Sketch夏日主题配色设计发布时间:2019年10月30日 10:03
1.打开【sketch】新建【白色】画布,【L】新建一个【白色】矩形去掉其描边,然后将背景填充灰色,效果如图所示。

2.接下来分别给予矩形和外框【渐变】效果,之后框选这两个图形【Alt】将其锁定,效果如图所示。

3.在画面中根据中间矩形的位置拖出参考线,然后根据参考线绘制一个【正圆】,效果如图所示。

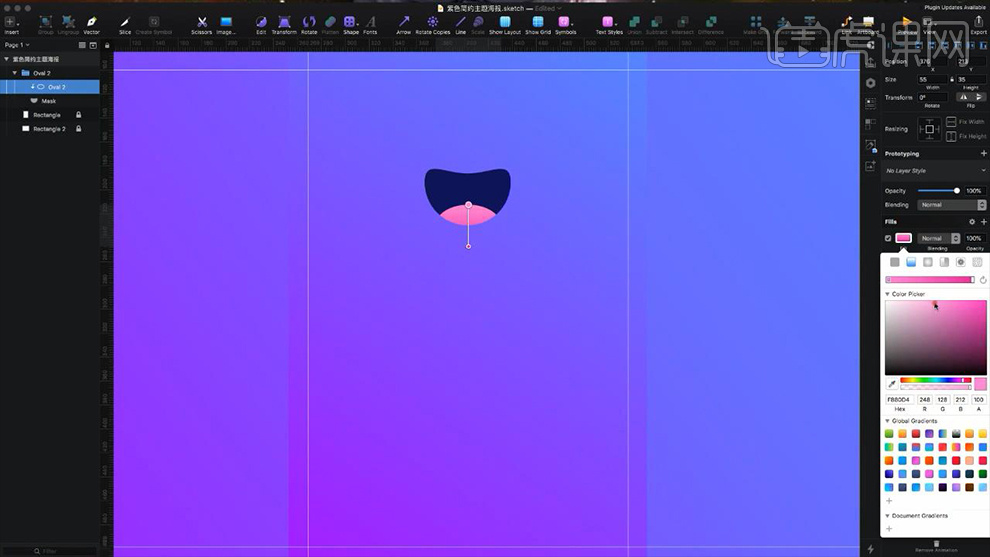
4.双击正圆顶部的一个点向下拖拽,然后将其填充【蓝色】,之后打开其投影为其添加【深蓝色】的阴影效果,效果如图所示。

5.再次绘制一个【正圆】置于上方并调整其位置,然后创建剪切蒙版并添加【渐变】效果,效果如图所示。

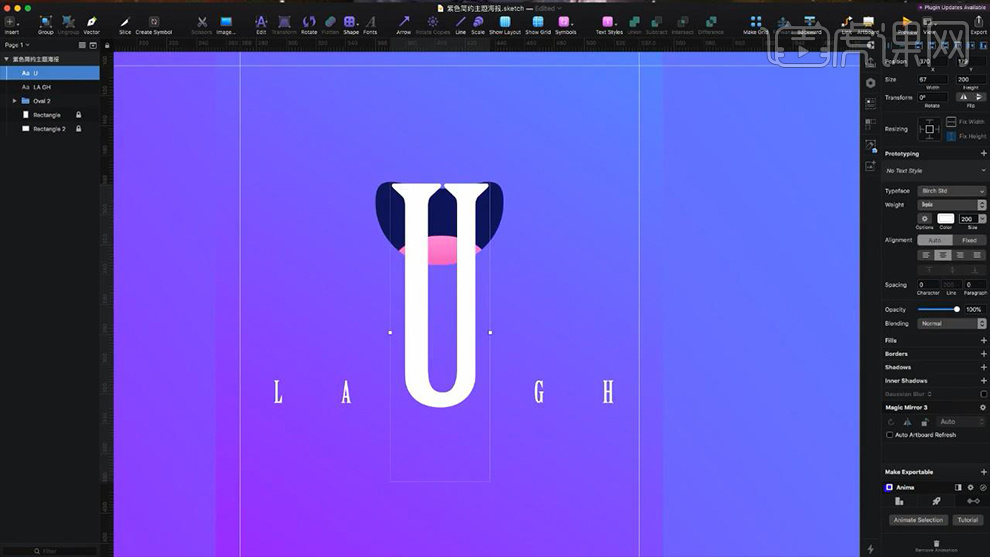
6.使用【文字工具】依次输入文案,然后为其添加【渐变】效果并调整其大小和位置,效果如图所示。

