『研习设』一篇教程教你轻松搞定渐变色图文教程发布时间:2022年01月03日 08:01
虎课网为您提供综合教程版块下的『研习设』一篇教程教你轻松搞定渐变色图文教程,本篇教程使用软件为PS(CC2020),难度等级为中级拔高,下面开始学习这节课的内容吧!
本节课讲解 一篇教程教你轻松搞定渐变色(第一段),使用到的软件有 Photoshop(简称PS)软件和Illustrator(简称Ai)软件。

本节课没有作业,学完本课内容后,同学们可以根据课程内容在视频下方提问,老师会一一解答,那我们开始今天的教程吧。
1.本期教程包含四个渐变色的独特优势,20种不同形式的渐变色在软件中的实现手法,以及10款提供渐变色搭配方案的在线网站。

2.渐变色能够一直流行的原因有:应用领域广泛、表现手法多元、功能效果丰富和符合视觉美感。

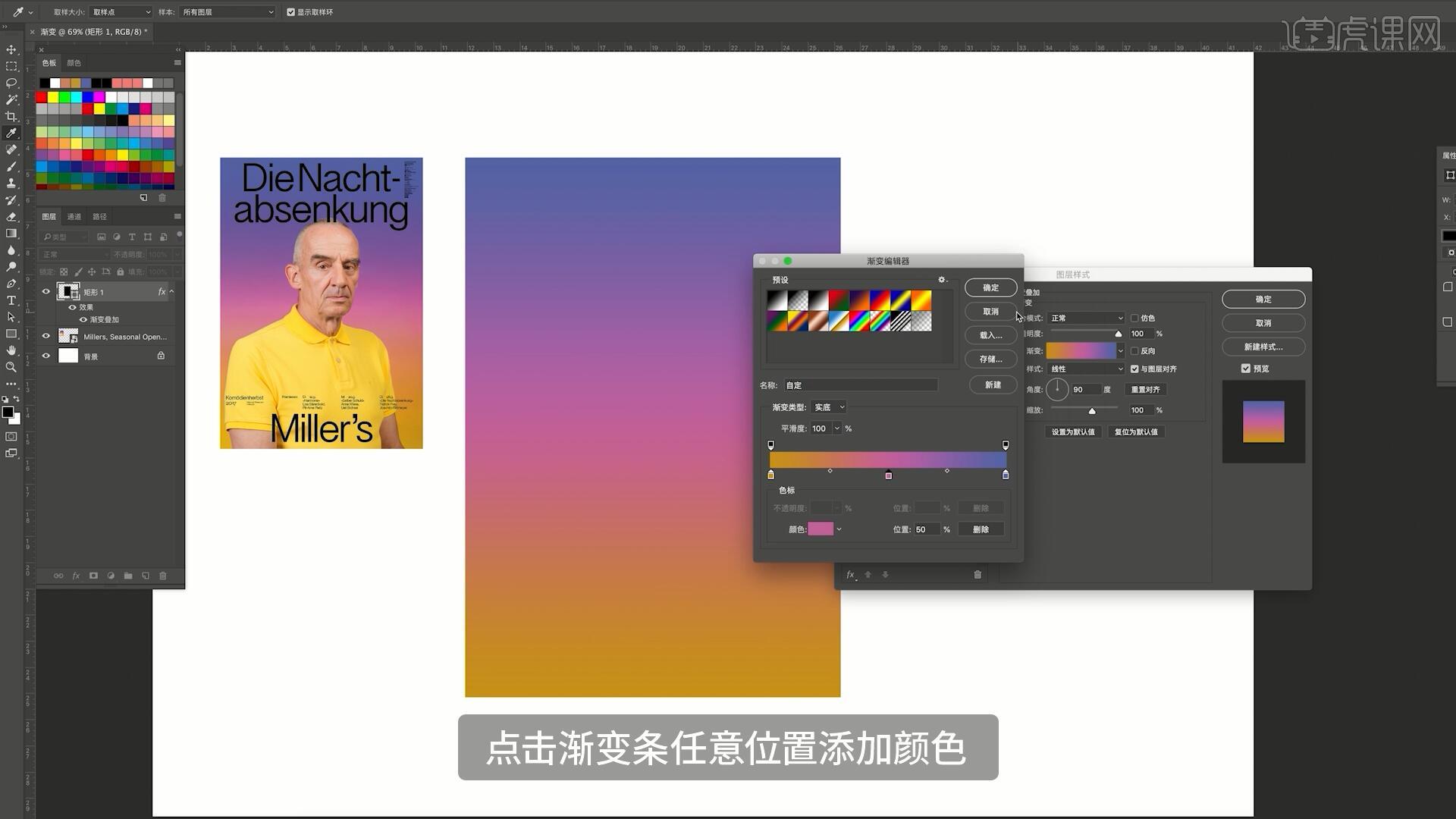
3.接下来进入操作演示部分,添加【图层样式-渐变叠加】,样式选择线性,选取颜色,可调整反向、角度、缩放调整效果,点击渐变条任意位置添加颜色。

