【UI界面改版】-资讯类界面图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的【UI界面改版】-资讯类界面图文教程,本篇教程使用软件为Sketch(63.1),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲第6课 资讯类页面,喜欢的一起来学习吧!

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业,老师会一一进行解答。

那就开始今天的课程吧。
1.原资讯类界面问题分析:布局问题、色彩问题、细节问题。页面不要使用黑色为主色,资讯feed样式占用空间较大。

2.改版思路分析,banner采用较明艳的图片,图片加日期样式。快讯样式区分feed资讯样式。减少feed资讯纵向空间,左标题右图片形式。

3.文章标题增加约稿人,强化标题权重。

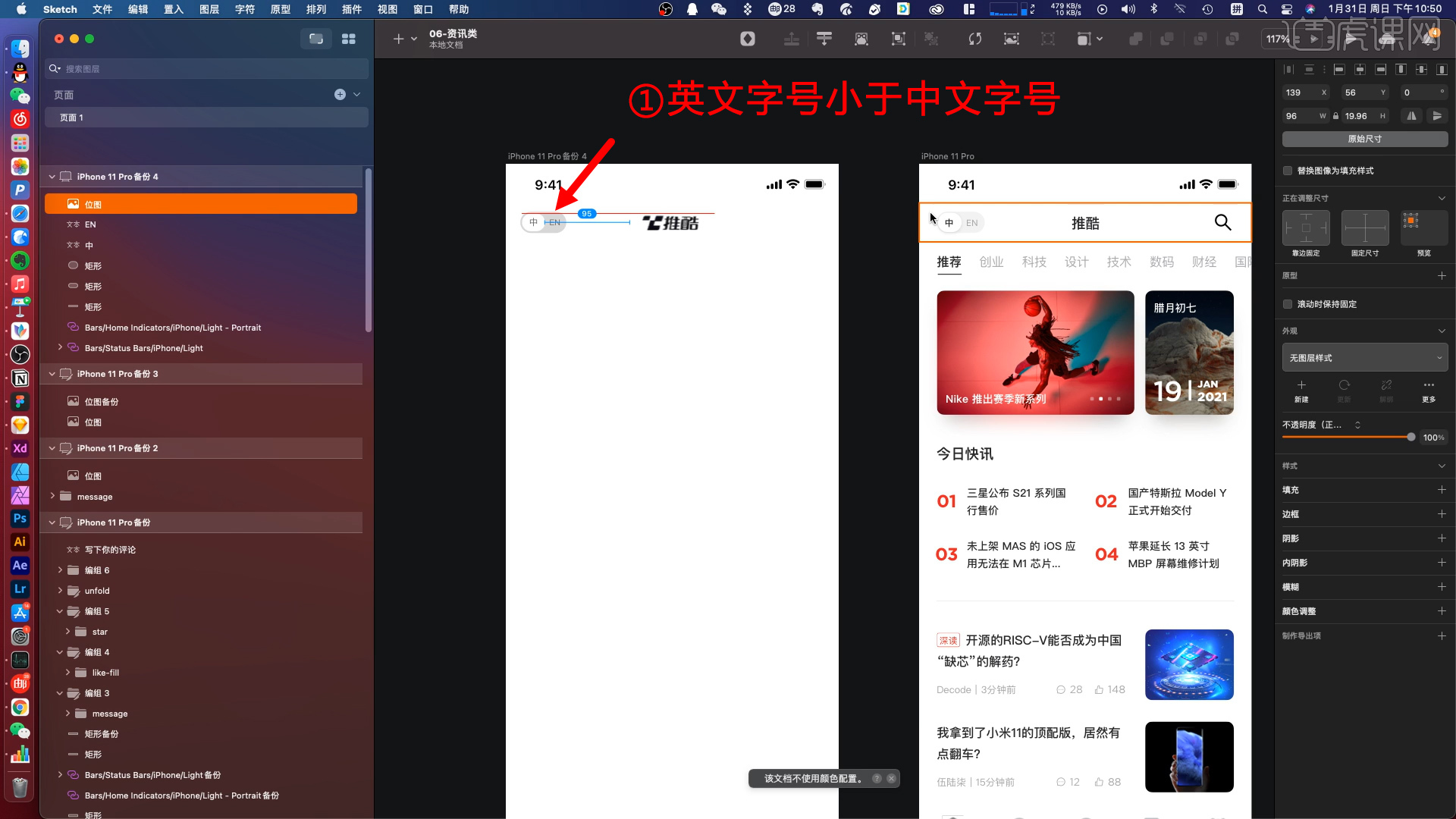
4.创建画板,置入基础模块,按钮中英文比中文小一个字号。

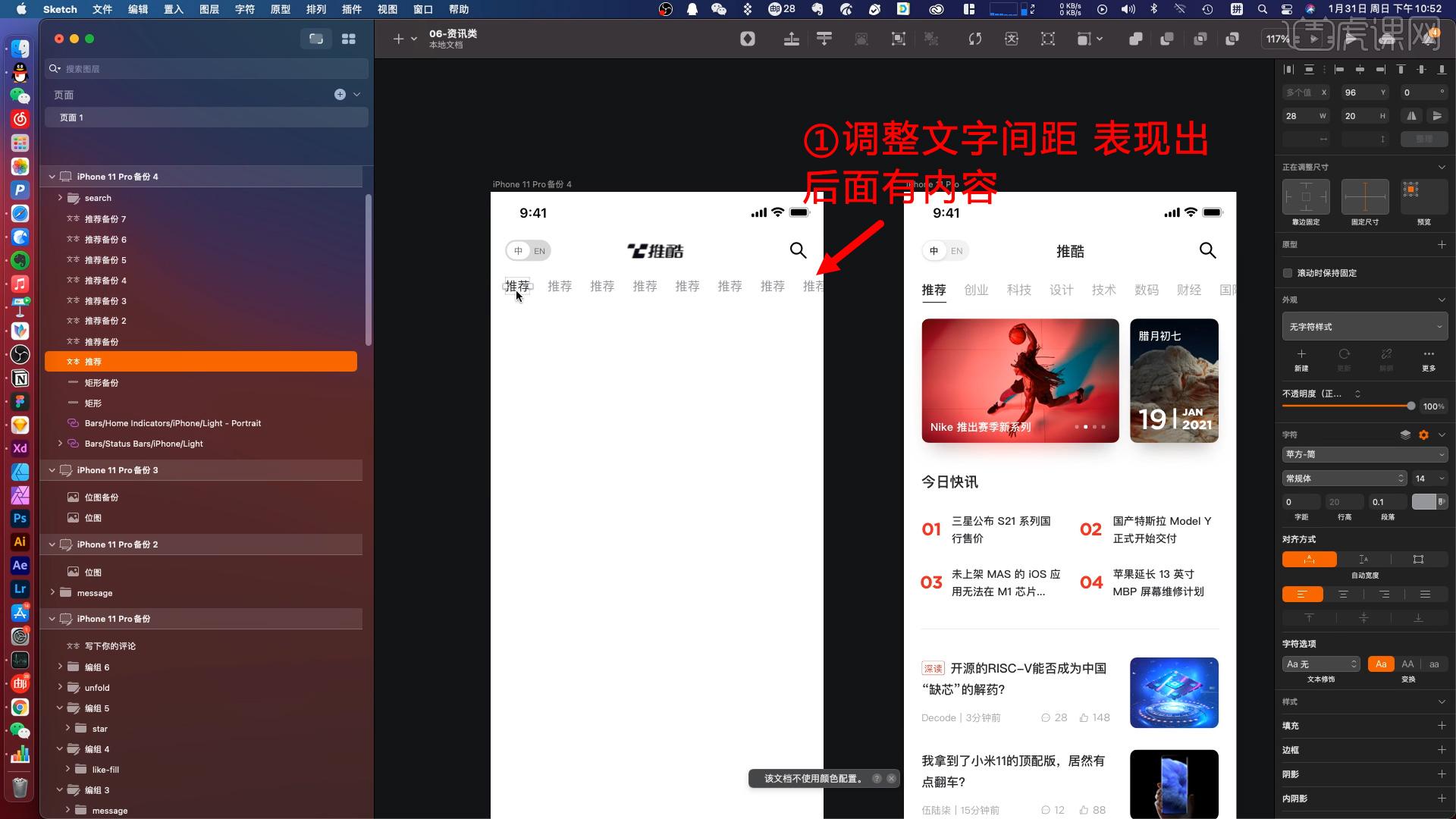
