电玩风游戏UI界面设计图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的电玩风游戏UI界面设计图文教程,本篇教程使用软件为PS(CC2018),难度等级为初级练习,下面开始学习这节课的内容吧!
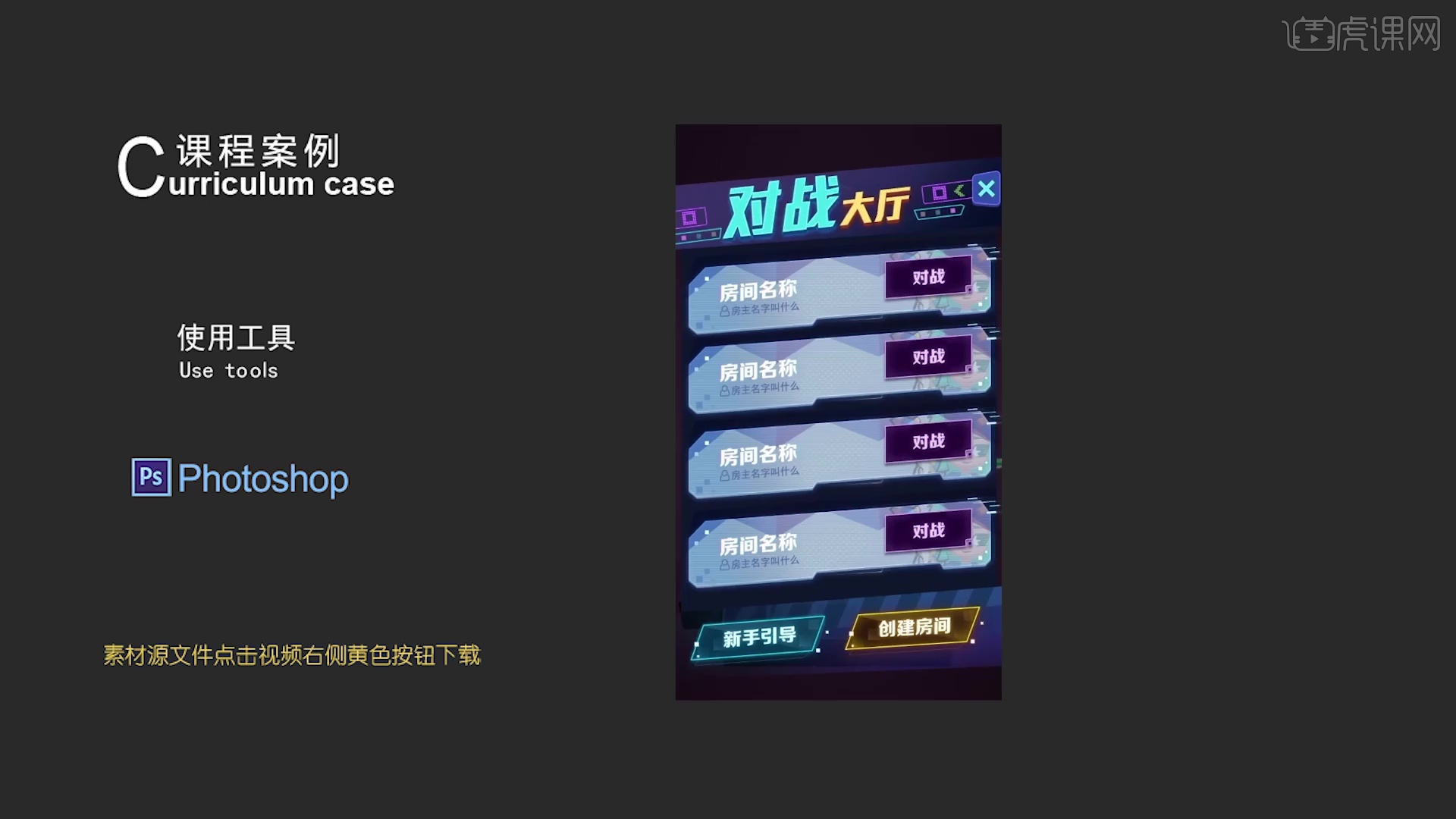
本篇教程讲解PS-游戏UI的绘制,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
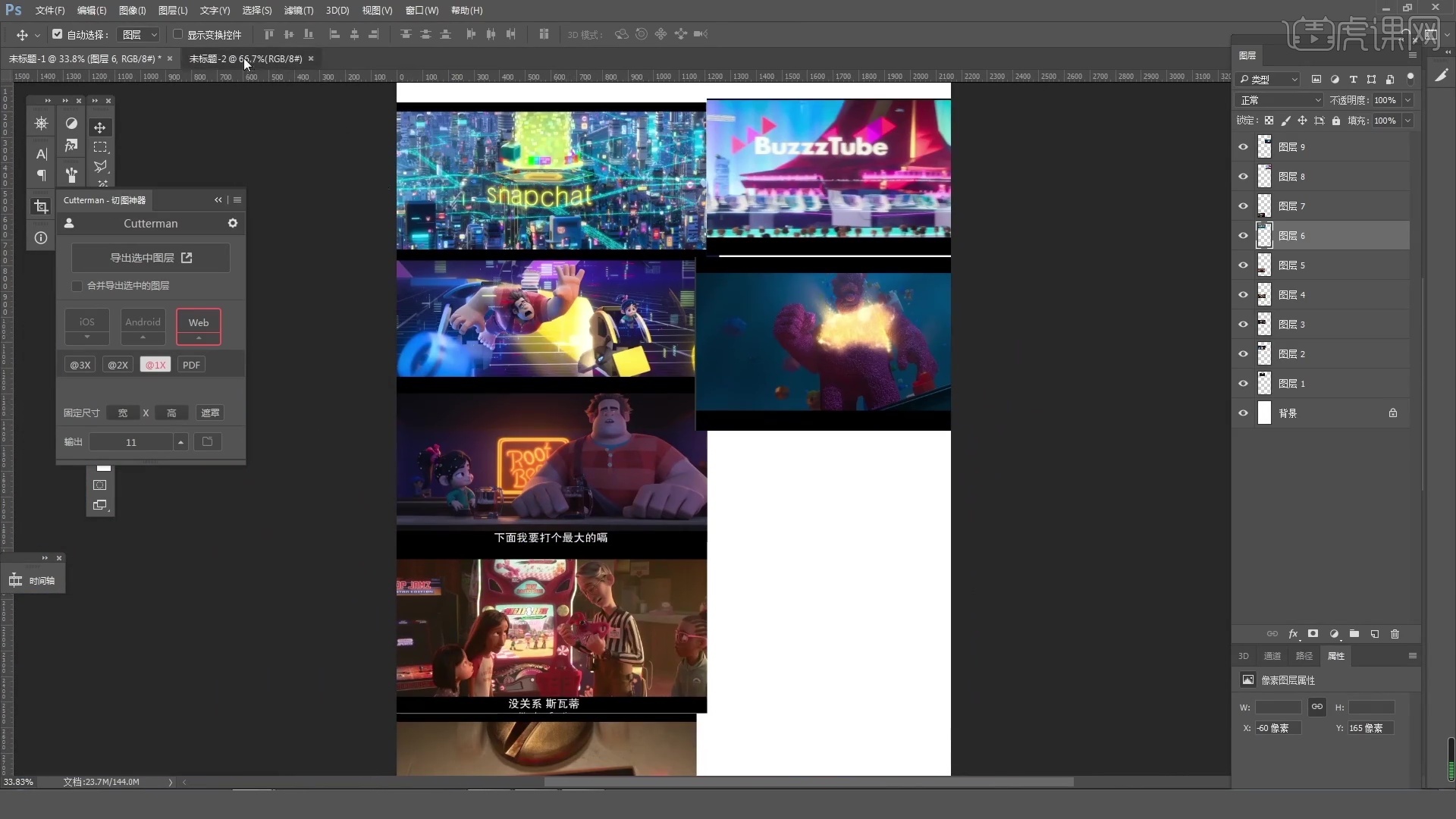
1.首先打开软件PS,我们这节课要做的是游戏UI,所以我们要找一些游戏里面的参考元素,像图片里的线条,发光字,背景中的色块,还有马赛克的字体都是我们可以参考的元素。

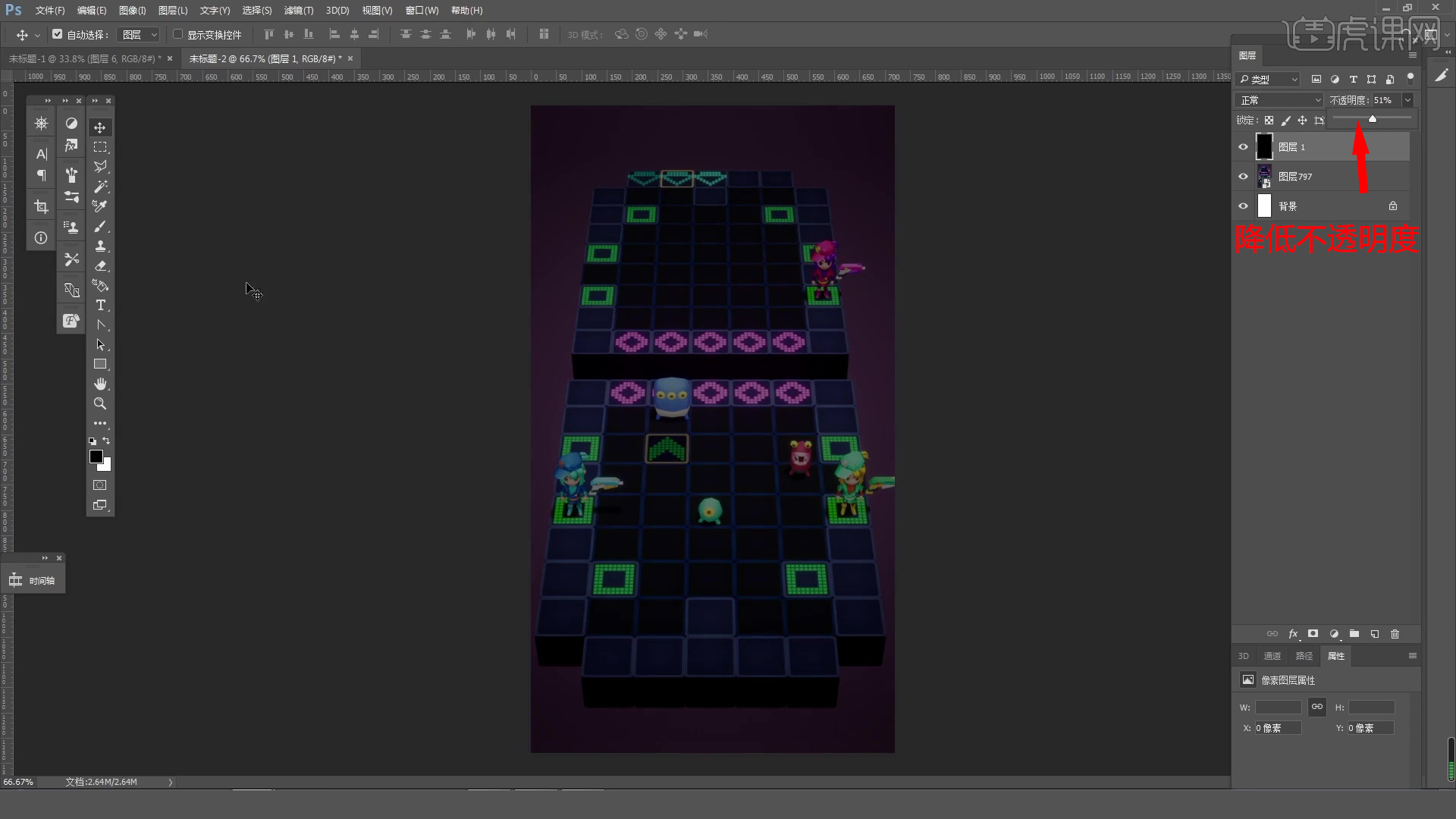
2.【Ctrl+N】新建一个720x1280的画布,像素选择72,导入背景图片,新建一个图层,将前景色调整为黑色,【Alt+Delete】填充图层,将图层的【不透明度】降低。

