【UI进阶】-渐变色的应用技巧图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的【UI进阶】-渐变色的应用技巧图文教程,本篇教程使用软件为Sketch(63.1),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲第29课 渐变,喜欢的一起来学习吧!

那就开始今天的课程吧。
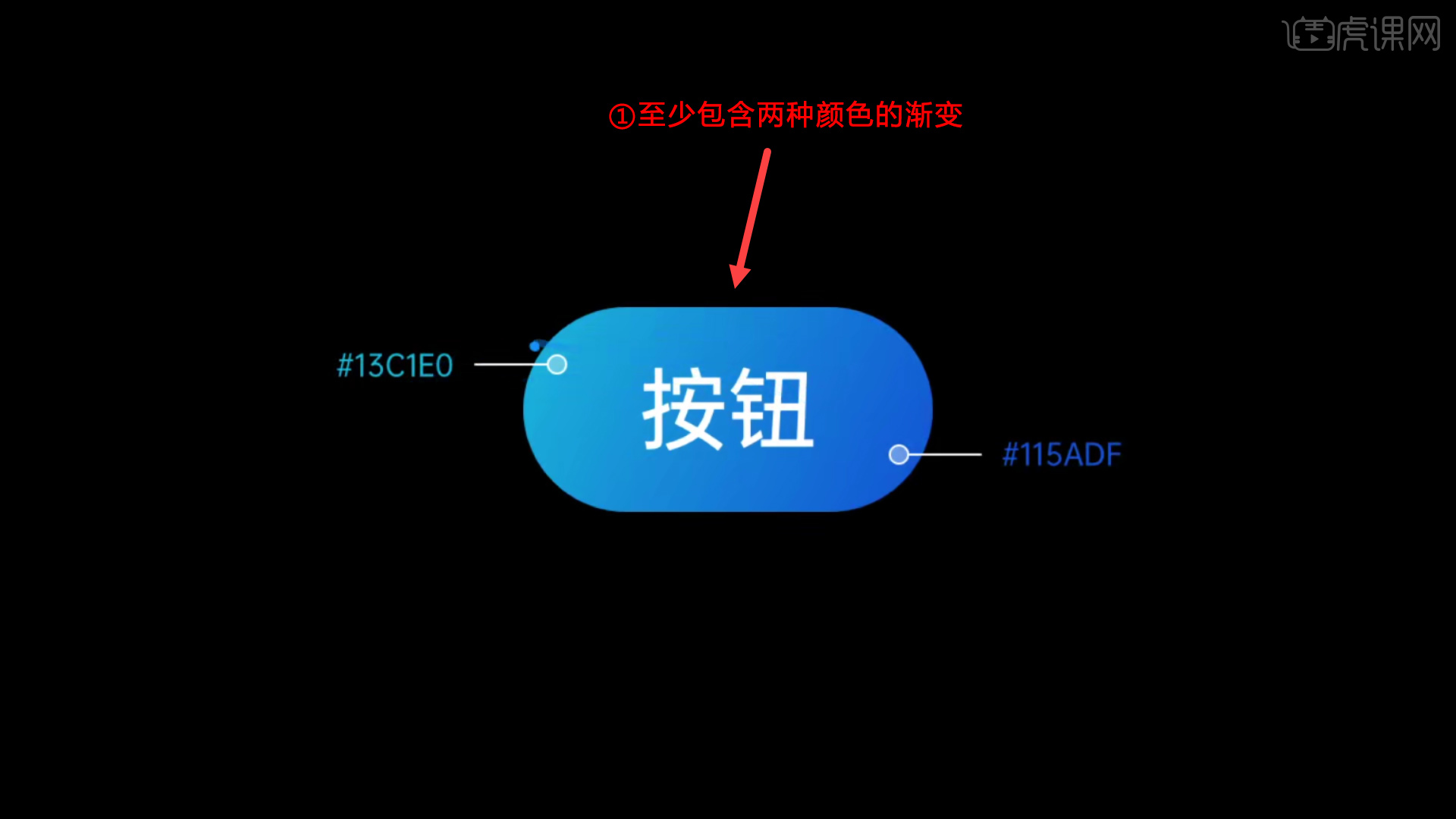
1.认识渐变色:除了投影、配图以外,渐变也是重要的视觉应用要素。无论是在背景、按钮还是图标上,都可以丰富画面效果。渐变色是不同色彩之间的过渡,最少包含两种以上颜色。