4.在PS中添加【图层样式-渐变叠加】,样式选择径向,选取颜色后拖动调整位置,调整缩放。

5.在PS中用【椭圆工具】绘制一个圆,添加【图层样式-渐变叠加】,样式选择角度,选取颜色,调整角度。

6.在PS中添加【图层样式-渐变叠加】,样式选择对称的,选取颜色,可调整角度,调整缩放。

7.在PS中添加【图层样式-渐变叠加】,样式选择菱形,选取颜色,调整缩放。

8.在Ai中用绘制矩形,添加【渐变】,【类型】选择【任意形状渐变】,【绘制】选择【点】,添加点并填充颜色,然后【绘制】切换【线】,填充颜色并调整。

9.在Ai中用绘制矩形并填充颜色,选择【网格工具】点击创建网格,选取点并填充颜色,拖动网格改变形状。

10.在Ai中用【椭圆工具】绘制一个圆,复制两个圆并调整大小和颜色,框选居中底部对齐,选择【混合工具-平滑颜色】,从小到大分别点击三个圆,也可单独选择圆进行调整。

11.在PS中用【矩形工具】绘制一个矩形,复制四个进行排列,分别为矩形填充颜色,全选矩形进行合并,选择【滤镜-模糊-高斯模糊】,拖动【半径】调整效果。

12.在Ai中用【矩形工具】绘制一个矩形,选择【网格工具】点击创建网格,选取点并填充颜色,分别使用【褶皱工具】和【旋转扭曲工具】进行调整。

13.将图形复制到PS中,选择【滤镜-液化】,分别使用【变形工具】和【旋转扭曲工具】进行调整。

14.在PS中选择【画笔工具】调整大小和硬度,分别选取不同颜色随意绘制,选择【滤镜-液化】,使用【变形工具】和【旋转扭曲工具】进行调整。

15.在Ai中绘制线条并调整描边粗细,填充颜色,复制一个调整位置并改变颜色,选择【混合工具-指定的步数】设置步数,点击两个图形完成混合,也可改变颜色。

16.在Ai中用【椭圆工具】绘制一个圆,填充渐变色,复制一个圆,框选两个圆,选择【对象-混合-建立】,可改变圆的角度,全选后选择【对象-混合-替换混合轴】。

17.在Ai中框选文字,选择【效果-3D-旋转】调整角度,调整颜色并复制,改变颜色,框选两个形状后选择【混合工具-指定的步数】设置步数,点击两个图形完成混合。

18.在Ai中用【椭圆工具】绘制一个圆,选择【效果-3D-绕转】,打开【预览】调整角度,调整【位移】,复制一个后选择【对象-扩展外观】,【路径查找器-形状模式-联集】,填充渐变,置于顶层【透明度-变亮】,微调不透明度,操作同理,角度选择90°。

19.在Ai中用【多边形工具】绘制一个三角形,调整形态,用【矩形工具】绘制一个矩形,框选两个形状,【路径查找器-形状模式-减去顶层】,复制一个改变形状,调整颜色,框选两个形状,选择【混合工具-指定的步数】,选择【对象-扩展-取消编组】,调整不透明度。

20.在Ai中用【椭圆工具】绘制一个圆,填充【渐变】,【类型】选择【线性】,填充颜色,选择【效果-纹理-颗粒】,【颗粒类型】选择【扩大】,调整【强度】和【对比度】。

21.在PS中用【矩形工具】绘制一个矩形填充背景,添加【图层样式-渐变叠加】,样式选择线性,选取颜色,调整角度,置入图片并调整大小,【不透明度】模式选择【叠加】。

22.在Ai中用【椭圆工具】绘制一个圆,填充【渐变】,【类型】选择【线性】,填充颜色,选择【效果-纹理-颗粒】,【颗粒类型】选择【斑点】,调整【强度】和【对比度】。

23.在Ai中用【椭圆工具】绘制一个圆,填充【渐变】,【类型】选择【任意形状渐变】,选取颜色并调整,选择【效果-风格化-内发光】,【模式】选择【叠加】,调整【不透明度】和【模糊】。

24.最后分享十个配色网站,分别是uigradients.com,www.grabient.com,gradienthunt.com,webgradients.com,webkul.github.io/coolhue,gradientbuttons.colorion.co,www.eggradients.com,colorfulgradients.tumblr.com,gradient.shapefactory.co,www.css-gradient.com。

25.回顾本节课所讲解到的内容,难重点同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

以上就是『研习设』一篇教程教你轻松搞定渐变色图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!