PS-详情页排版规范-电商详情页进阶系列课图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的PS-详情页排版规范-电商详情页进阶系列课图文教程,本篇教程使用软件为PS(CC2021),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 电商详情页设计系列课-01,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:详情页排版规范标准,配色与风格表现。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
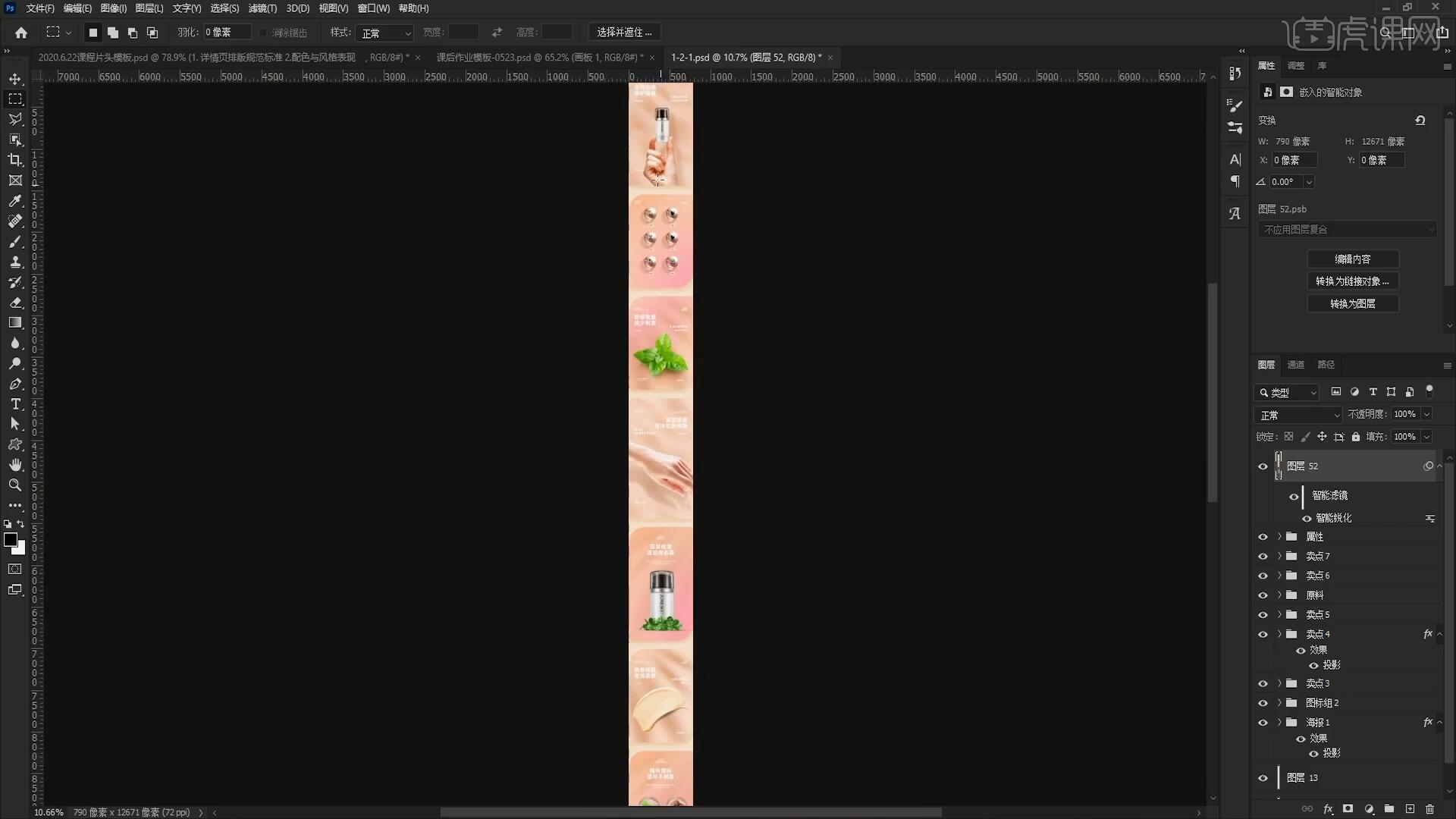
1.电商海报的高度一般为1200像素左右,制作时需要在这个高度内将所有重要信息完整地展现在其中,1200像素并不是绝对的,如果创意表现的内容偏长,高度可以更高一些,例如老师做的海报的高度就到达了1450像素左右,如图所示。

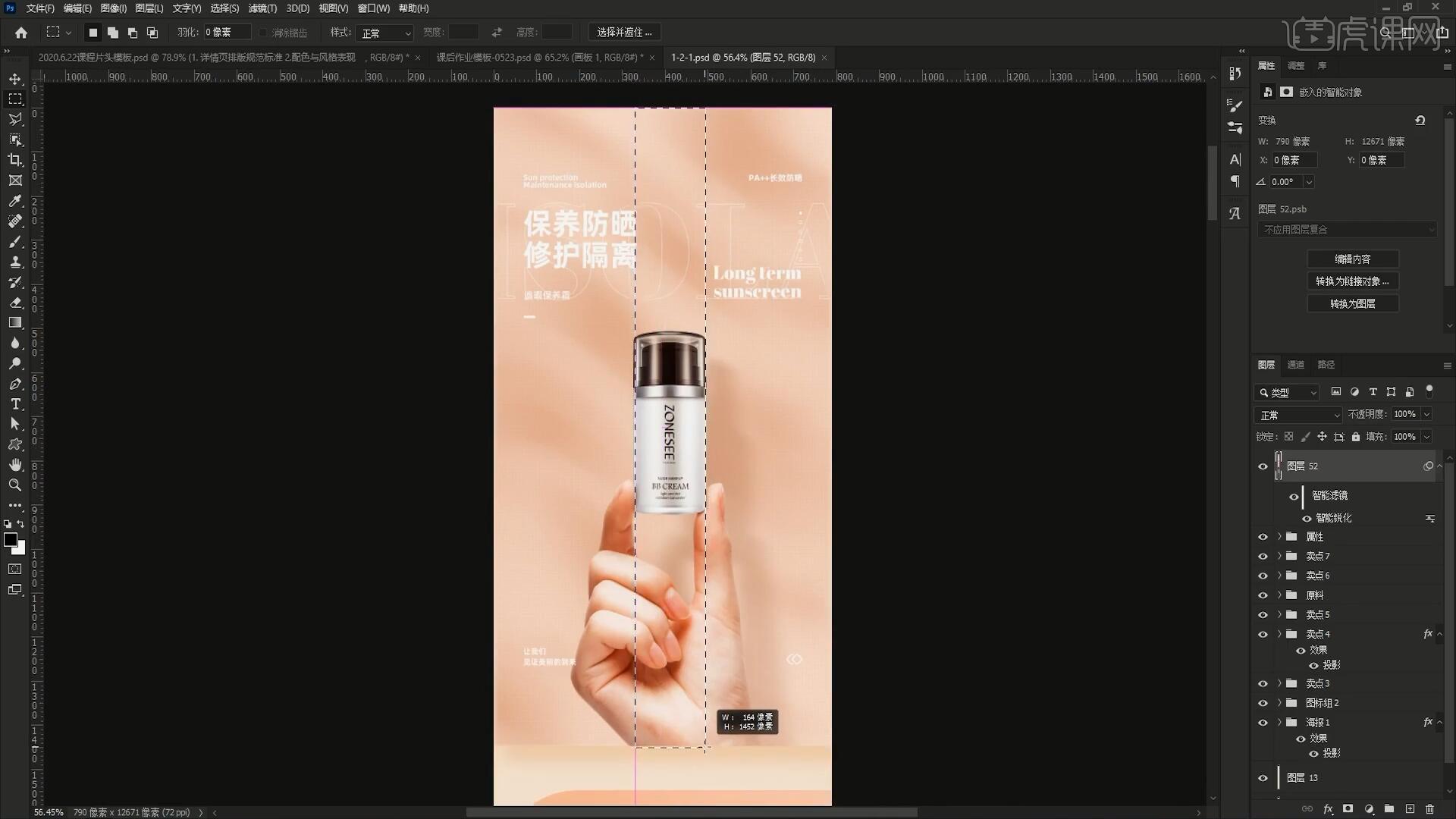
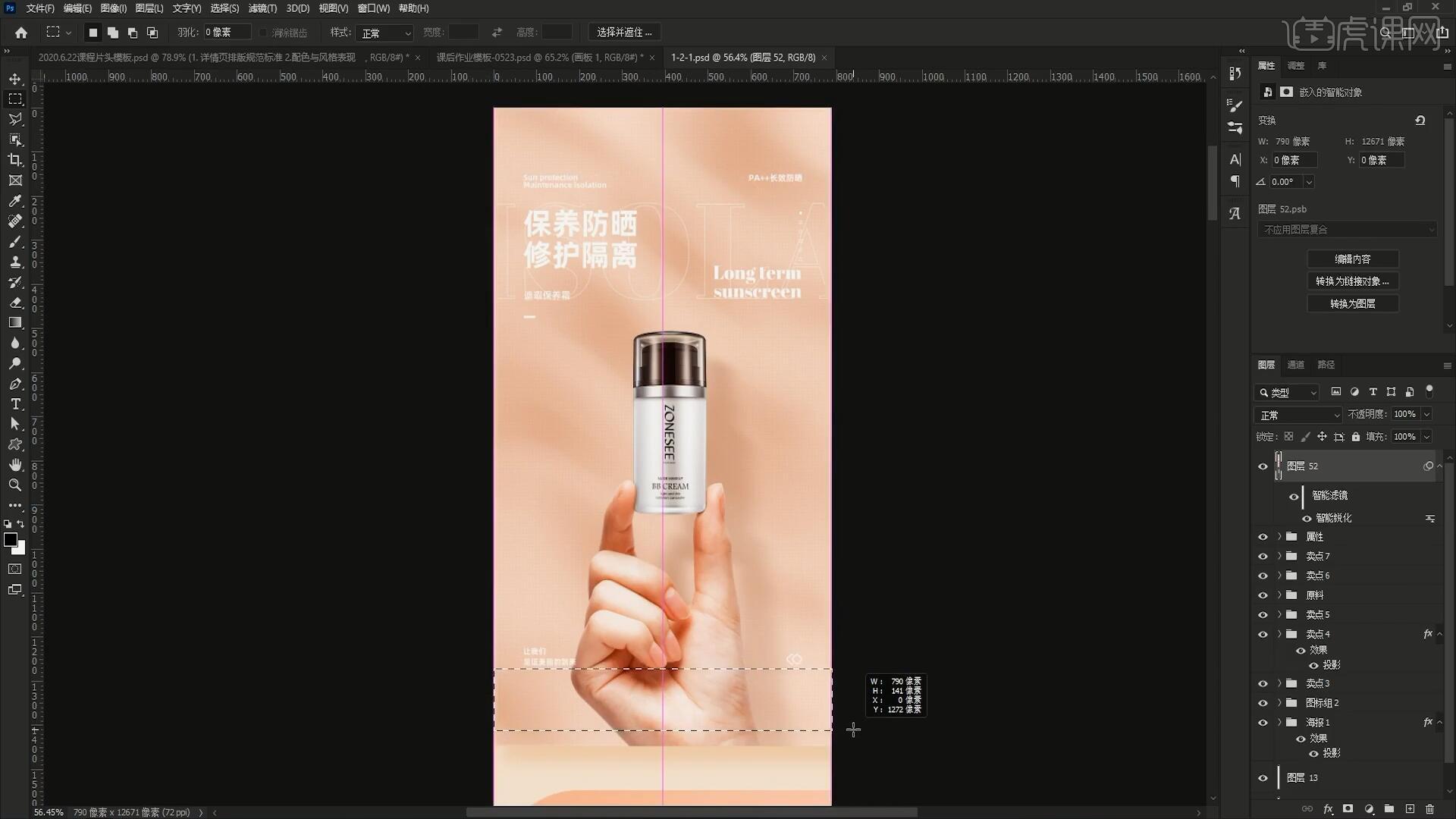
2.在客户使用手机端打开详情页时,海报的抬头会有高度为150像素左右的通栏,底部为130像素左右,分别用来摆放通知栏和底部一排购买按钮,制作时不能将重要信息放在这两块区域,需要留白,如图所示。

