【UI进阶】-常见的面性图标设计图文教程发布时间:2022年01月03日 08:01
虎课网为您提供字体设计版块下的【UI进阶】-常见的面性图标设计图文教程,本篇教程使用软件为Sketch(62),难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程学习的是第13课 面性图标,喜欢的一起来学习吧。

那我们开始今天的教程吧。
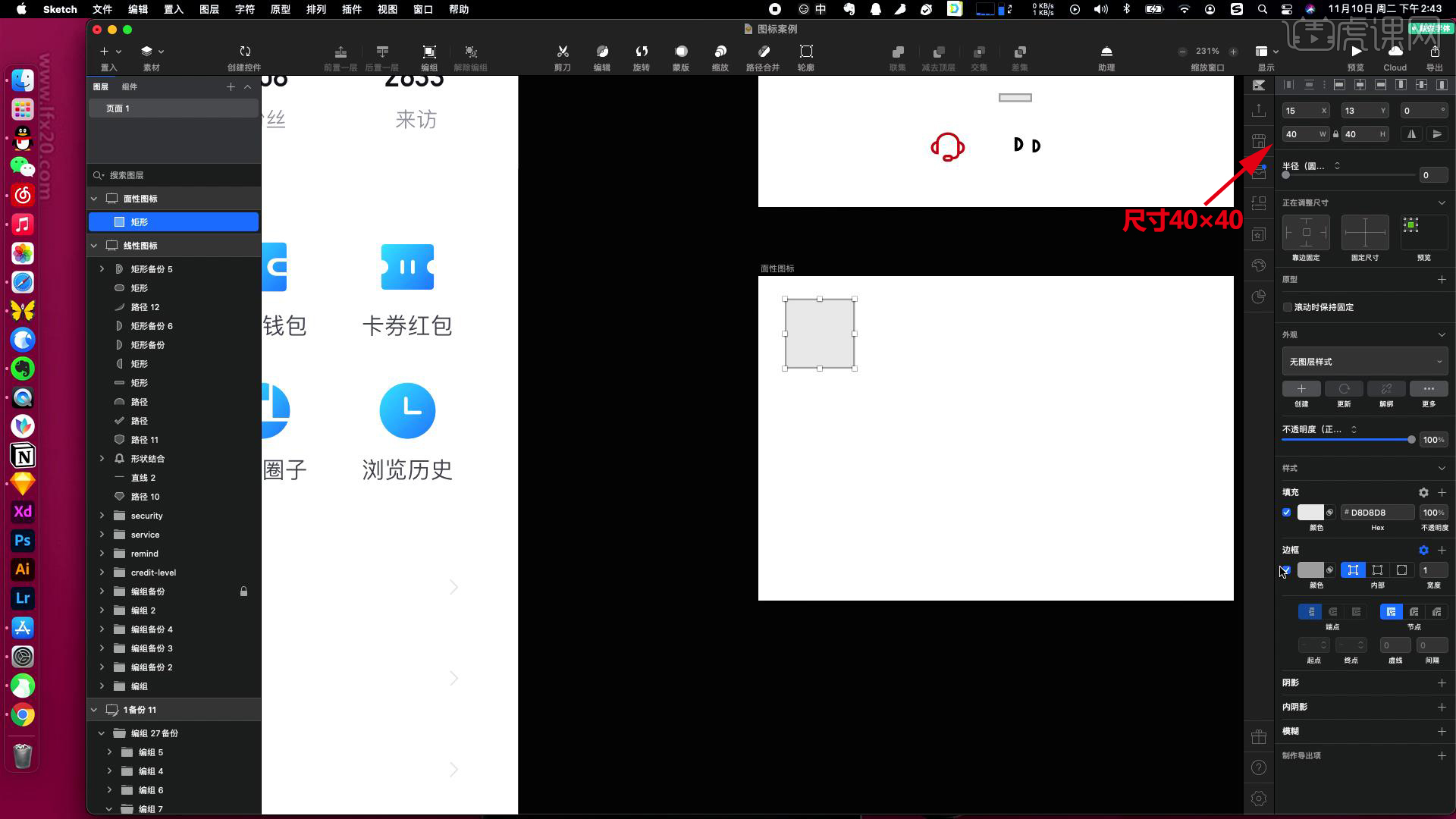
1.设计面性图标之前,要知道设计多大图标,尺寸【40×40】。

