Web-网页实操之内容区设计图文教程发布时间:2022年01月03日 08:01
虎课网为您提供字体设计版块下的Web-网页实操之内容区设计图文教程,本篇教程使用软件为Sketch(68.2),难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程学习的是Web网页实操之内容区设计,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
1.这节课学习Web网页实操之内容区设计,本次课程是web网页教学的第十节课,本节课将实操网站中的内容区部分。

2.本节课程的大纲目录,主要以实操课程给大家展示两个部分,一个是网站内容区界面设计,一个是网站备案区设计。

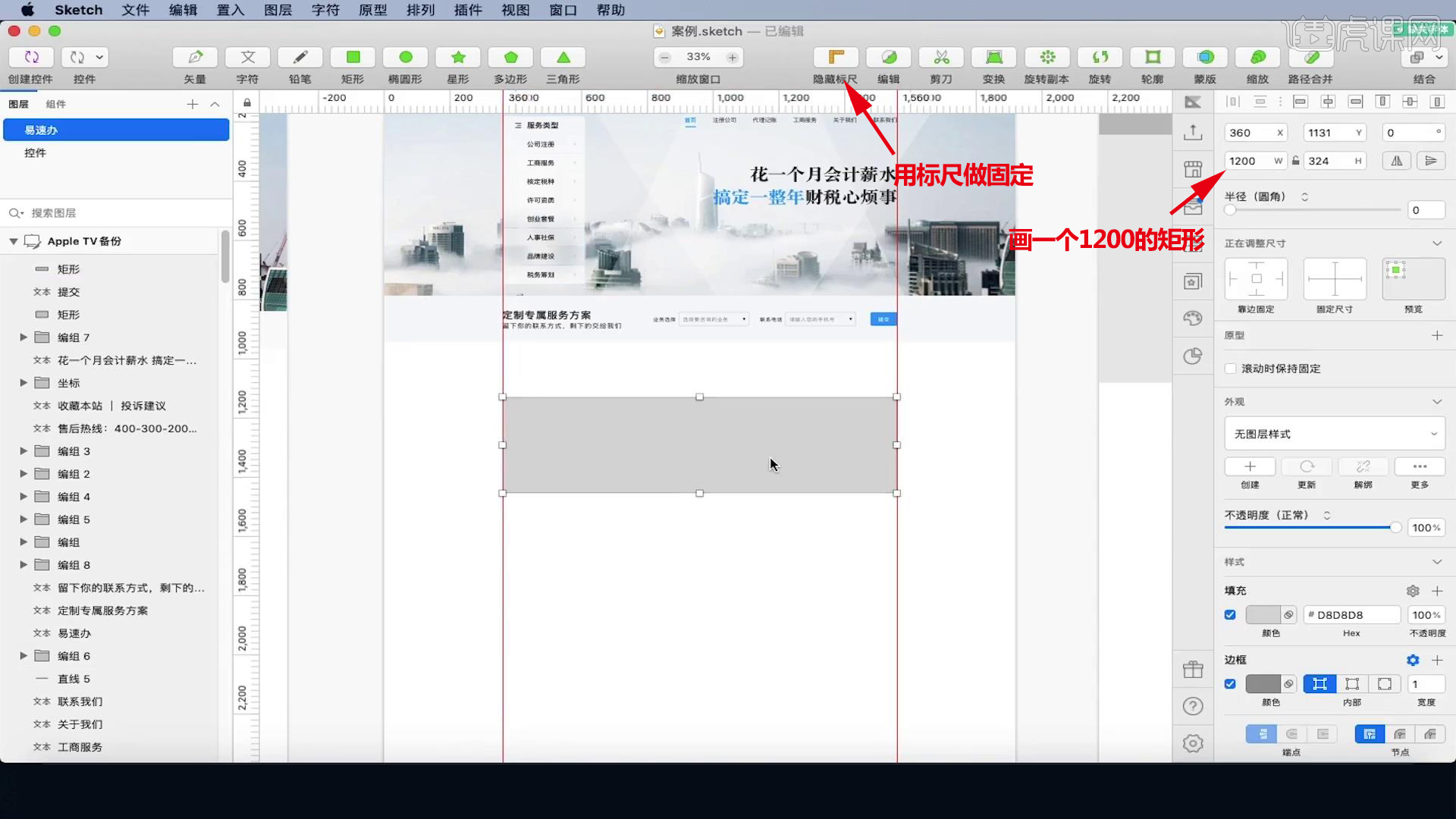
3.打开【Sketch】,把画板拉大,根据原型图,去进行合理的排版,画一个【1200】的矩形,用【标尺】做固定。