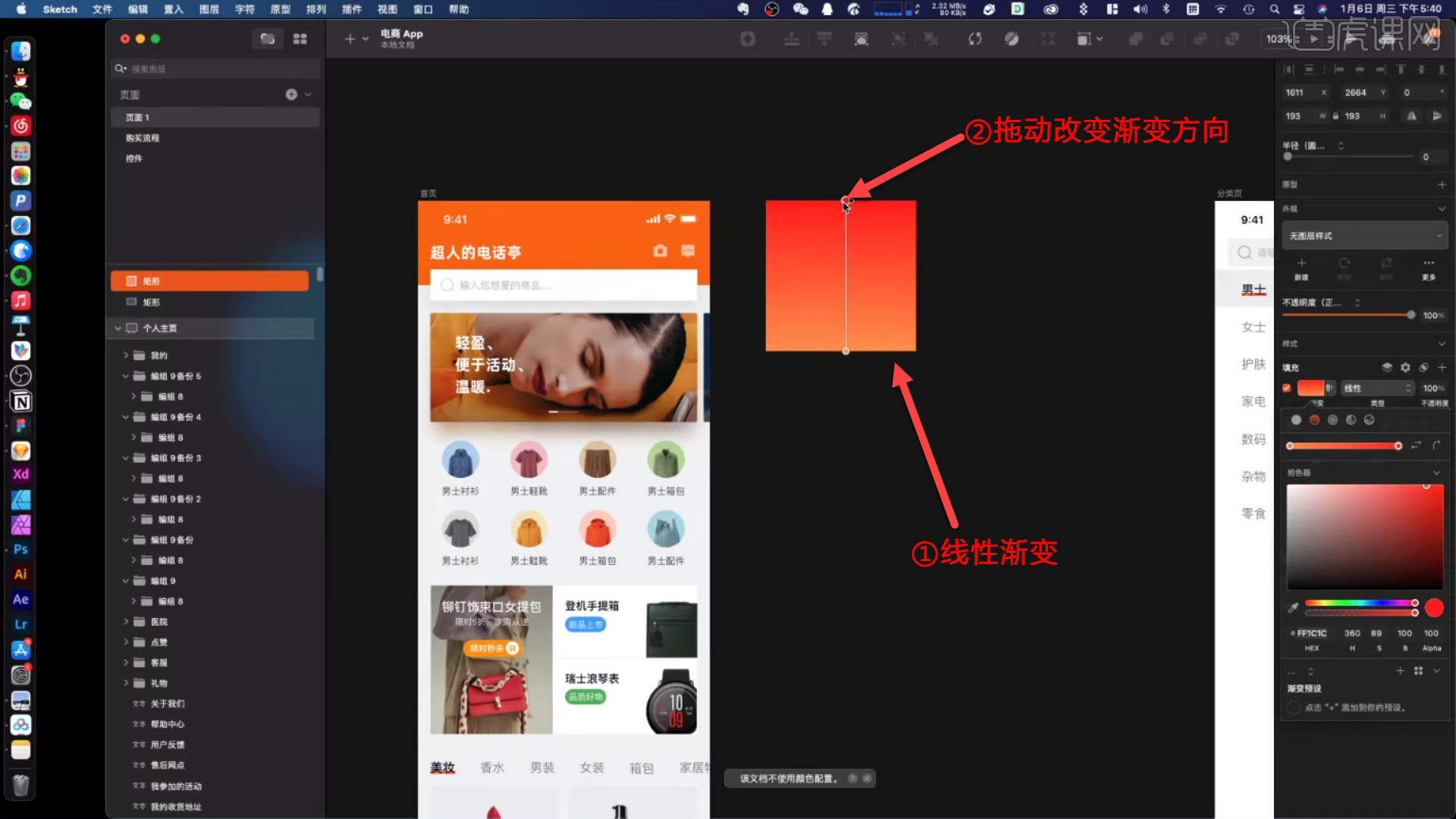
2.首先,主流渐变包含3种类型:线性渐变、径向渐变、角度渐变。下图为线性渐变,可移动节点改变渐变方向。

