『研习设』用这个方法,送你网页首屏C位出道图文教程发布时间:2022年01月10日 08:00
虎课网为您提供综合教程版块下的『研习设』用这个方法,送你网页首屏C位出道图文教程,本篇教程使用软件为无,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解一套理论,一个方法,网页首屏轻松做,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
1.网页的第一印象至关重要,它在很大程度上决定了用户是否有兴趣继续浏览下去,而第一印象是由网页的首屏决定的,它是最直接传递网页功能与印象的媒介,好的首屏能在同质化严重的情况下脱颖而出。

2.网页中首屏存在着大量的交互元素,下图的首屏中就包含了5个互动的按钮,这是Banner所不具备的功能,如图所示。

3.下图中的网页是一个简单的组合形式,我们可以划分为全局导航栏和形象部分,如图所示。

4.下图中的网页我们称之为大尺寸的页眉,即整个网页都是页眉的区域,这其中我们又可以细分为全局导航栏、全屏图片和形象文案的部分,如图所示。

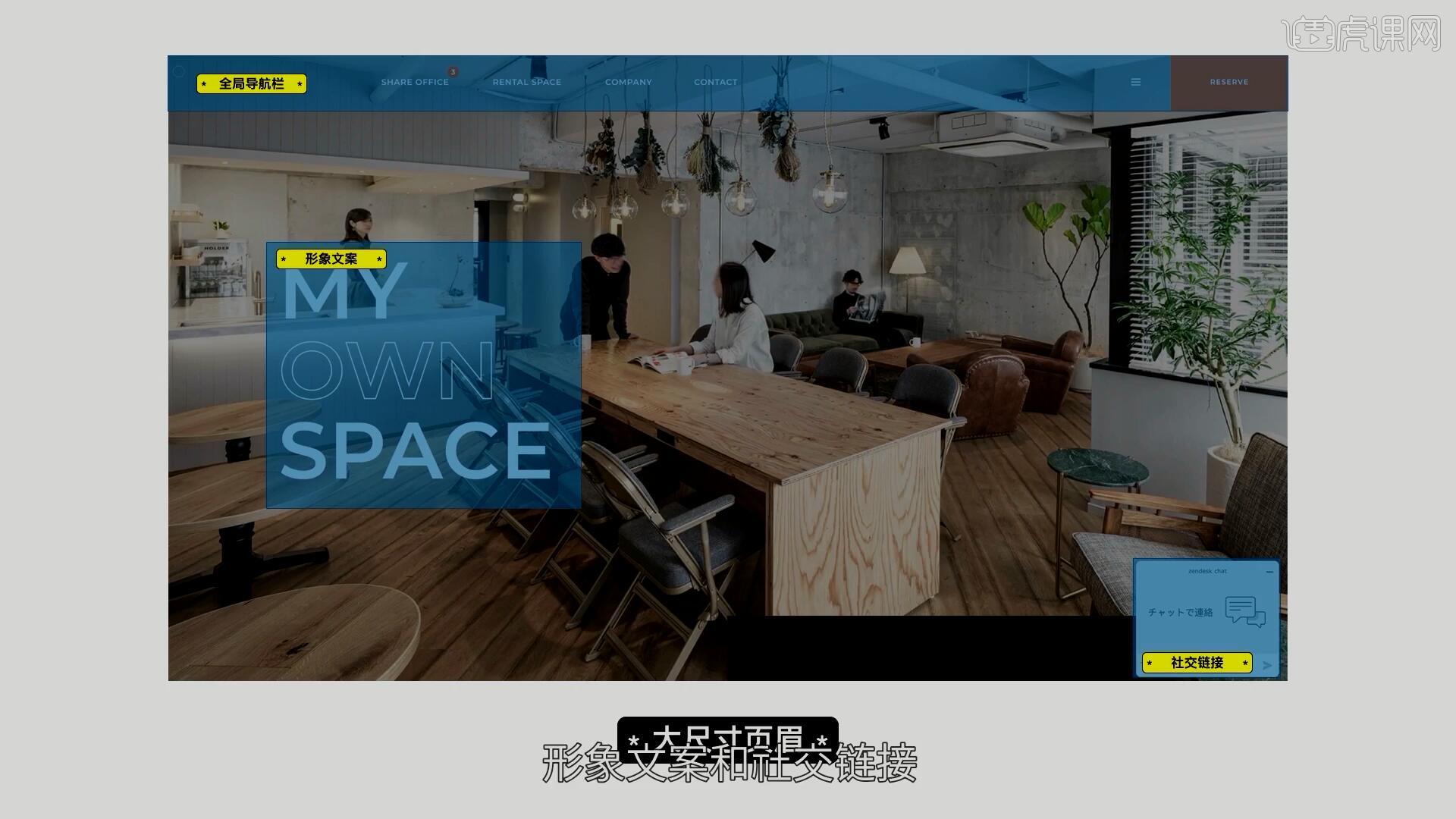