5.分页标题,字号14,拖拽复制文字,调整间距和文字颜色。

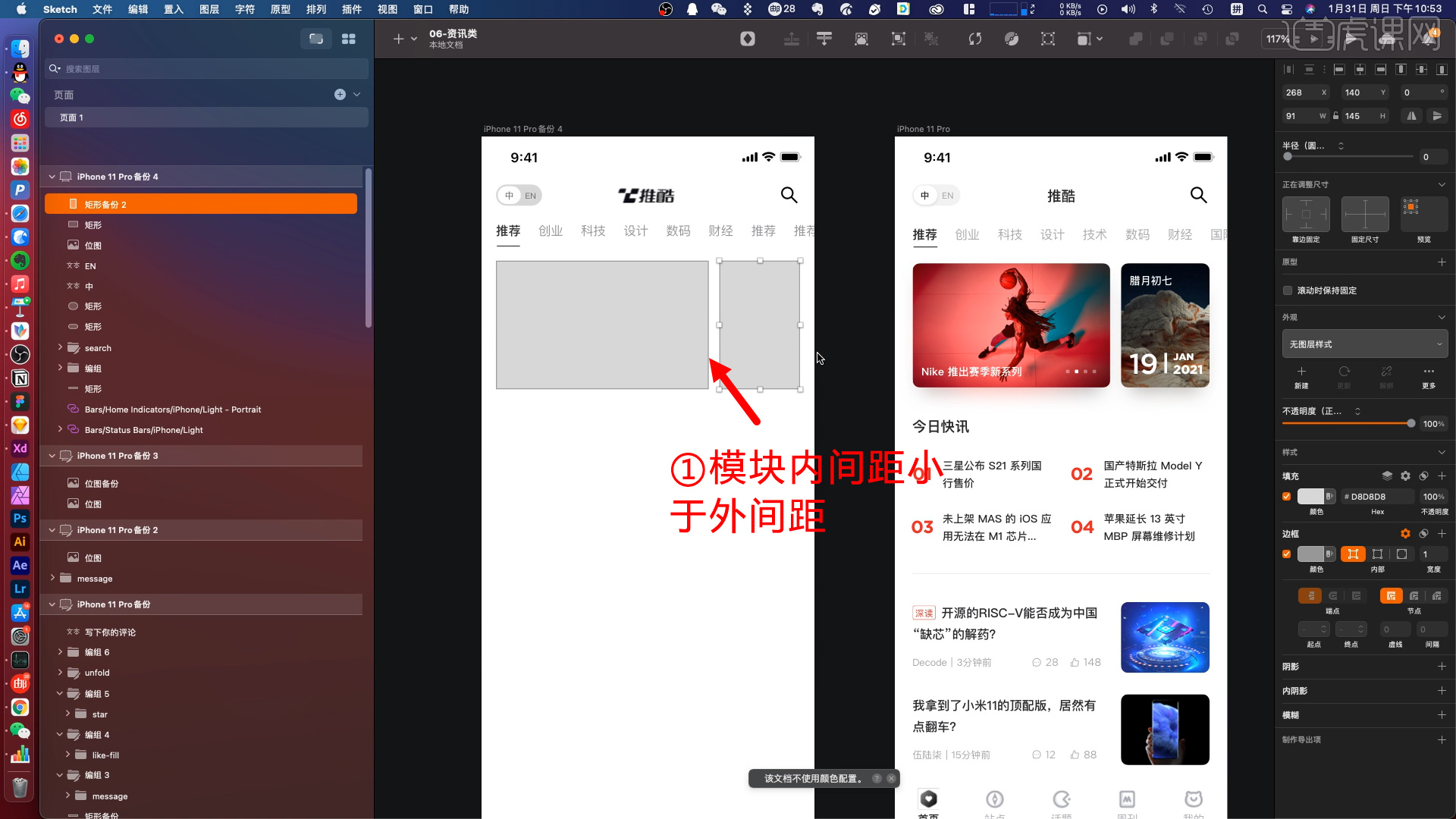
6.banner内模块间距要小于外间距,首先确定左侧模块宽度,再确定右侧宽度。

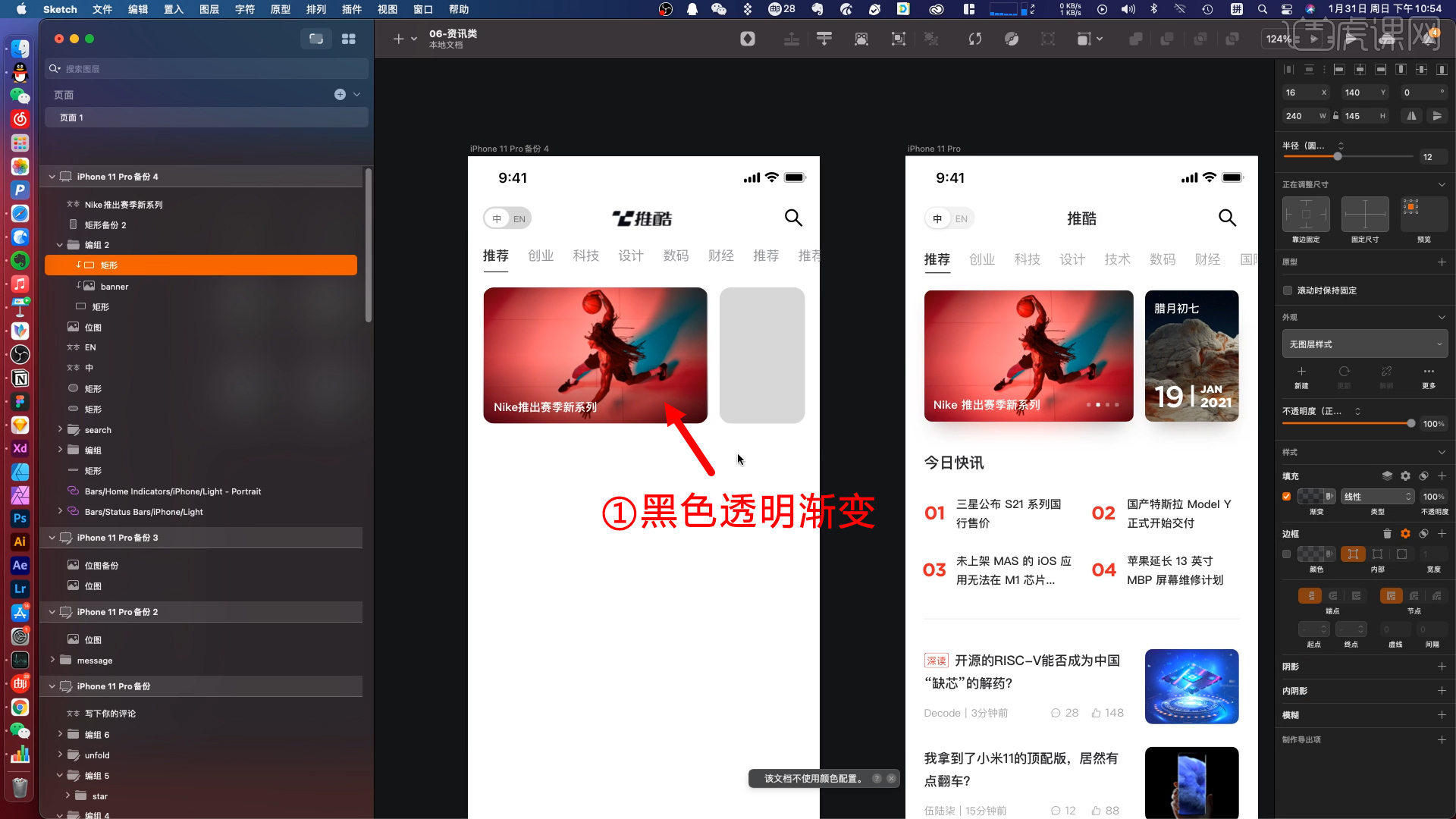