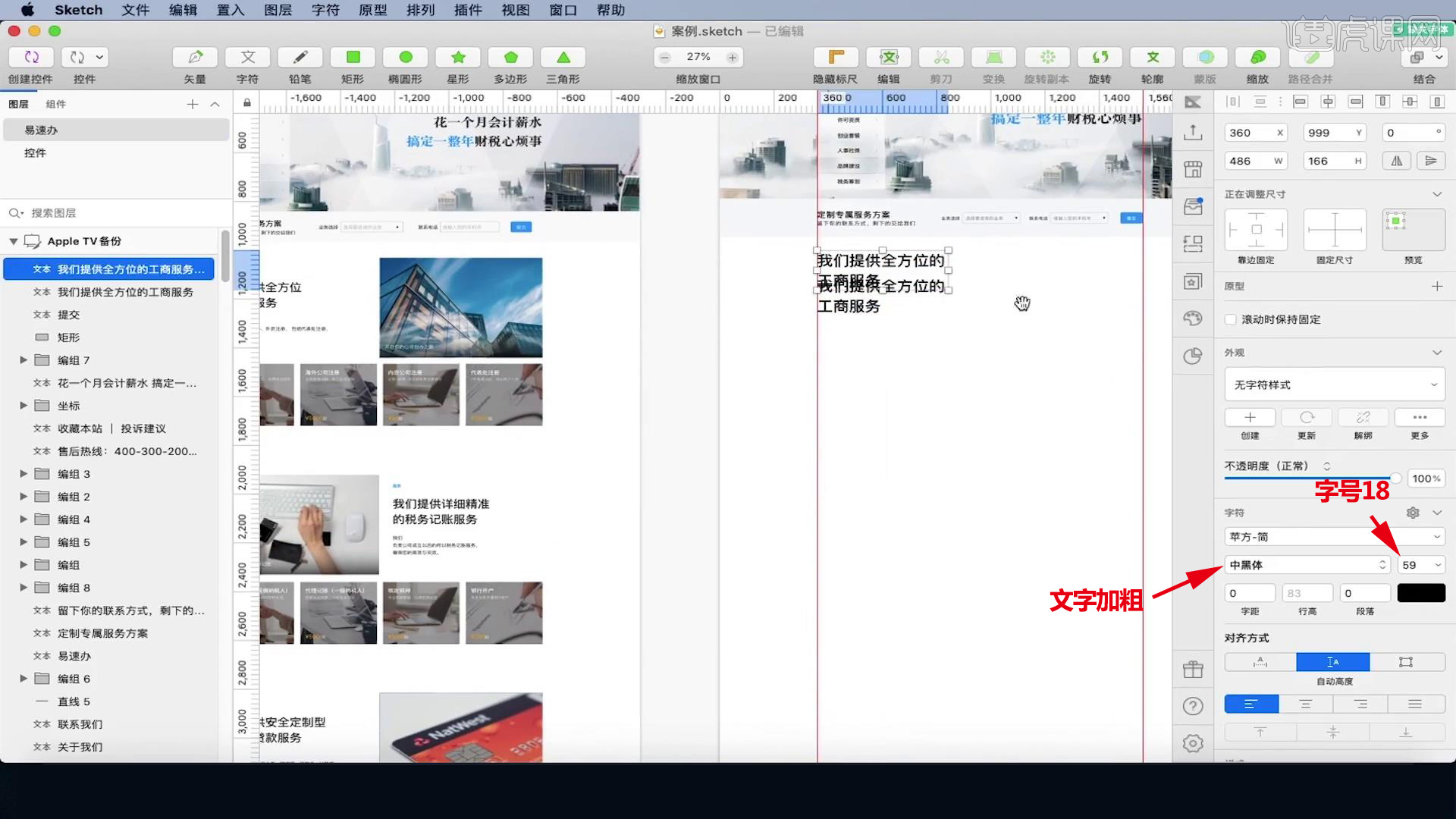
4.输入文字,【居左对齐】,把文字放大,让主标题更明显一些,把它【加粗】,输入标识文字,字号【18】,颜色为【蓝色】。

