【UI进阶】-Mockup样机素材应用图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的【UI进阶】-Mockup样机素材应用图文教程,本篇教程使用软件为Sketch(63.1),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲第32课 Mockup,喜欢的一起来学习吧!

那就开始今天的课程吧。
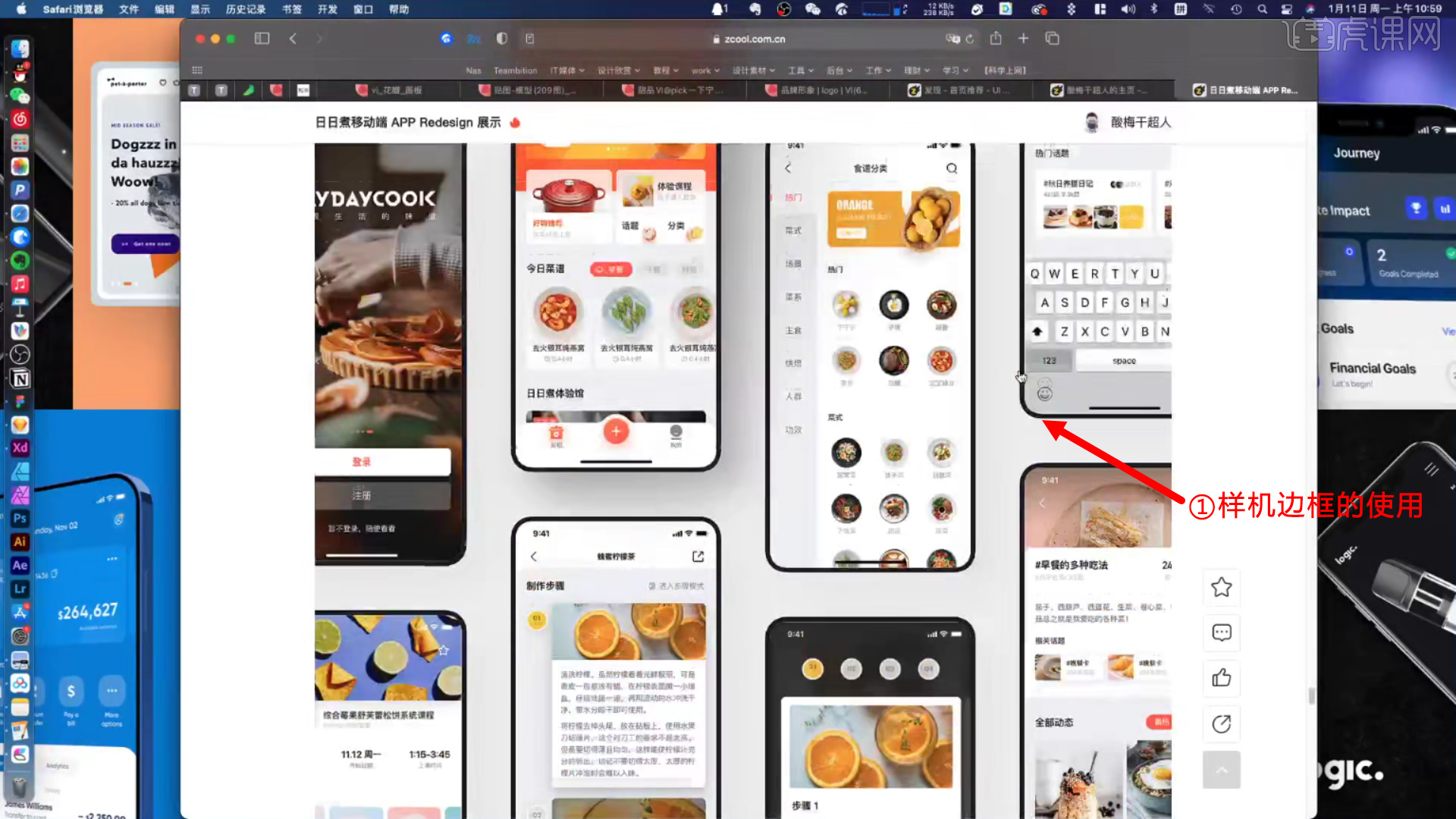
1.在平面设计领域中,对作品的展示非常重视,因为简单的展示视觉内容是非常空洞的。为了让设计成果看起来更正式,更有质感,设计师会将设计好的内容置入到拟真的画面中,如下图,这类图片有90%以上由Mockup来完成。

2.Mockup是一种专门用来展示作品的场景模板,通过快速替换制定设