【UI进阶】-常见的金刚区图标设计图文教程发布时间:2022年01月03日 08:01
虎课网为您提供字体设计版块下的【UI进阶】-常见的金刚区图标设计图文教程,本篇教程使用软件为Sketch(62),难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程学习的是第14课 金刚区图标,喜欢的一起来学习吧。

那我们开始今天的教程吧。
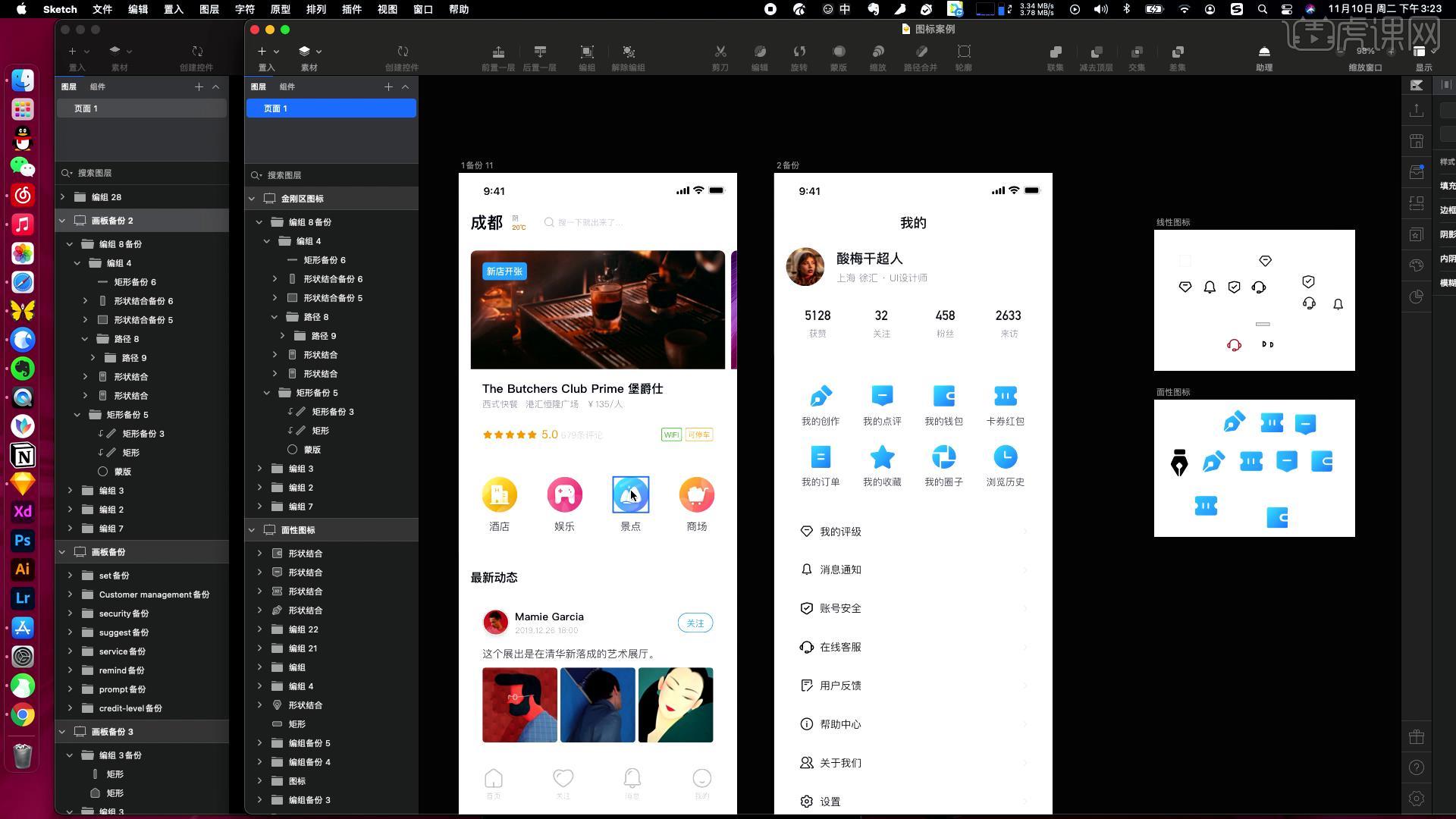
1.这些图形一般出现在首页的某个区域中,样式比较花哨,金刚区通常让我们比较快速的进入到某个模块里面。

