【UI界面改版】-运动类界面图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的 【UI界面改版】-运动类界面图文教程,本篇教程使用软件为Sketch(63.1),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲第10课 运动类界面,喜欢的一起来学习吧!

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业,老师会一一进行解答。

那就开始今天的课程吧。
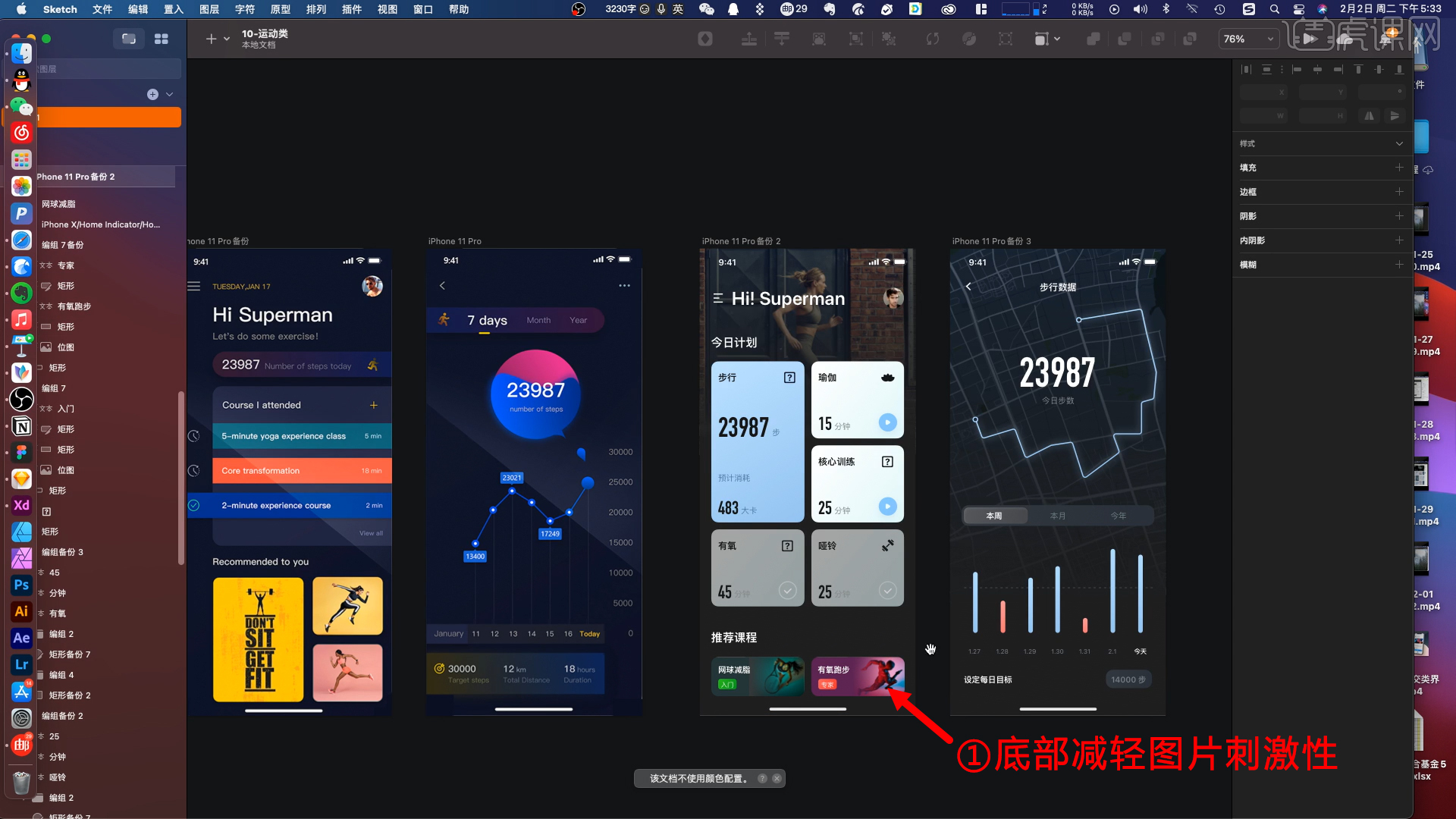