5.下图中网页的首屏部分包含了全局导航栏、形象文案和社交链接,如图所示。

6.具体我们的首屏高度我们可以参考W3School网站的数据,其他的尺寸我们可以直接忽略掉,其中1366x768像素的尺寸就是最常见的尺寸,具体如图所示。

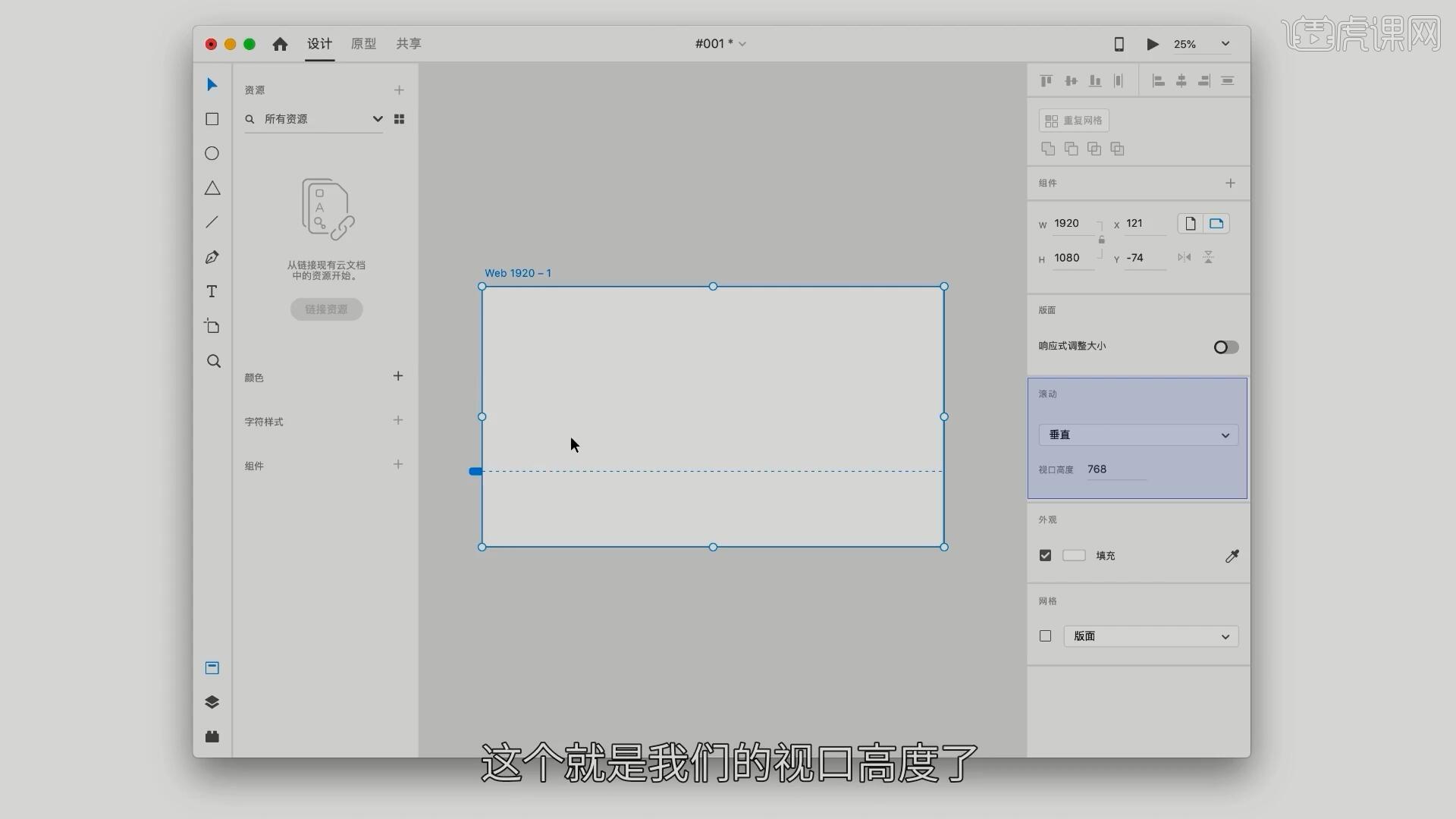
7.我们在设置首屏高度的时候,就可以参考这个尺寸进行设置,老师在Adobe Xd中设置相同的视口的高度,调整软件中右侧的视口高度为768即可,如图所示。

8.主页和着陆页是不同的,以下图的网页为例,他是一个游戏的专题页面,并不是这个网页的主页,当用户点击搜索推广、信息流或是其他形式的广告,打开的一个页面就是我们的着陆页,如图所示。

9.当我们点击这个网页的主页跳转链接的时候,进入的才是这个网页真正的主页部分,如图所示。

10.也可以将书籍的封面理解为首页,而它内部的每一个页面,我们都可以理解为着陆页,每个页面都有自己的关键词,这样就不需要用户每次都是从首页进入。

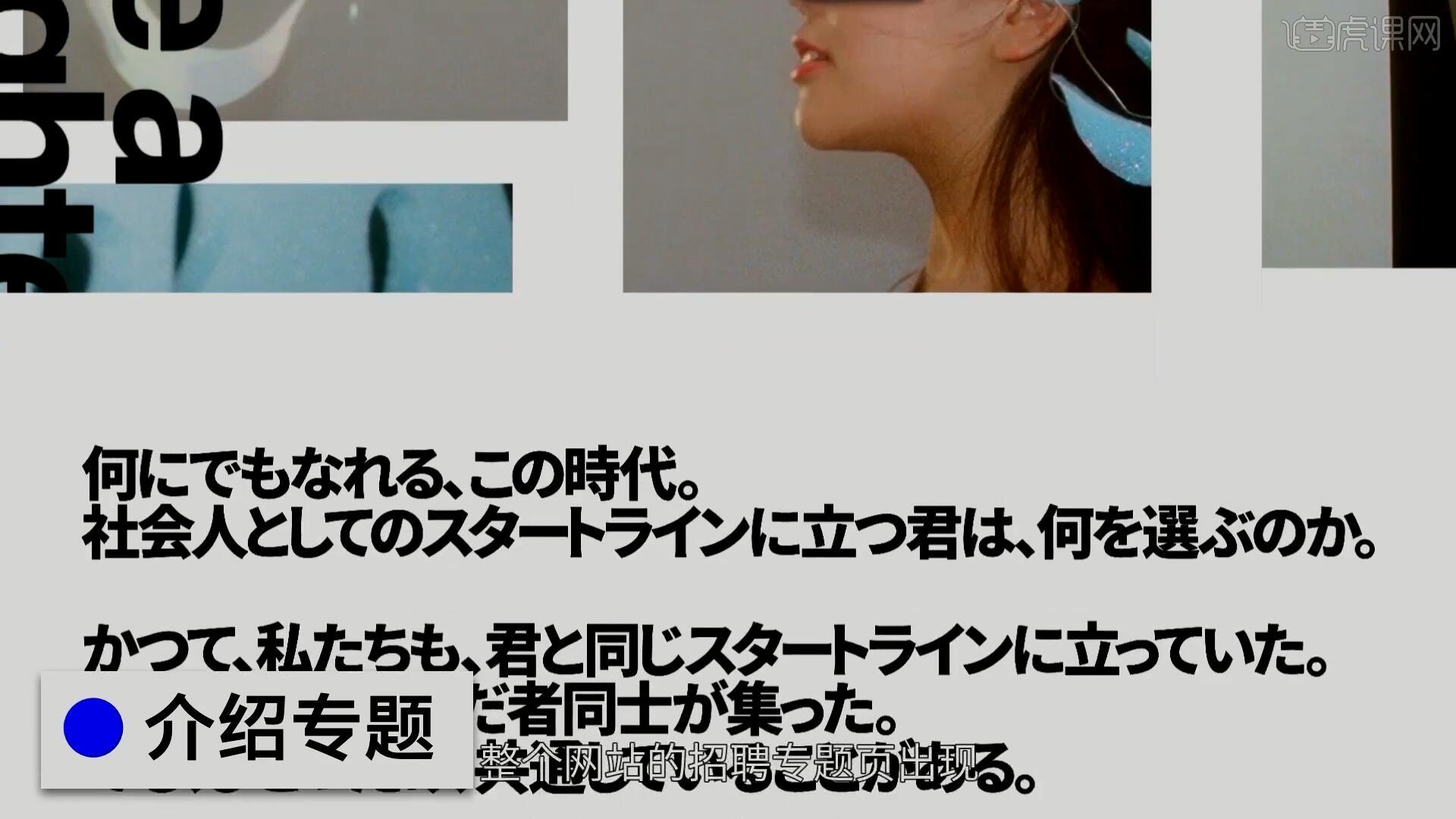
11.着陆页可以用来着重介绍专题活动或产品,下图中的着陆页作为整个网站的招聘专题页出现,用户在搜索的时候可以根据关键词直接搜索到这个网页,如图所示。