2.需求上要求设计的比较亮眼一点,吸引用户注意力,增加整个页面视觉上的丰富性。

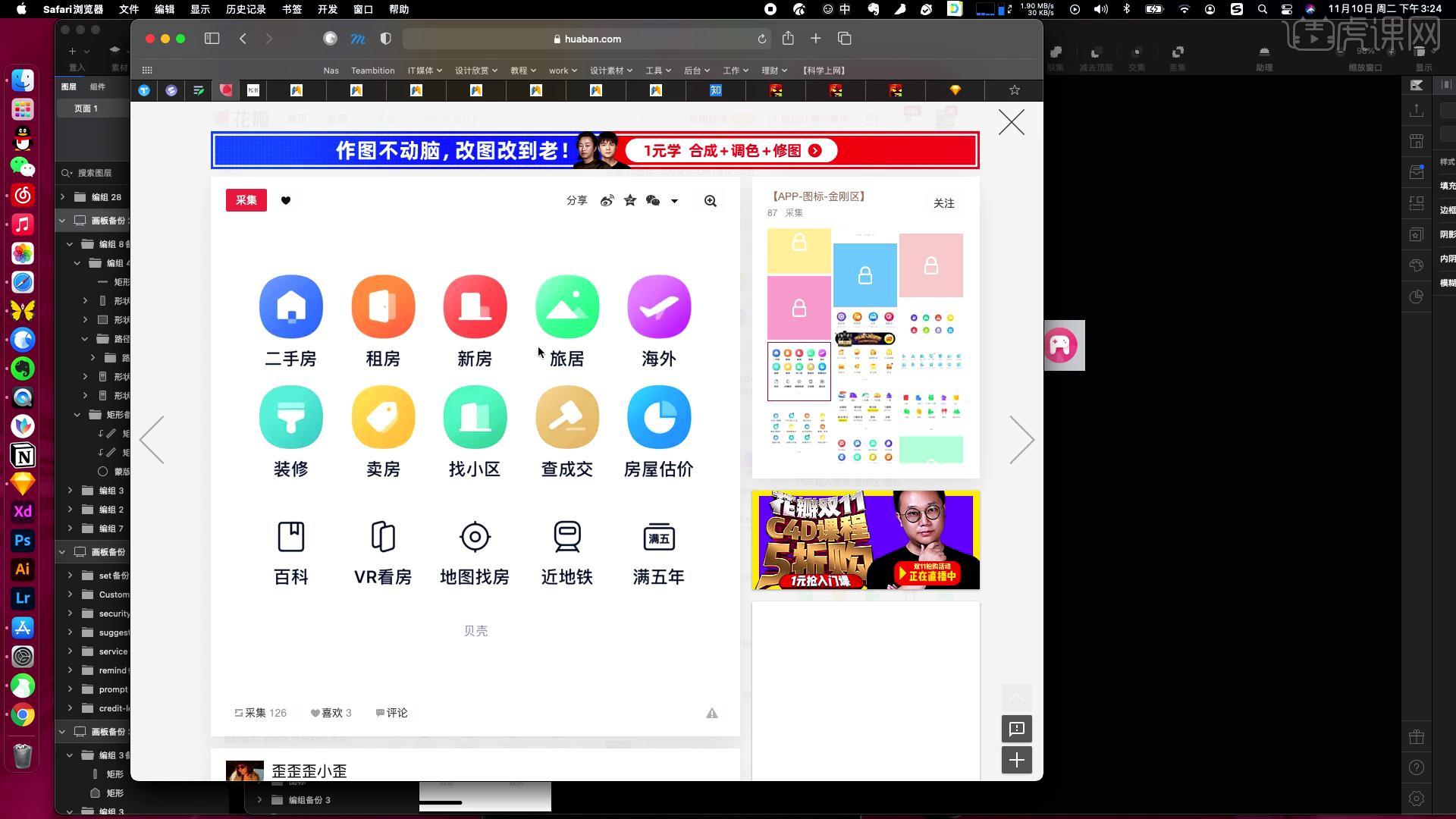
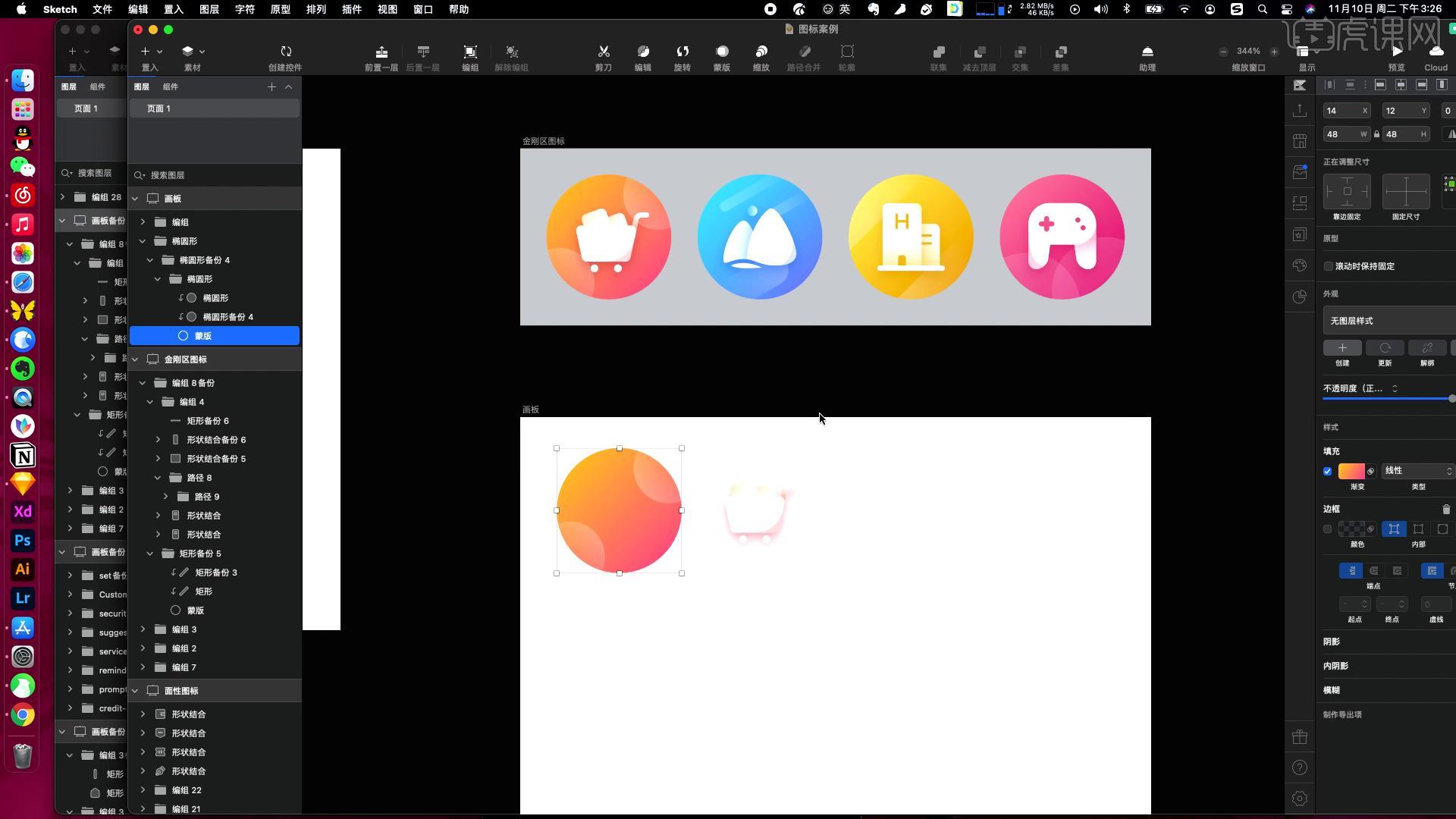
