快速学会毛玻璃图标图文教程发布时间:2022年01月17日 08:01
虎课网为您提供字体设计版块下的快速学会毛玻璃图标图文教程,本篇教程使用软件为Sketch(63.1),难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程学习的是快速学会毛玻璃图标,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
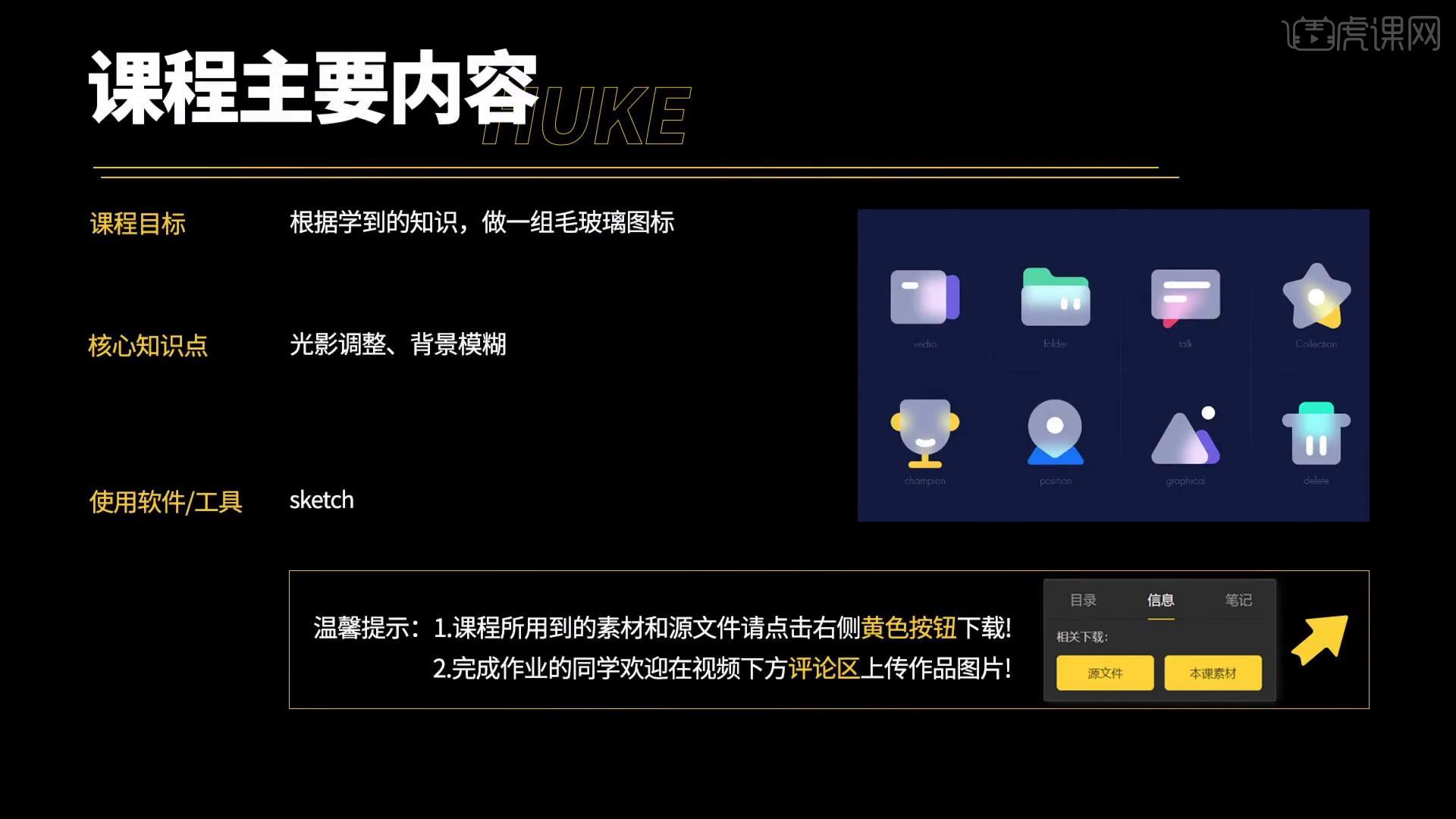
1.本节课的课程目标是根据学到的知识,做一组毛玻璃图标,核心知识点是光影调整,背景模糊。

2.前边课程中介绍过2021年的UI设计趋势,其中讲到过毛玻璃风格的复兴,虽说是复兴,但是只是风格复兴,手法还是有些不一样,本节课介绍时下流行的毛玻璃图标,分析一下手法。

