【UI界面改版】-金融类界面图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的【UI界面改版】-金融类界面图文教程,本篇教程使用软件为Sketch(63.1),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲第5课 金融类页面,喜欢的一起来学习吧!

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业,老师会一一进行解答。

那就开始今天的课程吧。
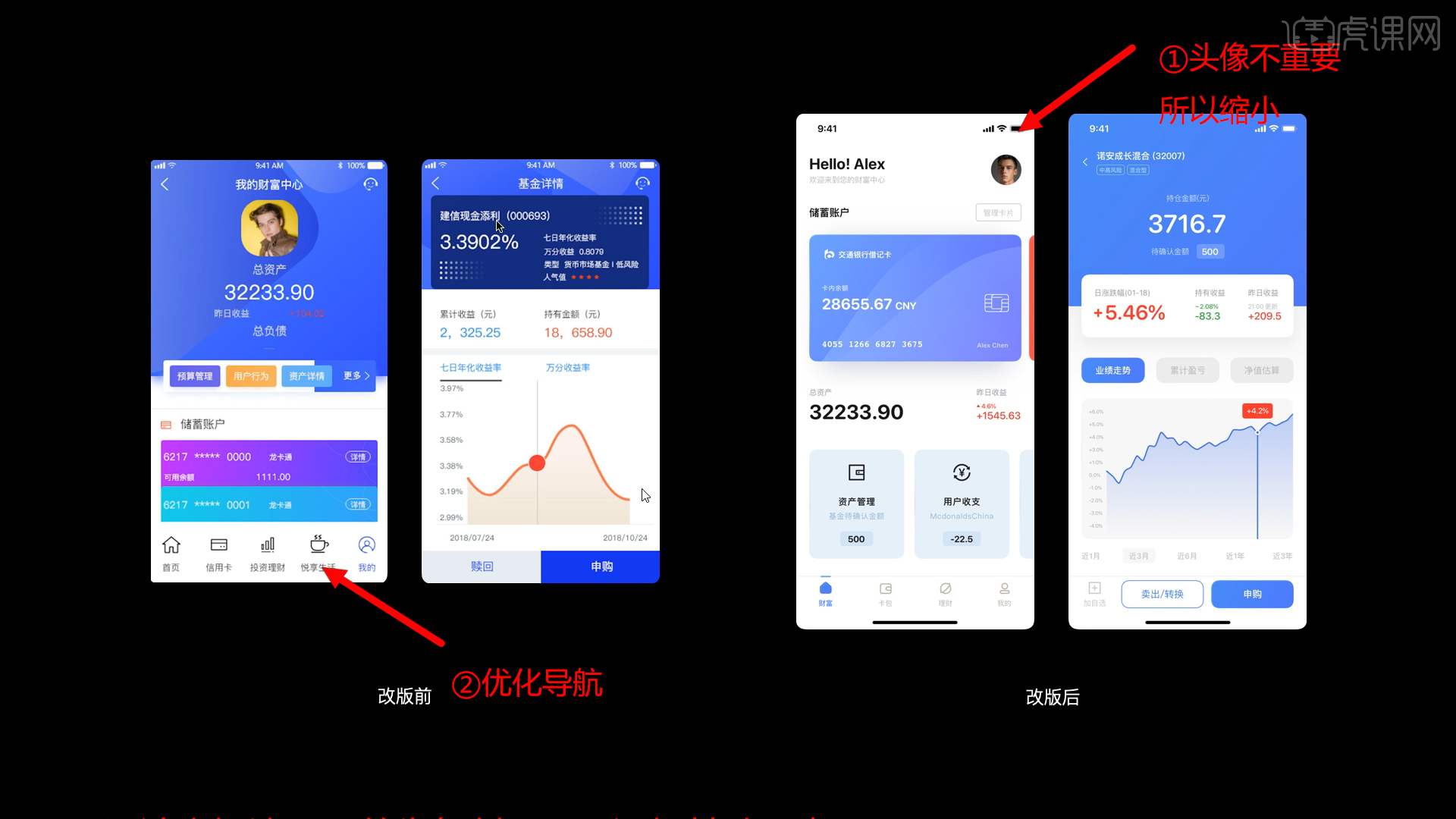
1.首先分析金融案例页面问题,分别为布局问题、色彩问题和细节问题。

