PS-家居类目主图设计技巧(理论+实操)-电商主图系列课图文教程发布时间:2022年01月03日 08:01
虎课网为您提供字体设计版块下的PS-家居类目主图设计技巧(理论+实操)-电商主图系列课图文教程,本篇教程使用软件为PS(CC2016),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 Photoshop(简称PS)软件 - 电商家居类目主图设计(理论 实操),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。

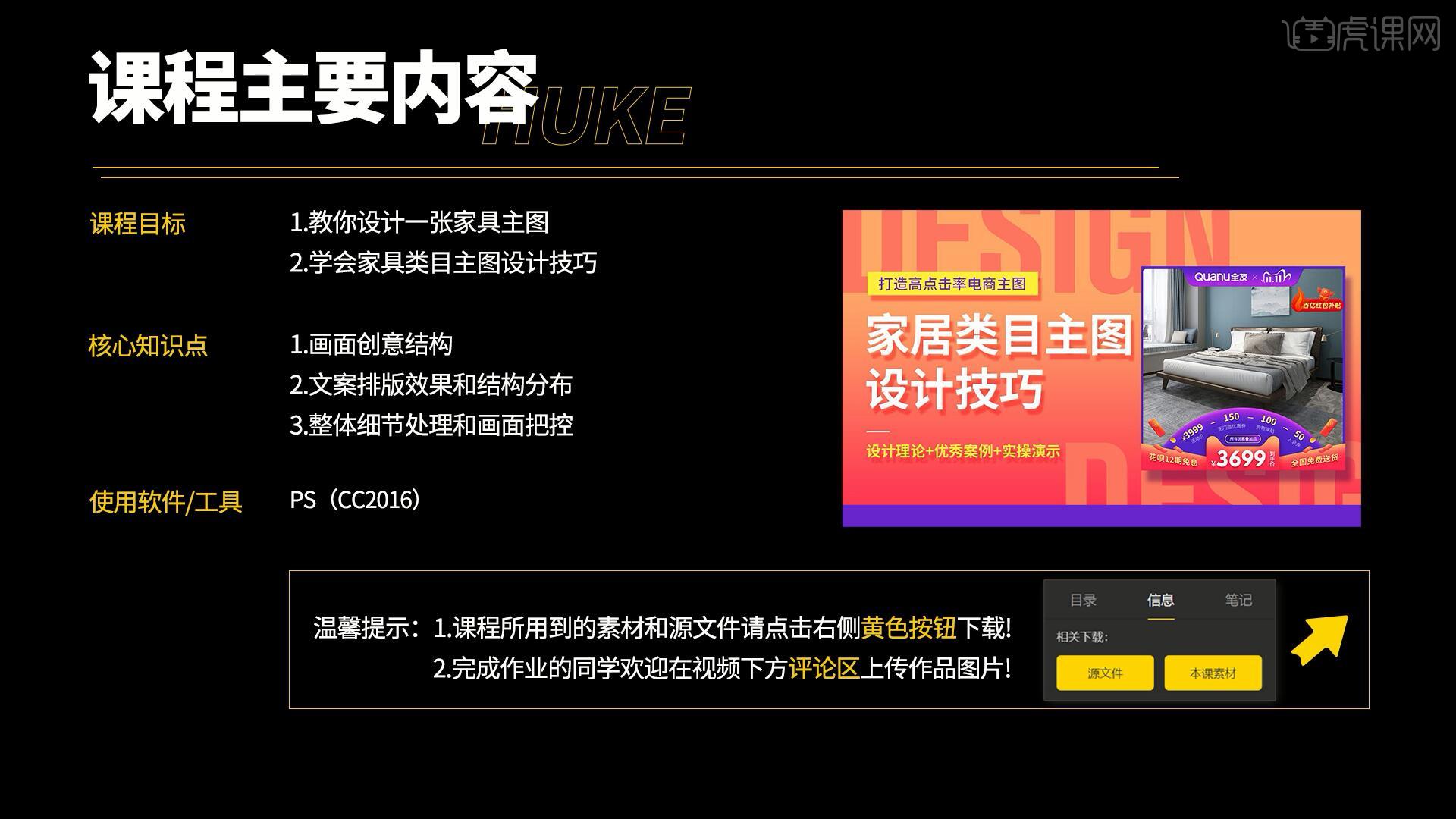
课程核心知识点:画面创意结构,文案排版效果和结构分布,整体细节处理和画面把控。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
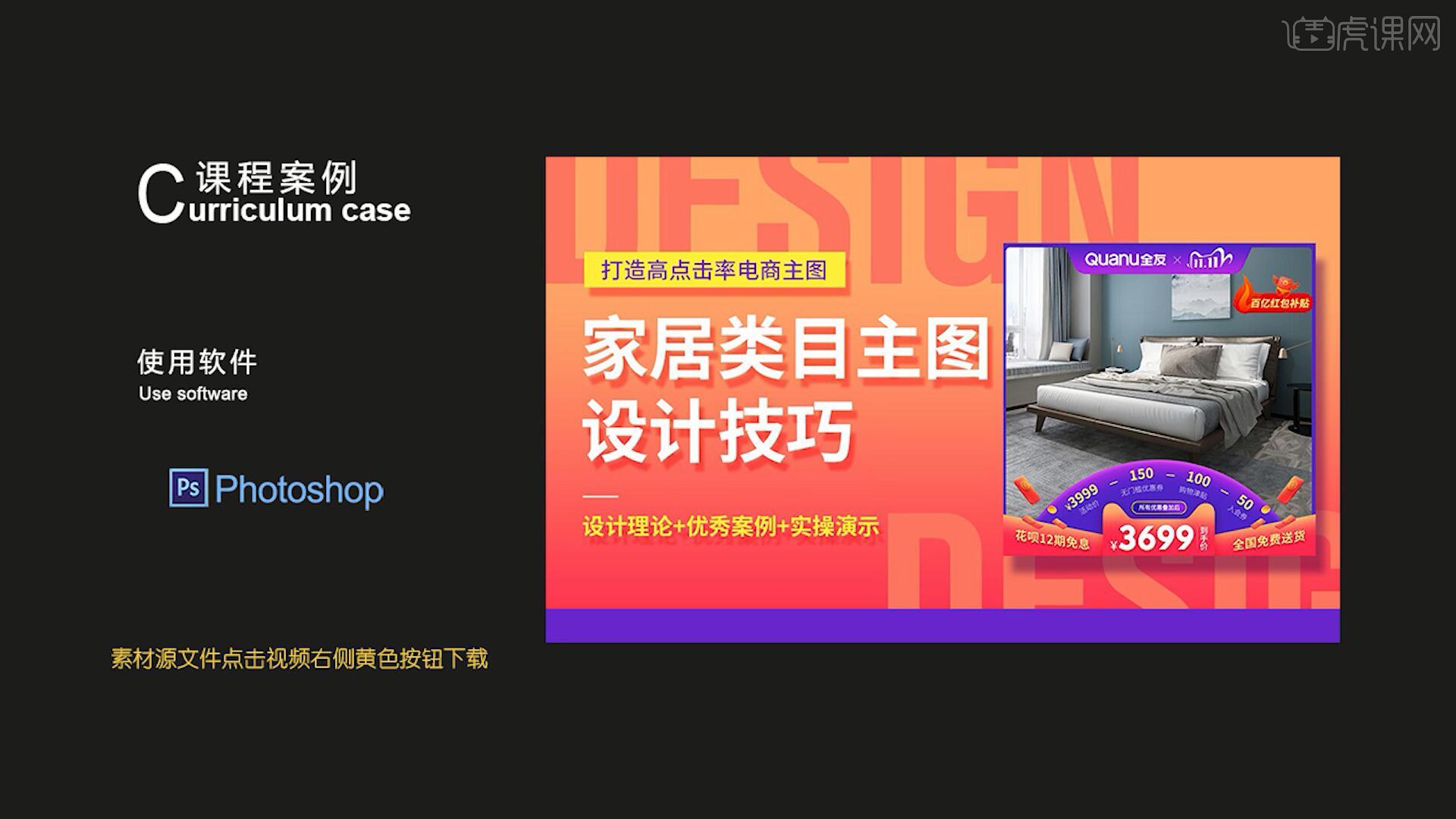
1.在讲解之前先对本次实操文案以及尺寸要求进行浏览,根据当前的要求来讲解案例的制作流程,以及在制作过程中需要注意到的内容,如图所示。

