AI+PS-「打工人」创意字形字体设计图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的AI+PS-「打工人」创意字形字体设计图文教程,本篇教程使用软件为PS (CC2017)、 AI(CC2019),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解“打工人”字体设计,教程中使用的软件为 Photoshop(简称PS)和 Illustrator(简称AI),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

课程核心知识点:字体形态绘制,元素结合。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
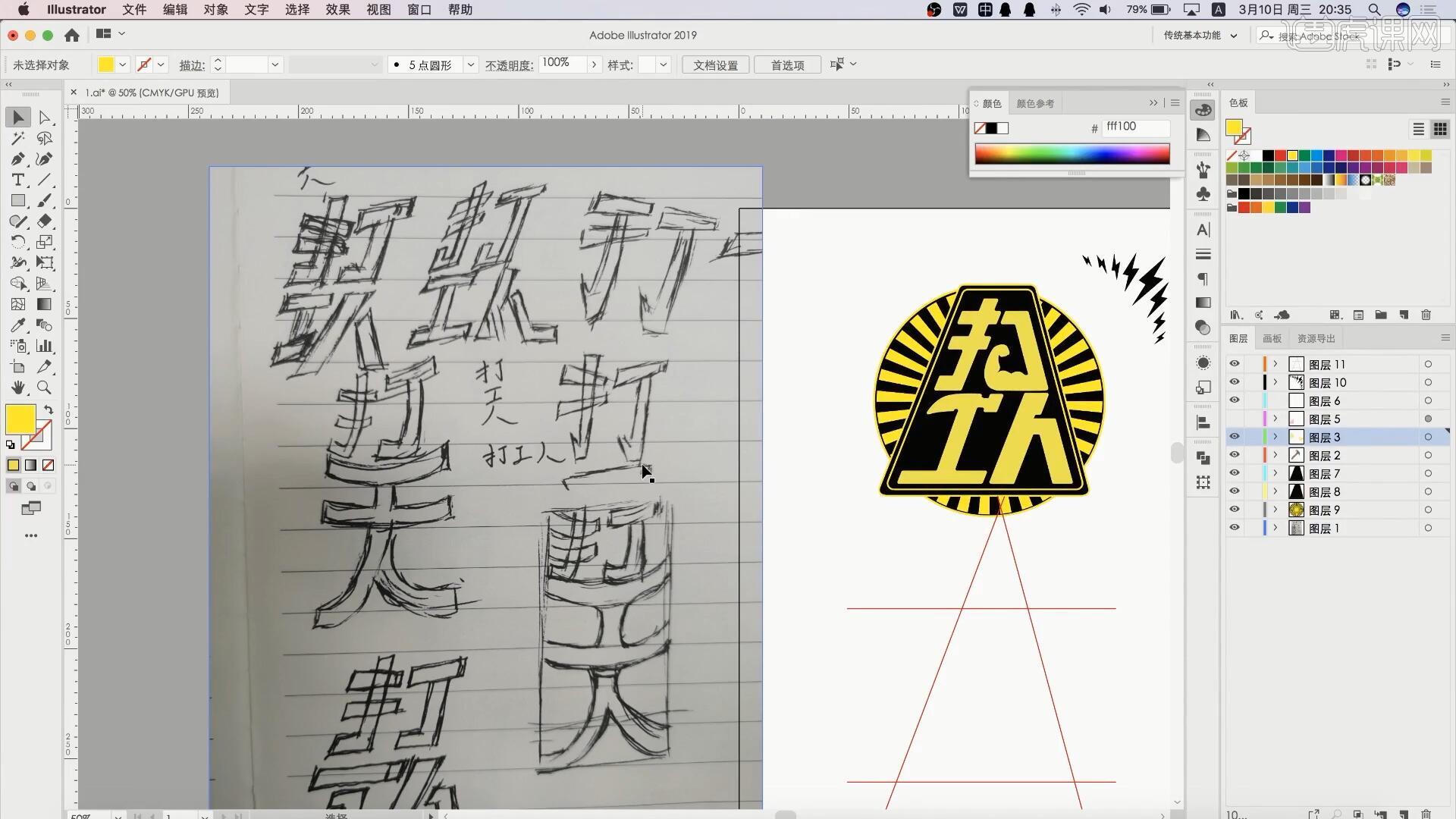
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

2.打开AI软件,左侧的图片为老师绘制的手稿,老师对“打工人”三个字进行重组和编排,同学们在制作时可以作为参考,具体如图所示。

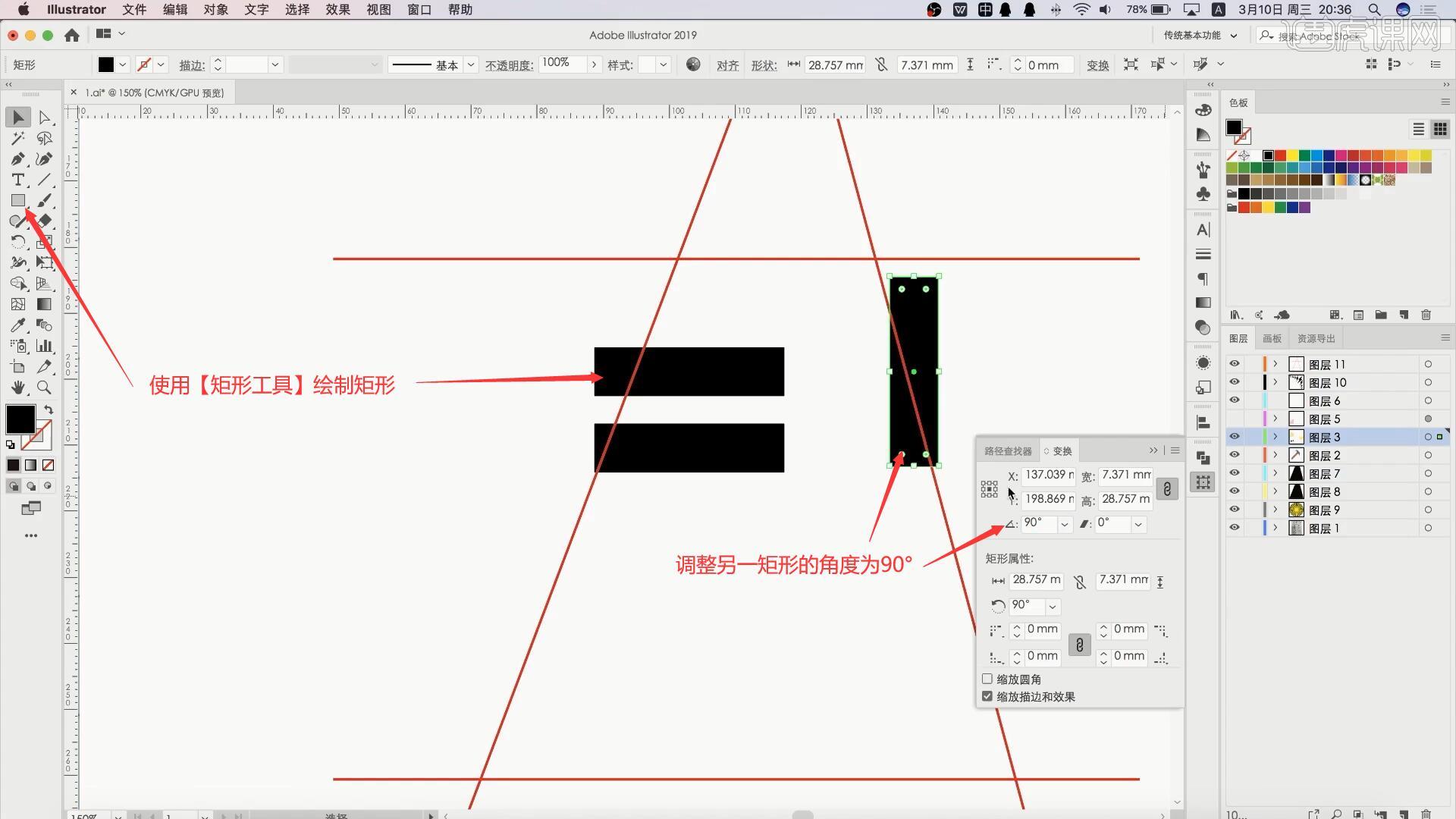
3.绘制参考线,使用【矩形工具】绘制矩形,填充颜色后【移动并复制 快捷键:按住Alt键拖动】两个,一个摆放在其下方,调整另一矩形的角度为90°,如图所示。

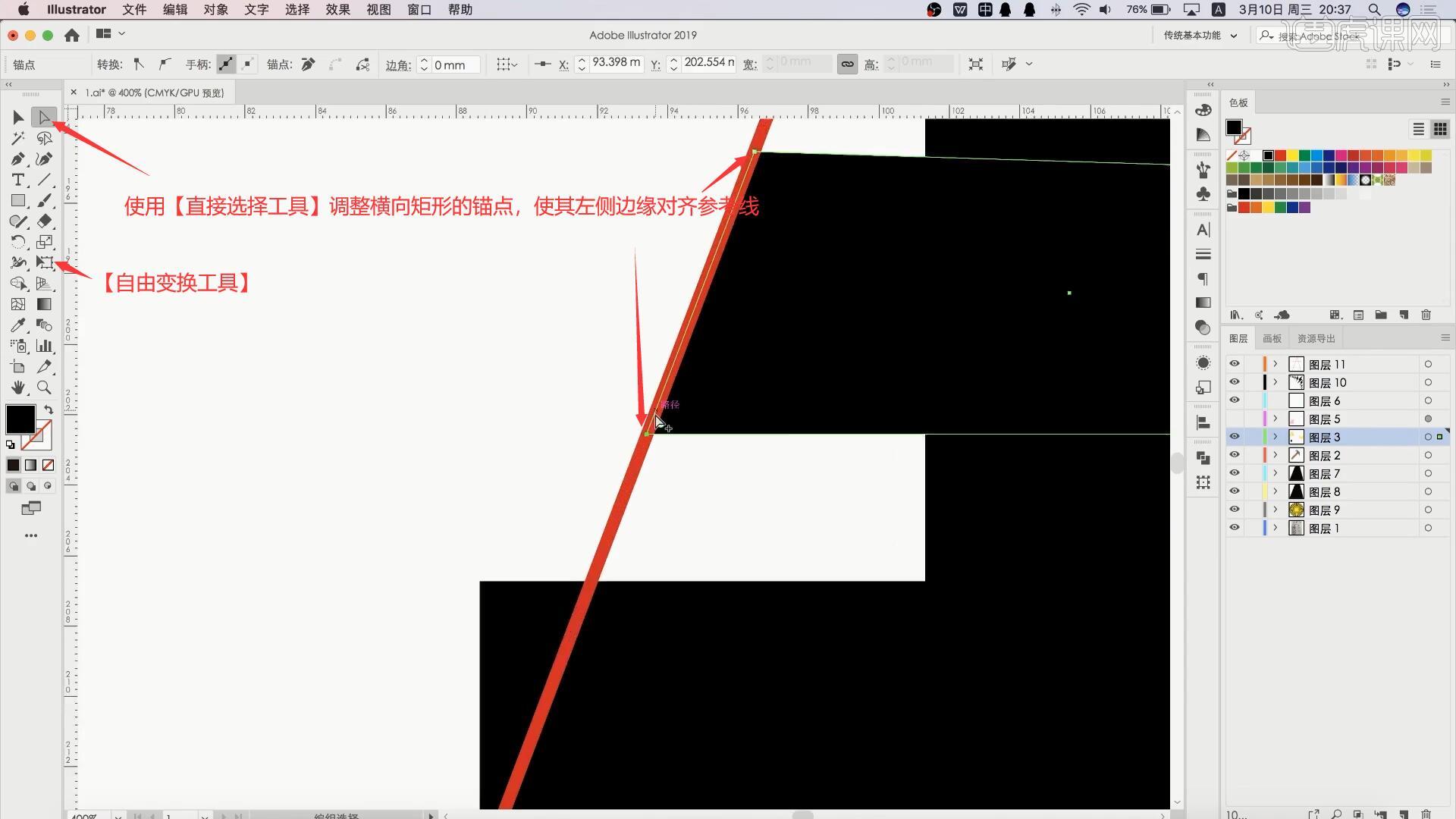
4.将竖直的矩形移至两个横向矩形中间,使用【自由变换工具】拉长,然后使用【选择工具】调整横向矩形的锚点,使其左侧边缘对齐参考线,如图所示。

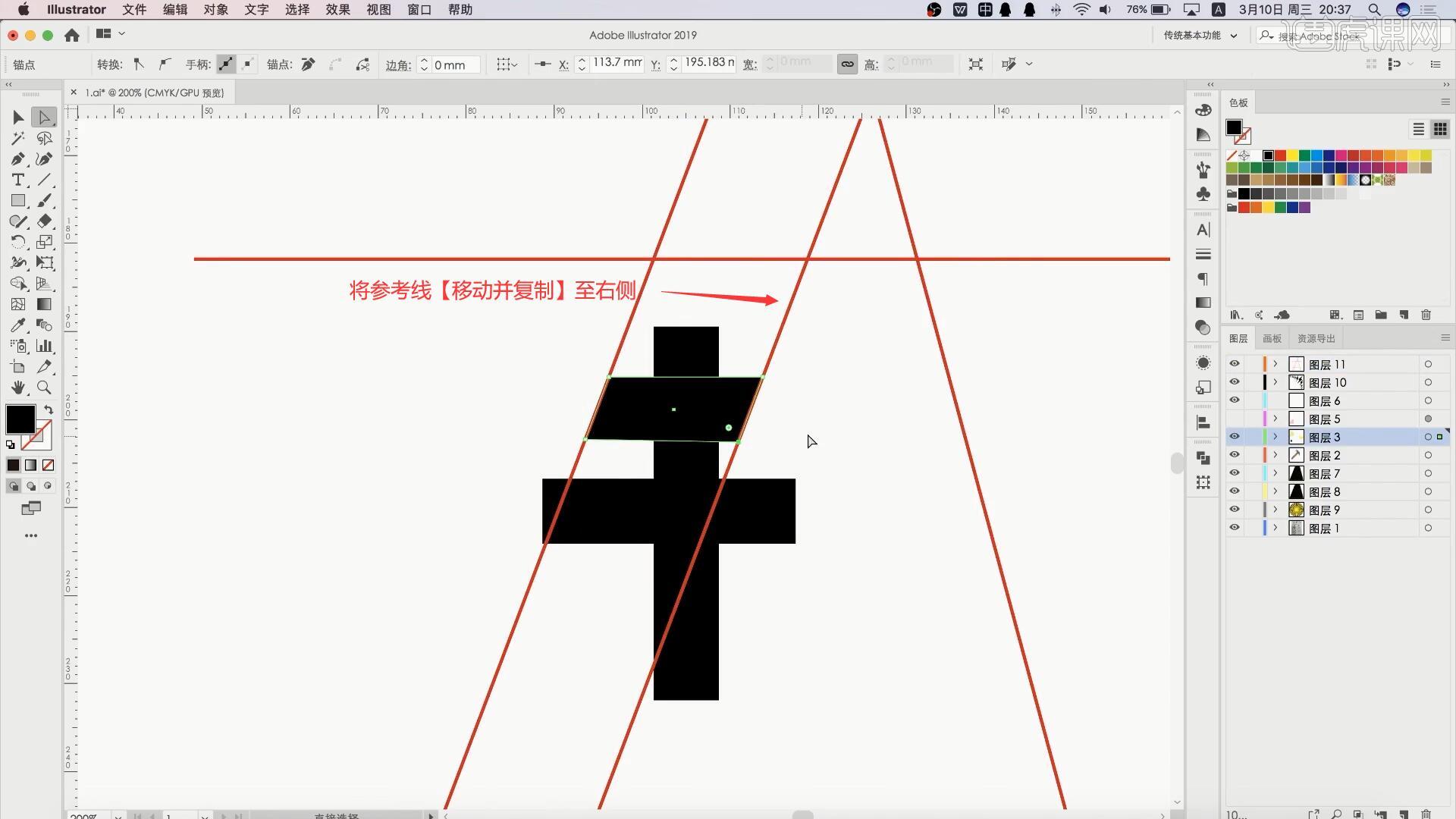
5.将参考线【移动并复制】至右侧,再次调整使用【选择工具】调整横向矩形的锚点,使其右侧边缘对齐参考线,如图所示。