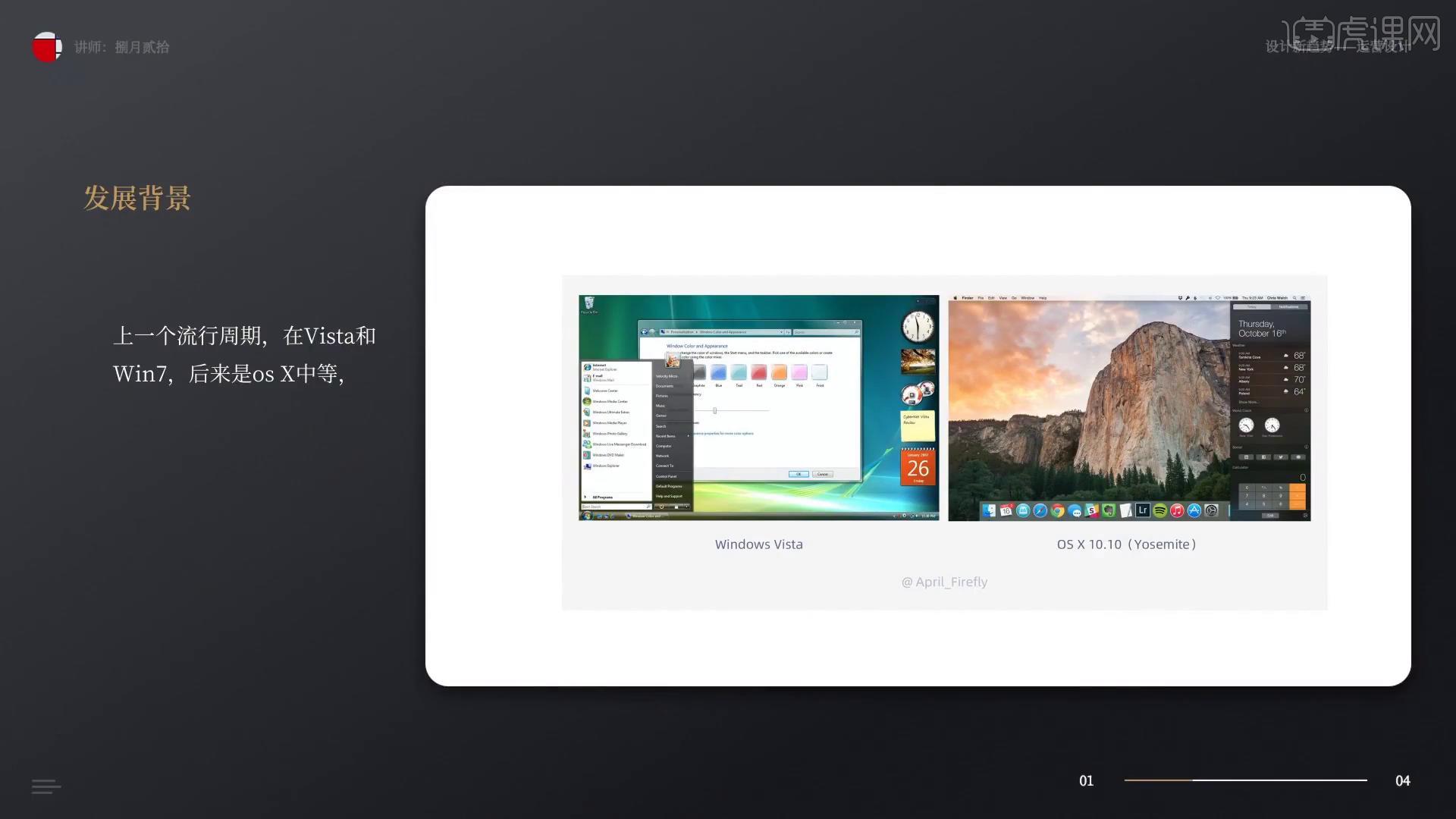
3.发展背景:上一个流行周期,在Vista和Win7,后来是os X中等。

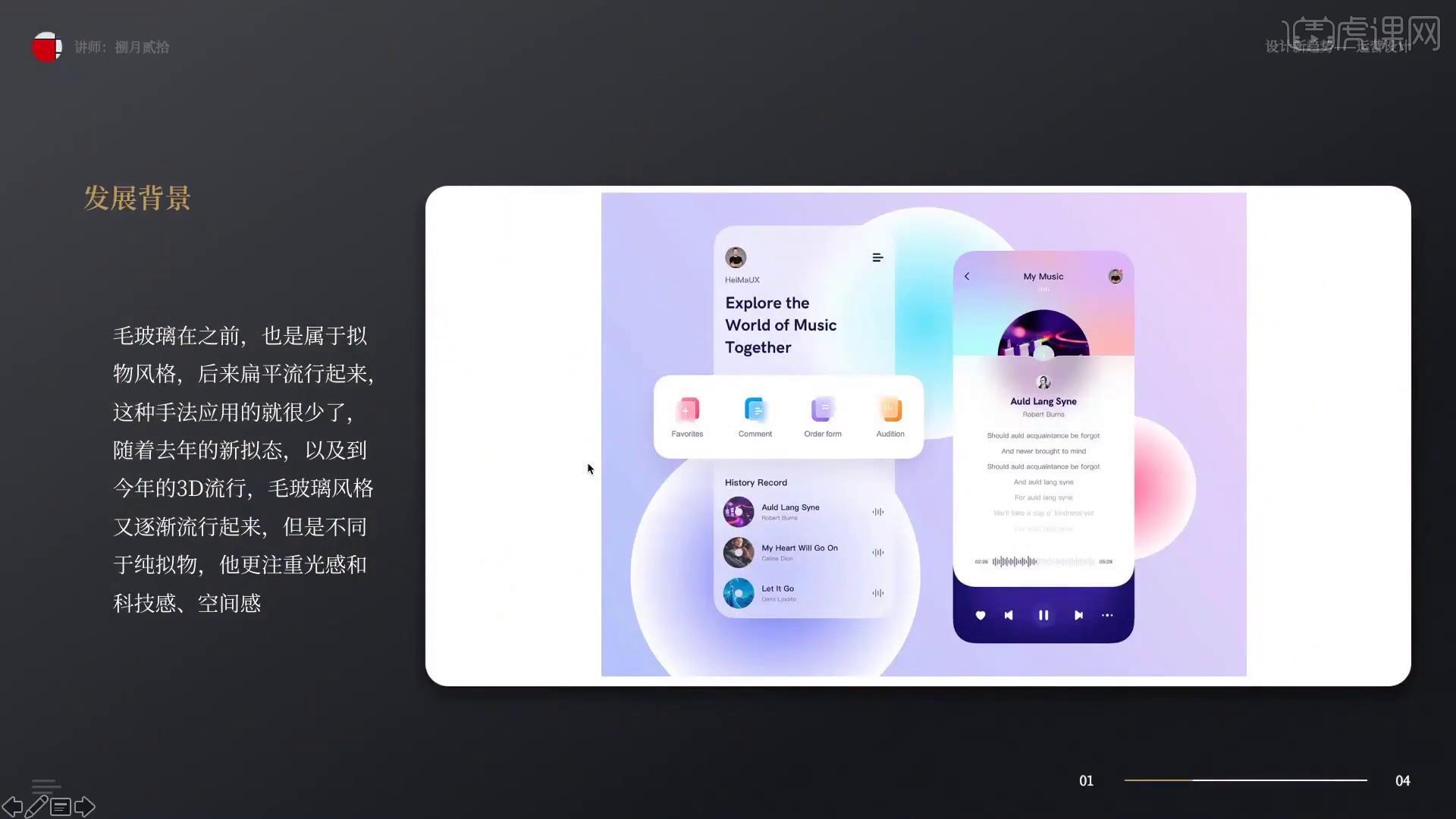
4.毛玻璃在之前也是属于拟物风格,后来扁平流行起来,这种手法就应用很少了,随着去年新拟态以及到今年的3D流行,毛玻璃风格又逐渐流行起来,但是不同于纯拟物,他更注重光感和科技感、空间感。