2.家具类目一般都属于大件产品,有自己的风格和设计技巧,本节课理论部分主要分三个板块进行讲解,分别是主图设计结构、场景化的产品展示、风格档次区分明显。

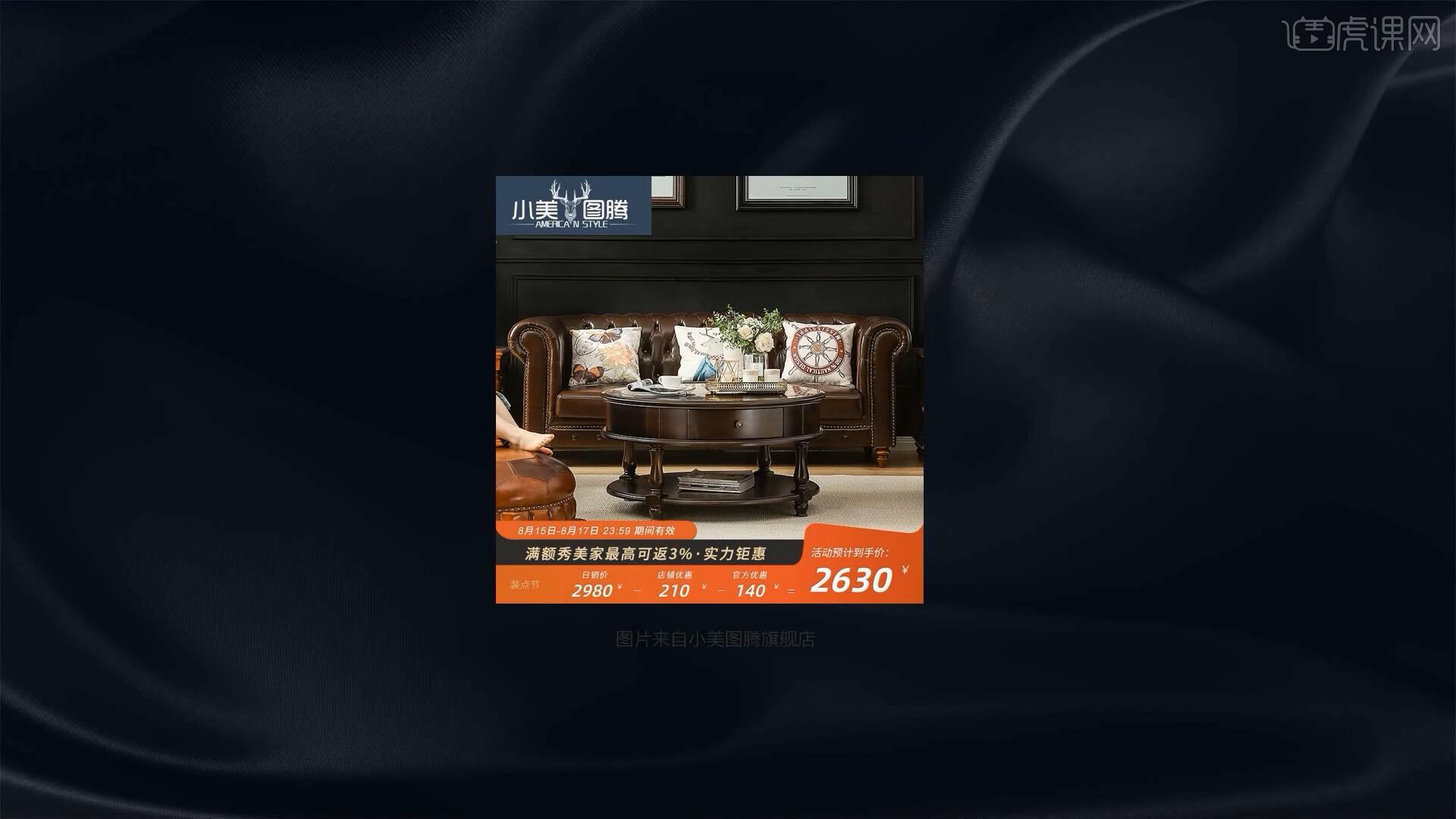
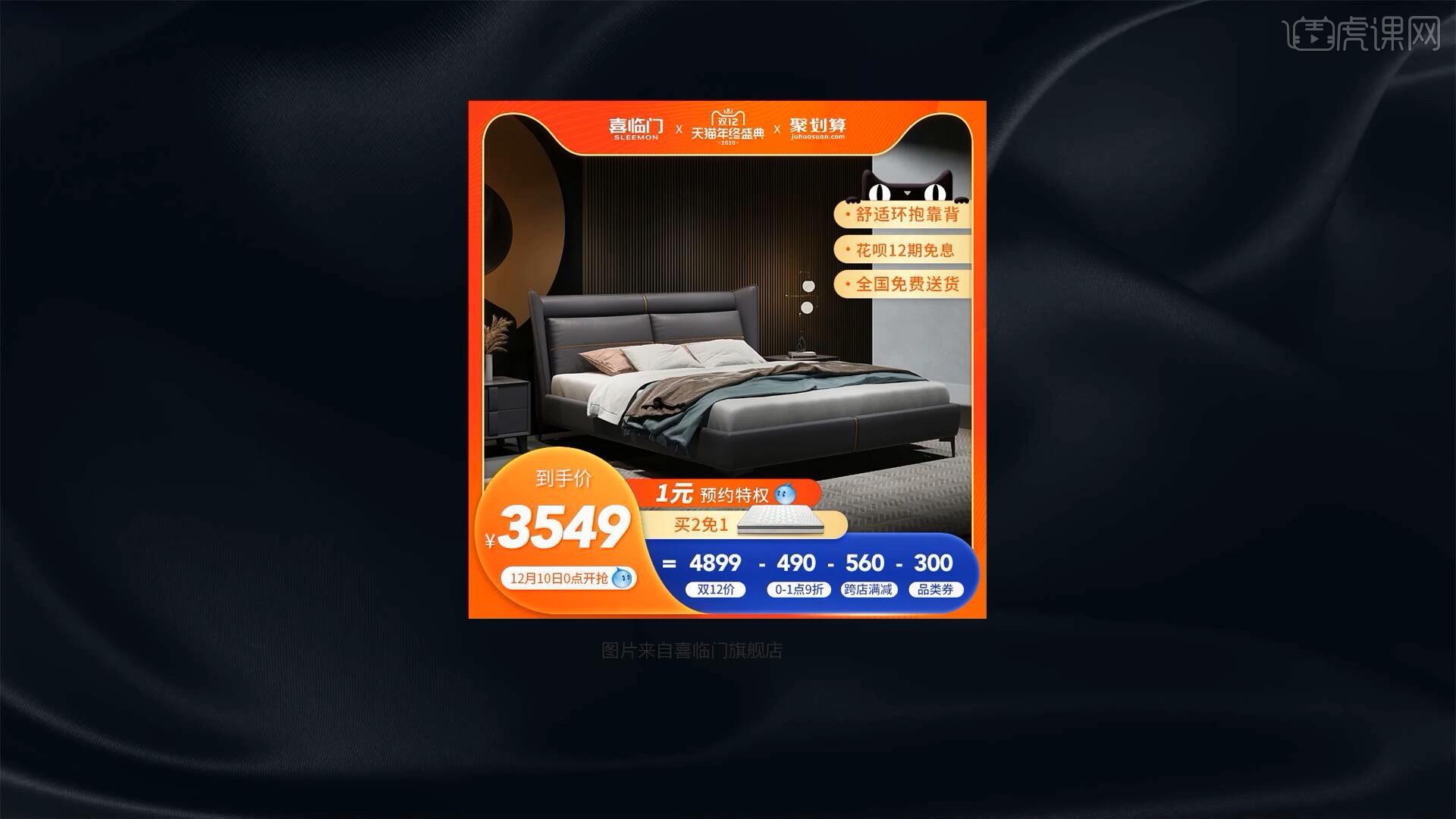
3.首先将讲解主图设计结构,因为家具形状以及造型等原因导致在设计主图时要注意结构的处理,家具主图结构比较单一:中心构图,上下构图,很少会有左右构图,中心构图可以让产品展示更突出,而且价格信息与品牌分工明确,如图所示。

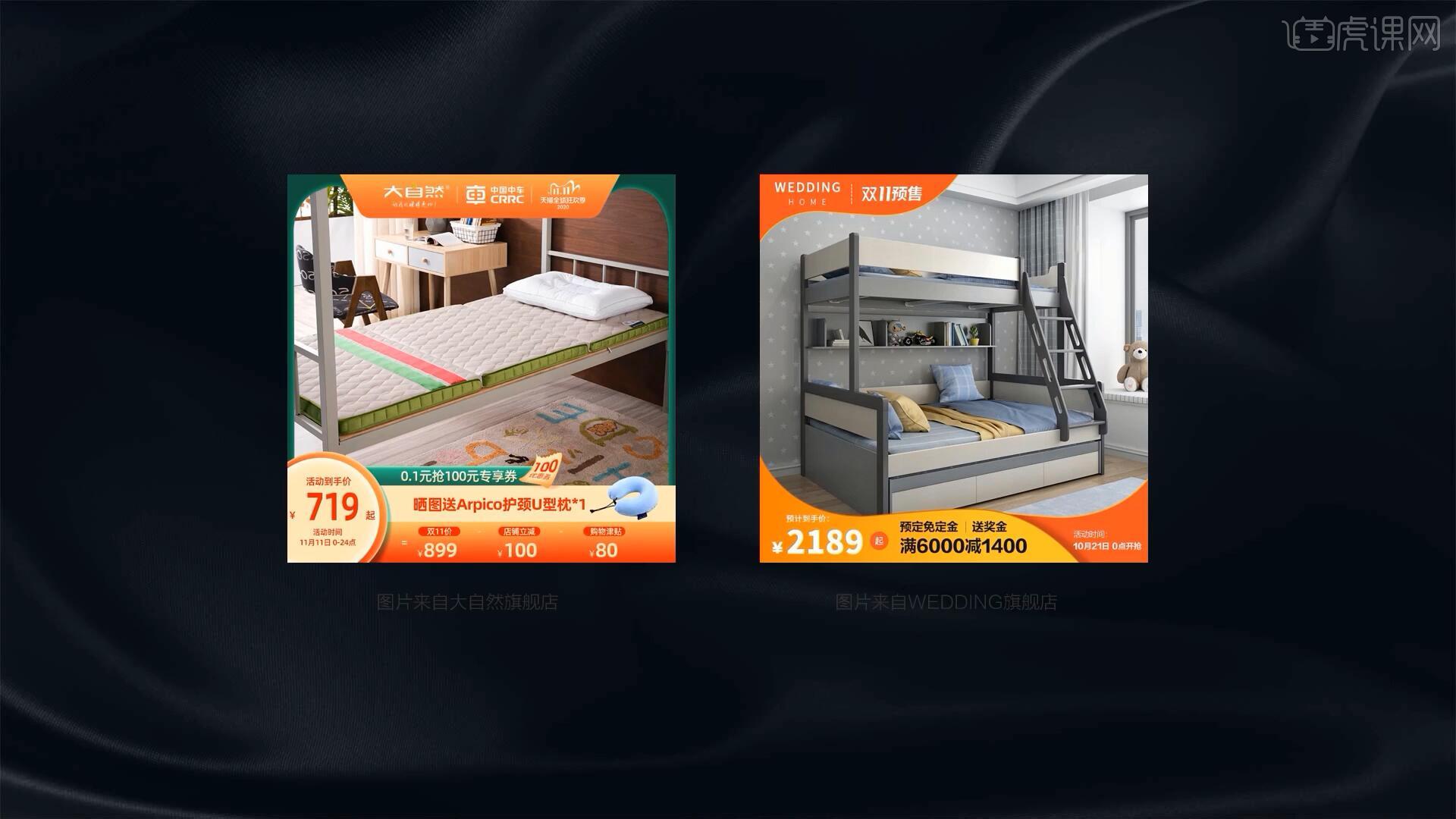
4.上下构图与中心构图类似但不尽相同,画面更多使用上方展示产品,使用下方展示产品信息,上下构图案例主图如图所示。

5.不管理论怎么说,在设计时要灵活运用,根据不同的产品进行不同的变化,这样才可以设计出优秀的主图,设计出高点击率的主图效果。

6.接下来讲解场景化的产品展示,家具产品在设计主图时大多会使用场景去突出产品,营造氛围,单个的家具缺乏场景感和吸引力,用场景化的效果展示会更好的突出产品,更好的营造产品风格,增加主图吸引力,提高点击率。

7.结合案例辅助理解,产品摆放在与产品相关的场景中,风格一致,产品展示比较自然明确,非常具有吸引力和品质感,这就是场景化画面呈现的效果,可以给顾客更多风格上的参考,如图所示。

8.场景化的家具产品主图可以看出产品在真实家居场景下的效果,也可以对应家居的装修风格,这样的主图更有参考效果,对消费者来说更有吸引力。

9.最后讲解风格档次区分明显,家具产品风格明显,比如我们常见的北欧简约风,中式复古风,欧式复古风等等,根据产品的风格档次,在设计主图的时候要注意风格上的变化,例如下两图风格的明显差异。

10.主图风格档次不同,针对的消费者群体也不同,那么主图画面效果也有所不同所以我们在设计家具主图时也要先了解产品风格和档次定位,这样才可以设计出更好更有针对性的画面。

11.设计家具类目主图要考虑到主图设计结构,利用场景化的产品增加画面吸引力,根据产品风格档次设计相应的画面效果,选择恰当的颜色,这样设计出的家具产品主图才会有高点击率。