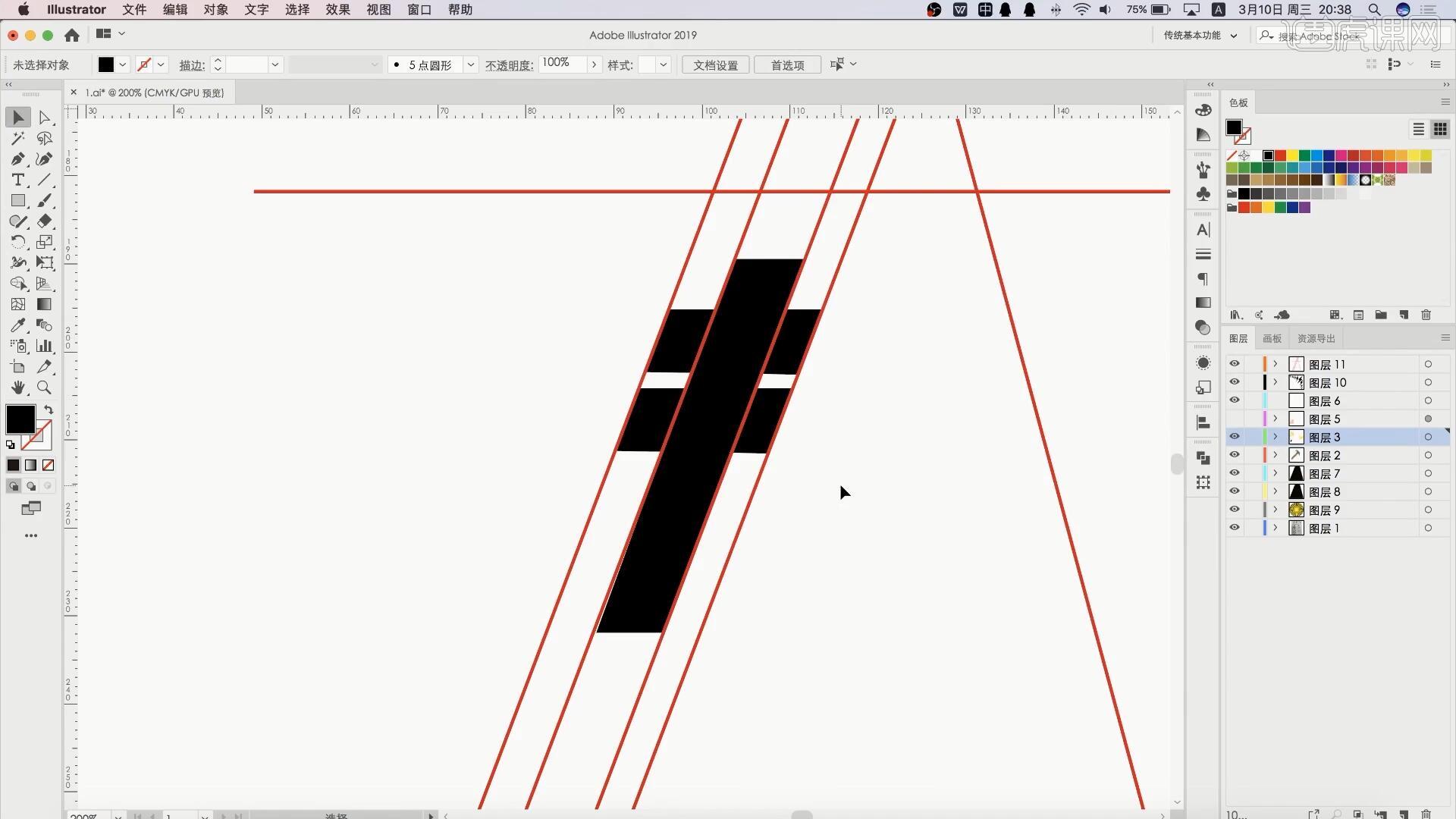
6.【删除】下方的横向矩形,然后【移动并复制】调整好的斜边矩形,相同方法调整竖直矩形的锚点,做出下图的效果,如图所示。

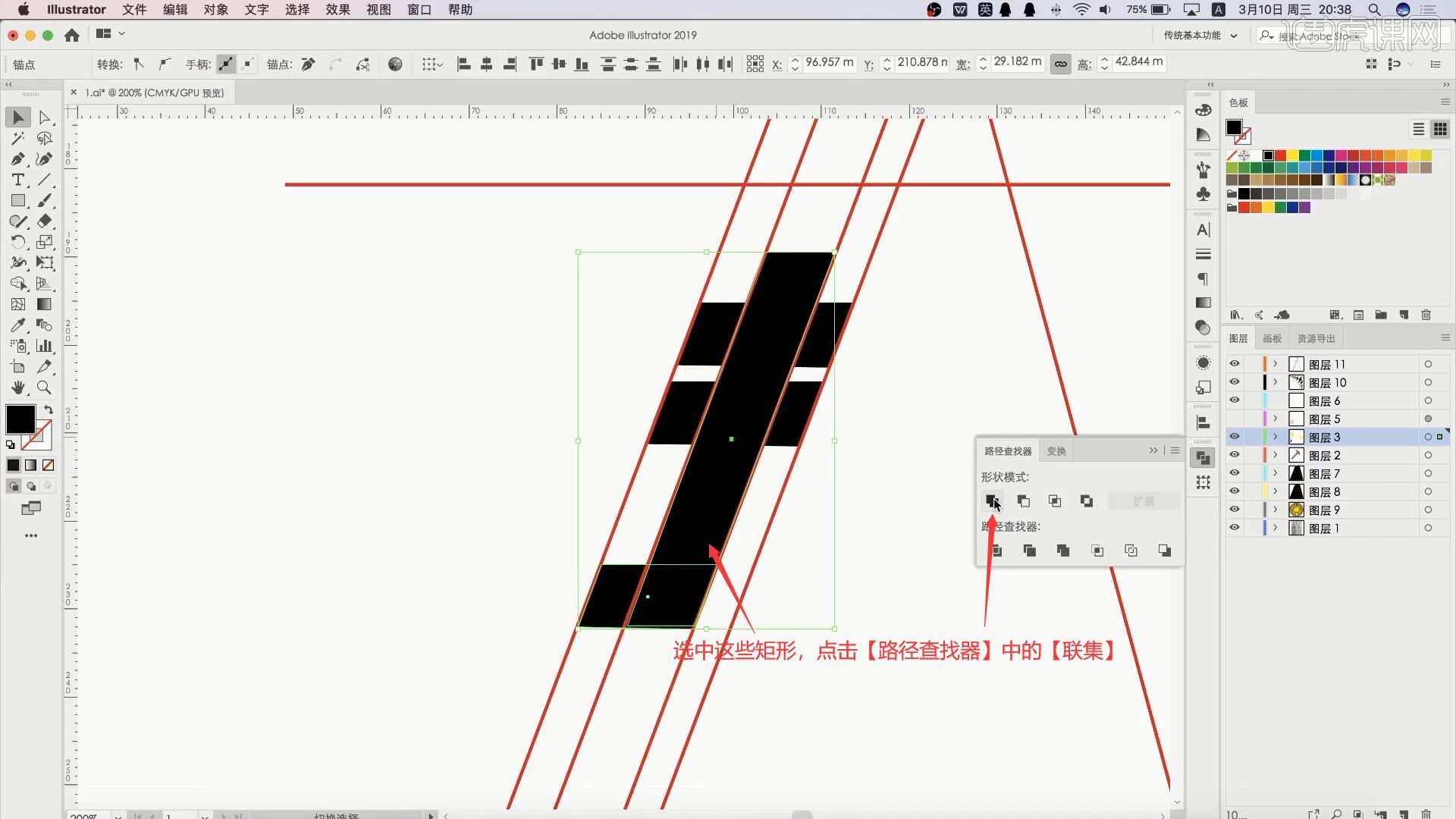
7.【移动并复制】横向斜边矩形至长矩形下端,调整其形状,做出“扌”偏旁,选中这些矩形,点击【路径查找器】中的【联集】,对它们进行合并,如图所示。

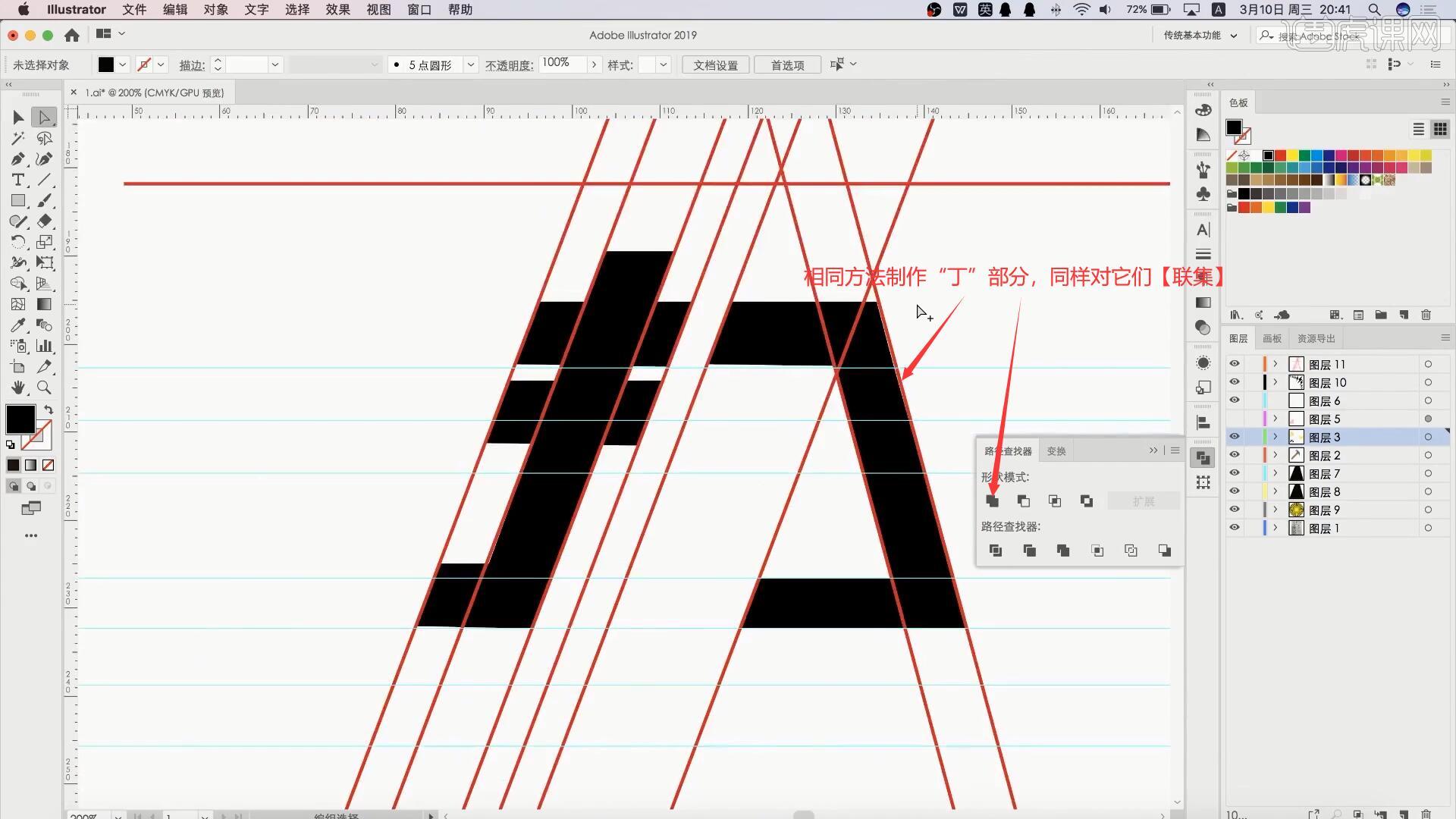
8.使用相同方法制作“丁”部分,同样对它们【联集】,做出下图的效果,如图所示。

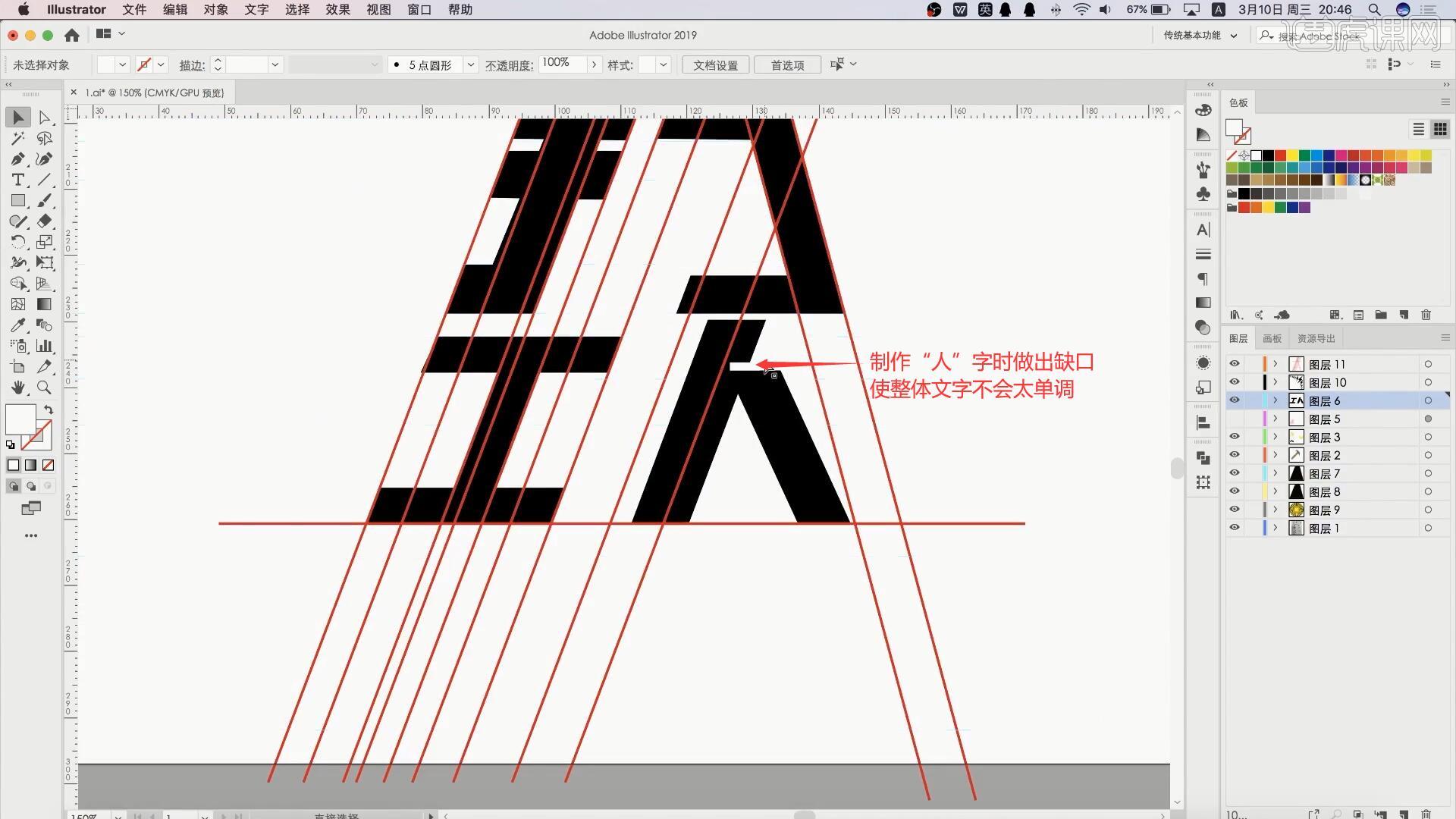
9.继续制作“工”和“人”字,制作“人”字时做出缺口,使整体文字不会太单调,做出下图的效果,如图所示。