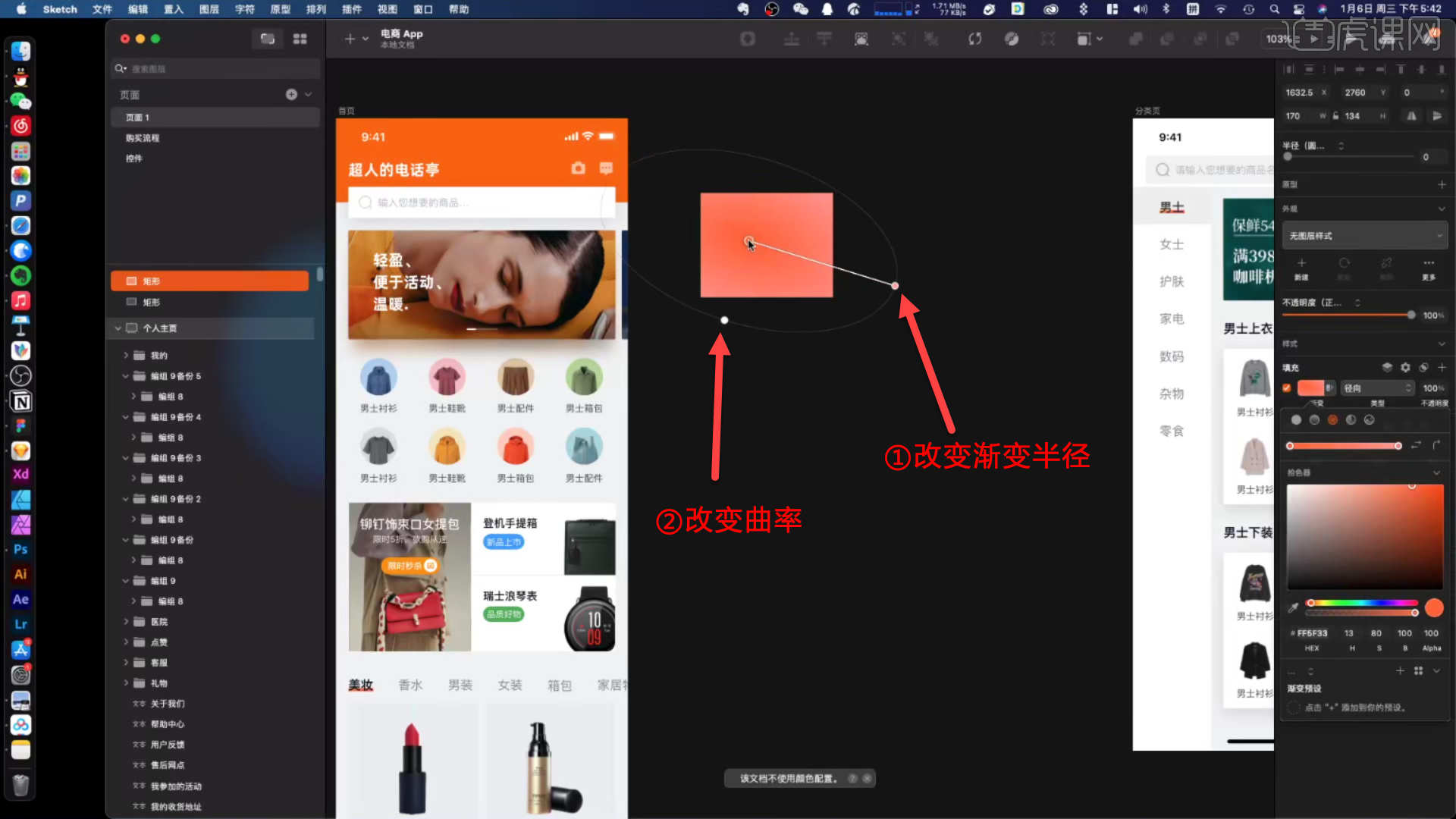
3.径向渐变,是从圆心到圆周颜色慢慢扩散,点击外侧圆点调整渐变半径,多用于按钮上。

