【UI进阶】-电商个人主页设计的特点和注意事项图文教程发布时间:2022年01月10日 08:00
虎课网为您提供字体设计版块下的【UI进阶】-电商个人主页设计的特点和注意事项图文教程,本篇教程使用软件为Sketch(63.1),难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲第26课 电商个人主页设计的特点和注意事项,喜欢的一起来学习吧!

那就开始今天的课程吧。
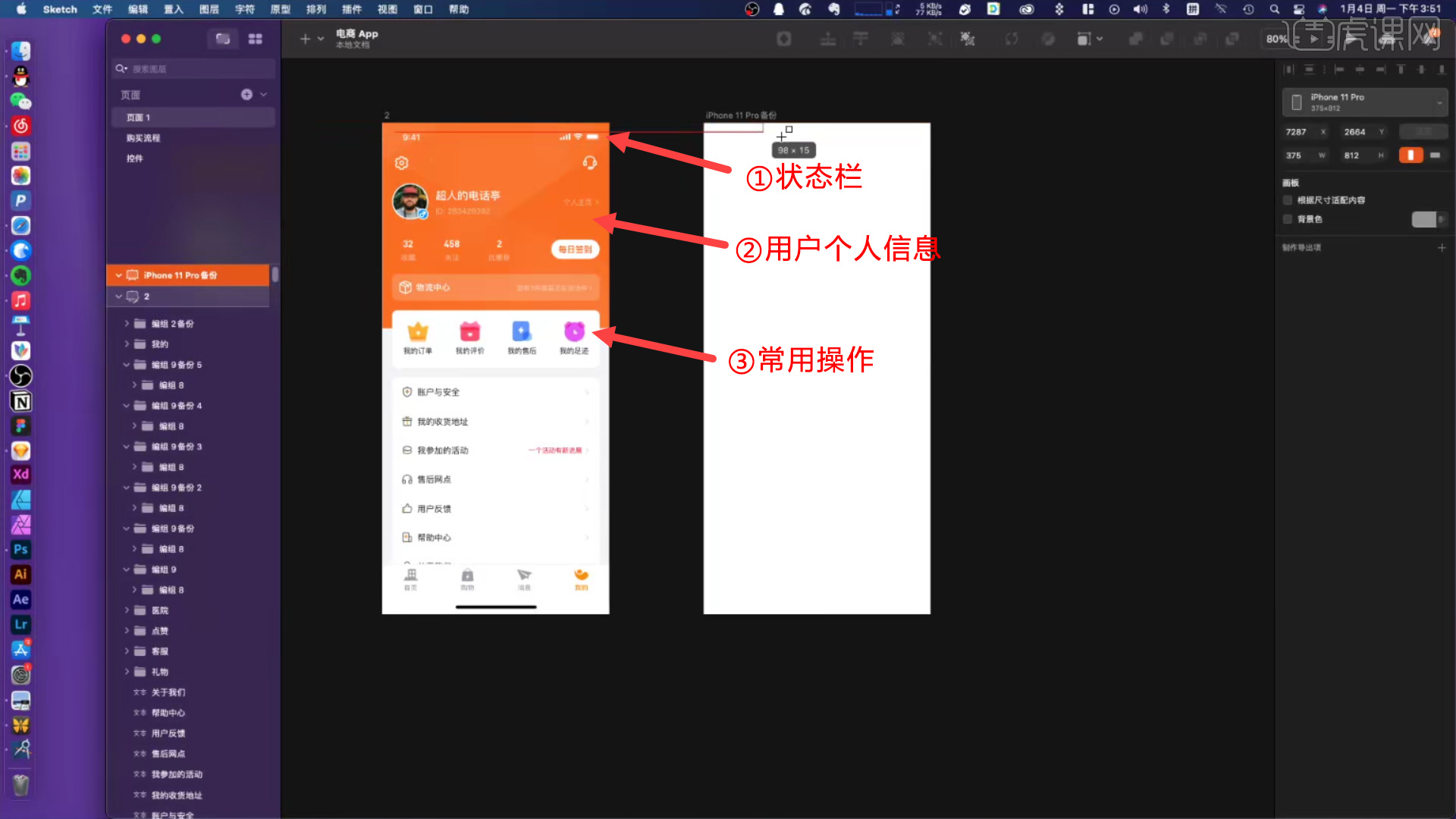
1.个人主页设计包括状态栏,用户个人信息以及可操作选项。将可操作选项中的常用操作放大显示。