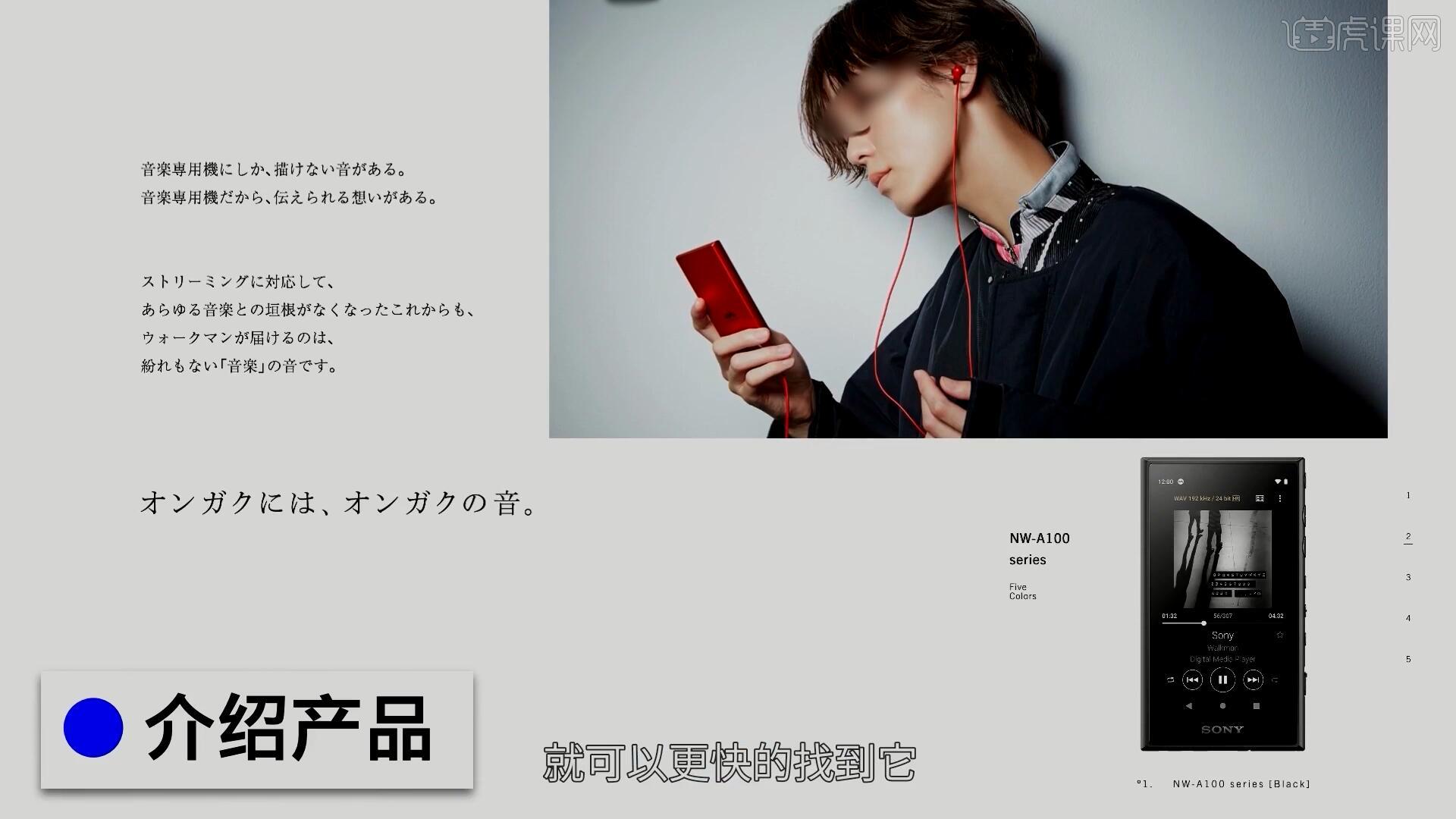
12.着陆页也常被用来介绍产品,这样我们在搜索产品的时候,就可以更快的找到它,如图所示。

13.很多情况下,网页首屏的形式不断地被强调,而首屏的功能性总是被忽略,这样就会出现影响用户使用的情况,所以设计师在设计一个网页首屏部分的时候,应该更多的考虑这个网页想要提供的功能是什么,而不是一味的追求形式感。