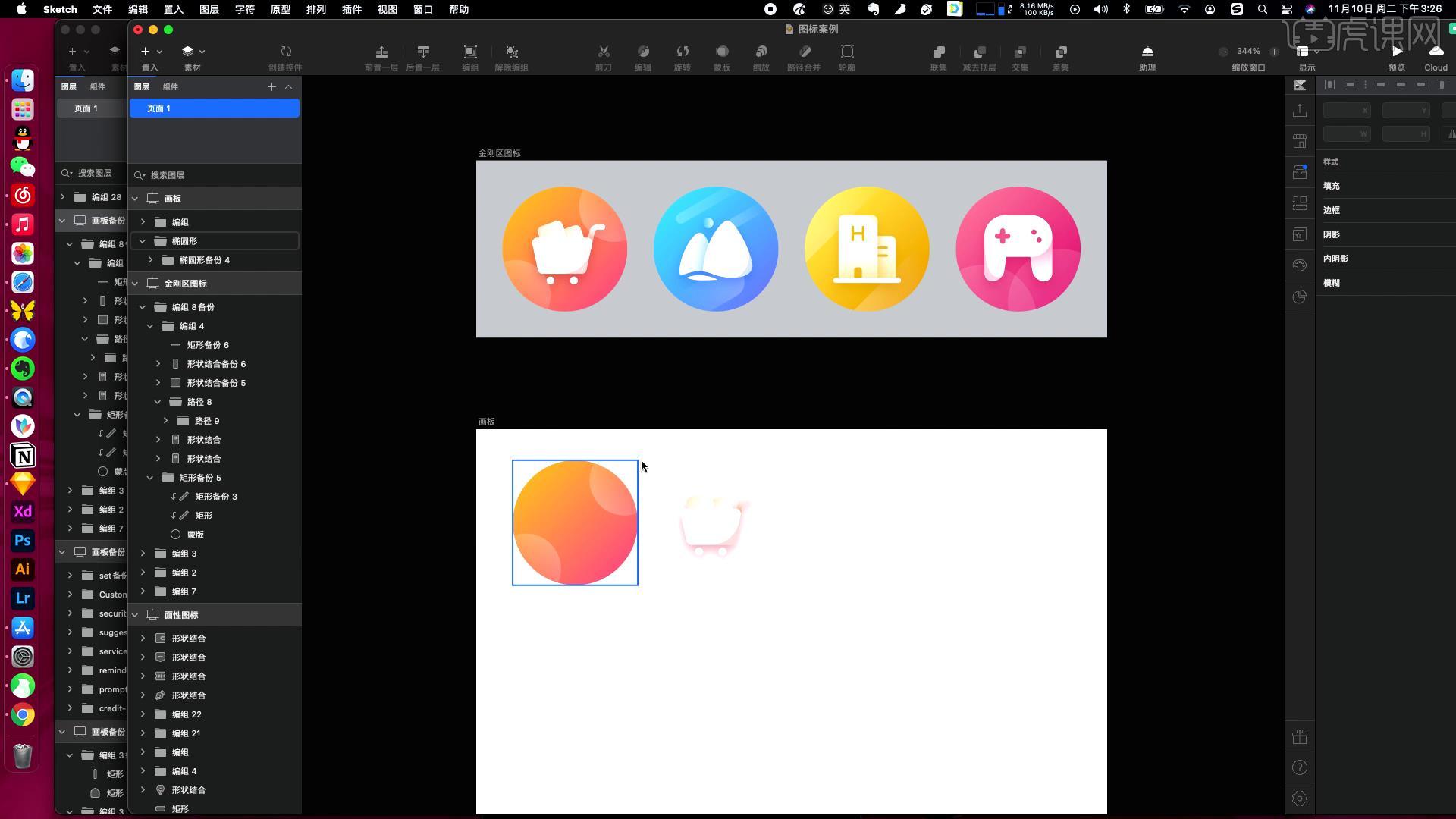
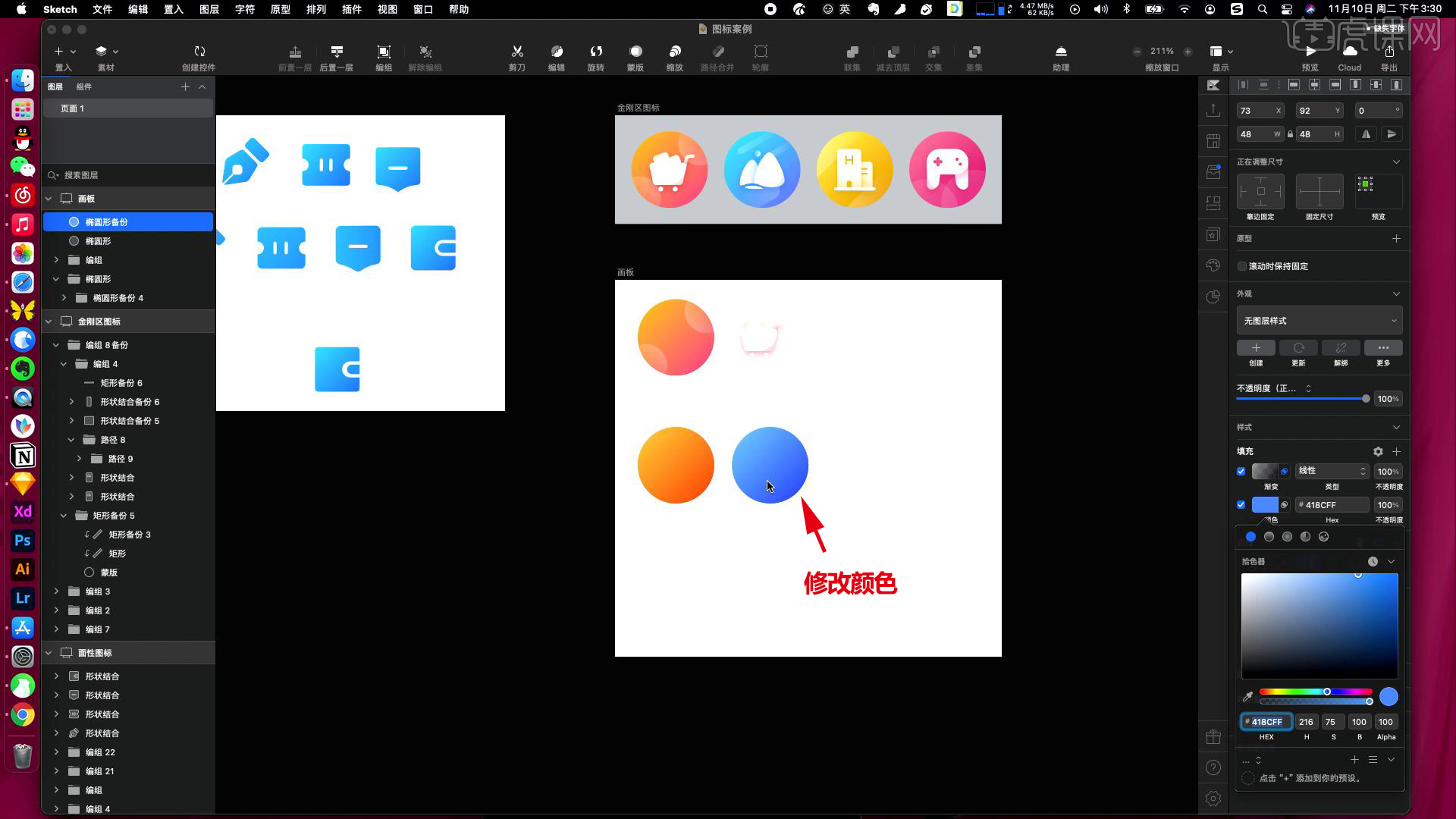
3.金刚区的图标风格不会太多,最常见的做法就是这样的,几何背景前面加面性图标。