7.置入图片,文字不清晰,复制矩形移到上层,填充黑色透明渐变色。

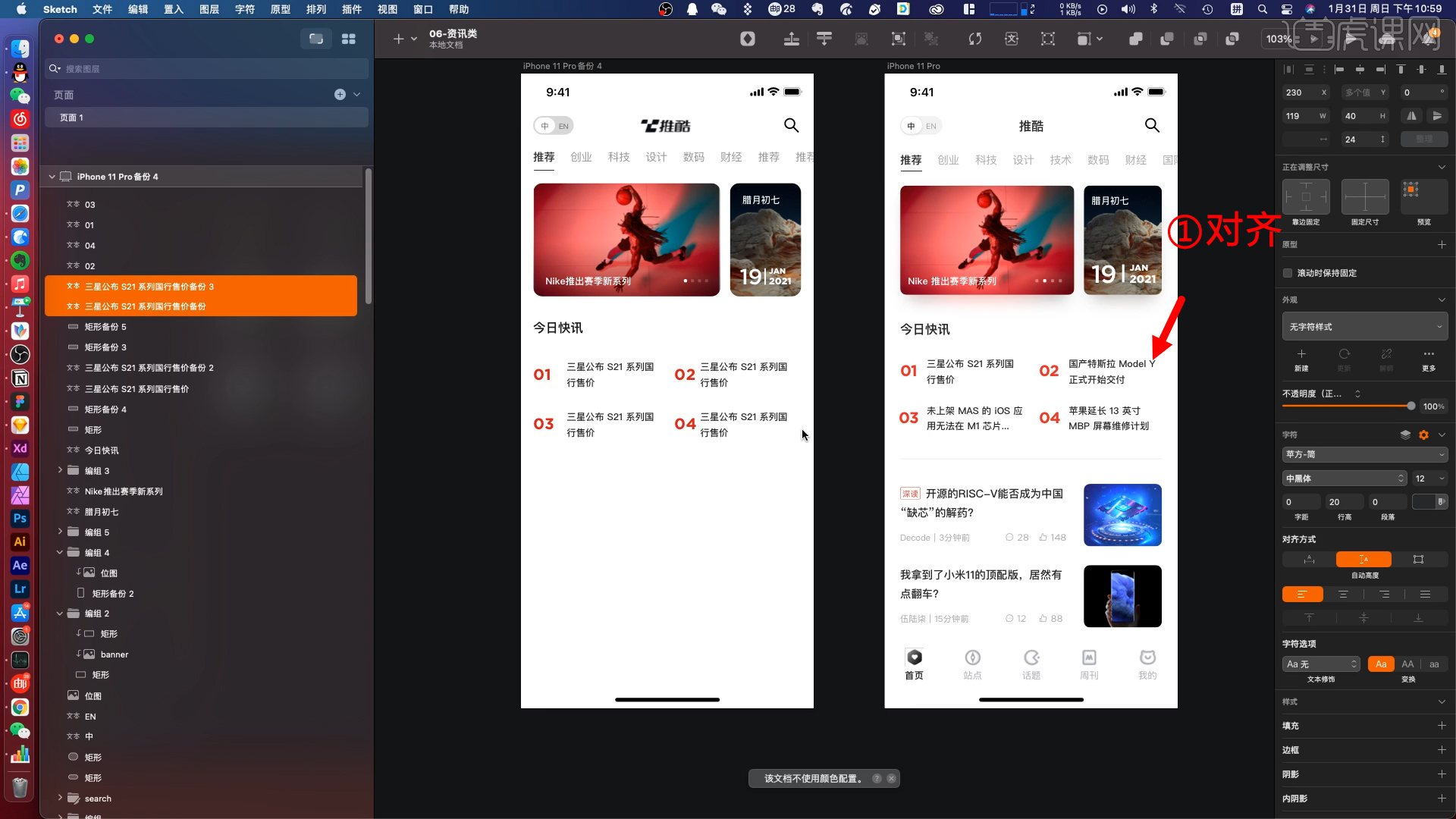
8.内部元素规则保持一致,今日快讯左右两侧对齐,间距酌情调整。

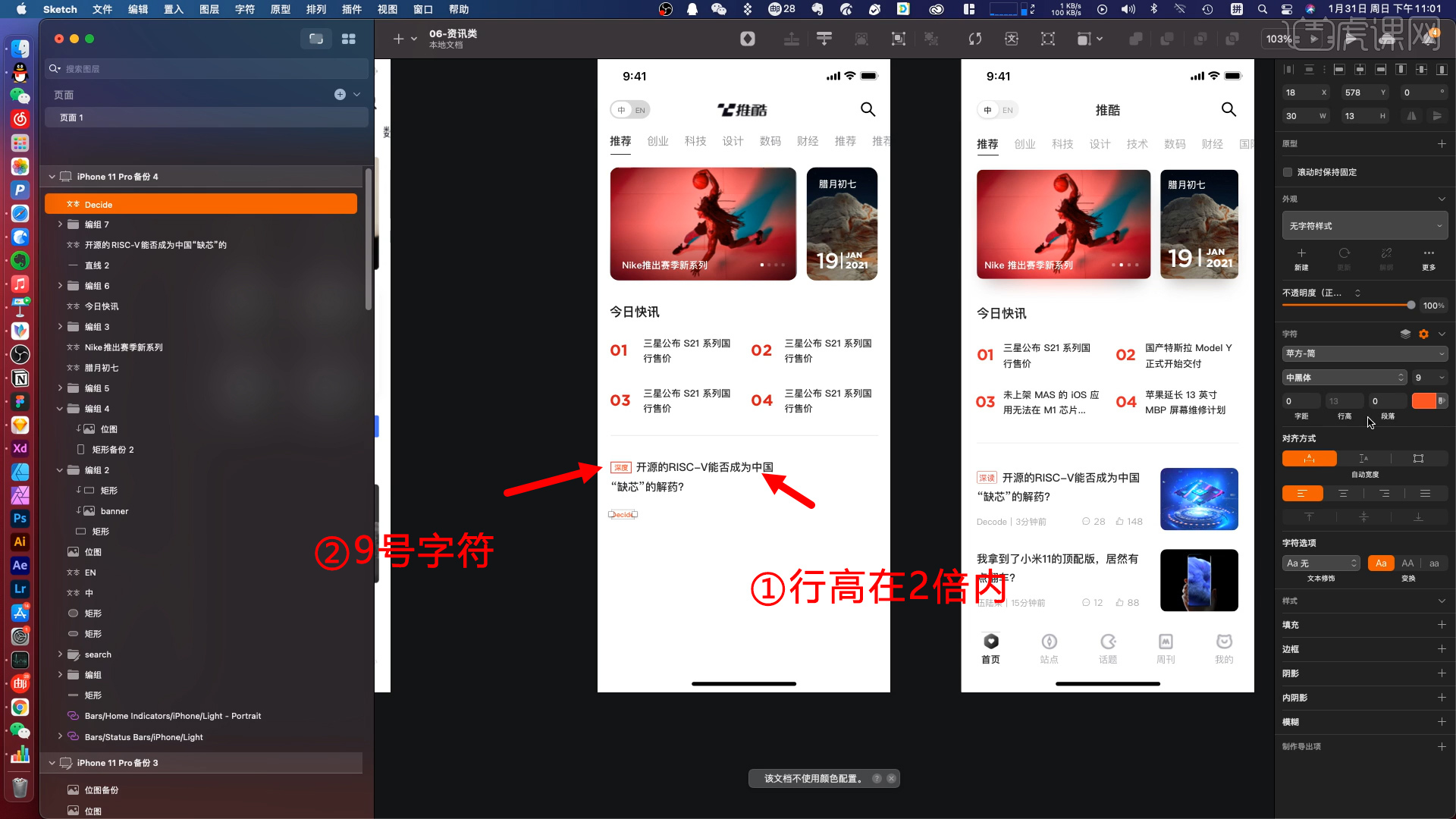
9.标题行高控制在2倍高度以内,标题前标签为9号字符,9号字符慎重使用。