1.运动类应用原设计分析,布局问题方面排版混乱、模块间的间距不够大,色彩问题方面颜色混乱,无法明确主色,细节问题方面相同图标渐变不一致,圆角不统一。

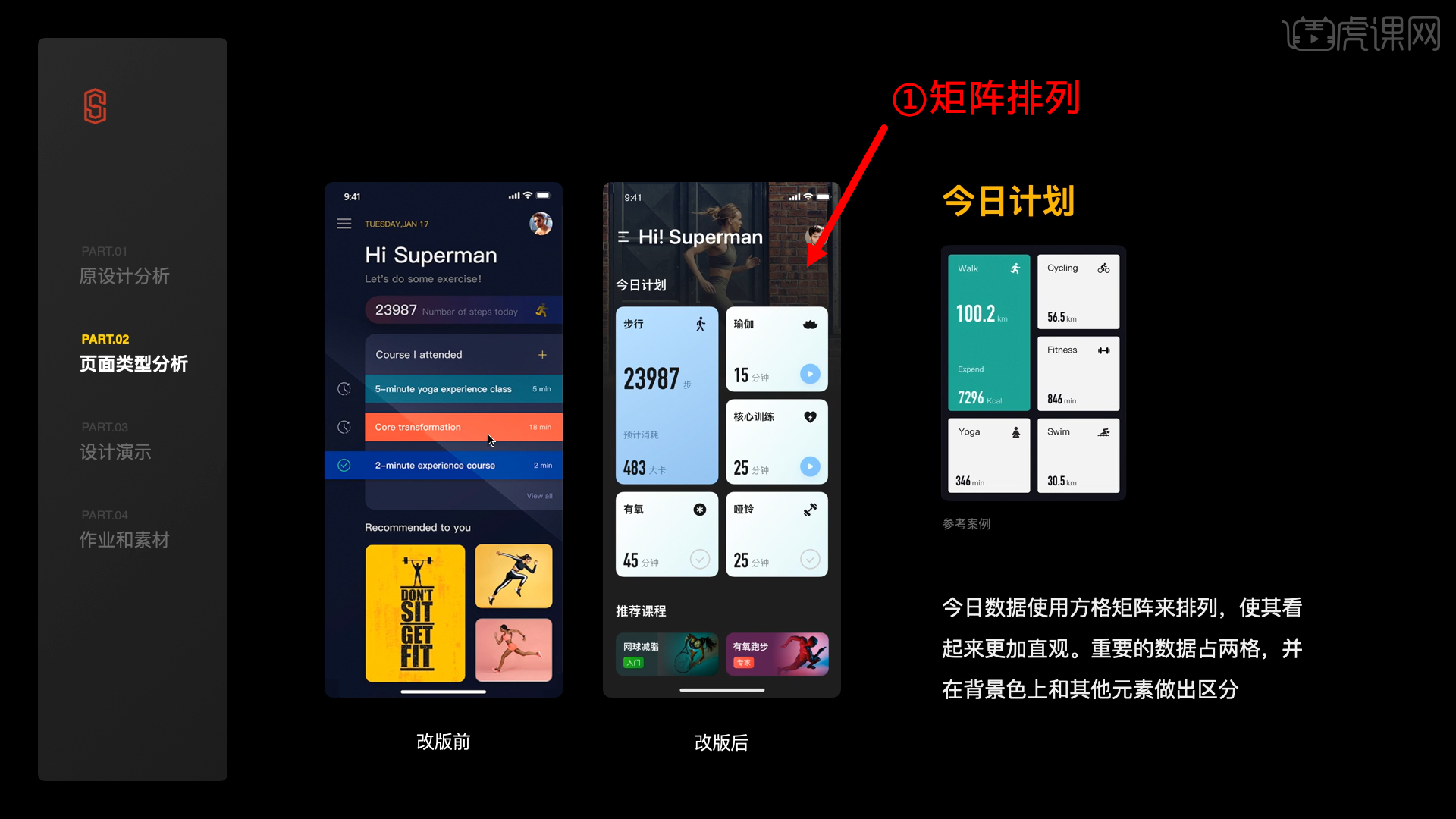
2.改变思路分析,今日计划使用方格矩阵进行排列。

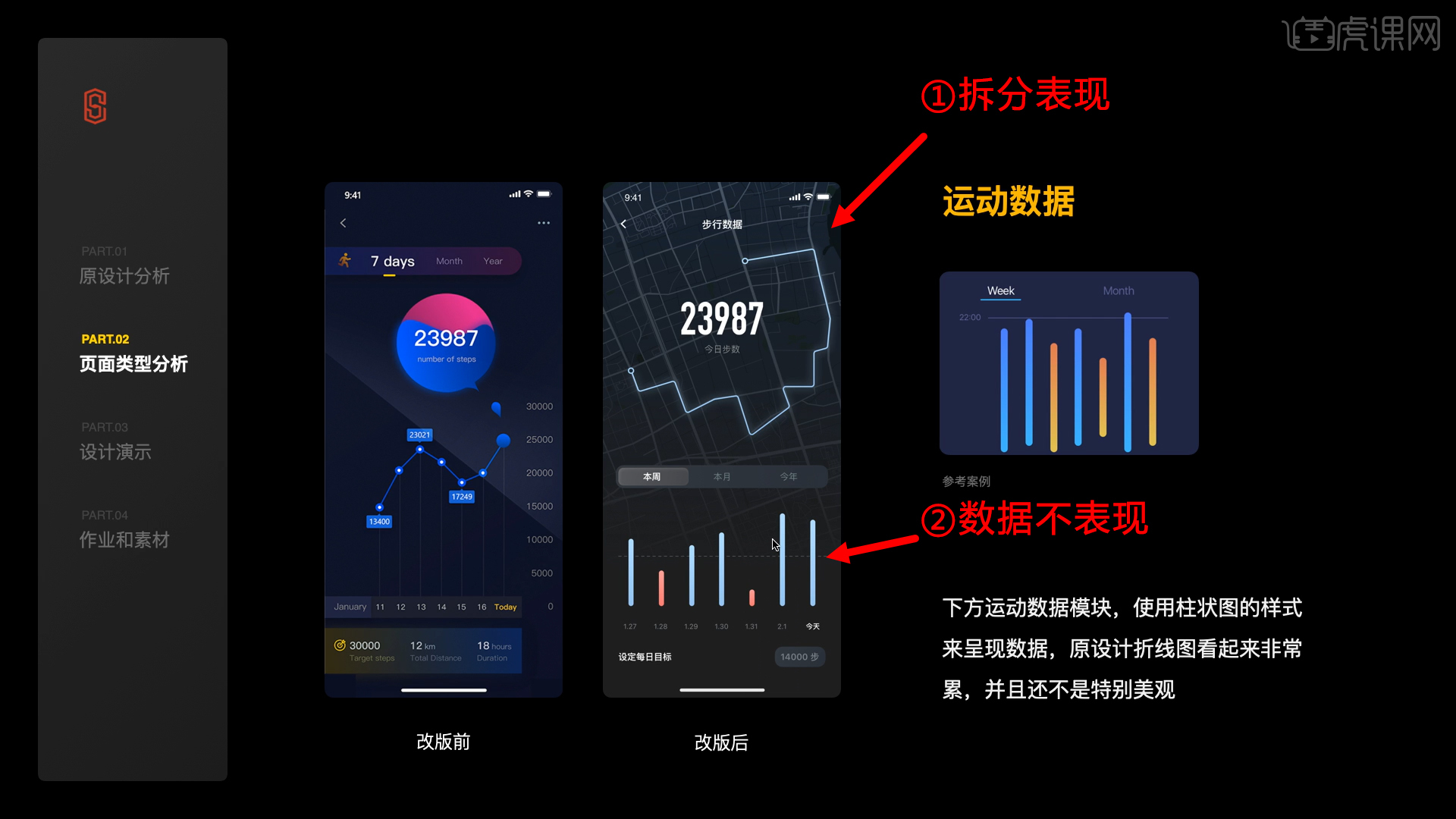