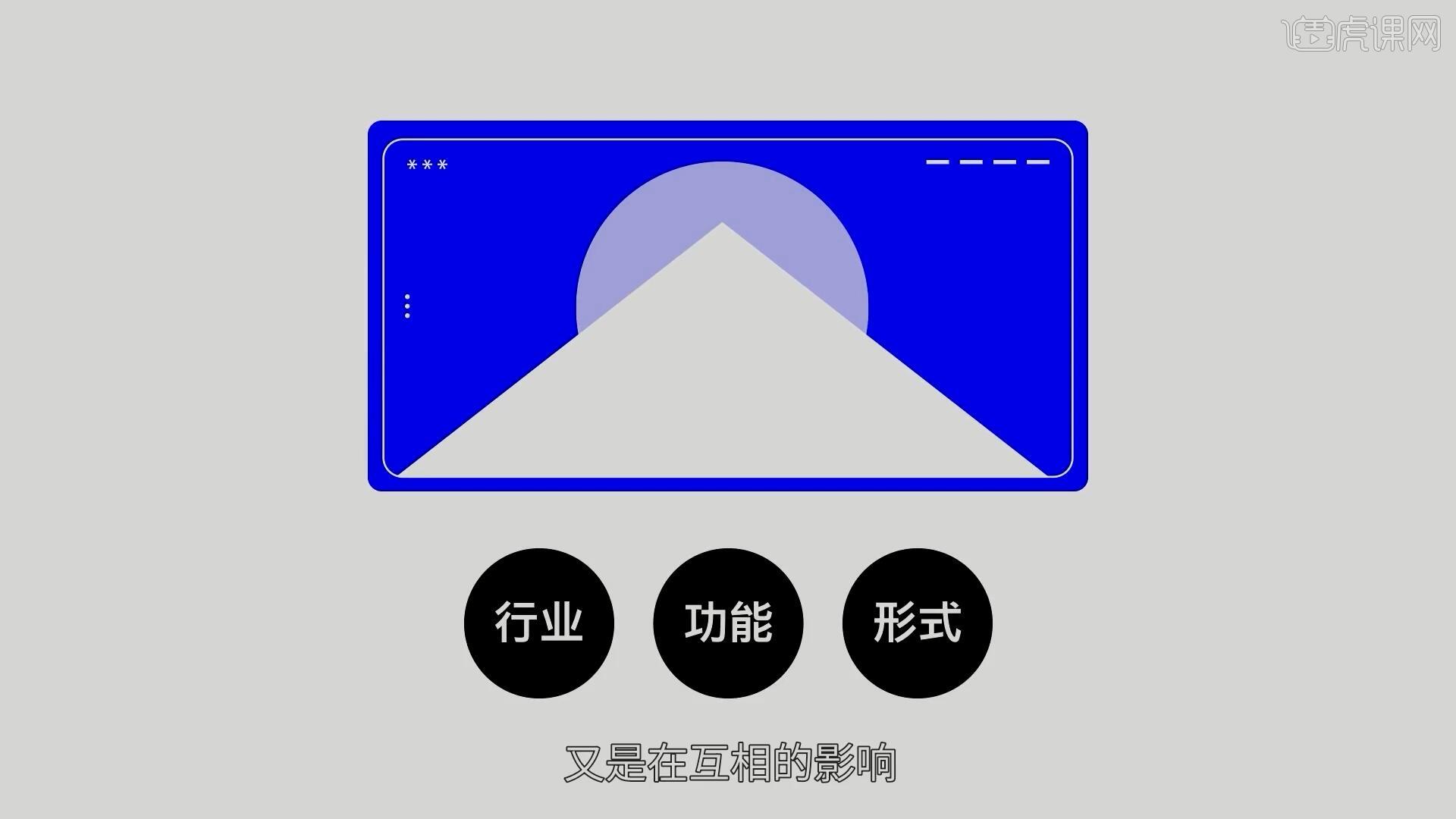
14.不同行业要求的网页功能也是不同的,一个网页主要受到三个因素的影响,分别是行业、功能和形式,这三个元素又在互相的影响。

15.首先行业决定了功能性,例如医疗行业下的医院类型网站、保健类型网站和医疗学校类型网站,首先是医院类型的网页,他们要求网页的功能就比较全面,首先是方便用户的预约功能,以及导航功能,还会添加问诊功能,其本质都是为了更好地服务客户。

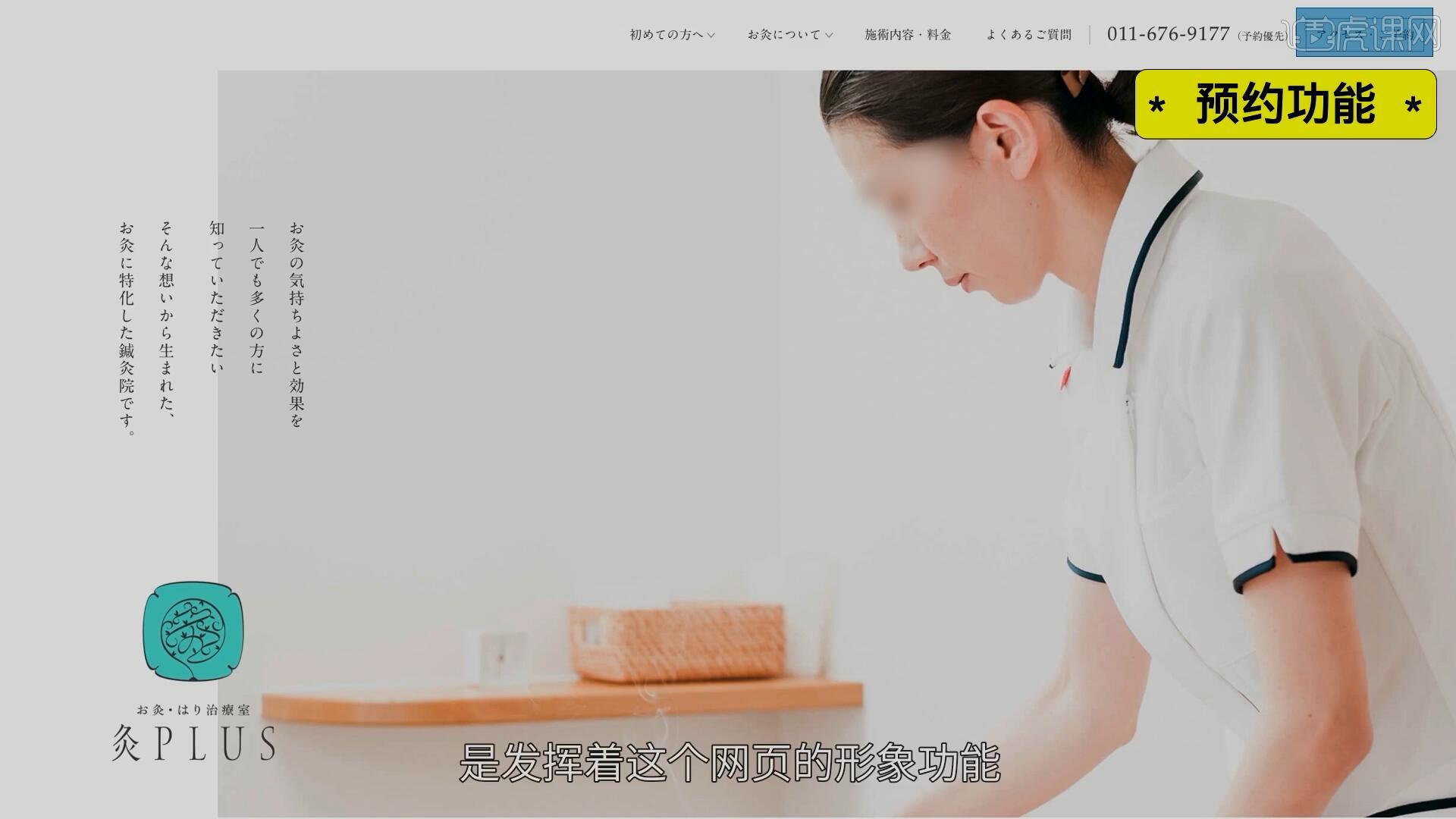
16.其次是保健类型的网页,由于是保健性质的网页,所以更多的是出于招揽客户这个点设计的,虽然同属医疗行业,更多的是发挥着网页的形象功能,增加信赖感。