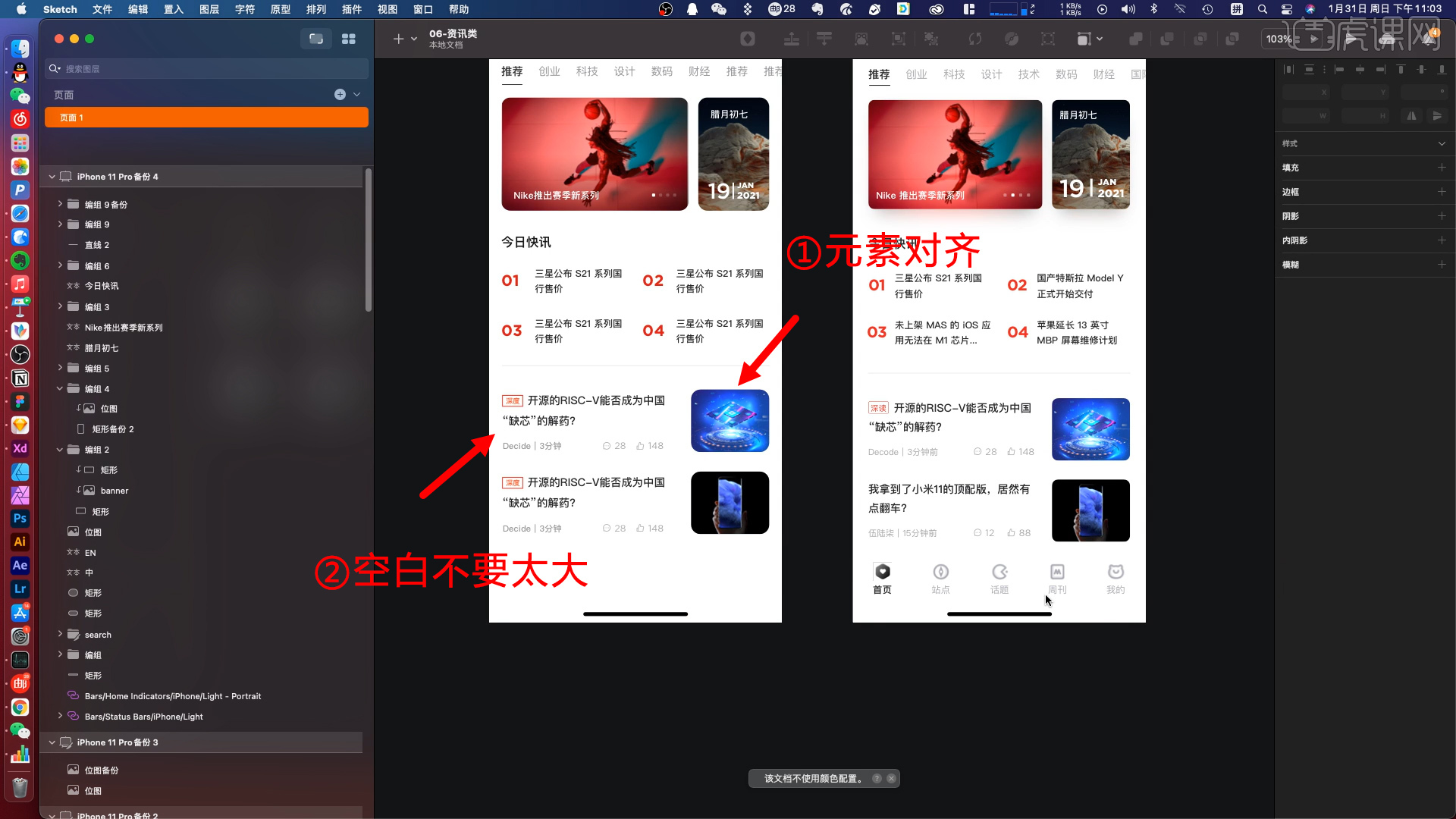
10.文章模块左侧与右侧元素对齐,元素之间不要留太多空白。

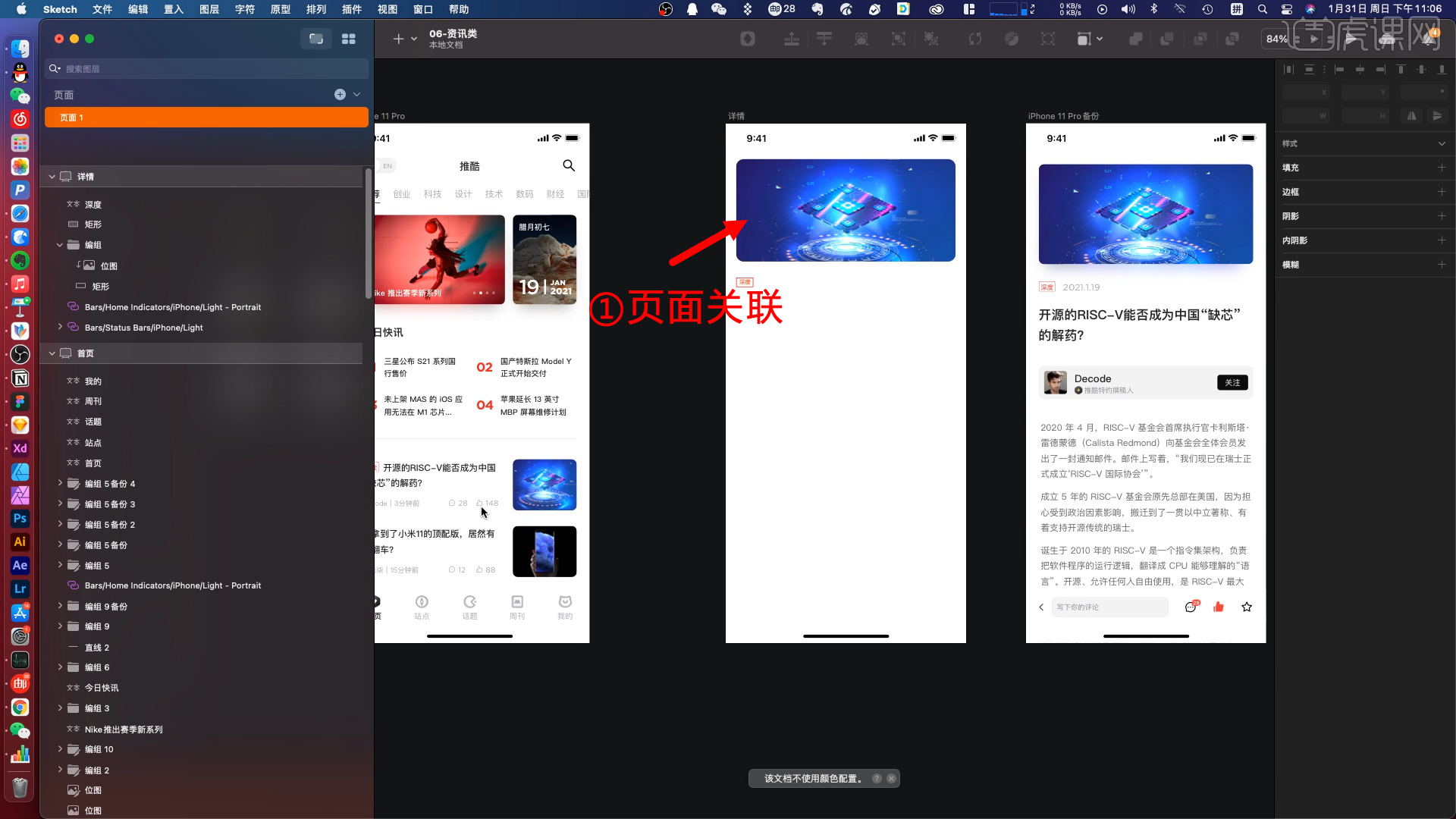
11.复制页面做界面详情,做两个页面连页时,可以有一些关联。

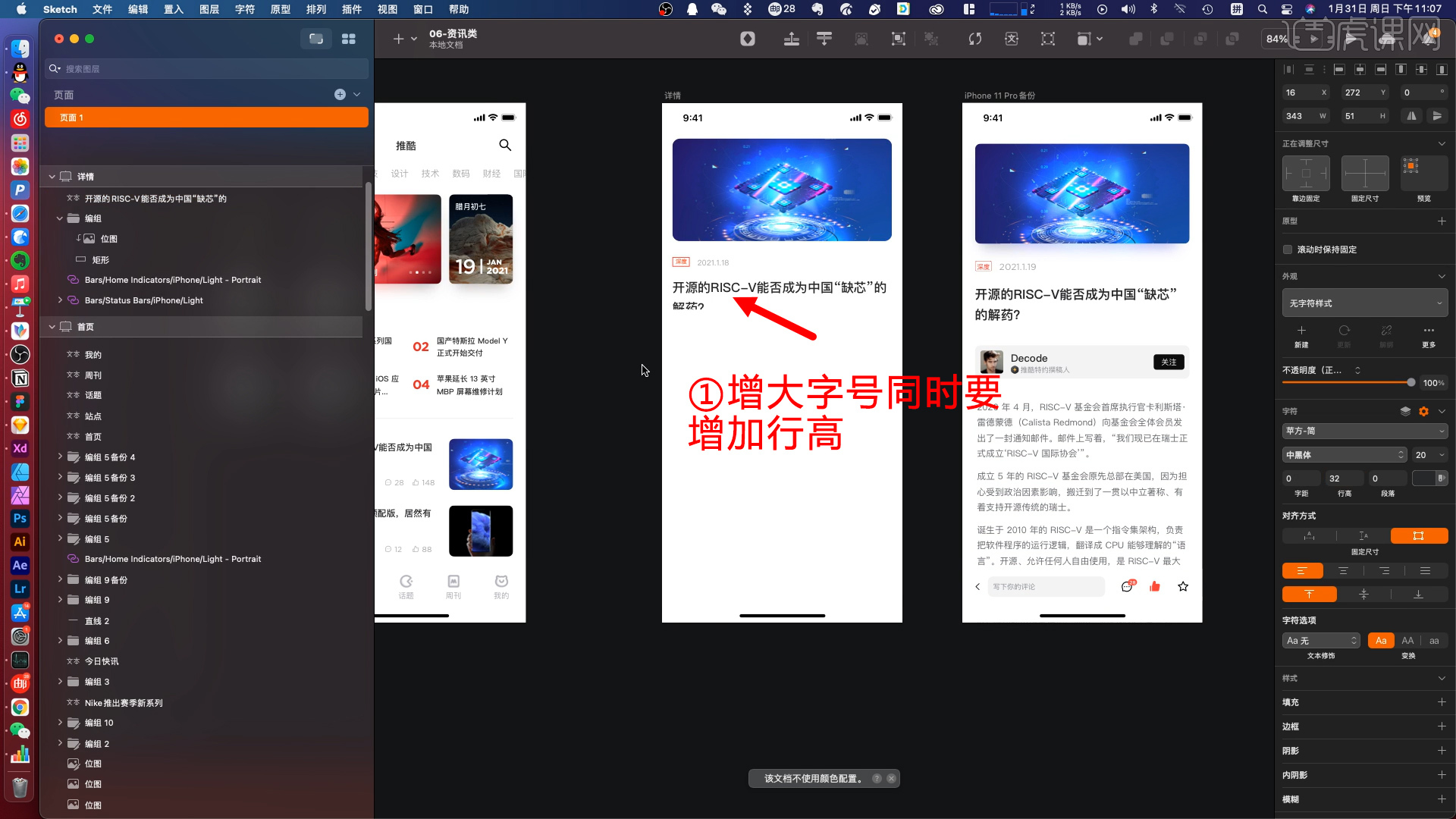