3.海报的页边距要保留70像素左右的留白,两边的页边距要相等,最小要大于20像素,确保客户用手机能看到海报的重要信息,如图所示。

4.第一屏海报成为KV或镇楼图,主要展示产品本身的款式、颜色、产品本身,例如海报中的产品小巧便携,就可以用手捏住,给消费者直观的、产品小巧的感受,在海报中一定要完整、清晰地展现产品,如图所示。

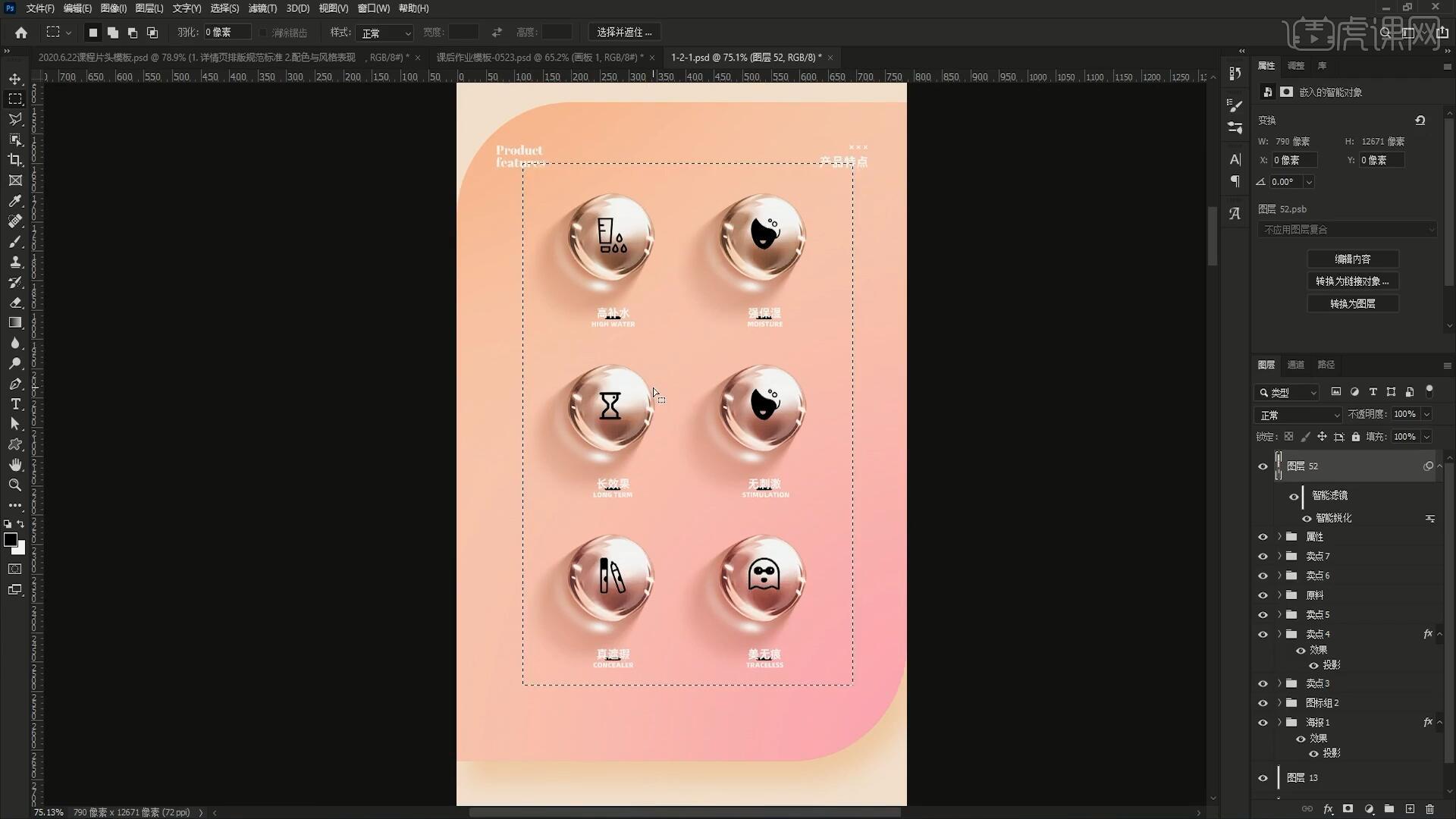
5.第二屏海报主要罗列产品的卖点,利用图标展现产品的卖点,给消费者超值的感受,如图所示。

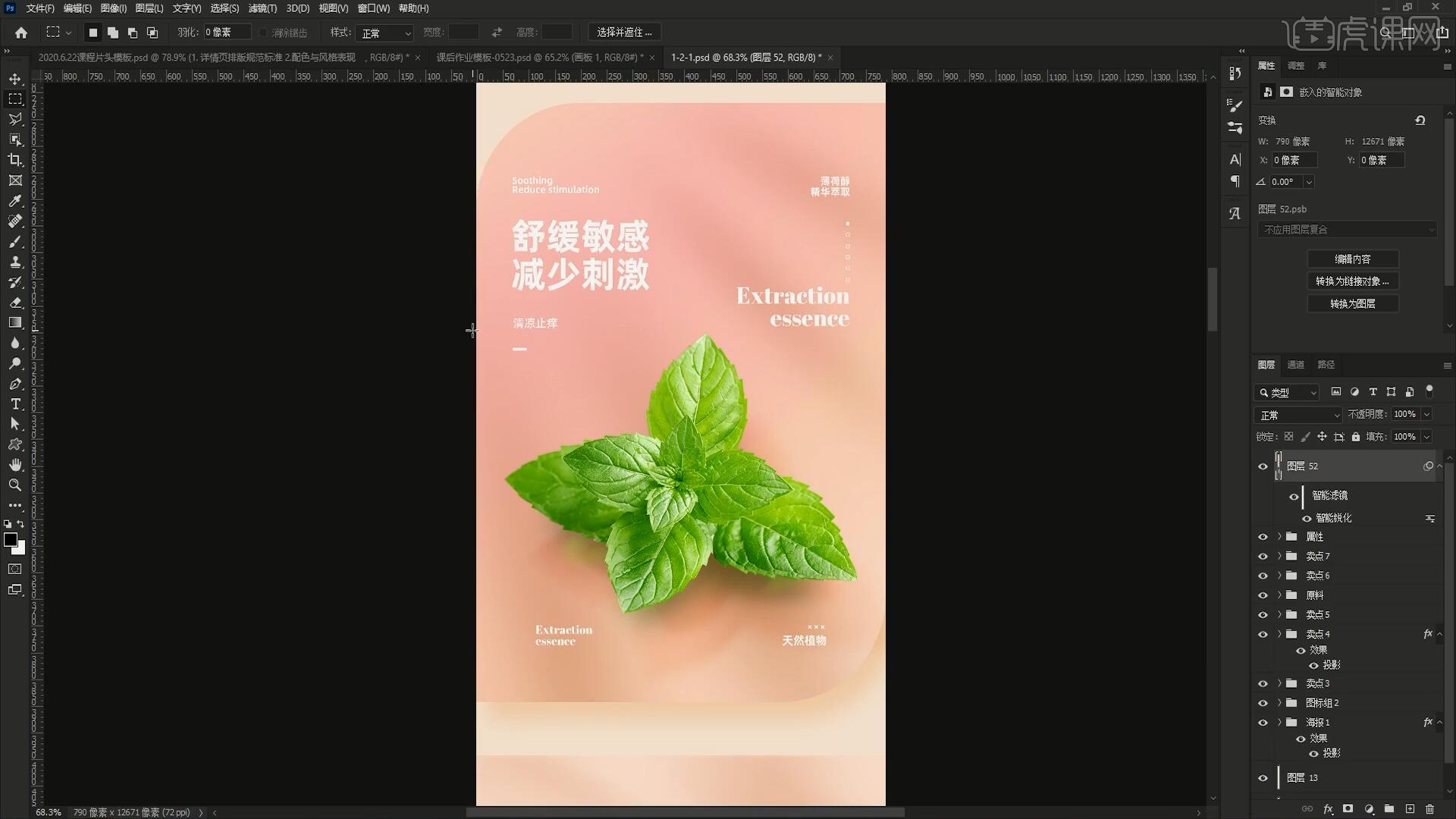
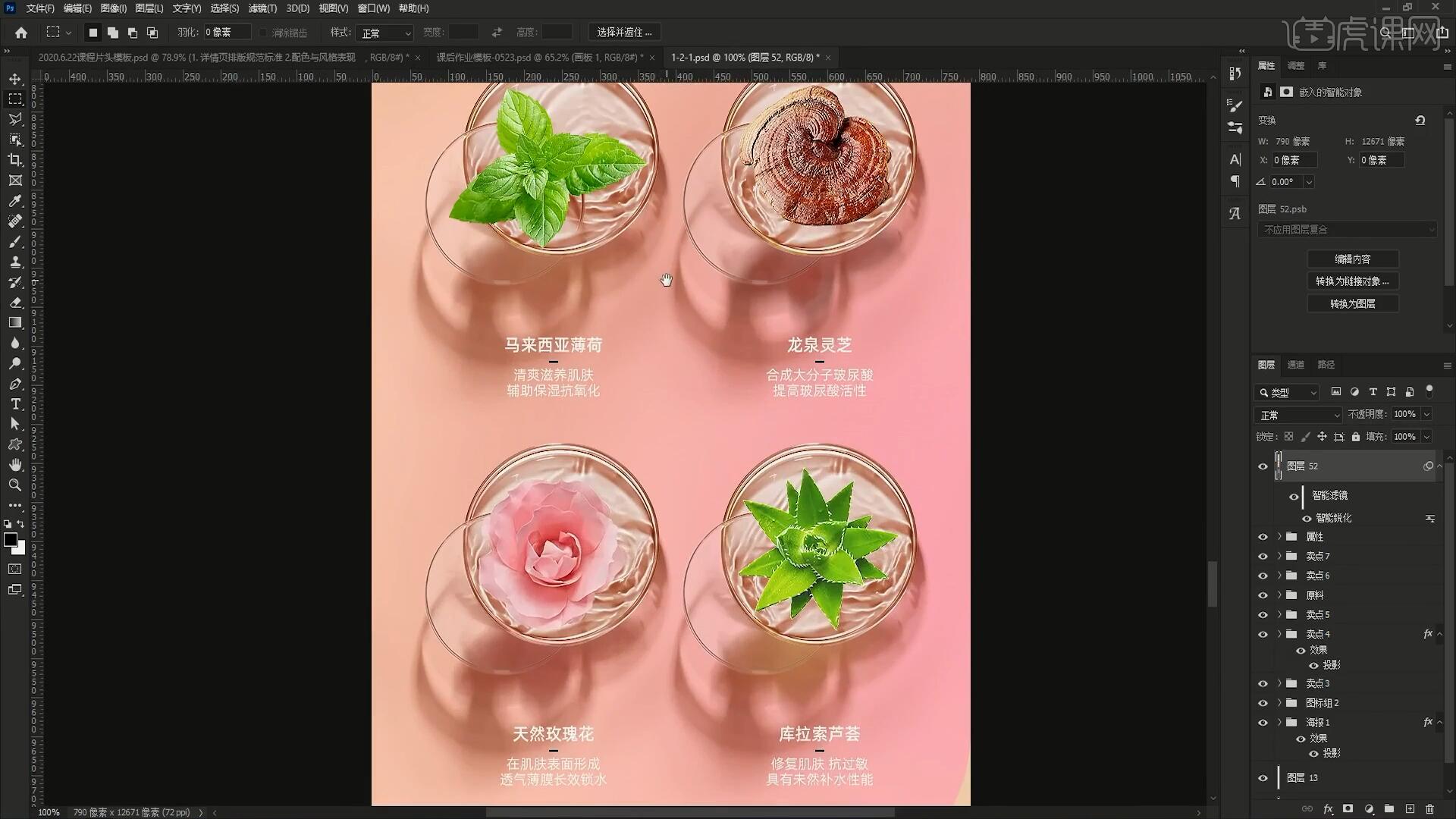
6.第三屏展示产品的特性、好处,例如这个产品是天然成分,可以清凉止痒,老师使用了薄荷的元素将这种特性具象化表达出来,让产品特性区分于其他同类的产品,如图所示。