2.改版界面的思路分析有,缩小头像,上移银行卡片位置,总资产下移,优化tabel bar,基金页面上面为基金总额,下面依次为涨幅,持有收益等基本数据。

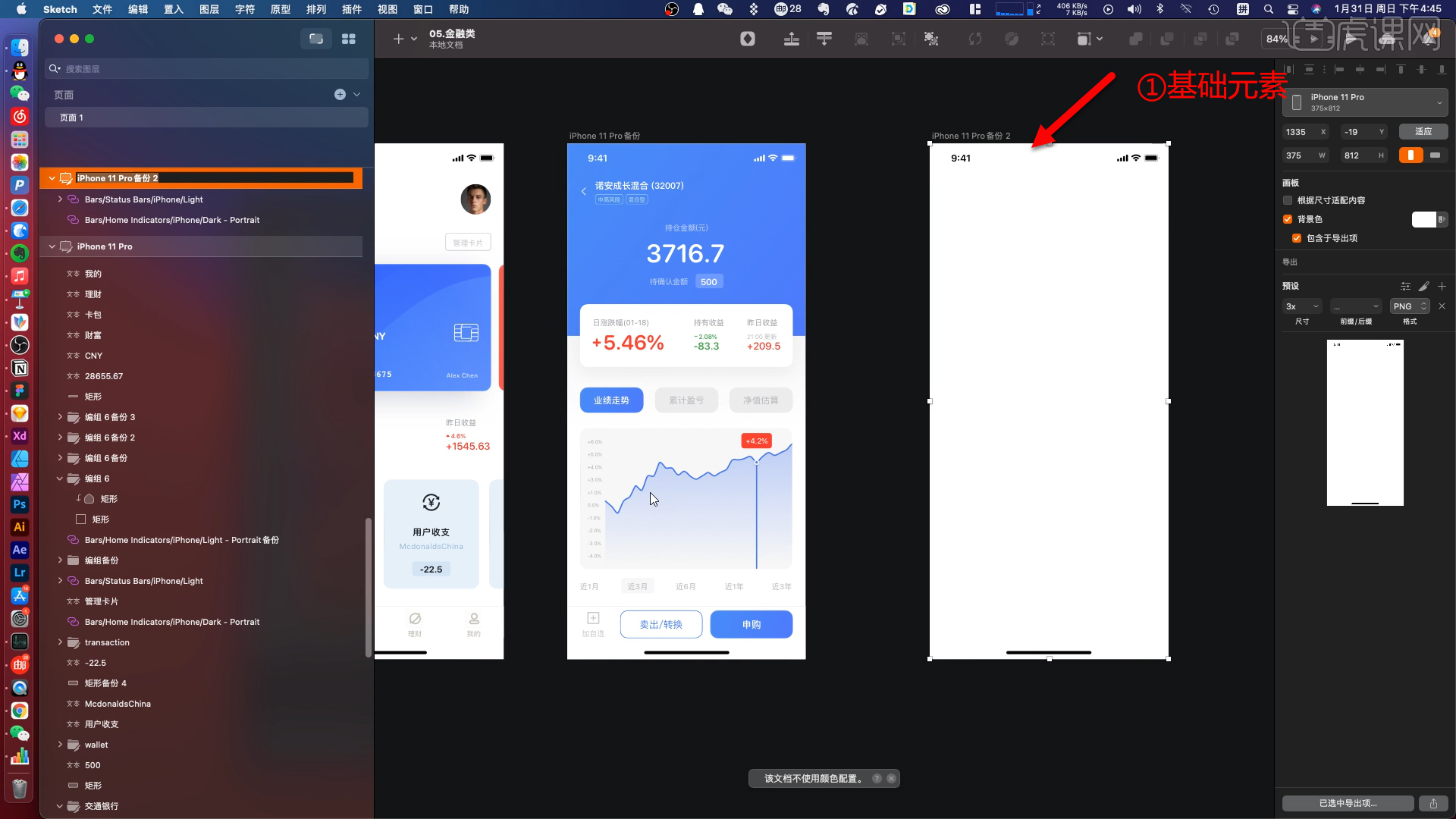