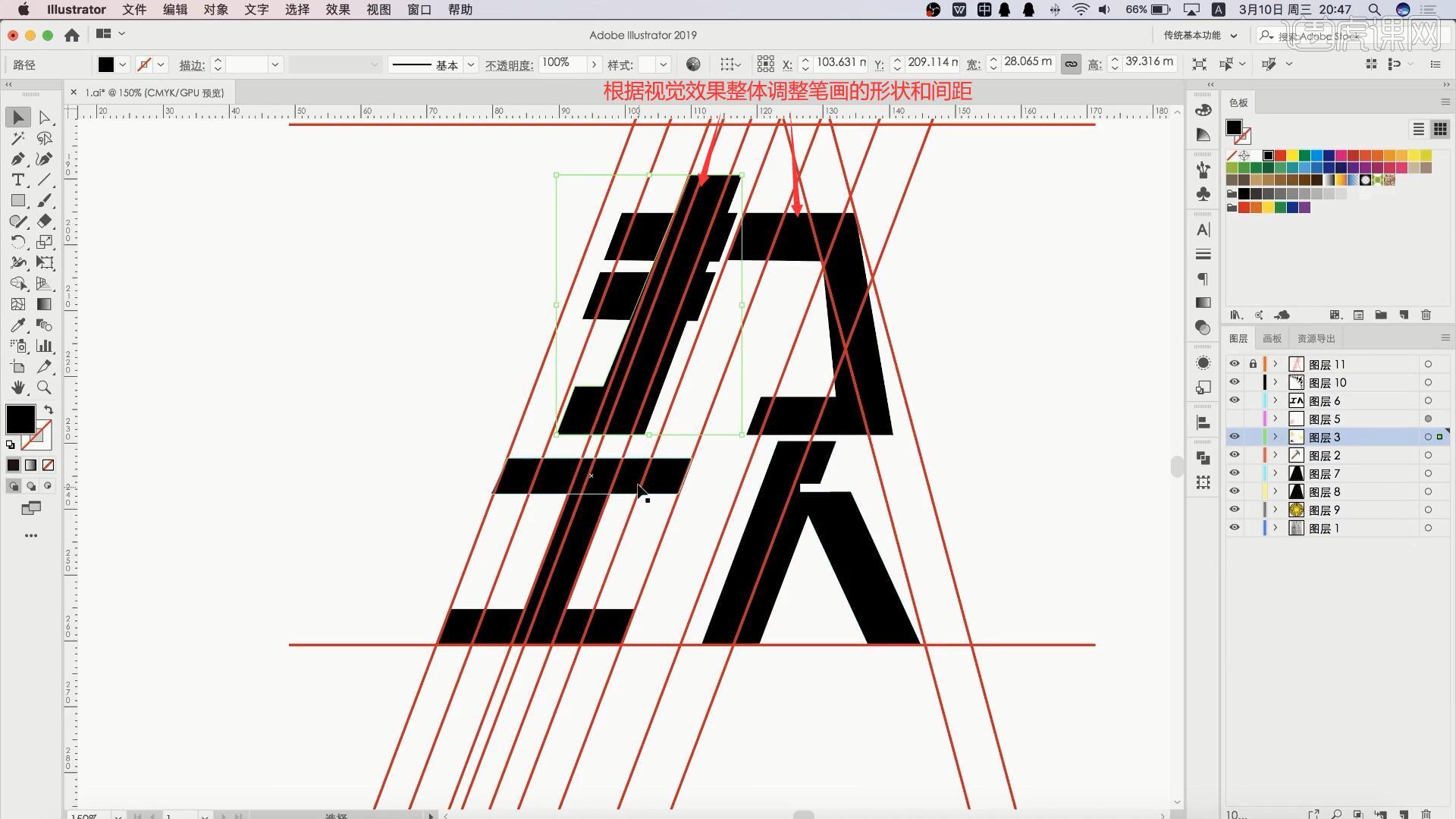
10.根据视觉效果整体调整笔画的形状、角度和间距,使整体观感更佳舒适,如图所示。

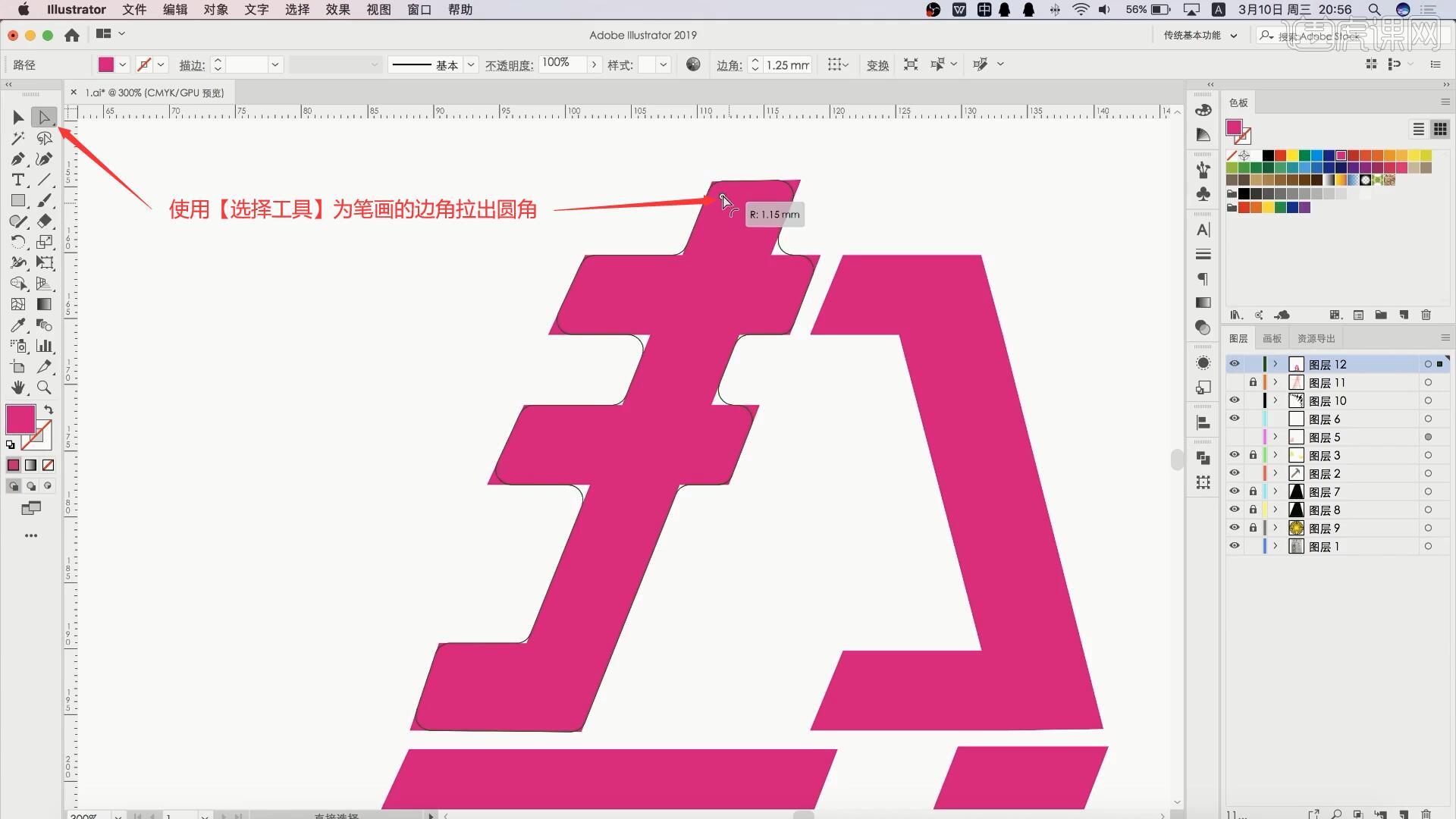
11.调整完成后将形状的颜色改为洋红色,使用【选择工具】为笔画的边角拉出圆角,使笔画边角圆润一些,使文字更有亲和力,如图所示。

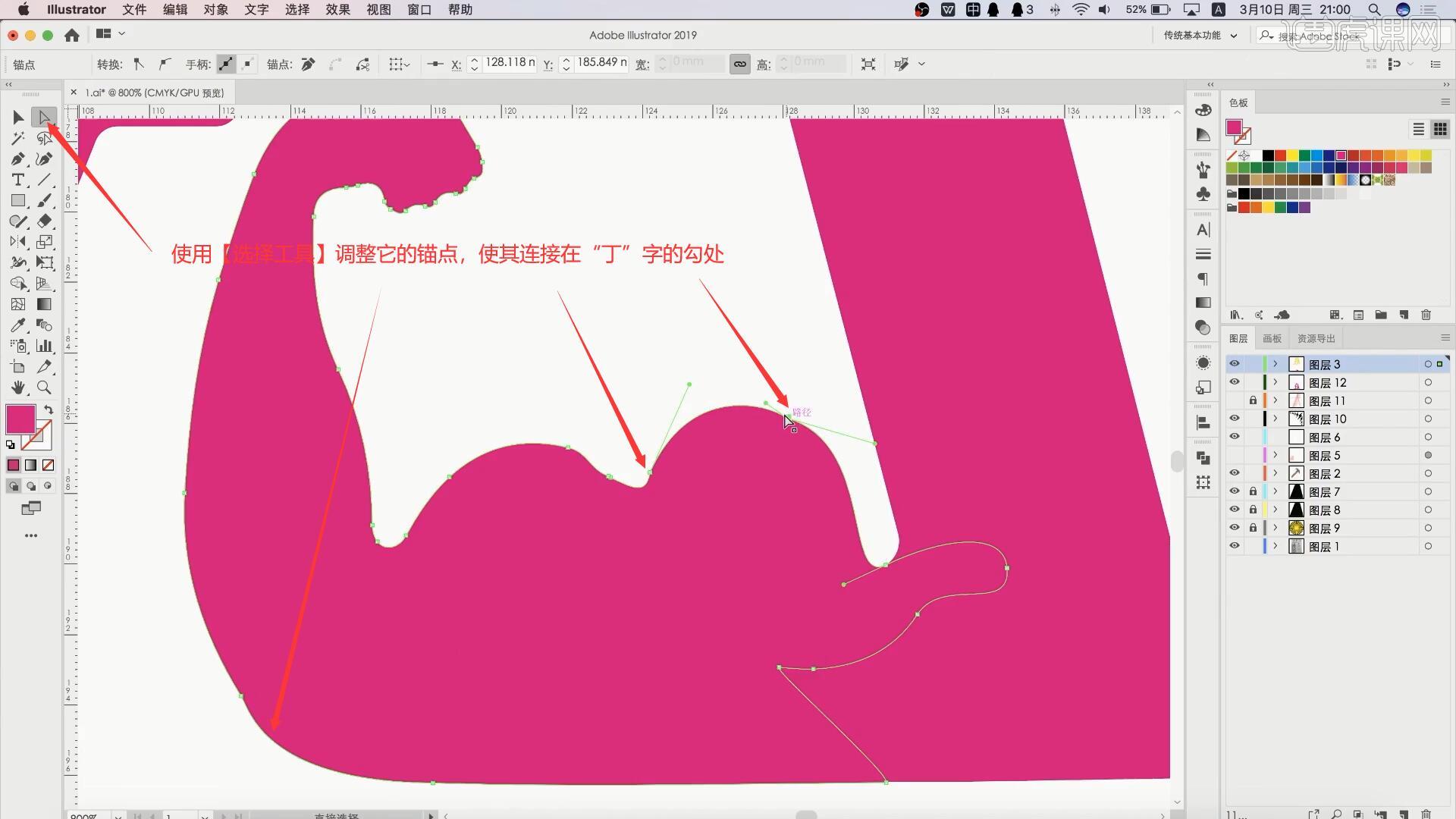
12.将肌肉手臂图案拖入画布中,调整位置大小,摆放在“丁”字的勾处,修改颜色为相同的颜色,使用【选择工具】调整它的锚点,使其连接在“丁”字的勾处,如图所示。