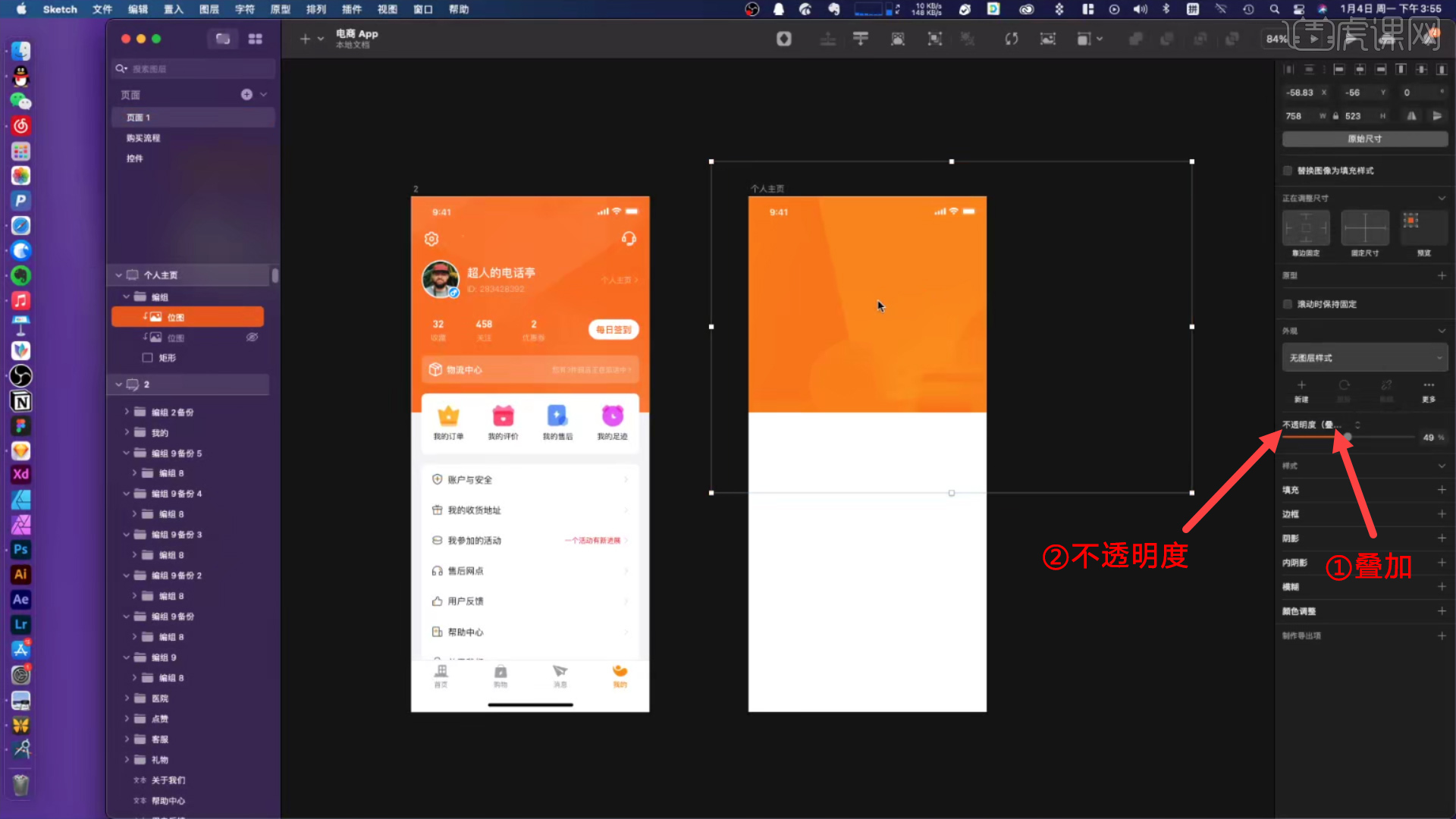
2.背景的样式可以去花瓣网里面搜索关键词“背景”,使用【叠加】或者【柔光】模式,调整【不透明度】。

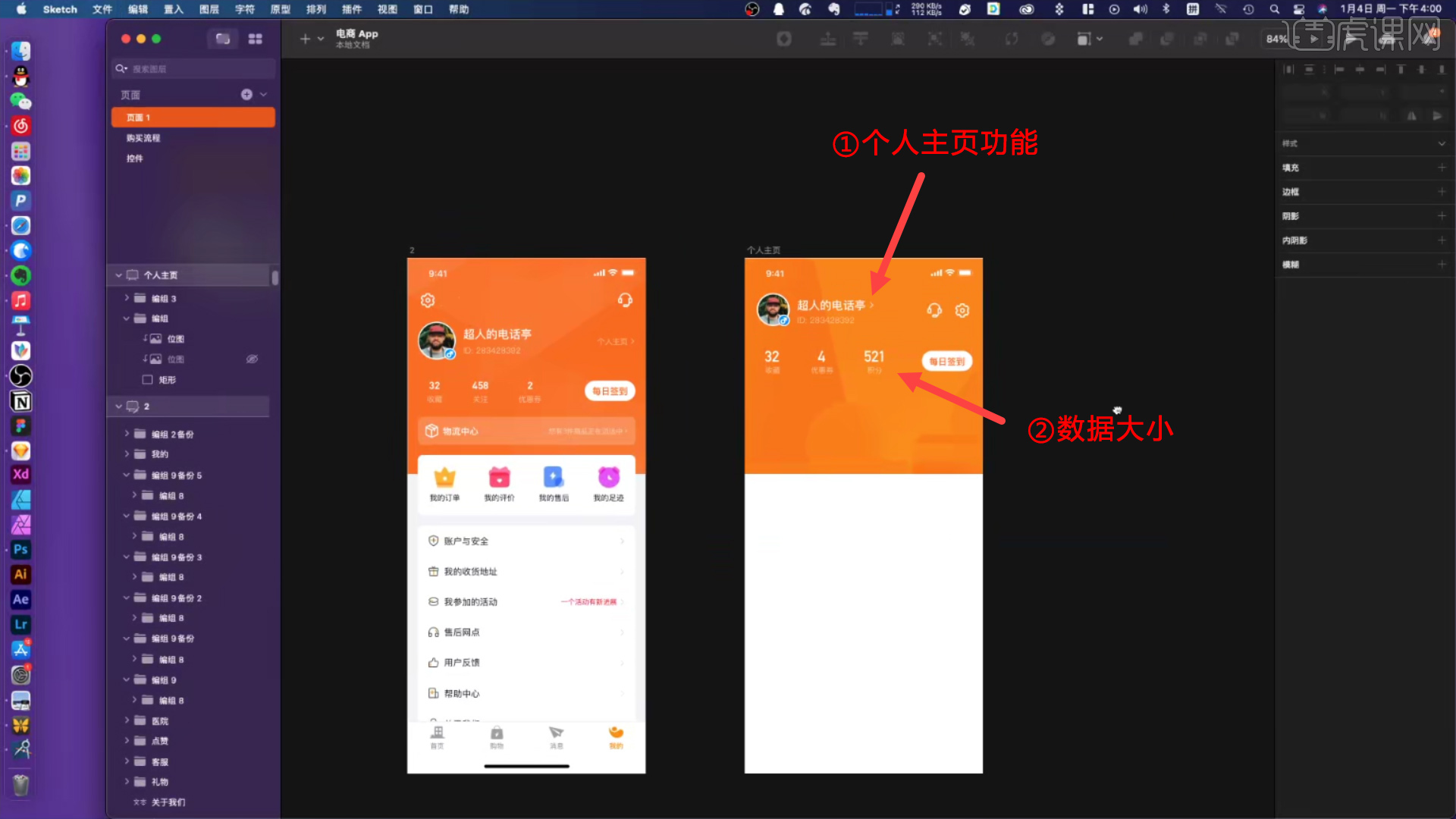