计元素,生成演示的效果,对于UI设计来讲也一样,普通的界面导出展示效果太差,所以我们要借助模板素材来提升展示效果。

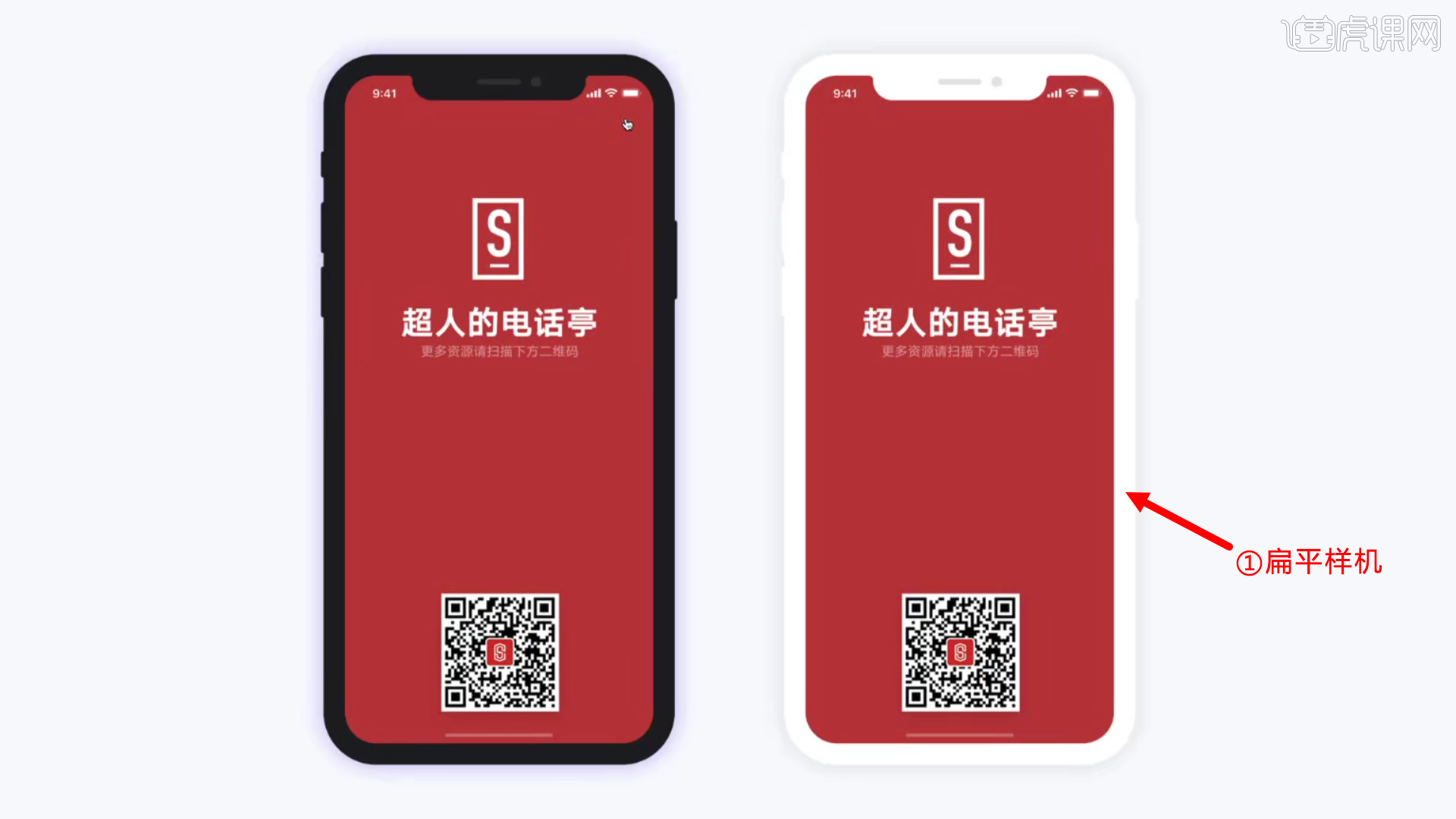
3.在UI项目的展示输出上,会对Mockup有大量的应用,主要包含下面几种类型:一是扁平样机,没有太多纹理,只表示最基础的样机展示,在页面中对视觉产生的影响相对较弱。