3.界面设计实操演示,首先复制页面,添加基础元素。

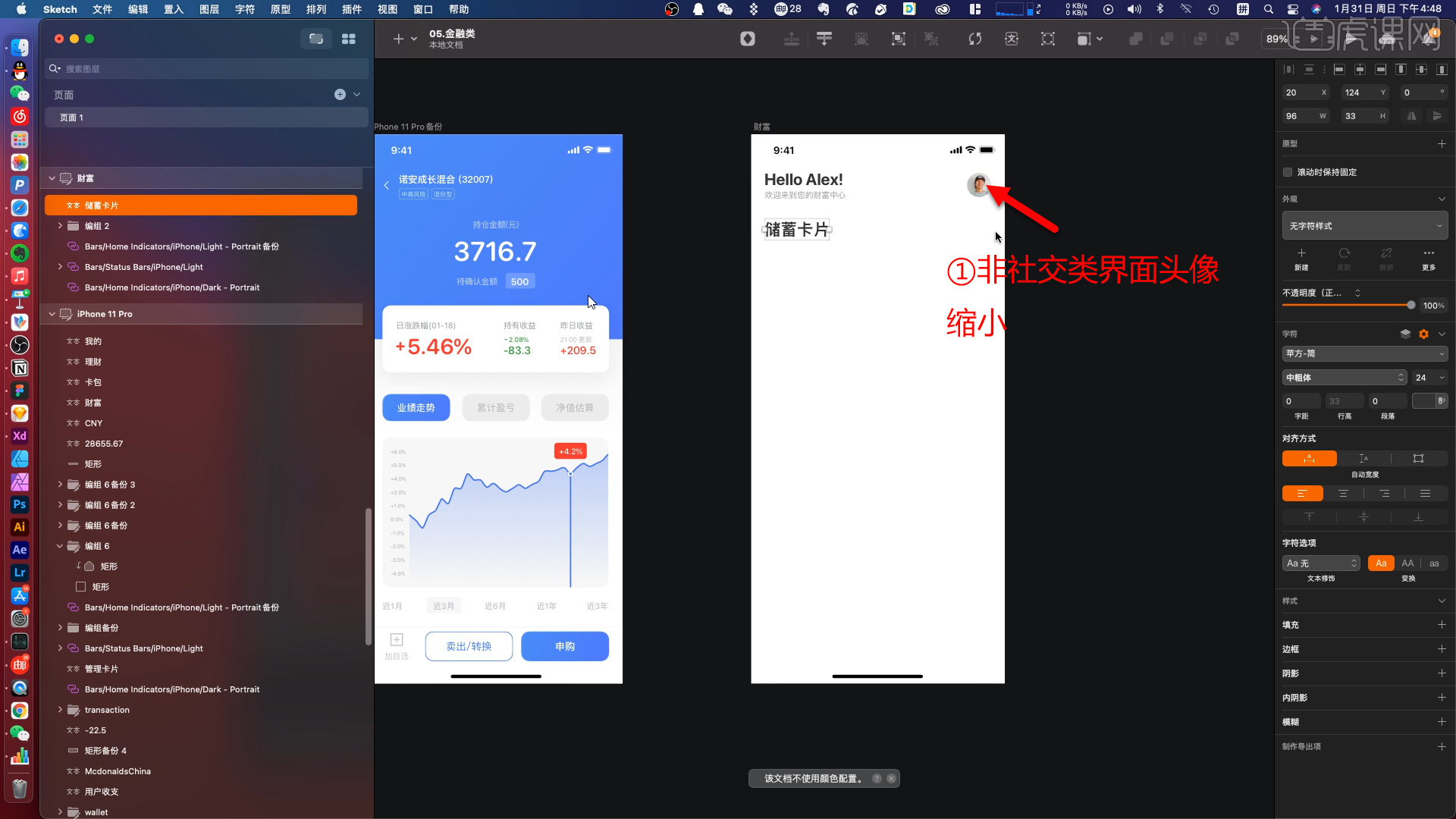
4.左侧为标题,字号24,小标题字号12,右侧添加较小的头像,非社交类界面头像应较小。