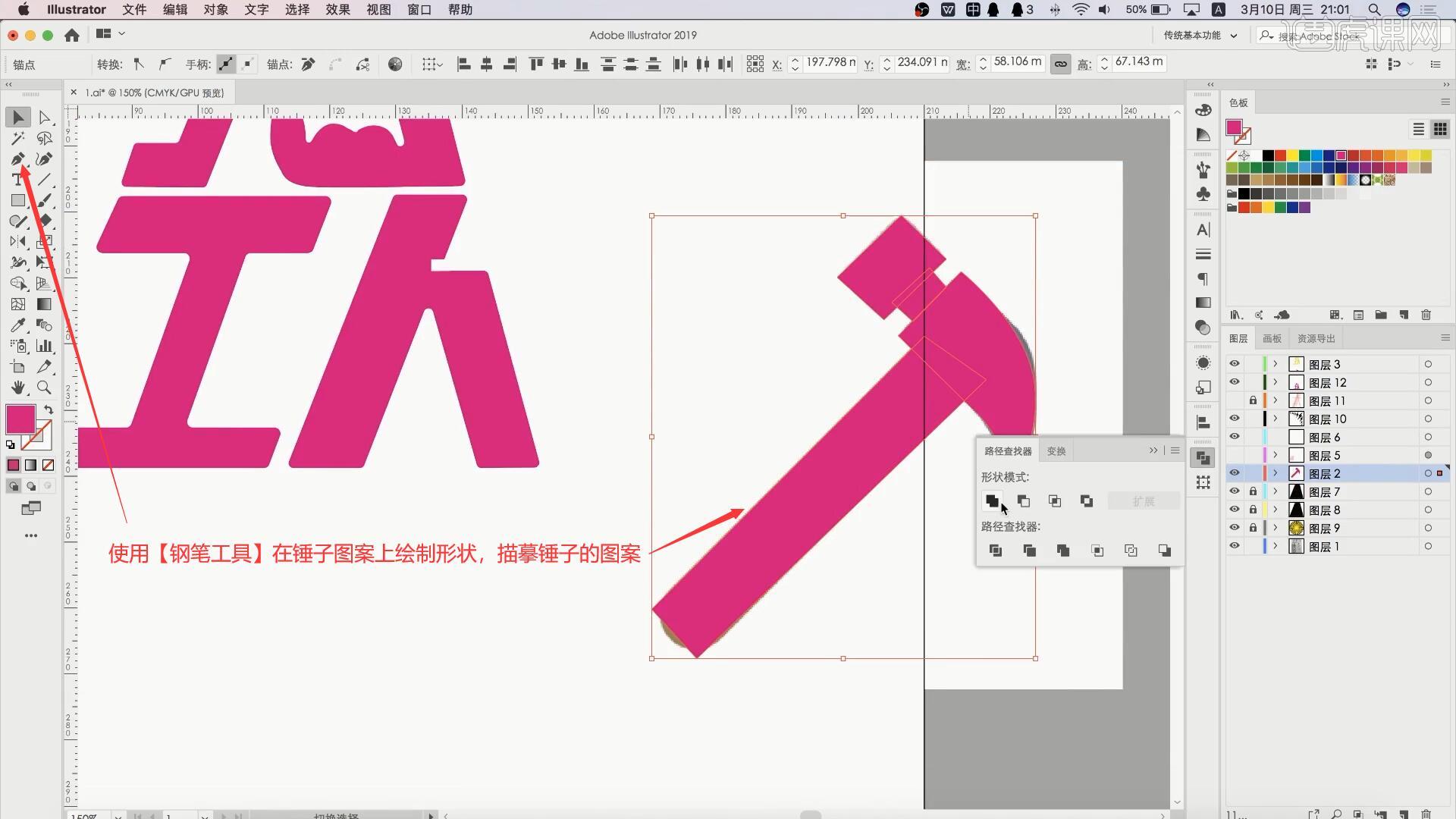
13.微调肌肉的形状,然后使用【钢笔工具】在锤子图案上绘制形状,描摹锤子的图案,注意锤头和锤柄绘制在不同的图层,如图所示。

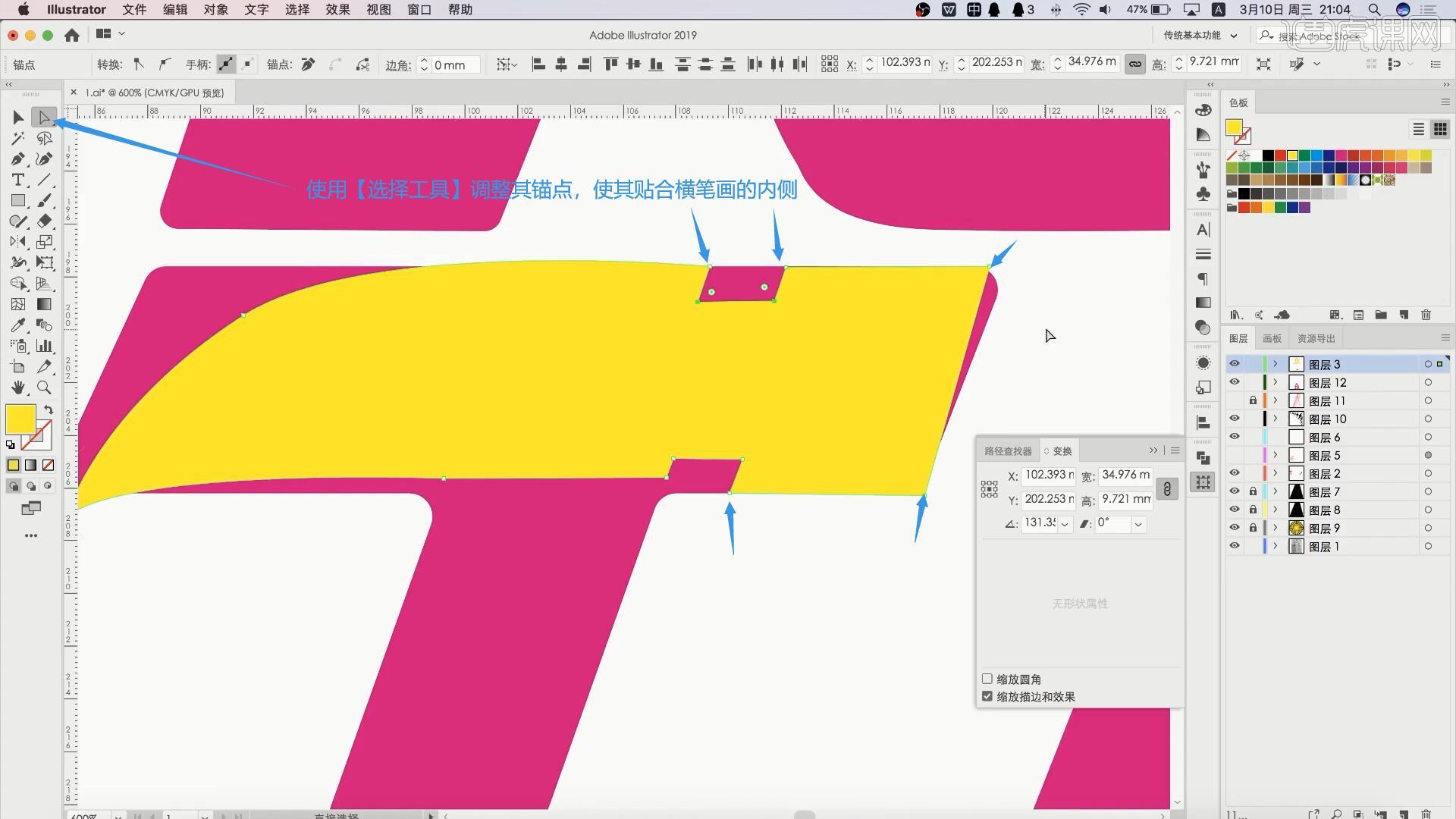
14.将锤头图形移至“工”字上方的横笔画上,使用【直接选择工具】调整其锚点,使其贴合横笔画的内侧,如图所示。

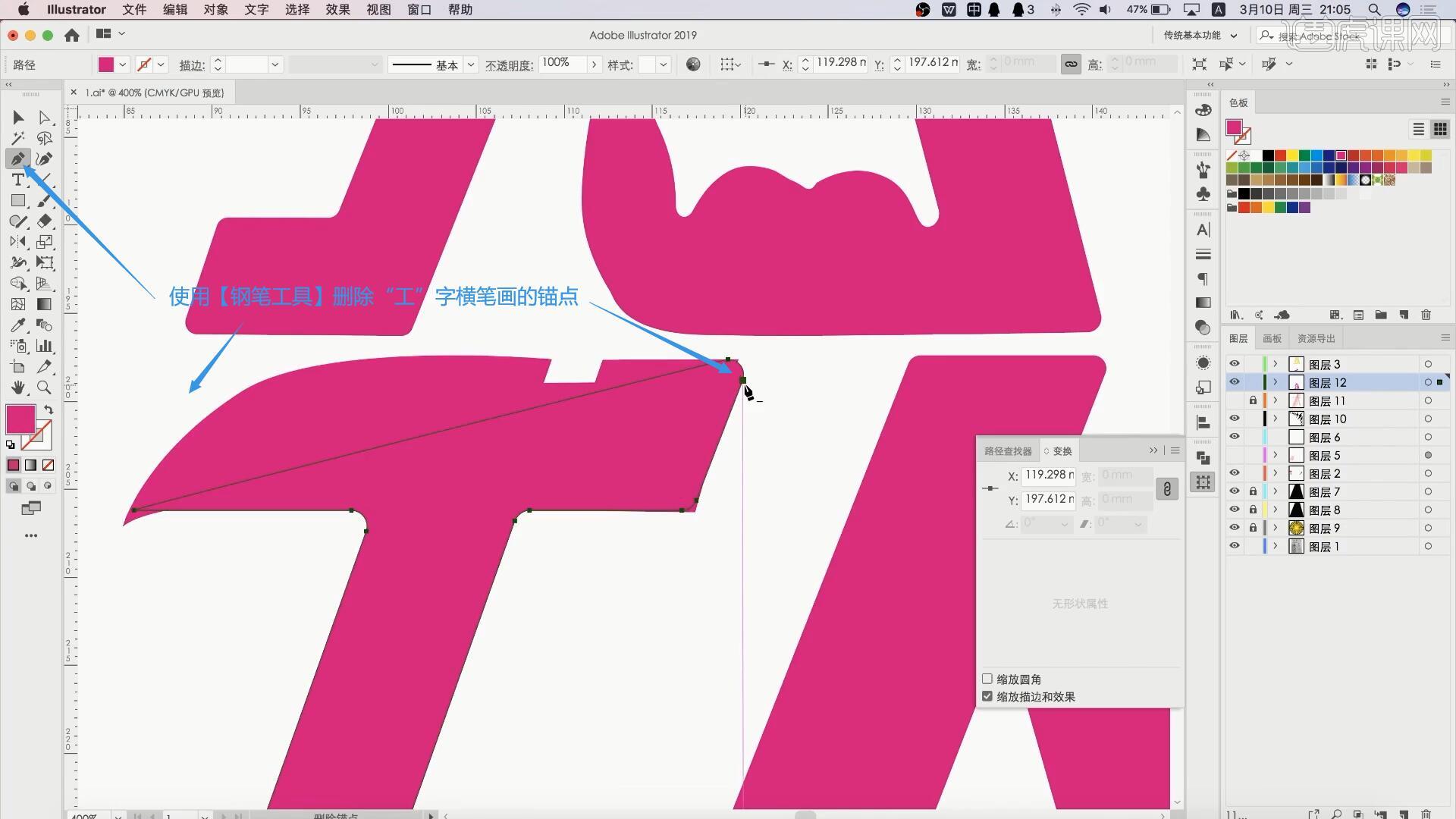
15.将锤头图形的颜色改为相同的颜色,然后使用【钢笔工具】删除“工”字横笔画的锚点,用锤头图形作为横笔画,如图所示。

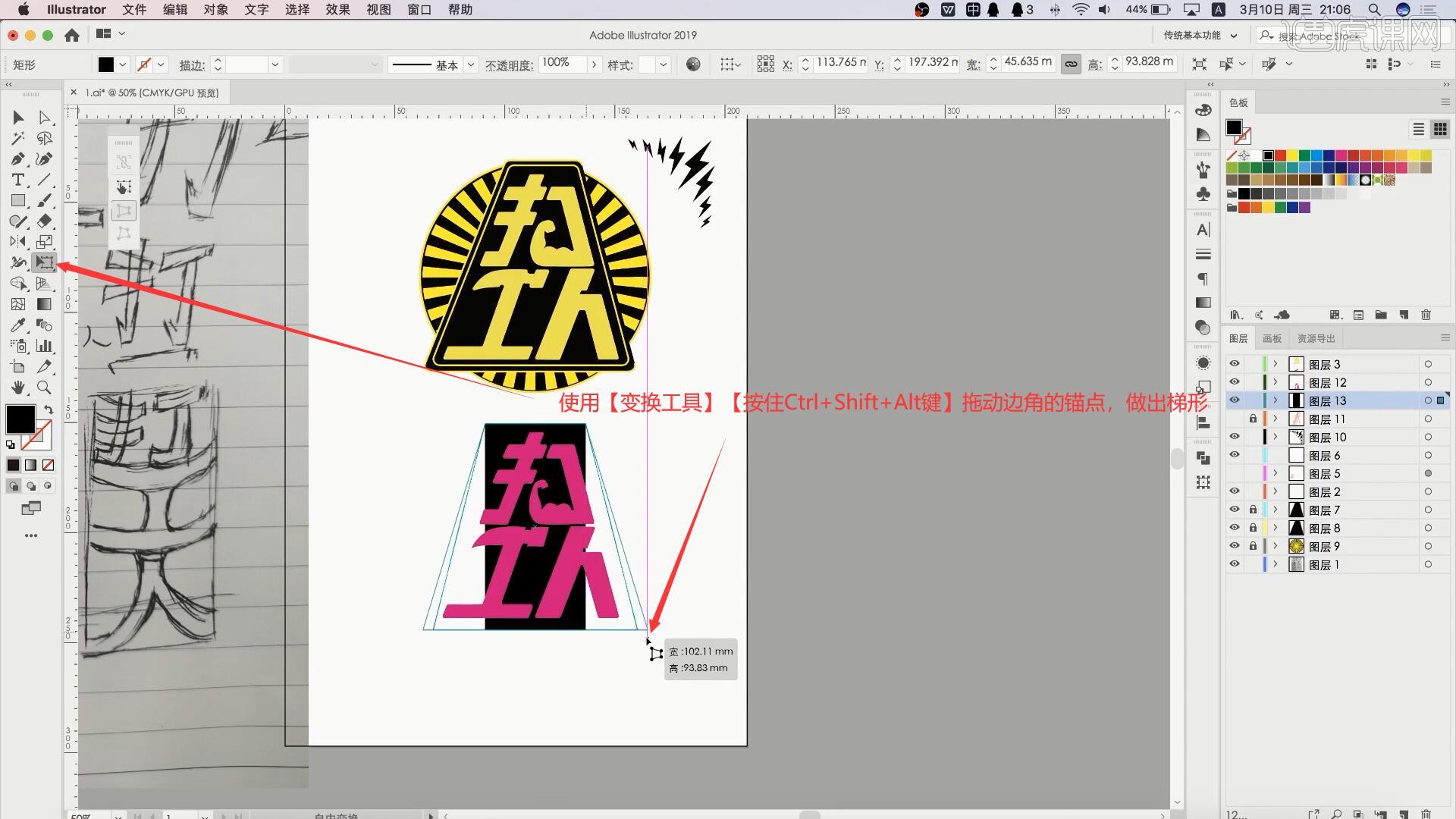
16.使用【矩形工具】在文字的下方绘制矩形,使用【变换工具】【按住Ctrl+Shift+Alt键】拖动边角的锚点,做出梯形,如图所示。