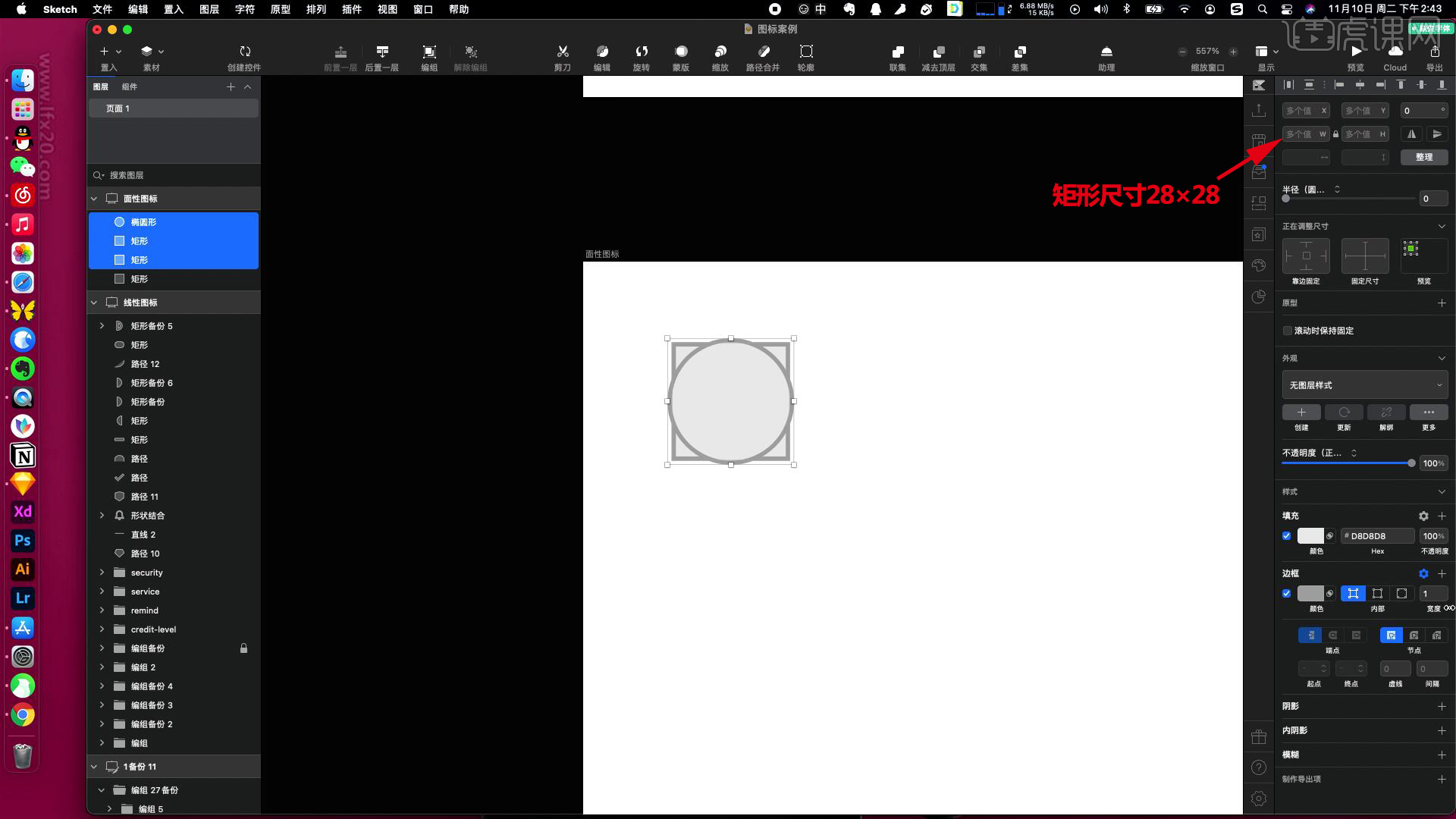
2.画一个【28×28】的矩形,画一个圆,圆大一个像素。

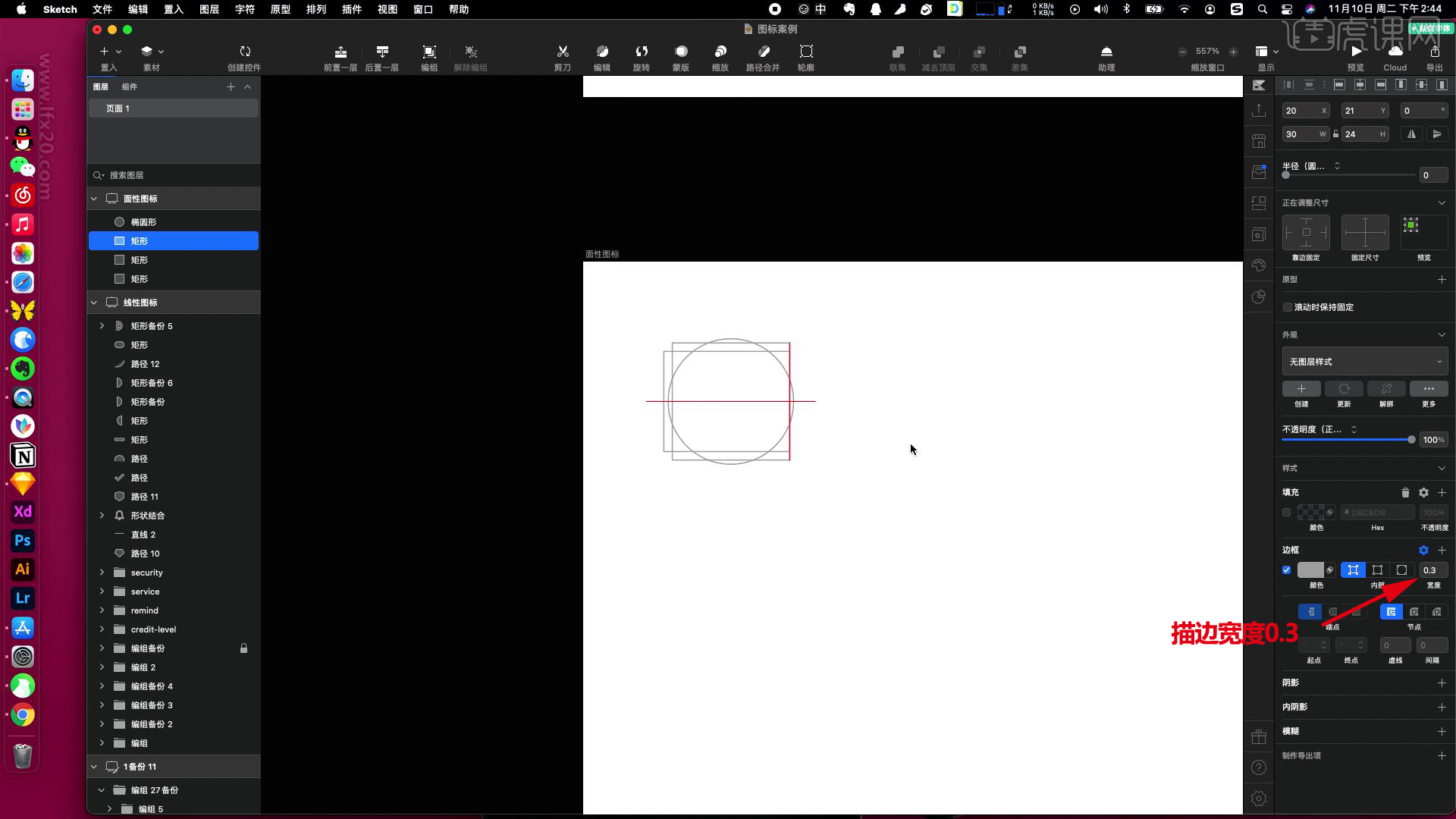
3.描边宽度【0.3】,复制两个不同方向的矩形,当做背景层。