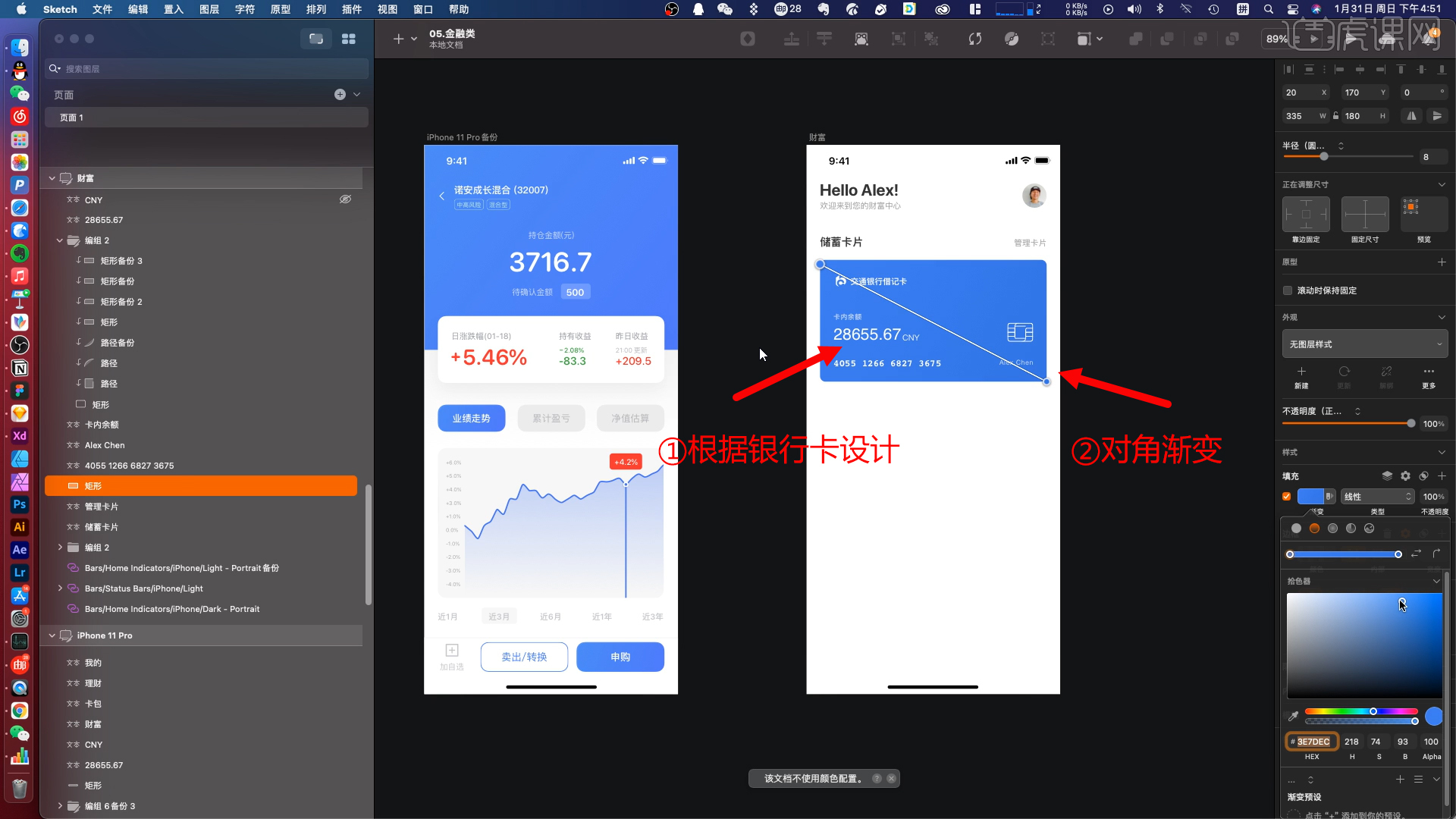
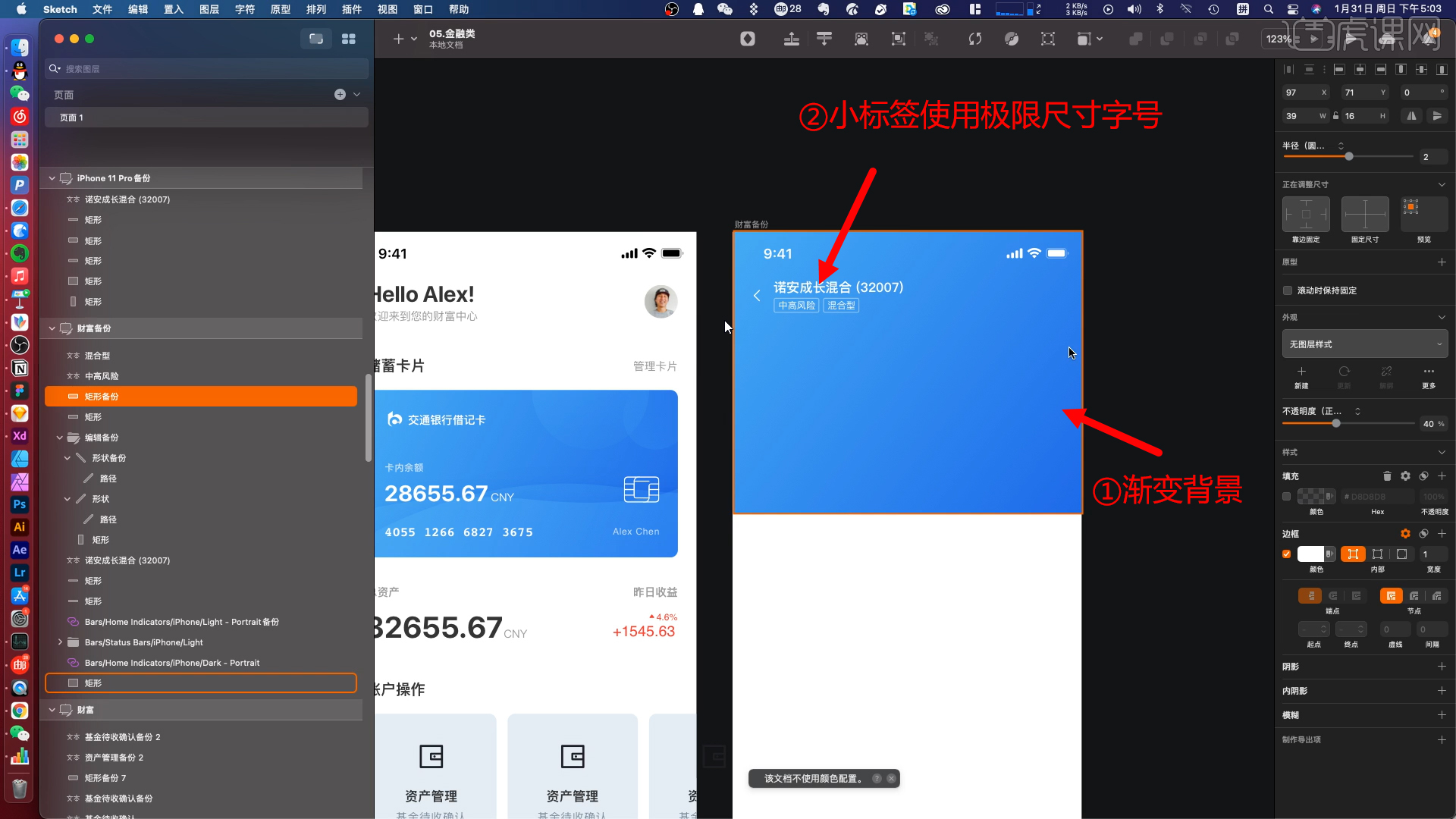
5.界面银行卡样式参考原本银行卡的样式进行设计,卡片设计为渐变色,渐变方向调整为对角。