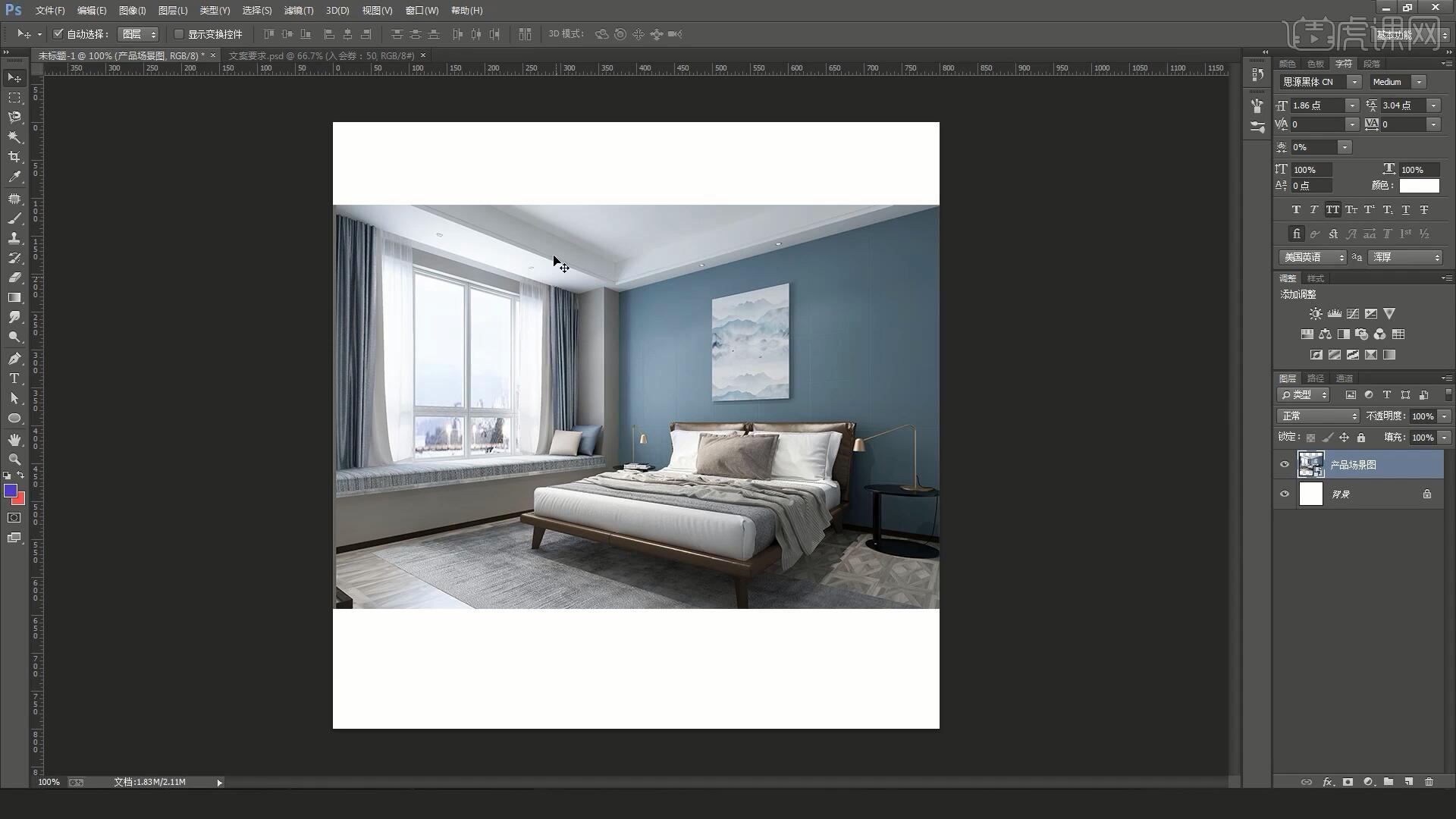
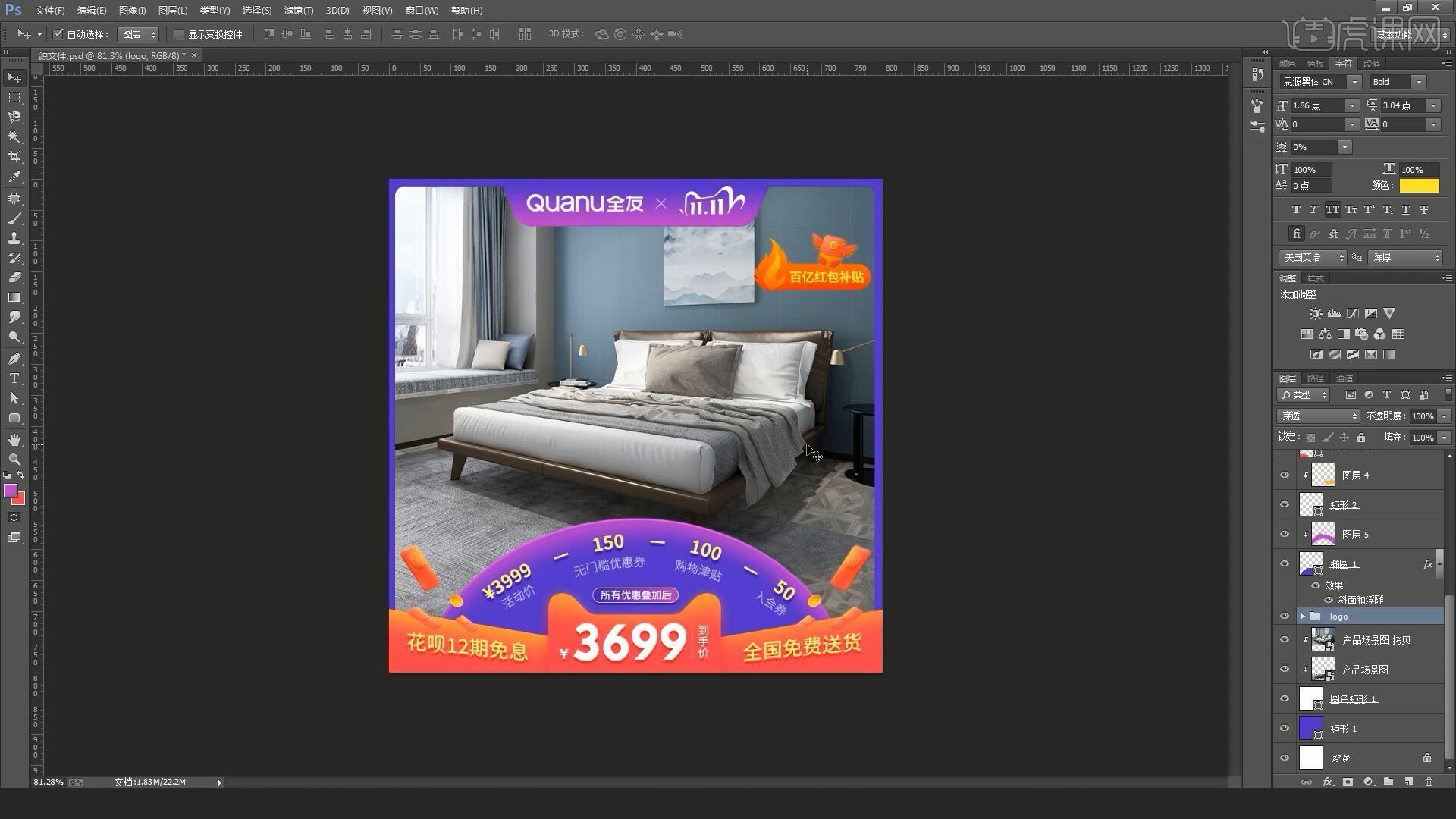
12.接下来进行实操,在PS中新建800*800像素的画板,将文案要求拖入PS中,将产品场景图素材拖入PS中,根据文案内容和特点选择构图方法,素材中有logo和活动logo,所以最好使用中心构图结构,将产品展示在中间,品牌和活动logo摆放至画面顶部,文案、价格、利益点摆放至画面底部。

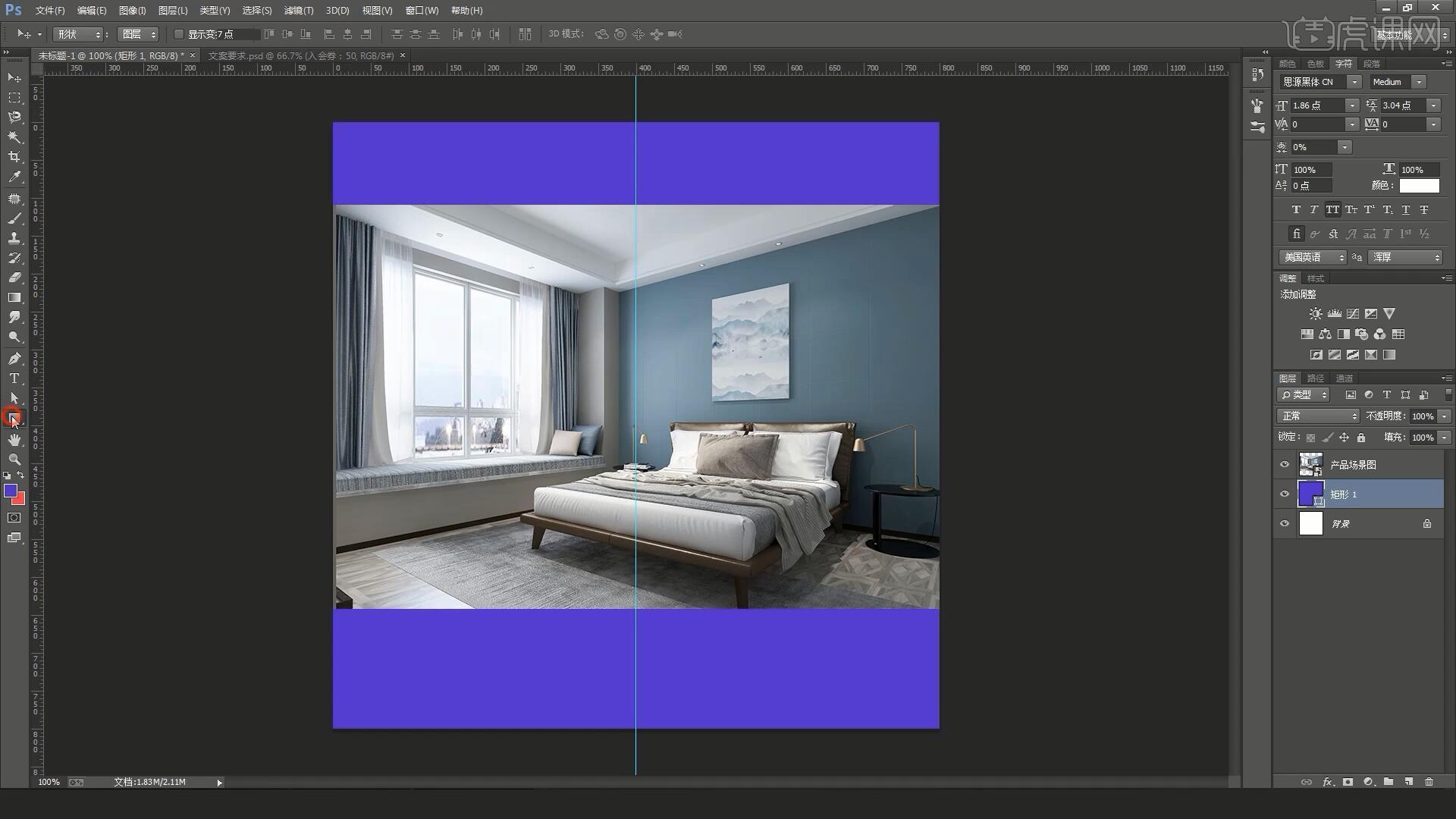
13.然后分析产品的场景风格,风格有档次和品质感,所以设计使用颜色也需考虑这一点,使用【矩形工具】在背景图层绘制矩形,填充为蓝色作为背景色,选择【视图-新建参考线】新建竖直居中的参考线,位置为400像素,如图所示。

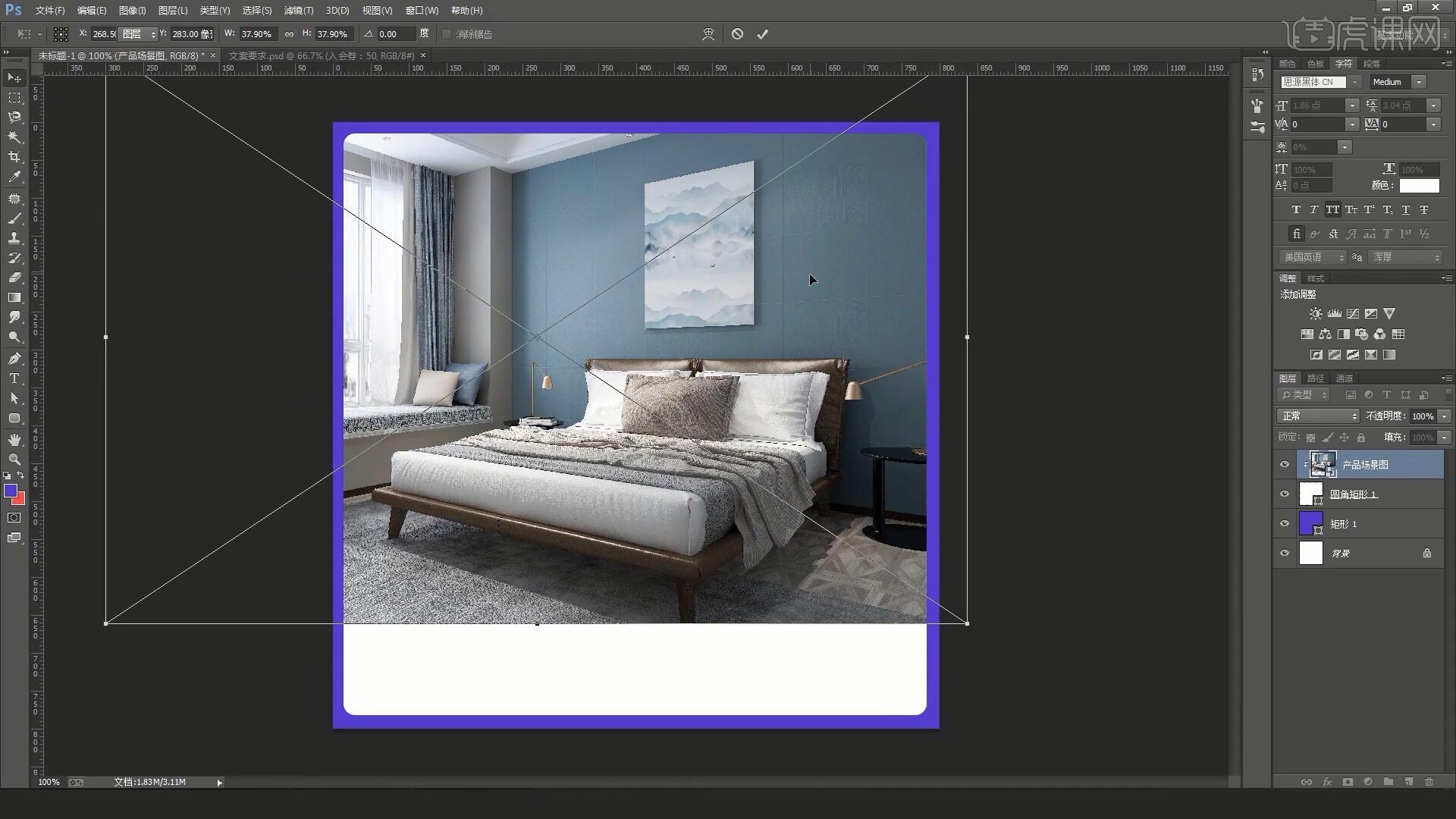
14.使用【圆角矩形工具】绘制圆角矩形,半径设置为15像素,填充为白色,相同方法新建一个水平居中参考线,调整圆角矩形的位置,为产品场景图图层【创建剪切蒙版】,【自由变换】调整位置大小,如图所示。