7.选中中间的【U】右键【转化为轮廓】,之后调整字形轮廓的锚点并创建剪切蒙版,效果如图所示。

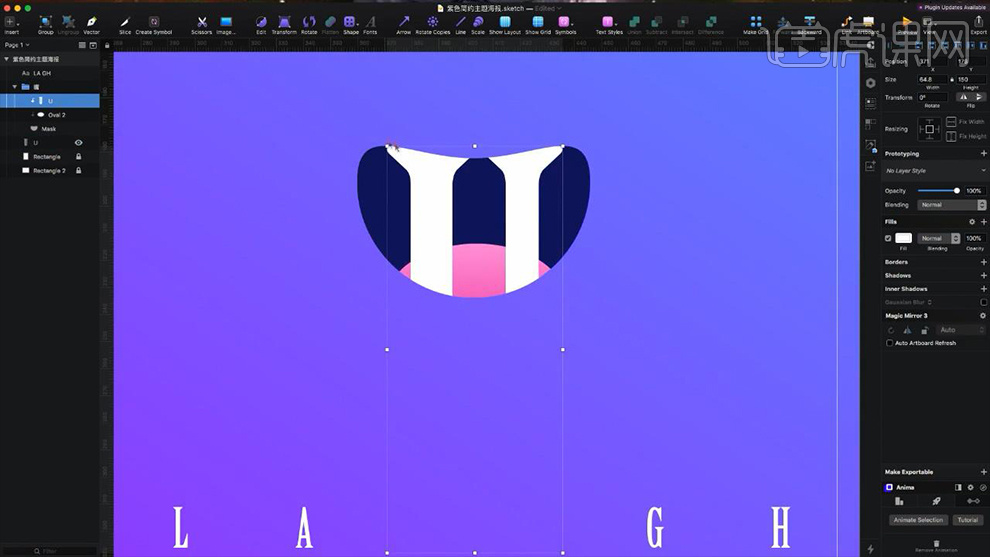
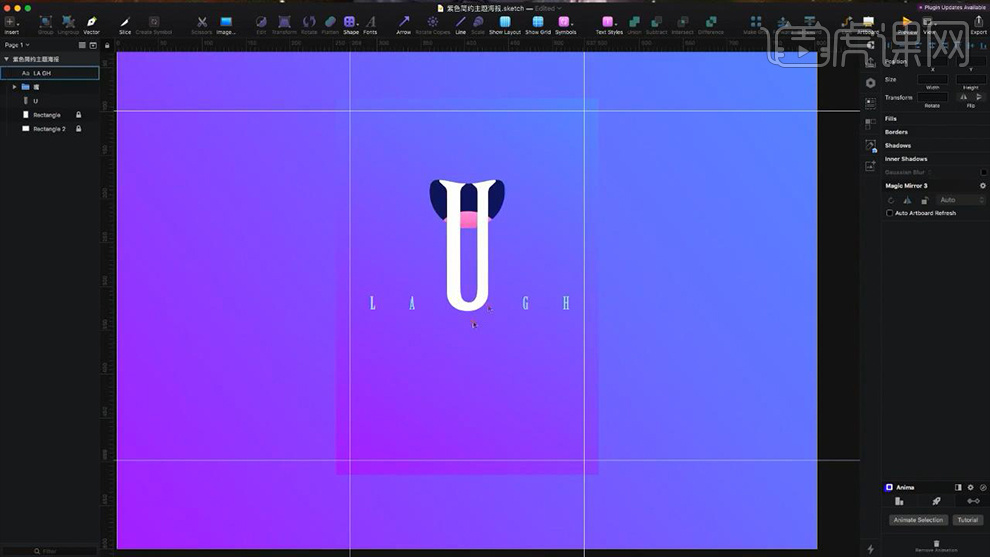
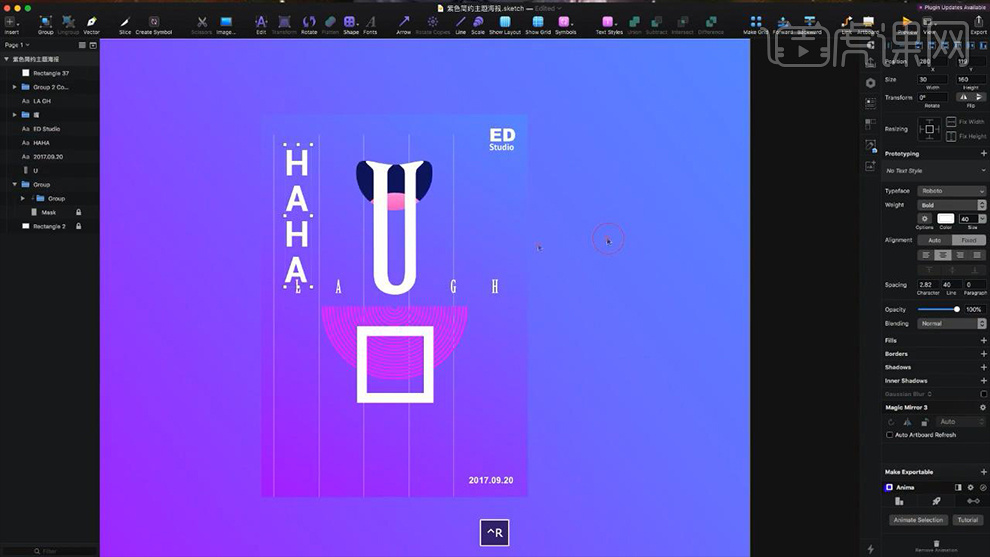
8.接下来将【U】复制一个向下适当的移动并将其上方的两端向下适当的缩短,效果如图所示。