3.适当缩减个人信息的占用空间,将个人主页功能放到昵称后,根据项目的需求来调整显示数据的大小。

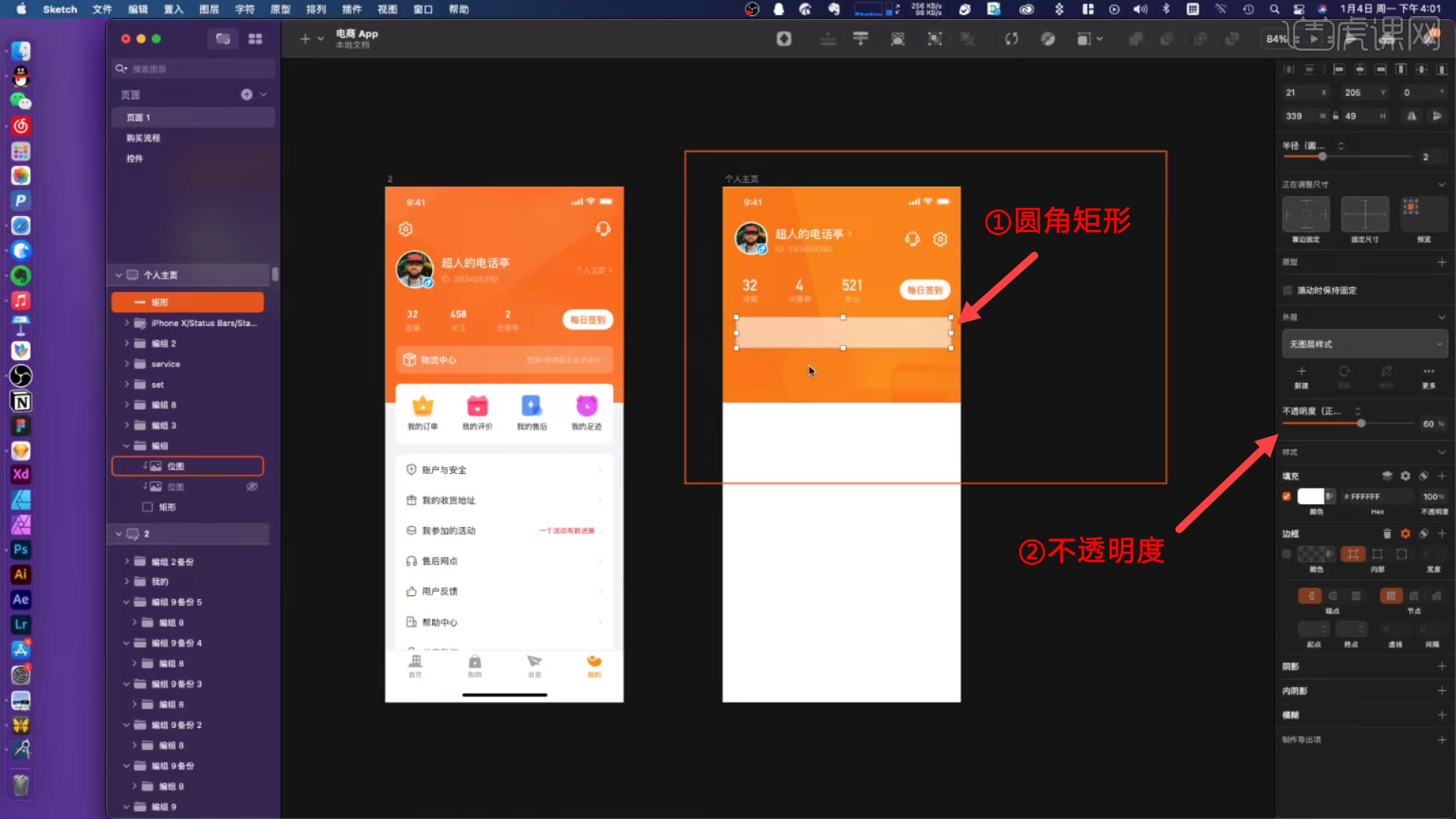
4.添加物流中心的提示区域,画一个矩形,圆角,调整【不透明度】,添加文字。