17.下图的网页通过展示形象来吸引客户,保健行业的网页几乎都存在着预约功能,主要是为了提供用户和商家互动的渠道,也是契合这类型行业的实质需求。

18.最后是医疗学校类型的网页,因为属于教育行业,所以更多的是形象功能的展示,向客户传递自己的价值观,如图所示。

19.功能也决定着形式,接下来举例旅游行业的网页,下图的网站主要向用户展示它的环境和服务,即形象功能,所以在设计时就直接做了全屏的形式,可以最好的向用户展示自己的信息。

20.下图为酒店的网站,它在设计的时候添加了销售和预定的功能,这样设计时,网页的形式也相应的随之调整,如图所示。

21.形式促进行业,化妆品行业对网页的美观度要求很高,当我们浏览到这样的网页时,并不会增加我们的购买欲望,甚至是起到反作用,如图所示。

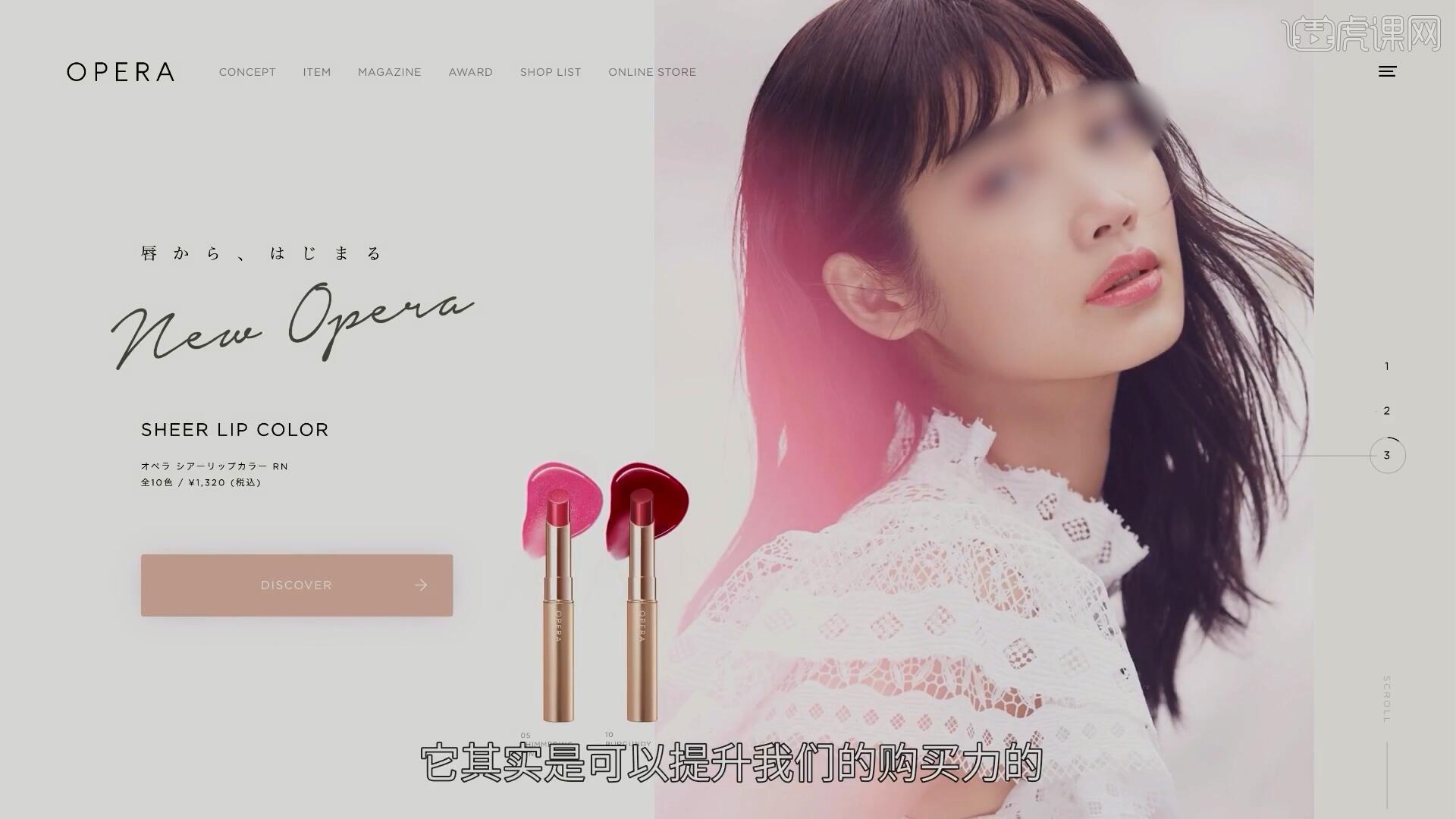
22.当我们浏览到下图所示的化妆品网页的时候,它可以提升我们的购买力,如图所示。