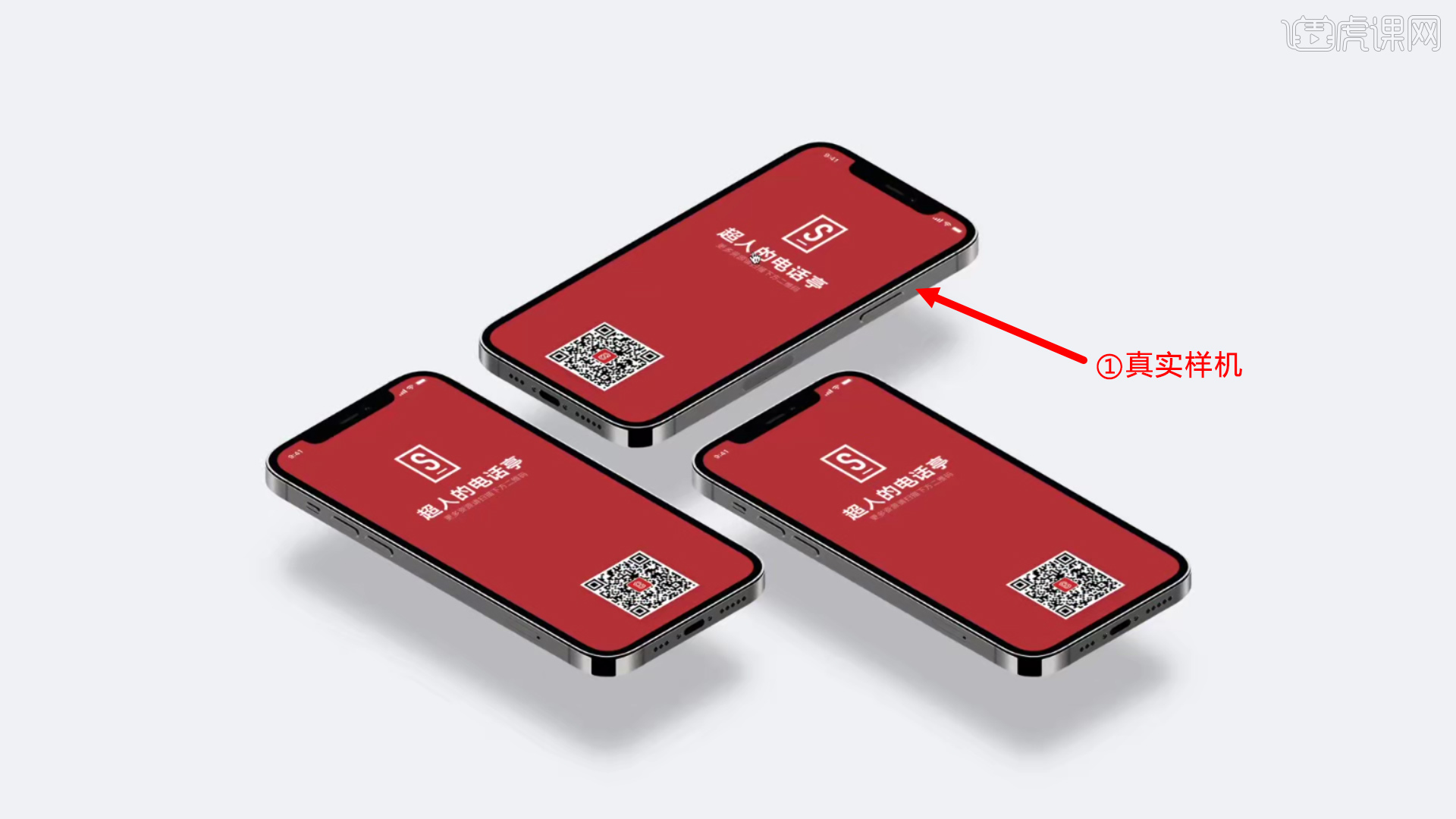
4.二是真实样机,看起来与真实的光影环境特别接近,手机外部的细节很拟真,使用在项目中重要的区域或想要提升这种画面质感的区域,比较显眼。

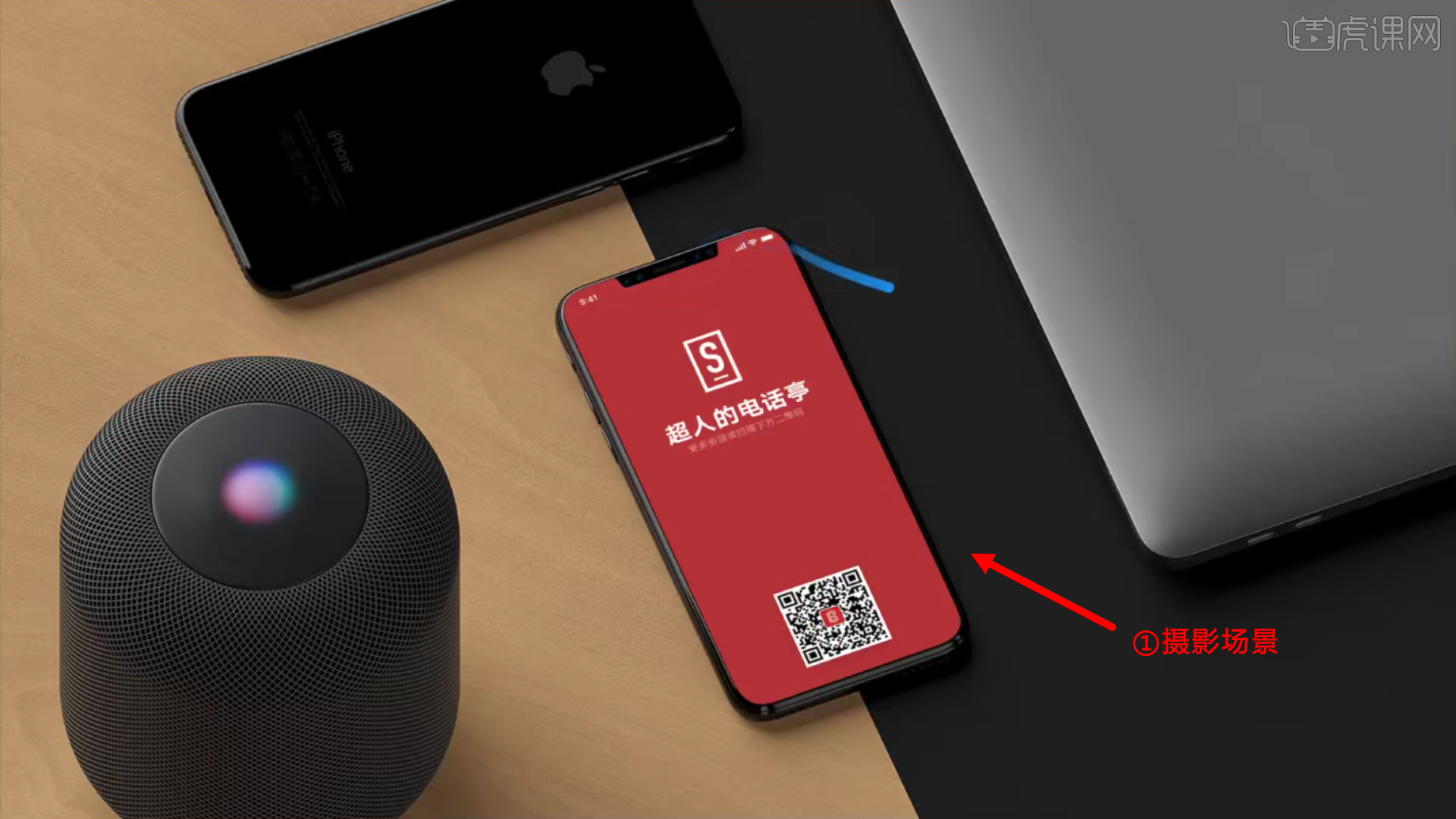
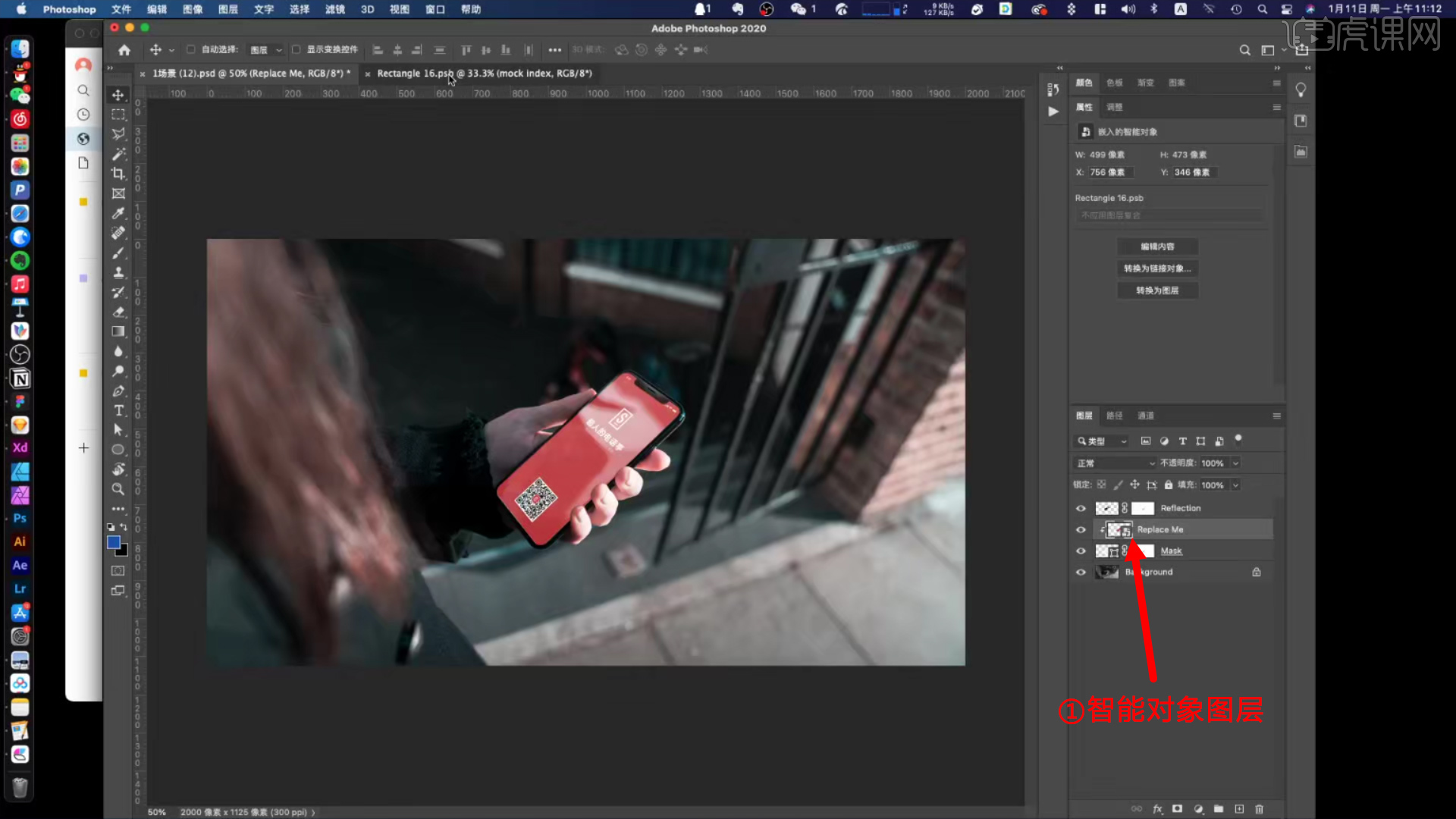