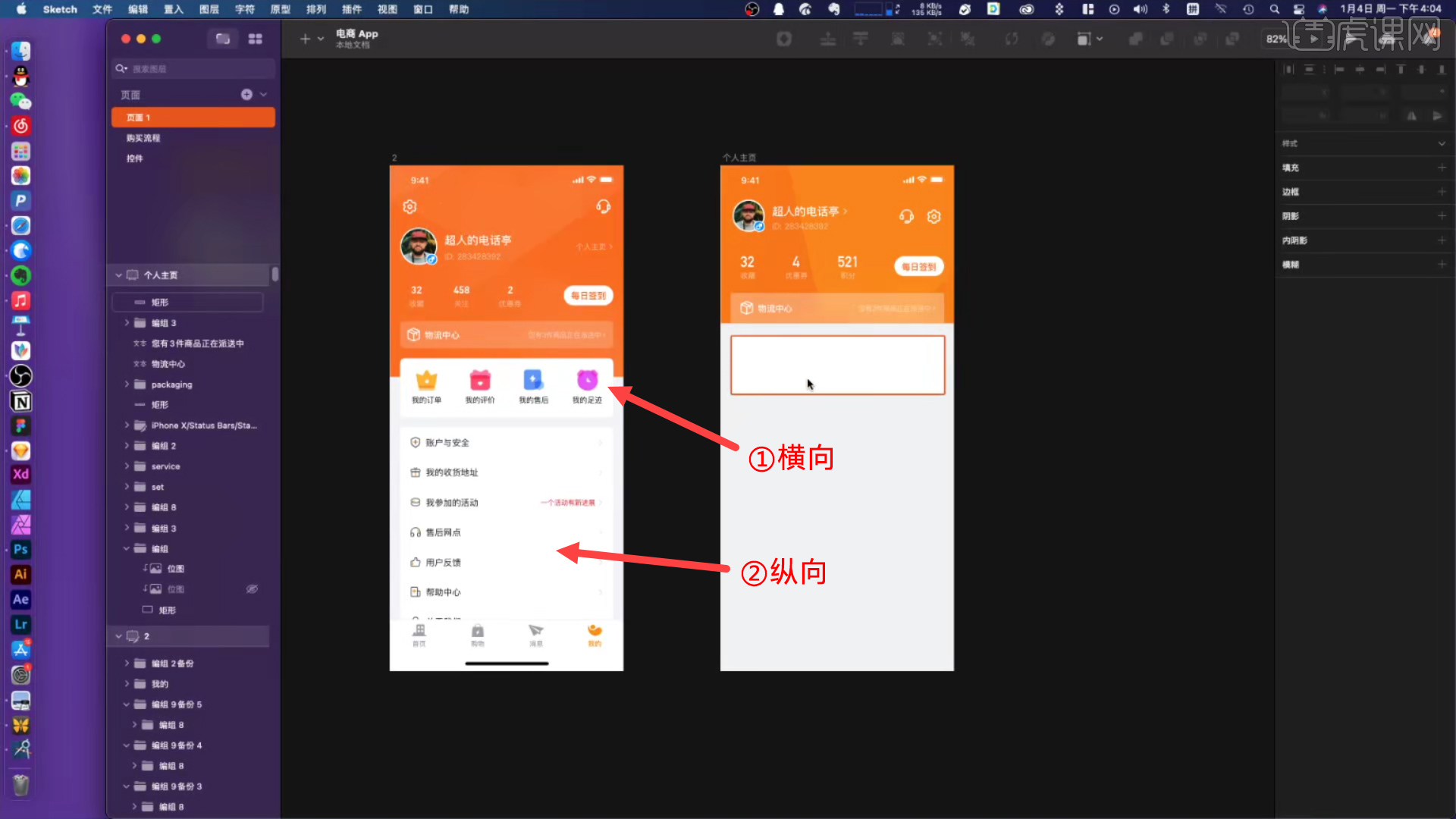
5.可操作选项分为横向和纵向两种排列方式,通过这两种排列可快速区分两种选项,使用户进入后第一眼看到横向排列的操作选项,起到了快速入口的作用。

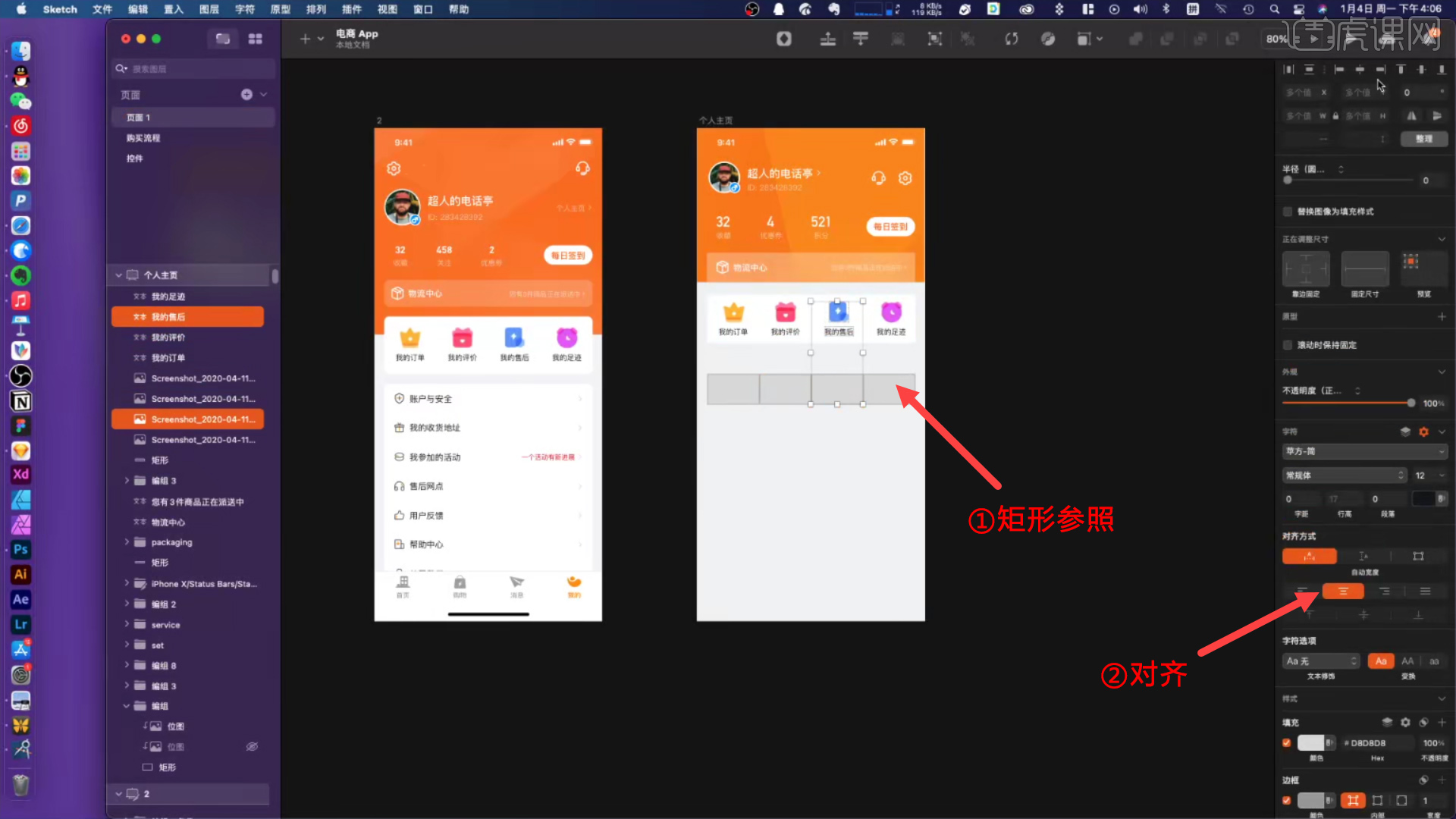