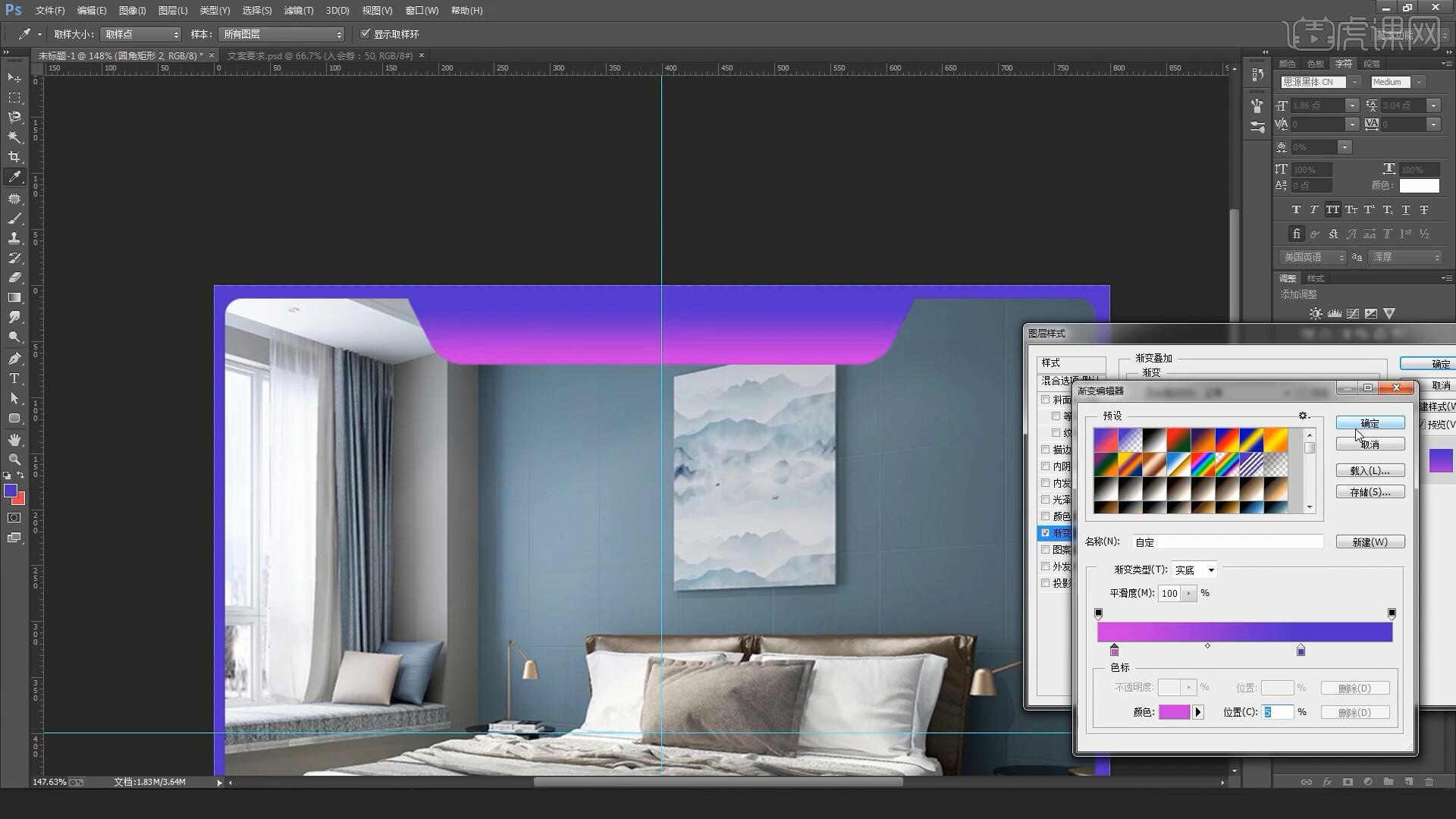
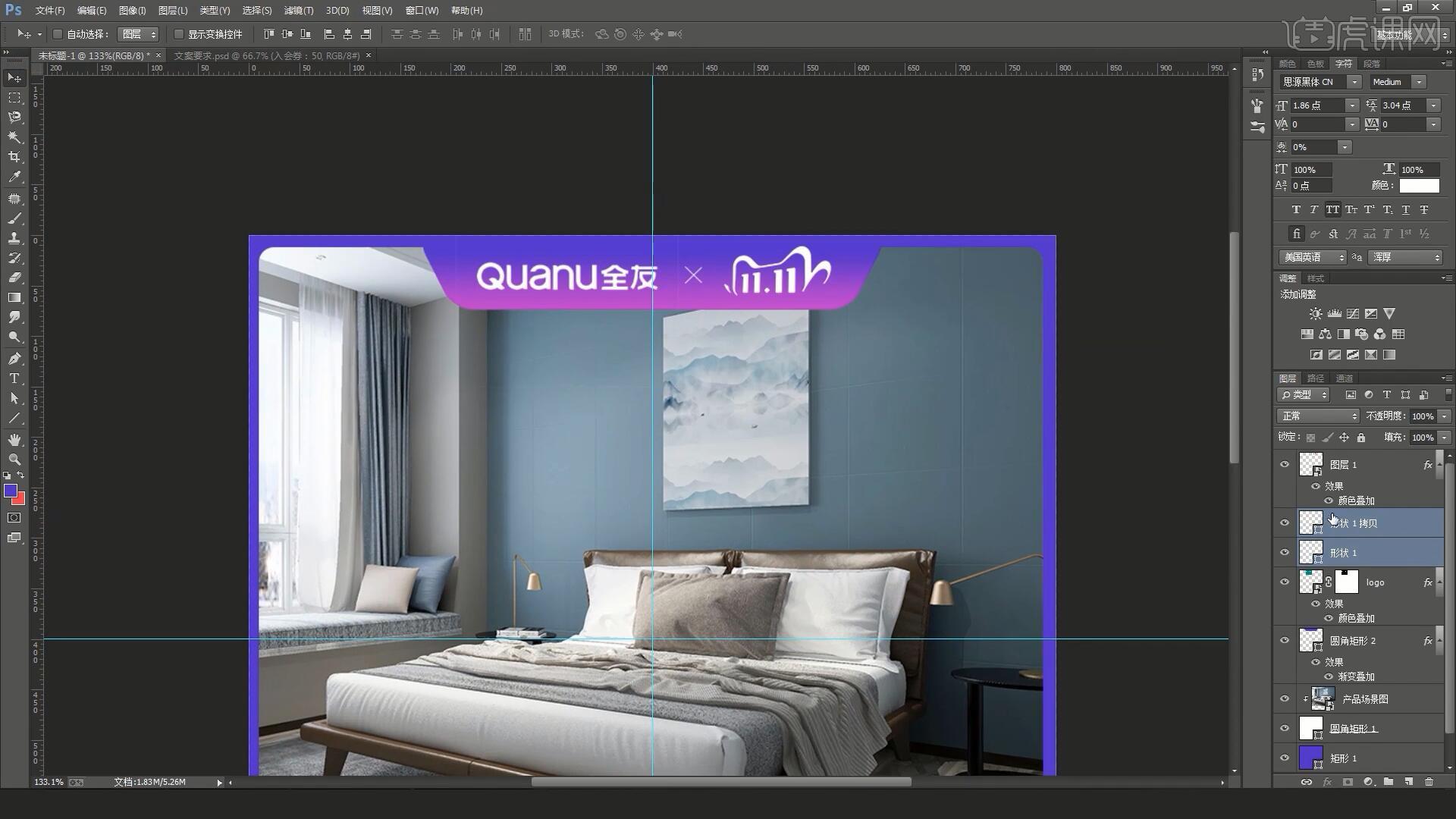
15.使用【圆角矩形工具】在画面顶部绘制圆角矩形,半径设置为20像素,居中对齐后右键选择【透视】,按住Ctrl和Shift拖动调整形状,双击图层打开图层样式勾选【渐变叠加】,更改颜色,如图所示。

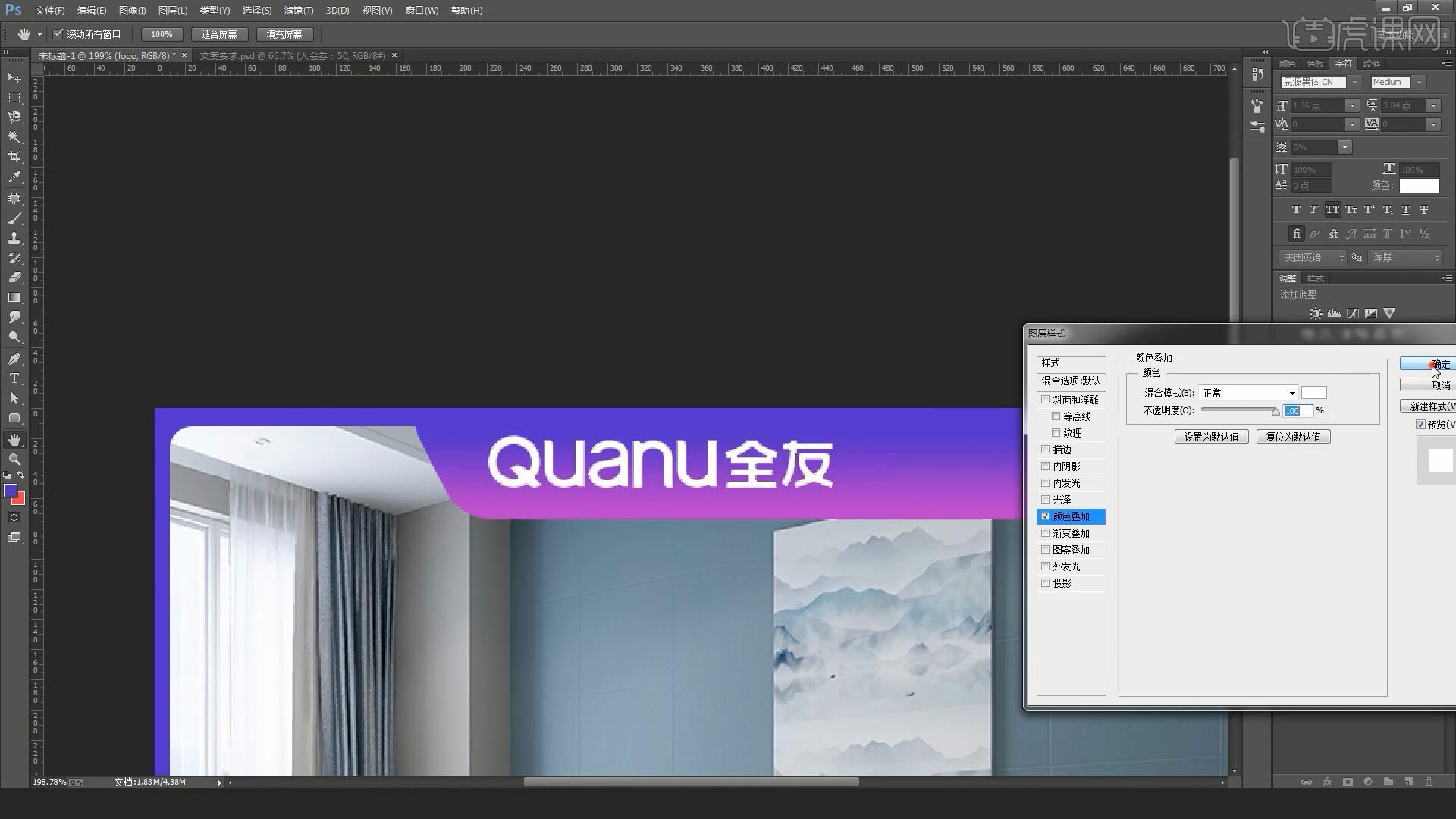
16.将logo素材拖入PS中,添加【蒙版】后右键选择【选取相似】,删除色块,移动至顶部圆角矩形上后放大,删去多余绿色,双击图层打开图层样式勾选【颜色叠加】,颜色选择白色,如图所示。