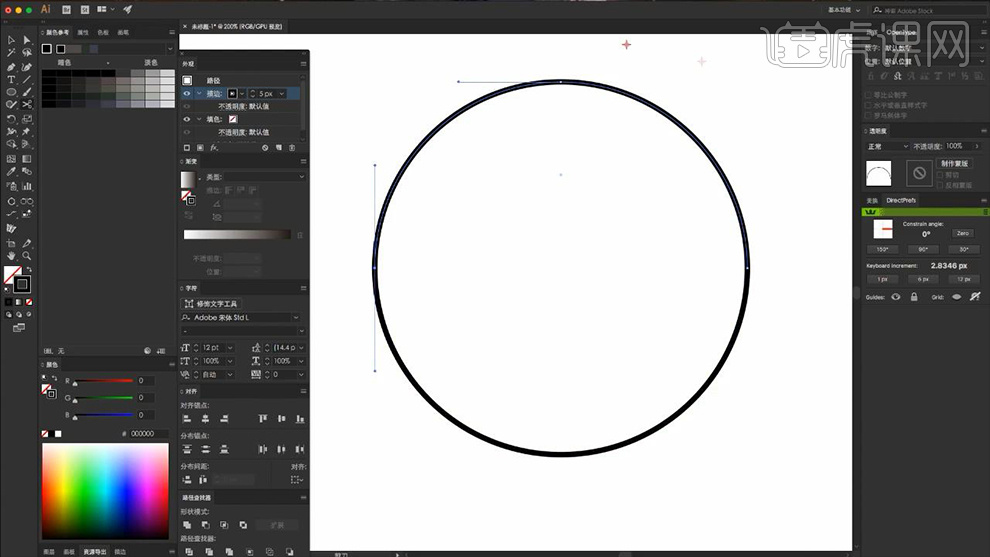
9.打开AI新建【白色】画布,使用【椭圆工具】绘制一个【正圆】,详细参数和效果如图所示。