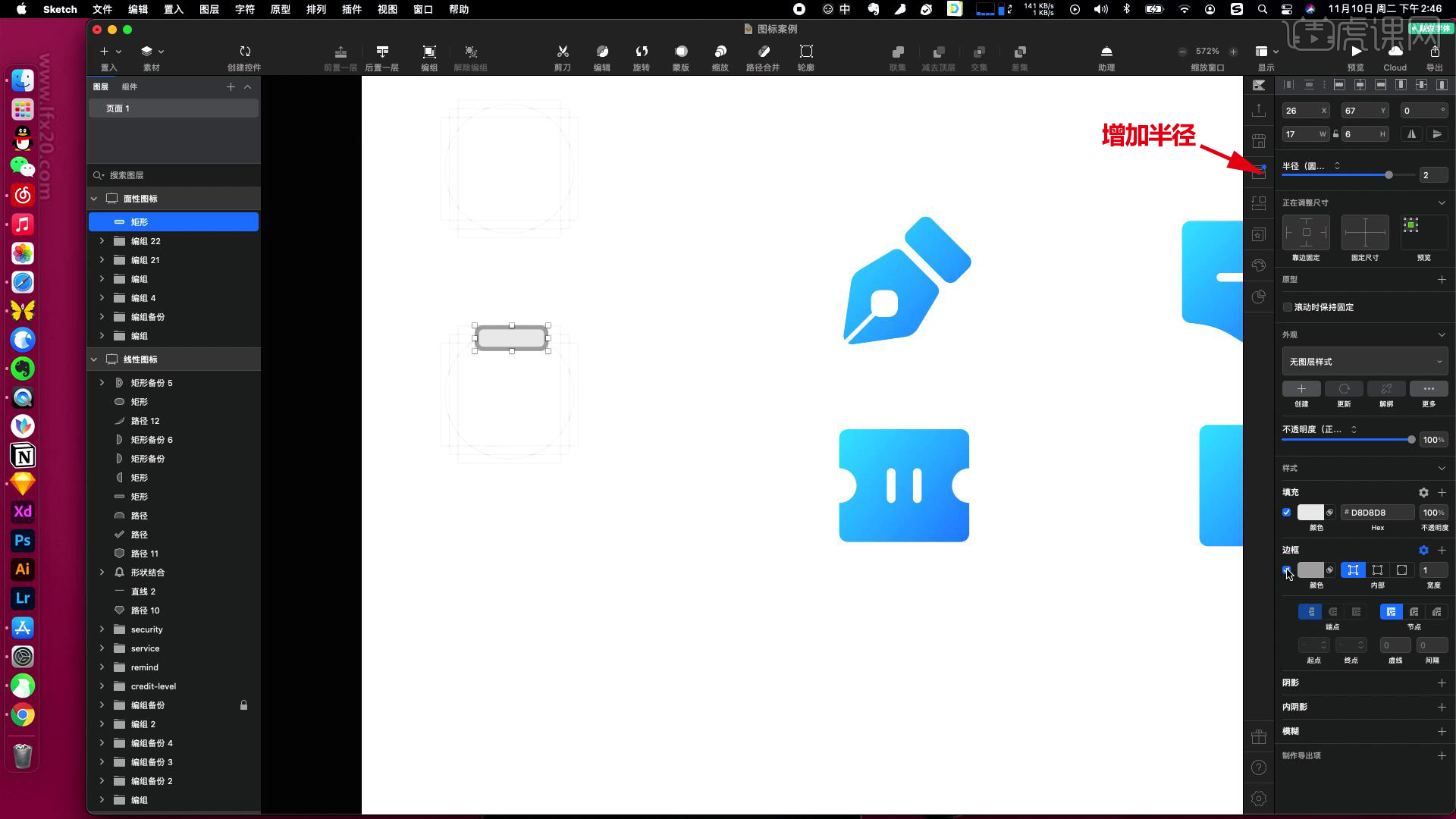
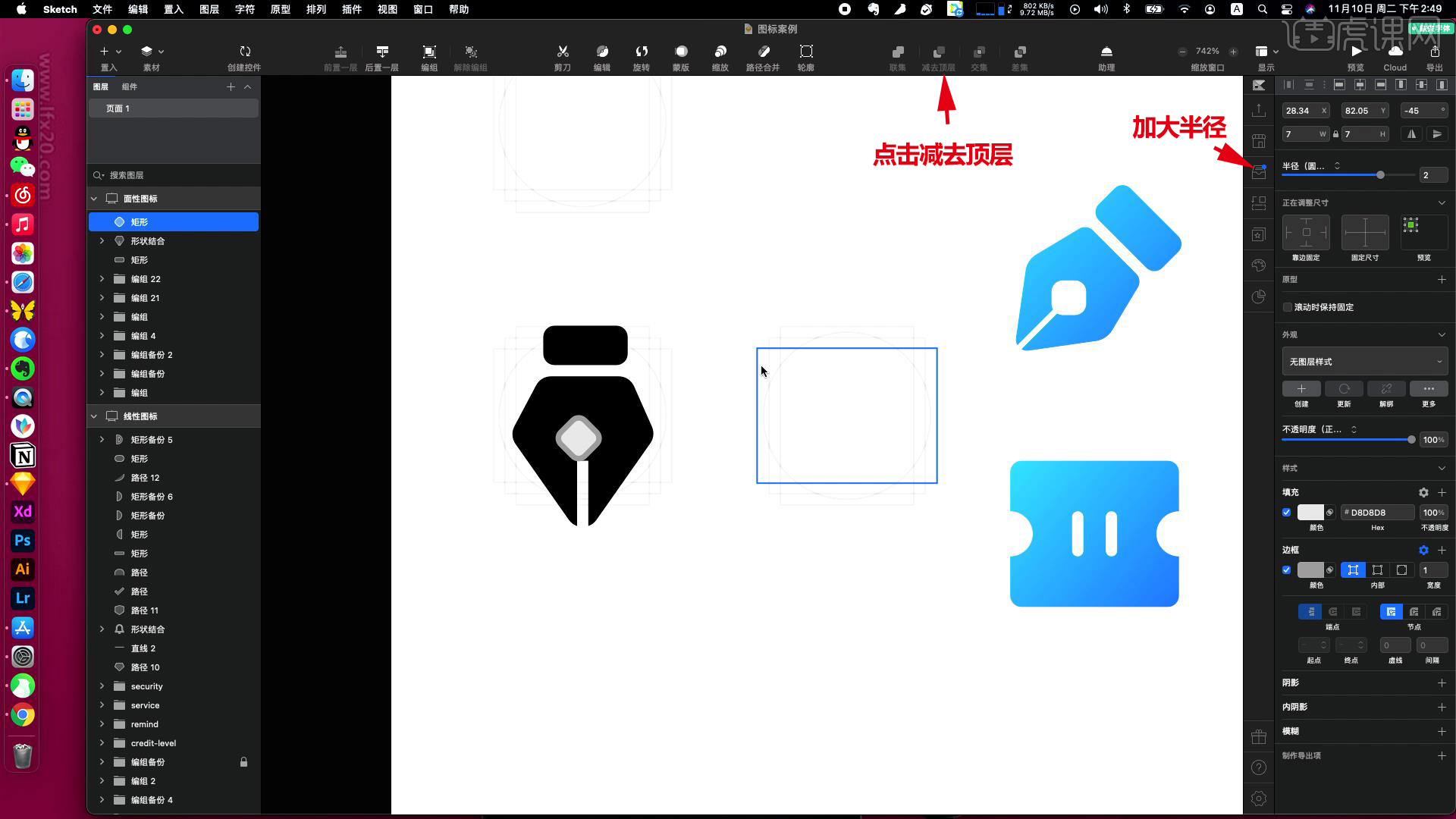
4.面性图标在线段的使用上相对简单,画一个矩形,增加【半径】。