5.三是摄影场景,通常周围元素都是拍出来的,中间的元素由Mockup调整,包含素材、人物以及样机放在环境中的场景,主要应用于广告图和封面等较正式的场景。

6.四是合集展示,在页面底部有大量页面露出,以旋转的倾斜的状态展示出来,摄影Mockup,不需要自己做旋转的效果,只需要把页面置入即可展示出来。

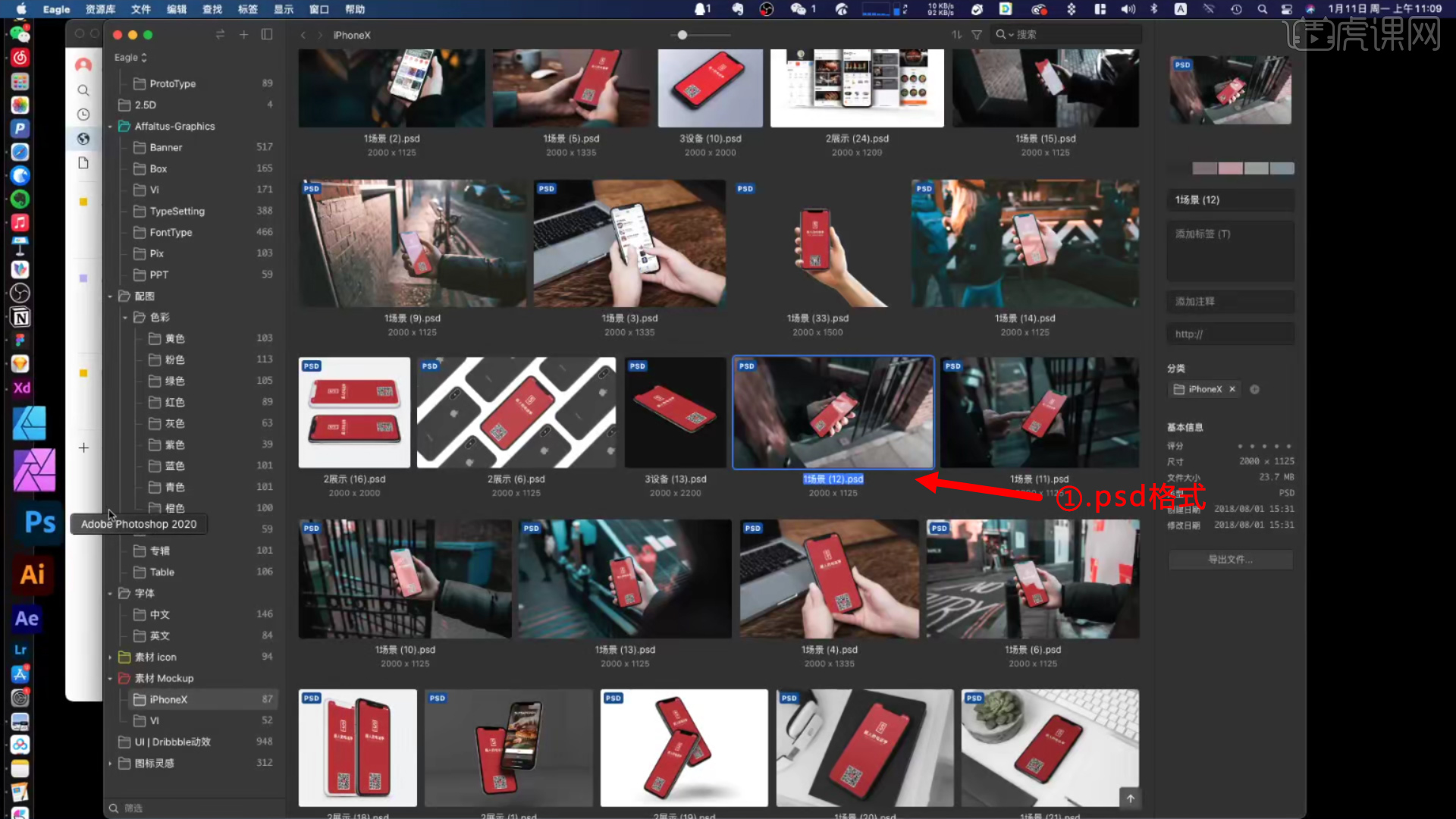