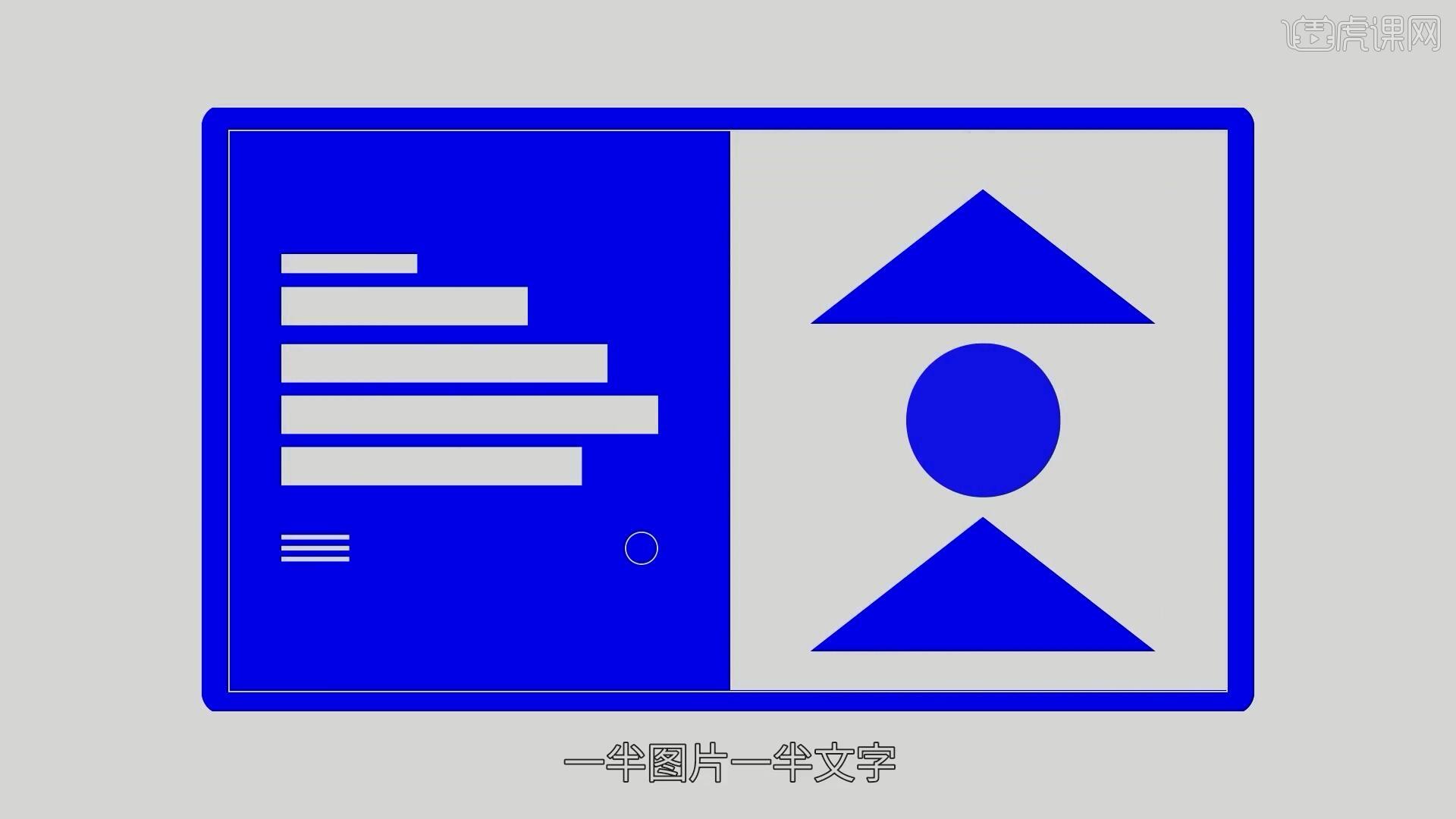
23.呈现给用户的网页是一个多方综合的结果,在确定了行业和功能的前提下,就需要我们多去了解网页的设计形式有哪些,首先是等分屏式,即将网页等分为两部分,它们既可以展示相同的信息,也可以展示不同的信息,我们称之为双专栏类型的网页,最常见的形式是一半图片、一半文字,如图所示。

24.第二种形式是左右都有图片,它们既可以说明同一件事,也可以截然不同,第三种是大图和小图的对比形式,它会赋予网页一定的艺术感和时尚感,这三种组合分别是图字组合、图图组合和大小图组合。

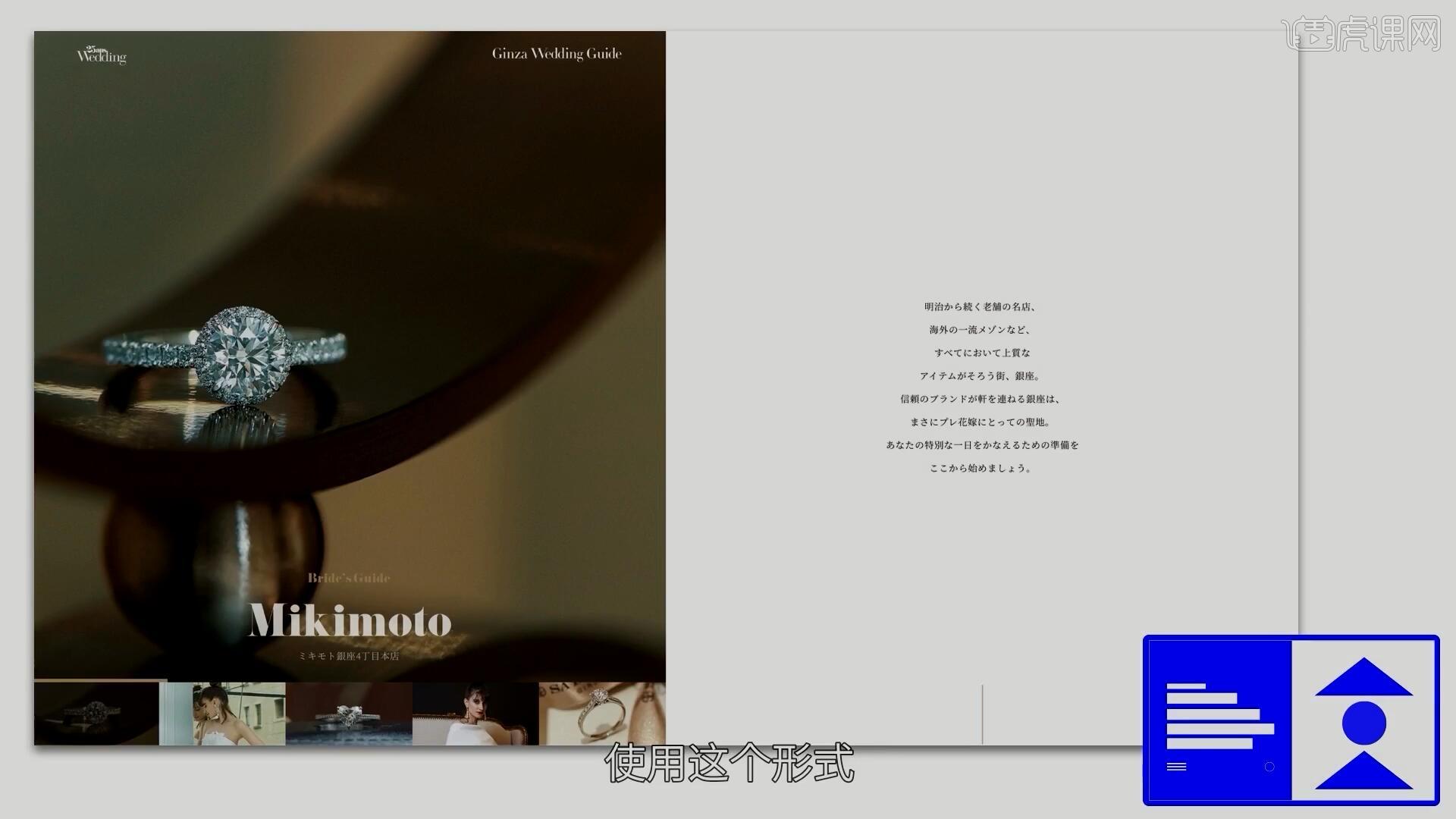
25.图字组合的形式和我们观看画册时候的习惯基本相同,这样可以很好地传递出网页的信息,例如下图婚戒的网页使用这个形式增加了网页的高级感,如图所示。

