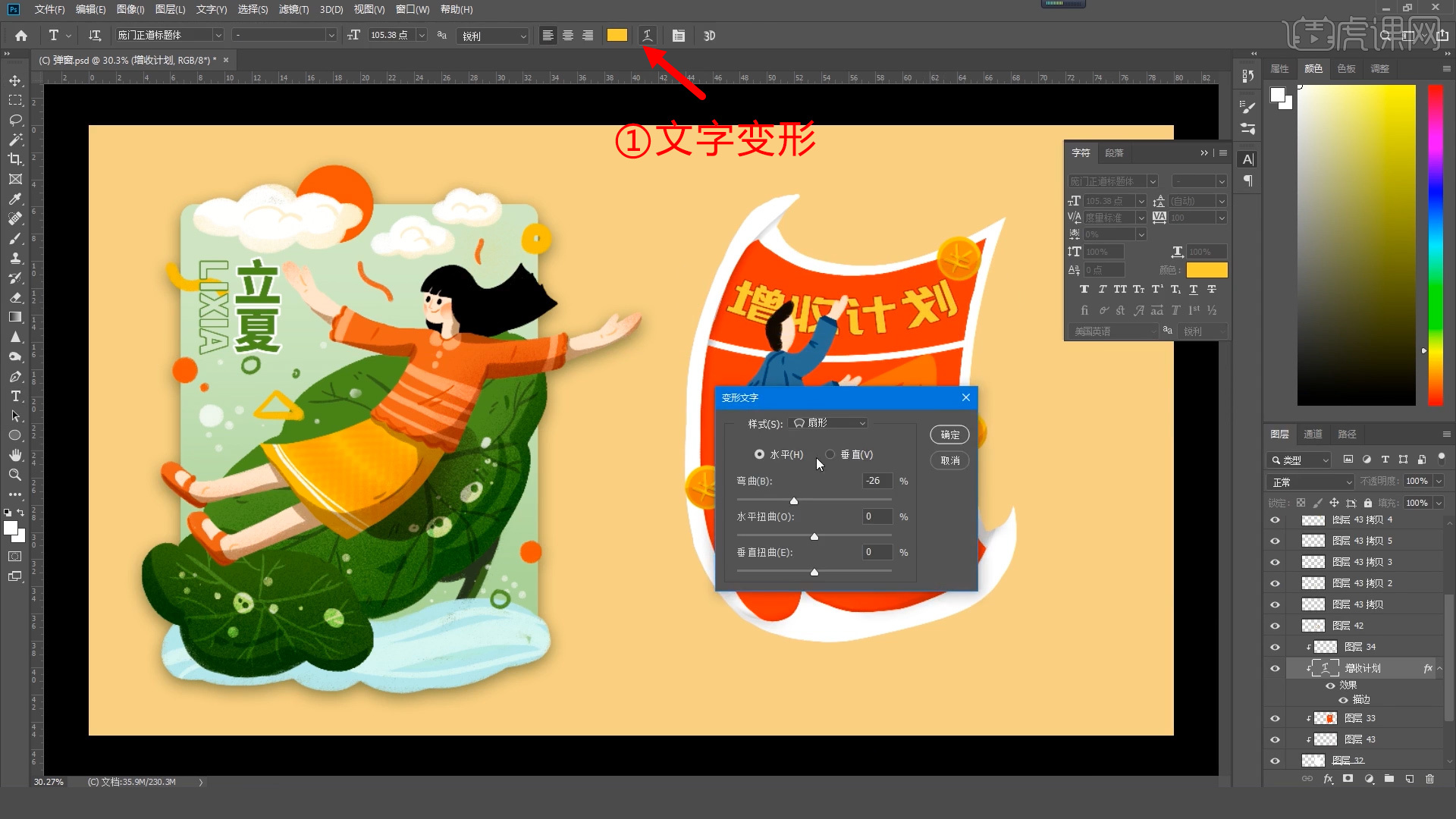
12.文字做描边和渐变效果,文字用【变形文字】调整弧度。

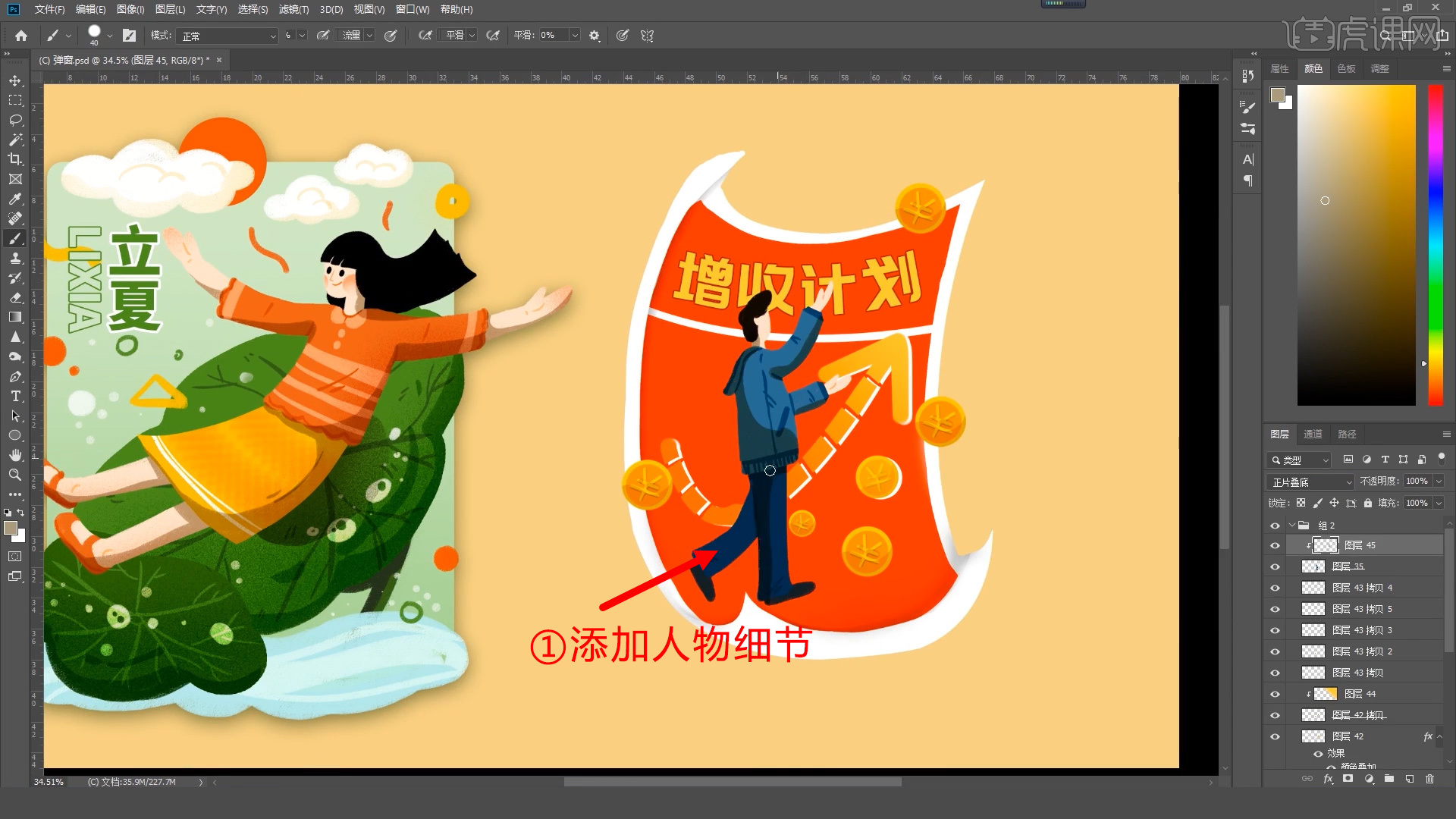