7.在制作详情页时核心的逻辑思路应该放在前三屏,放入消费者关注的所有利益点,确保转化率,然后剩余的海报就采用重复原则不断展现其他卖点,如图所示。

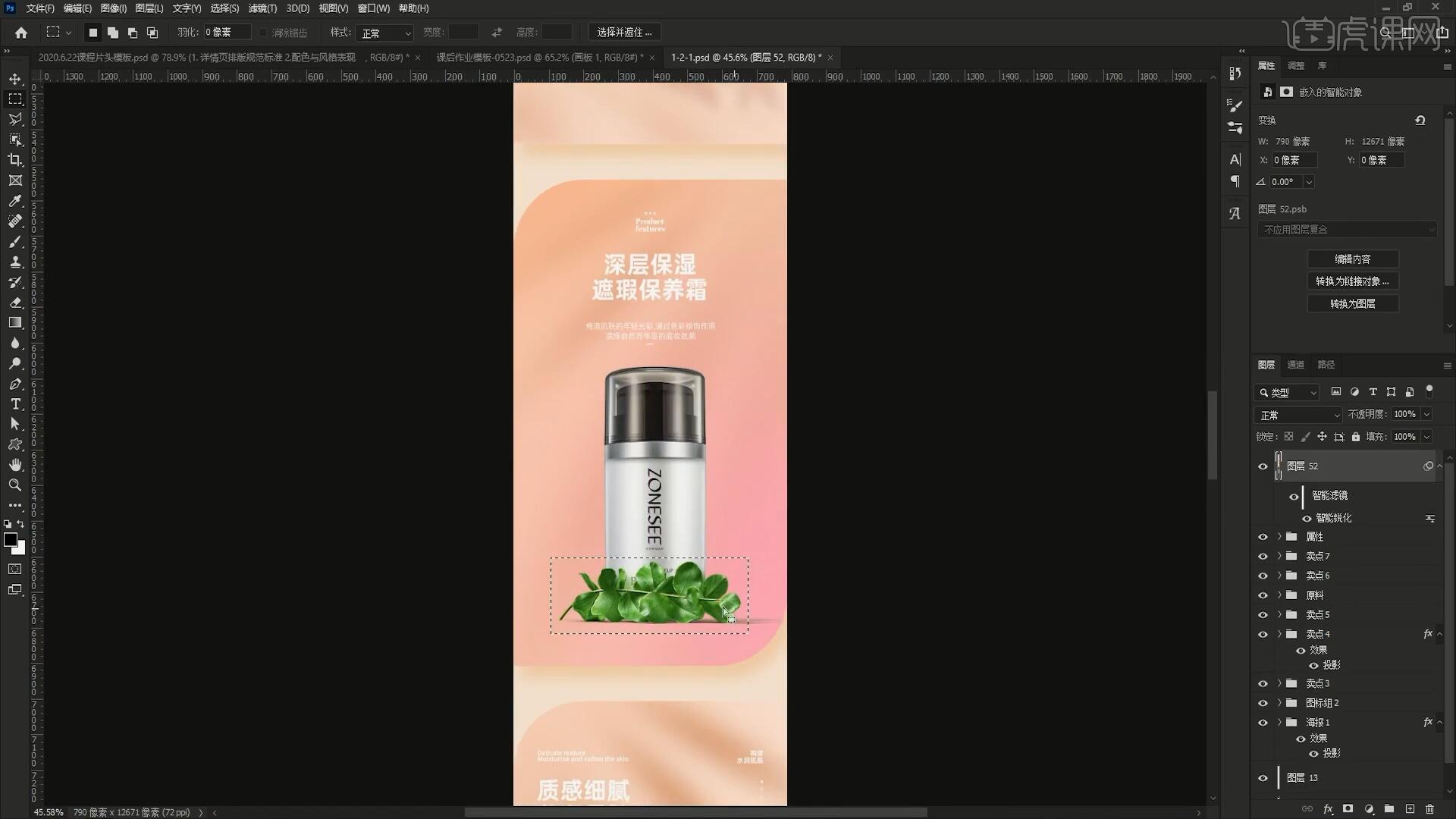
8.展现卖点的中间可以加入产品的特写海报,同时添加天然元素,在潜意识告诉消费者产品是纯天然的,如图所示。

9.展现原材料时文字描述要小,重点展示原材料的图片,重复灌输产品的卖点,最后加入产品的视觉效果海报,以及摆放产品的参数,即可完成详情页的制作,如图所示。

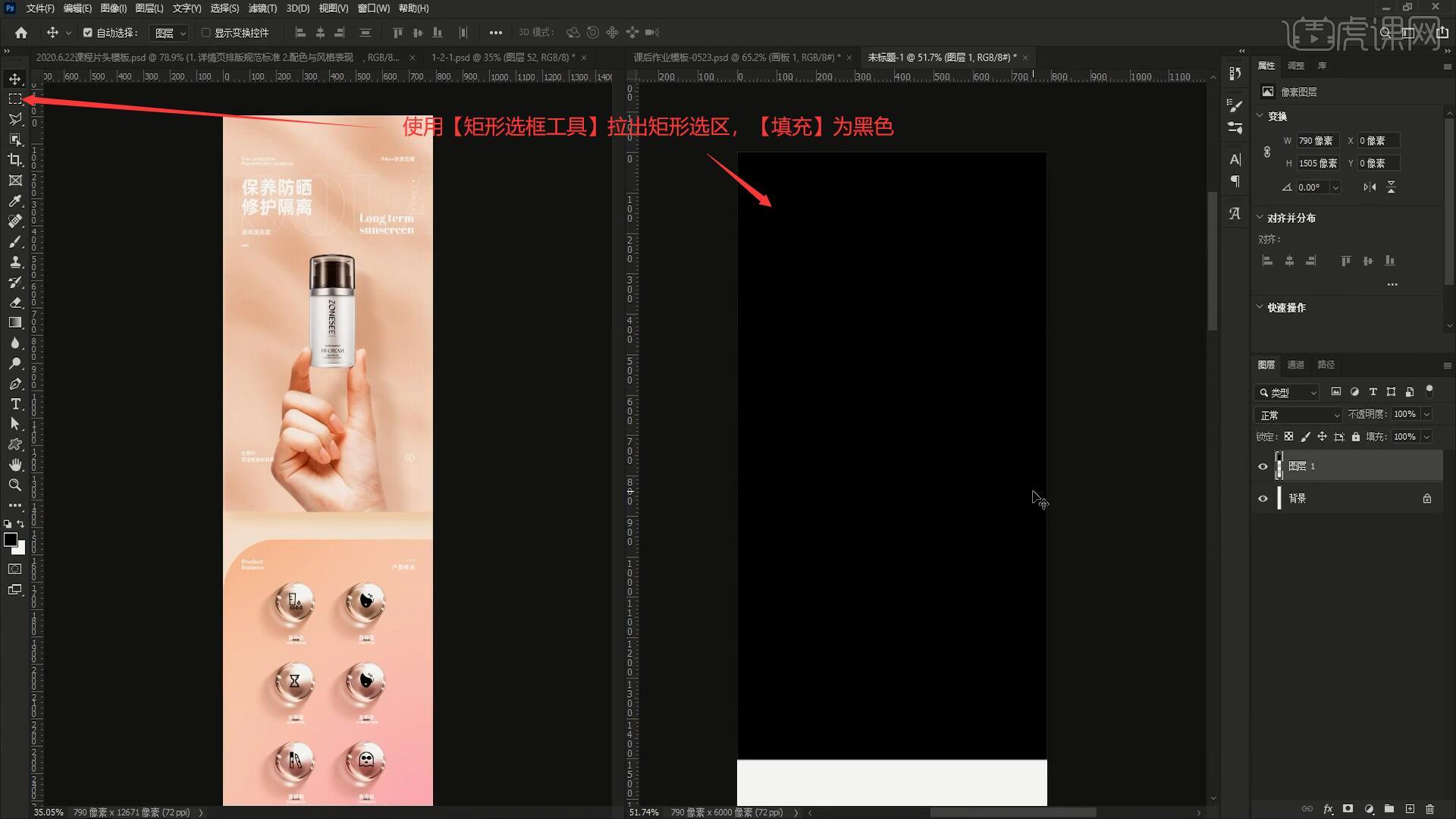
10.打开PS软件,【新建文档】宽度和高度为790x6000像素,使用【矩形选框工具】拉出矩形选区,【填充 快捷键:Alt+Delete】为黑色,,如图所示。

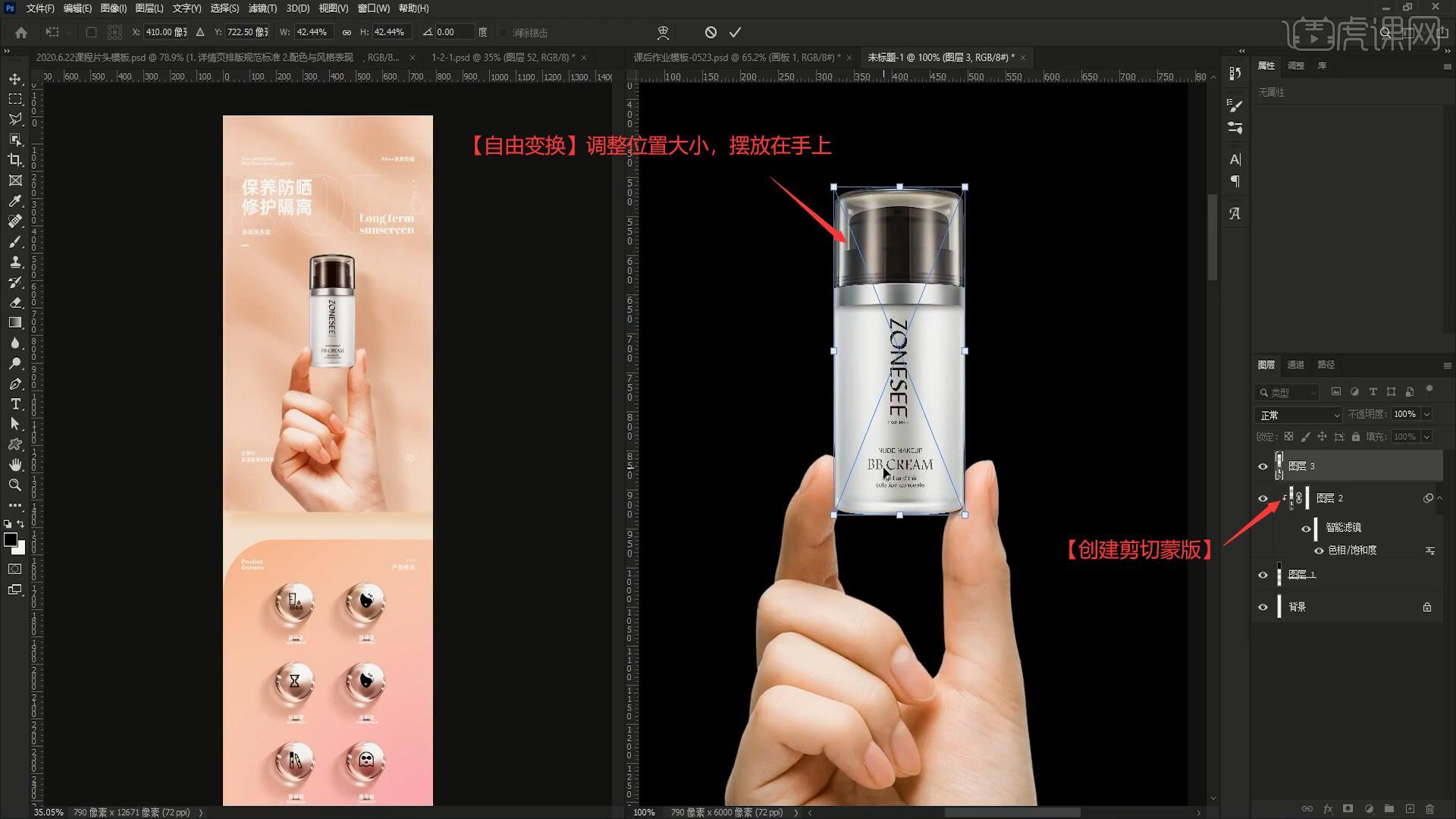
11.在PS中打开手素材,尽量使用【钢笔工具】抠图,抠出手后将其拖入画布中,【水平居中】后【创建剪切蒙版 快捷键:按住Alt单击图层间】,在PS中打开产品素材,【转换为智能对象】后拖入画布中,【自由变换 快捷键:Ctrl+T】调整位置大小,摆放在手上,如图所示。