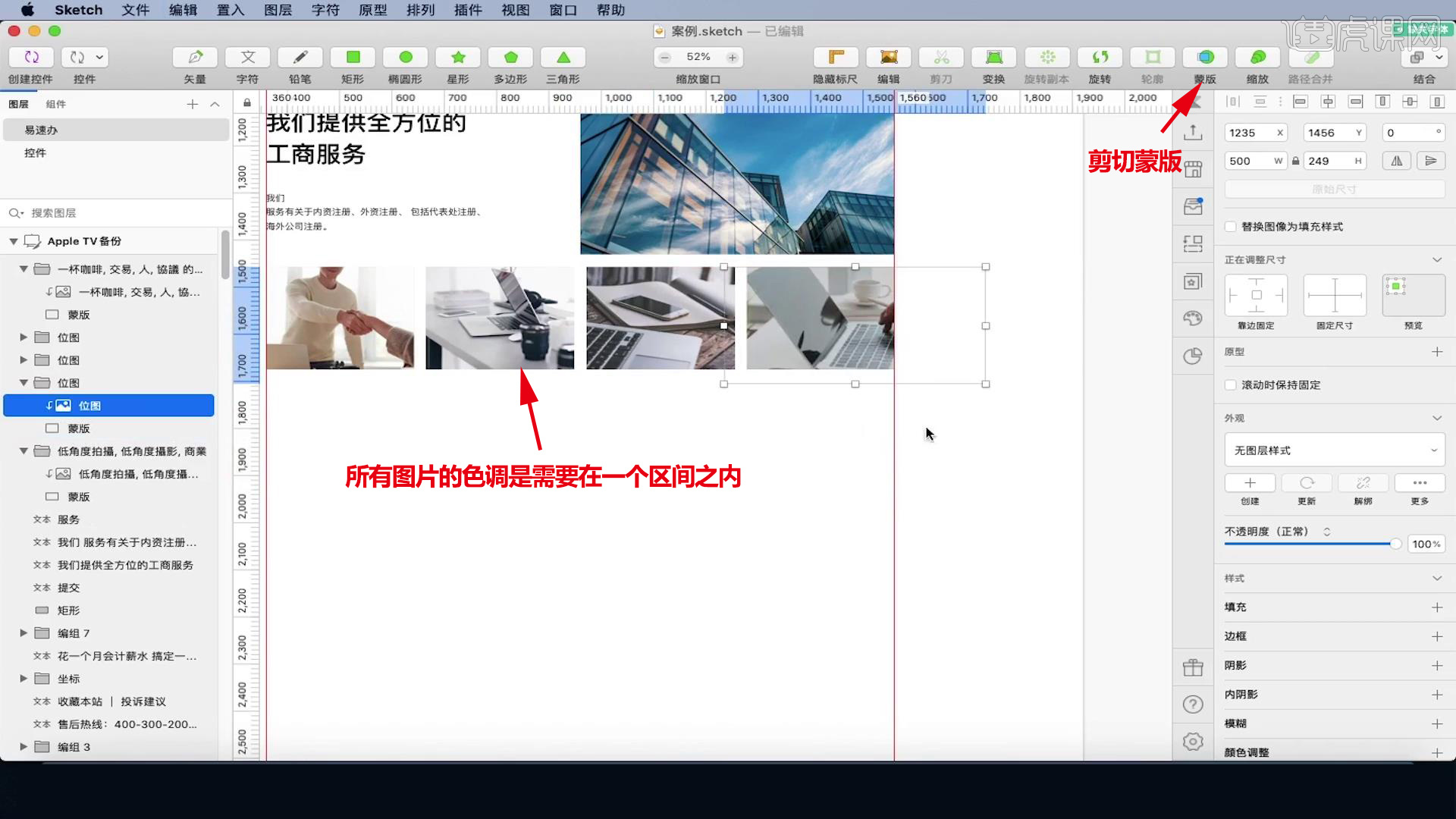
5.把内容打进来,进行排版,把一些重要的文字进行分组,图片分为1个主图,4个小图,【居中】,找图片可以从【P网站】找,可以从【色彩的视觉中国】去找,搜索关键词。