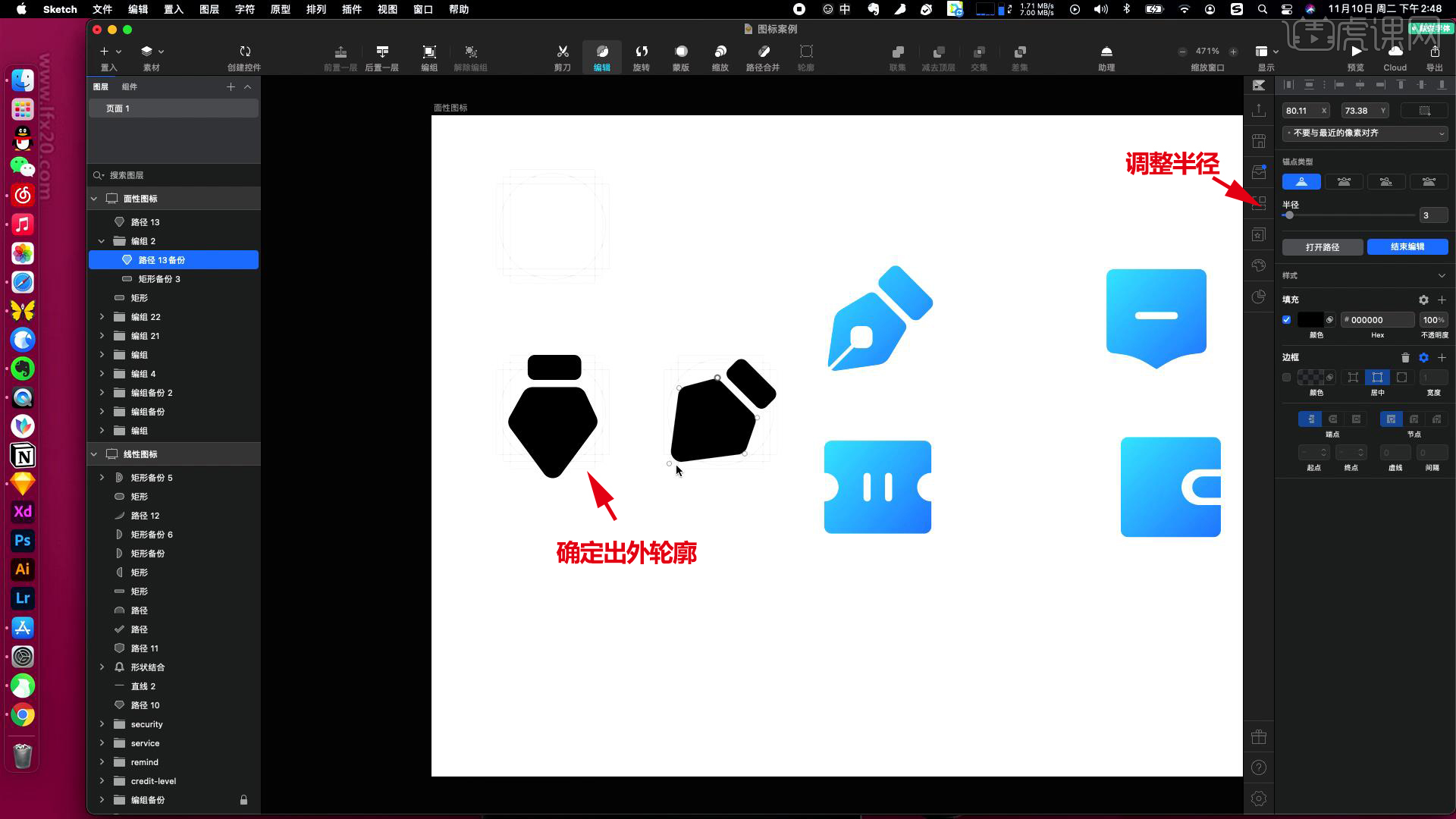
5.下面的图形用【钢笔工具】绘制,调整【半径】,复制一个进行【旋转】。

6.把高度拉长,调整【半径】,进行调整,确定出外轮廓。

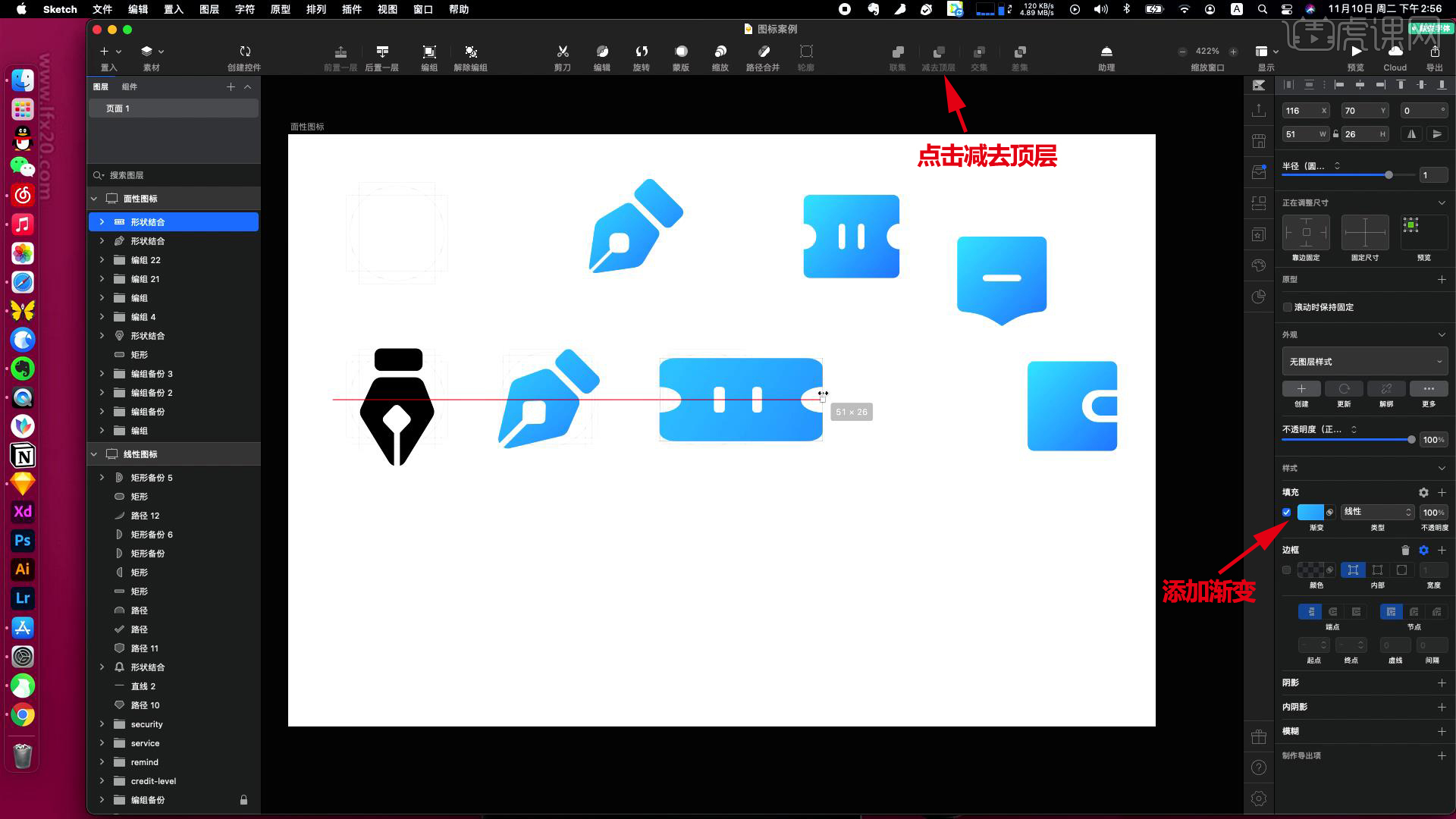