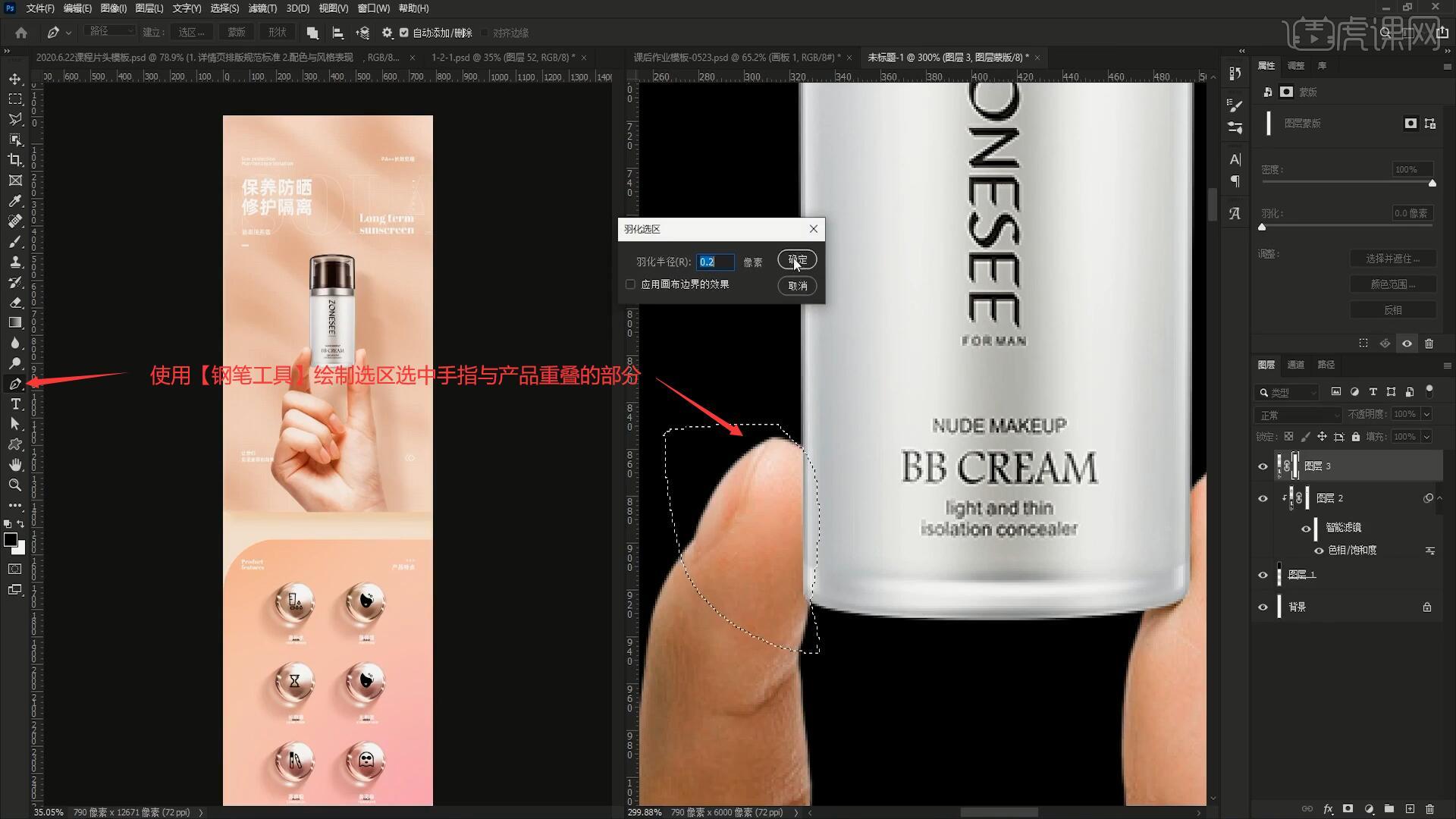
12.添加【蒙版】,降低图层的不透明度至10%,使用【钢笔工具】绘制选区选中手指与产品重叠的部分,【羽化选区 快捷键:Shift+F6】半径为0.2像素,如图所示。

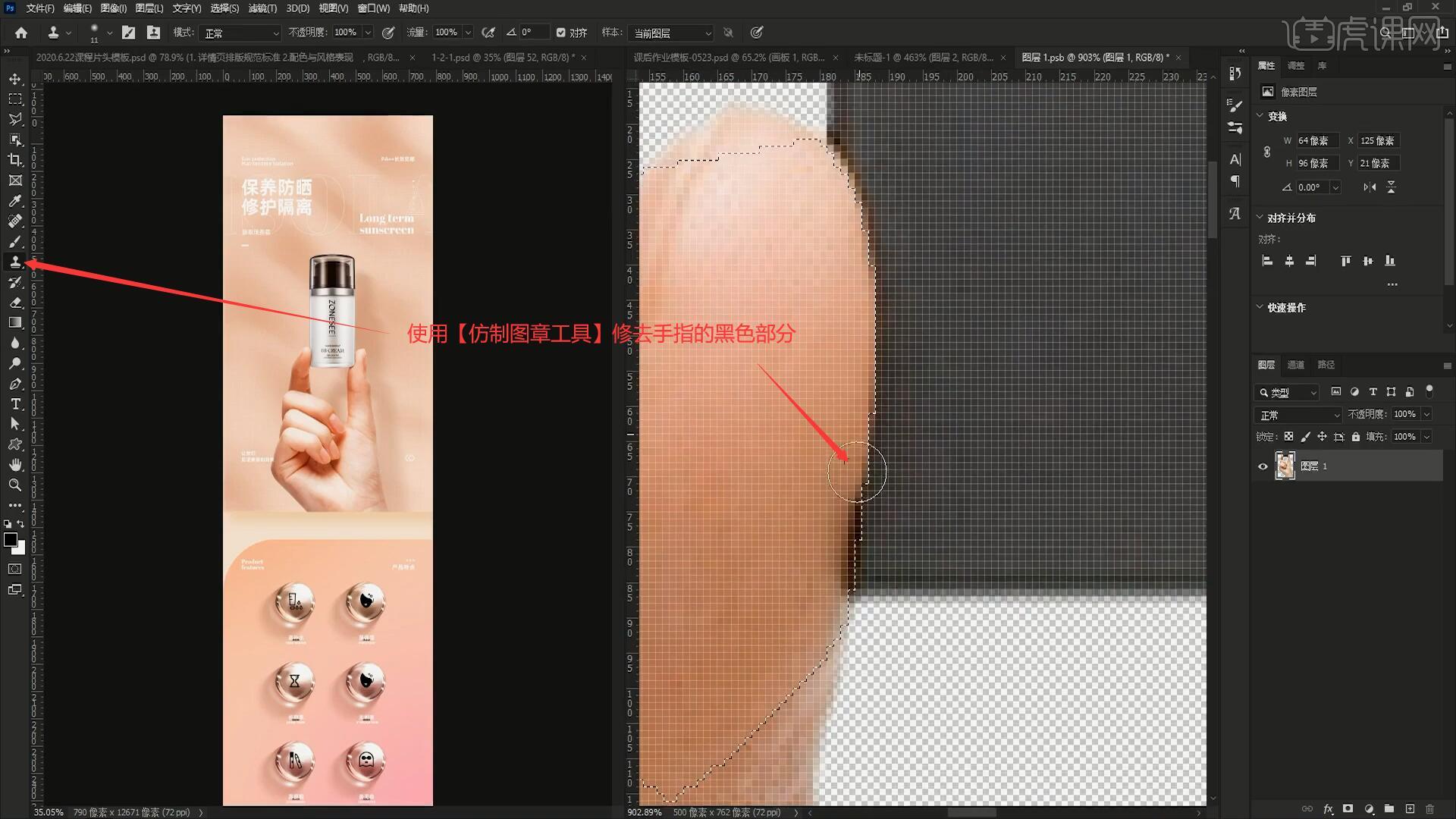
13.将选区【填充】为黑色,隐藏重叠部分的产品,发现接触位置手指呈黑色,【双击】进入手图层,使用【钢笔工具】绘制选区选中相同的部分,【羽化选区】半径为0.2像素,使用【仿制图章工具】修去手指的黑色部分,如图所示。

14.【保存】后回到画布中,在产品图层上方【新建图层】并【创建剪切蒙版】,使用【套索工具】绘制类似手指的形状,【填充】为较深的颜色,如图所示。

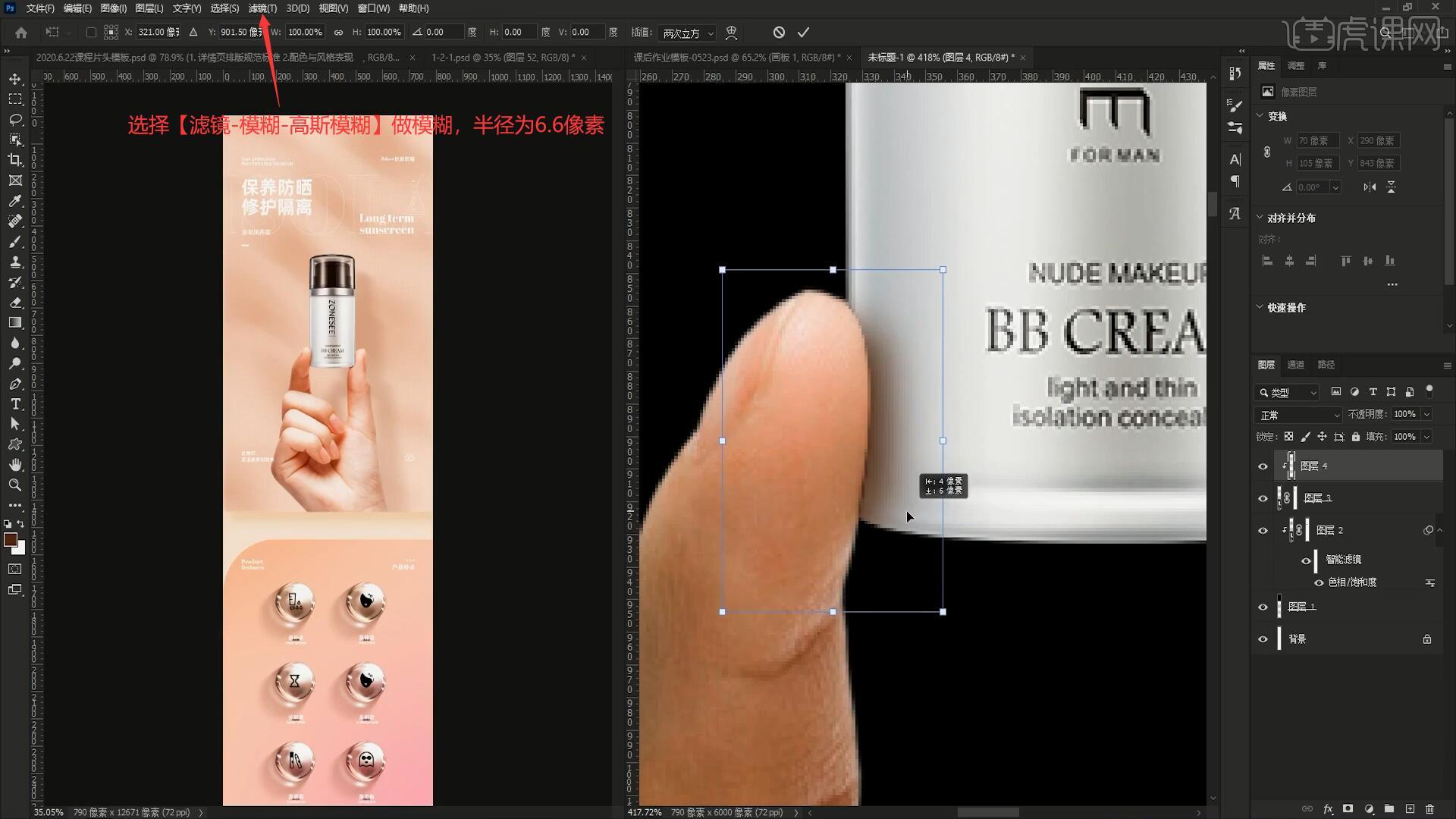
15.选择【滤镜-模糊-高斯模糊】做模糊,半径为6.6像素,然后【自由变换】调整位置,做出阴影,即可完成第一张海报素材的合成,如图所示。