3.步数与时间分开表示,运动数据以柱状图进行表示,数据不需要明确表现。

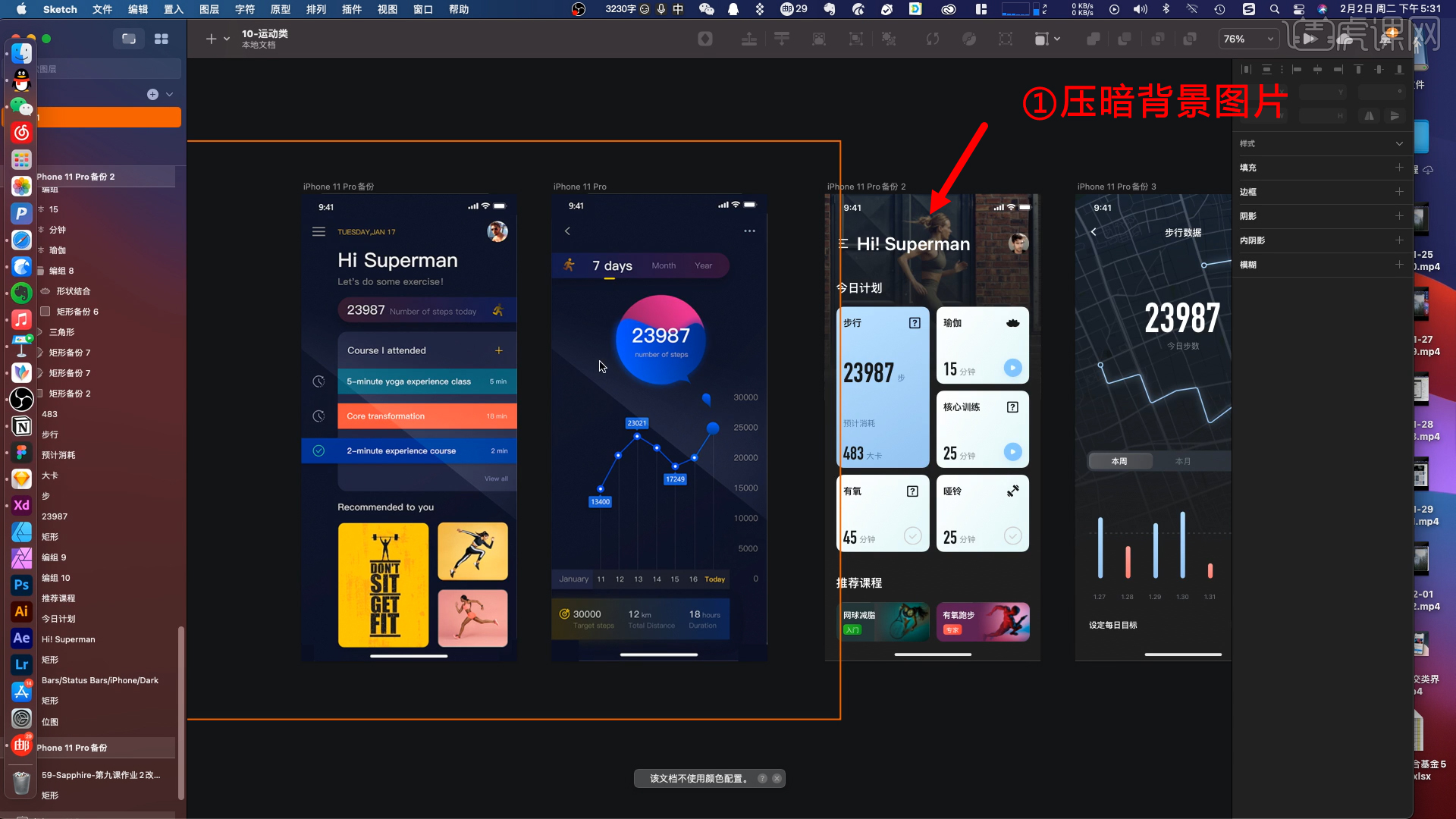
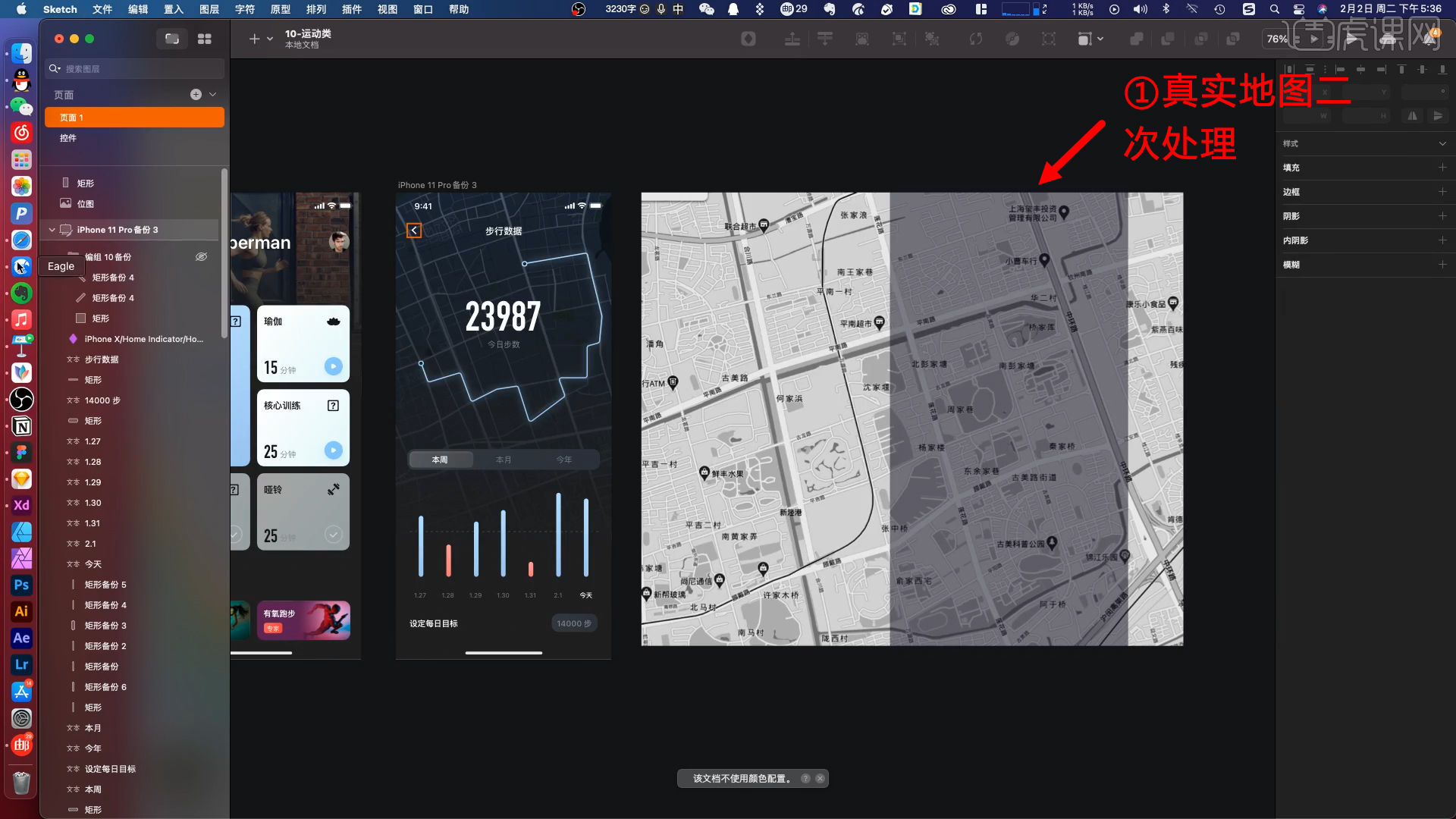