13.调整各元素位置,人物调整细节,添加阴影。

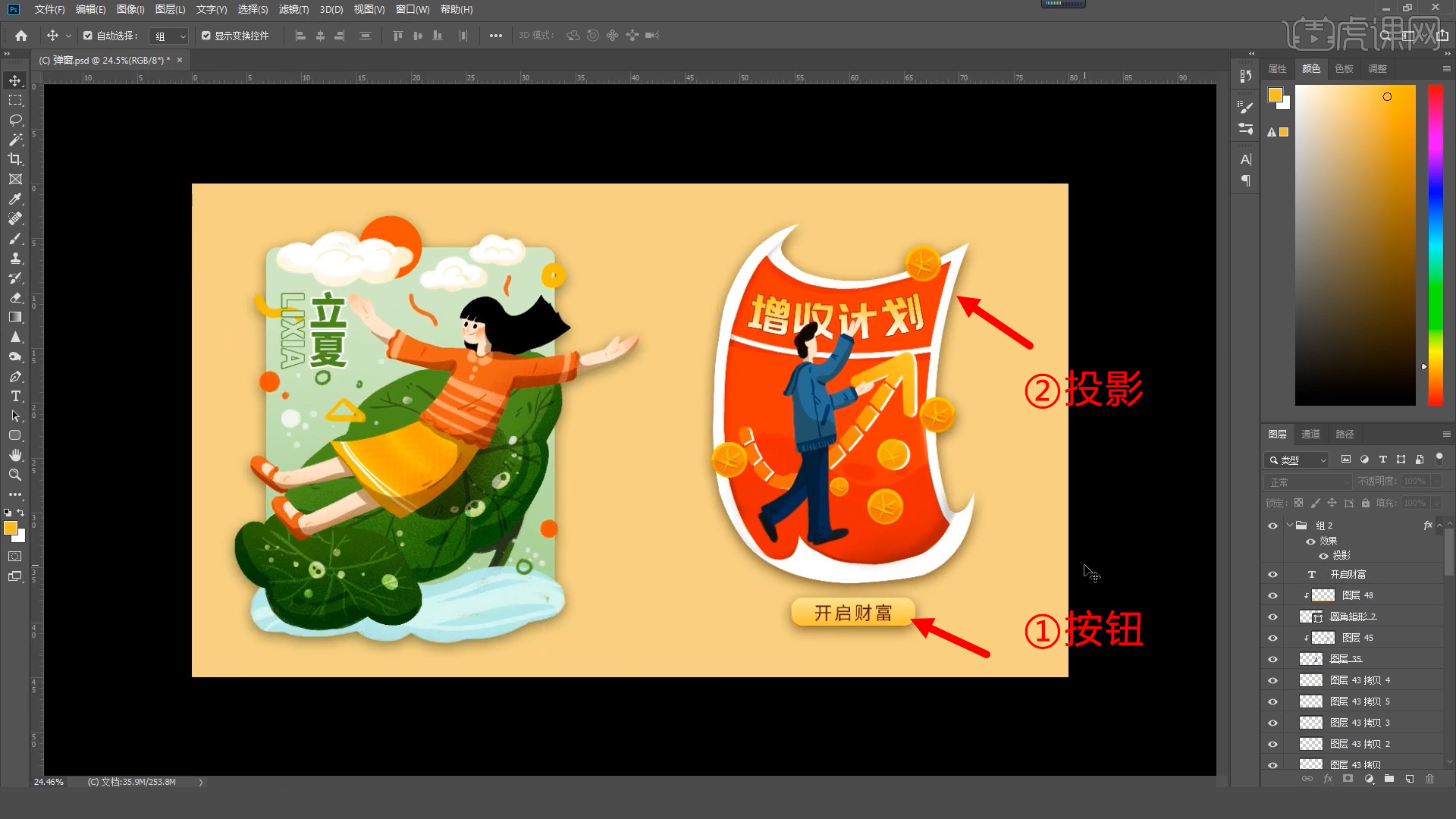
14.调整背景边缘,底部绘制长方形圆角按钮,插画编组,添加投影效果。

15.最终效果如图所示,本节课程结束,谢谢大家,希望大家及时提交作业。

以上就是PS-板绘UI弹窗插画图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!