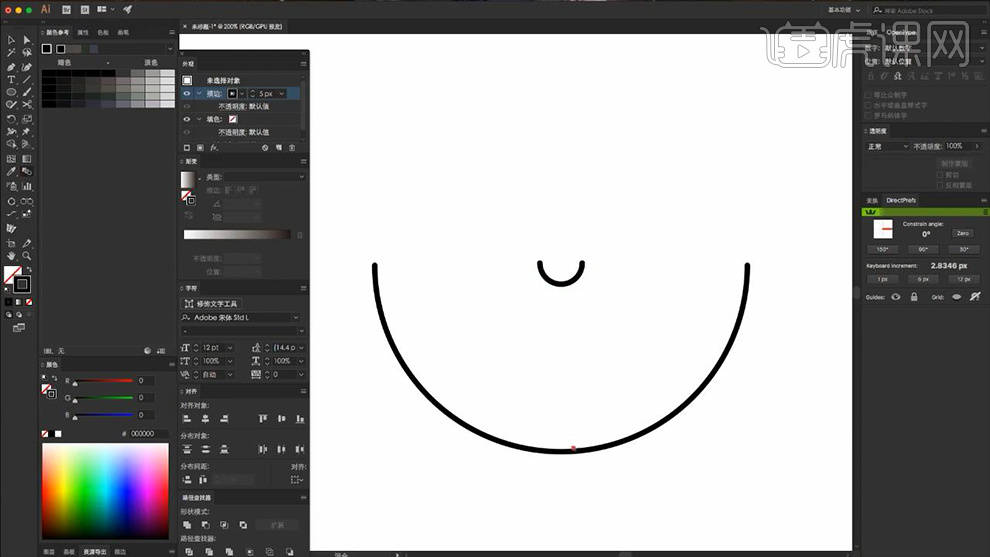
10.然后将其多余的描边删除并将其改为圆角,之后复制一个调整其大小和位置并置于中间,效果如图所示。