4.运动类型的页面应有运动相关的元素,背景添加运动方面图片,图片上方添加偏暗灰色的遮罩,压暗图片颜色。

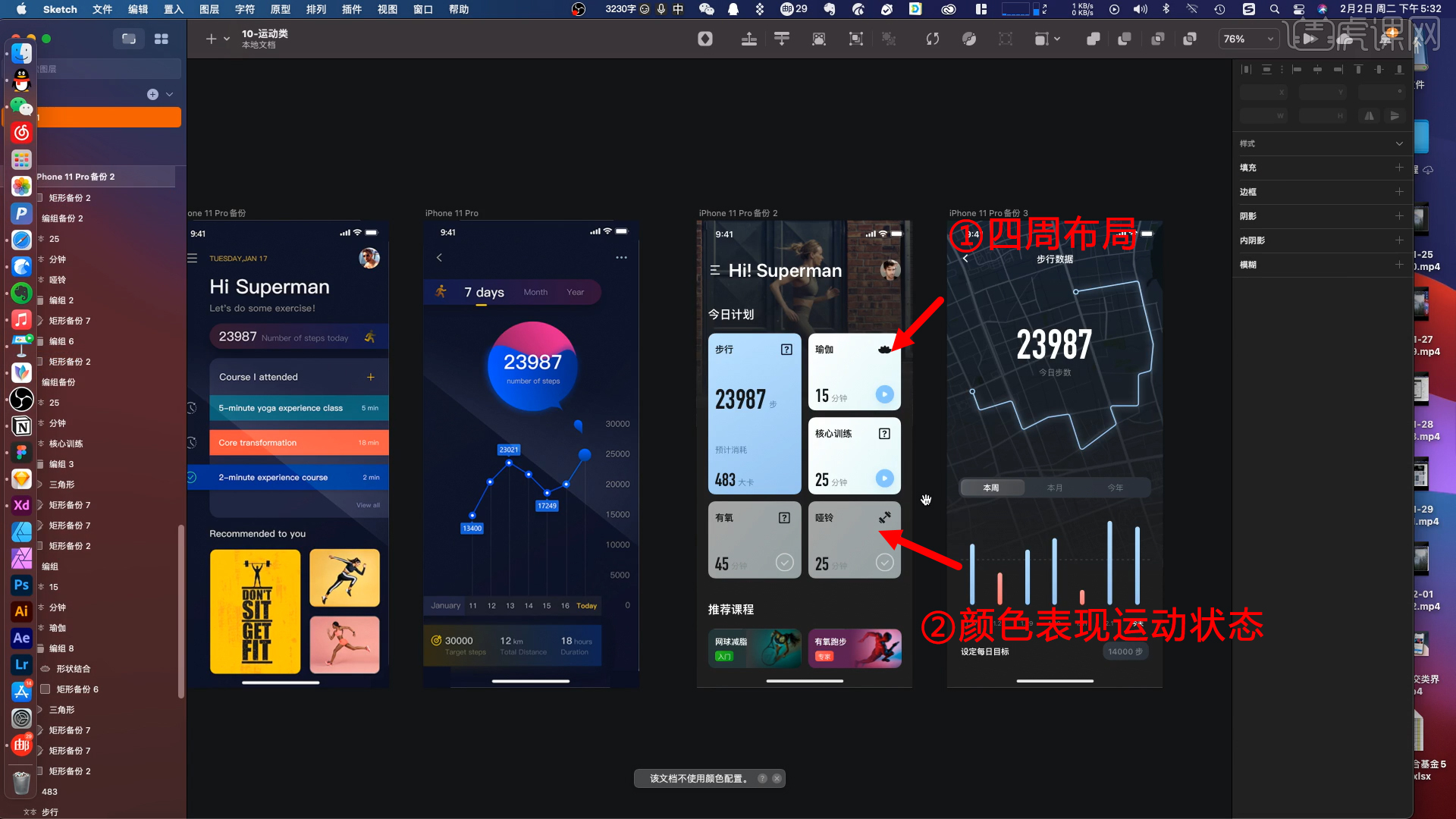
5.运动模块的内容四周分布,是否运动以色彩变动表现。

6.底部推荐课程图片可以相对花哨,图片处于底部刺激性减弱。

7.地图可以自主寻找,找到地图后进行二次处理,达到想要的效果。