4.一般分上下两层,上面是面性图形,没有对它进行合并,对每一个模块进行单独处理。

5.会增加一个很明显的投影,处于悬浮的状态,第二层一般会增加一个渐变色。

6.同时包含一些透明图形,叠加到上面,作为背景元素,丰富画面的层次感。

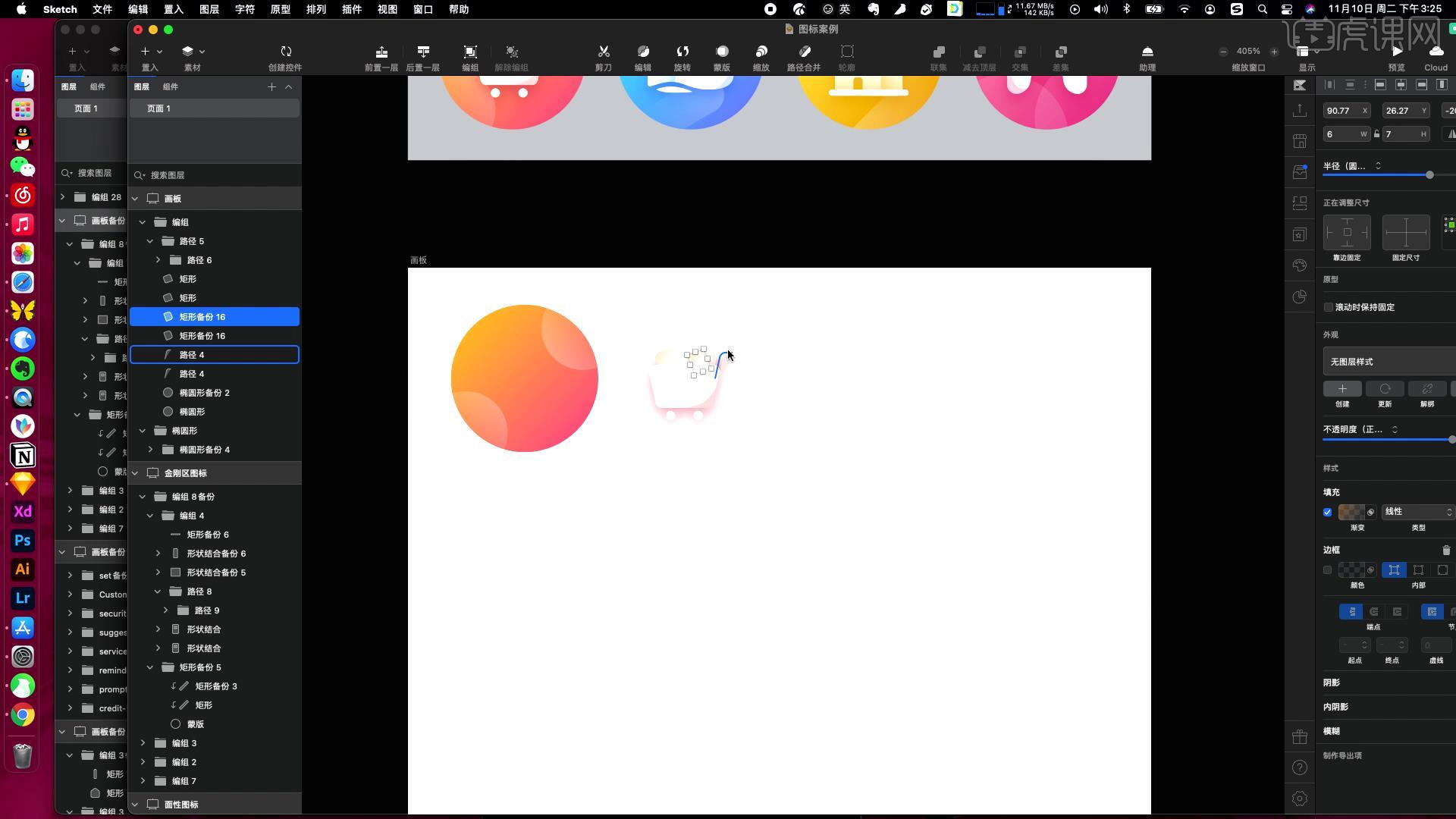