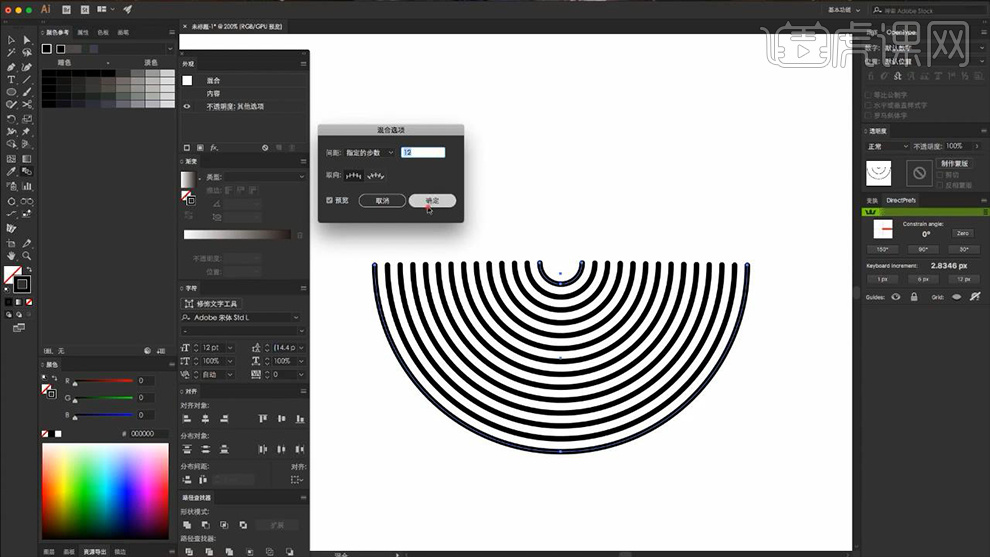
11.选中最外侧和最内侧的半圆打开【混合选项】调整其参数,详细参数如图所示。

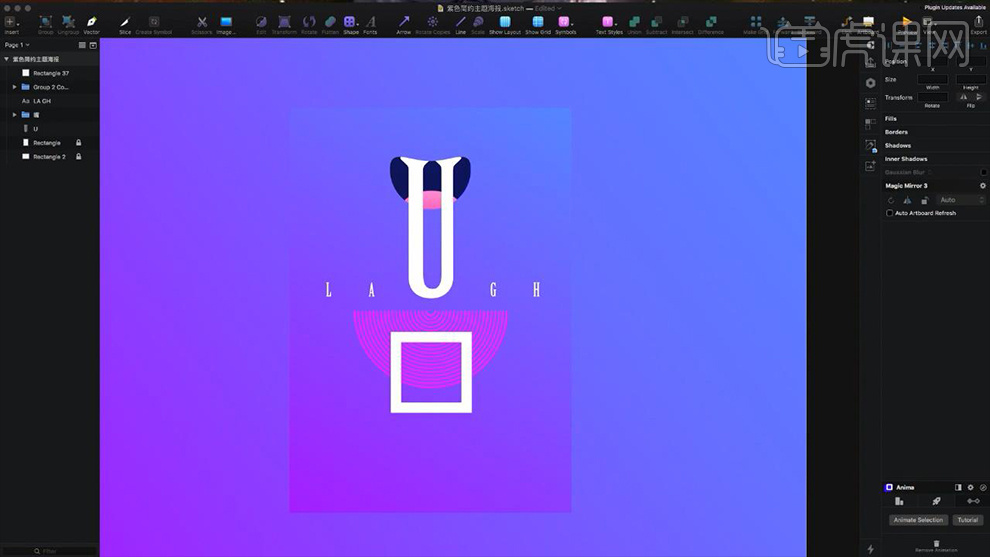
12.将做好的半圆复制到【sketch】当中,然后利用【矩形工具】绘制一个矩形,效果如图所示。

13.之后使用【直线工具】绘制相应的【白色】直线,然后利用【文字工具】输入【其他文案】,文案参数和效果如图所示。

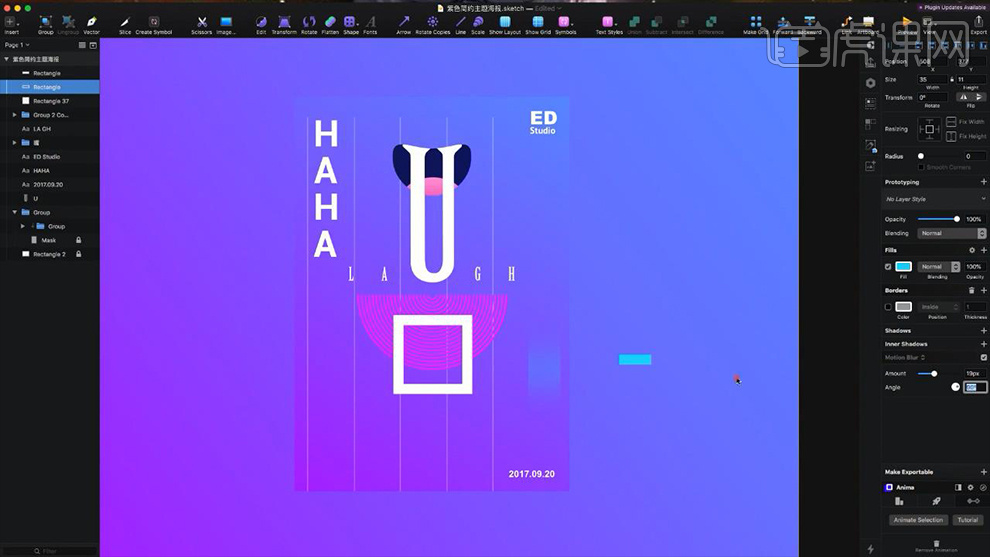
14.绘制一个【浅蓝色】矩形,然后将其复制一个作为备份,之后选中原【浅蓝色矩形】调整其参数,详细参数如图所示。