12.输入文本,调整大小,文字标题增大字号时要增加行高。

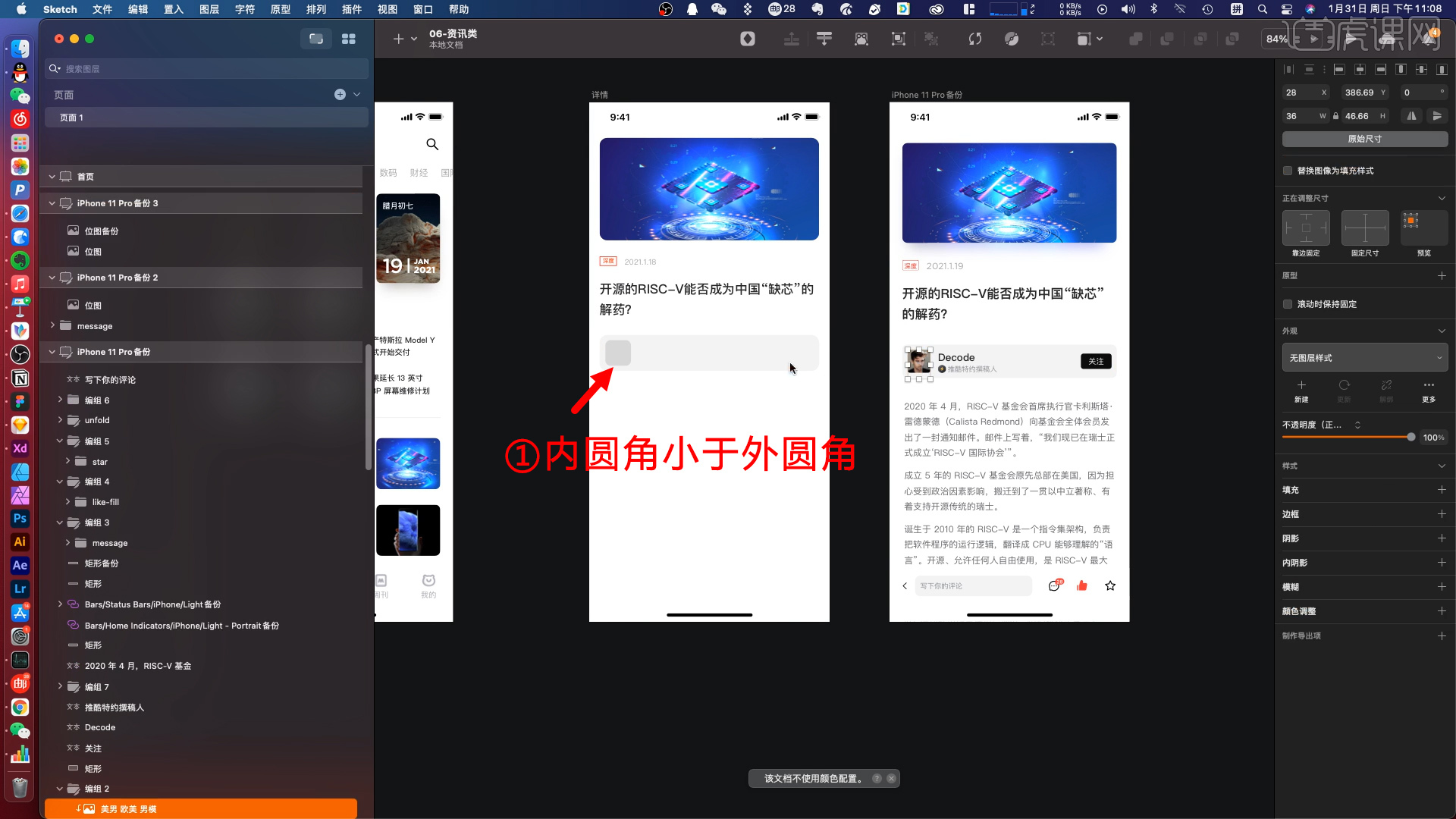
13.撰稿人模块,内圆圆角小于外圆。

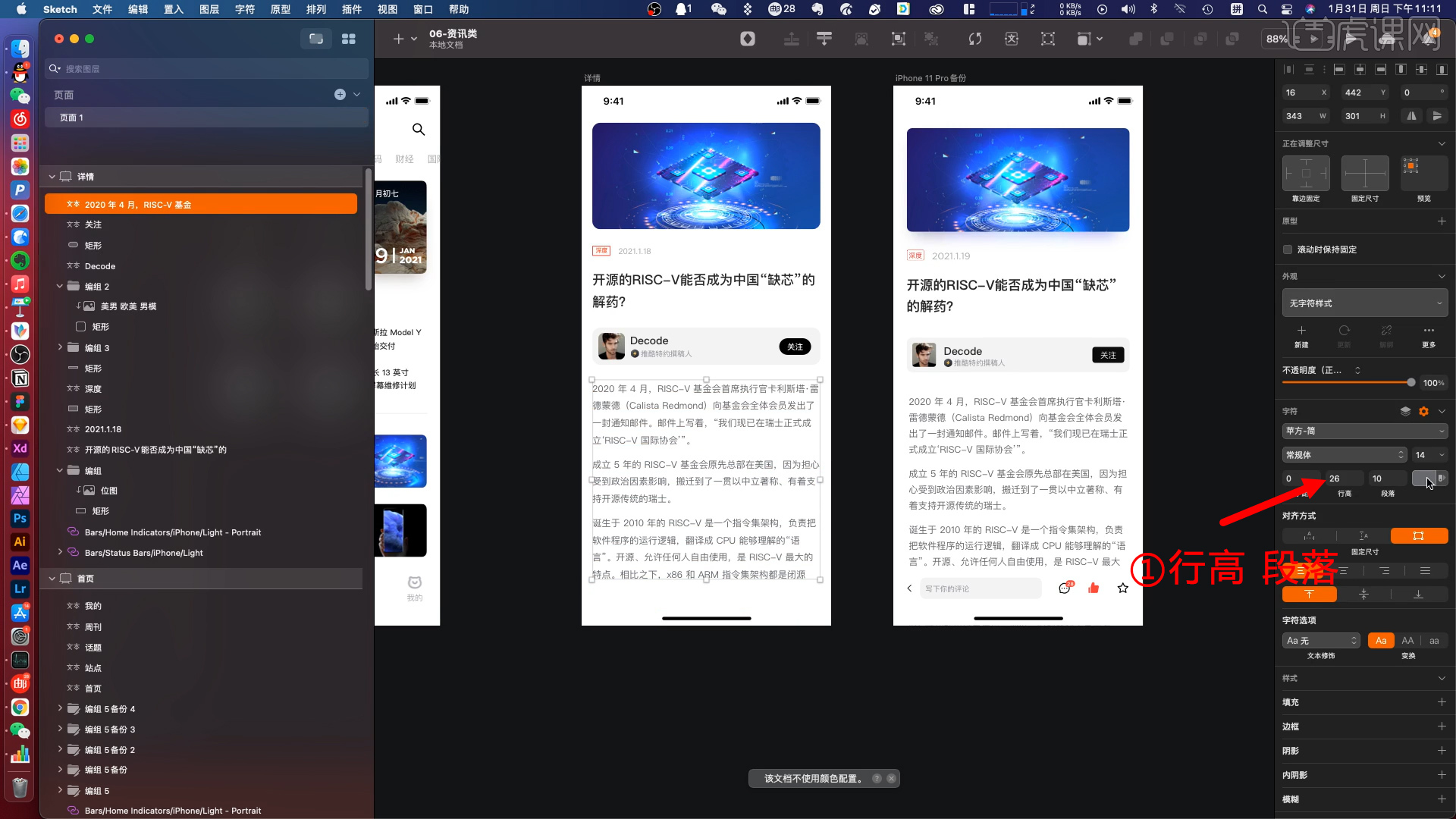
14.关注按钮为圆角,大段文本要控制行高和段落。