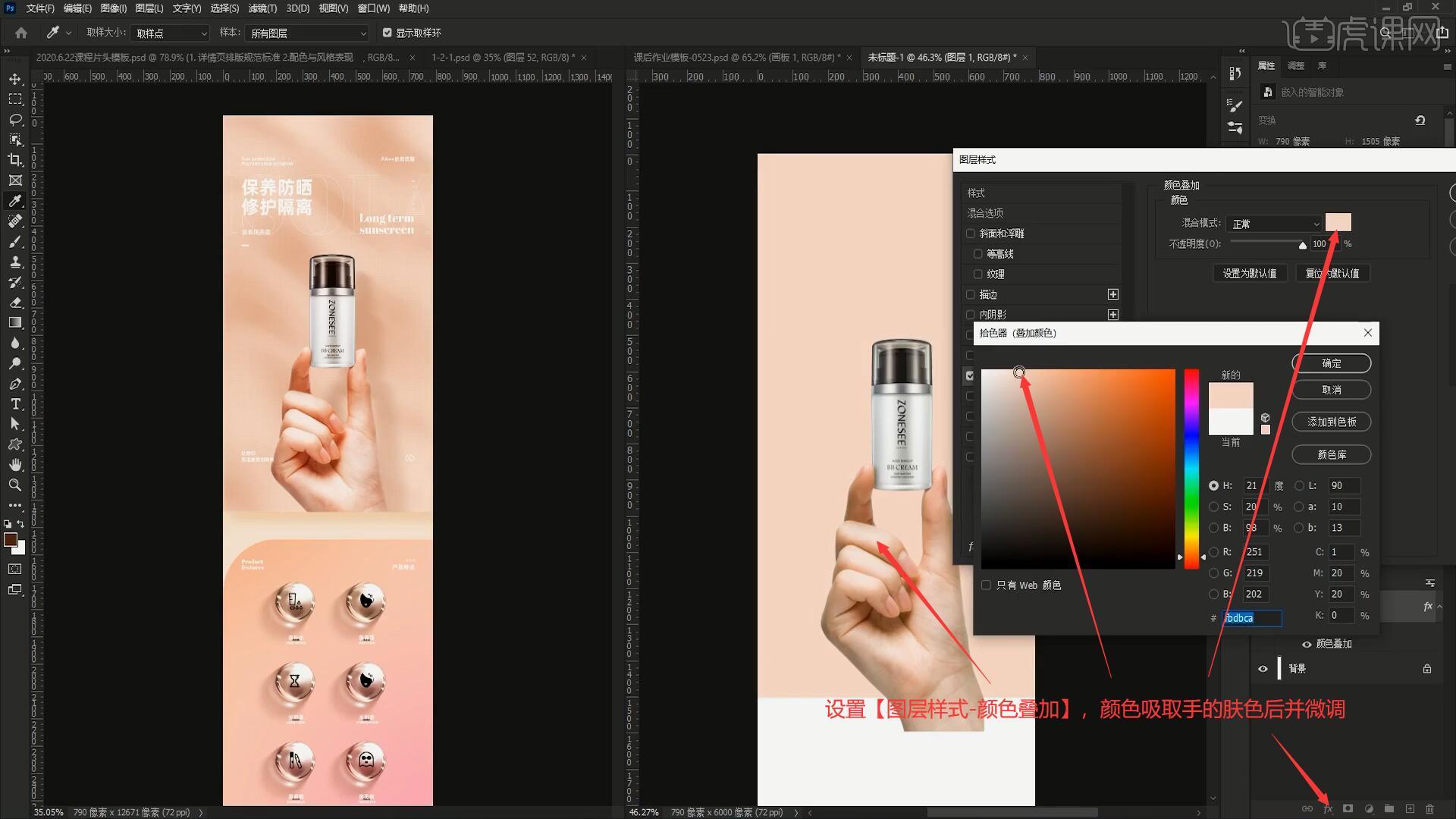
16.配色方面可以使用属性配色法,分析出使用群体主要是女性,所以在配色时饱和度不能太高,将黑色矩形图层【转换为智能对象】,设置【图层样式-颜色叠加】,颜色吸取手的肤色后并微调,如图所示。

17.对此图层进行【图层编组】,然后再次为手图层【创建剪切蒙版】,然后【新建图层】并【创建剪切蒙版】,使用【套索工具】绘制多个选区,【填充】为黑色,设置【混合模式-柔光】,做出基本的色块,如图所示。

18.使用【高斯模糊】做模糊,半径为23.5像素,选择【滤镜-模糊-动感模糊】做模糊,调整角度为-48度,距离为243像素,做出背景的基本纹理,如图所示。

19.在此图层下方【新建图层】并【创建剪切蒙版】,使用【画笔工具】选择黑色涂抹画面的左上角,然后设置【混合模式-柔光】,加深左上角的背景,如图所示。

20.降低图层的不透明度至50%,相同方法使用【画笔工具】选择白色涂抹画面的右上角,然后设置【混合模式-柔光】,降低图层的不透明度至50%,做出基本的背景,如图所示。

21.在上方【新建图层】并【创建剪切蒙版】,使用【画笔工具】选择网格画笔,调整网格的大小,为画面画上网格后同样设置【混合模式-柔光】,降低图层的不透明度至20%,做出背景的网格质感,如图所示。

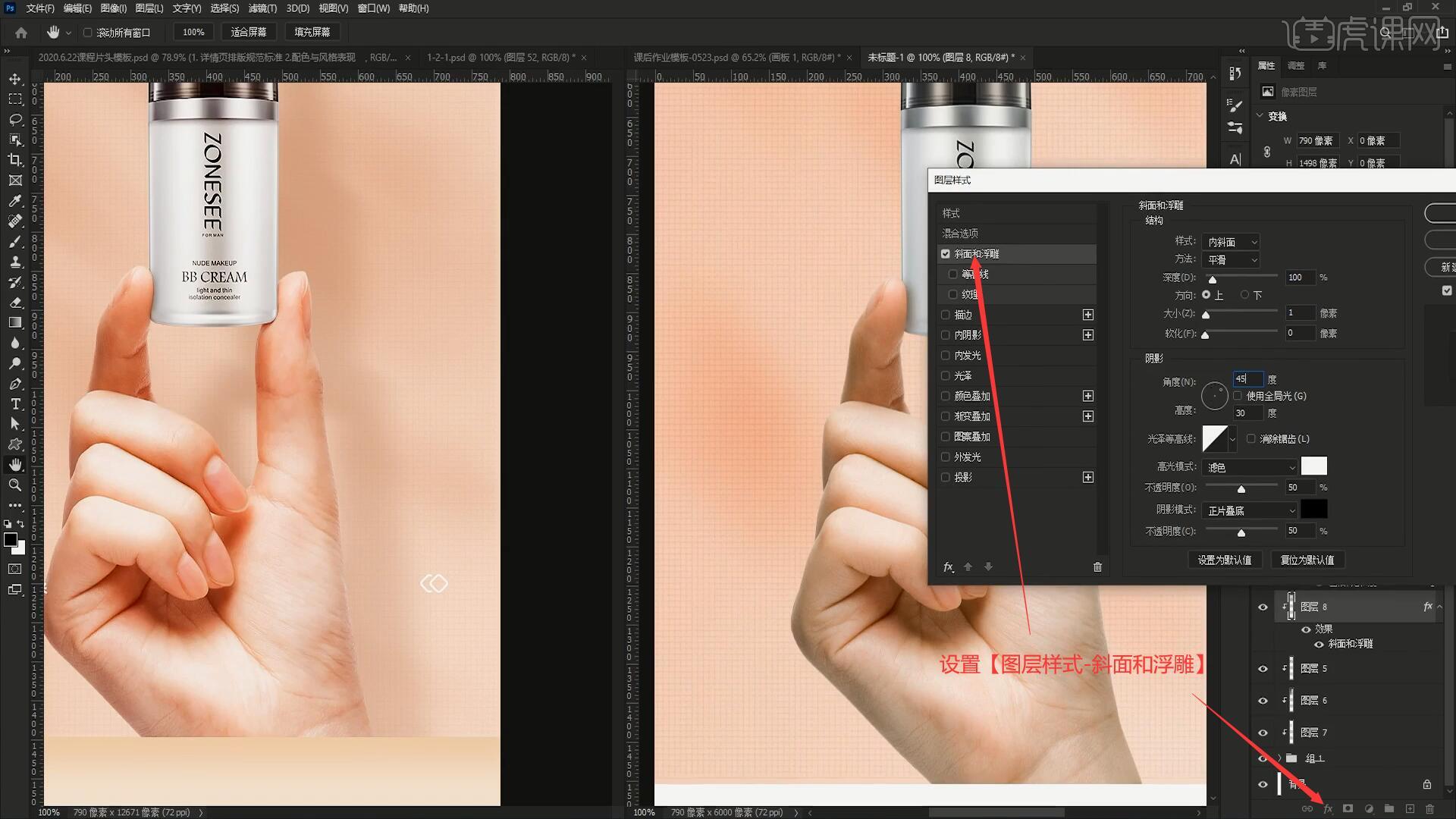
22.设置【图层样式-斜面和浮雕】,调整参数做出网格的纹理和阴影,增强质感,具体参数如图所示。