5.优点:视觉上很新颖,看起来很好看,并且自带空间感,与其它元素叠加后视觉上建立层次感,将信息层级更好的表达出来。

6.缺点:如果界面元素较多,太多的使用模糊效果,会使整个UI可阅读性差,同时也会使页面看起来显脏,这也是当时扁平设计取代拟物设计的一个因素。

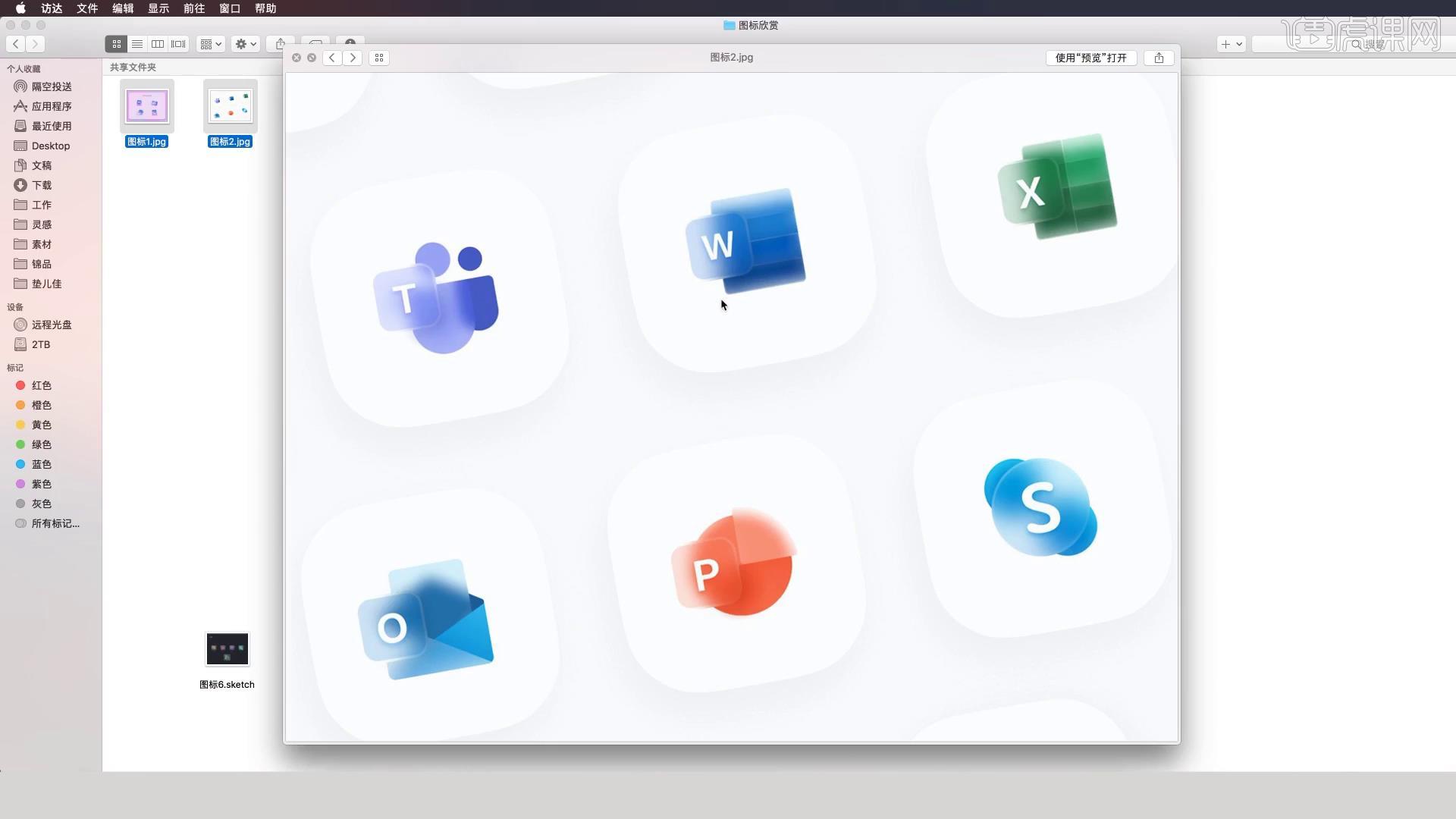
7.这是最开始看到的图标,还有一个层次的解说,它有三层,模糊从下面的色块中体现,做了类似高光的效果。