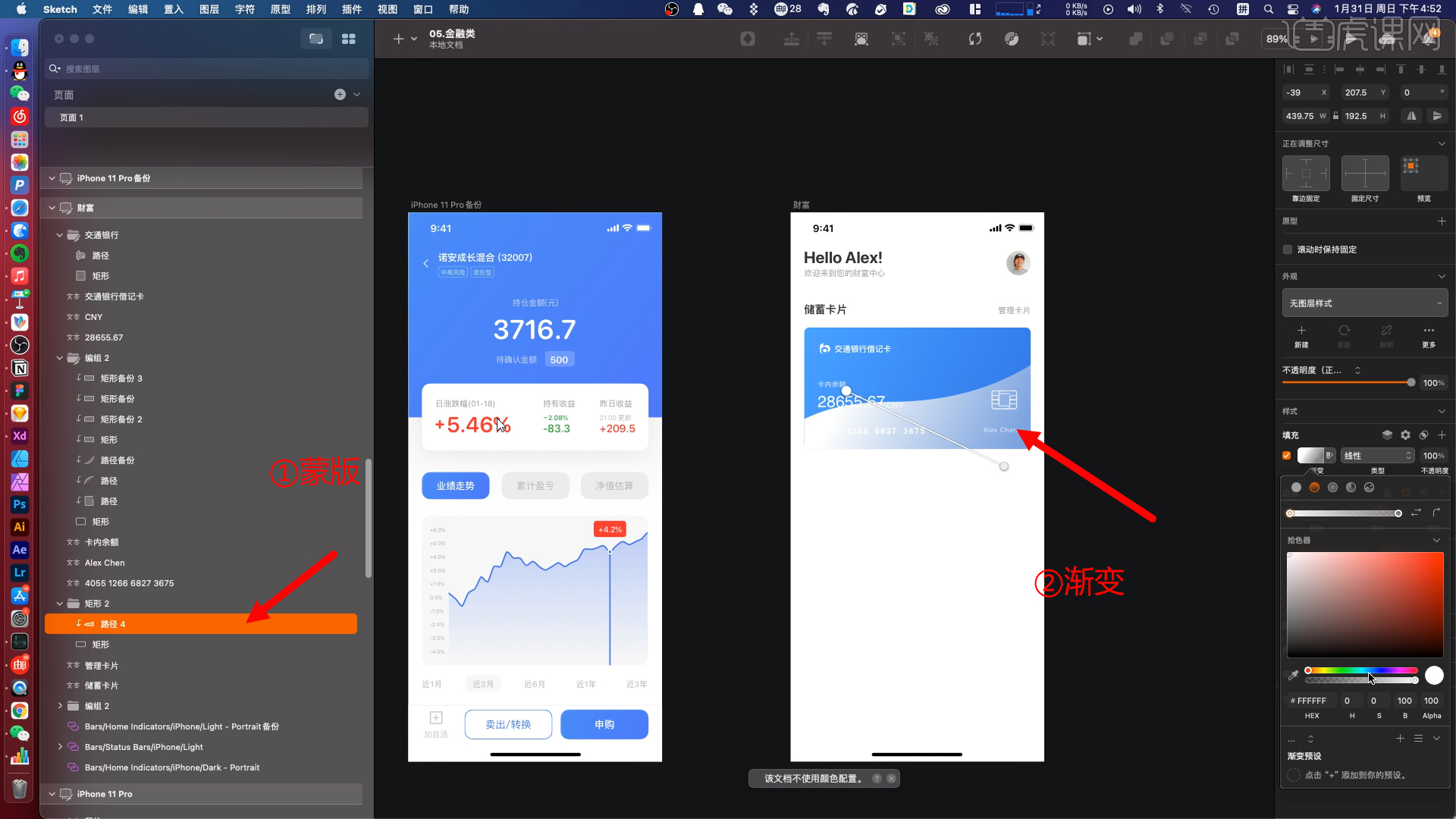
6.卡片内钢笔工具画出曲线,曲线图层选择【蒙版】,蒙版填充有透明度渐变。

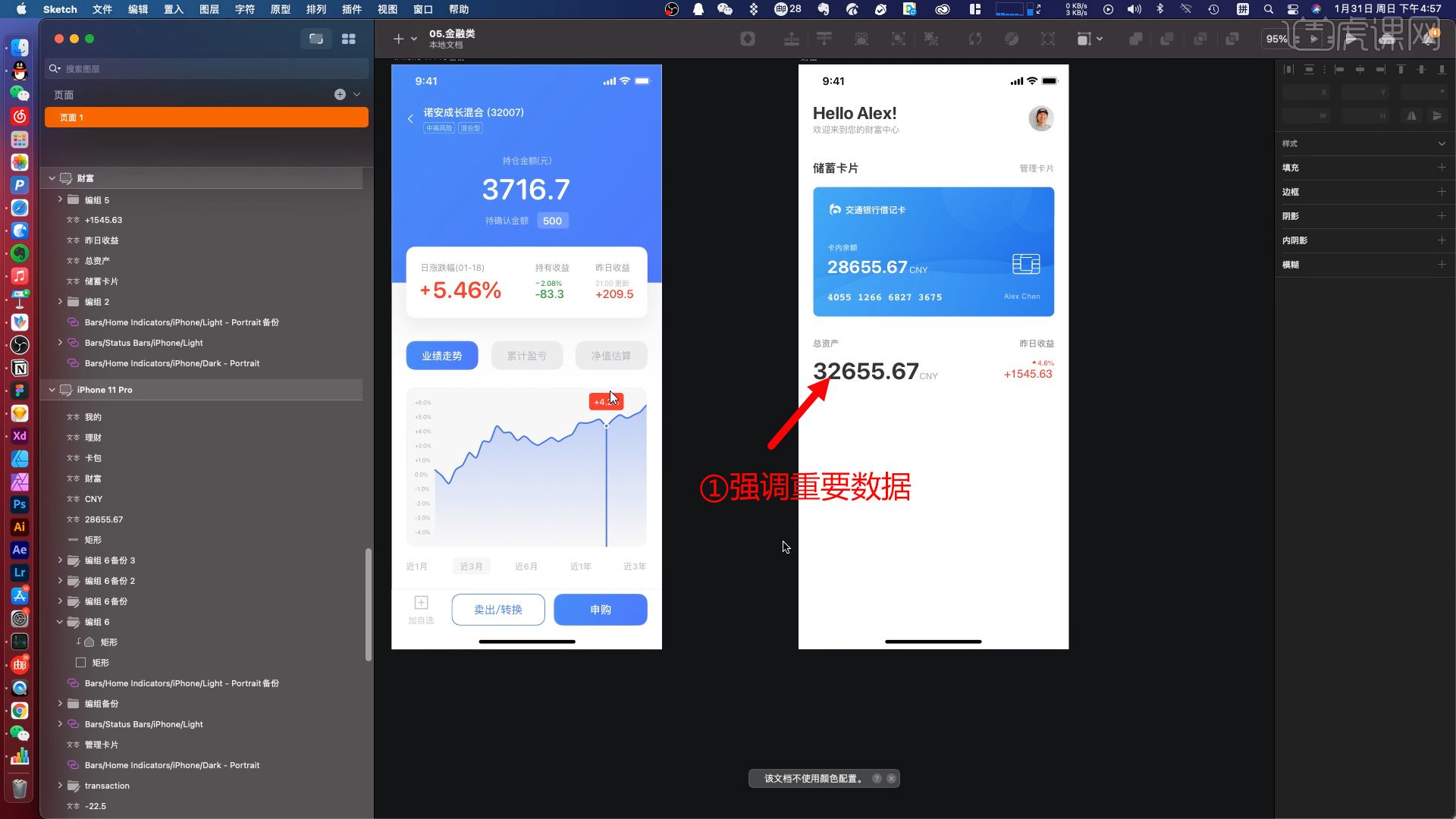
7.列数据时要知道用户最想看的数据,强调重要的数据。

8.下一模块添加标题,画出圆角矩形,调整宽度,调整矩形颜色,添加内容。

9.复制页面,演示下一页面,前面渐变样式应用到当前页面模块当中,标题下面的小标签可以使用较极限的尺寸。