7.Mockup的使用技巧,淘宝搜索关键词【Mockup ui】,谷歌搜索【UI Mockup】,大多是.psd的较好用。

8.下图摄影场景中的手机有玻璃屏幕对场景的反光效果;找到智能对象图层,双击打开。

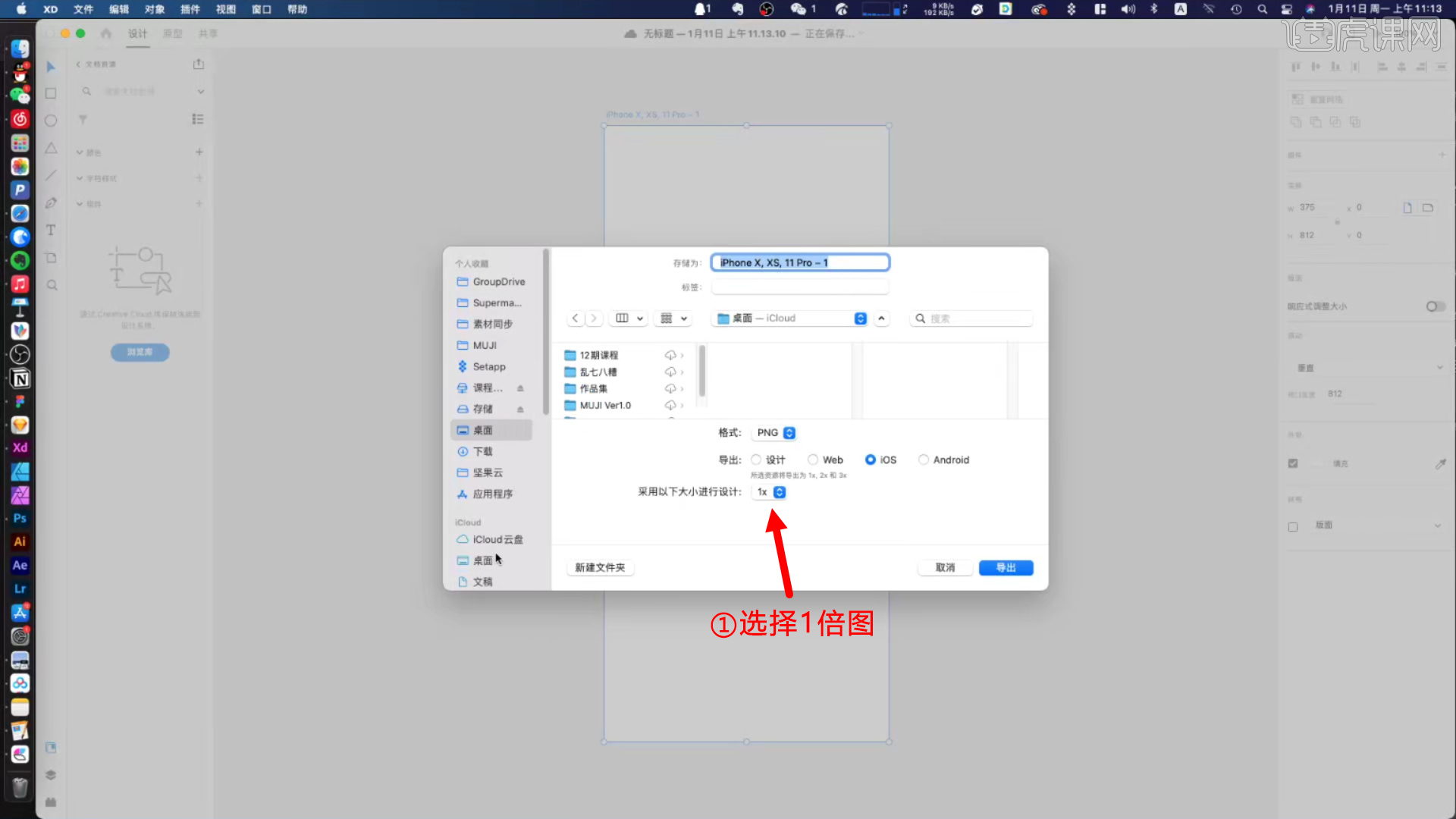
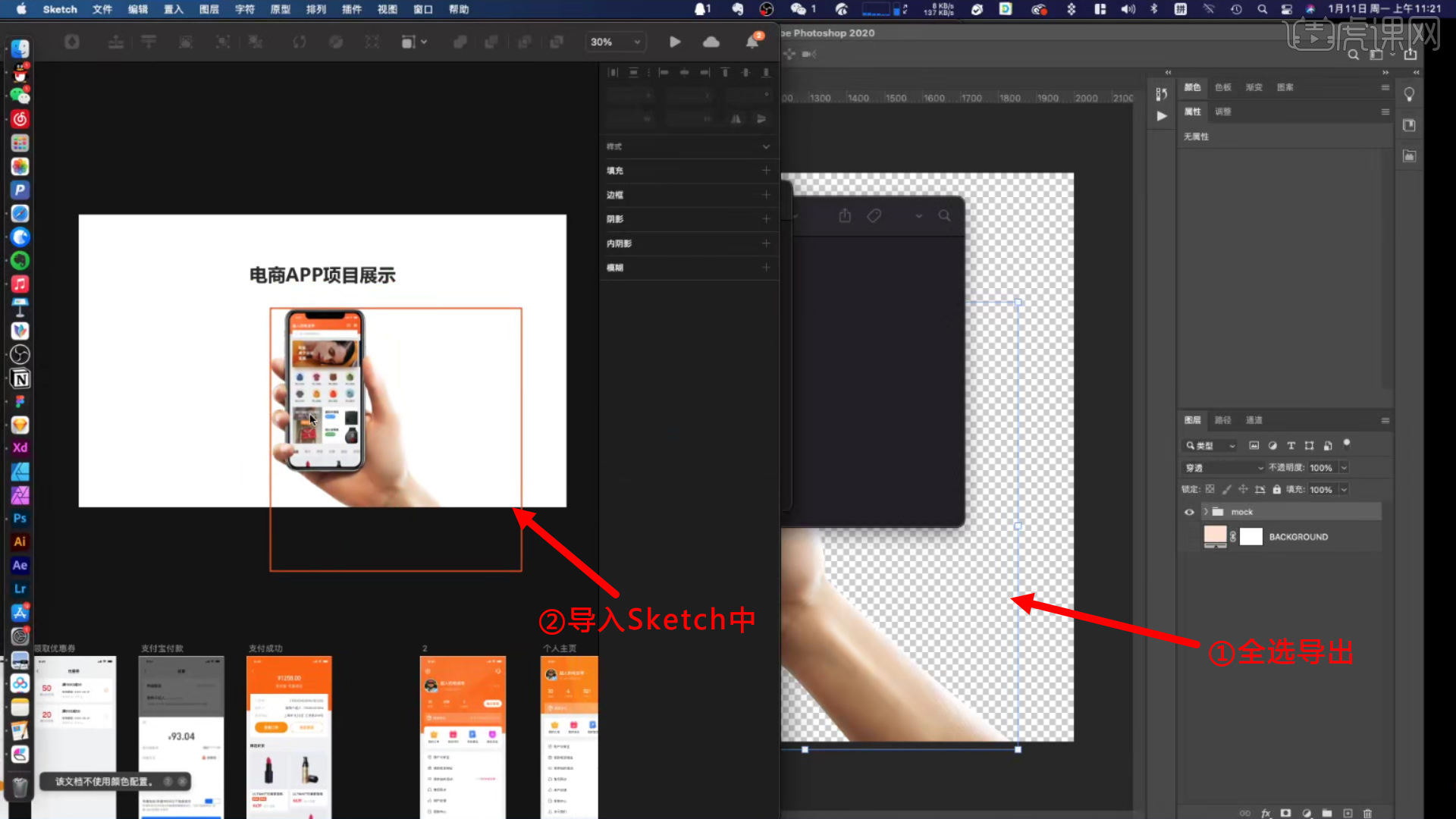