7.画一个矩形,点击【减去顶层】,中间画一个矩形,进行【旋转】。

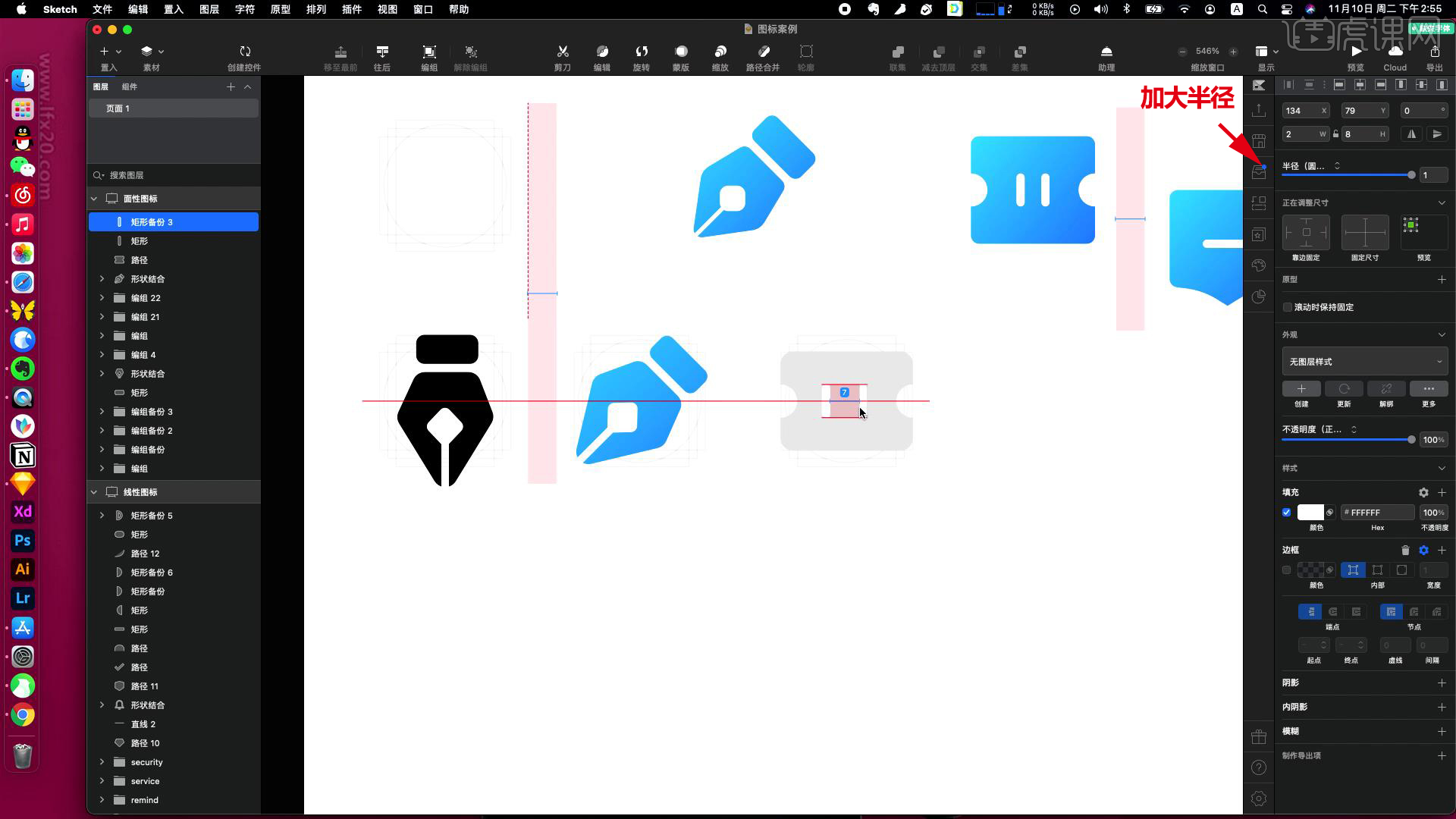
8.加大【半径】,点击【减去顶层】,进行调整。

9.做一个面性图标,如果要修改图形,点击【联集】,创建出路径进行合并。