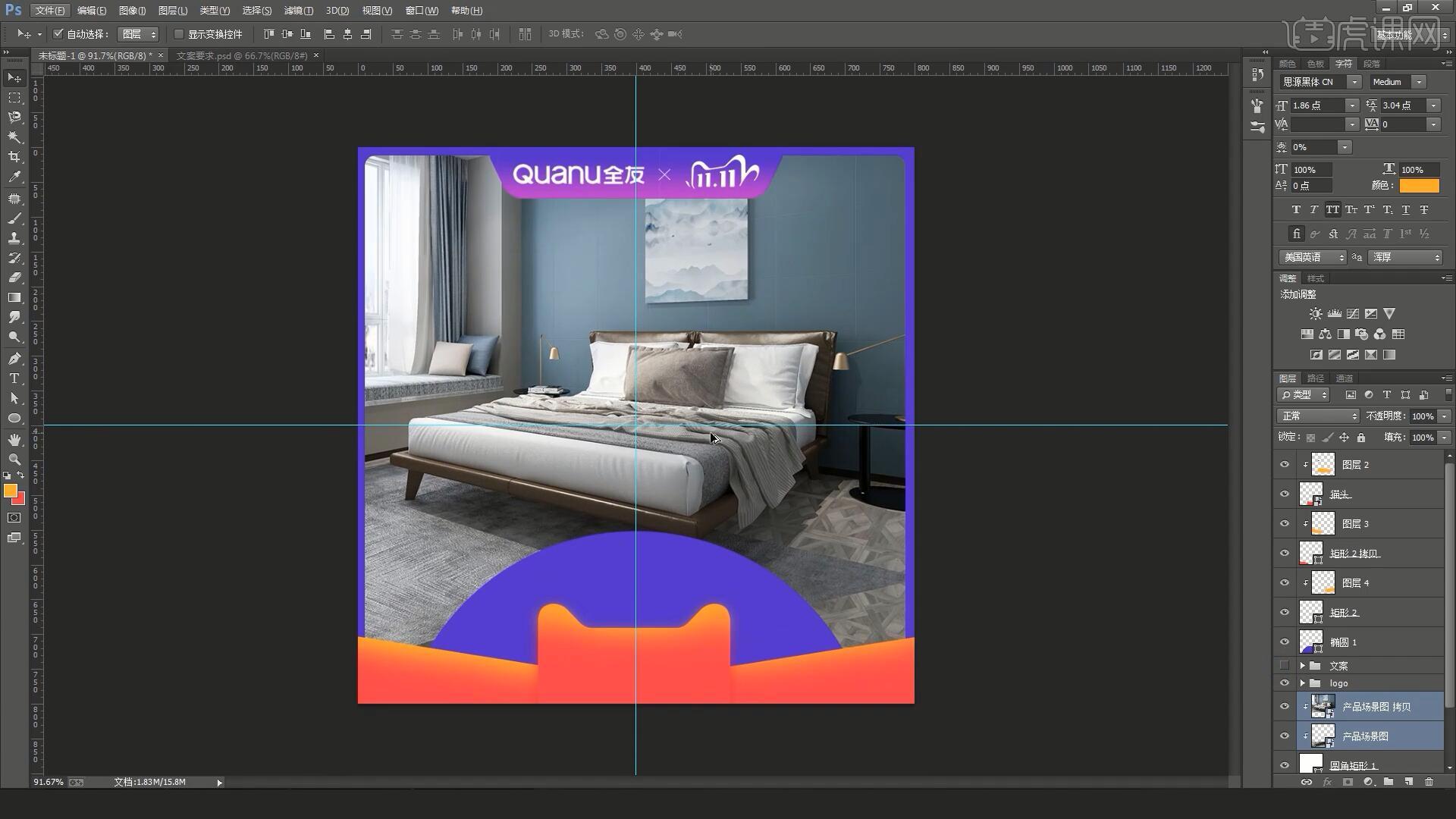
17.将logo适当缩小后摆放至圆角矩形左侧,将活动logo素材拖入PS中,双击图层打开图层样式勾选【颜色叠加】,颜色选择白色,适当缩小后摆放至圆角矩形右侧,然后使用【直线工具】画出“+”型,选中后旋转45度,摆放至两个logo中间,如图所示。

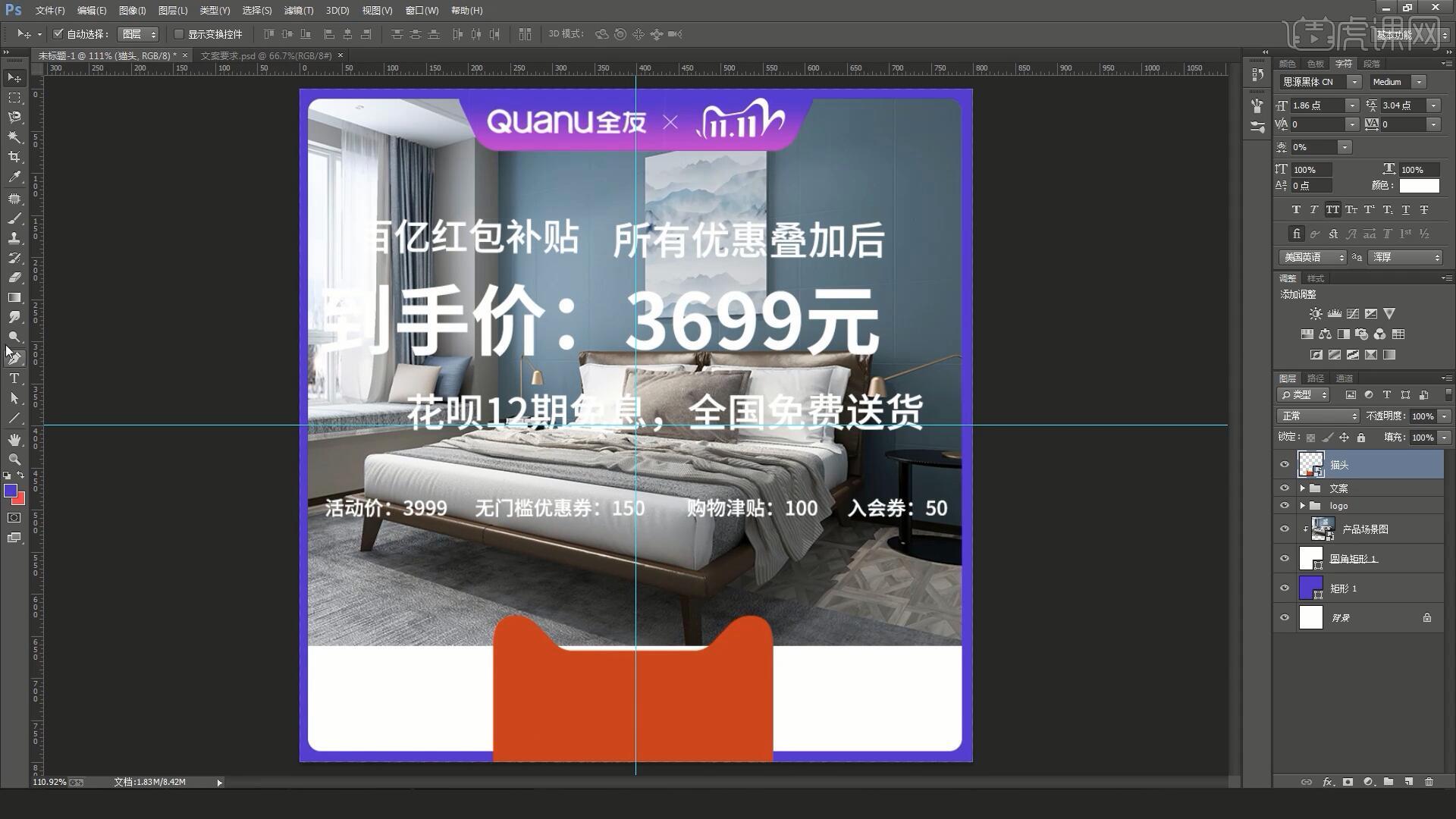
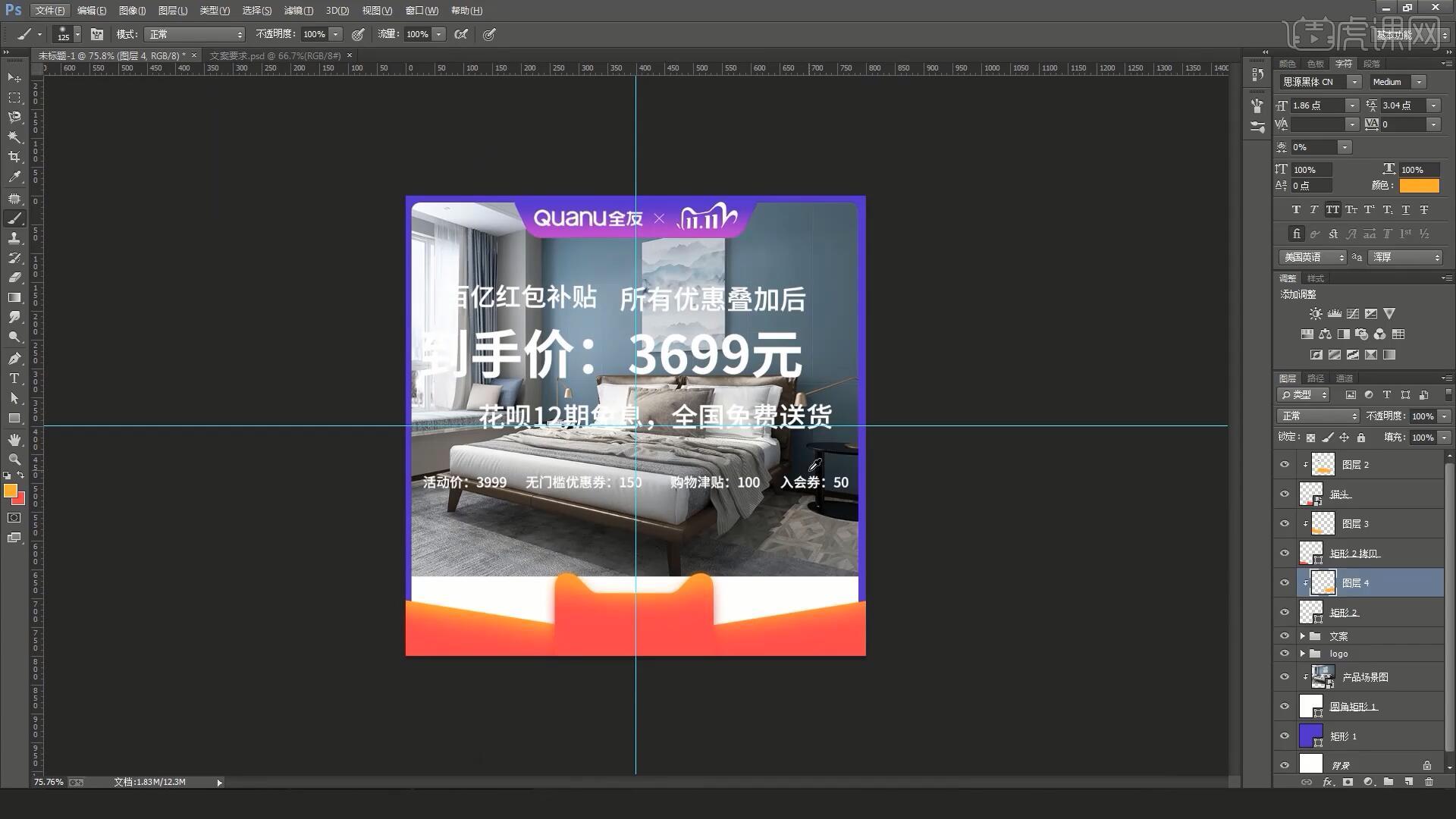
18.将圆角矩形向中间适当缩小,将相关的图层进行【图层编组】命名为logo,将文案要求拖入画面中并对它们进行【图层编组】命名为文案,将猫头素材拖入PS中,调整大小后摆放至画面底部中间,如图所示。