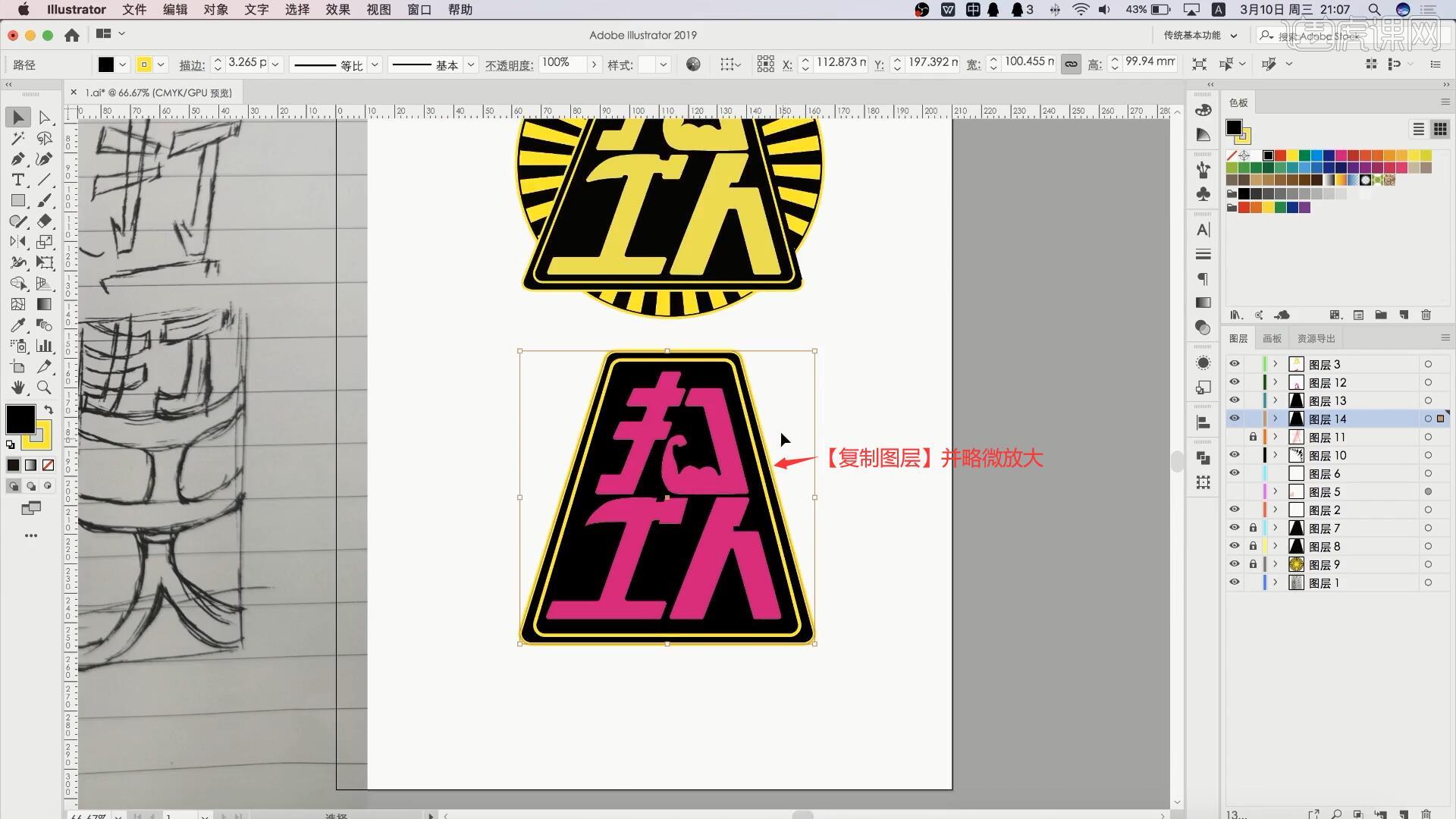
17.为梯形拉出圆角,然后设置黄色描边,【复制图层】并略微放大,做出下图的效果,如图所示。

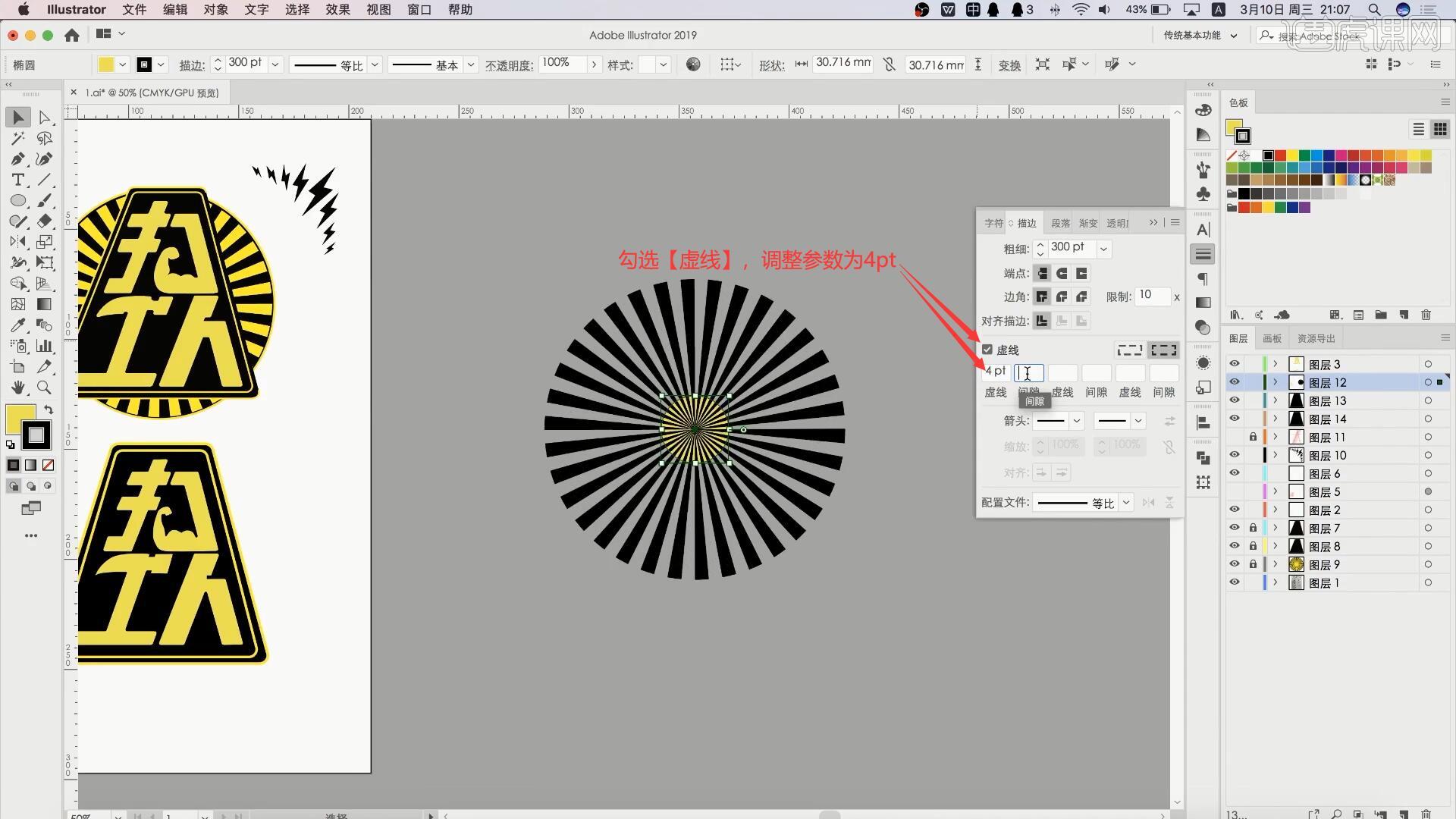
18.将文字部分的颜色也设置为相同的黄色,后方的图案可使用【椭圆工具】绘制黄色圆形,设置黑色描边,大小为300pt,勾选【虚线】,调整参数为4pt,做出下图的图案,如图所示。

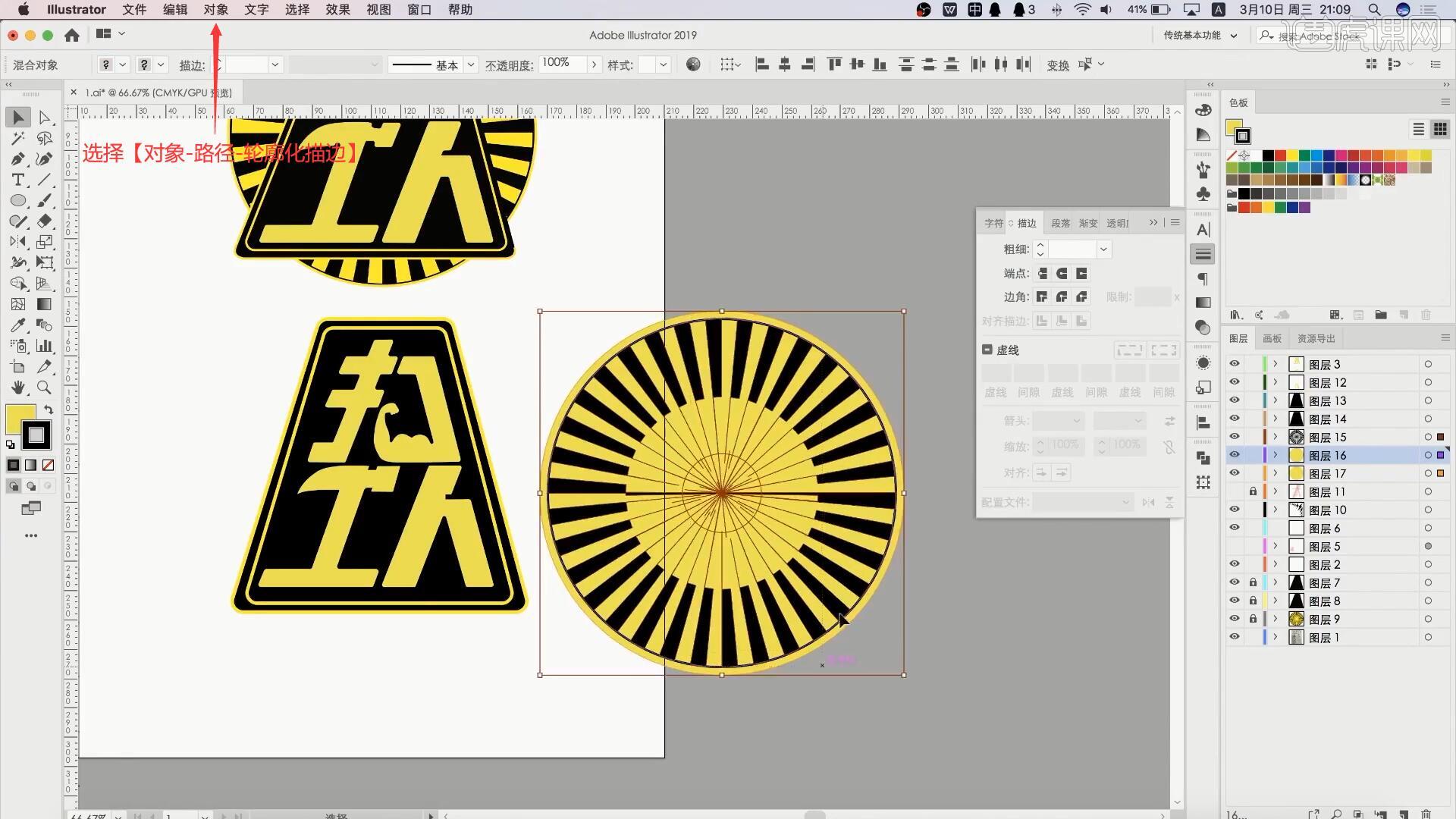
19.选择【对象-路径-轮廓化描边】,调整各部分大小,做出下图的图案,如图所示。

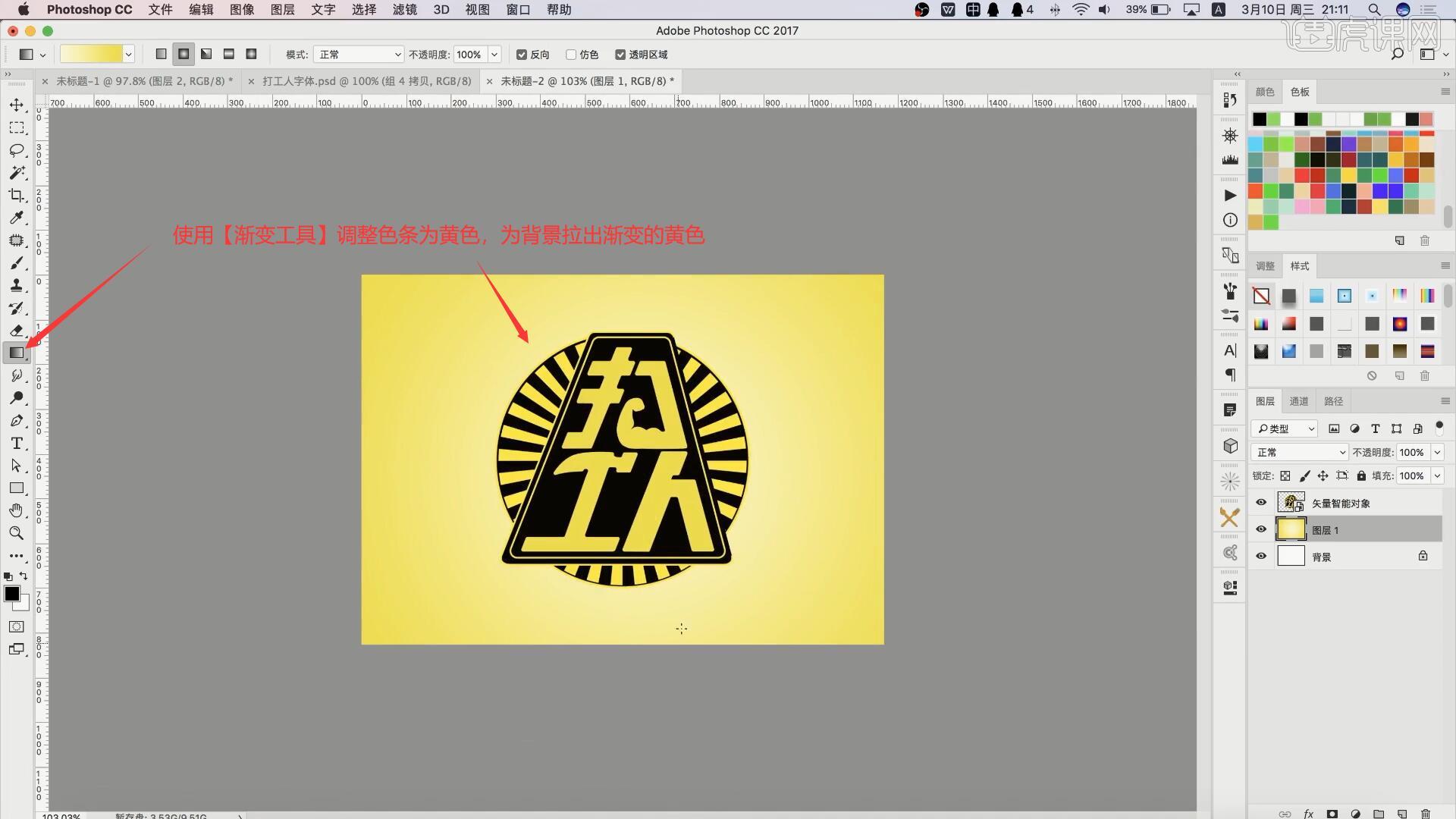
20.将此图案移至梯形正后方,调整至合适大小即可完成扁平化图形的制作,将图形【复制】并【粘贴】至PS的画布中,粘贴为智能对象,【自由变换】放大,在背景图层上方【新建图层】,使用【渐变工具】调整色条为黄色,为背景拉出渐变的黄色,如图所示。