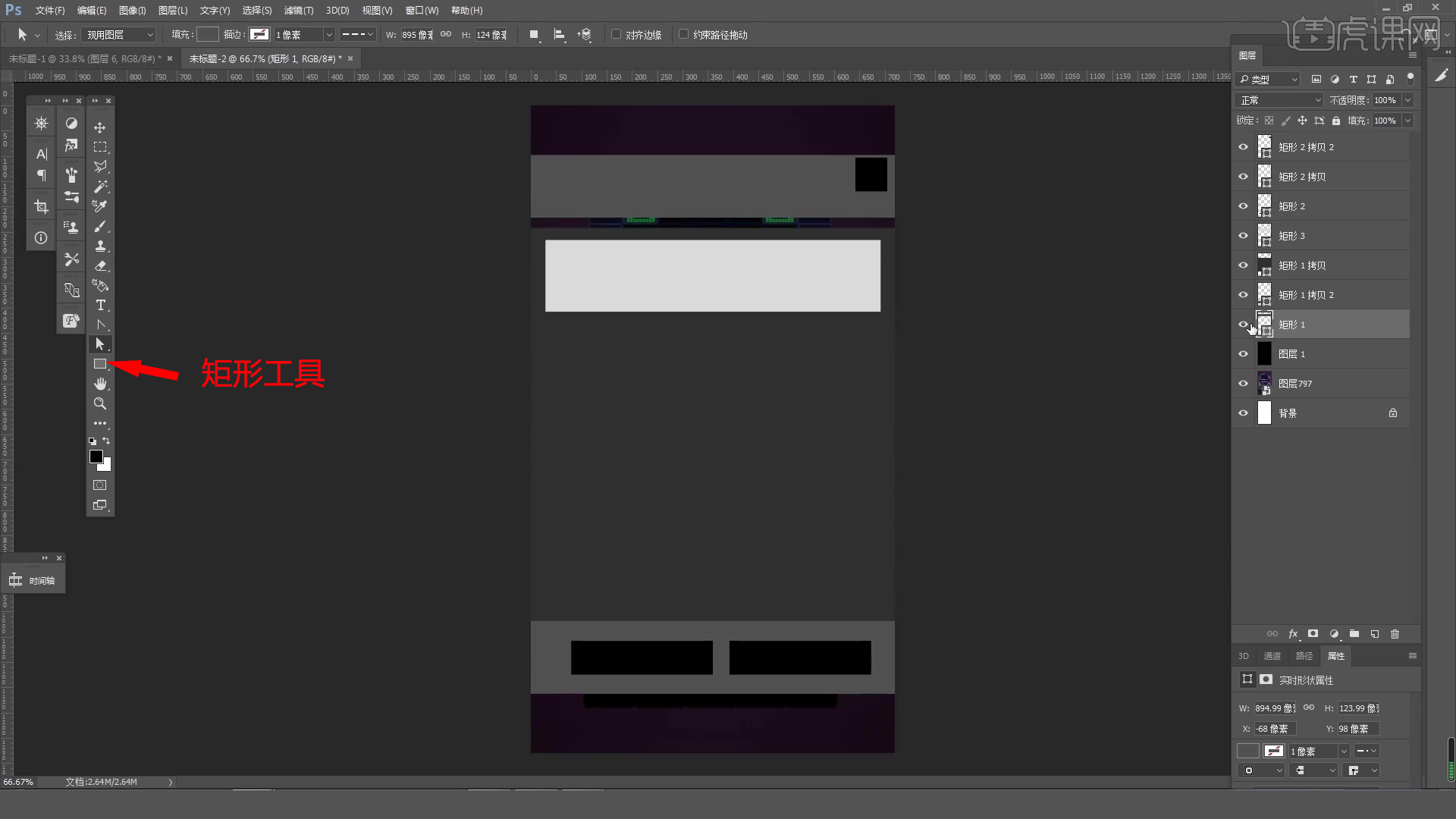
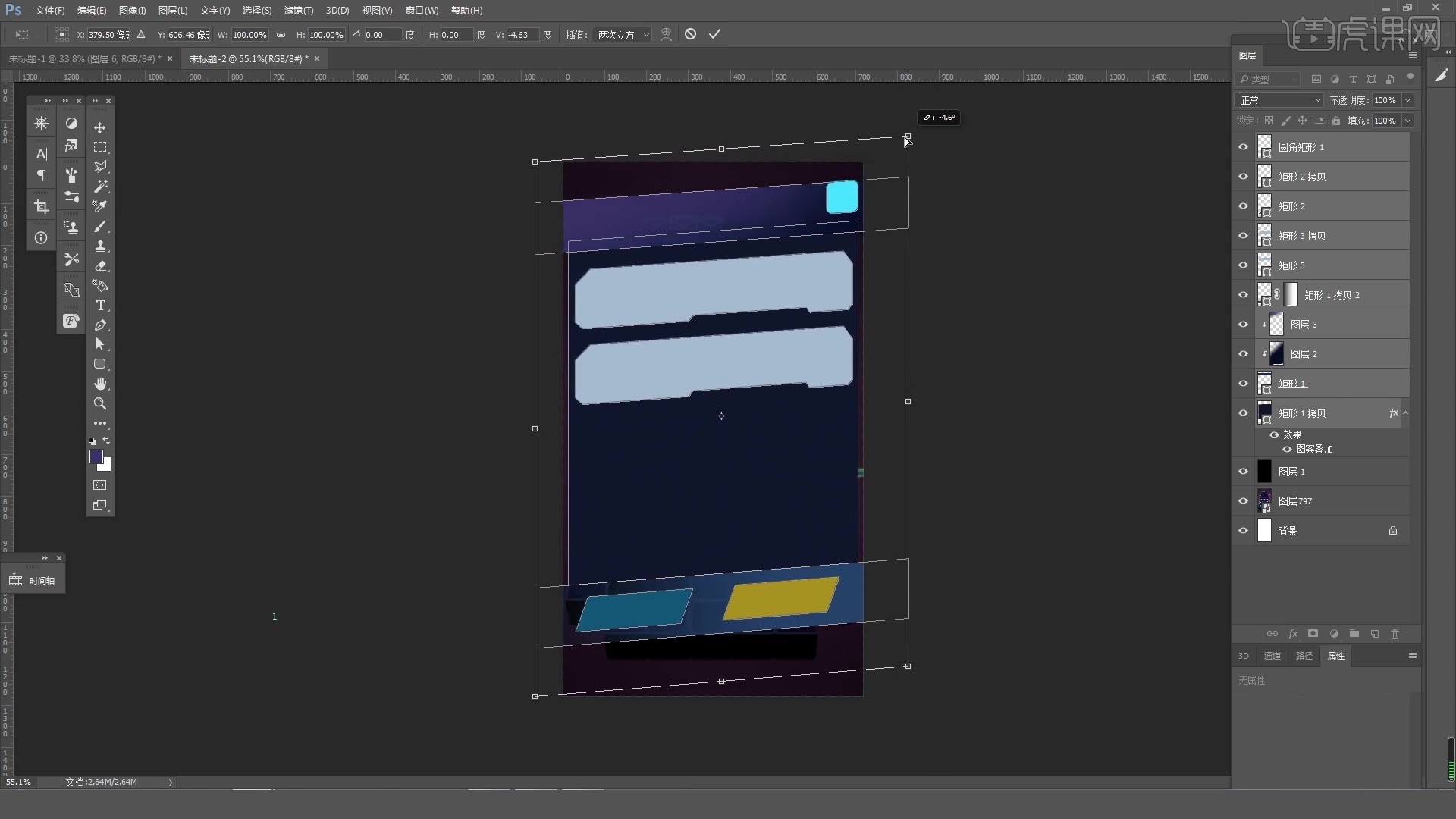
3.接着使用【矩形工具】依次绘制出画面各个部分的布局,【Ctrl+T】选中可以调整矩形的大小。

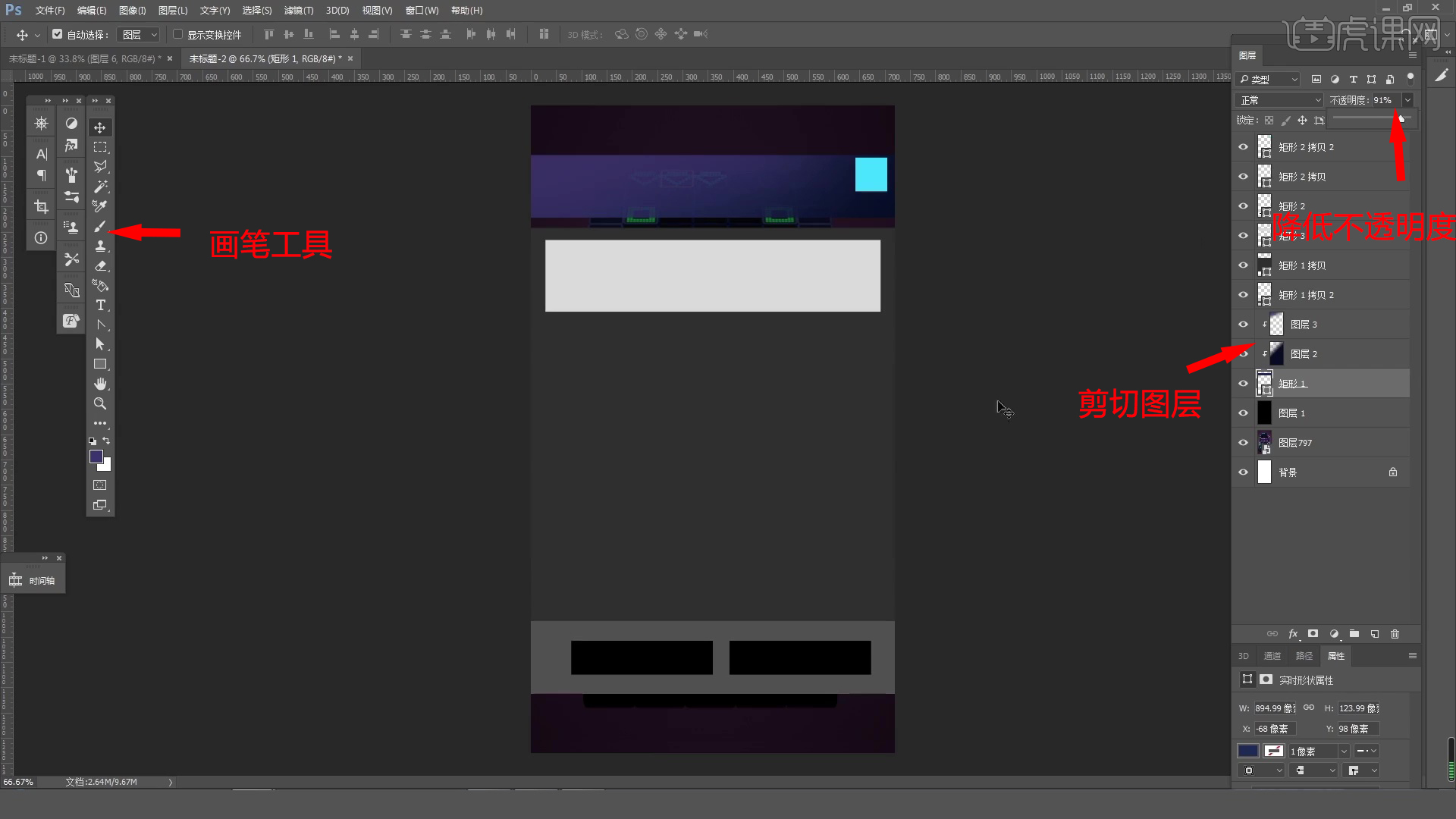
4.分布新建图层作为上面矩形图层的剪切图层,使用【画笔工具】将笔刷放大,绘制出紫色和蓝色的渐变颜色,然后将矩形的【不透明度】降低。

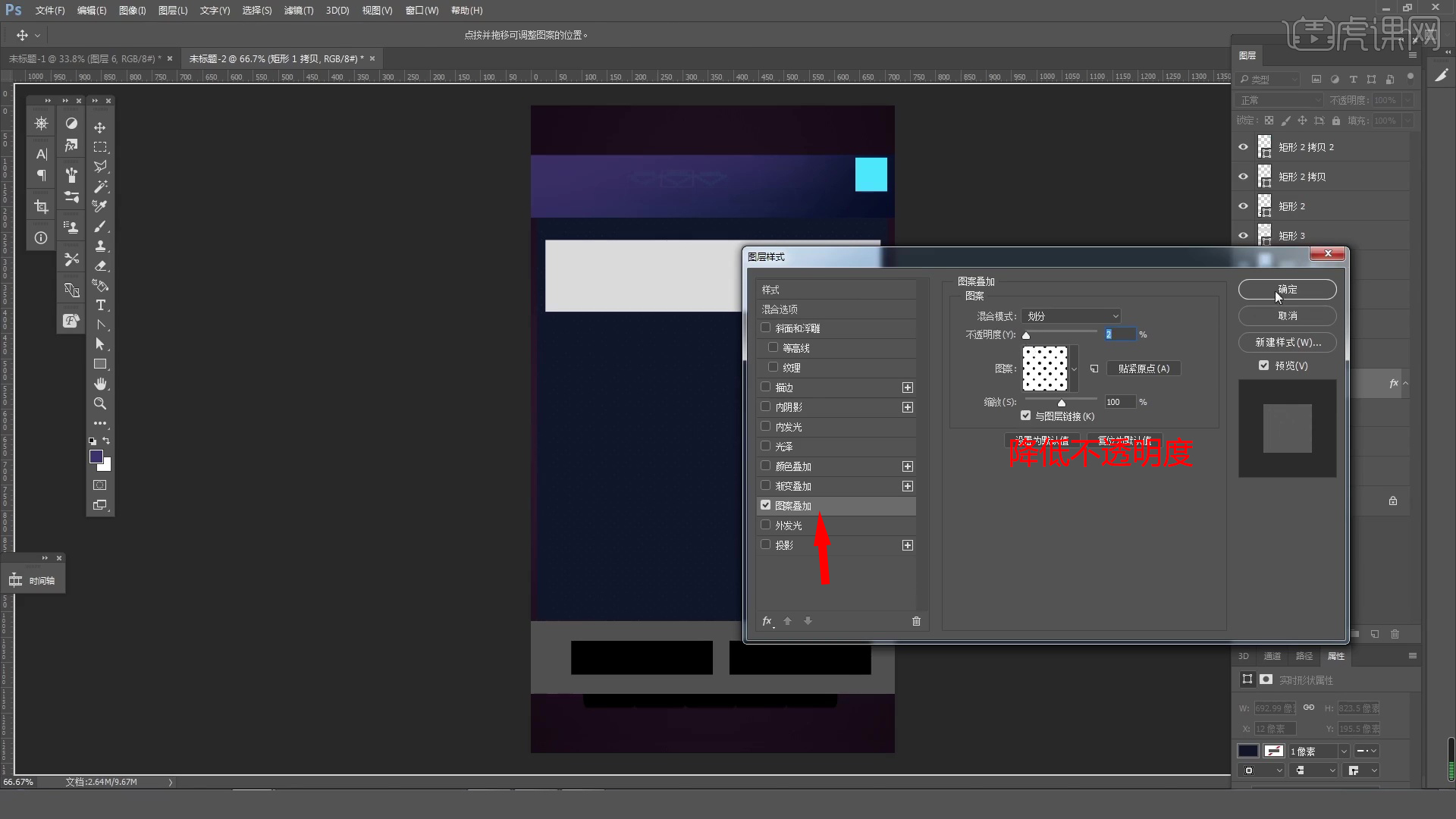
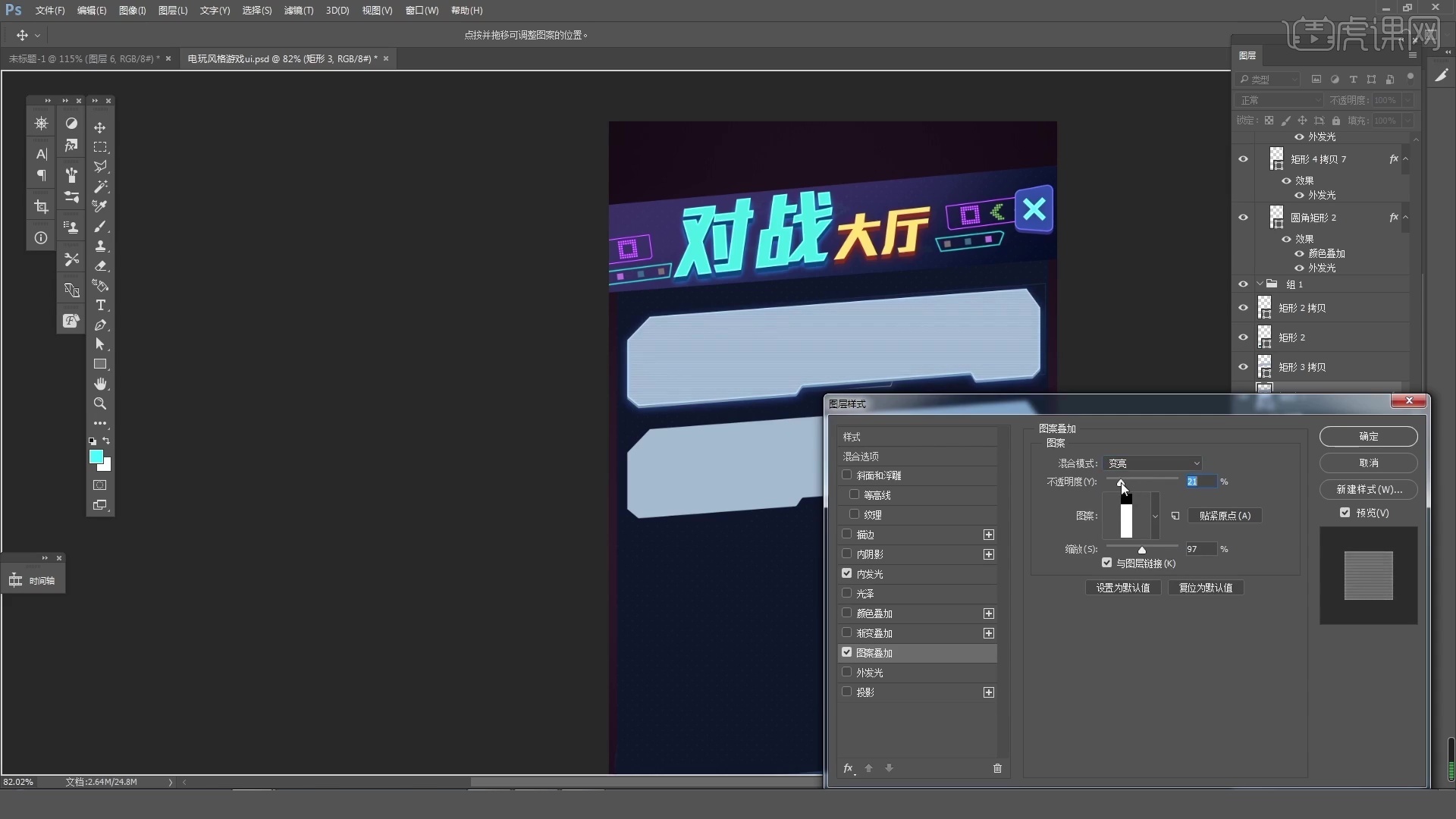
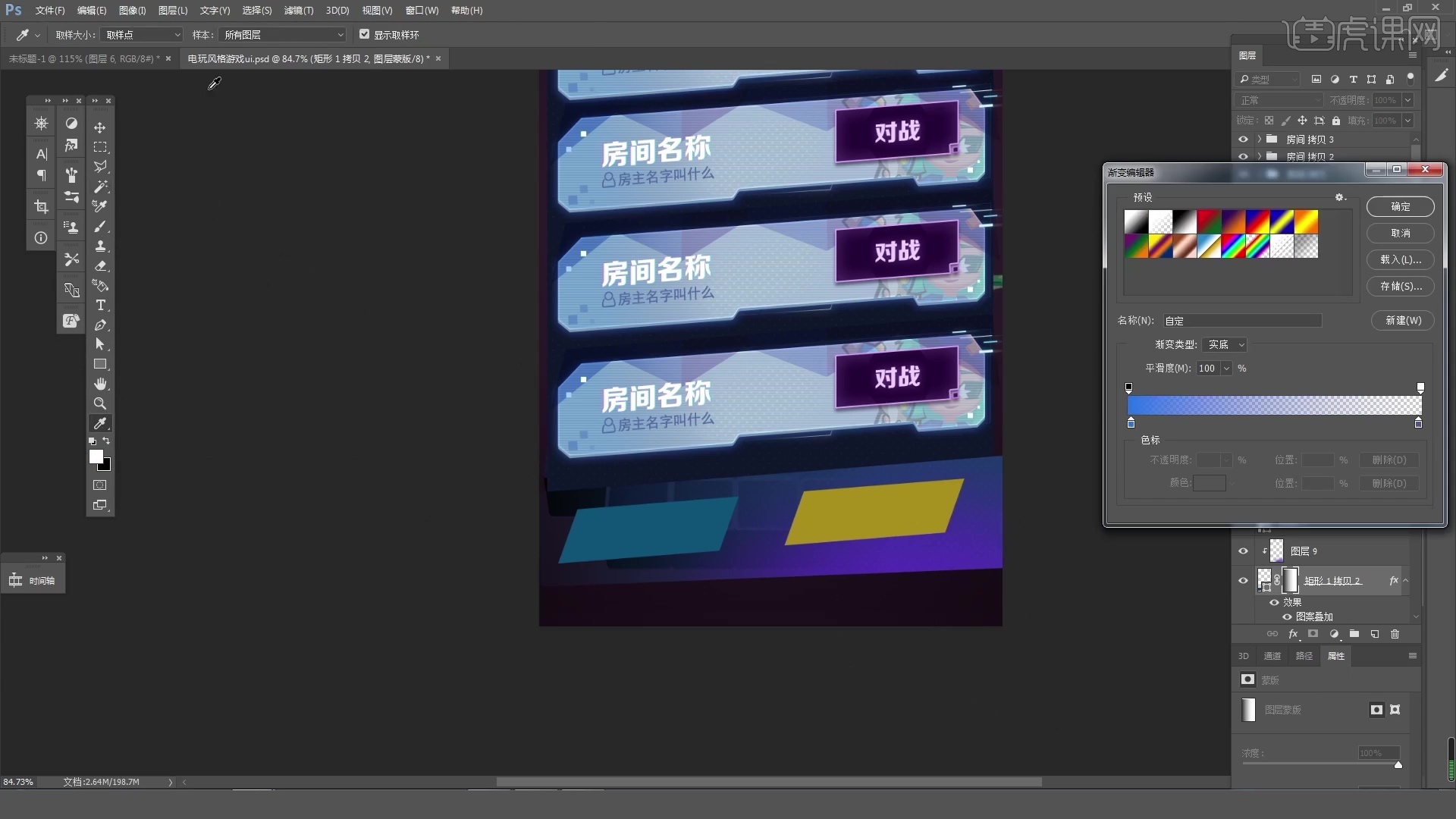
5.然后双击中间的大矩形的图层,勾选【图案叠加】的图层样式,选择黑点的图案,将【混合模式】选择【划分】,将【不透明度】设为2%。