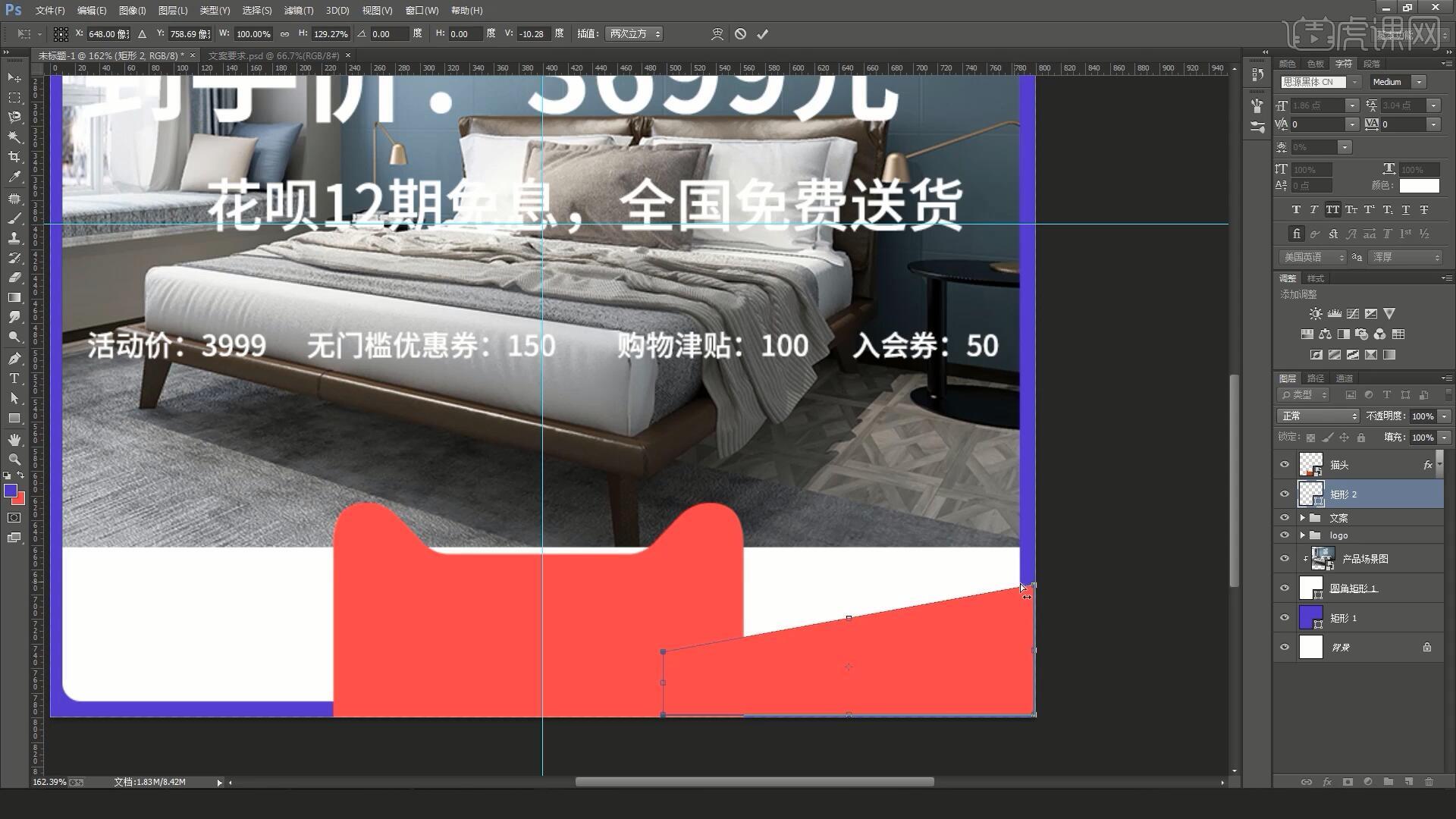
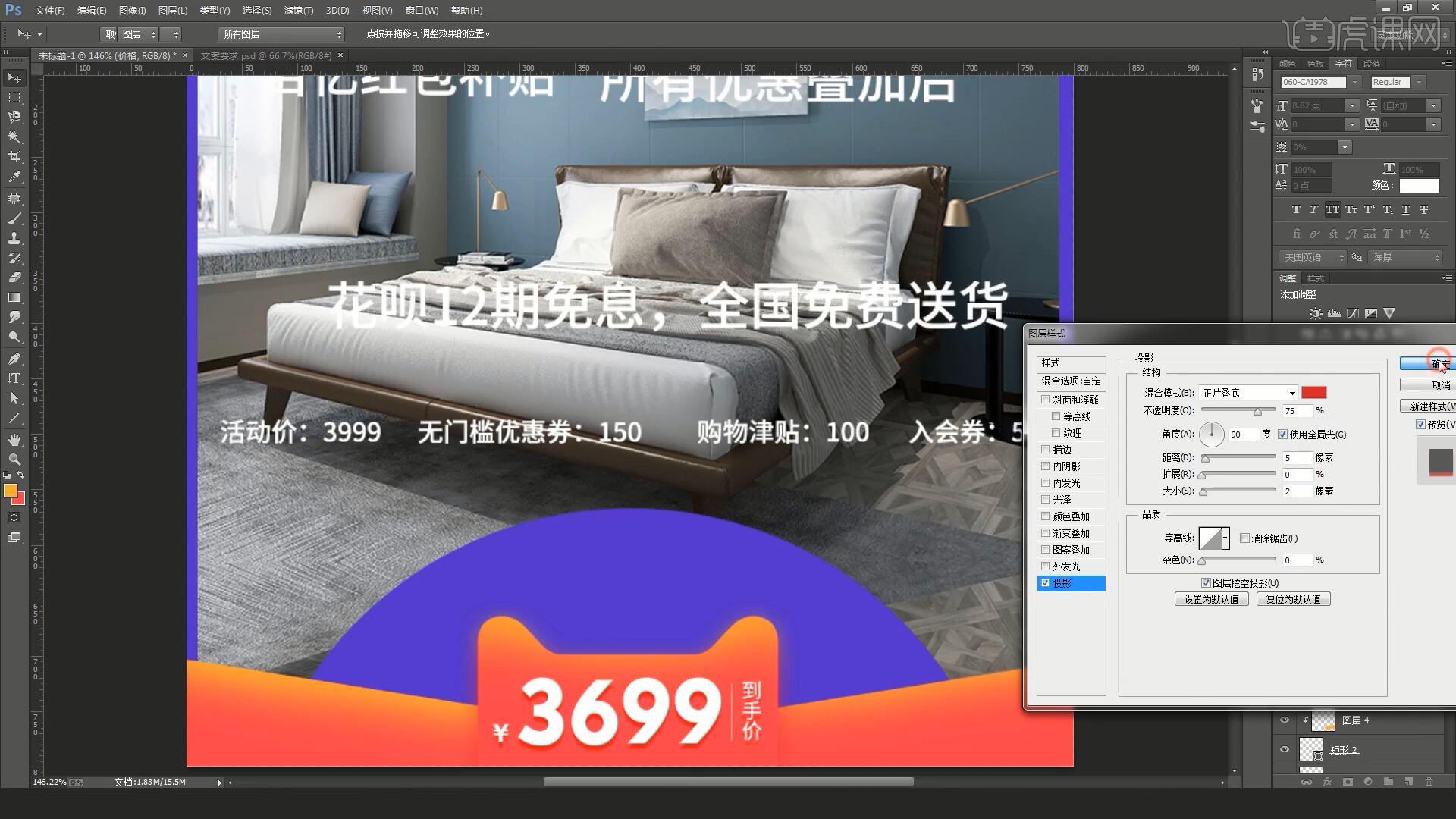
19.使用【矩形工具】绘制矩形,将猫头图层移至矩形图层上方,双击图层打开图层样式勾选【颜色叠加】,颜色选择红色,将矩形改为相同的颜色,按住Ctrl和Shift拖动调整矩形的形状,如图所示。

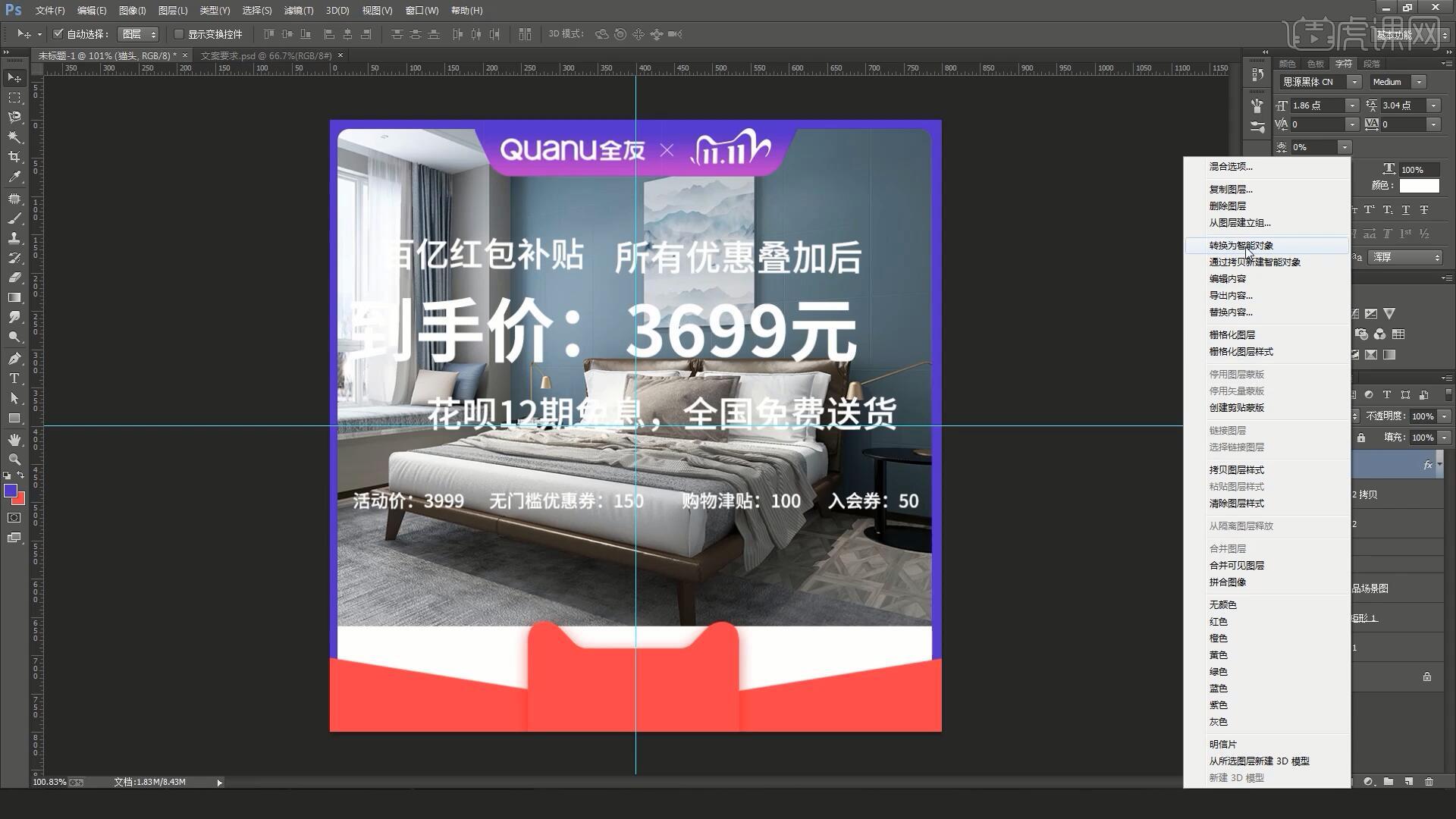
20.【复制图层】矩形图层,右键选择【水平翻转】后移动至左边,双击猫头图层打开图层样式勾选【投影】,然后右键猫头图层选择【转换为智能对象】,投影的具体参数如图所示。