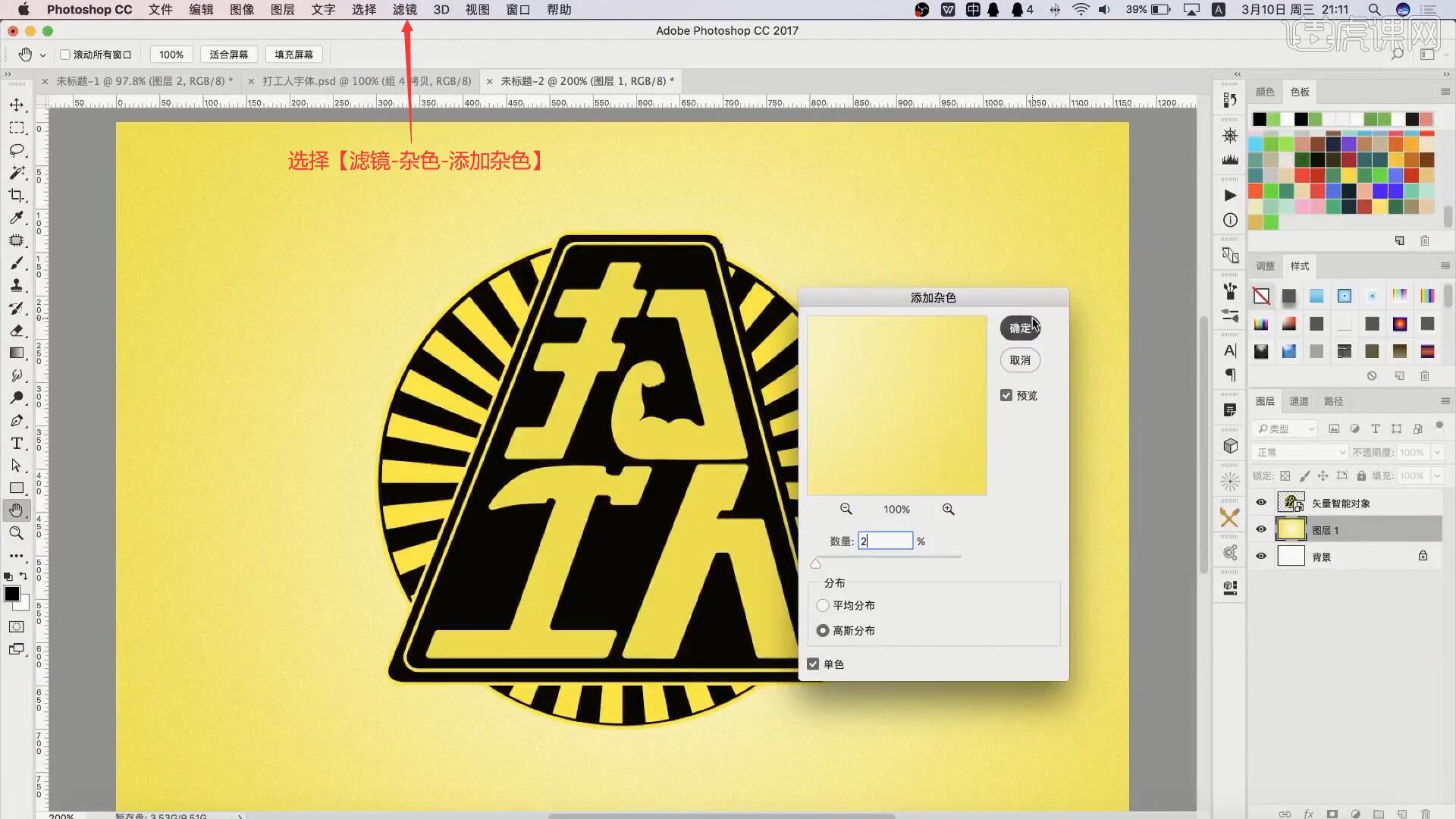
21.选择【滤镜-杂色-添加杂色】,调整数量为2%,为背景添加杂色增加质感,如图所示。

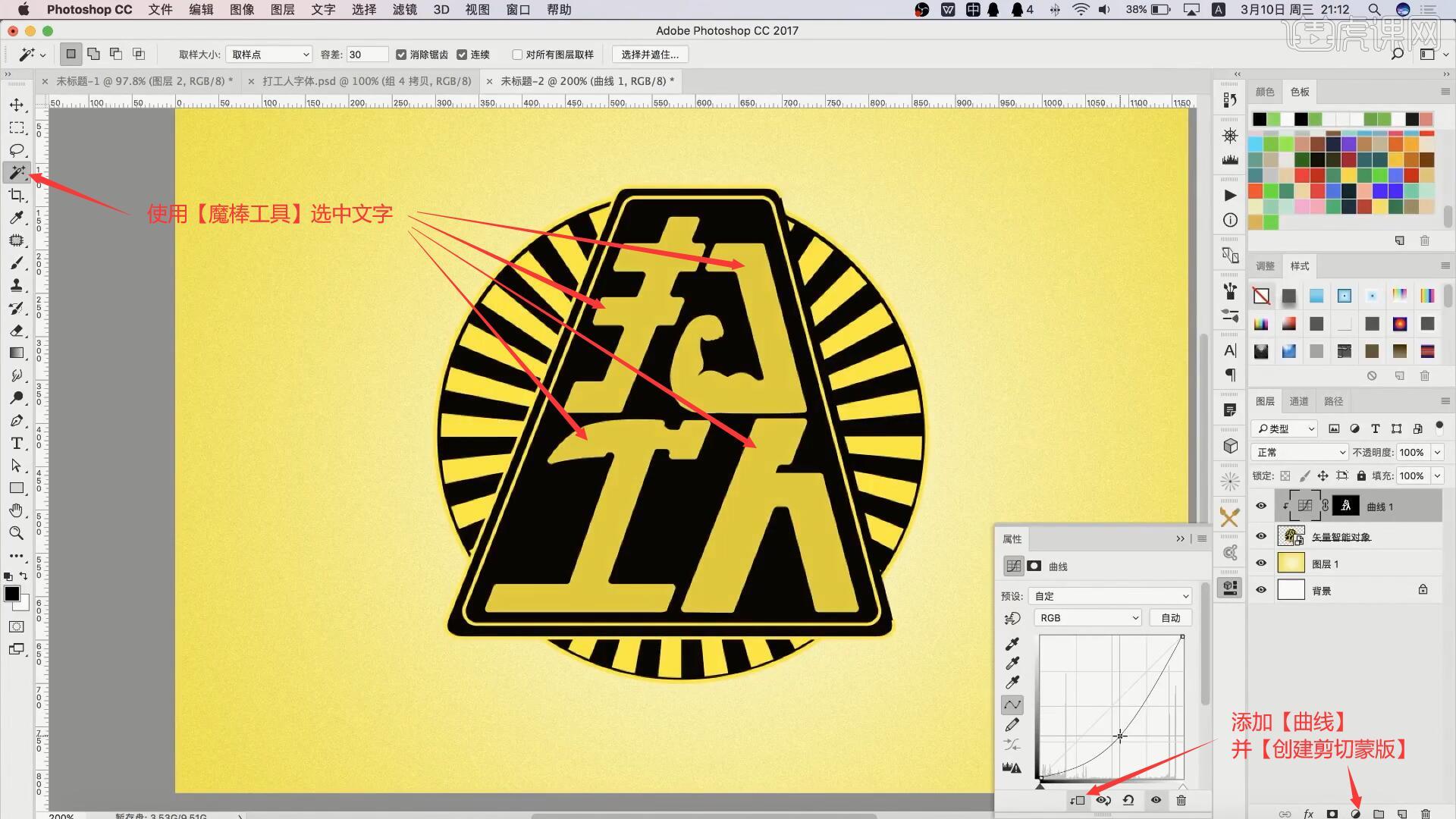
22.接下来制作文字的效果,使用【魔棒工具】选中文字,添加【曲线】并【创建剪切蒙版】,向下拉曲线压暗,如图所示。

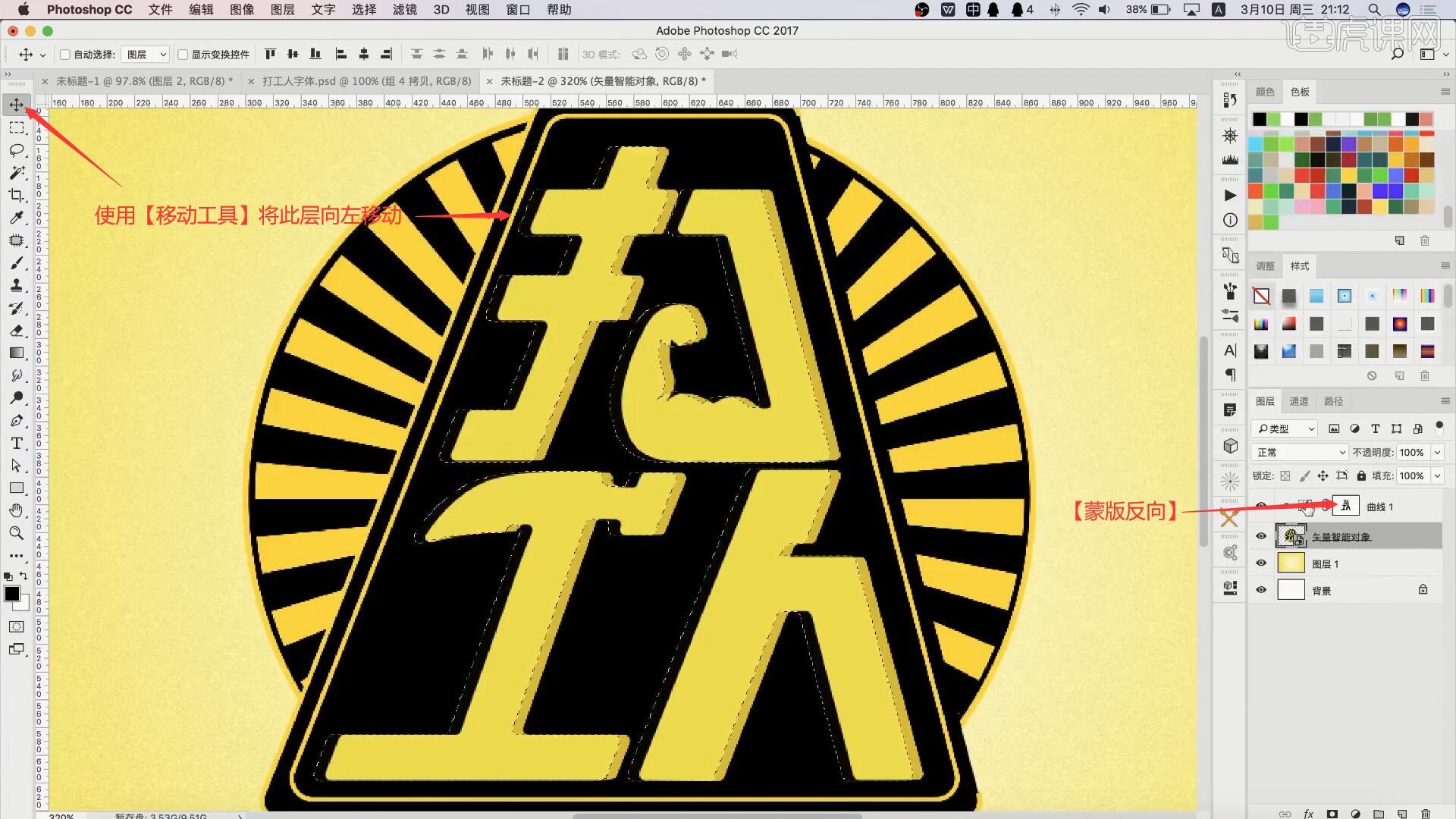
23.【蒙版反向】,使用【移动工具】将此层向左移动,做出文字的阴影,增加层次感,如图所示。

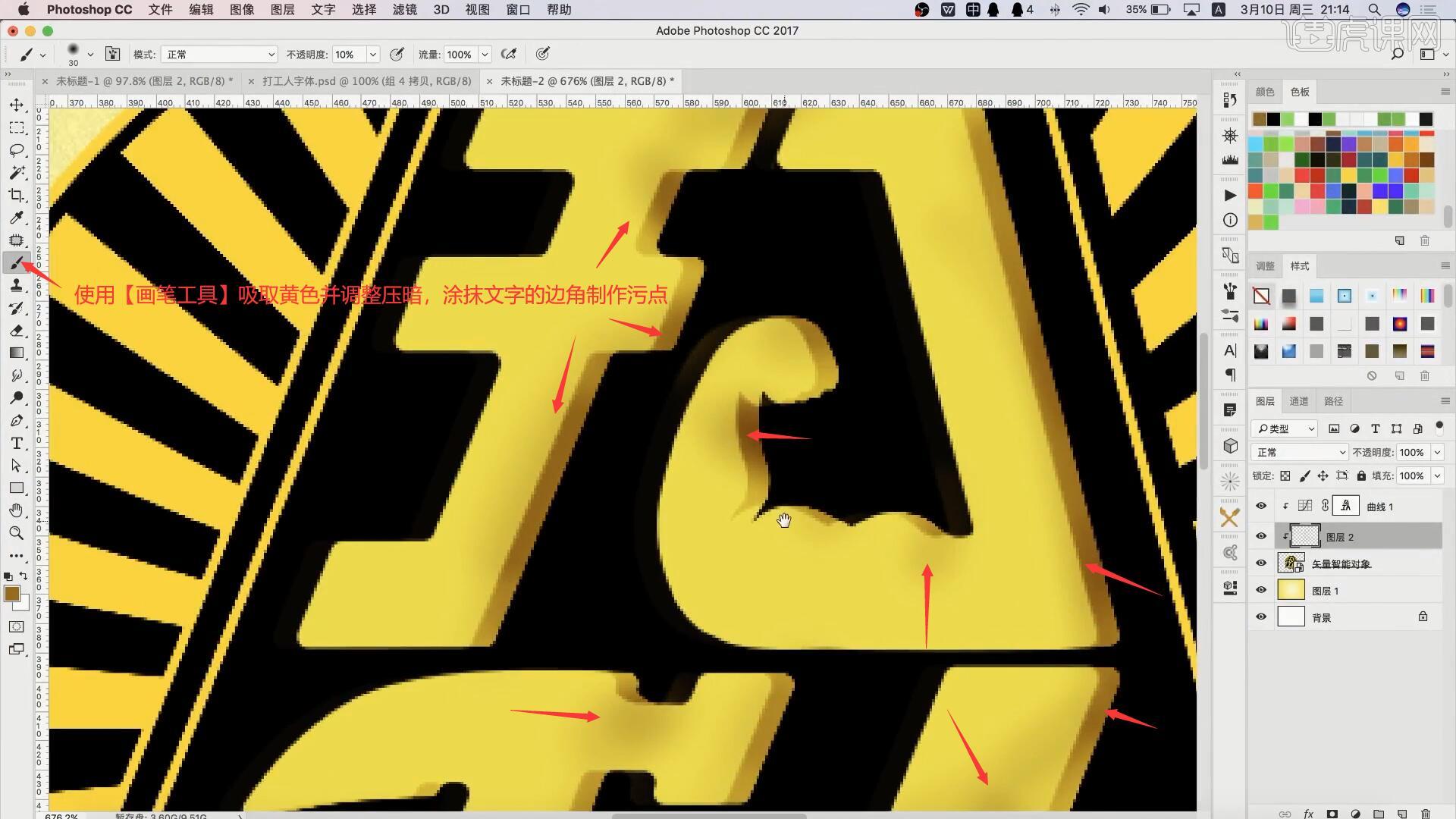
24.在曲线图层下方【新建图层】并【创建剪切蒙版】,使用【画笔工具】吸取黄色并调整压暗,涂抹文字的边角制作污点,如图所示。