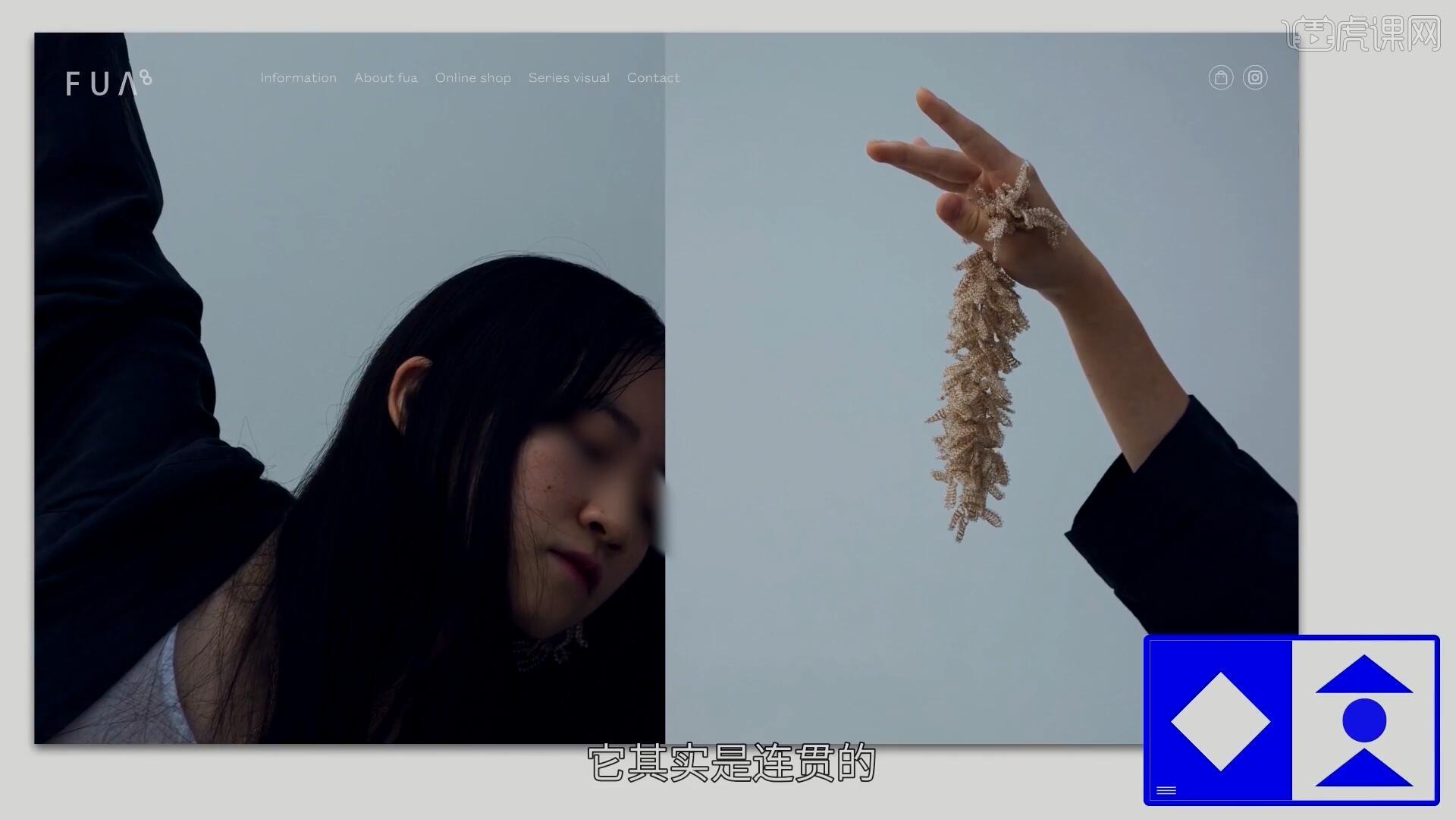
26.下图为图图组合的形式,左右两张照片的是连贯的,讲述的是同一件事情,这样可以给用户一定的联想和视觉冲击力。

27.大小图组合可以更加凸显出网页的时尚感,但是上述的三种组合并不是一成不变的,例如图图组合,我们可以通过移动网页的分割线创造出各种不同的形式,可以根据实际的需求进行操作。

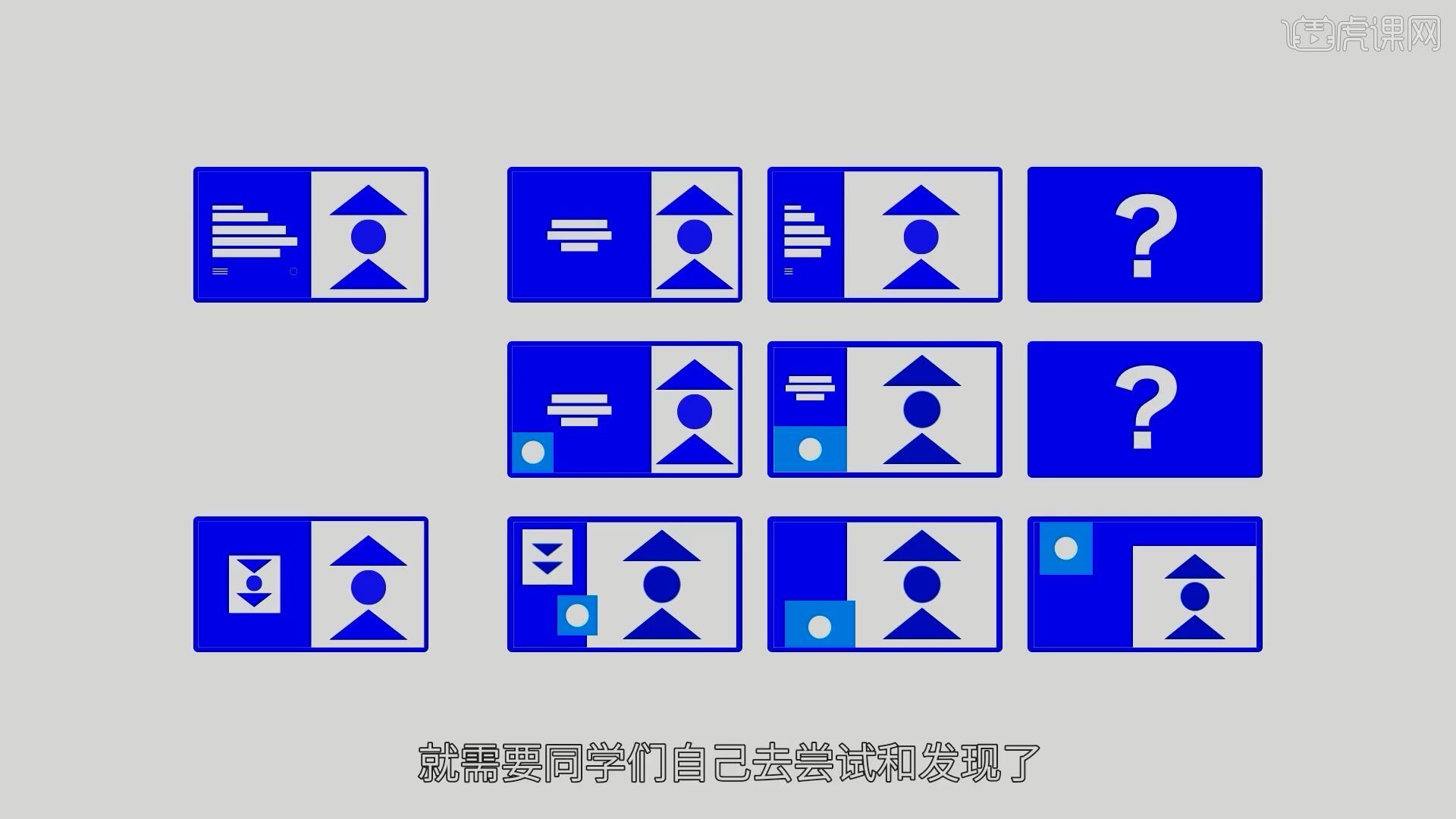
28.大小图组合的形式可以不局限于规规矩矩的排列形式,我们可以在规矩内任意的移动小图,创造出新的感觉,甚至可以将小图拆分出来,创造出更加活泼的版面结构,如图所示。