21.【新建图层】并【创建剪切蒙版】,使用【画笔工具】选择柔光画笔,颜色为橙色为猫头顶部画上颜色,对两个矩形也做相同操作,如图所示。

22.【复制图层】产品场景图图层,对原图层【自由变换】右键选择【垂直翻转】,向下拉动填补画面下方空缺,在文案组上使用【椭圆工具】绘制正圆,填充为背景的蓝色,将两个场景图图层整体适当上移并放大,隐藏文案,如图所示。

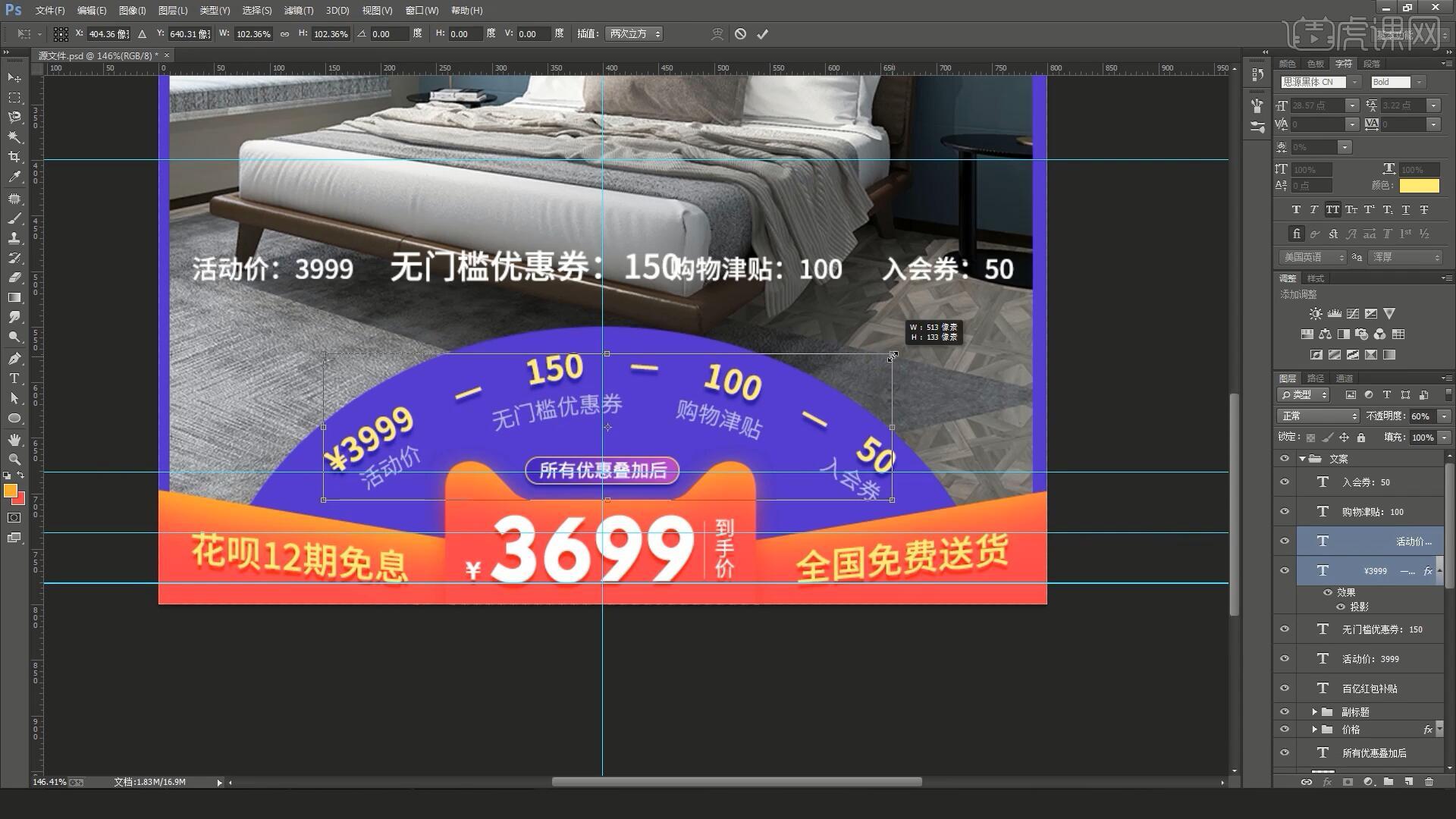
23.接下来调整中间的文案内容,调整底部各个形状的大小,将“3699”选择恰当字体后移至猫头上方,使用【文字工具】打出“¥”,调整位置大小摆放在价格左下角,使用【直排文字工具】打出“到手价”并调整位置大小摆放在价格右侧,调整各部分的大小位置,如图所示。

24.使用【直线工具】在数字和文字间绘制直线,降低不透明度至54%左右弱化展示,对价格文案进行【图层编组】命名为价格,双击价格组打开图层样式勾选【投影】,颜色吸取猫头颜色并加深,调整大小为2像素,如图所示。

25.使用【文字工具】打出文案,颜色改为亮黄色,【自由变换】调整位置大小并适当倾斜,添加参考线对齐,摆放在价格两侧,右键价格组选择【拷贝图层样式】,选中这两个文案图层右键选择【粘贴图层样式】并进行【图层编组】,命名为副标题,如图所示。

26.调整文案大小位置,使用【圆角矩形工具】绘制圆角矩形并摆放至文案下方,【复制图层】圆角矩形并隐藏,双击图层打开图层样式勾选【渐变叠加】,调整参数,显示隐藏的圆角矩形,去除填充,设置黄色描边,粗细为1点,双击渐变的圆角矩形图层打开图层样式勾选【投影】,具体参数如图所示。

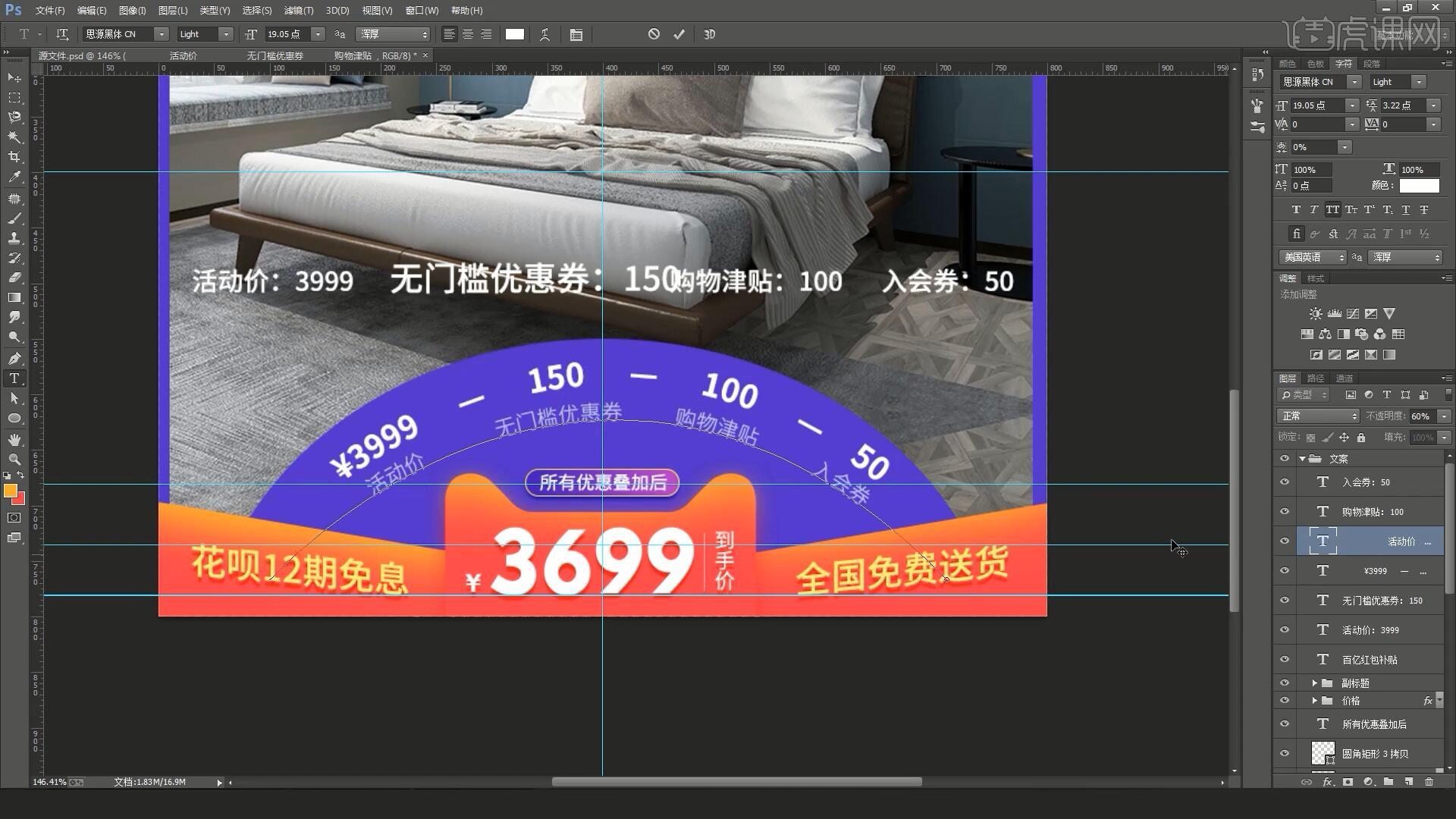
27.使用【钢笔工具】在蓝色圆上绘制路径,使用【文字工具】在路径左侧点击路径,打出文案并适当放大,添加空格增大间距,【复制图层】后整体下移并适当缩小,修改文案内容,降低不透明度为60%,如图所示。