8.这是整体做了磨砂质感的效果,下面一般是底色层,上面是一个半透明的毛玻璃,伴随着高光,还有投影。

9.这是Windows那种仿造的图标,整体大量运用毛玻璃效果,包括信息层、毛玻璃层、底层。

10.这是随机发挥的一组图标,有毛玻璃、高光、投影、实色,下面用来信息传达和分辨。

11.这是在深色背景上体现毛玻璃图标,在暗色背景下,更出彩一些。

12.这个3D作为元素层,有毛玻璃层、信息层、底层,层级很清晰,界面很干净,主题很突出。

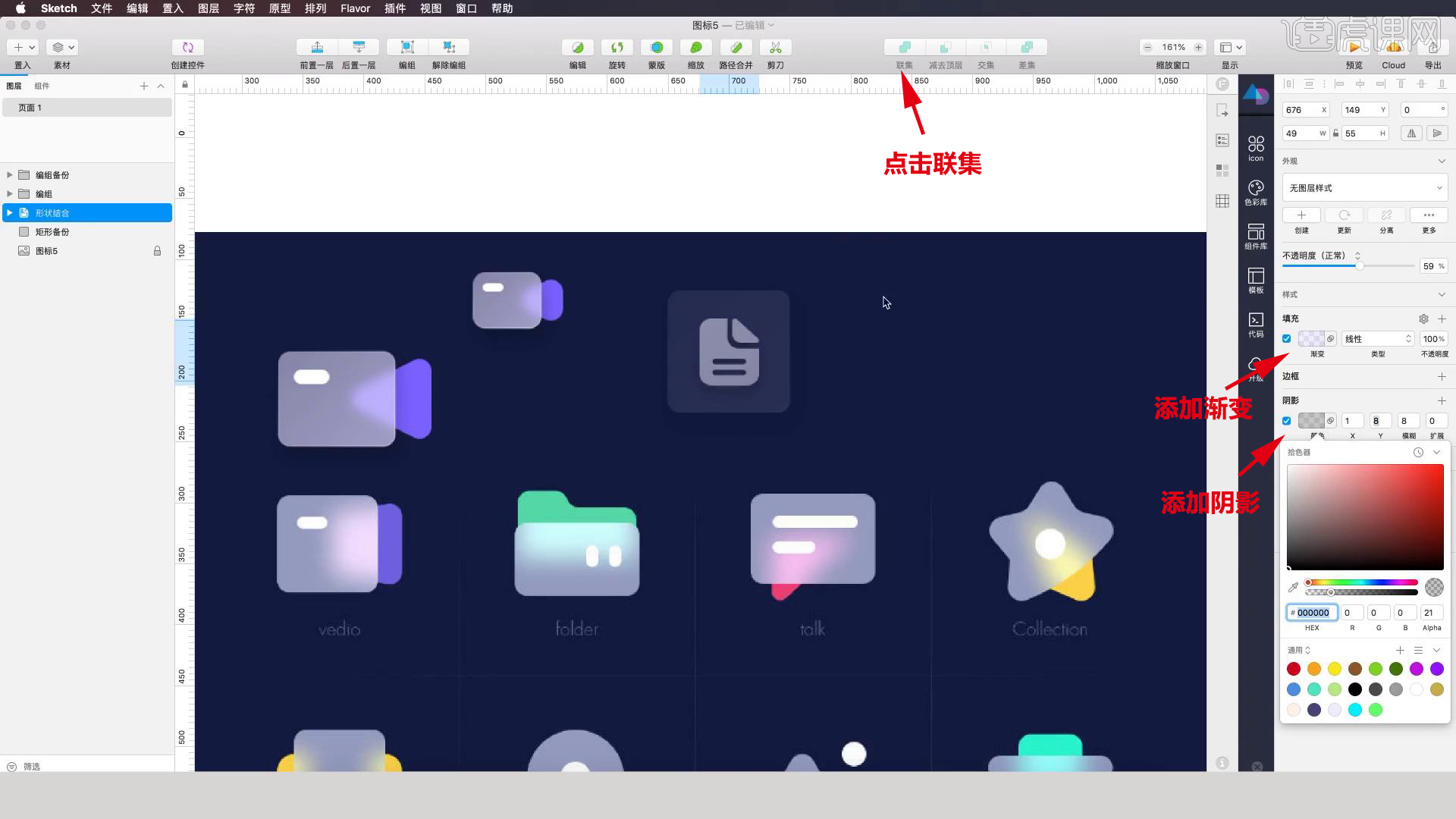
13.打开【Sketch】,画一个三角形,开【圆角】,做一个【圆角矩形】,去掉【边框】,添加【渐变】,加一个【背景模糊】,降低【不透明度】,添加【阴影】,创建一个【圆角矩形】,边框给一个【渐变】,做一个【100*100】的,降低【不透明度】。

14.把图标放进去,点击【联集】,做个【白色】,添加【渐变】,加一个【背景模糊】,添加【阴影】,左下角放个矩形,给个纯色,添加【渐变】,添加【阴影】,复制一层,关闭【填充】,进行调整。

15.同学们记得上传自己的作业哦!

以上就是快速学会毛玻璃图标图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