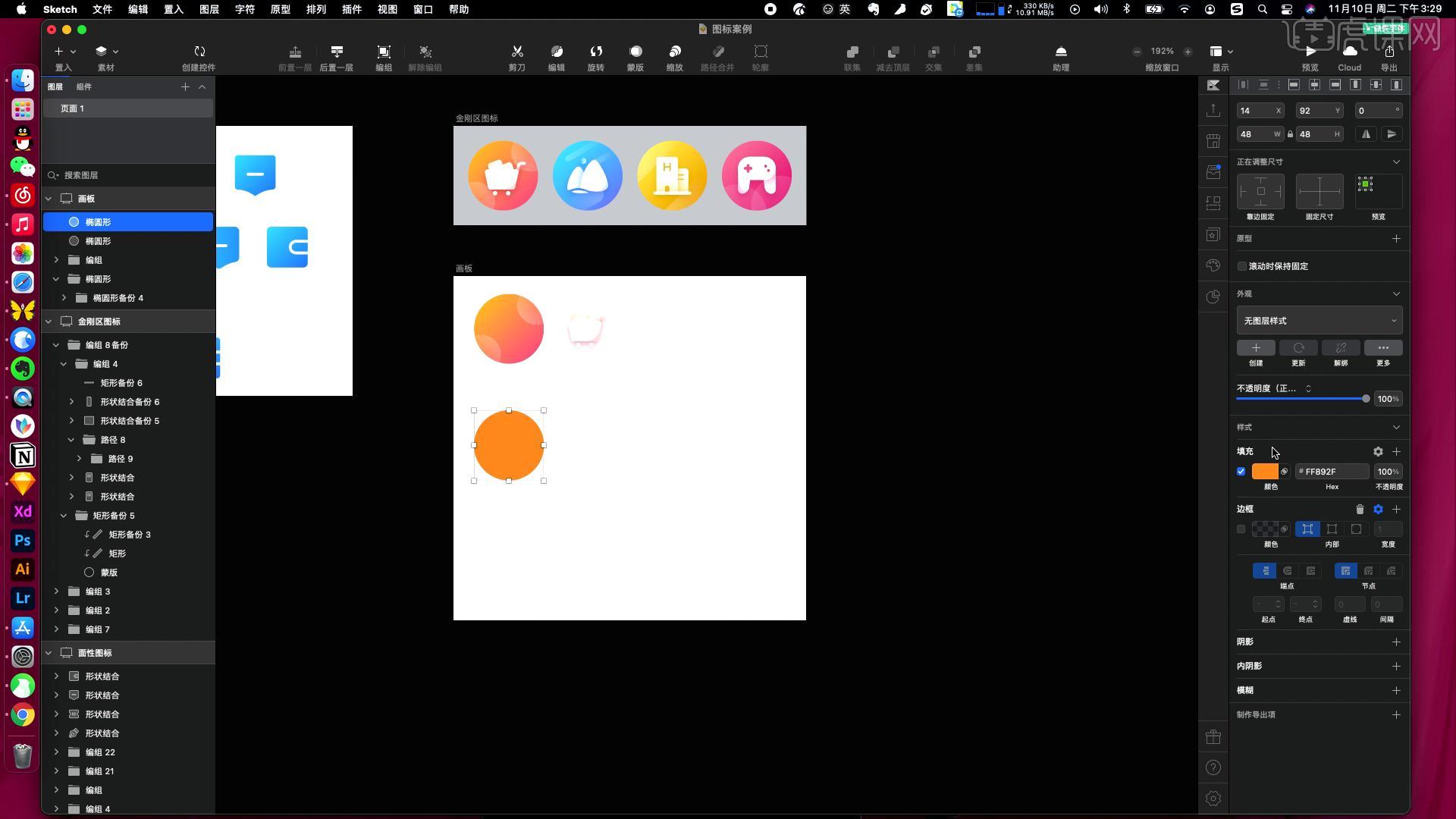
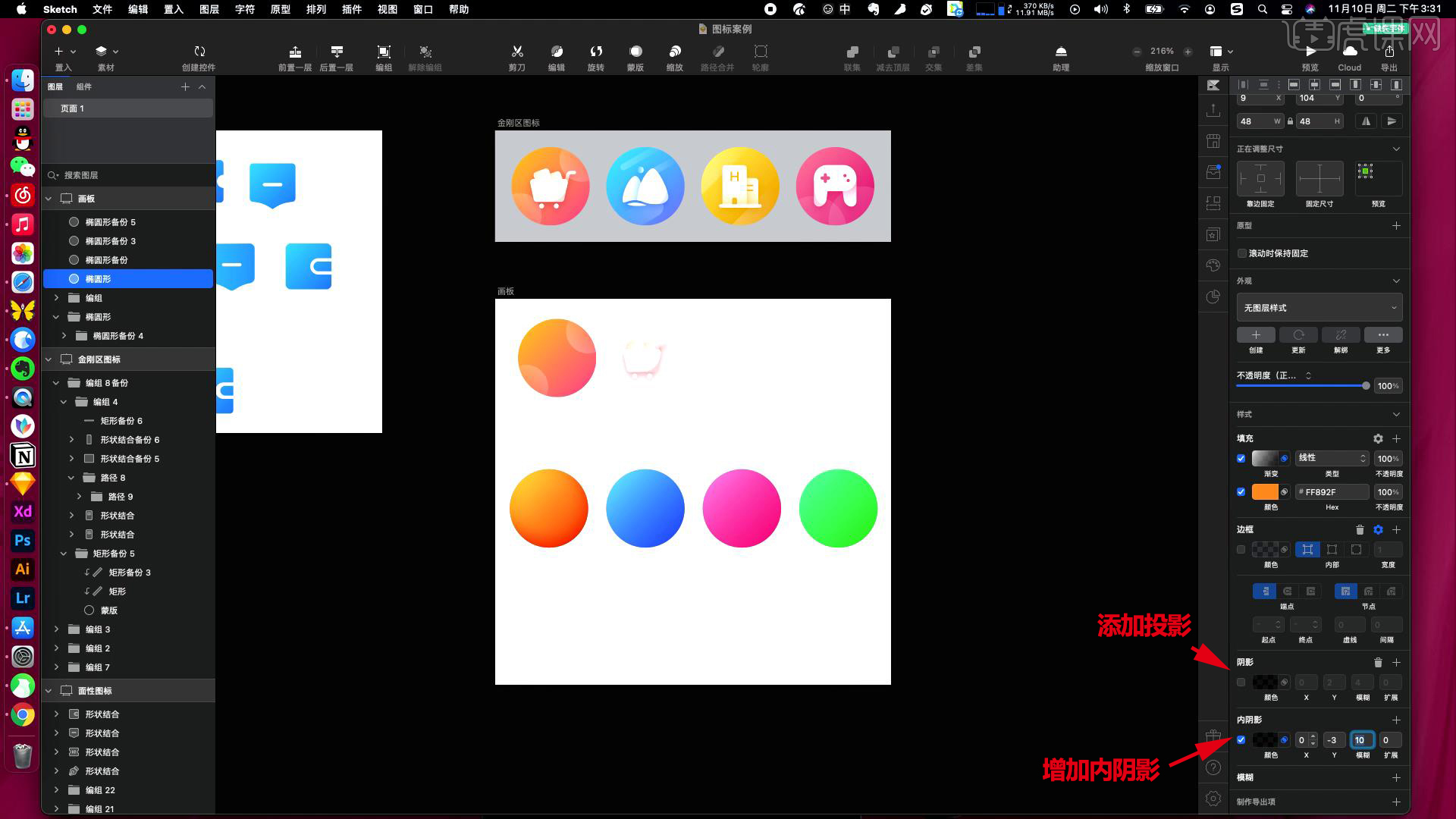
7.做一整套的图形,它的统一性非常关键,假设图形用一个层次来表现,复制一层。