4.角度渐变,拖拽改变角度进行渐变,也可以在中间添加其他的颜色渐变。

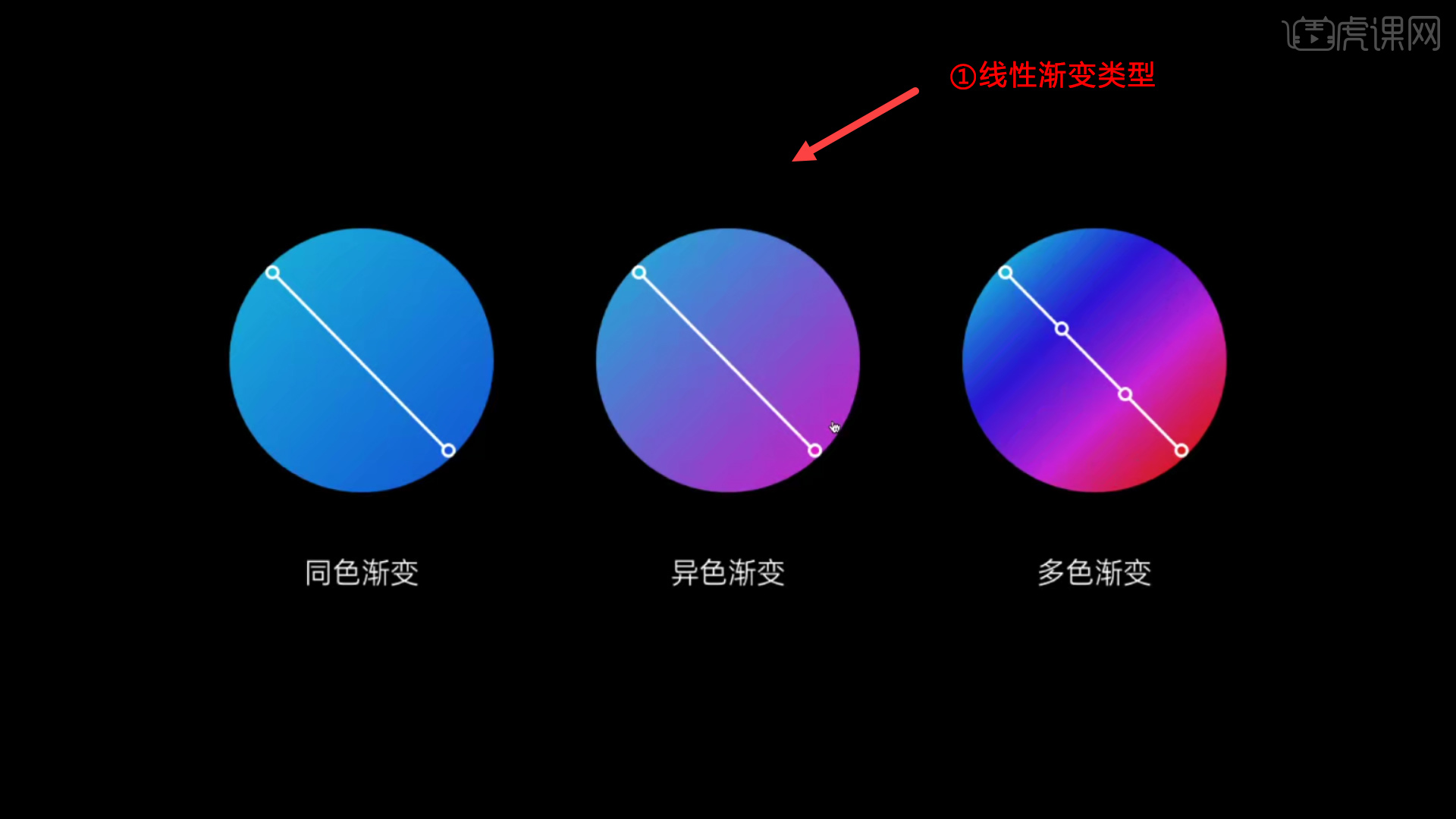
5.线性渐变是我们应用最多的渐变类型,包括同色、异色、多色渐变。