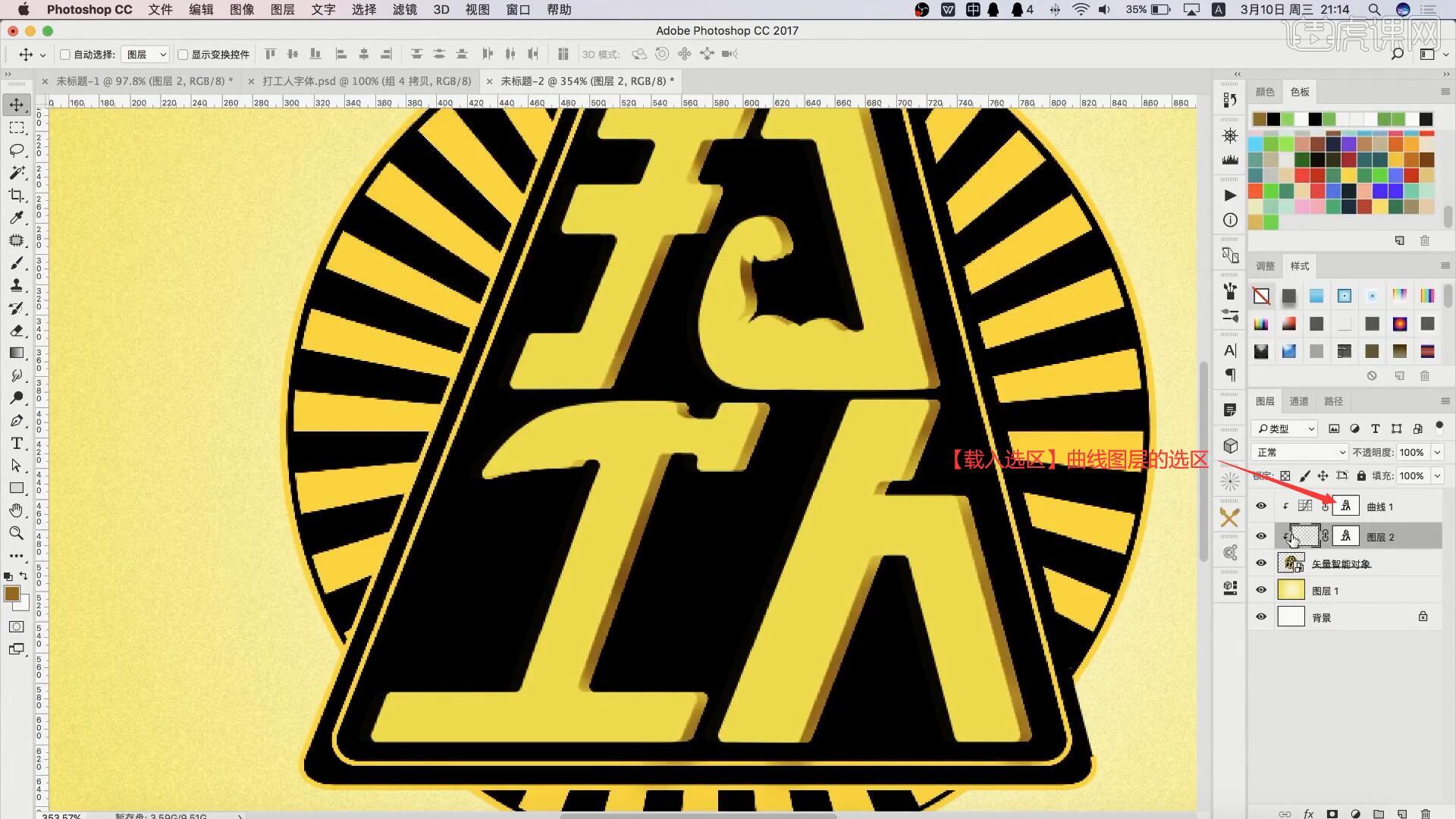
25.【载入选区】曲线图层的选区,【选区反向】后添加【蒙版】,【蒙版反向】,仅保留文字阴影部分的污点,如图所示。

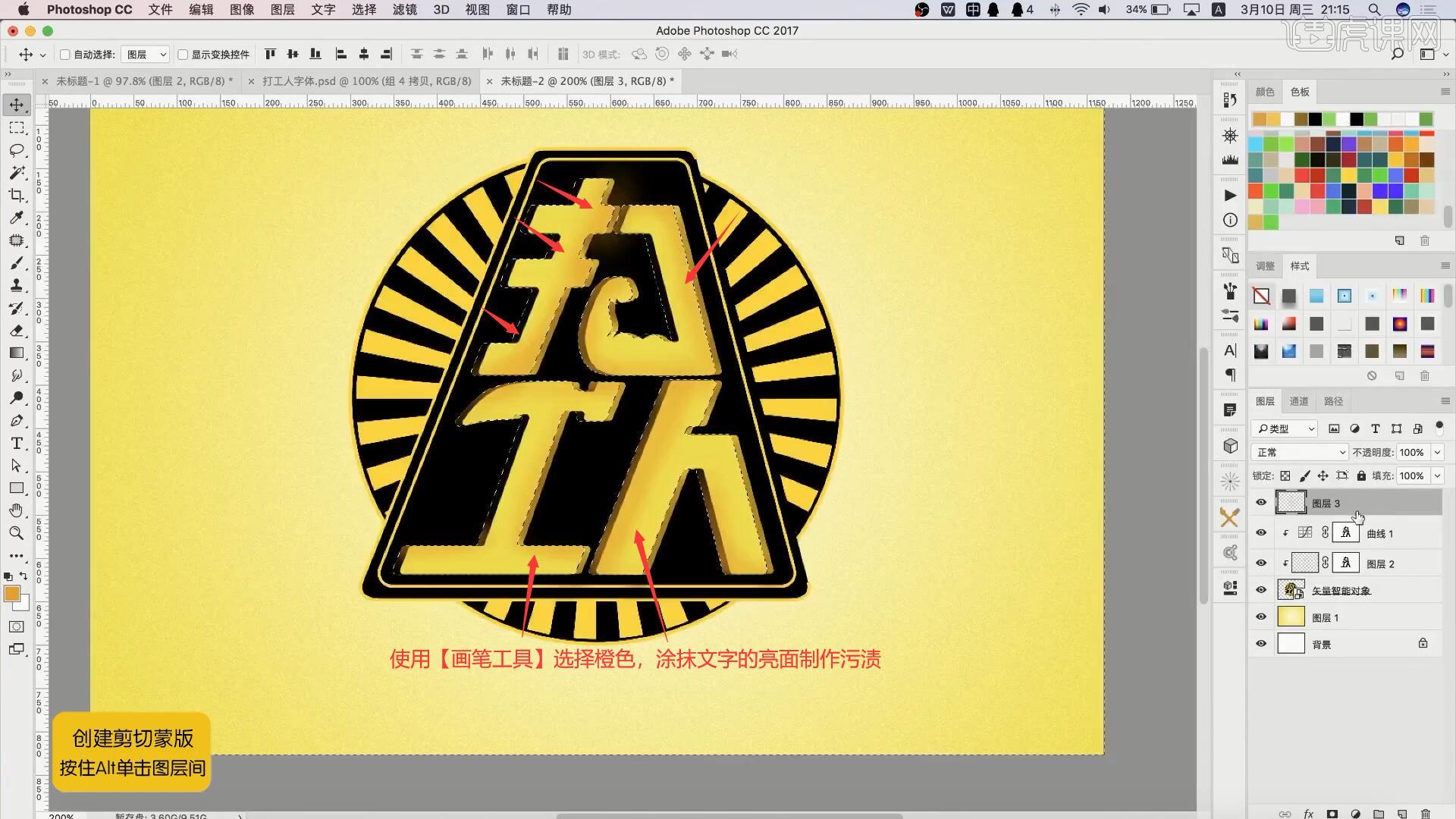
26.在曲线图层上方【新建图层】并【创建剪切蒙版】,相同方法使用【画笔工具】选择橙色,涂抹文字的亮面制作污渍,如图所示。

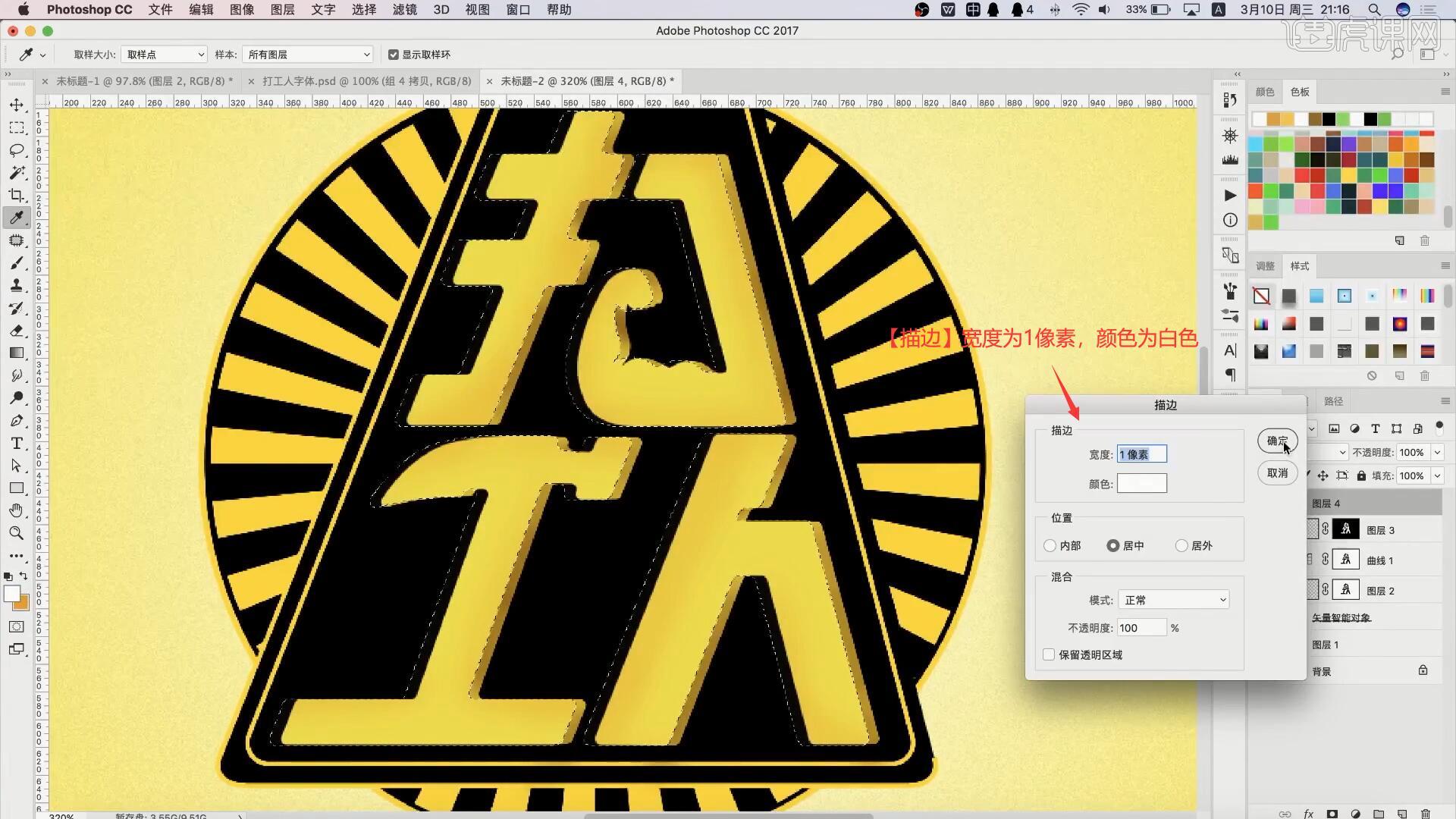
27.【载入选区】文字的选区,添加【蒙版】,仅保留亮面的污渍,降低图层的不透明度至70%,然后【新建图层】,【载入选区】曲线图层的选区,【描边 快捷键:Alt+E+S】宽度为1像素,颜色为白色,如图所示。