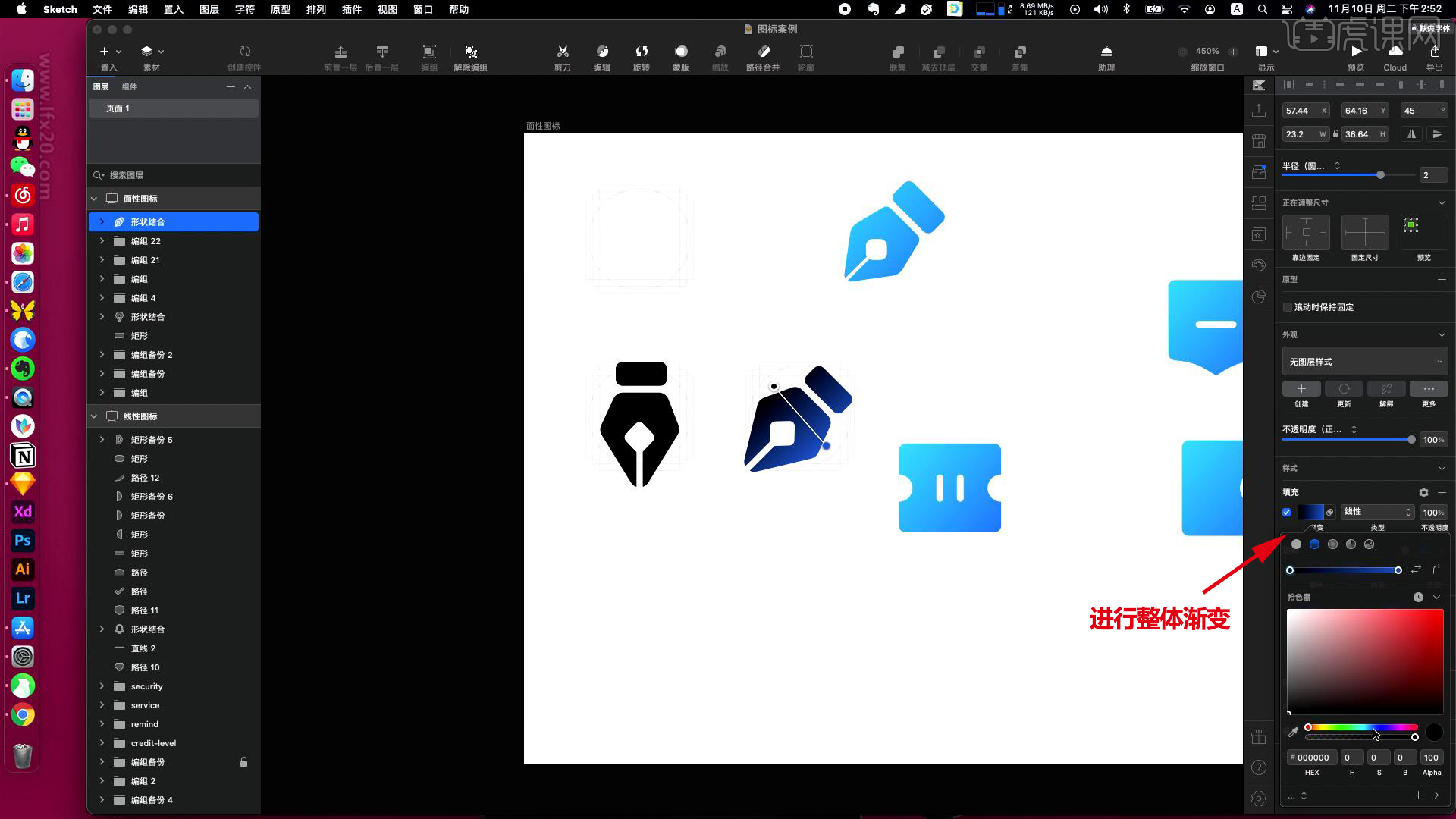
10.可以选中图层进行色彩上的编辑,进行整体【渐变】,做每一个元素步骤差不多。

11.画一个矩形,增加【半径】,两边画两个圆形,点击【减去顶层】,对两侧进行裁切。