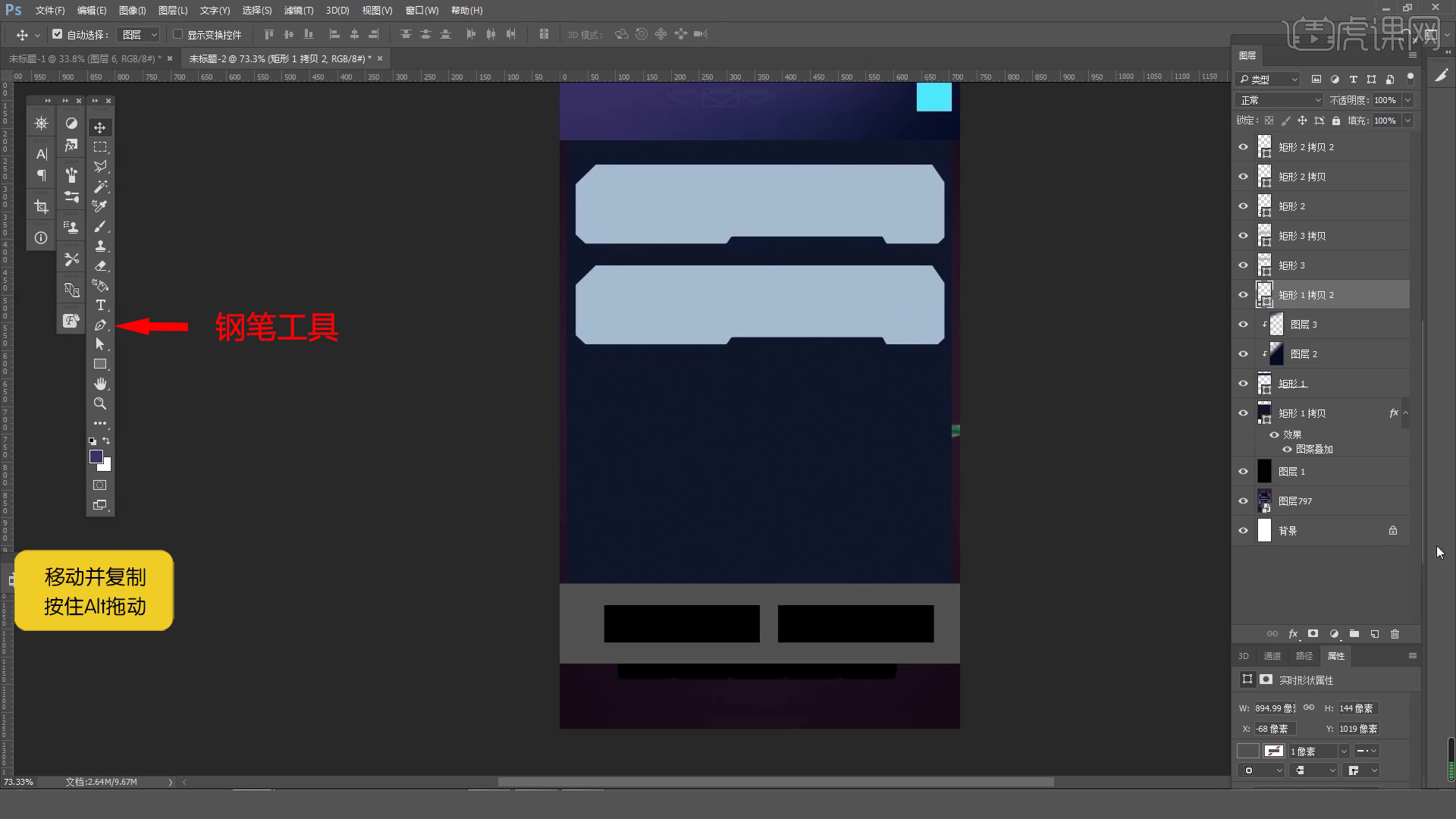
6.接着使用【添加锚点】的【钢笔工具】给中间的矩形添加上多个锚点,调整锚点的位置,改变矩形的形状,填充浅蓝色,按住【Alt】键移动复制一层。

7.然后对各个矩形的颜色进行填充,【Ctrl+T】选中矩形,按住【Ctrl】键对四个边角的位置进行调整。

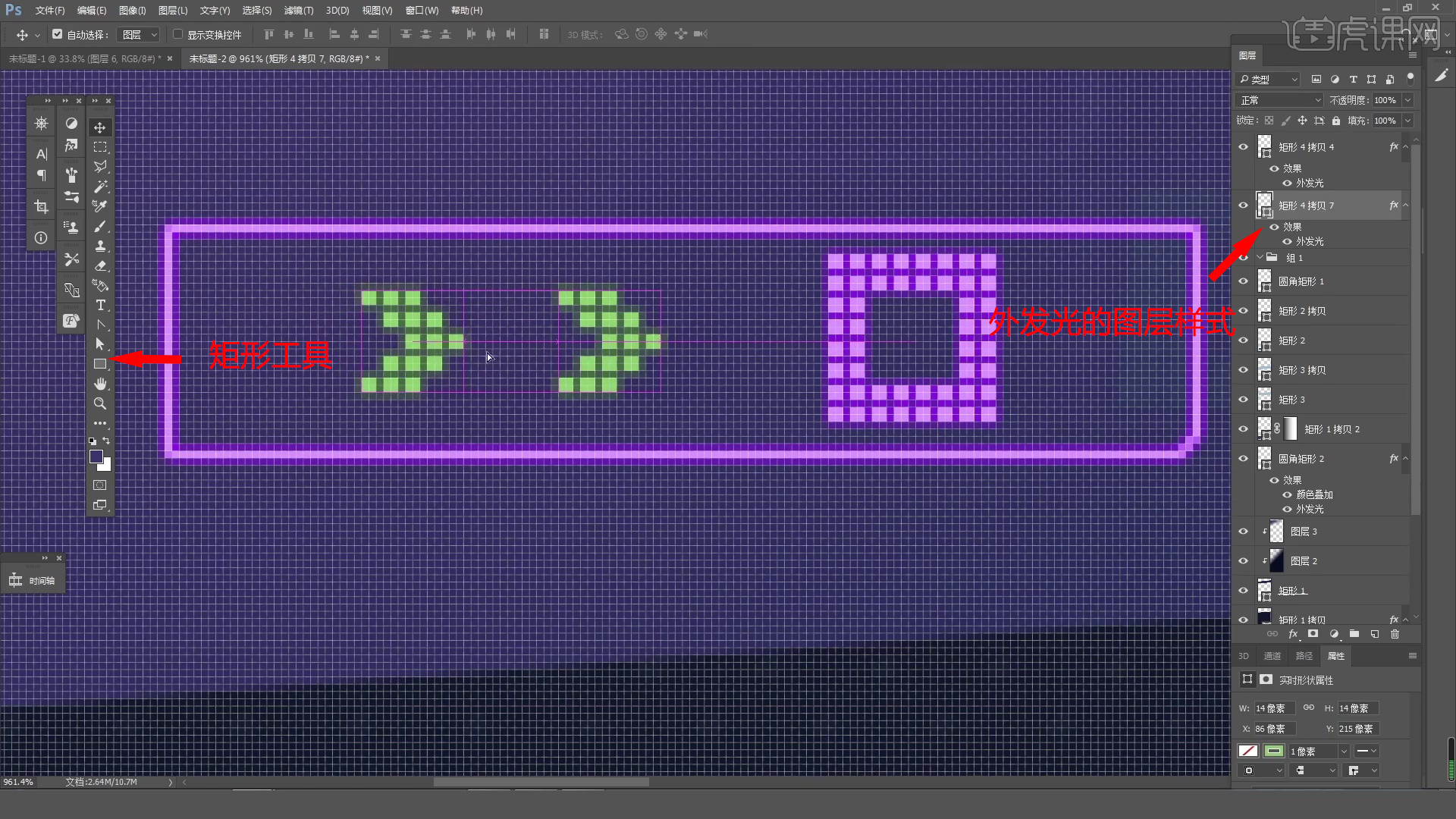
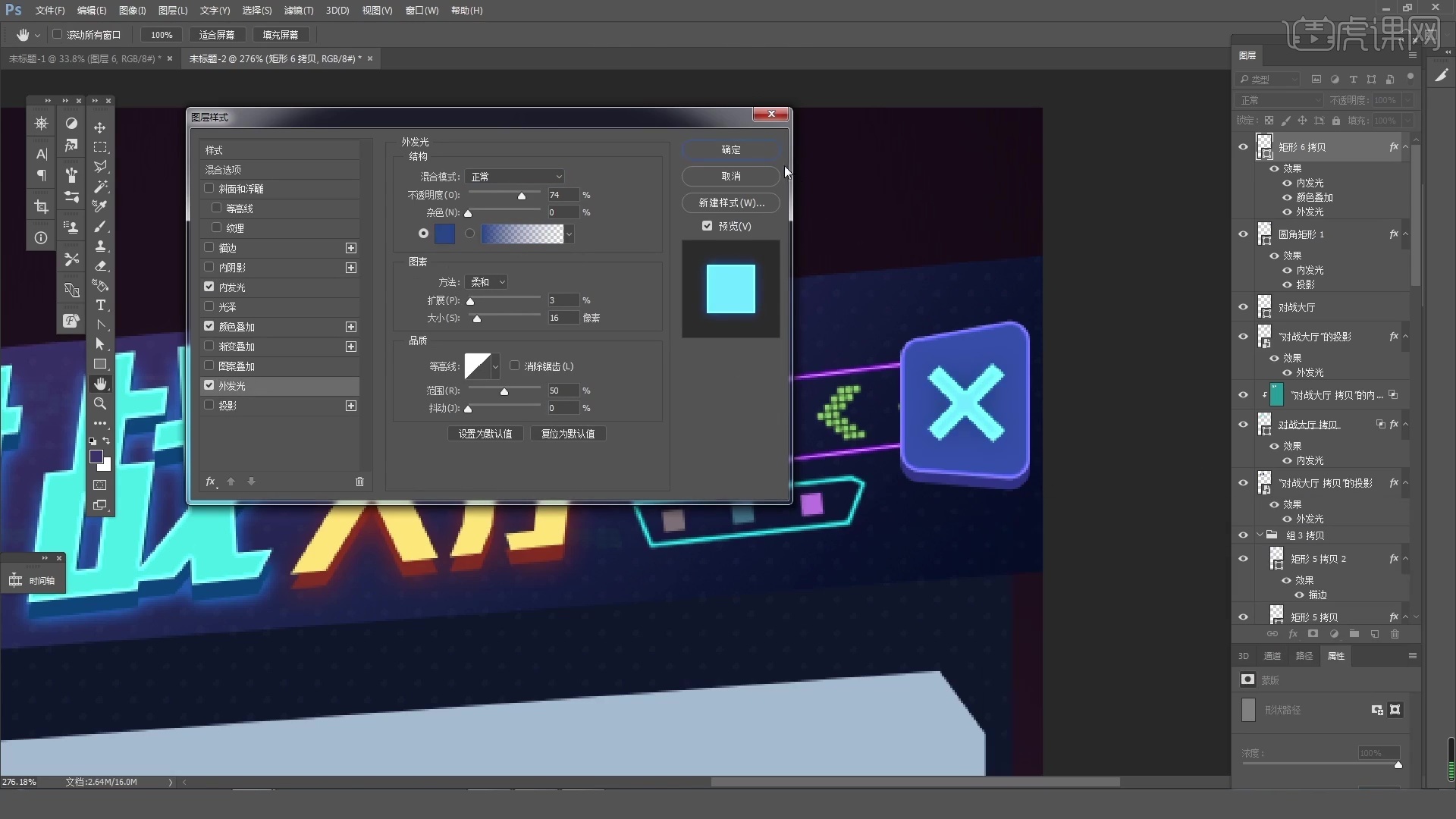
8.接着使用【矩形工具】依次绘制出矩形,添加描边,双击图层勾选【外发光】的图层样式,选择紫色的发光颜色,小格矩形就是进行连续的复制。