28.更改上方文案颜色与副标题颜色相同,双击图层打开图层样式勾选【投影】,颜色吸取圆形的蓝色,大小为3像素,对这两个图层下移并放大,如图所示。

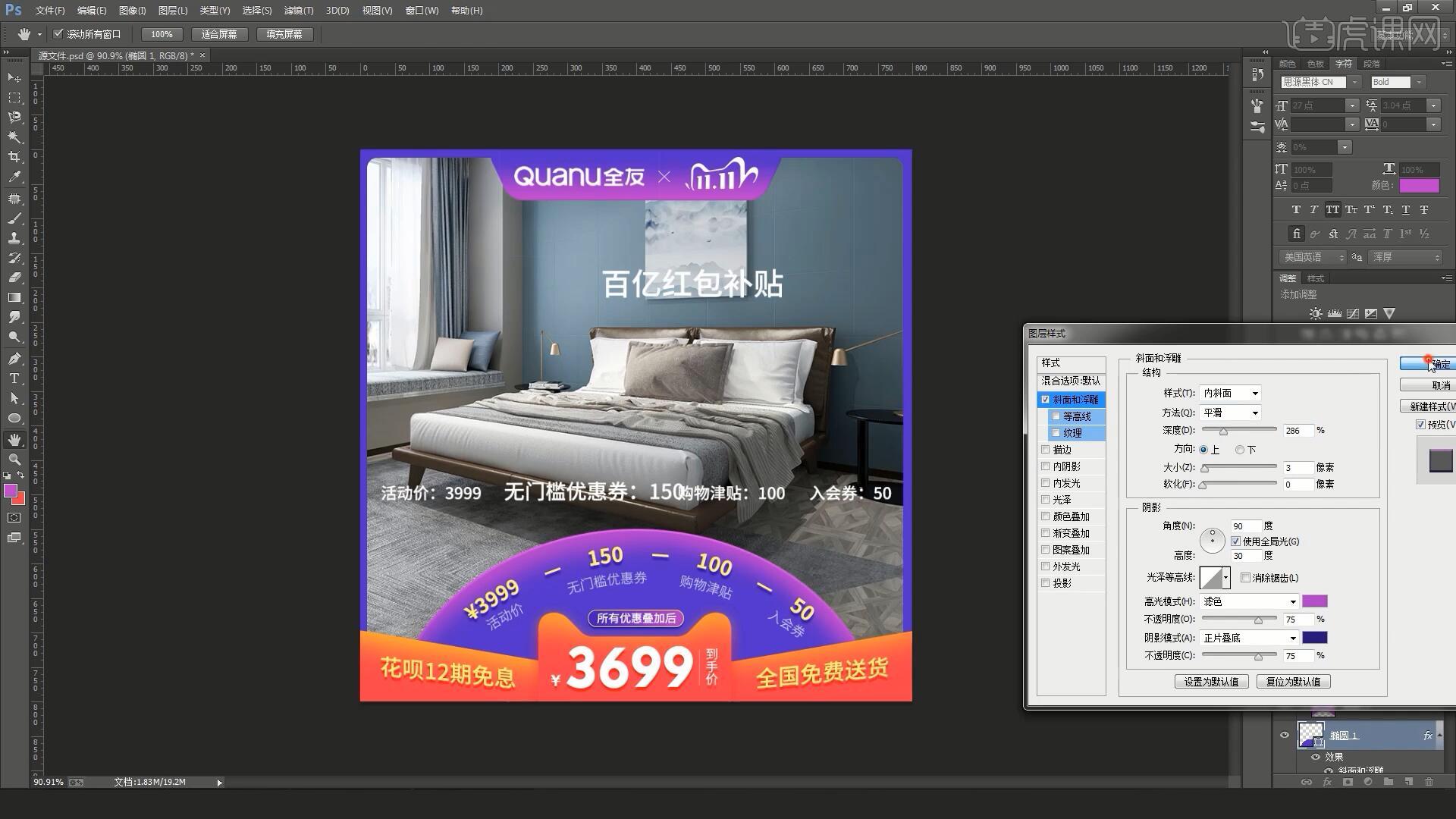
29.在椭圆图层上【新建图层】并【创建剪切蒙版】,使用【画笔工具】吸取上方圆角矩形的紫色涂抹圆形边缘,双击椭圆图层打开图层样式勾选【鞋面和浮雕】,具体参数如图所示。

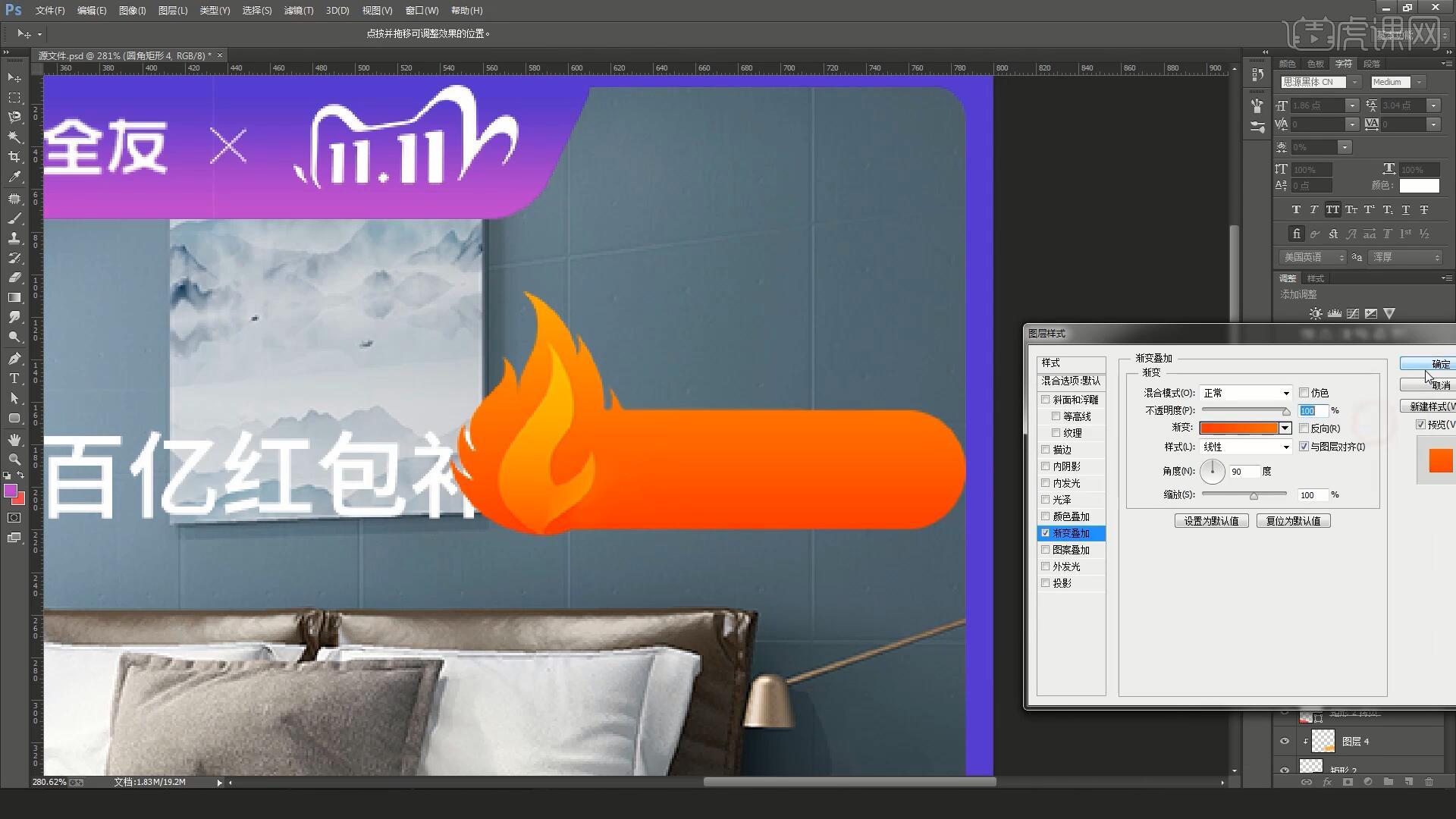
30.调整图层顺序并对下方的价格文案进行【图层编组】命名为优惠价格,删除不需要的文案,将火焰素材拖入PS中,调整位置大小移动至画面右上角,使用【圆角矩形工具】在绘制圆角矩形,双击图层打开图层样式勾选【渐变叠加】,参数如图所示。

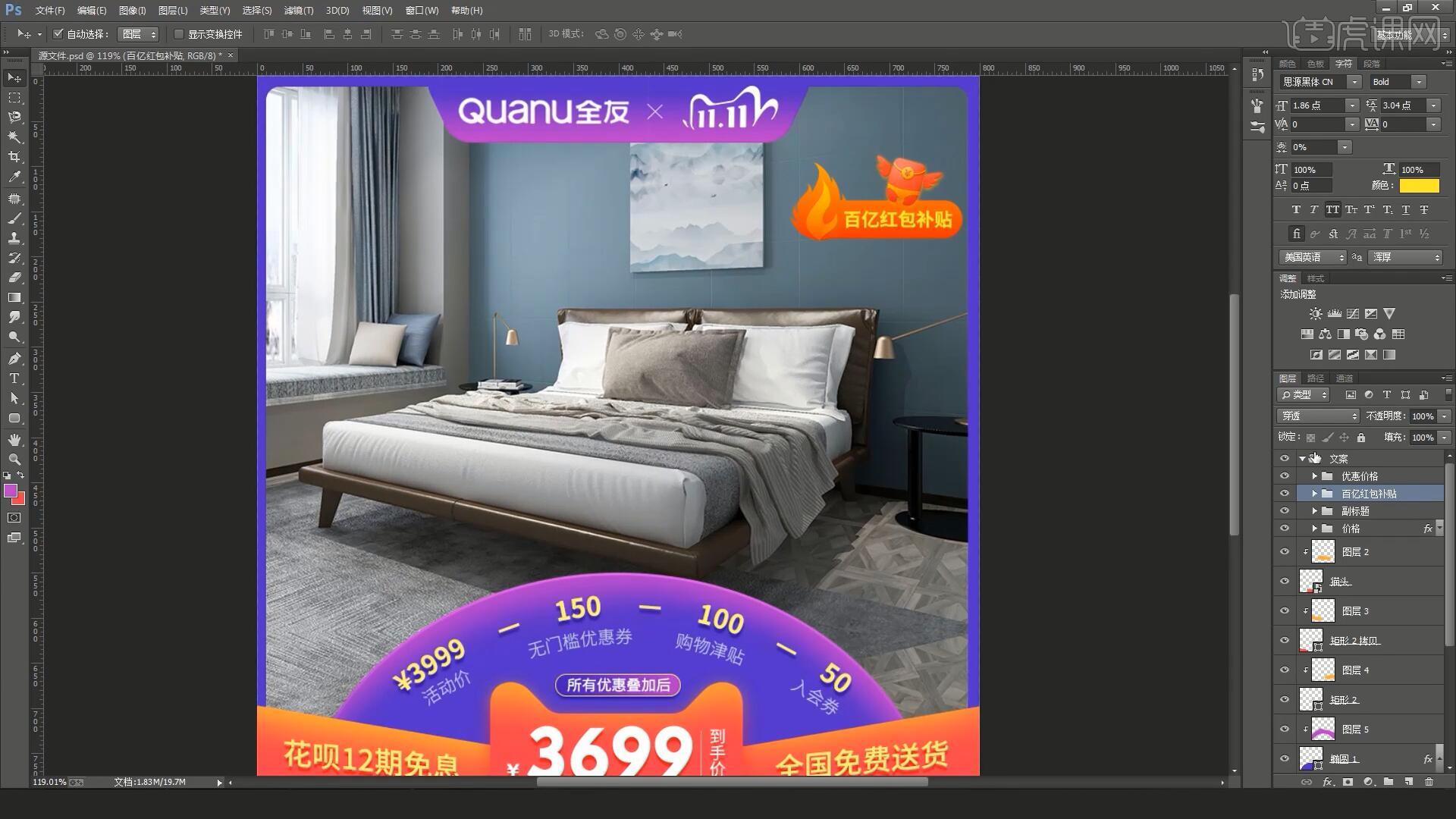
31.将“百亿红包补贴”文案拖至火焰素材上,颜色改为黄色,将红包素材拖入PS中,【自由变换】摆放在火焰素材右上角,对这三个图层进行【图层编组】命名为百亿红包补贴,如图所示。

32.将飞散的红包素材拖入PS中,【自由变换】调整,添加【蒙版】后使用【画笔工具】擦去不需要的部分,【复制图层】并【水平翻转】移动至画面左侧丰富细节,最后对各图层进行微调即可完成制作,如图所示。

33.回顾本节课所讲解到的内容,难重点同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

34.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是PS-家居类目主图设计技巧(理论+实操)-电商主图系列课图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!


