6.主图一般会比较突出,子图可以稍微淡化一些,所有图片的色调是需要在一个区间之内,把两个图框选,【剪切蒙版】,把图片都放进来。

7.在图片上放一个【遮罩】,把遮罩的颜色【置于顶层】,把它变成【黑色】,不透明度降为【40%】。

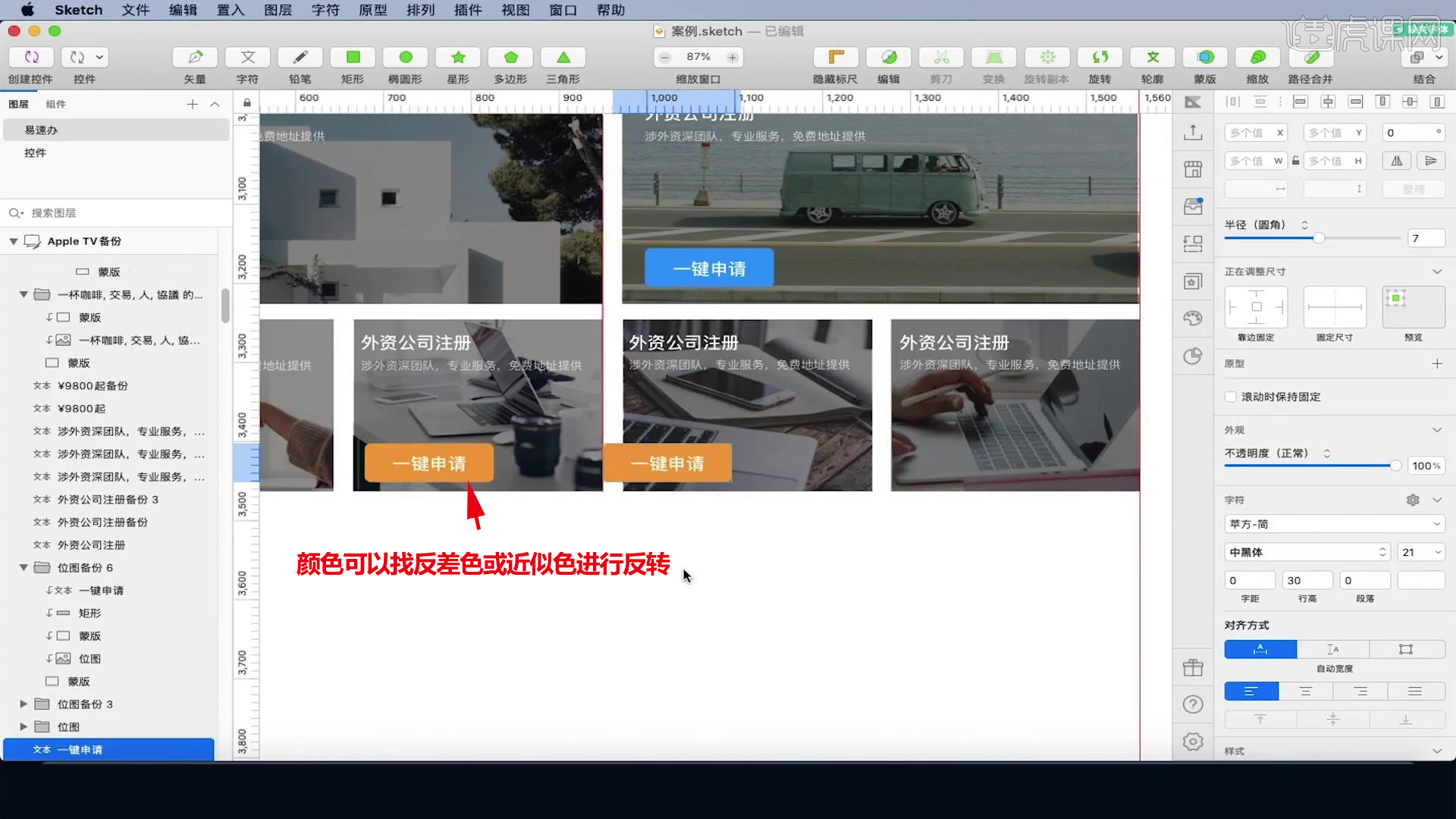
8.把文字放在图片上,基本是【居左或居右】,突出标题和价格,第二个可以左右替换,形成不同的排版格式。

9.居左排版一般靠左边线做,居右排版靠左边的图片来做,做最后一个排版,会有一个延展的图片,可以再次使用左右排版,去进行拓展,竖条状4个服务,供用户去申请,下面输入文字。