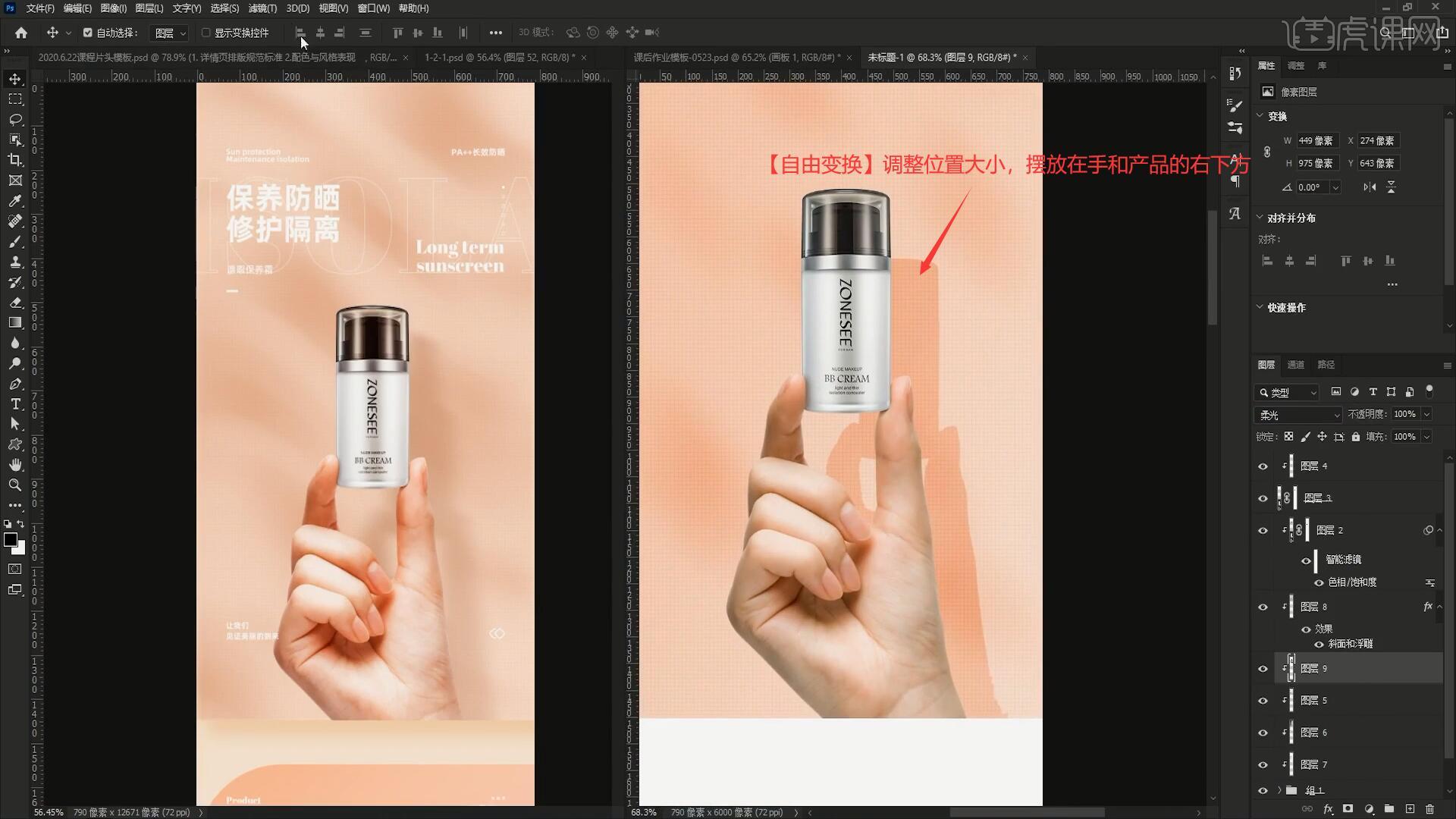
23.接下来搭建立体的层次空间感,【载入选区】手和产品的选区,在纹理图层的下方【新建图层】,【填充】为黑色,【自由变换】调整位置大小,摆放在手和产品的右下方,设置【混合模式-柔光】,做出基础的阴影,如图所示。

24.使用【高斯模糊】做模糊,半径为23.5像素,【动感模糊】角度为-48度,距离为78像素,做出阴影效果,如图所示。

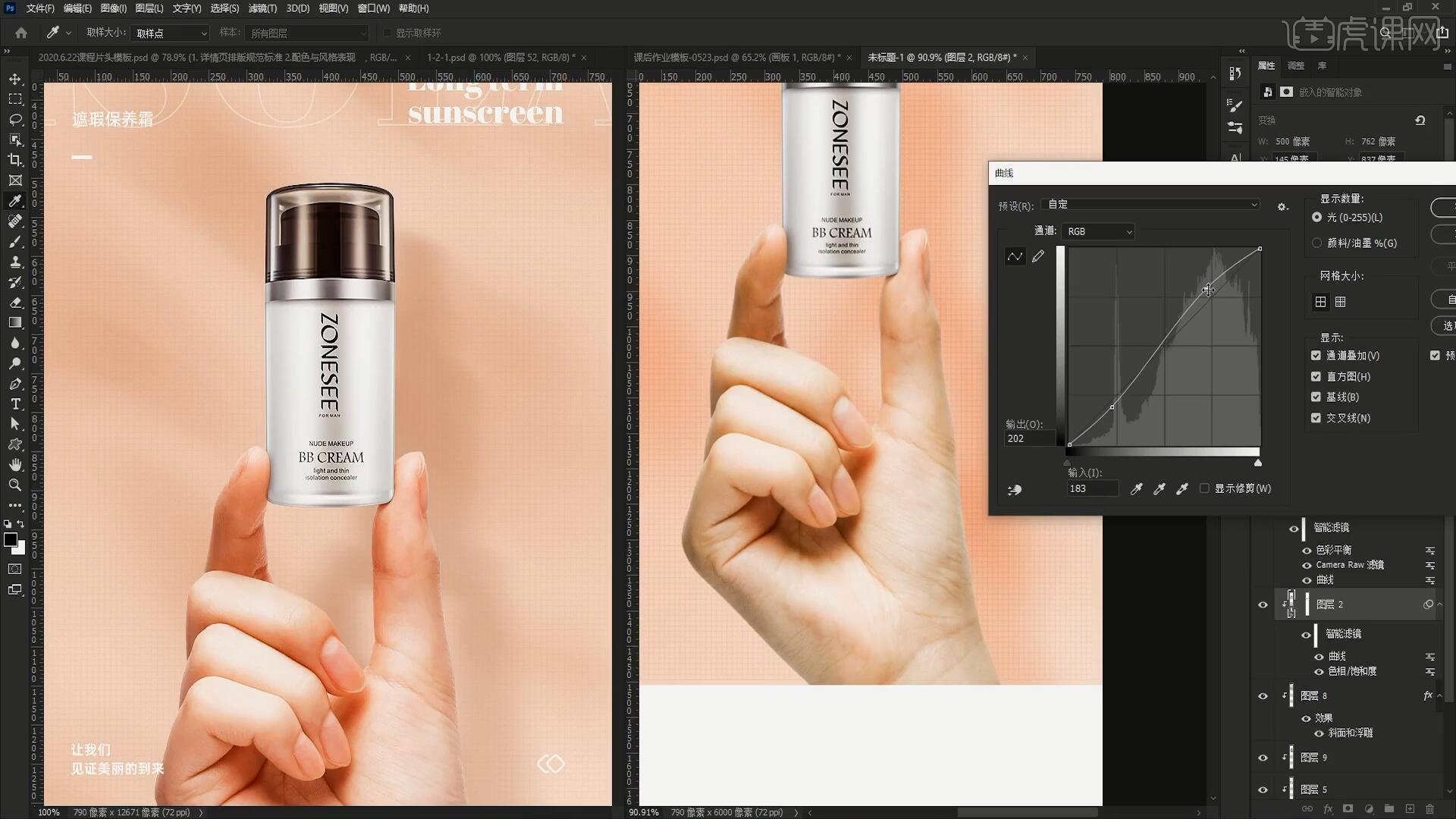
25.接下来进行调色,在产品图层上使用【曲线工具 快捷键:Ctrl+M】调整曲线提亮并增强对比度,具体如图所示。

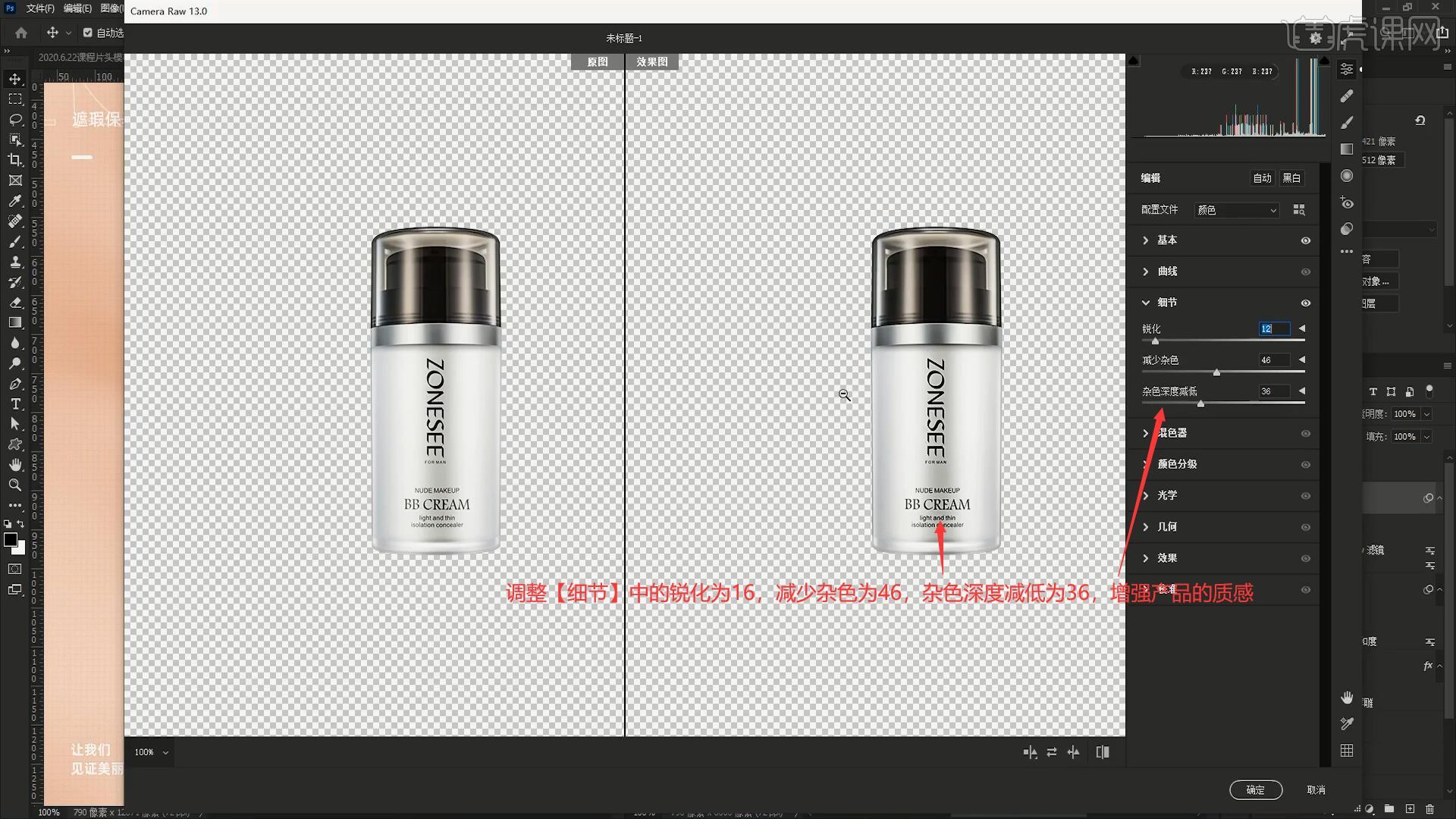
26.选择【滤镜-Camera Raw滤镜】,调整【基本】中的清晰度为+21,调整【细节】中的锐化为16,减少杂色为46,杂色深度减低为36,增强产品的质感,如图所示。

27.使用【色彩平衡工具 快捷键:Ctrl+B】调整红色为+22,增加产品的红色,然后处理手部,在手图层上同样使用【曲线工具】调整曲线提亮并增加对比度,具体如图所示。