9.将之前的页面导出,预设尺寸为2倍。但使用【XD】导出时要选择【iOS】一倍图,在导出文件中选择二倍图使用。

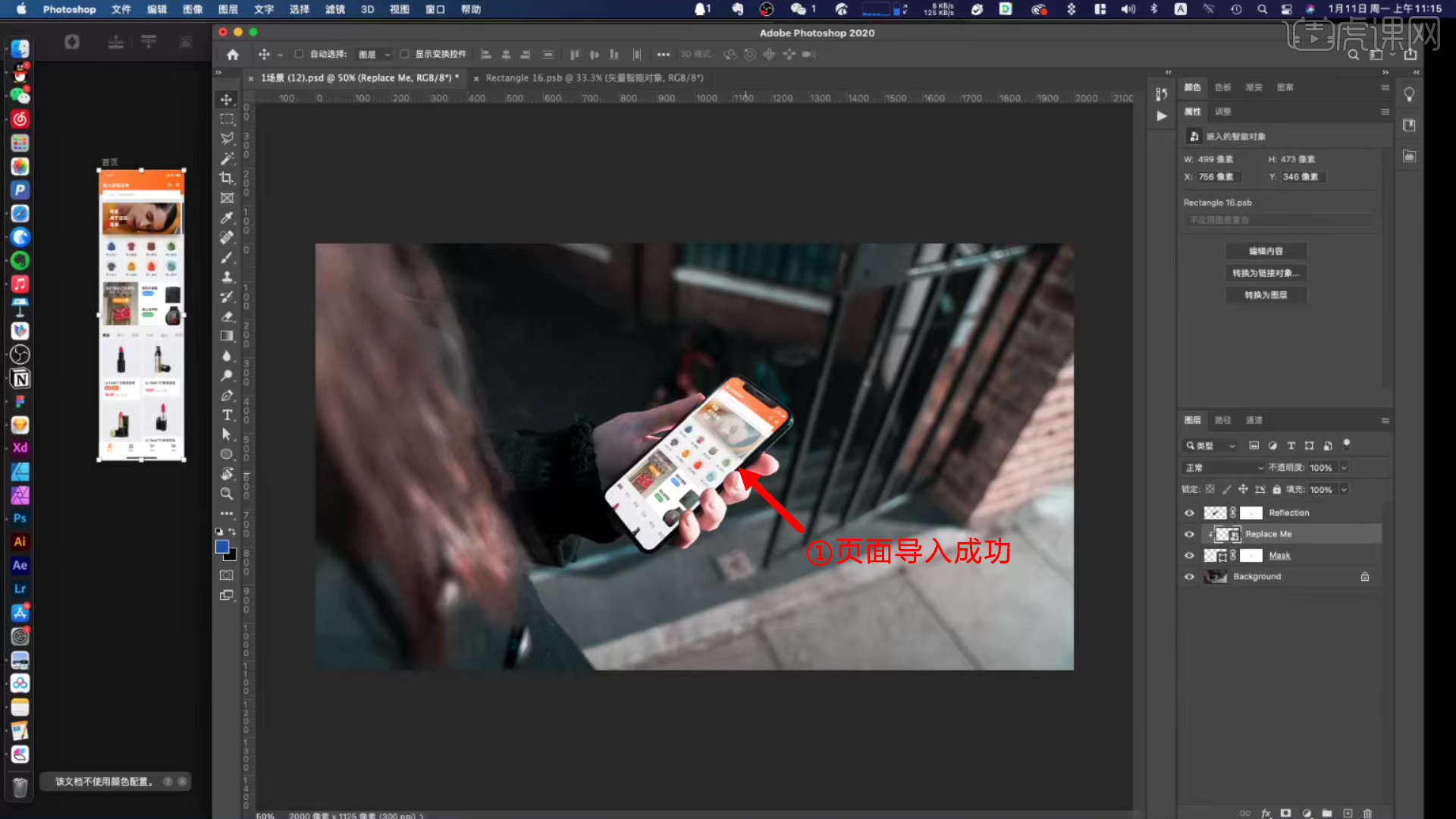
10.页面图片导入到智能对象图层中后,保存【Ctrl+S】即可。

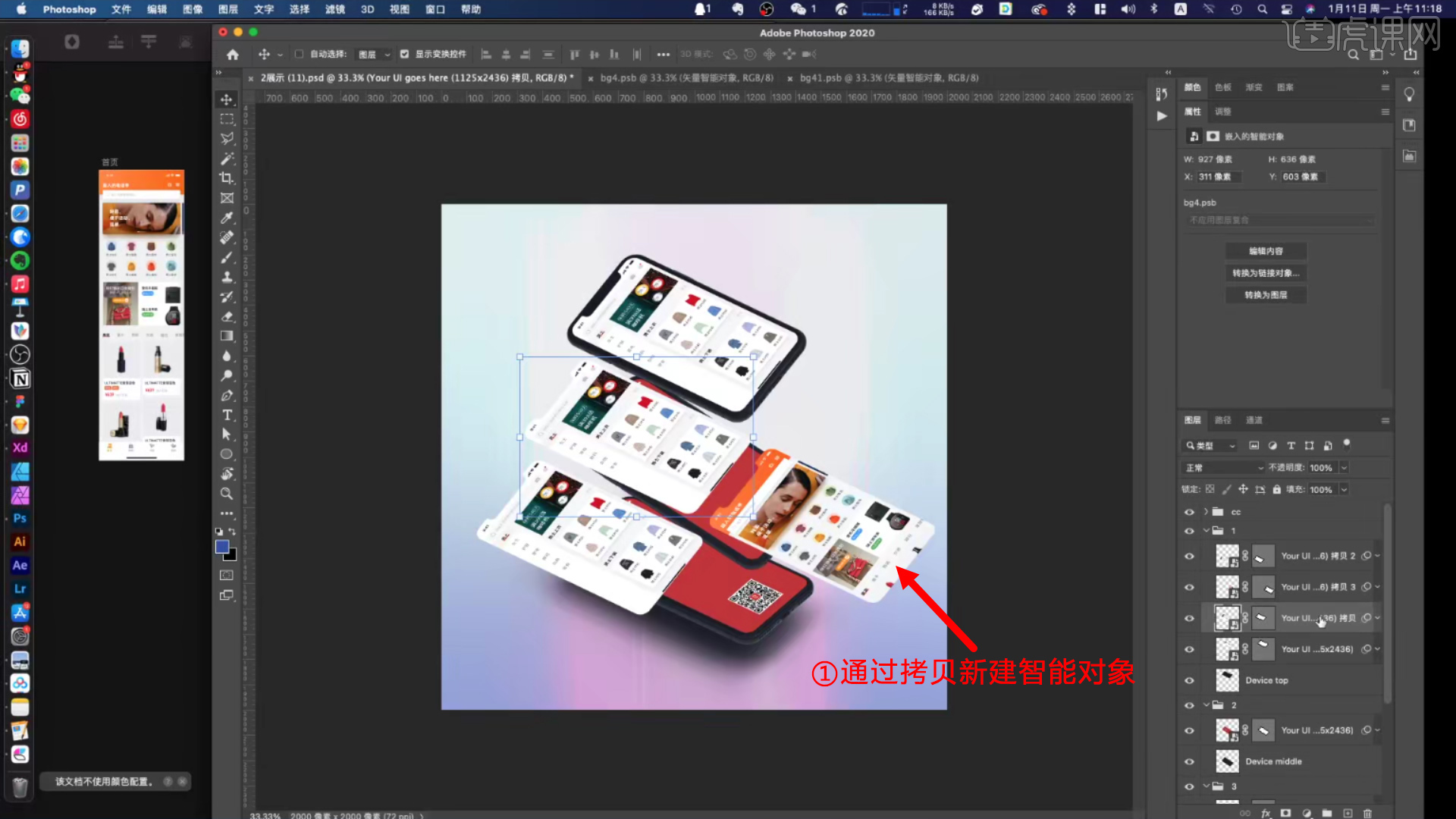
11.在复制多个智能对象时,更改其中一个的图片,其他智能对象也跟着改变,这时我们要右击智能对象,选择【通过拷贝新建智能对象】。

12.导出有透明背景的元素,要将Mockup全部图层选中,右键选择【快速导出为PNG】,然后放入到【Sketch】中,就可以快速应用素材了。本节课到此结束,我们下节课再见。

以上就是【UI进阶】-Mockup样机素材应用图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