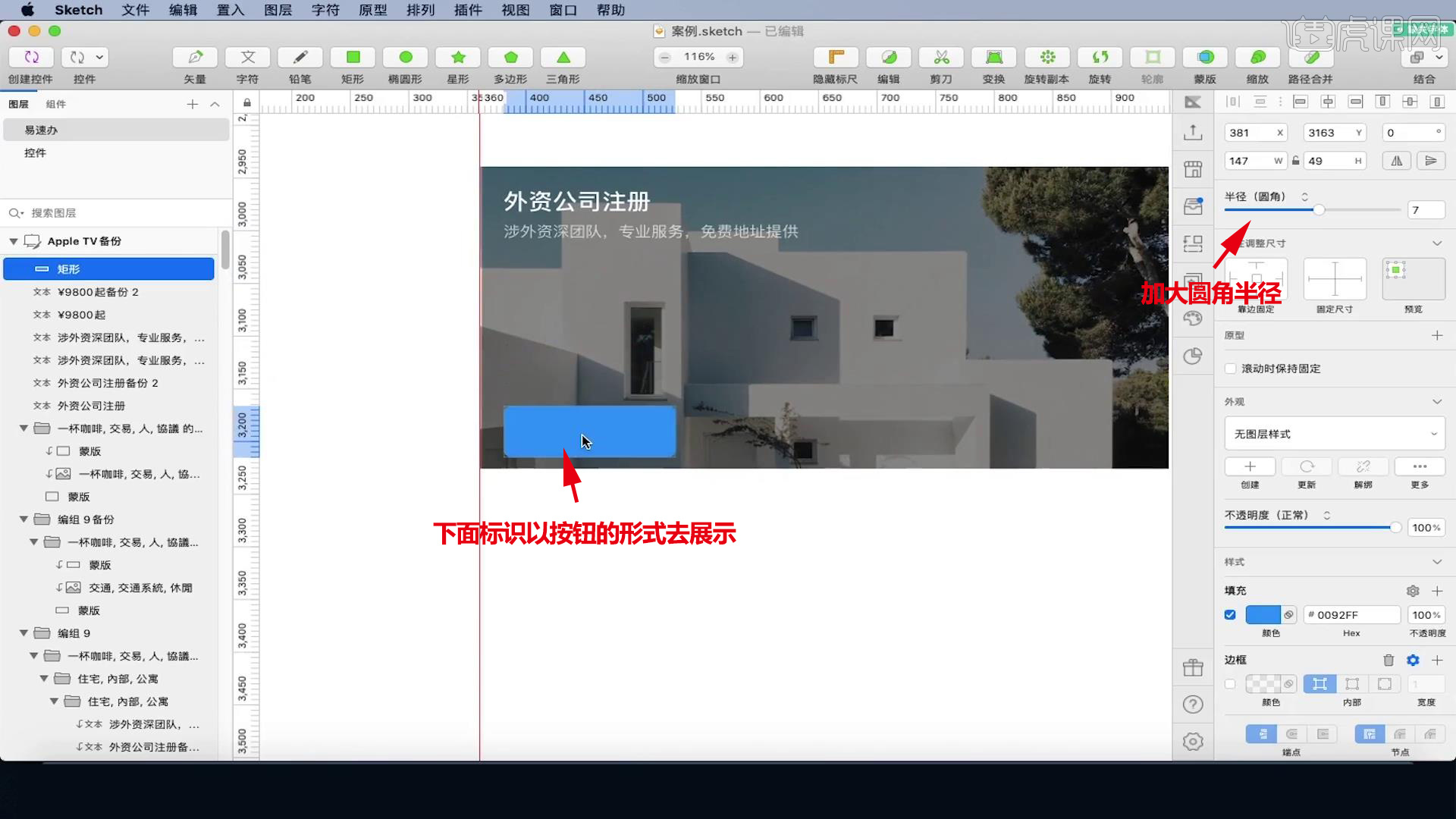
10.还可以把它做延展,就是二并一,把两个格子合并成一个,排版的方式形式是一样的,下面标识以按钮的形式去展示,用【蓝色】,加大【圆角半径】,输入文字。