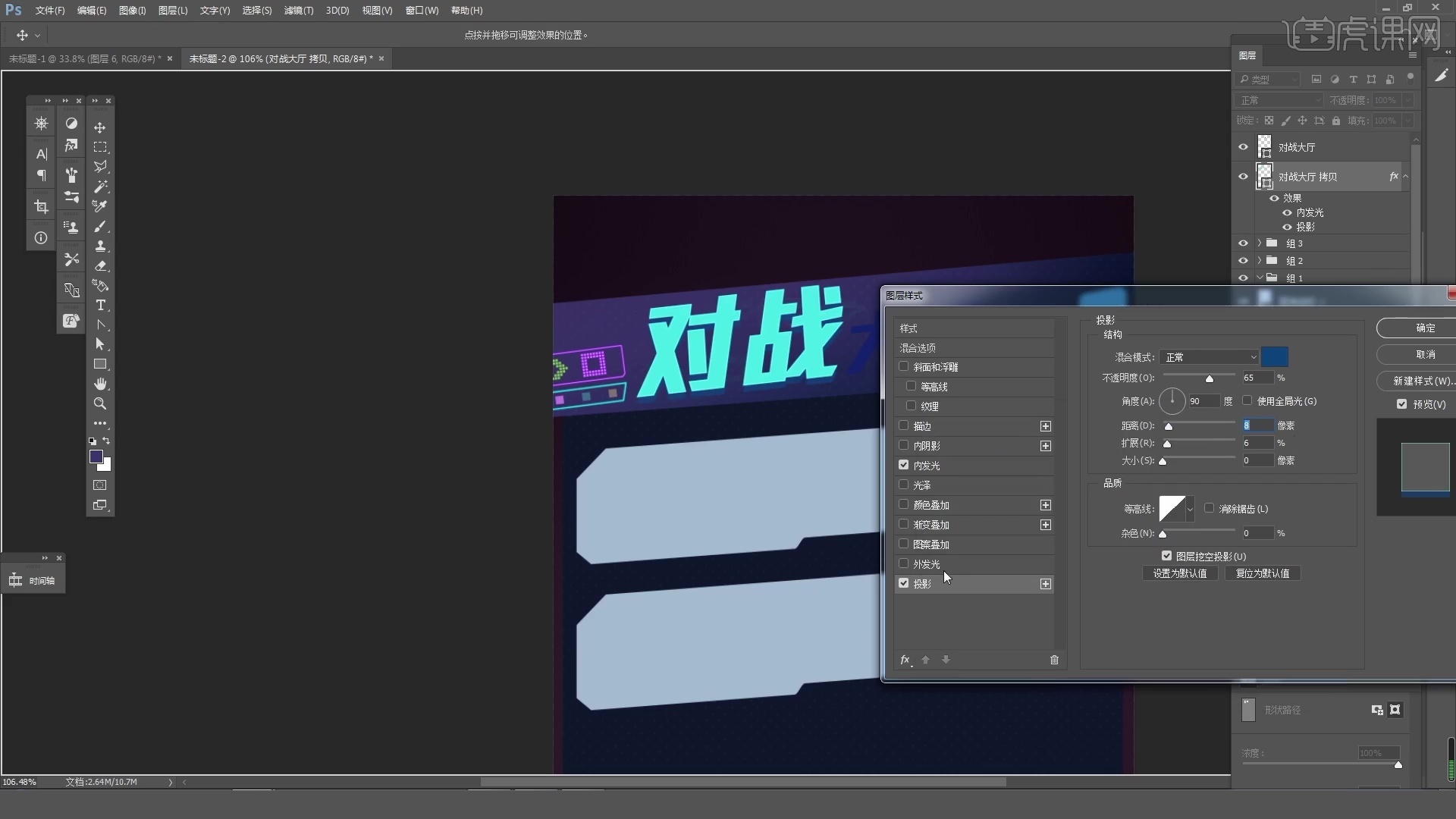
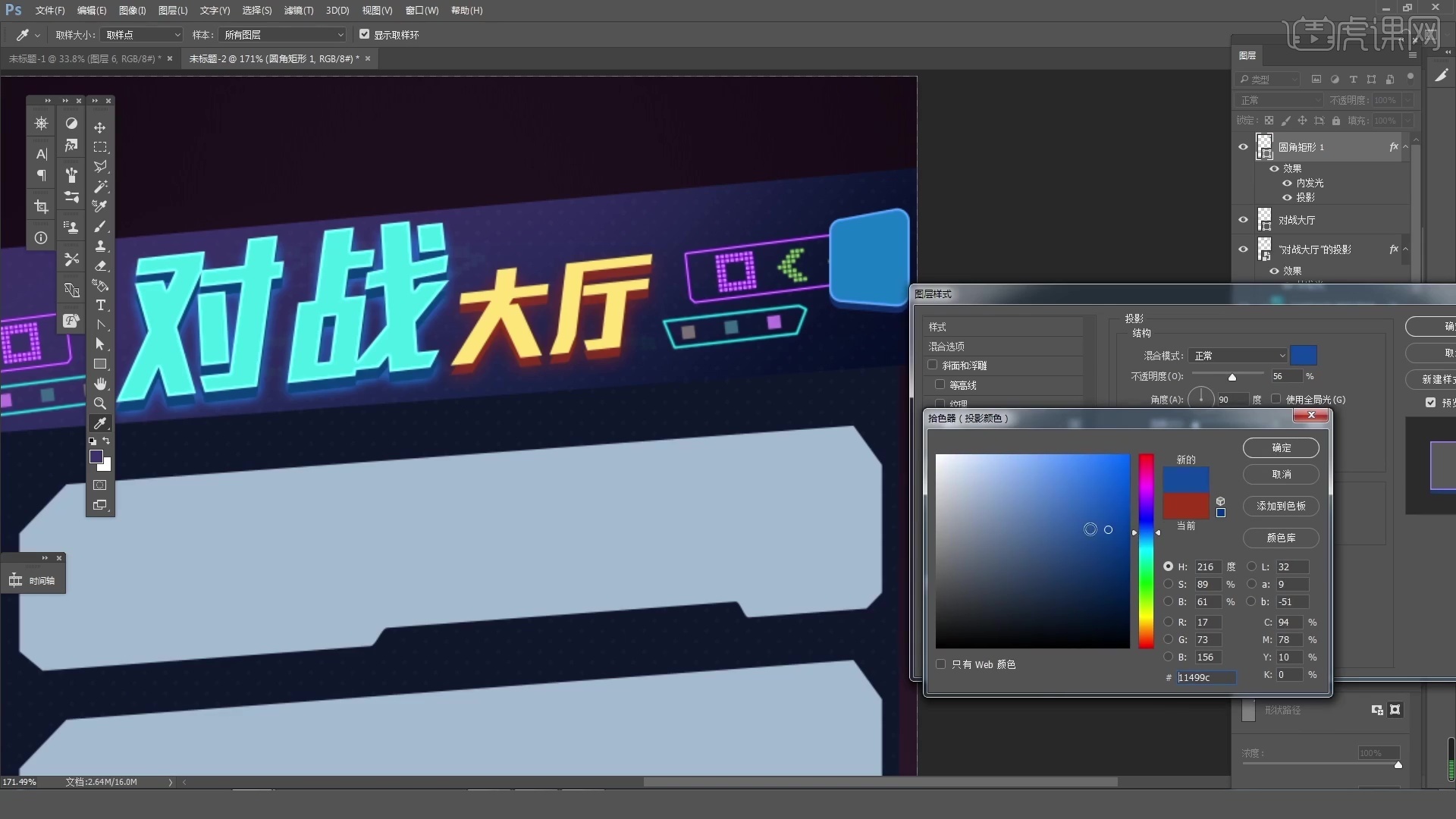
9.然后使用【文本工具】输入文字,调整字形的大小和位置,【Ctrl+T】选中,按住【Ctrl】键对四个边角的位置进行调整。双击图层添加【内发光】和【投影】的图层样式。

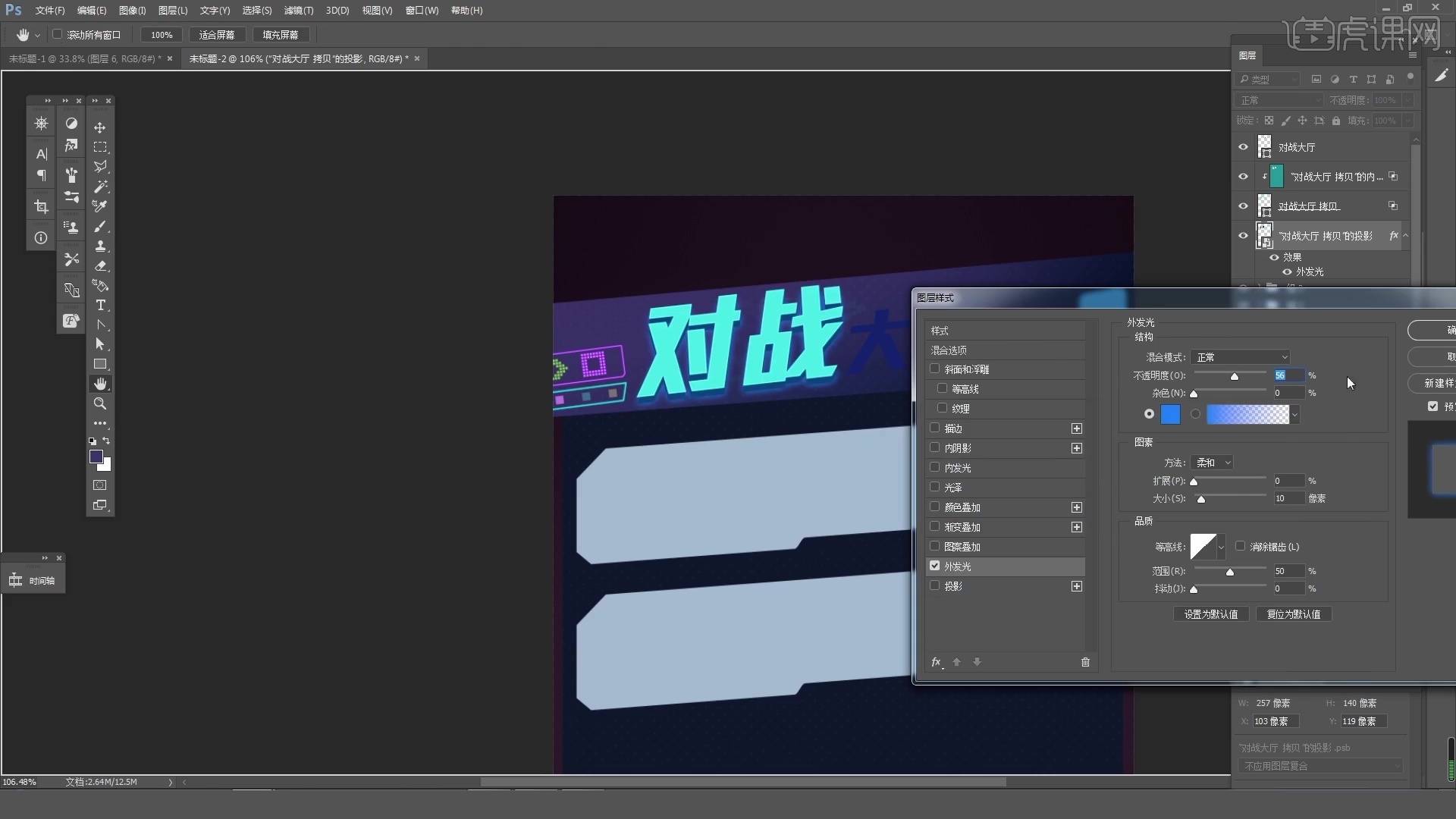
10.选中效果的文字图层,右键选择【创建图层】,将投影和文字分开,然后将投影的图层右键选择【转换为智能对象】,双击添加【外发光】的图层样式。

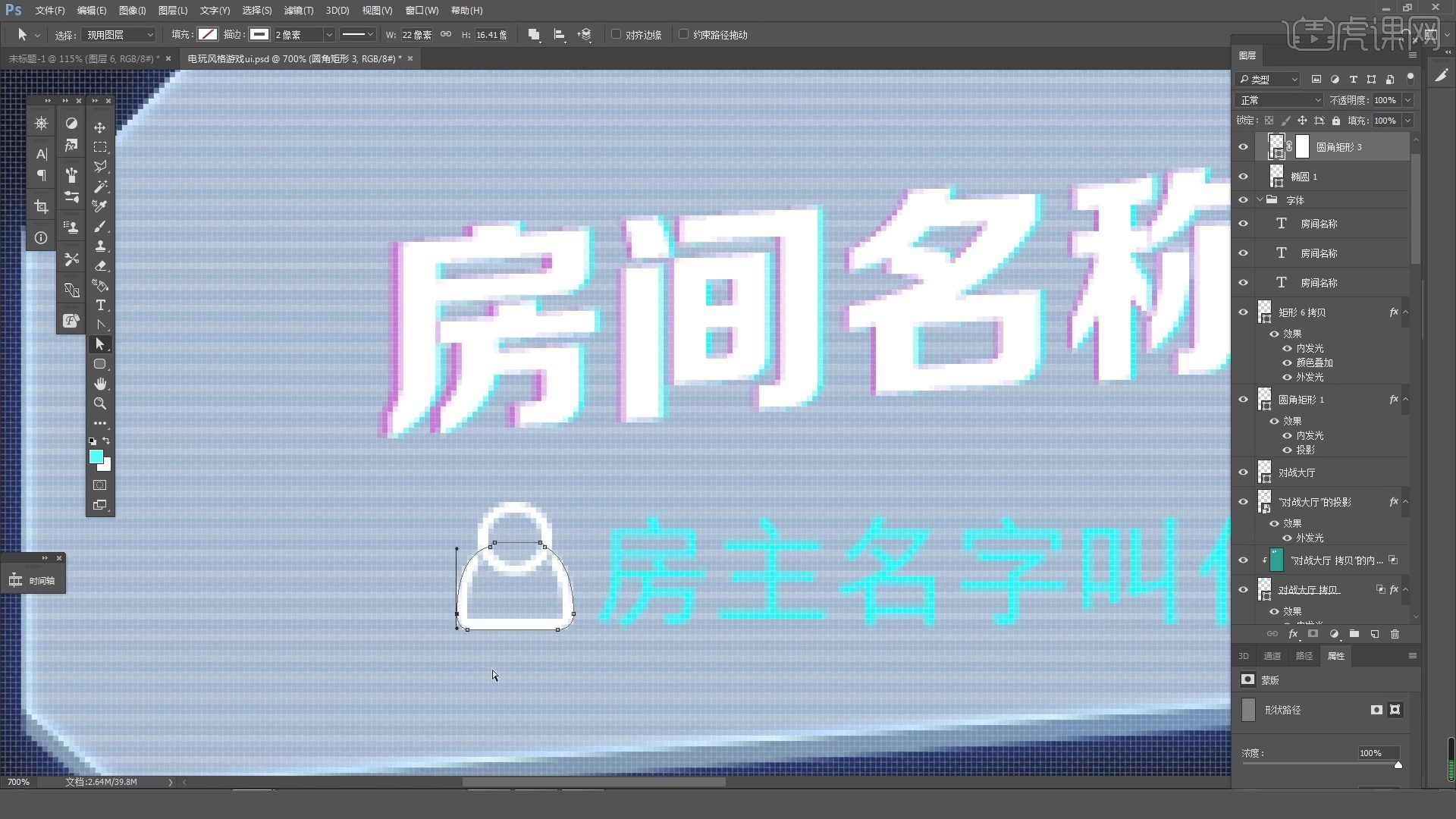
11.同样的方式对小一点的文字进行调整,复制发光的形状条,使用【矩形工具】绘制一个圆角矩形,【Ctrl+T】选中,按住【Ctrl】键对四个边角的位置进行调整。双击添加【投影】的图层样式。