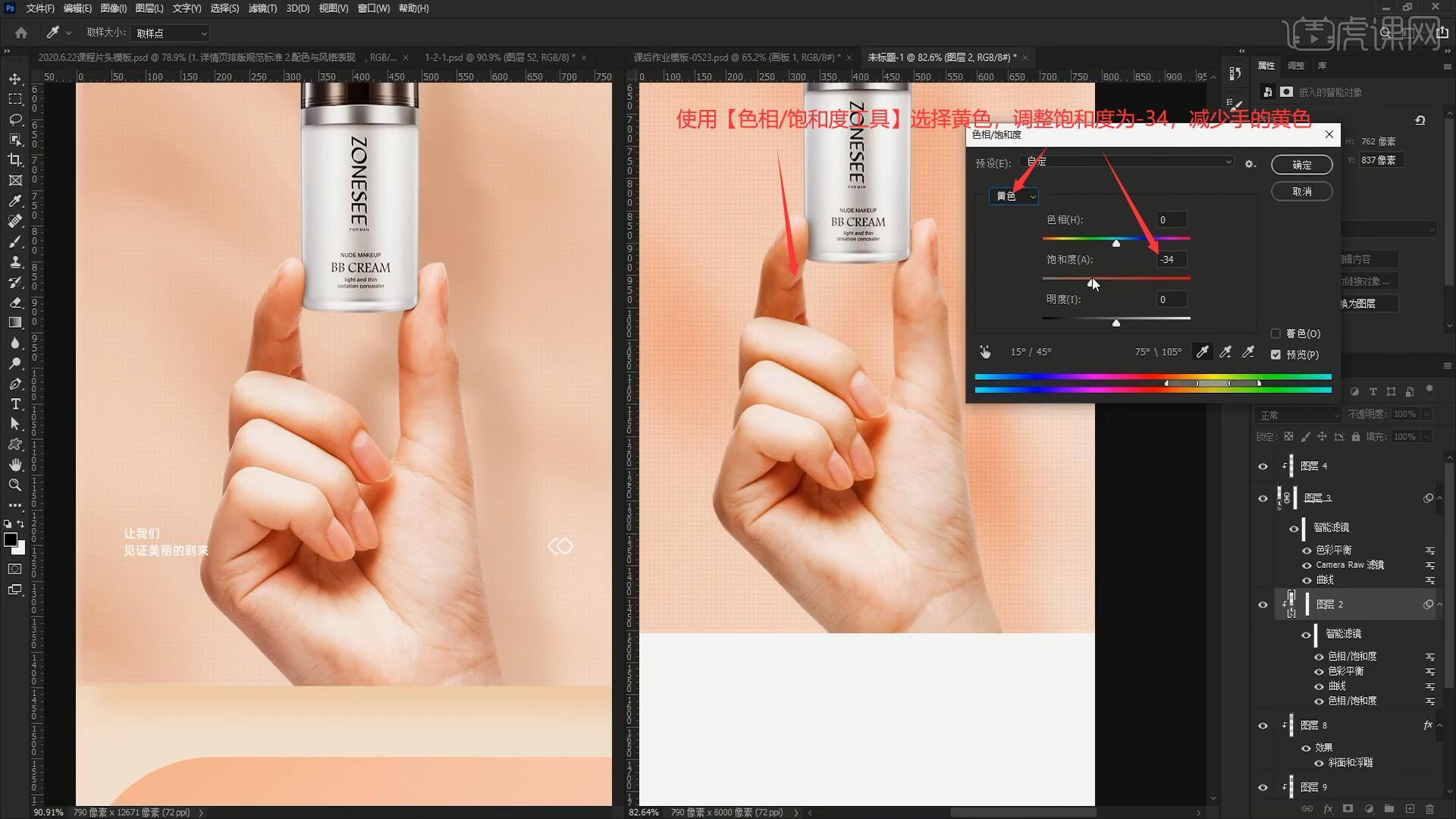
28.使用【色彩平衡工具】调整红色为+38,绿色为-11,然后使用【色相/饱和度工具 快捷键:Ctrl+U】选择黄色,调整饱和度为-34,减少手的黄色,完成调色,如图所示。

29.接下来制作文案部分,在制作时注意选用可商用或已购买的字体,使用【文字工具】打出文案,使用【矩形选框工具】在顶端绘制高度为150像素的选框,拉出【参考线】对齐选框底部,限制排版范围,如图所示。

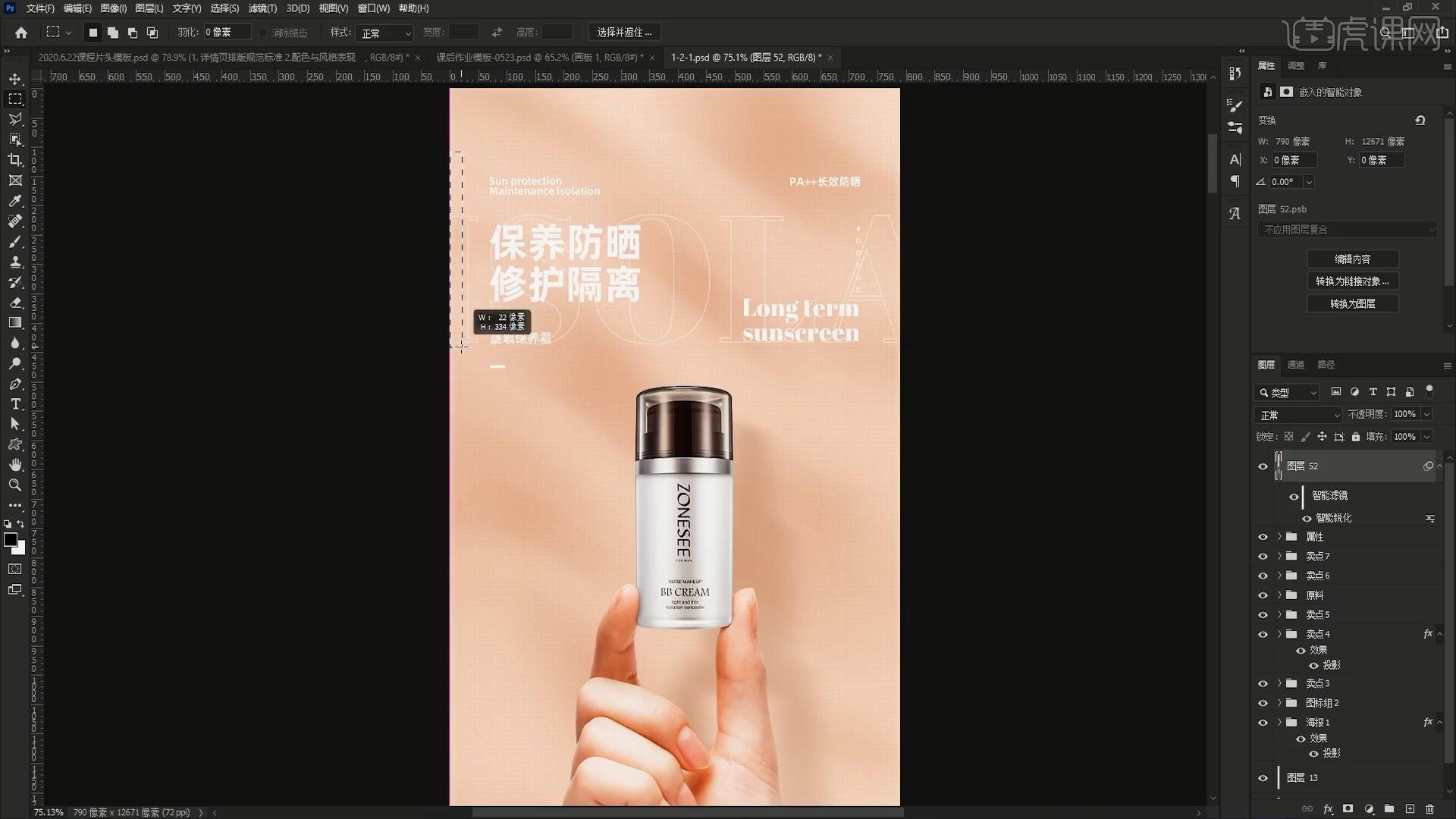
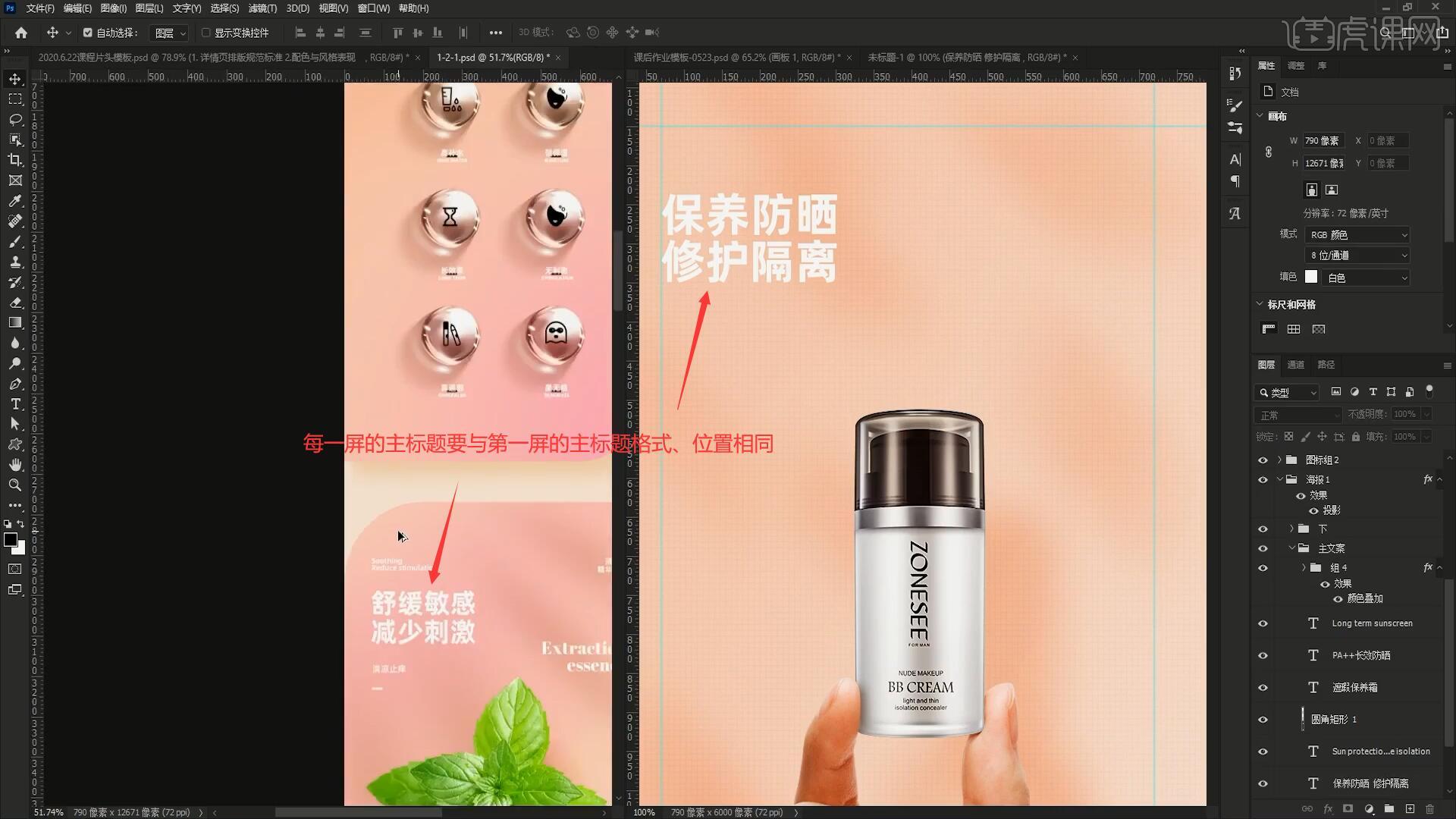
30.同样为左右两侧拉出【参考线】,限制排版范围,将文字对齐参考线,缩小文字字号为60,注意每一屏的主标题要与第一屏的主标题格式、位置相同,如图所示。

31.使用【文字工具】打出副标题,设置为较小的字号,对齐参考线的右上角,然后继续制作其他的文案,连续的两行文案间距尽量不要超过文字的高度,以免消费者认为这是单独的两段信息,如图所示。