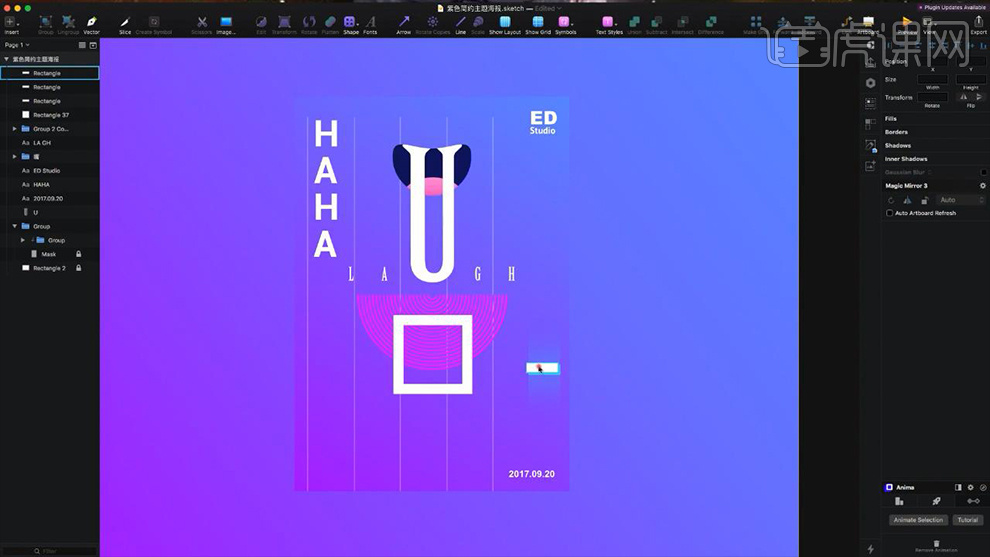
15.将备份的【矩形】移动到相应的位置,然后再次将其复制一个向左上方移动并填充【白色】,效果如图所示。