12.接着使用【矩形工具】绘制长条,复制一层,【Ctrl+T】选中进行旋转,将两个拼成X号,合并两个图层双击添加【内发光】和【投影】的图层样式。

13.然后按住【Alt】键移动复制一层中间的不规则矩形,将其位置错开,给上面一层添加描边,给下面一层添加【外发光】的图层样式。

14.使用【钢笔工具】绘制外边缘的线框,添加图层蒙版,给蒙版添加【黑白色渐变】,将黑色的部分遮挡,双击矩形添加【图案叠加】的图层样式。

15.接着使用【文本工具】输入文字,给上面的文字添加【外发光】的图层样式,使用【钢笔工具】绘制出小图标,上面的使用【椭圆工具】绘制一个圆形。

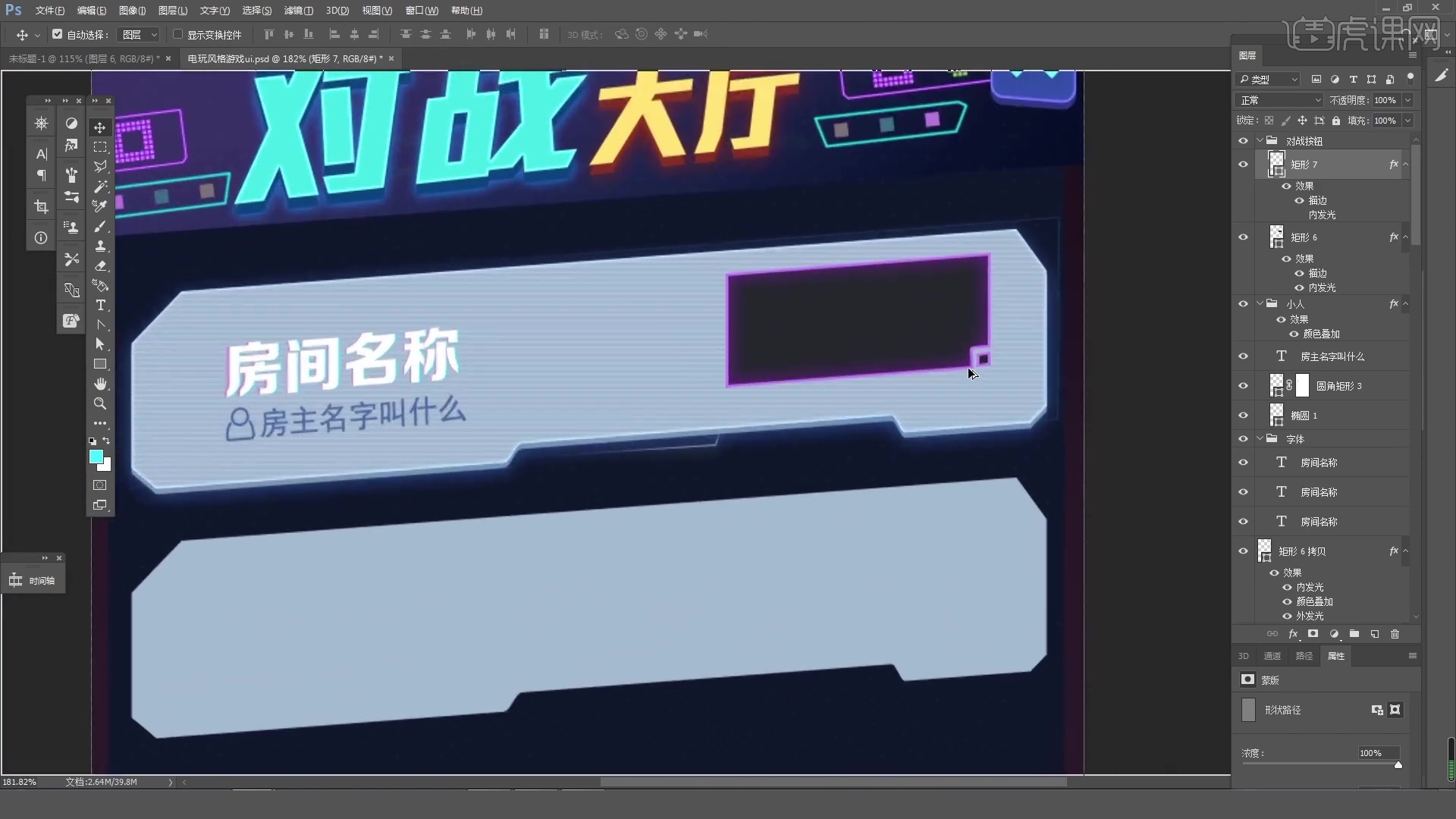
16.接着对文字的颜色进行调整,【Ctrl+T】选中,按住【Ctrl】键对四个边角倾斜的位置进行调整。接着使用【矩形工具】再次绘制矩形框,添加【描边】和【内发光】的图层样式,给大的矩形添加锚点,调整锚点的位置做出缺口的效果,再绘制一个小矩形。

17.然后使用【钢笔工具】绘制一个六边形,将图层作为下面矩形的剪切图层,给六边形添加【内发光】的图层样式。

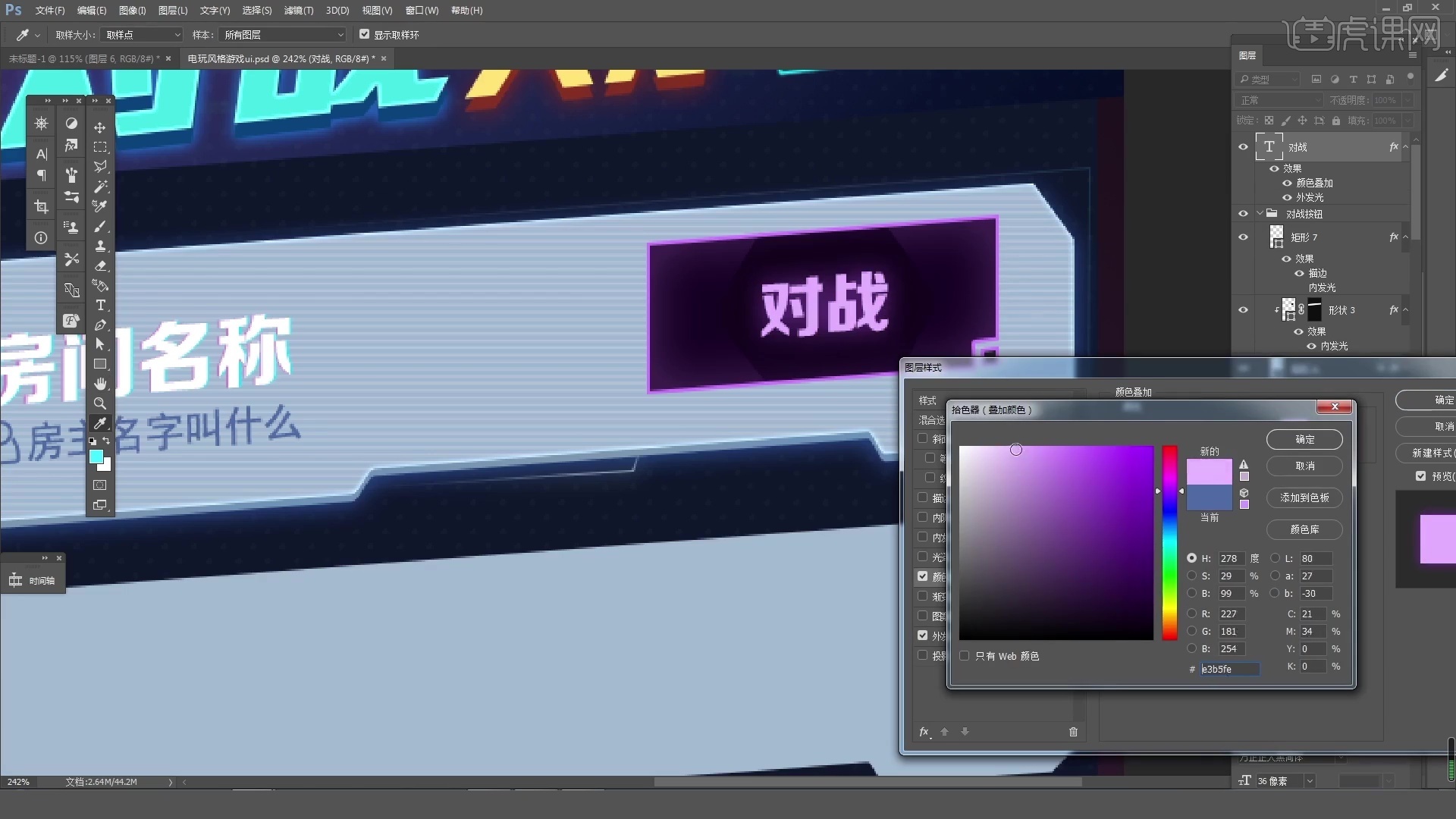
18.接着继续使用【文本工具】输入文字,给文字添加【颜色叠加】和【外发光】的图层样式,将颜色选择浅紫色。

19.继续使用【钢笔工具】绘制出上面不规则的形状,双击图层添加【图案叠加】和【内发光】的图层样式,将图层选择线条的图案,接着新建图层作为它的剪切图层,使用【画笔工具】对立面的颜色进行绘制调整。

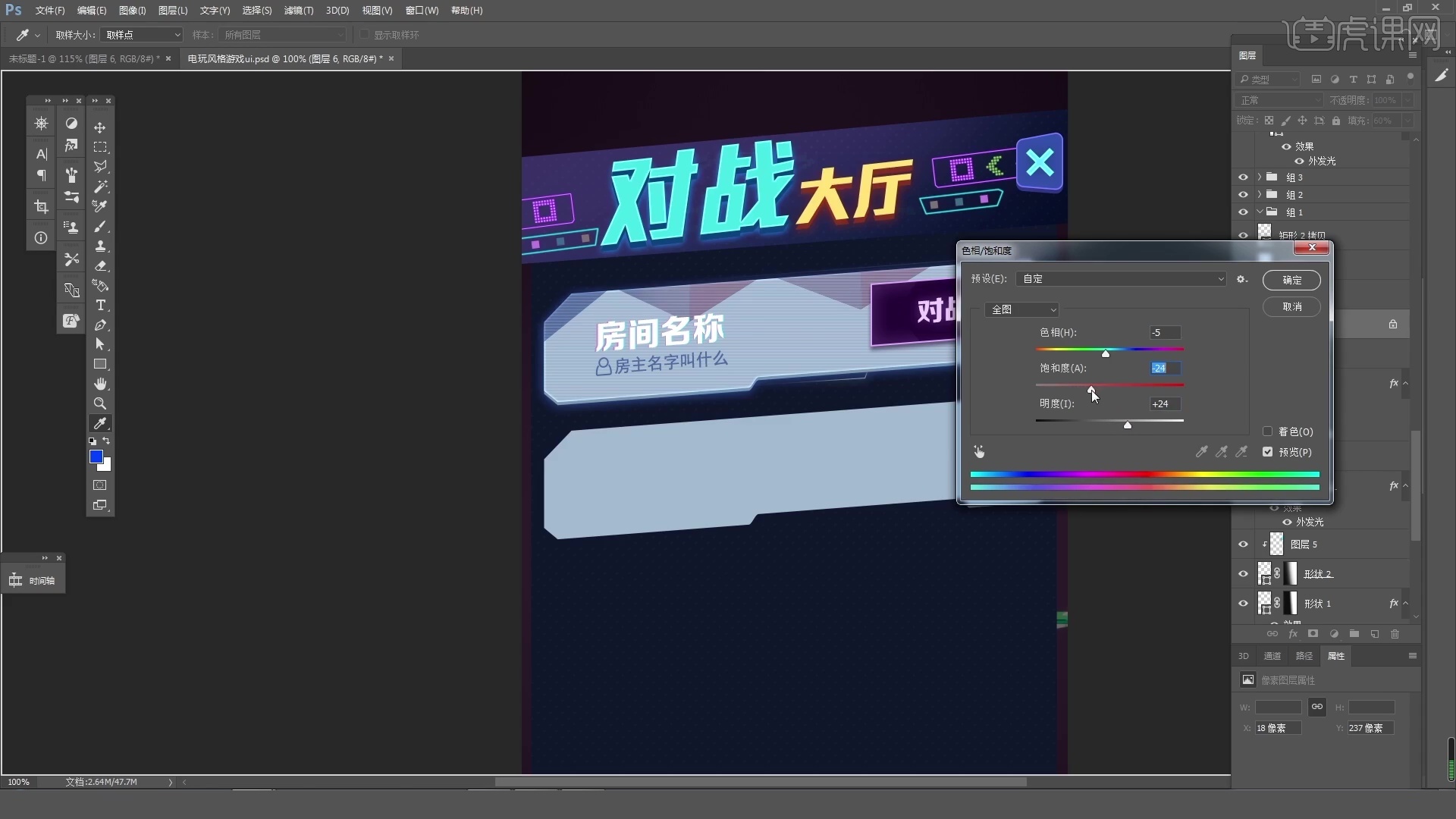
20.接着新建图层作为剪切图层,使用【钢笔工具】对三角的一半部分选中,填充上浅蓝色,然后【Ctrl+U】对颜色的【色相/饱和度】进行调整。