6.同色渐变,即首尾色彩处于同一色系内,这种渐变的效果通常比较均匀、和缓、自然,一般使用倾斜向渐变。

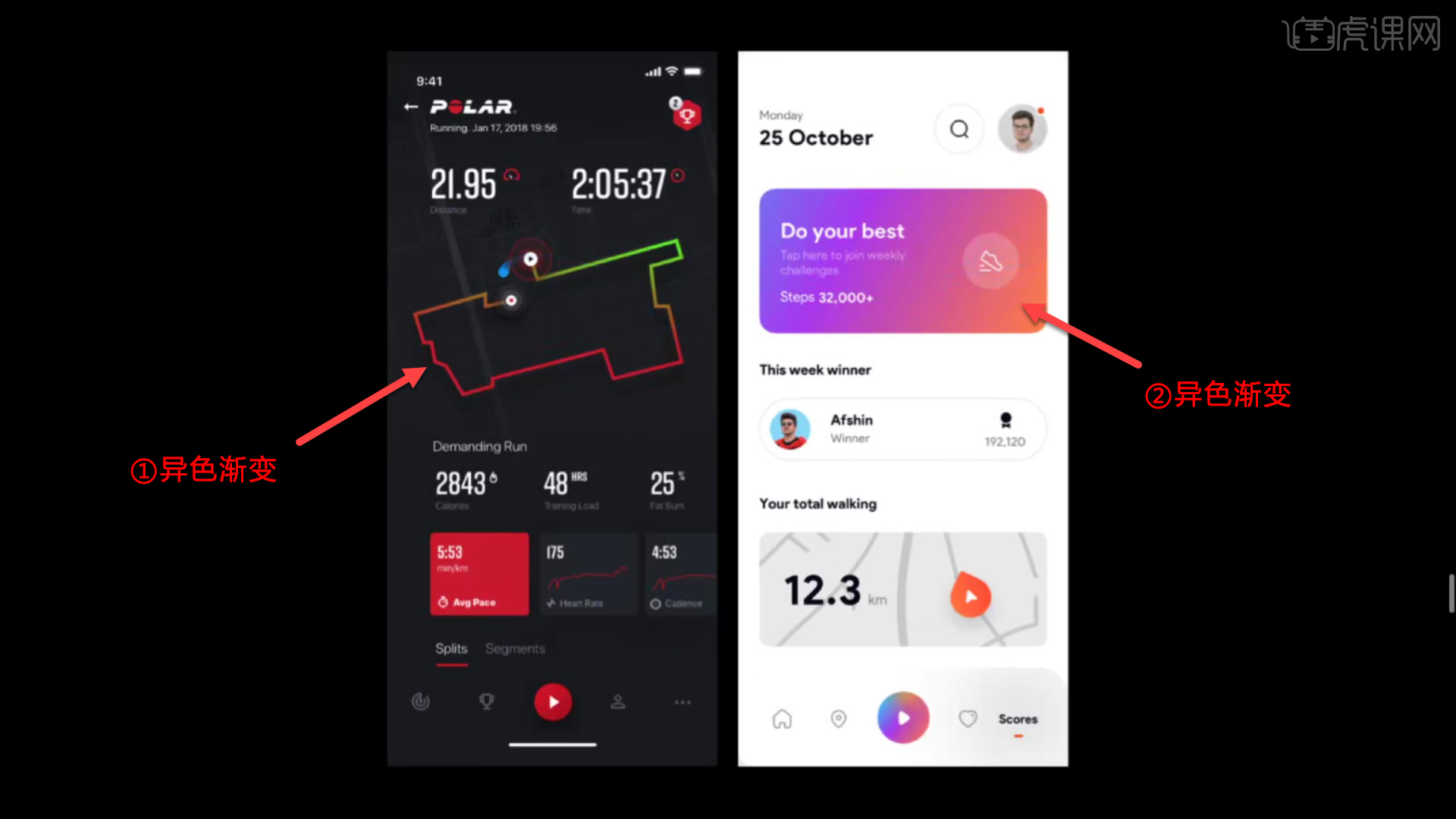
7.异色渐变,则是首尾色彩色相差异较大,这种渐变的效果通常比较剧烈、夸张、抢眼。谨慎使用,不要跨度过大。