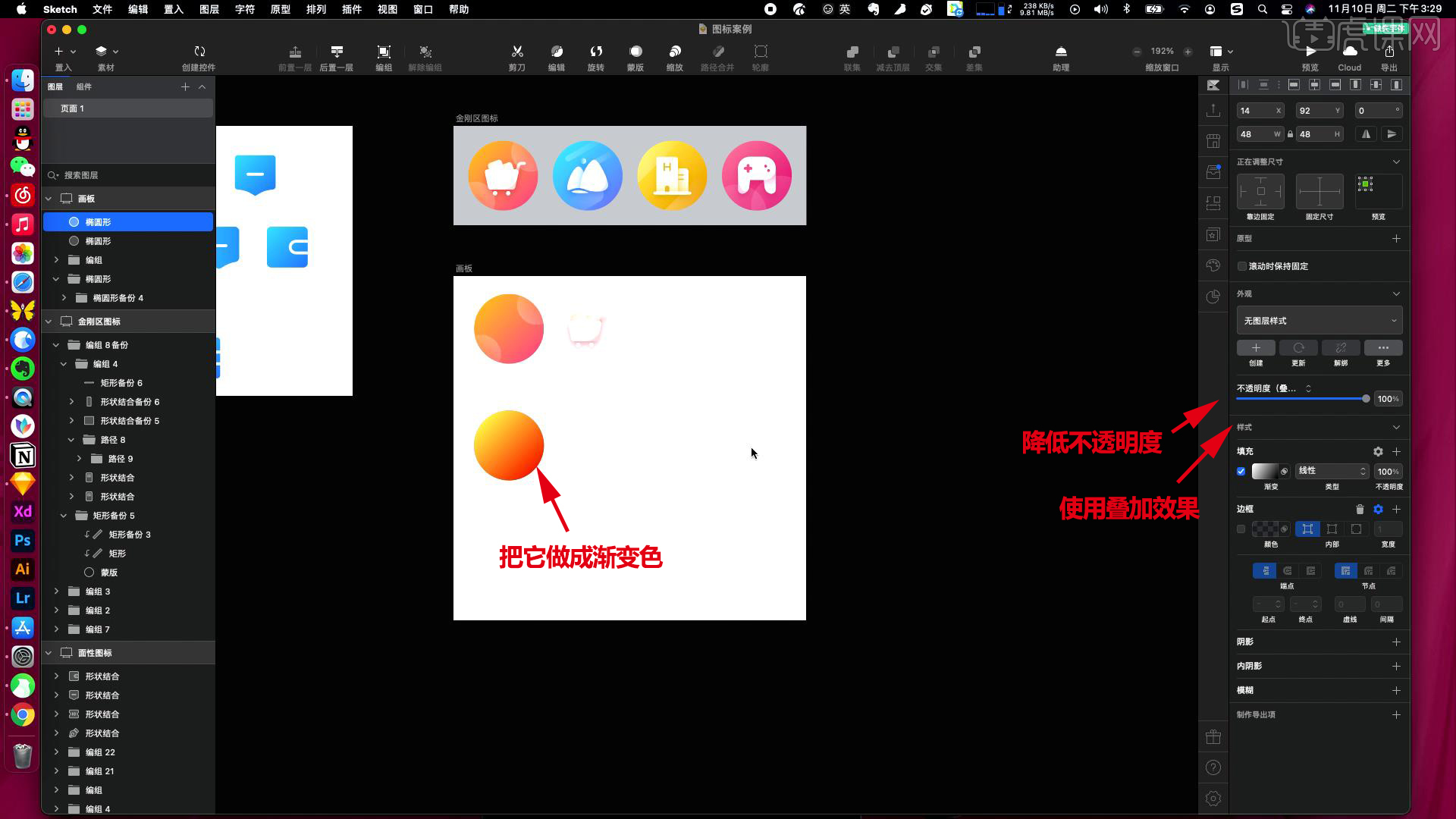
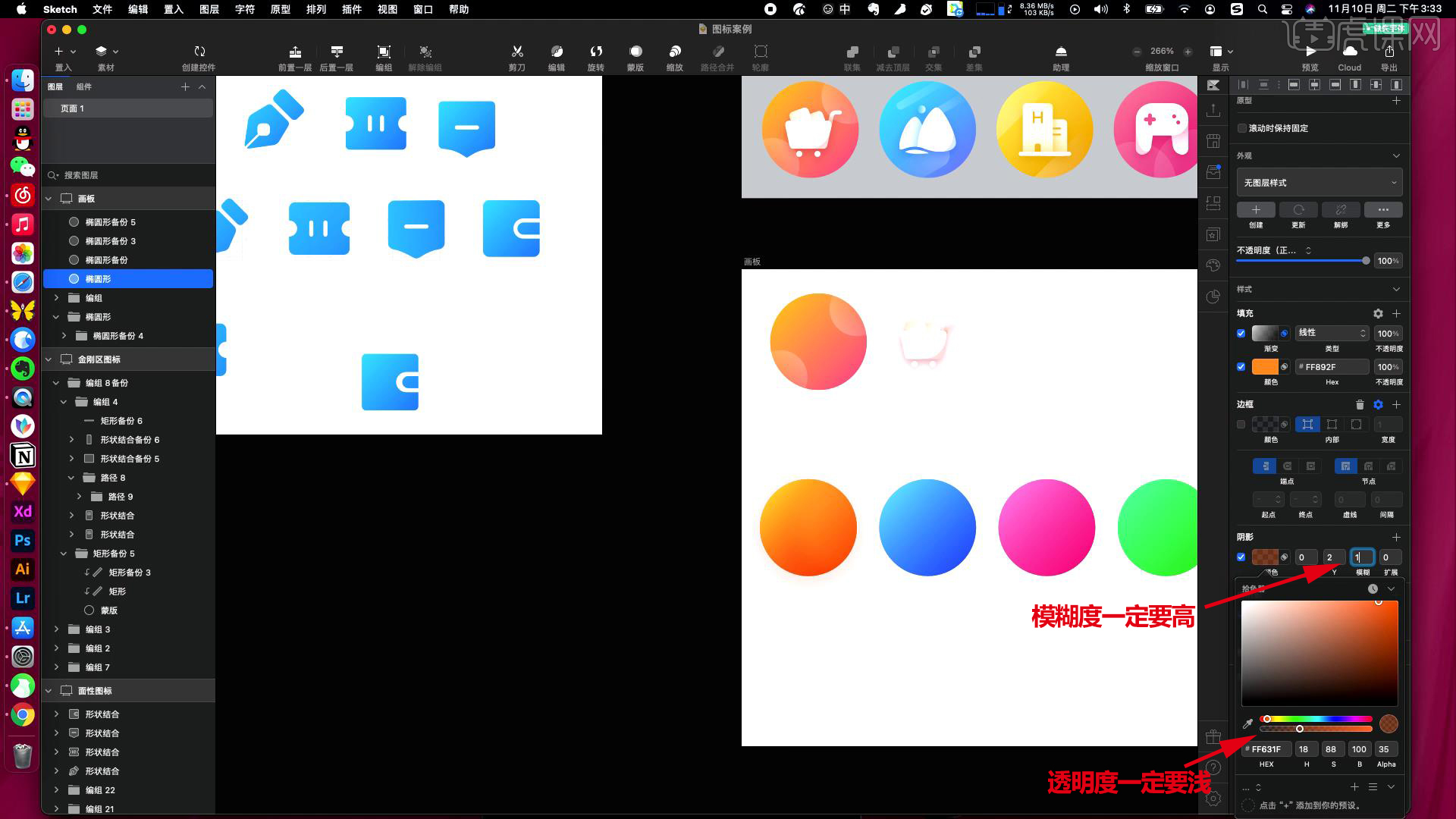
8.复制的同时把它做成渐变色,使用【叠加】效果,降低【不透明度】。