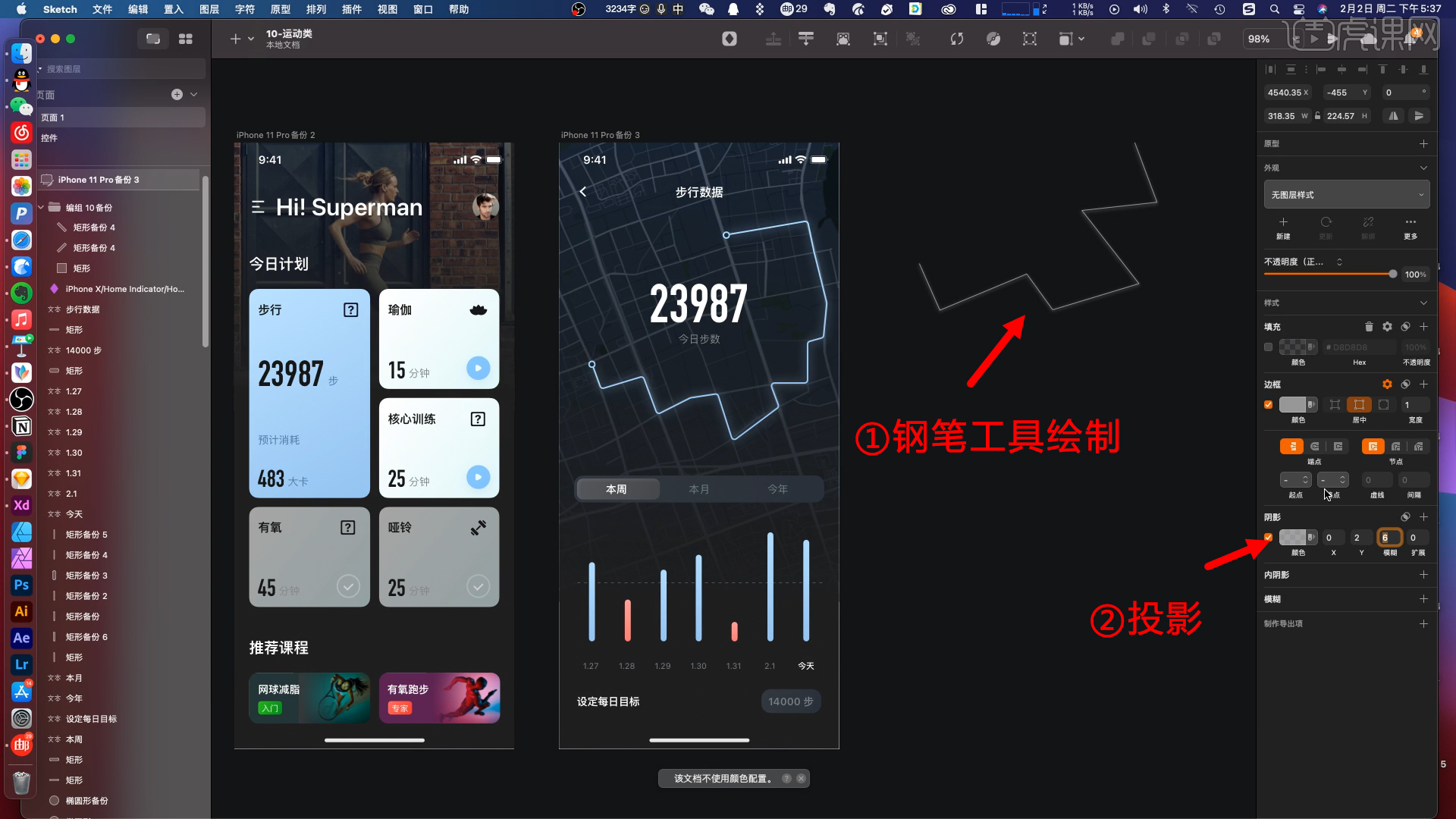
8.地图上的线条使用【钢笔工具】绘制,绘制后添加发光投影。

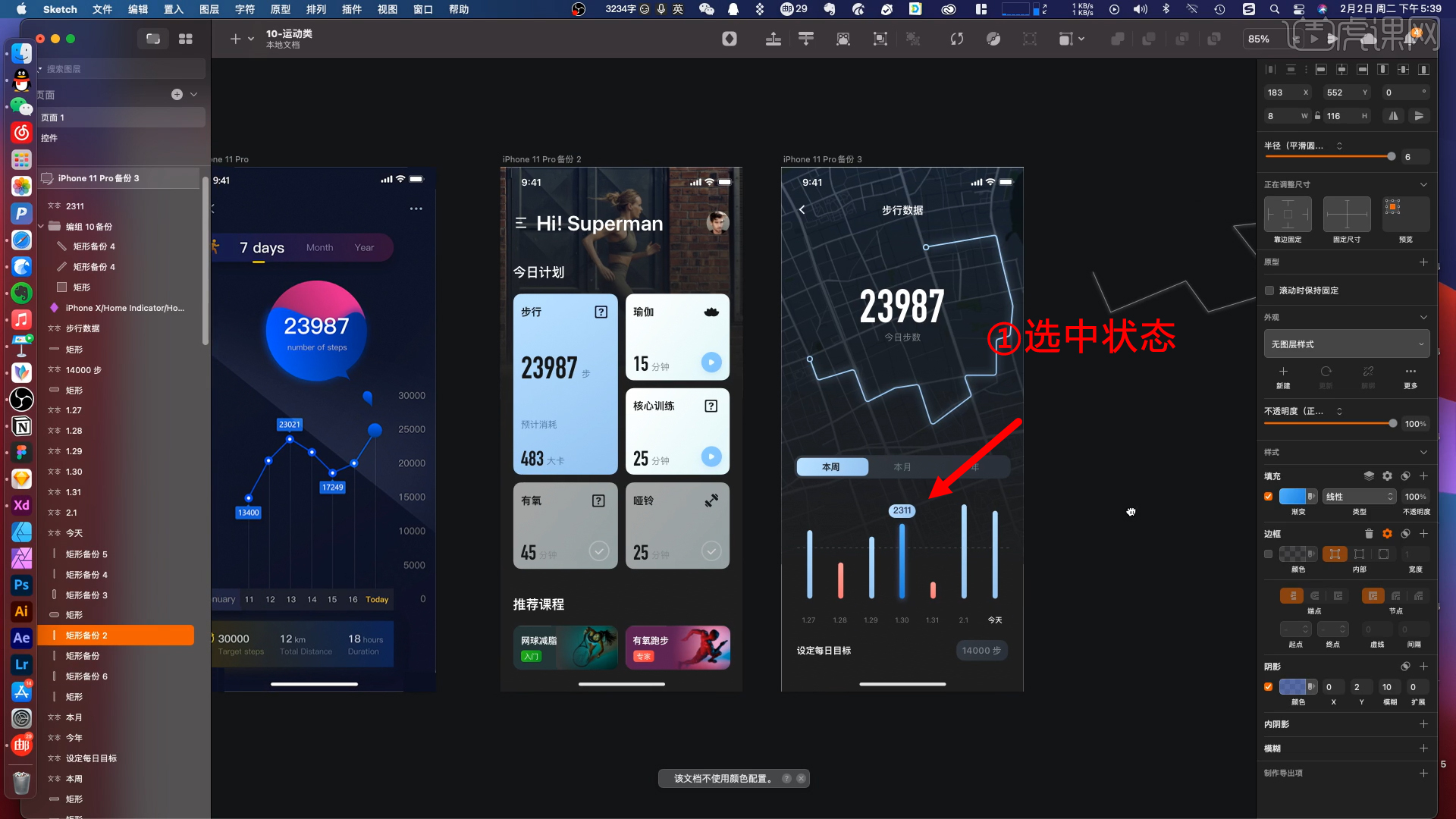
9.柱状图选中展示详细步数,选中的柱状图颜色改变并有投影。