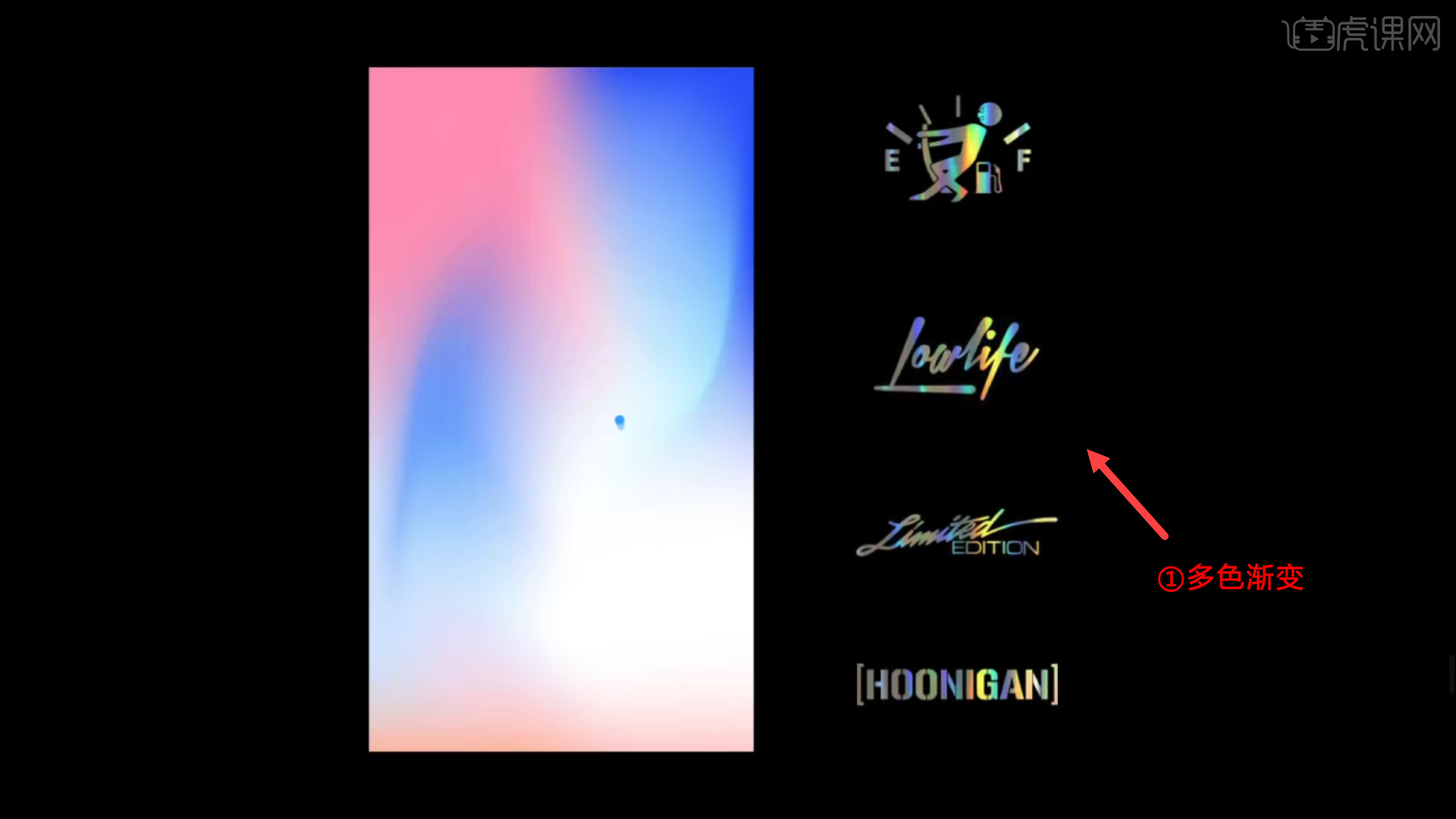
8.多色渐变,则是使用了多个色相的渐变,通常只应用于一些低饱和度的背景或LOGO上。

9.多色渐变获取地址:https://webgradients.com。渐变色在界面中的使用,要注意频率,只应用在1-2个区域即可,避免滥用。本节课到此结束,谢谢大家观看。

以上就是【UI进阶】-渐变色的应用技巧图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程

【UI进阶】-渐变色的应用技巧
立即学习中级拔高7469人已学视频时长:18:38
特别声明:以上文章内容仅代表作者huke88本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板