29.下图饰品的网页就是利用这种形式,多角度的展示自己的饰品,如图所示。

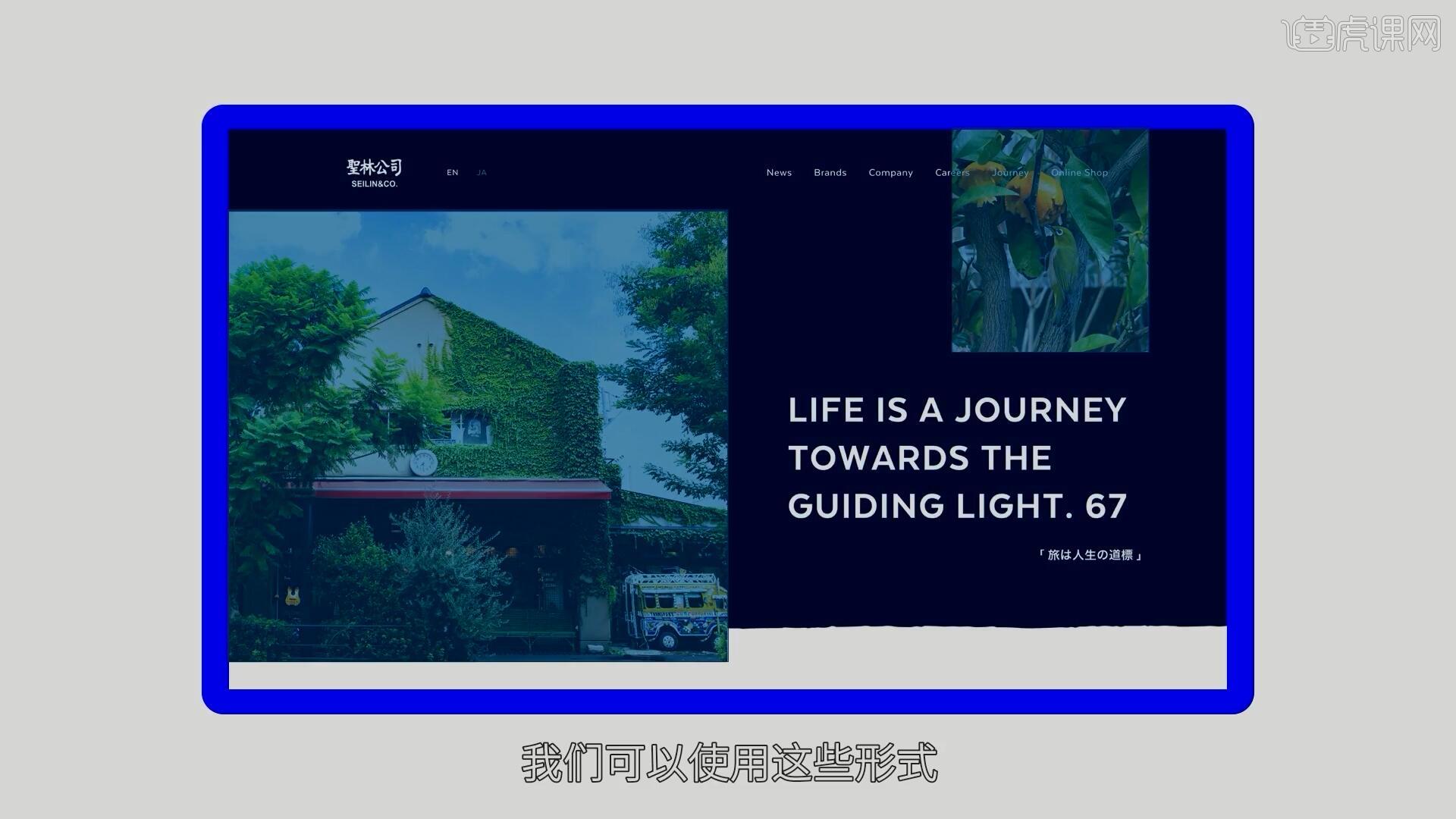
30.我们也可以进一步的把大图也调整,重新布局在页面中,如下图的网页排版,我们可以使用这些形式来提高网页的活泼度和设计感。

31.通过上面的思路,我们也可以尝试结合不同的组合,创造出很多新的形式更多的组合形式就需要同学们自己去尝试和发现了。

32.网页设计可以是非常灵活的,形式也可以是多种多样的,用一个灵活的发散的思维去思考网页设计,就会发现一个设计方法的相互组合就可以创造出数不清的新形式,这样就可以大大提升我们网页设计师的效率和效果。

以上就是『研习设』用这个方法,送你网页首屏C位出道图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