21.然后新建图层作为下面不规则矩形的剪切图层,使用【渐变工具】添加上蓝色到透明的渐变,给前半部分添加上蓝色。

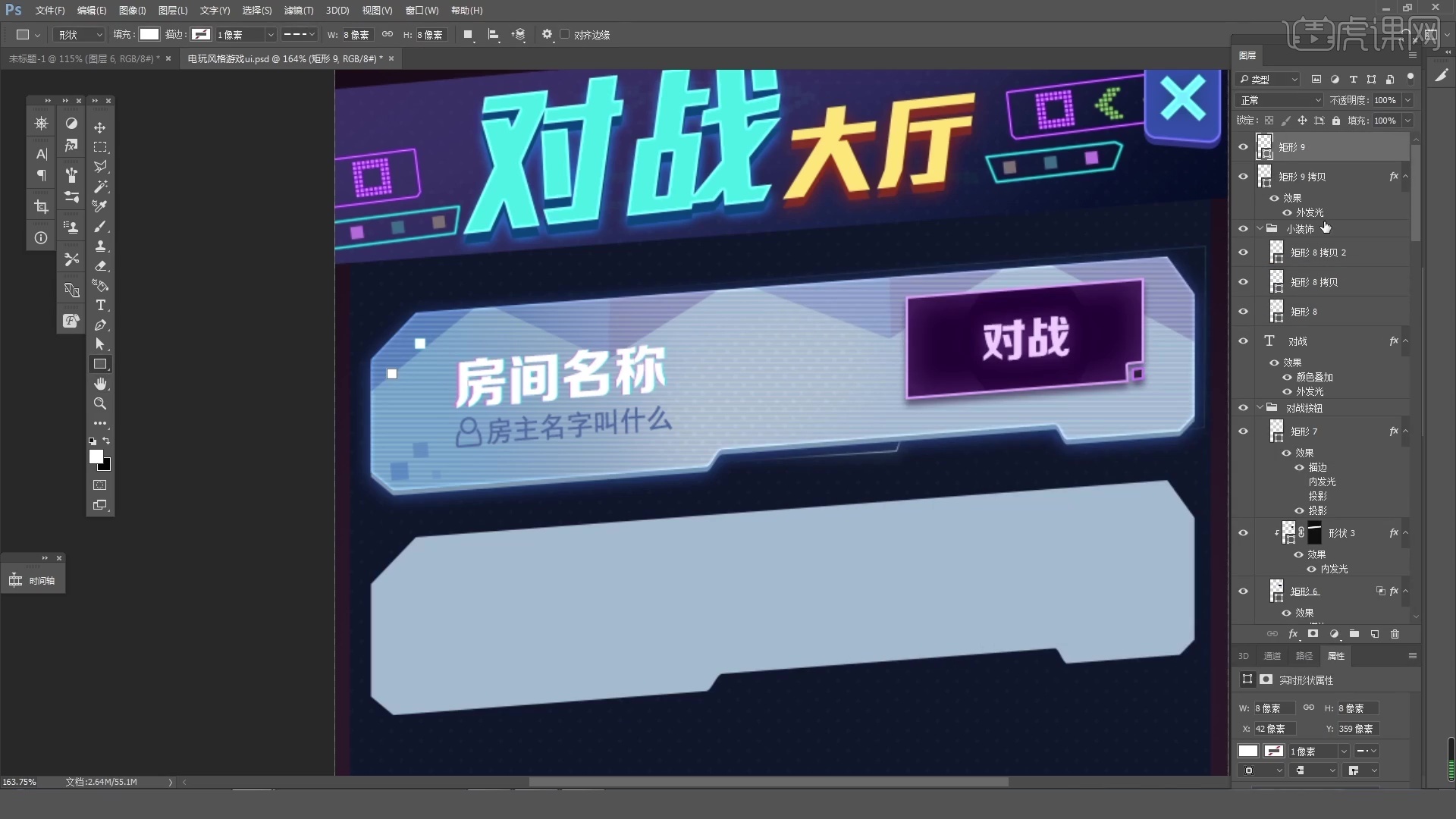
22.接着矩形使用【矩形工具】绘制出矩形上左下角不同大小的小矩形,作为装饰,给有的矩形添加上【外发光】的图层样式。

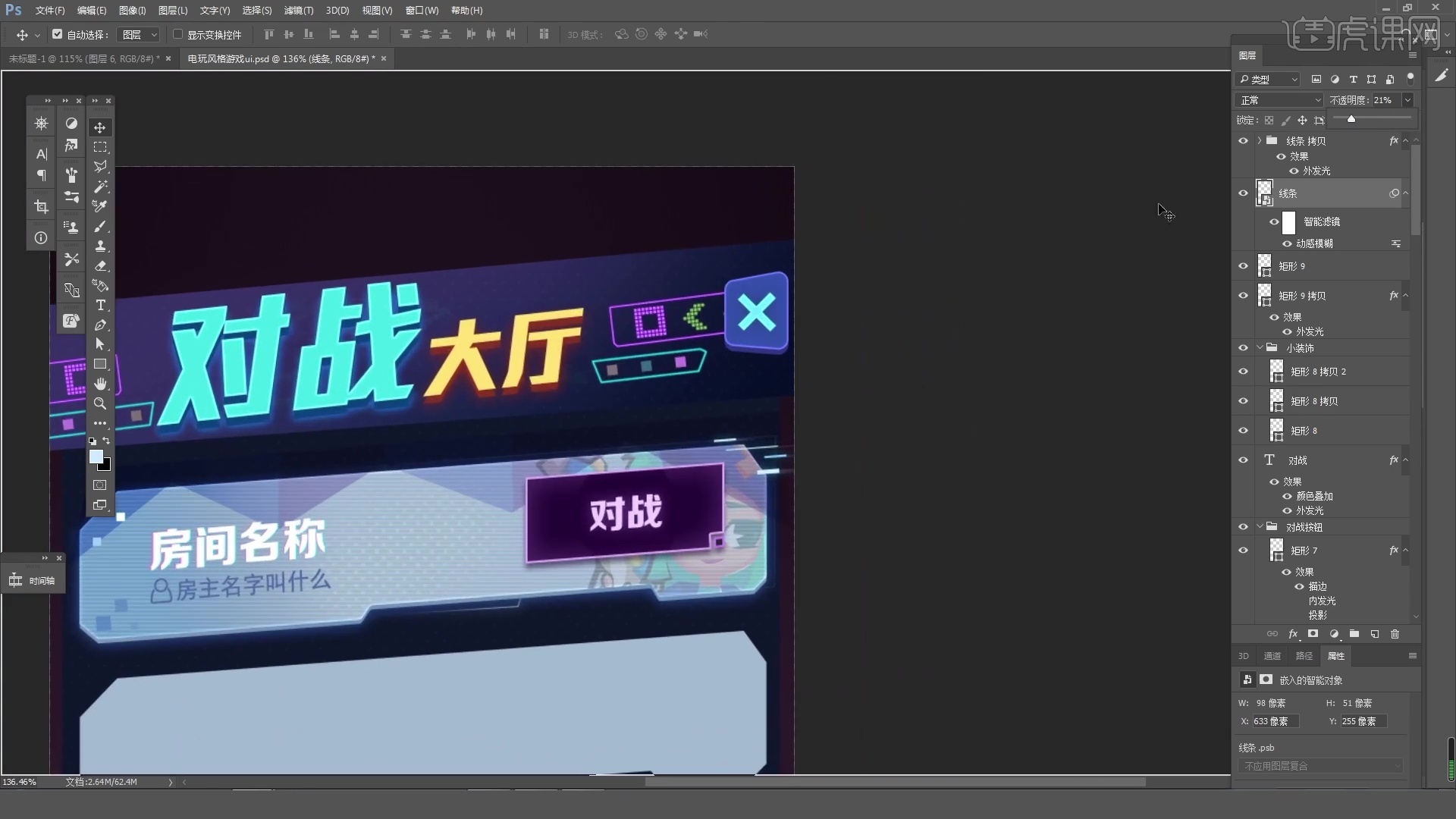
23.继续使用【钢笔工具】绘制出右上角不同粗细的线条,合并线条图层,【Ctrl+J】复制一层,【Ctrl+T】将其拉长,然后添加【滤镜】-【模糊】-【动感模糊】的效果作为短线条的背景,导入图片作为矩形的剪切图层,放在右下角,降低不透明度。

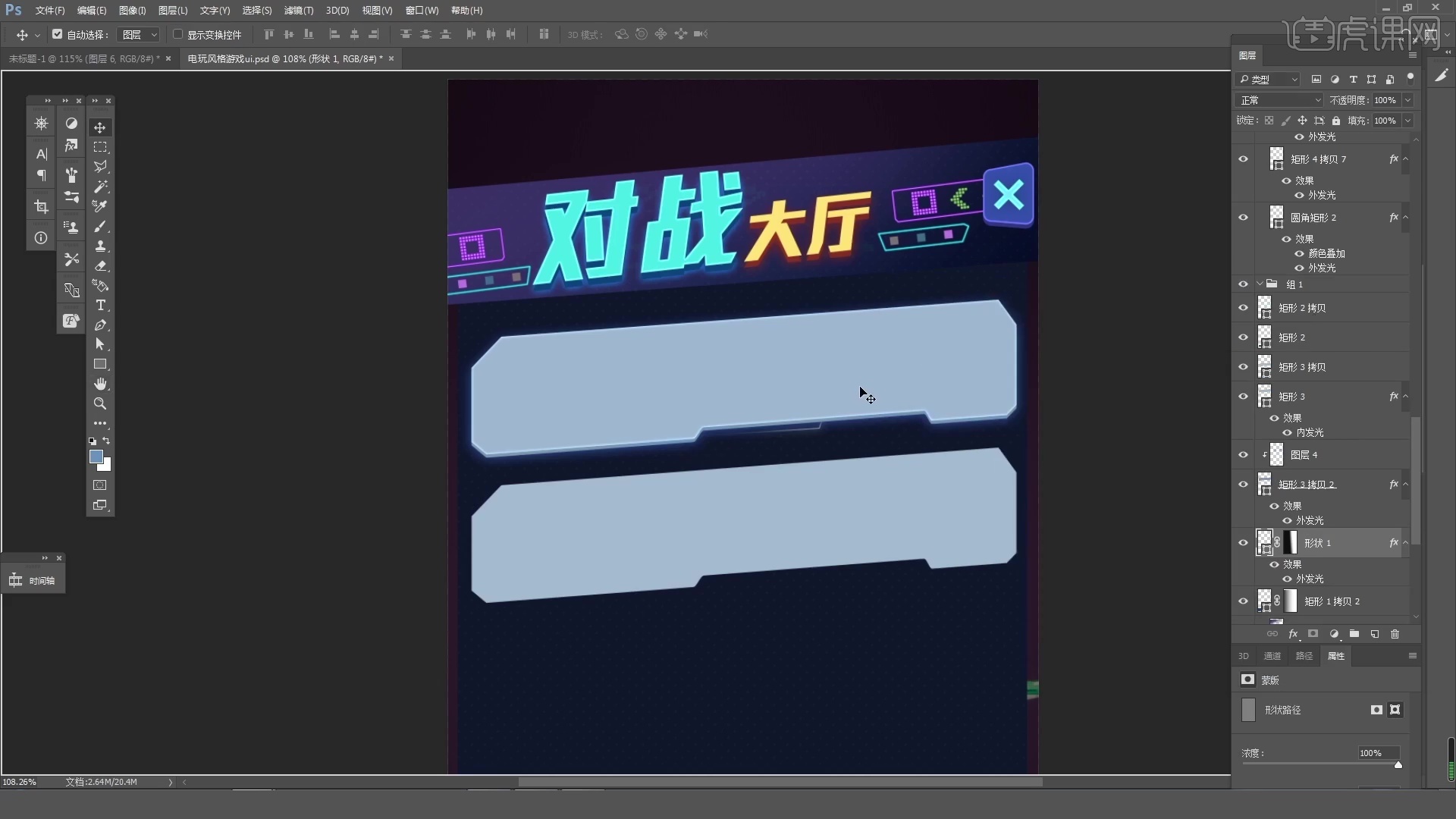
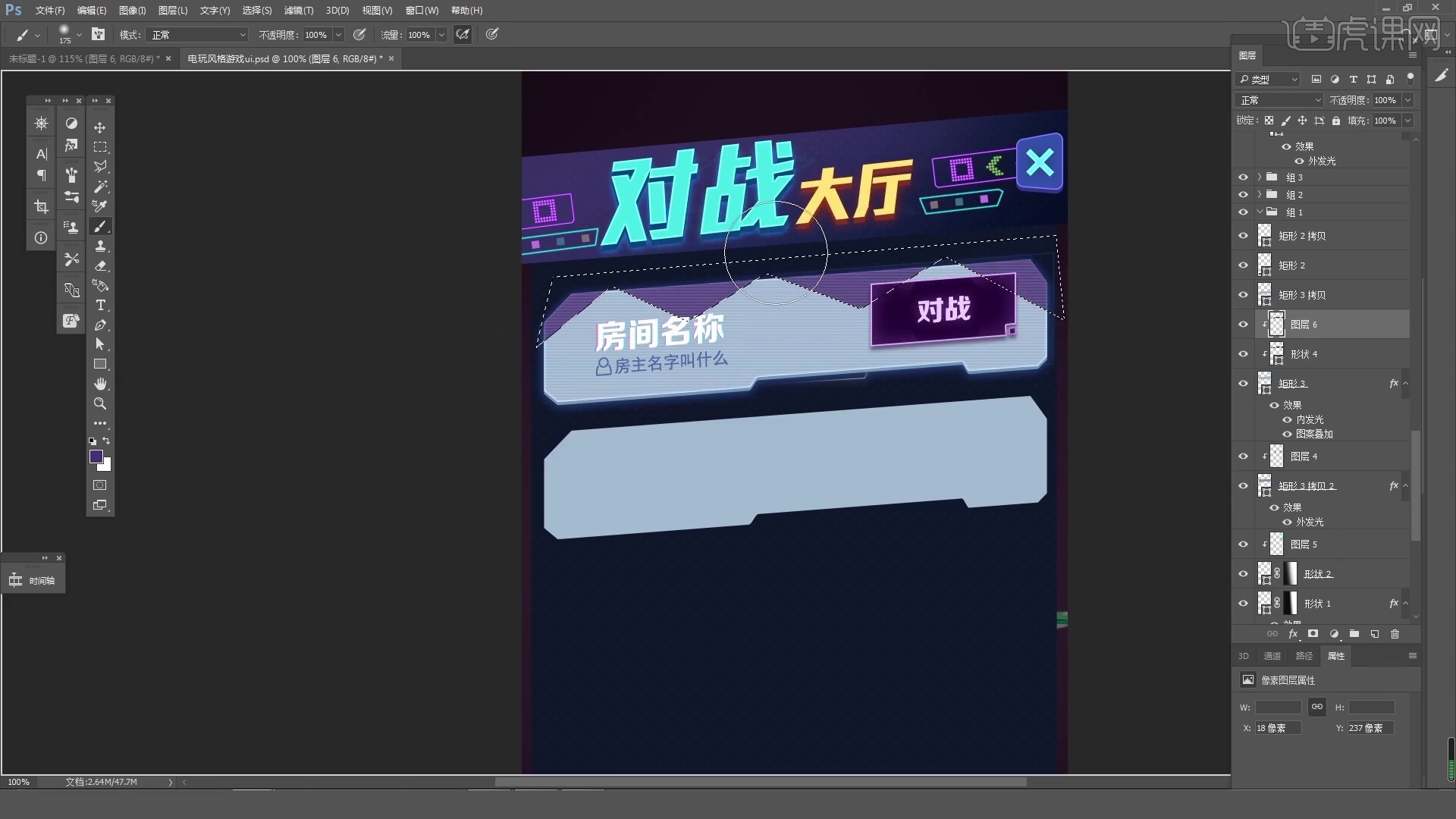
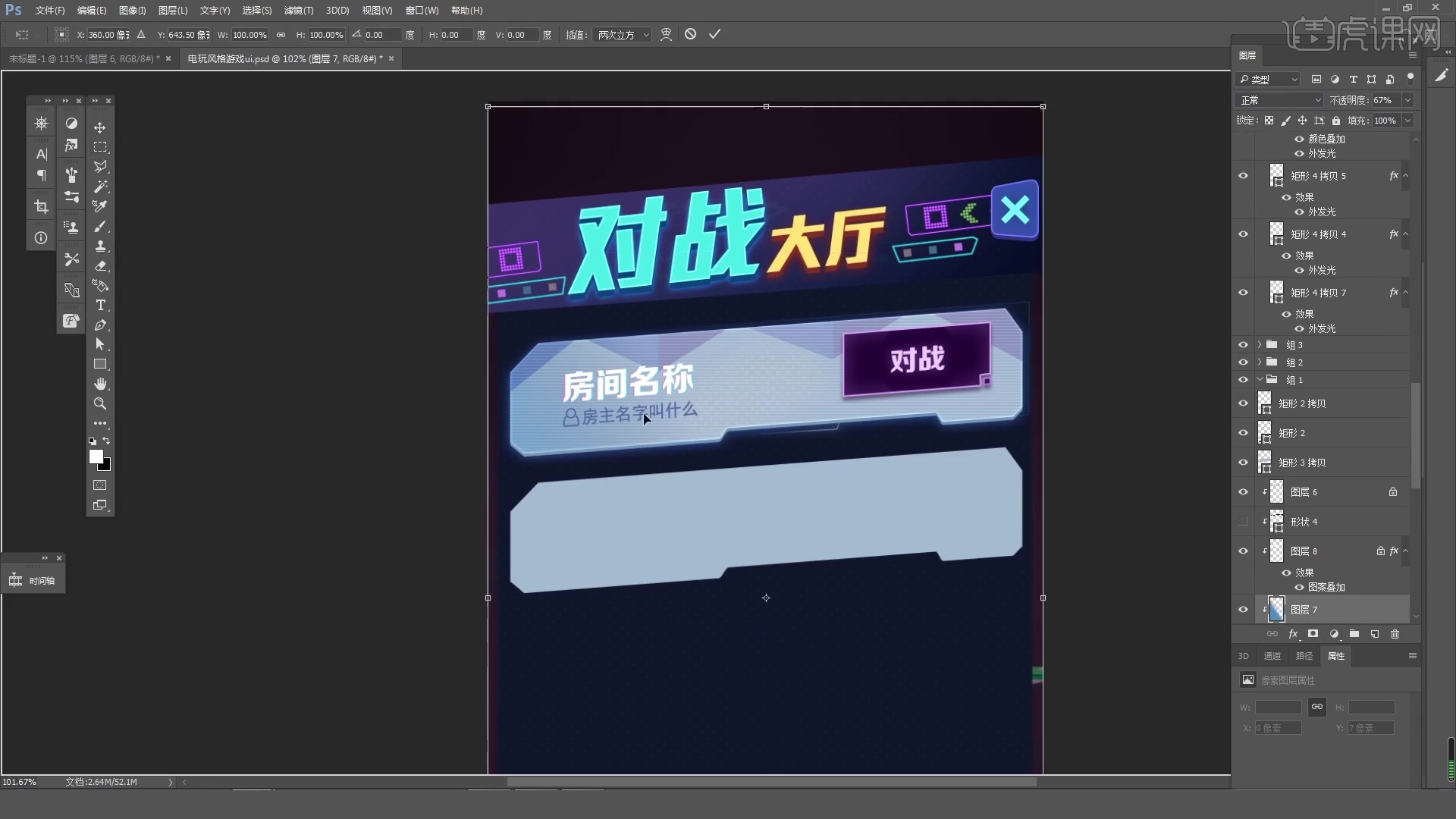
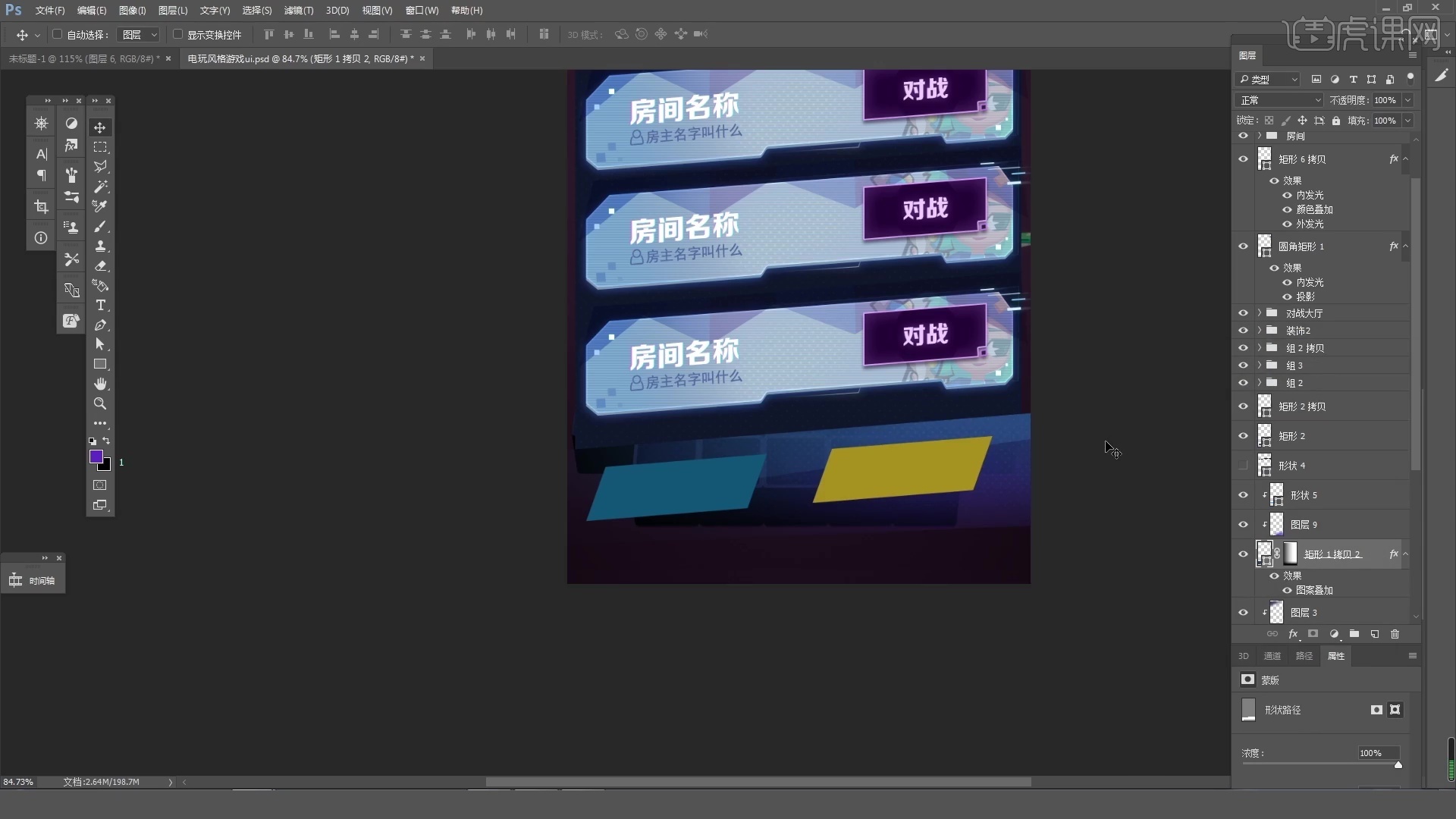
24.接着将绘制好的大矩形块依次向下进行复制,对最下面的矩形添加上蓝色到紫色的渐变颜色。