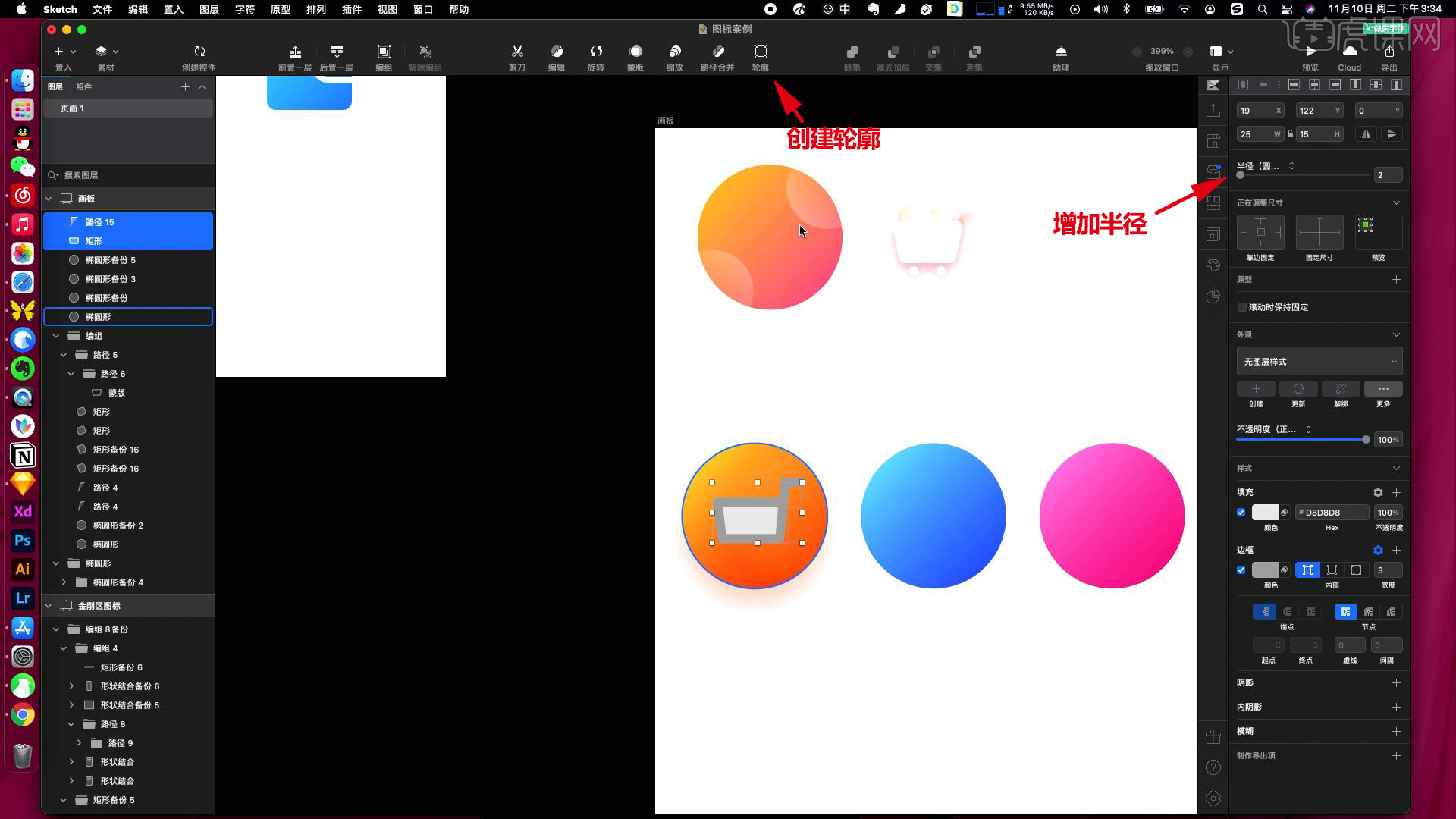
9.再添加一个图层,修改颜色,这样的好处是不需要改渐变色,修改任何颜色,就会把背景色的渐变设定出来。