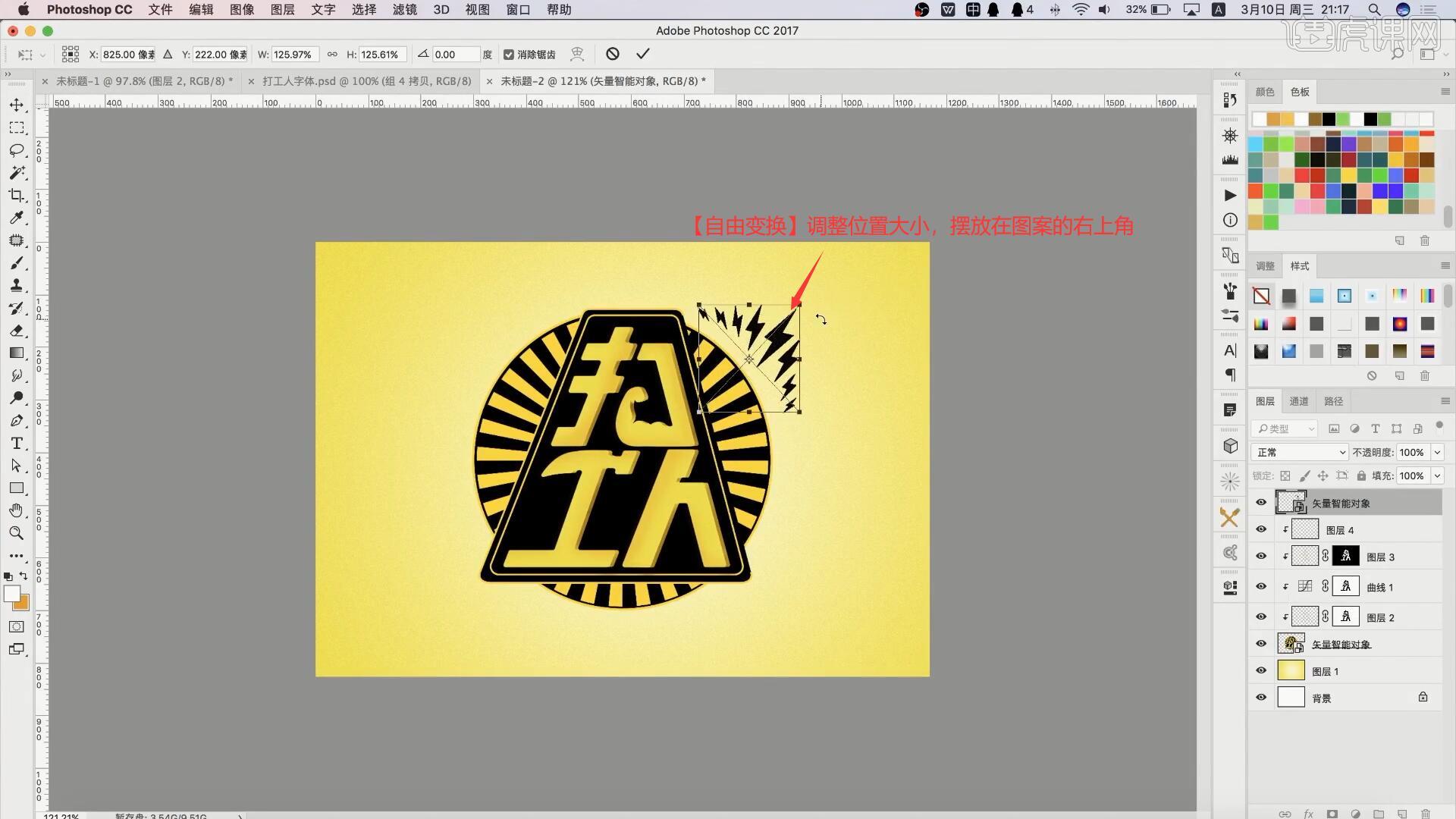
28.设置【混合模式-叠加】,降低图层的不透明度至50%,使文字边缘部分有光泽边,然后从AI中将闪电素材【复制】并【粘贴】至PS的画布中,【自由变换】调整位置大小,摆放在图案的右上角,如图所示。

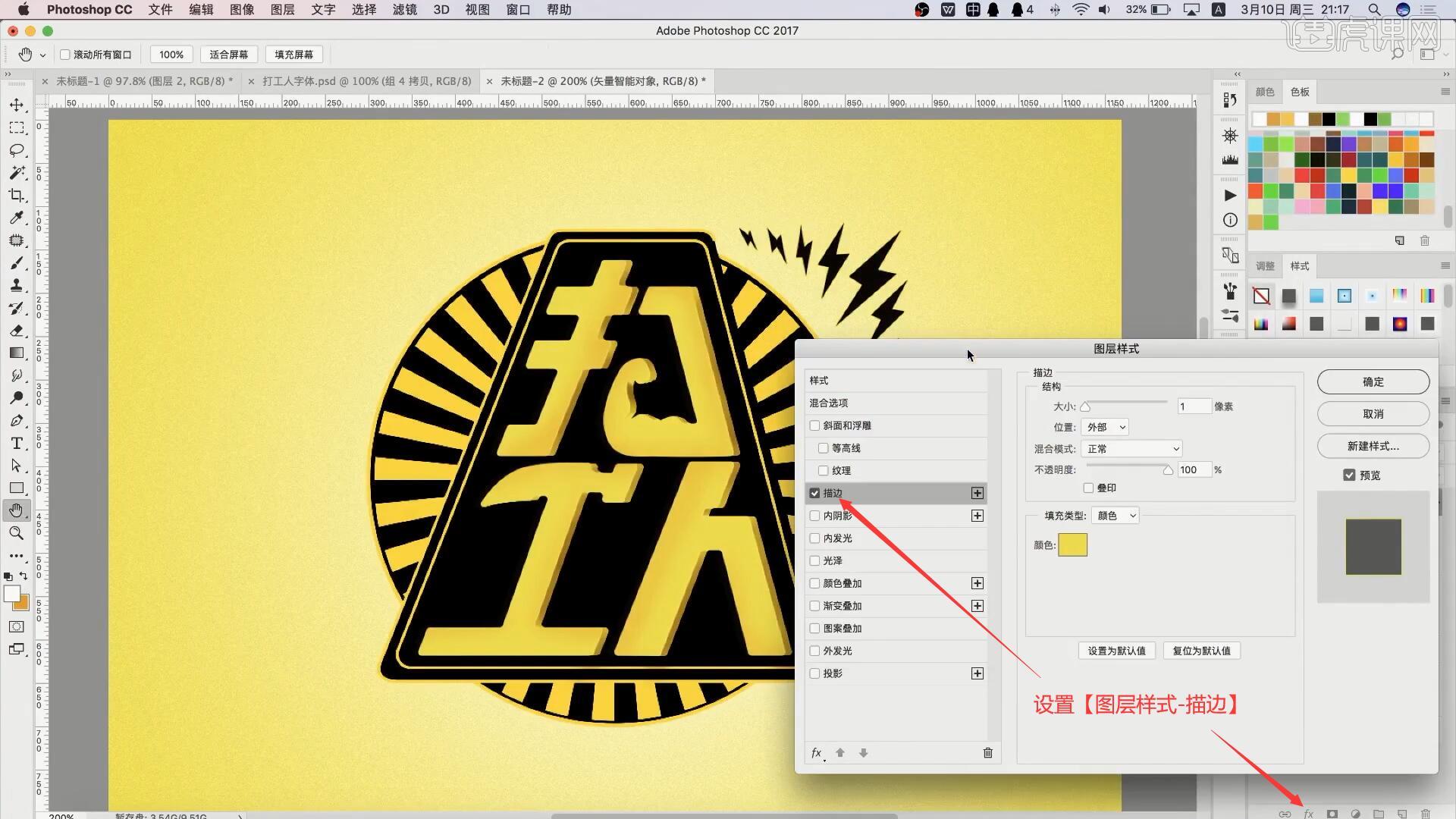
29.设置【图层样式-描边】,颜色为相同的黄色,为闪电图案添加黄色描边,如图所示。

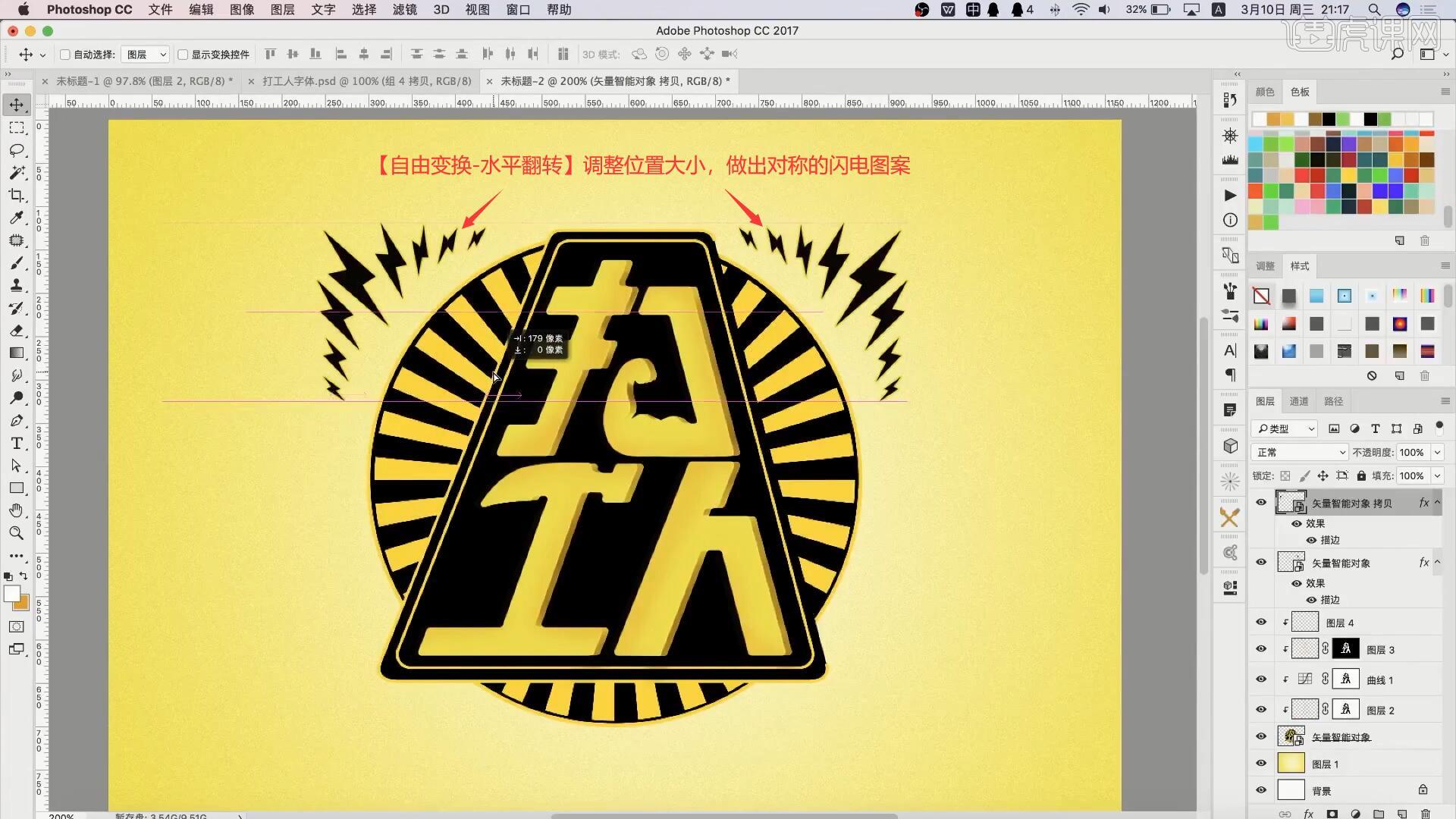
30.将闪电【移动并复制】至左侧,【自由变换-水平翻转】调整位置大小,做出对称的闪电图案,如图所示。

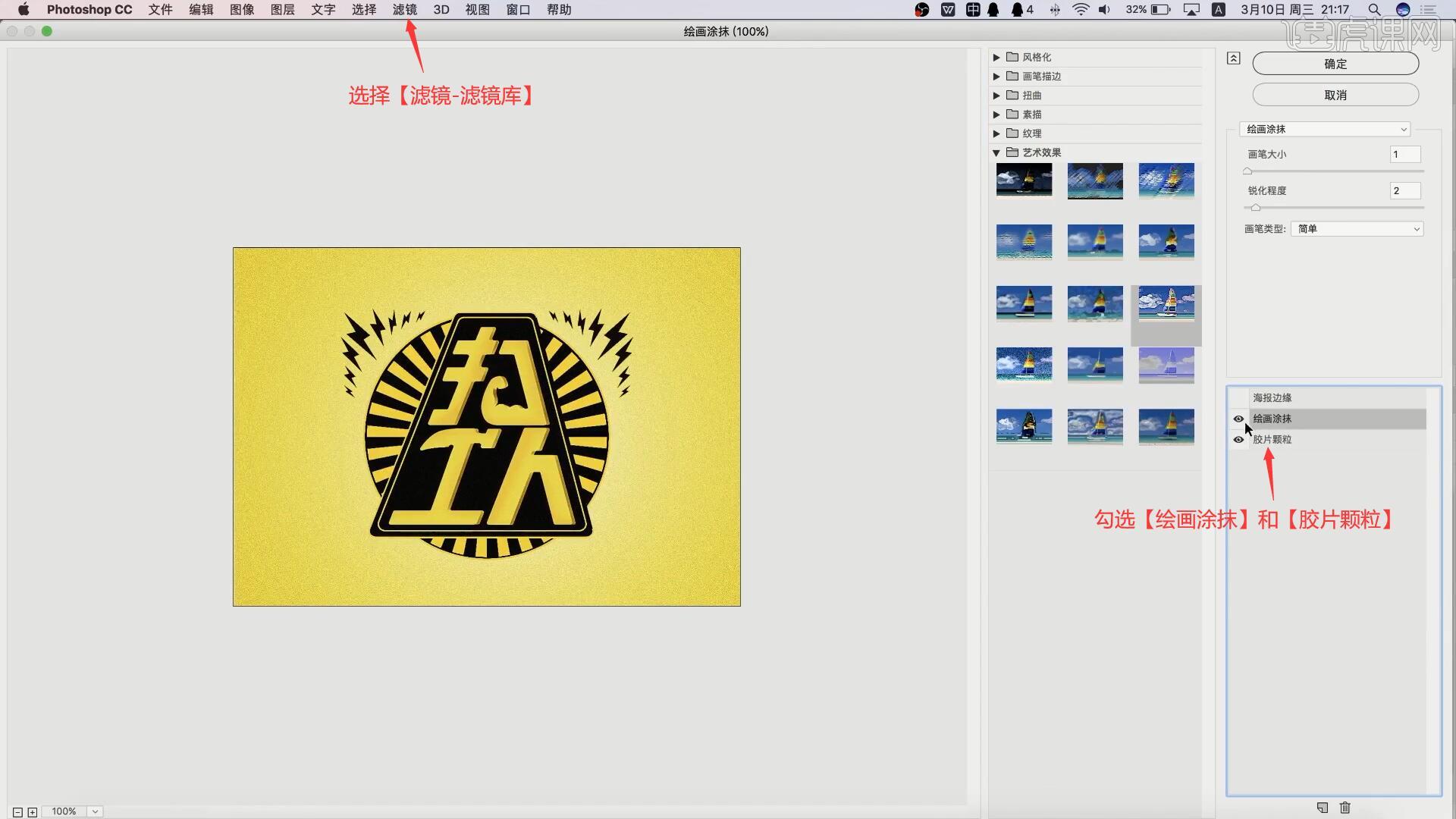
31.【复制图层】所有图层并【合并图层】,选择【滤镜-滤镜库】,勾选【绘画涂抹】和【胶片颗粒】,点击【确定】使用滤镜,降低图层的不透明度至40%,为画面增加质感,即可完成制作,如图所示。

32.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

33.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是AI+PS-「打工人」创意字形字体设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!