25.然后新建图层作为下面矩形图层的剪切图层,使用【钢笔工具】绘制出上半部分的形状,填充上渐变的颜色,降低图层的【不透明度】,给下面的矩形添加【图案叠加】的图层样式。

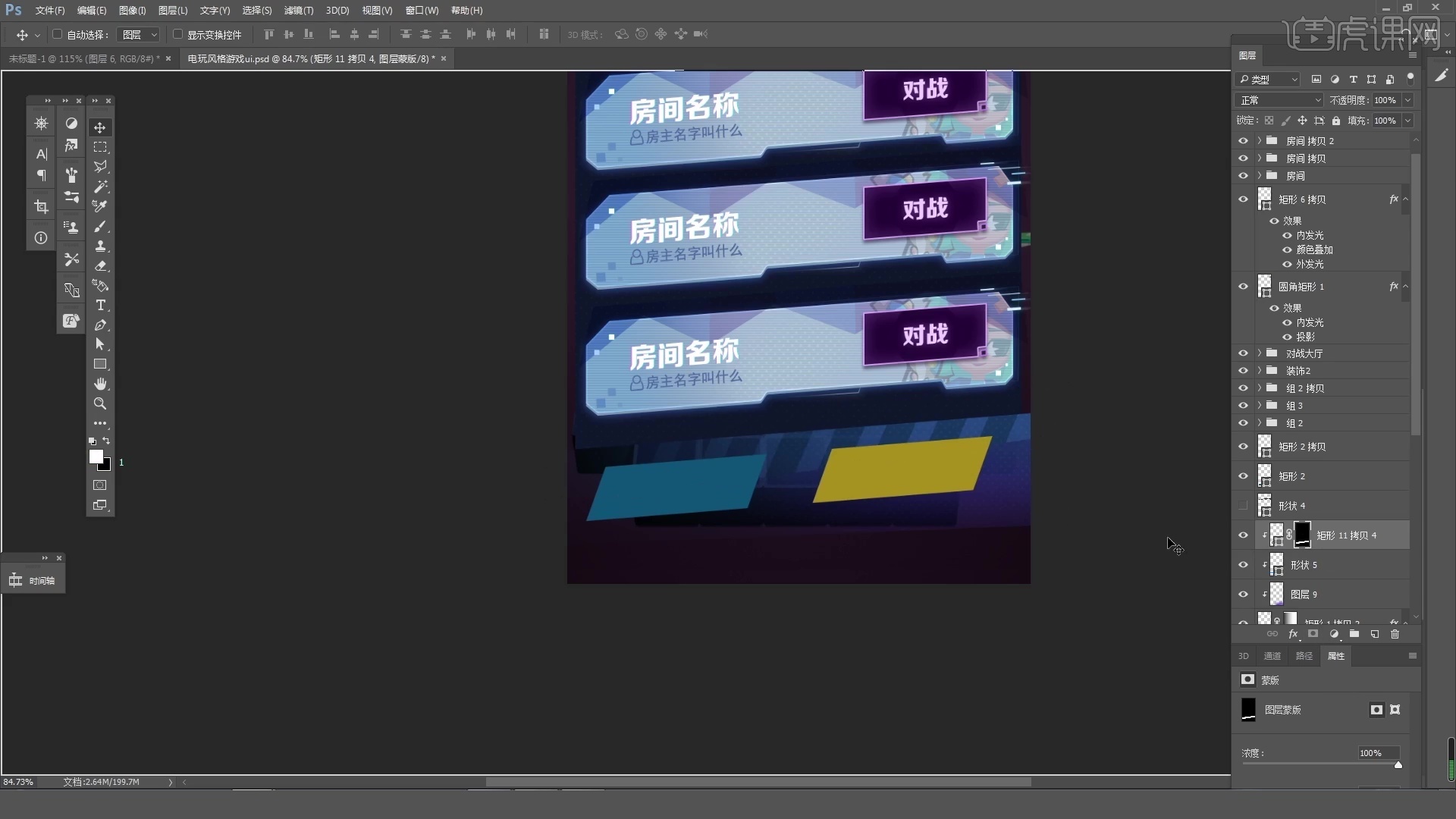
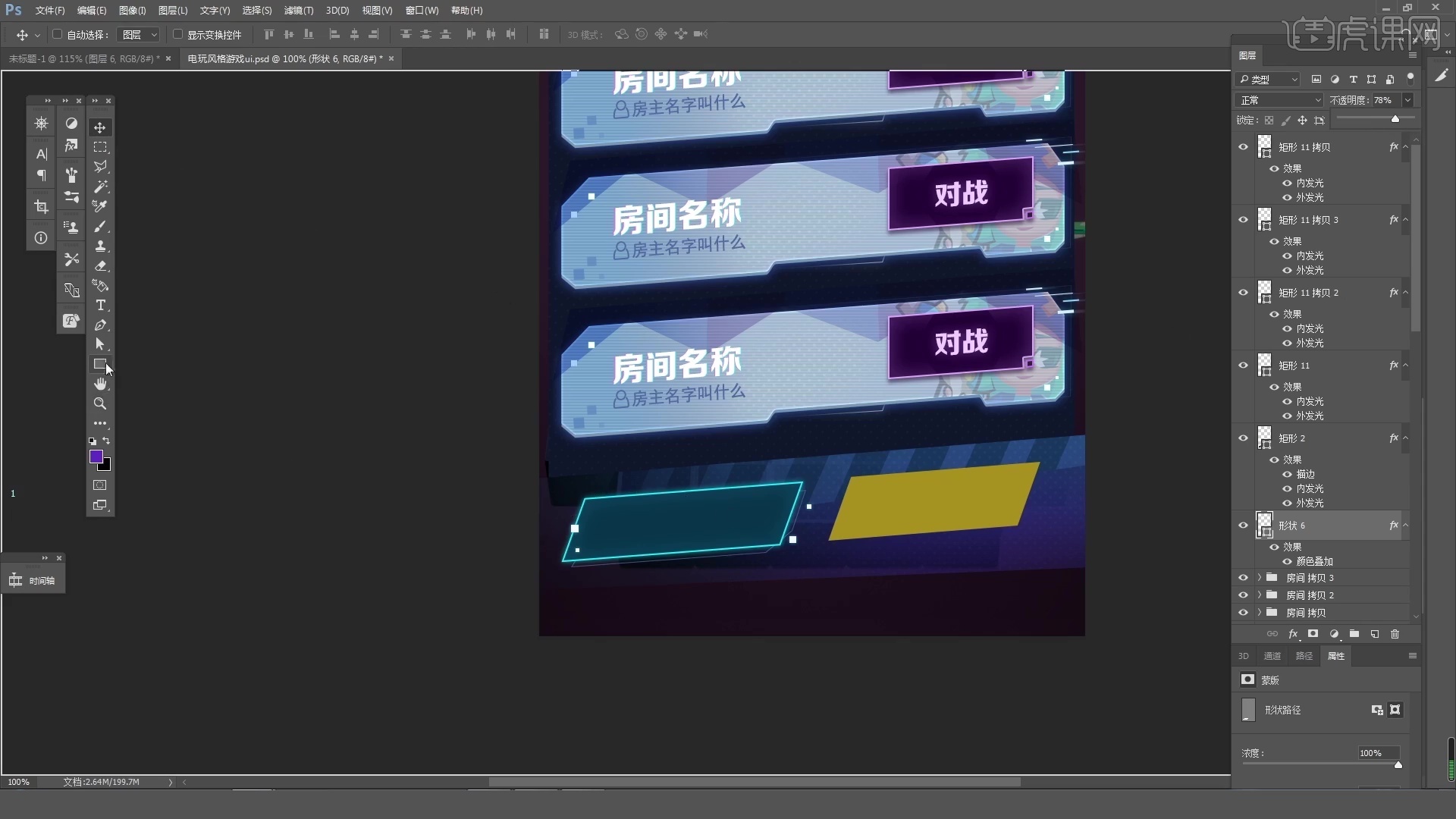
26.接着绘制出矩形长条,往右依次进行复制,将矩形条排列的形状合并图层作为下面矩形的剪切图层,给图层添加蒙版对颜色进行遮挡。