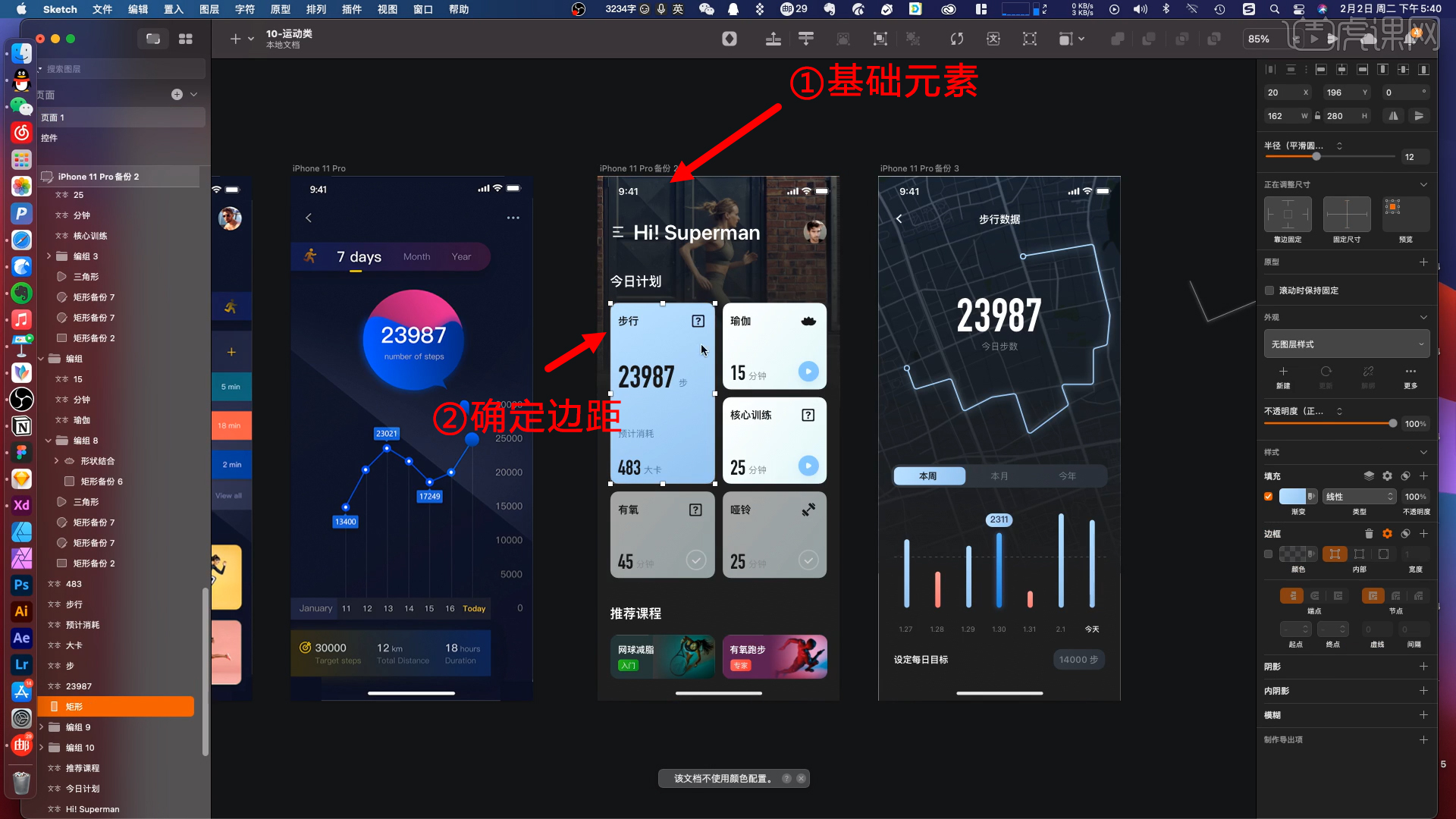
10.制作界面先置入基础元素,定出左右间距,注意内部元素的间距与拆分设计。

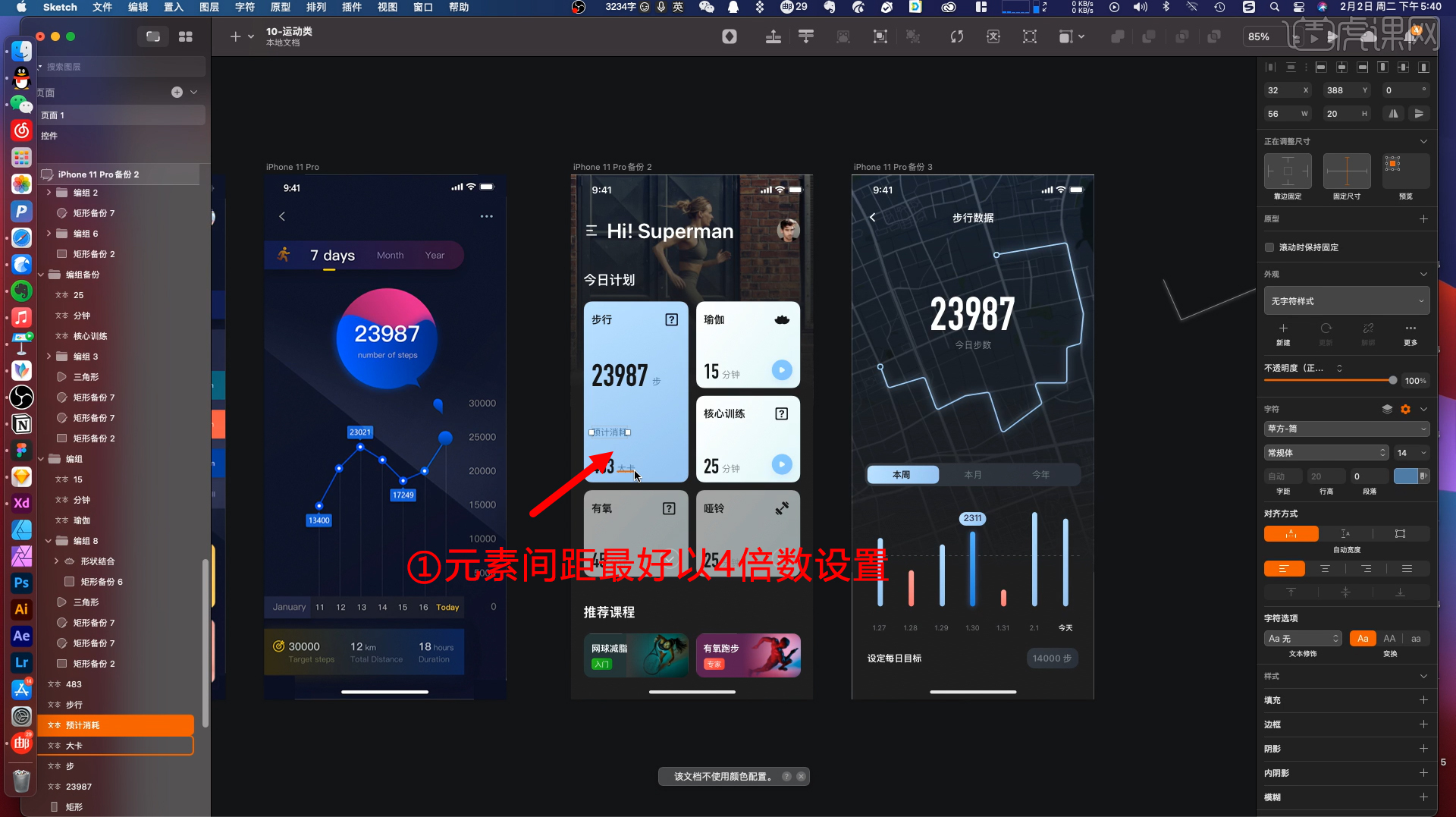
11.确定样式后设计每个元素内部设计,内部元素间距,元素之间的间距尽量保持一致,以4的倍数进行设置。

12.UI设计要花心思去收集不同组件样式,不停的学习不同组件的优点,找到自己的方式,提升设计的创意能力。这节课就到这里,下节课再见。

以上就是 【UI界面改版】-运动类界面图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