10.持仓金额为重点数据,字号大。

11.下方为悬浮卡片,卡片添加【阴影】,卡片添加对应数据类型。

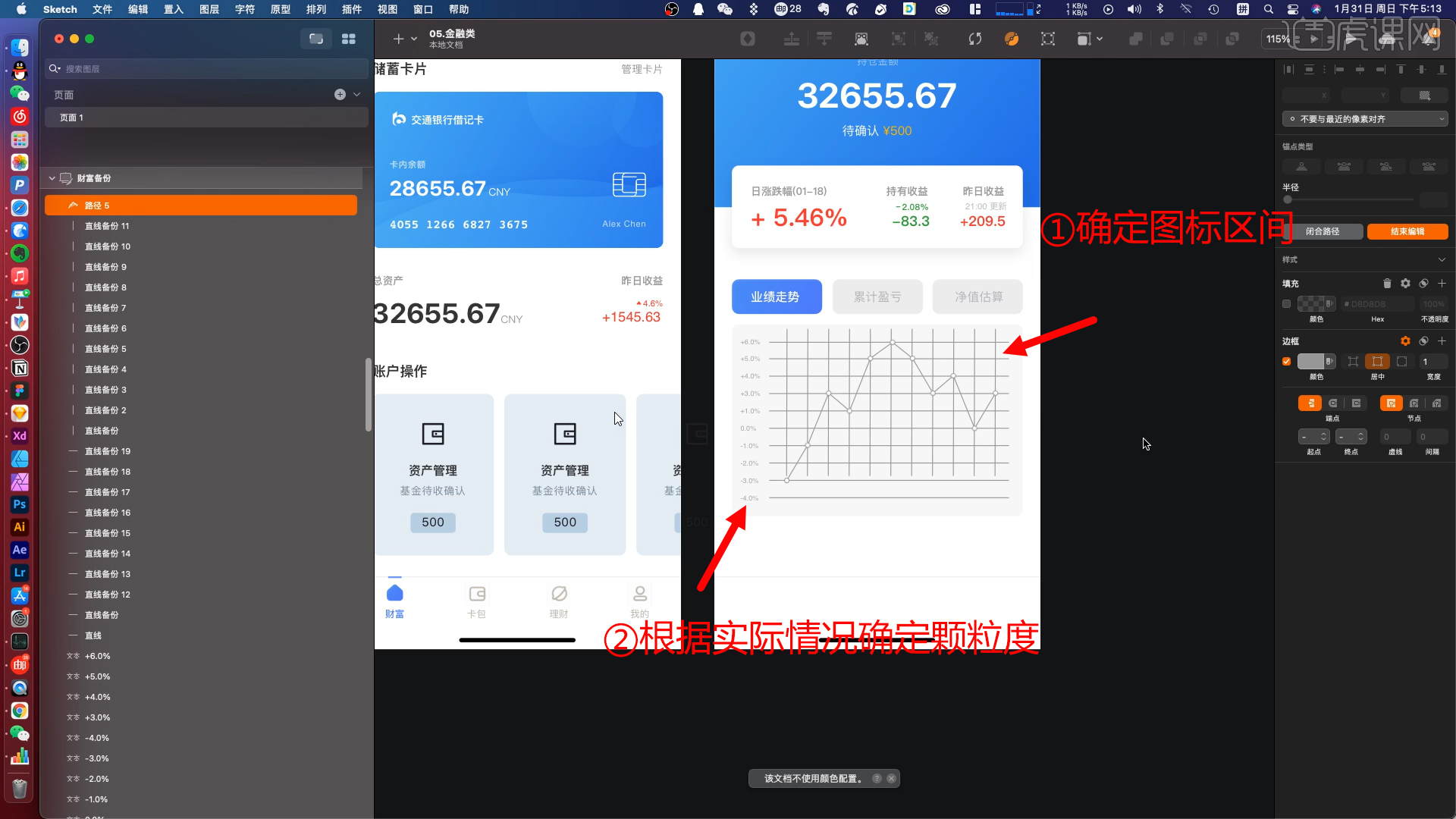
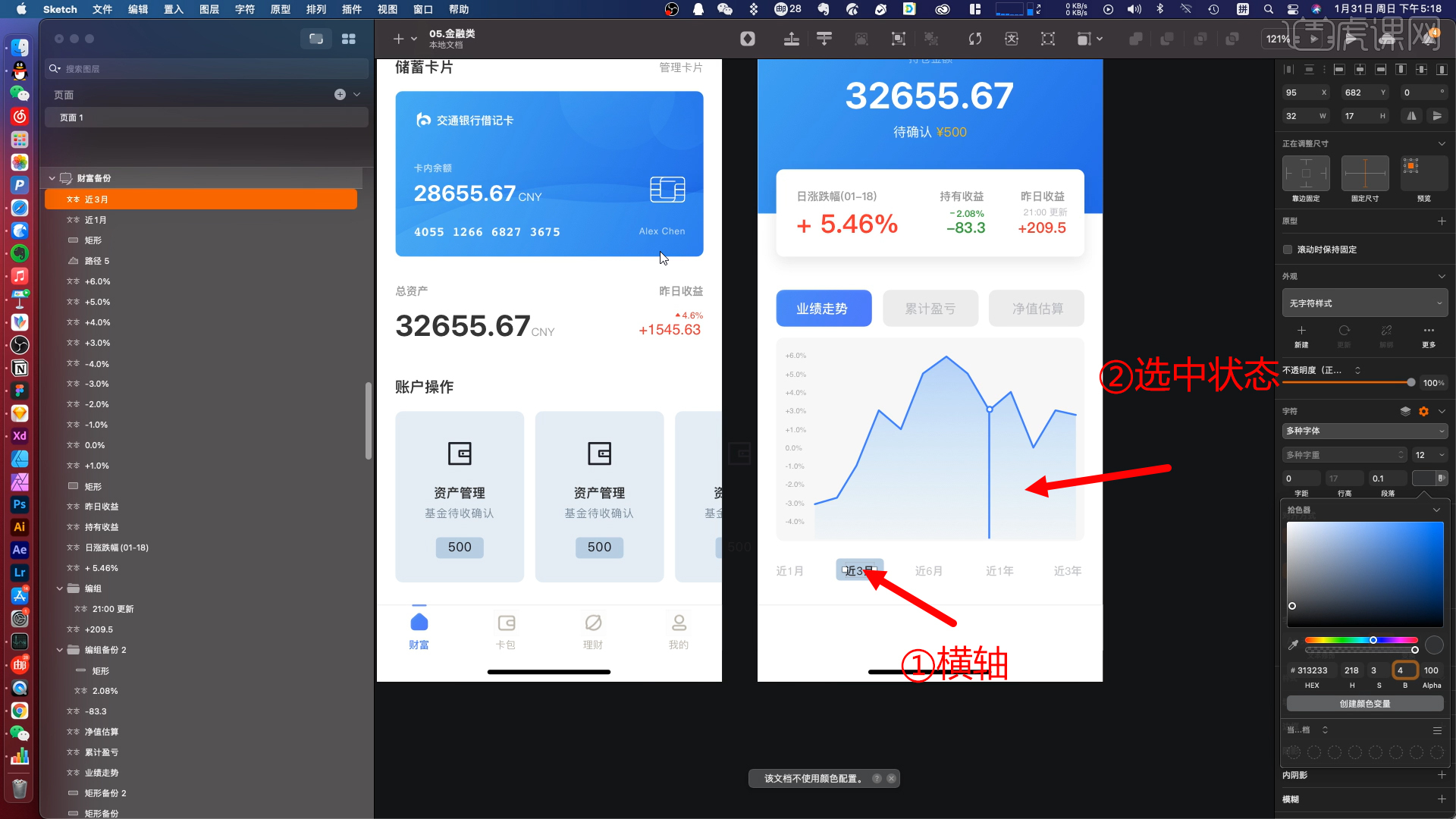
12.缩小三个元素间距,折线图先确定画面区间,设计图表数据的颗粒度根据实际情况确定,确定横轴和竖轴绘制折线图。

13.折线图封闭区域,填充渐变色,选中折线锚点调整为圆角。

14.选中的折线可以用其他颜色表示,图标横向加上时间,时间选中状态做明显。

15.底部按钮先确定右侧按钮位置,复制出第二个按钮调整大小,输入文字,放入左侧图标与文字。这节课就到这里,下节课再见。

以上就是【UI界面改版】-金融类界面图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