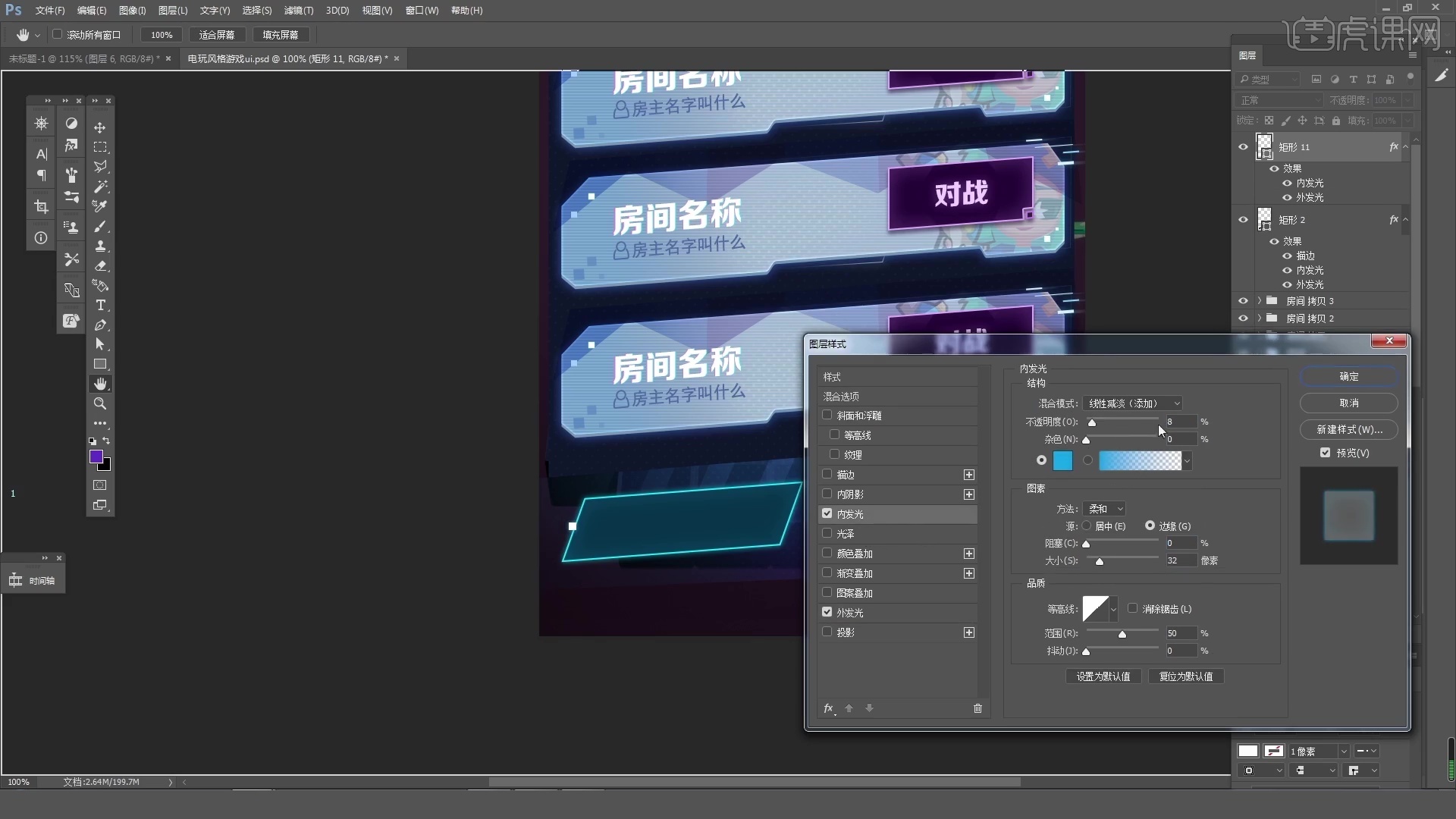
27.然后给下面的矩形分别添加上【描边】【内发光】和【外发光】的图层样式,调整颜色和大小。

28.接着使用【钢笔工具】绘制出矩形框下面的不规则形状,去掉填充,添加上描边。

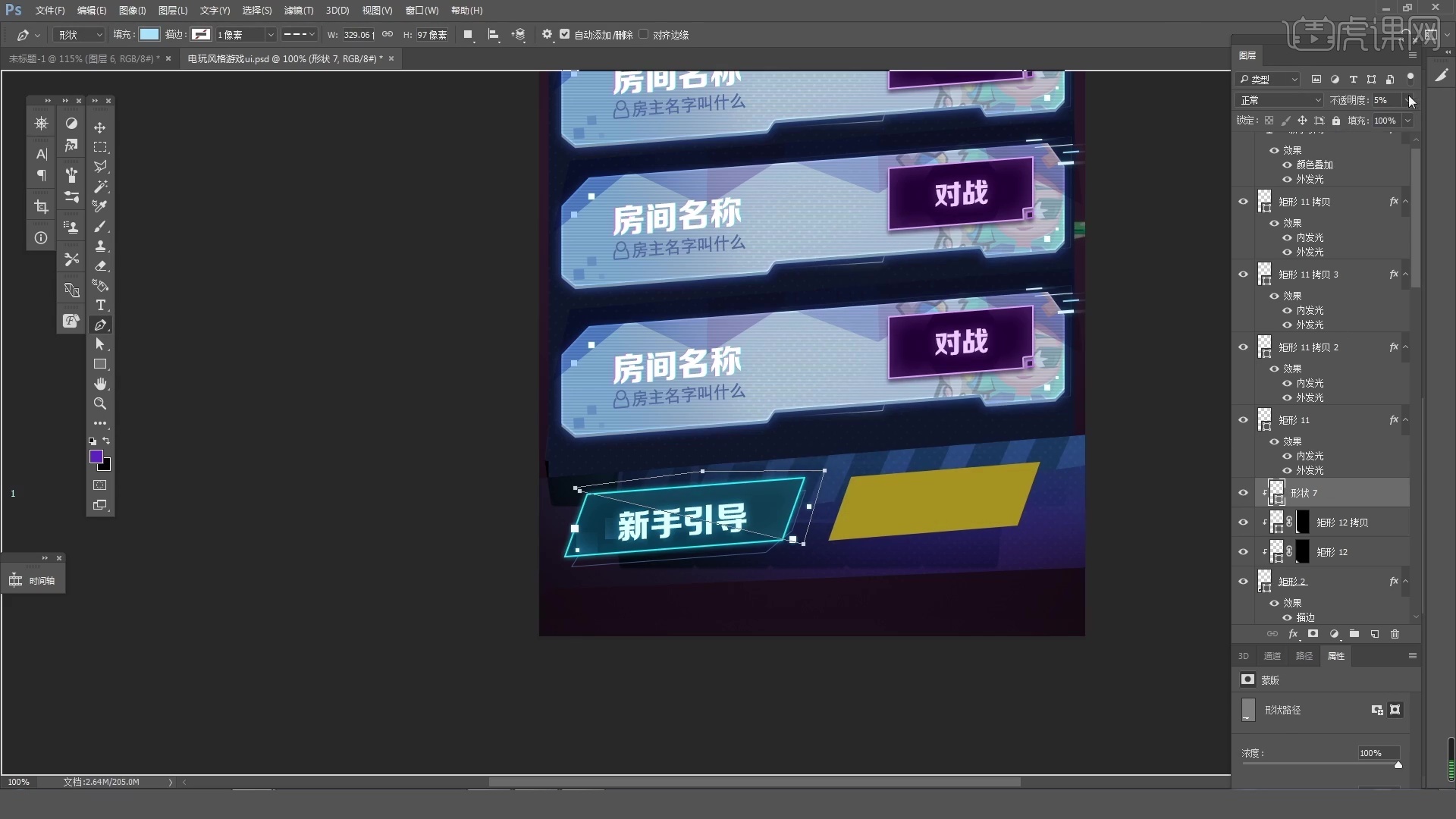
29.使用【文本工具】输入上面的文字,双击添加【外发光】的图层样式,新建图层作为矩形的剪切图层,使用【钢笔工具】绘制出上面遮挡的形状,降低图层的【不透明度】。

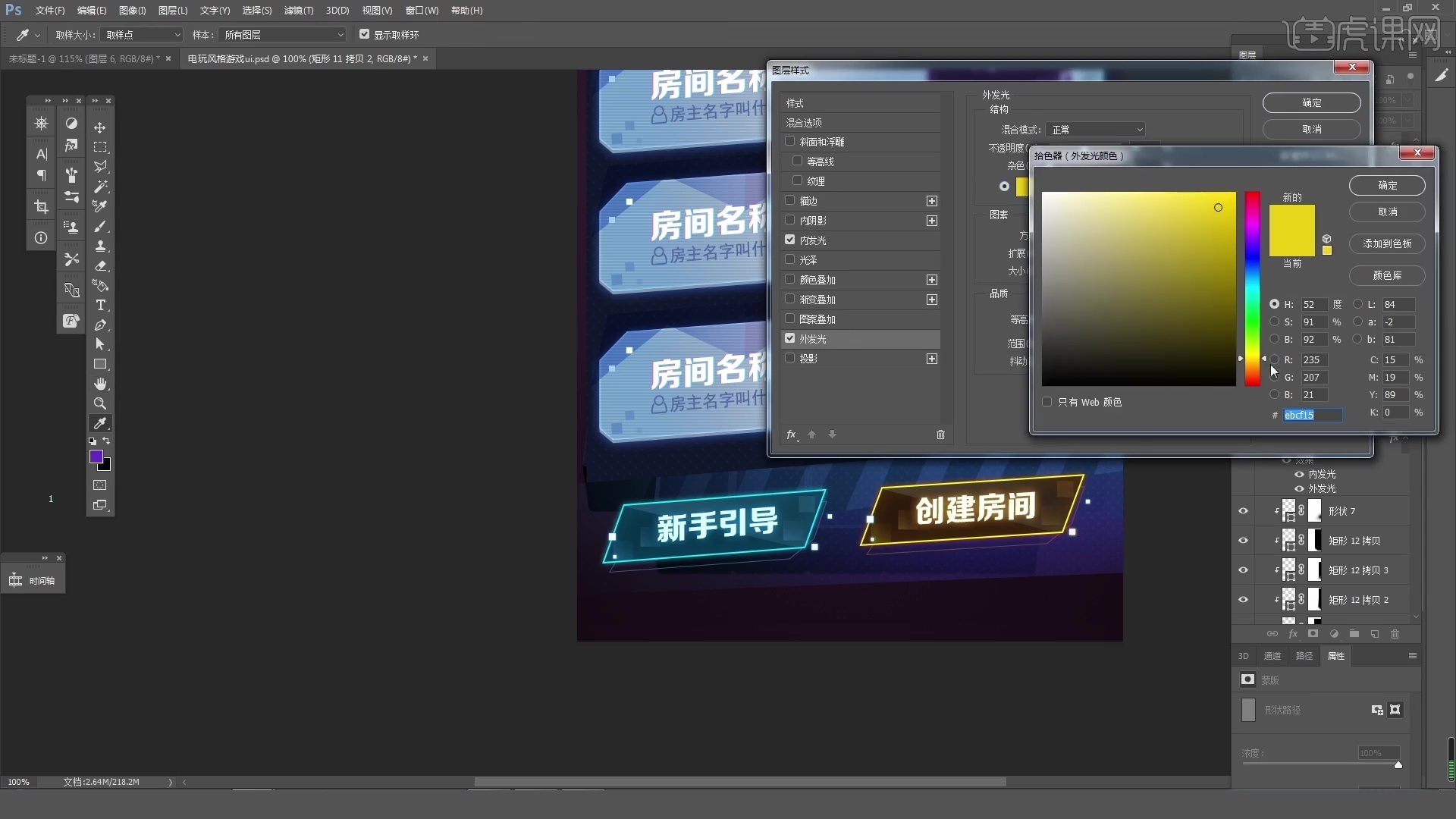
30.接着将绘制好的左侧的形状复制一份到右侧,对文字的内容和各个形状的颜色进行修改。

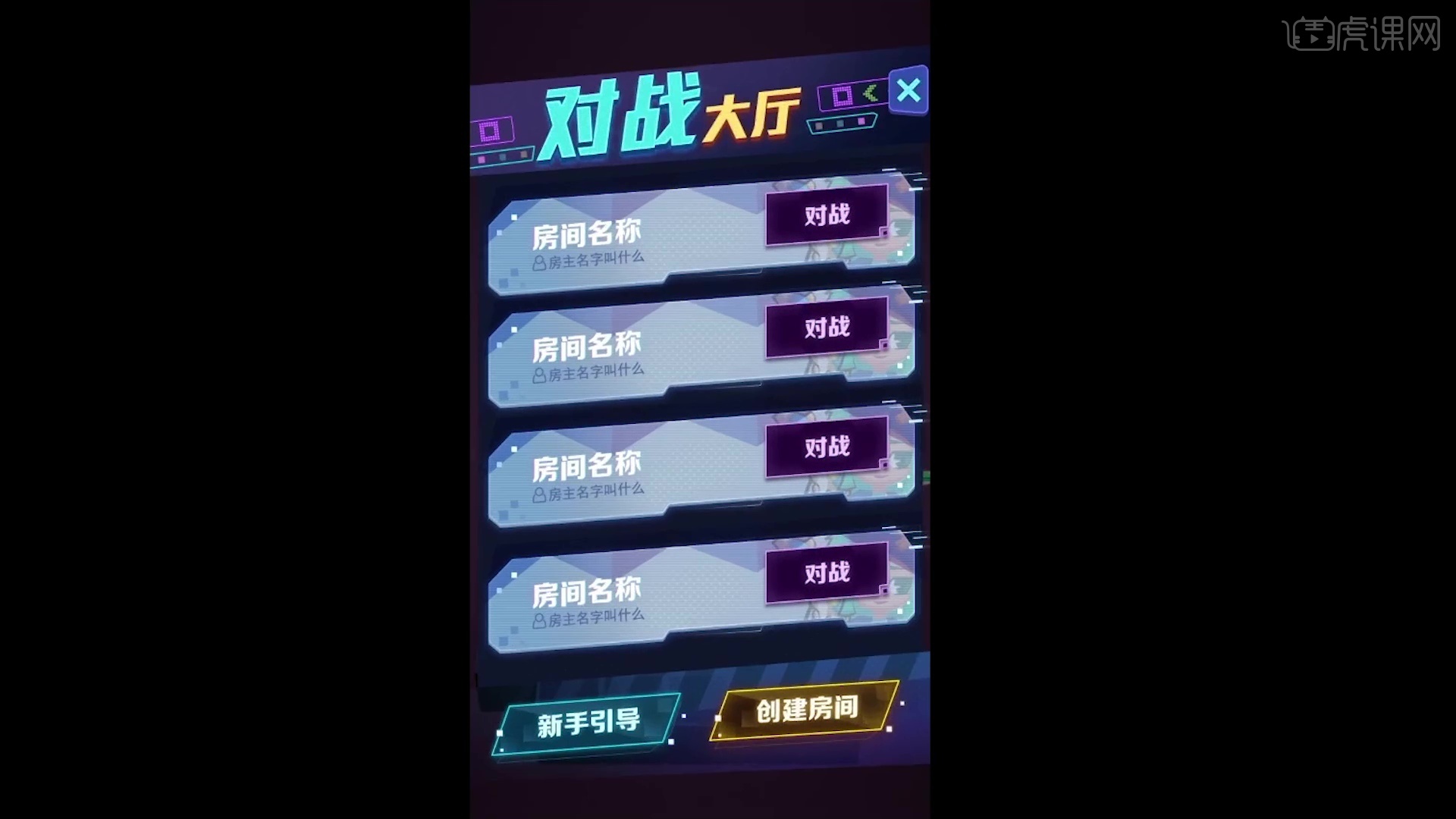
31.本节课程结束,最终效果如图所示,希望大家积极提交作业。

以上就是电玩风游戏UI界面设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