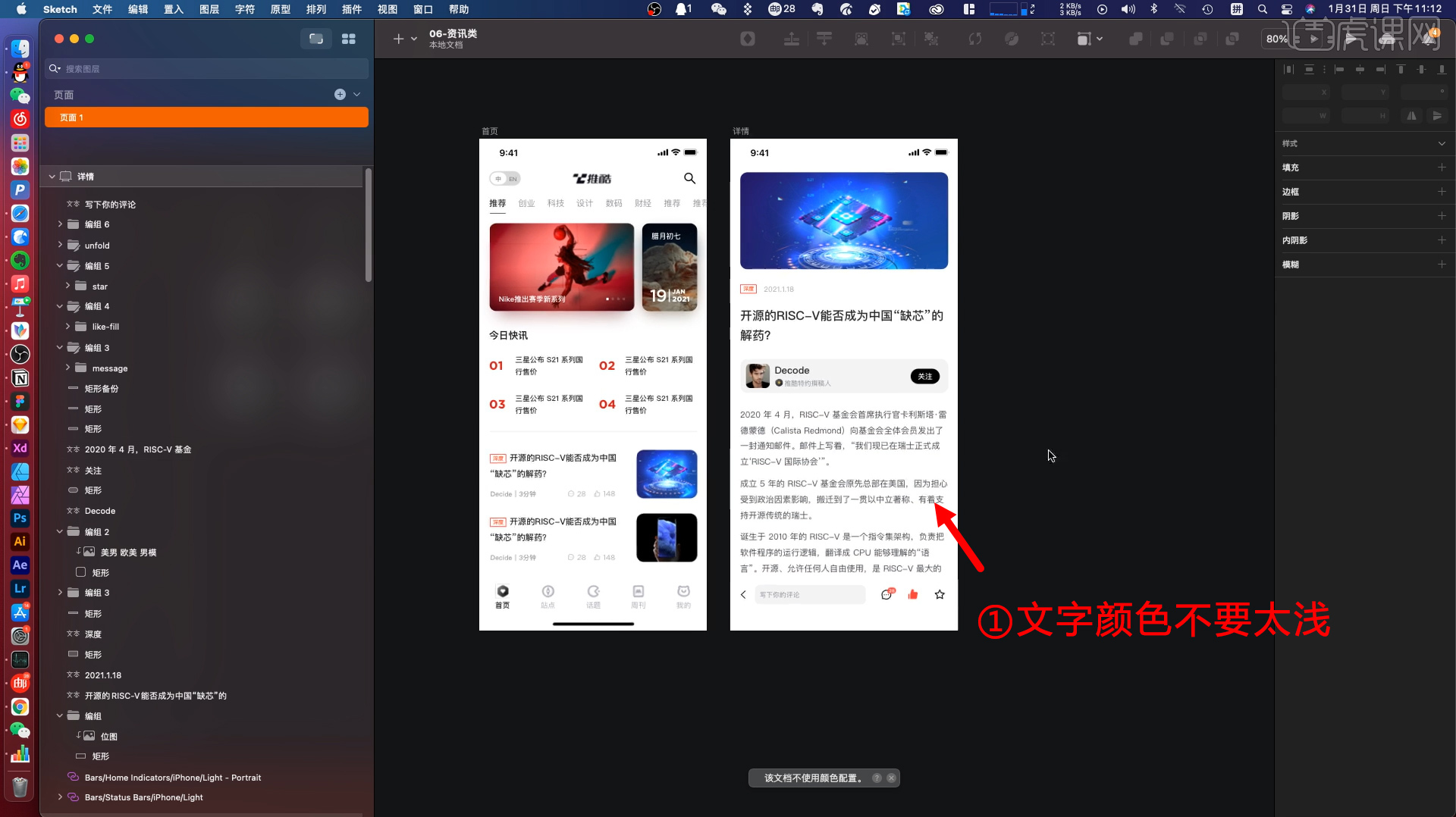
15.大段文本文字颜色不要太浅,文字太浅表现页面不正式。这节课就到这里,下节课再见。

以上就是【UI界面改版】-资讯类界面图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