11.下面小型的板块服务,就可以沿用这些东西,再进行分类,颜色可以找反差色或近似色进行反转,更好的展示不同按钮的形式。

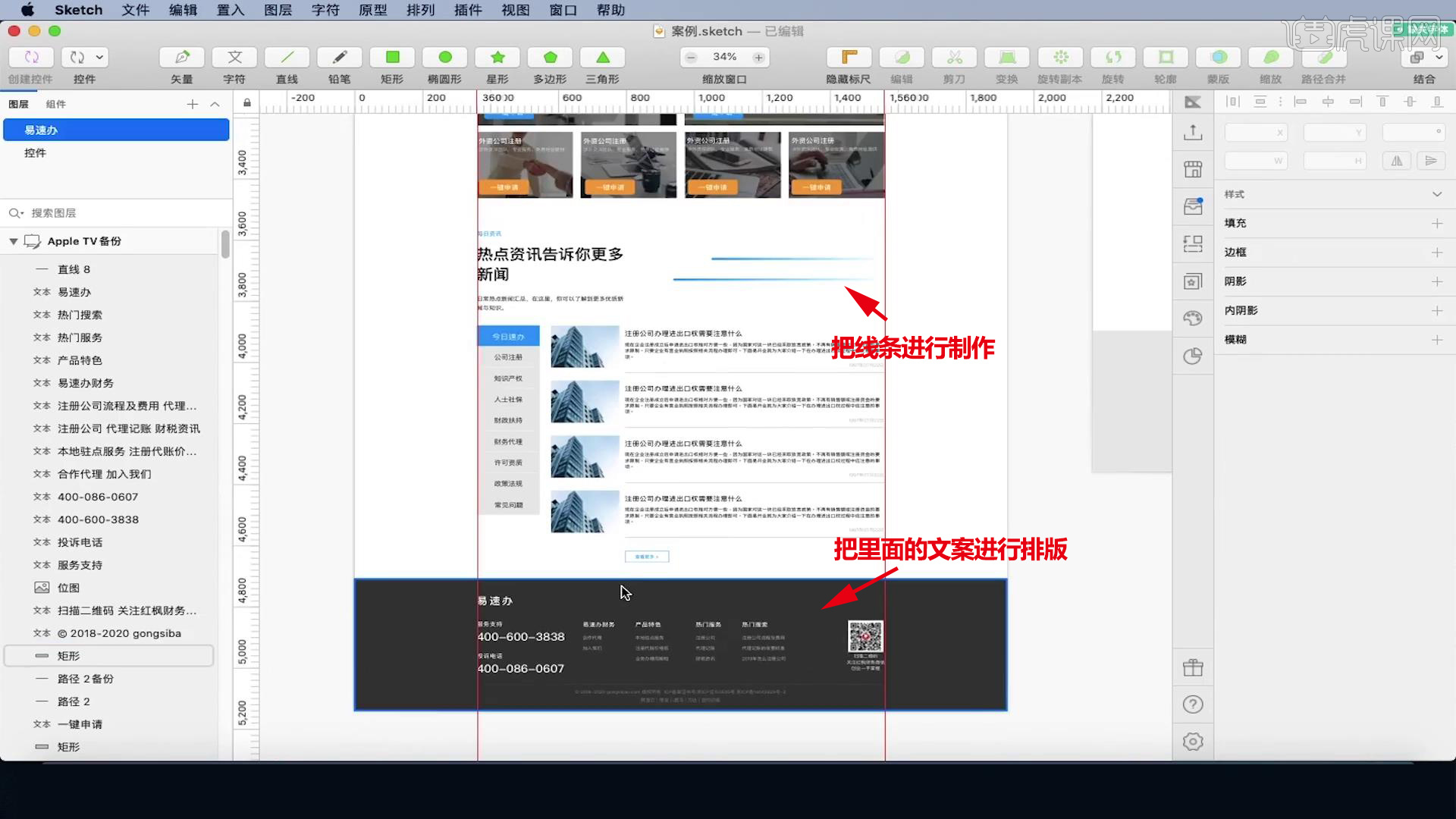
12.根据新闻资讯的形式进行排列,加一些导航,标题沿用原来的,添加文案,先把它的栏目定出来,图片可以和内容进行匹配。

13.添加文字,文字先【底对齐】再【居中对齐】,标题字号【18】或【21】,内容一般展示一行或两行以上,最多不要超过三行,时间分成两个行列,放在底部,添加图片,里面一般展示7个以内,如果觉得有些地方空,可以加一些线条进行装饰。

14.可以从【千库千图网】找一些素材,把线条进行制作,【查看更多】一般和文案对齐,一般备案区的底部是通栏的,把里面的文案进行排版,底部也要放logo,底部加上备案选号,加一条【白色】直线,最后把它导出【jpg】或【png】格式。

15.同学们记得上传自己的作业哦!

以上就是Web-网页实操之内容区设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