16.接下来根据前面的方法绘制出其他【渐变】图形的效果,效果如图所示。

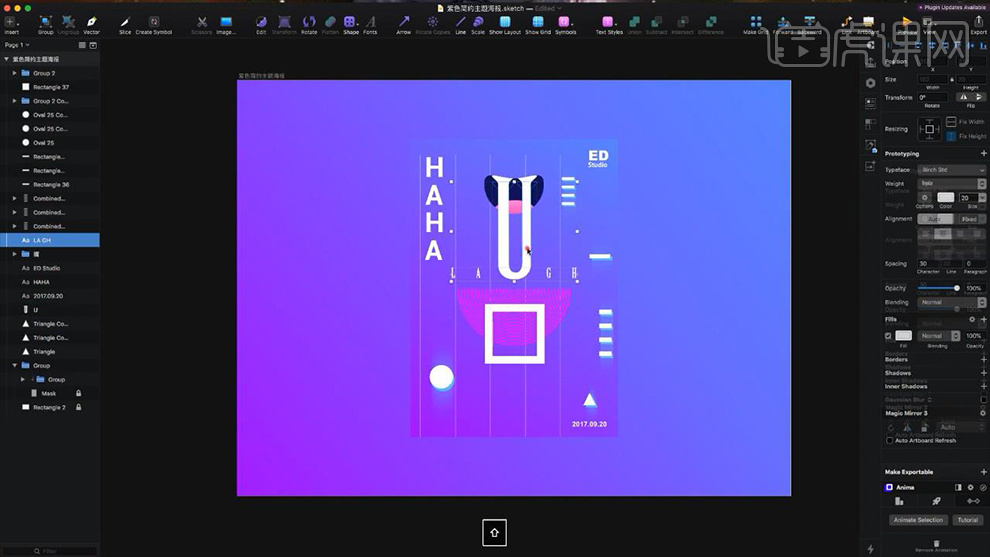
17.最后根据前面的方法绘制出其他的一些装饰图形,效果如图所示。

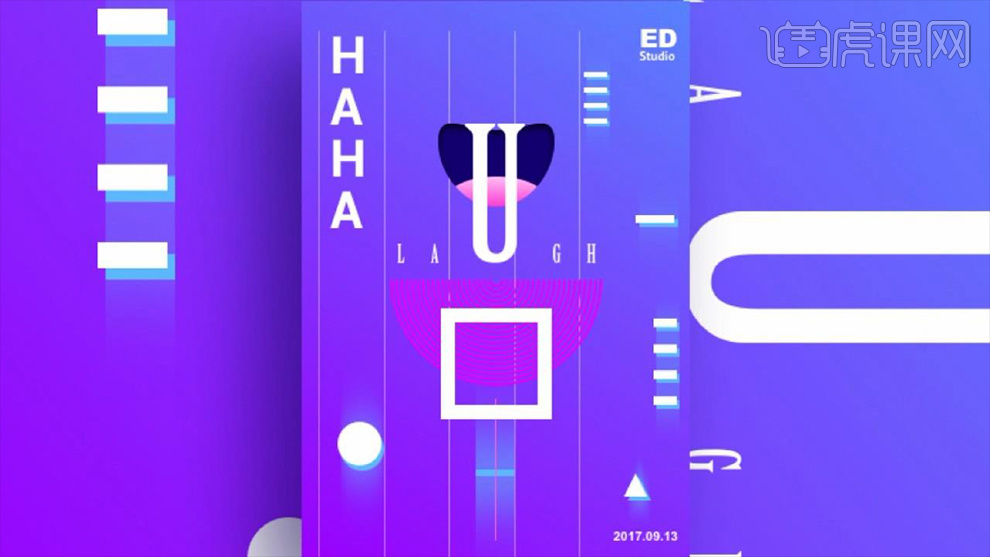
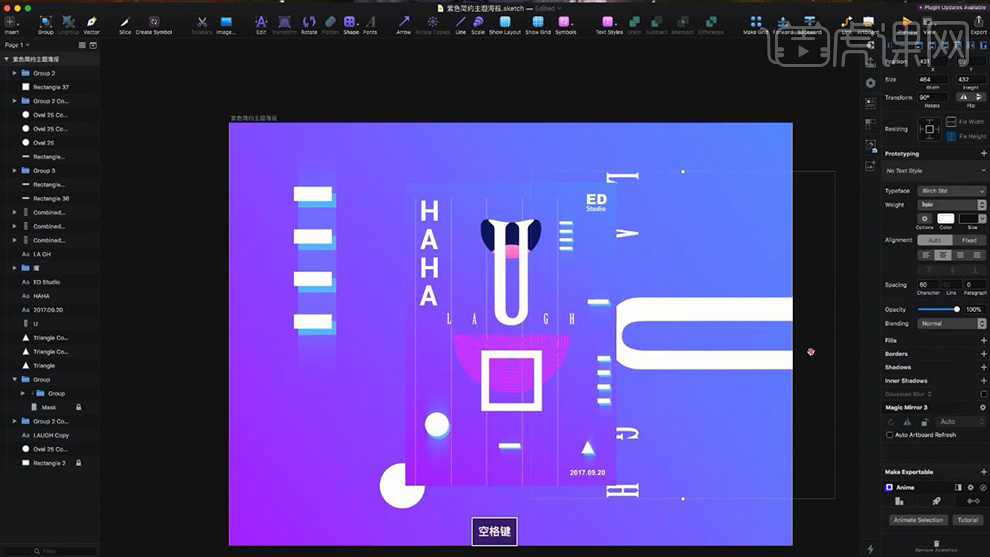
18.最终效果图。