10.还可以给它增加【内阴影】,增加内部丰富性,可以给它添加【投影】。

11.添加相同的投影,【透明度】一定要浅,【模糊度】一定要高,一般是【10】以上。

12.面性图标的设计和之前一样,把轮廓创建出来,增加【半径】,创建【轮廓】。

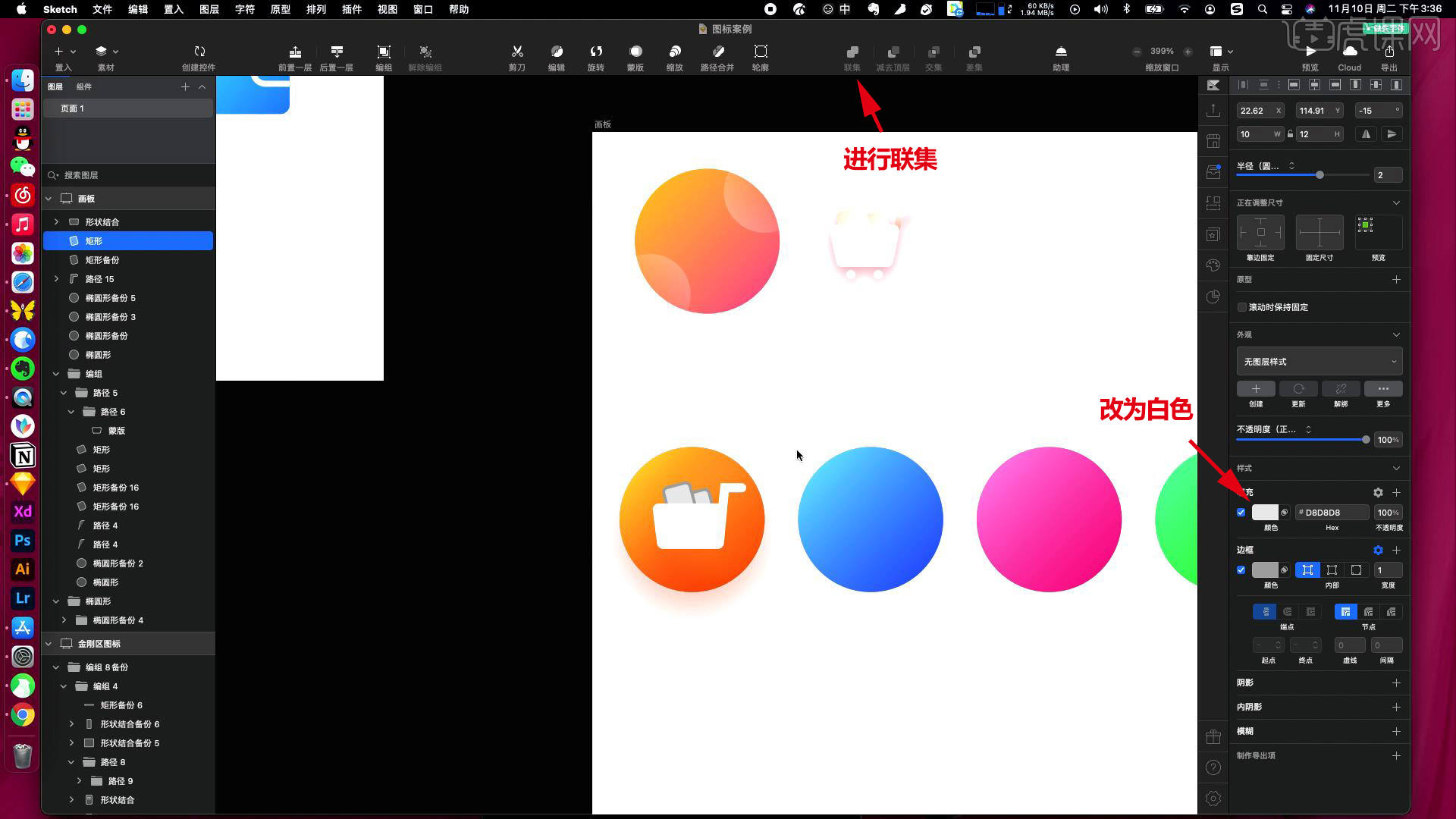
13.画一个新的图形进行【联集】,保证中间的元素是一个整体,改为【白色】。

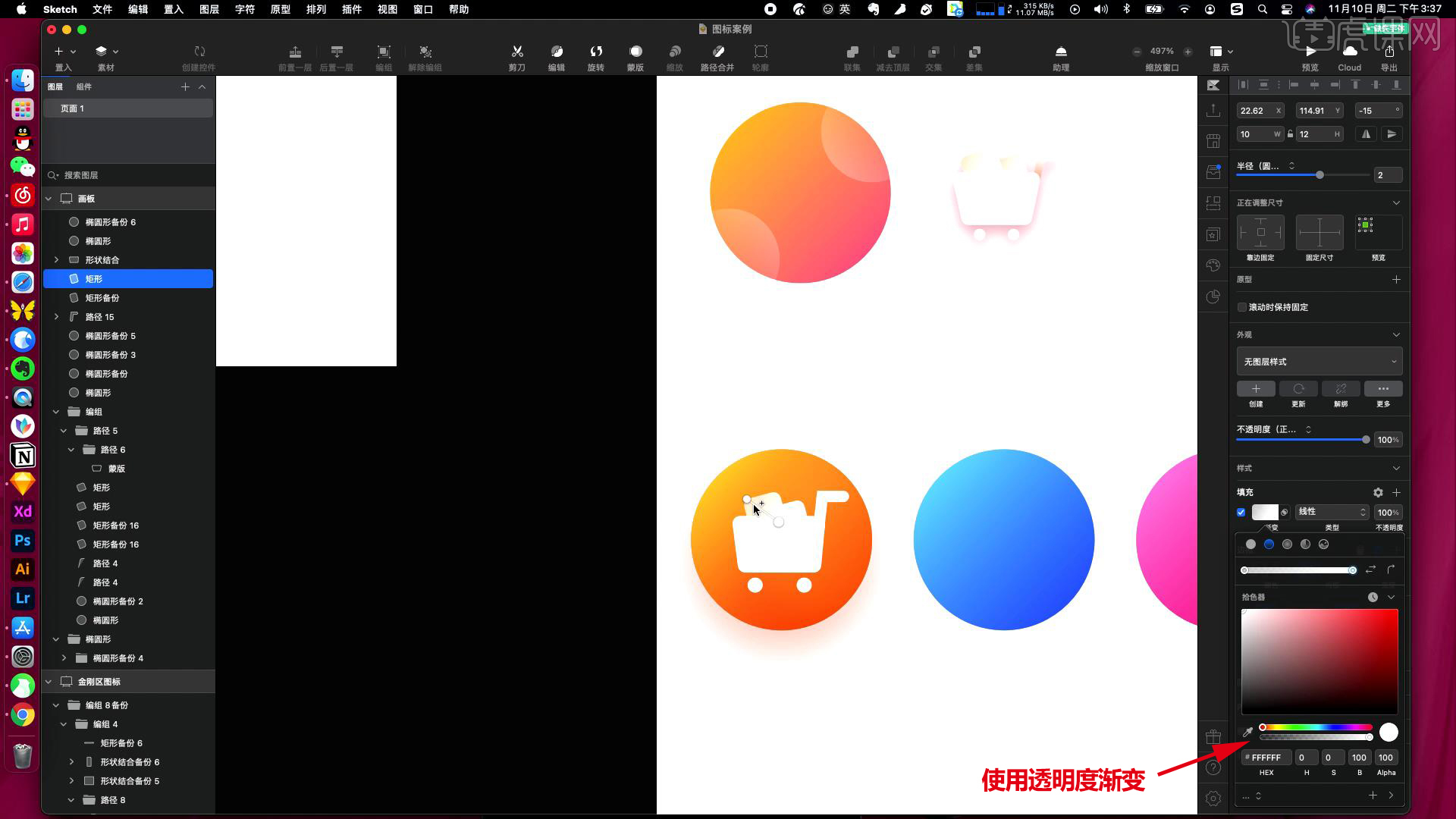
14.对上面的元素进行样式上的更改,使用【透明度渐变】,把阴影设成【叠加】模式,增加【模糊】效果。

15.下面的元素可以【拷贝样式】粘贴进去,可以把投影进行方向上的变动,创造半投影效果,增加【背景模糊】,添加圆形,改变【填充模式】。本节课到这里就结束了,谢谢大家!

以上就是【UI进阶】-常见的金刚区图标设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