6.将横向元素拖拽过来,在下方画四个矩形作为对齐参照,居中显示。

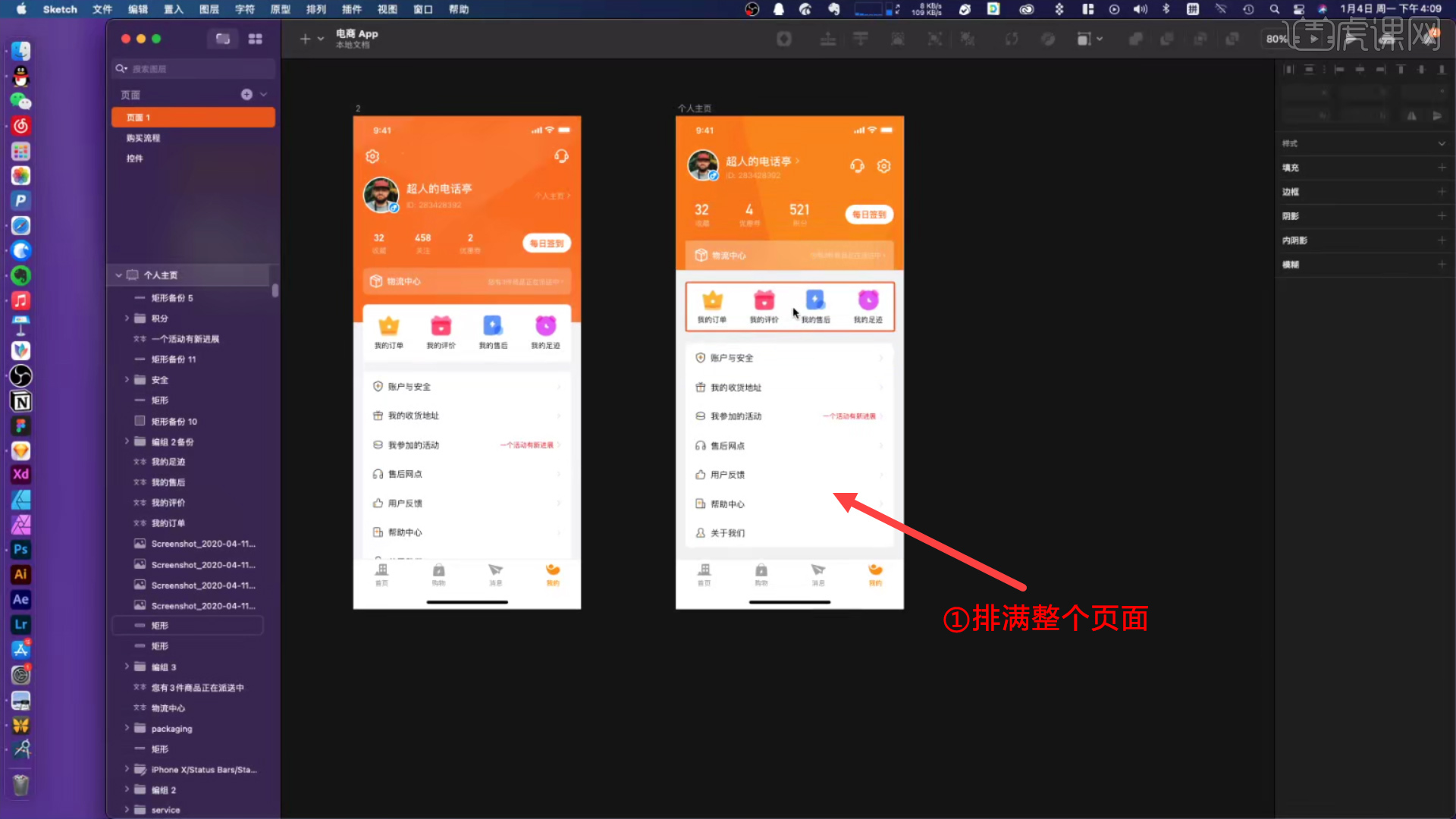
7.在做页面下方的元素排列时,尽量将页面排满,使视觉上更舒服。

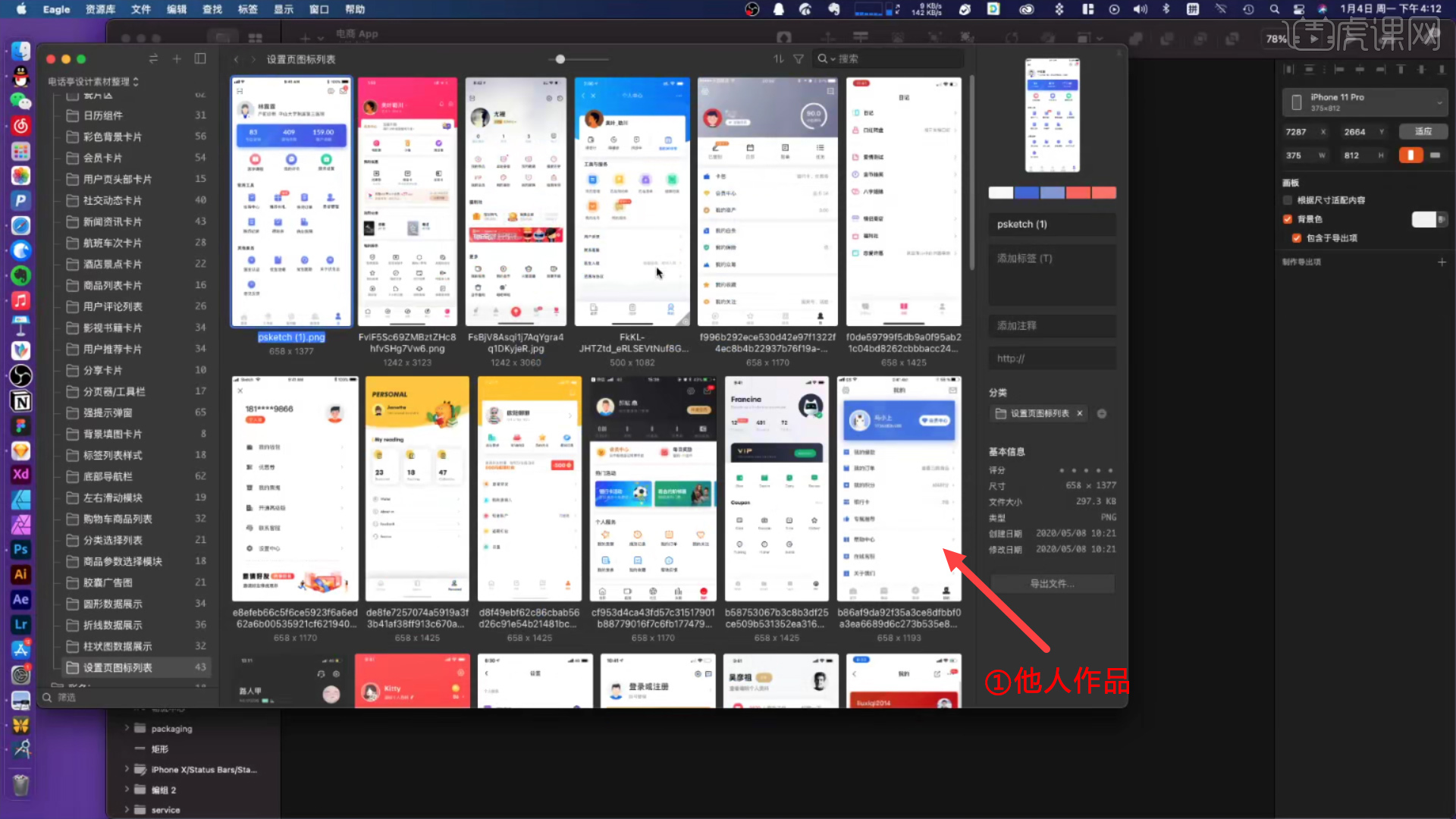
8.想要更加满意的界面,就要去多多参考和学习他人的作品。本节课到此结束,谢谢大家观看。

以上就是【UI进阶】-电商个人主页设计的特点和注意事项图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程

【UI进阶】-电商个人主页设计的特点和注意事项
立即学习初级练习6252人已学视频时长:28:07
特别声明:以上文章内容仅代表作者huke88本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