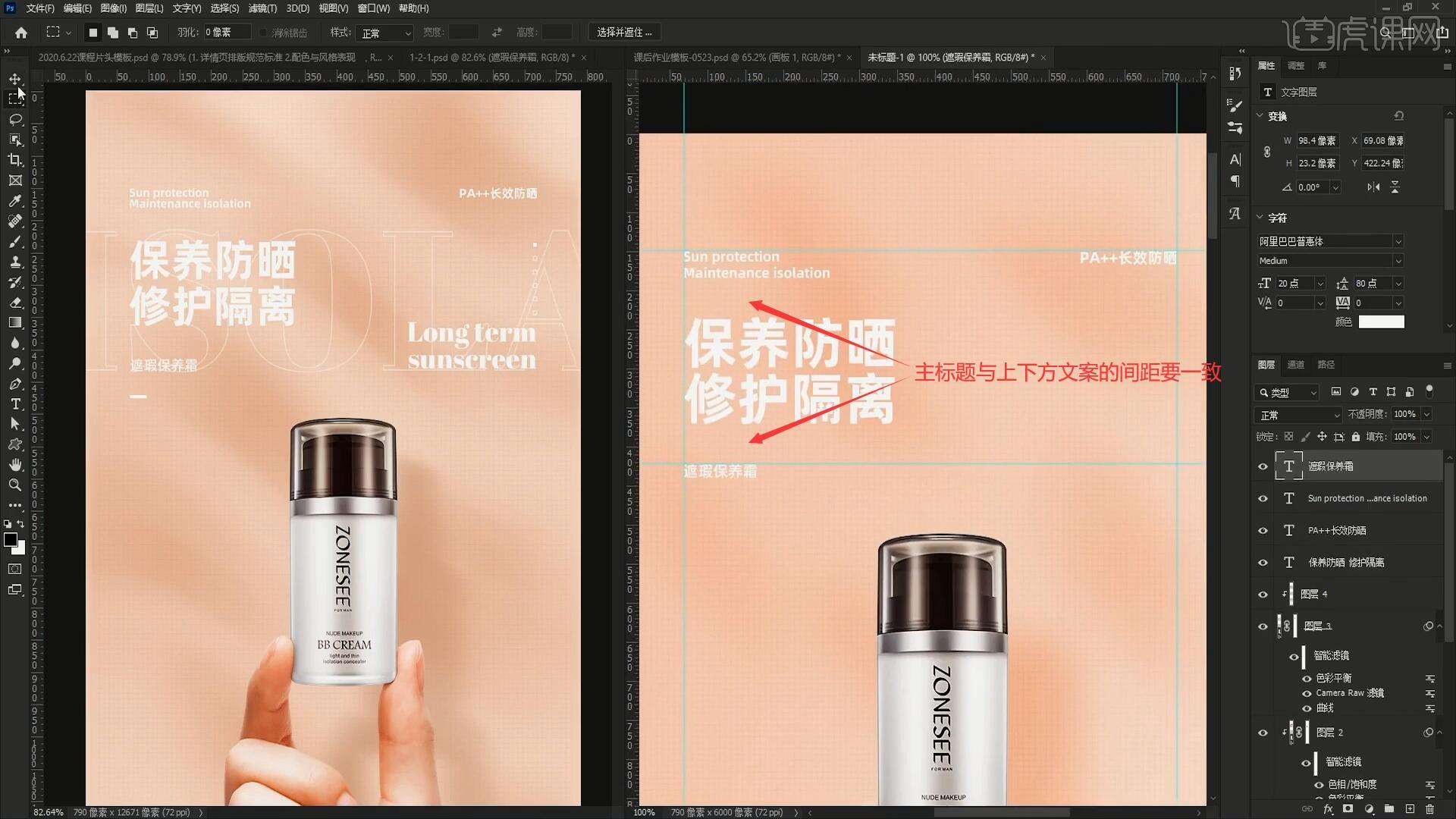
32.【自由变换】调整主标题的大小,设置字号为整数,注意主标题与上下方文案的间距要一致,让排版更加美观,如图所示。

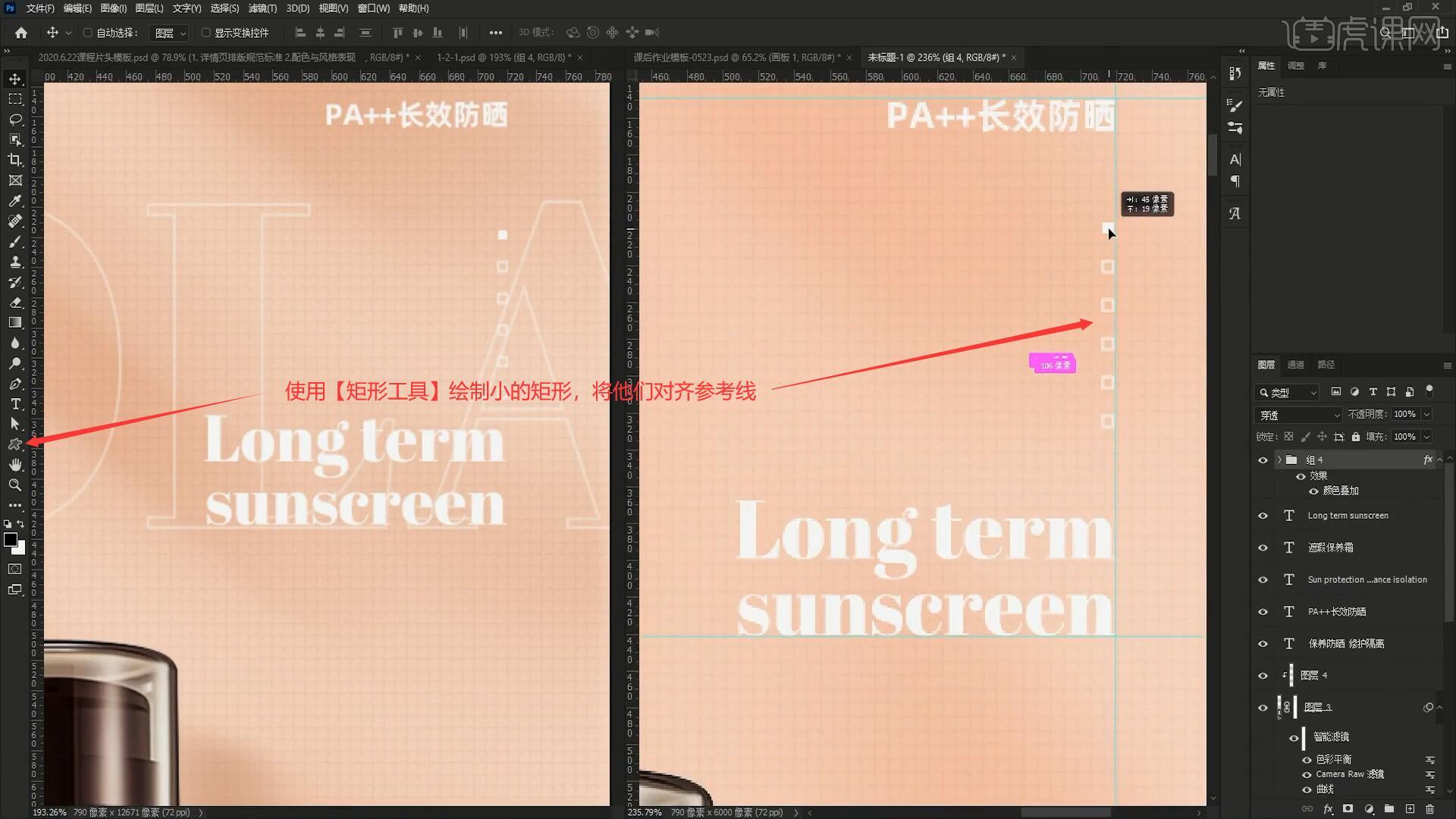
33.翻译一些卖点的英文,设置字号比主标题稍小些,对齐参考线的右下角,完成主要信息的排版后需要细节进行点缀,可使用【矩形工具】绘制小的矩形,将他们对齐参考线,如图所示。

34.使用【文字工具】打出英文文案,【转换为形状】后取消填充,设置描边大小为2像素,摆放在后方丰富画面版式,增加文案的设计感,如图所示。

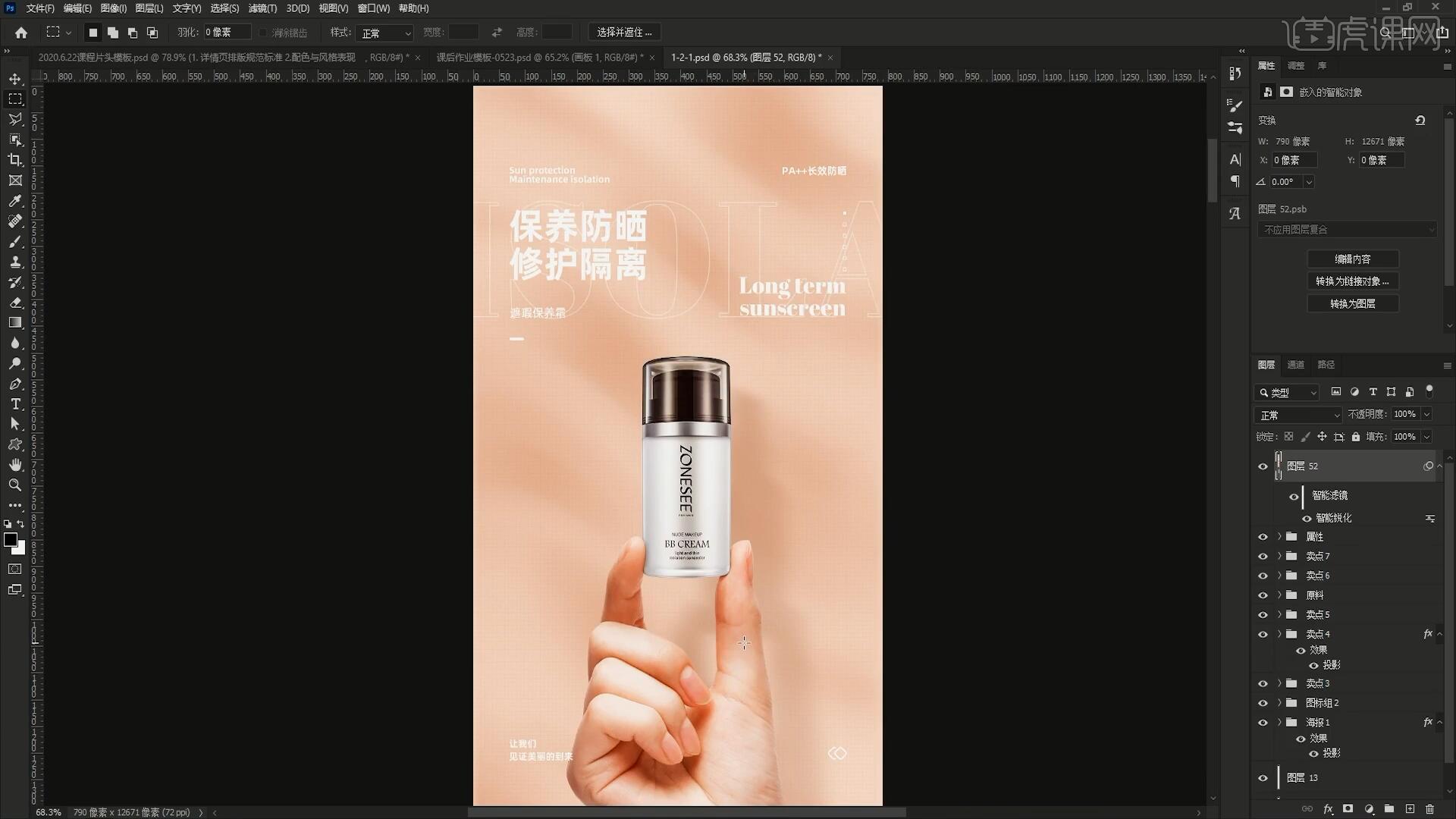
35.使用【文字工具】在画面的下半部分打出口号、SLogan等,然后再添加线型图标,使版式上下平衡,即可完成第一屏的制作,如图所示。

36.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

37.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是PS-详情页排版规范-电商详情页进阶系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!