12.选中图形,点击【路径合并】,选中锚点,调整【半径】。

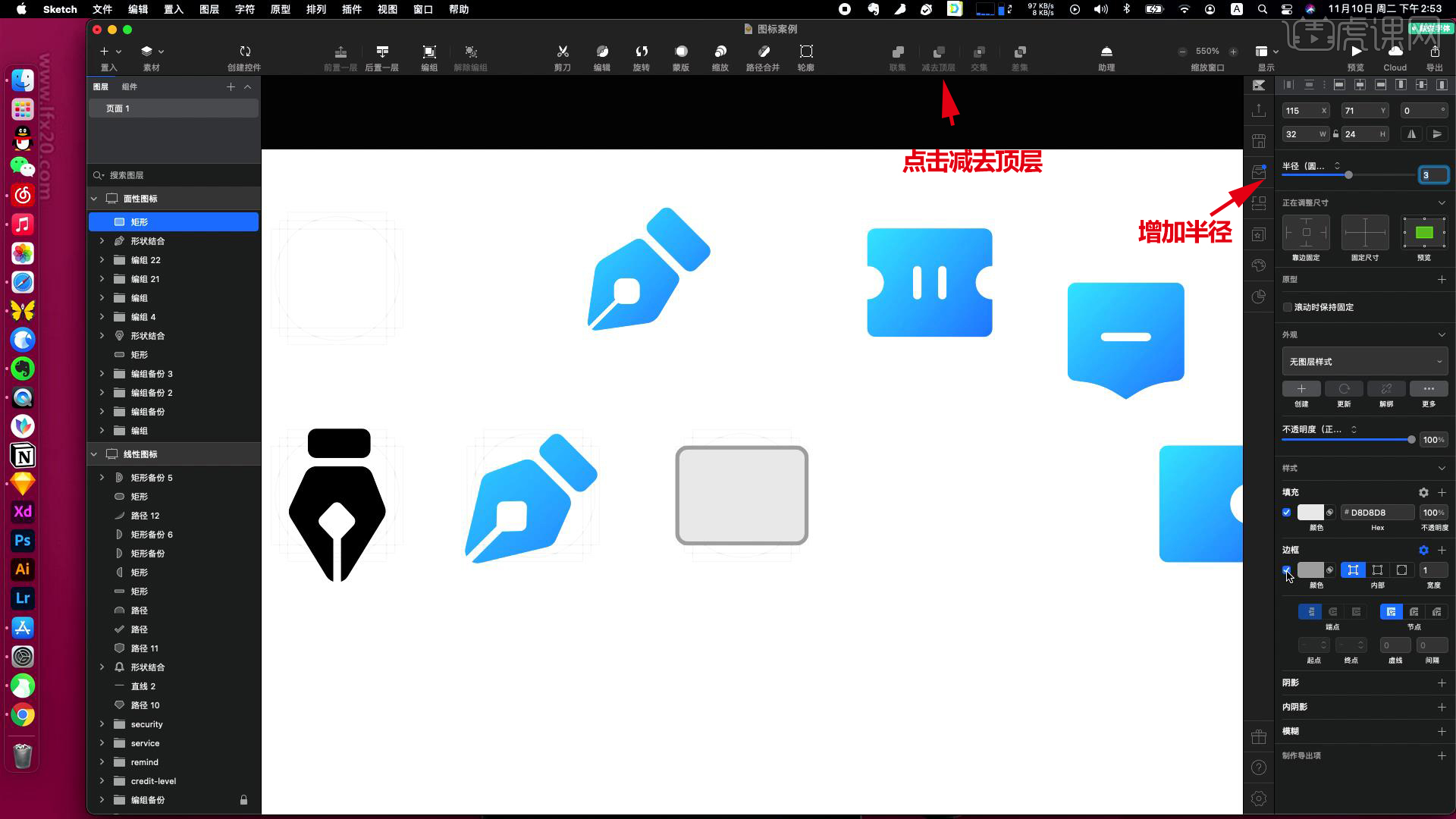
13.中间的竖线,直接用【矩形工具】,加大【半径】,调整距离。

14.点击【减去顶层】,右键【复制样式】,【粘贴样式】,添加【渐变】。

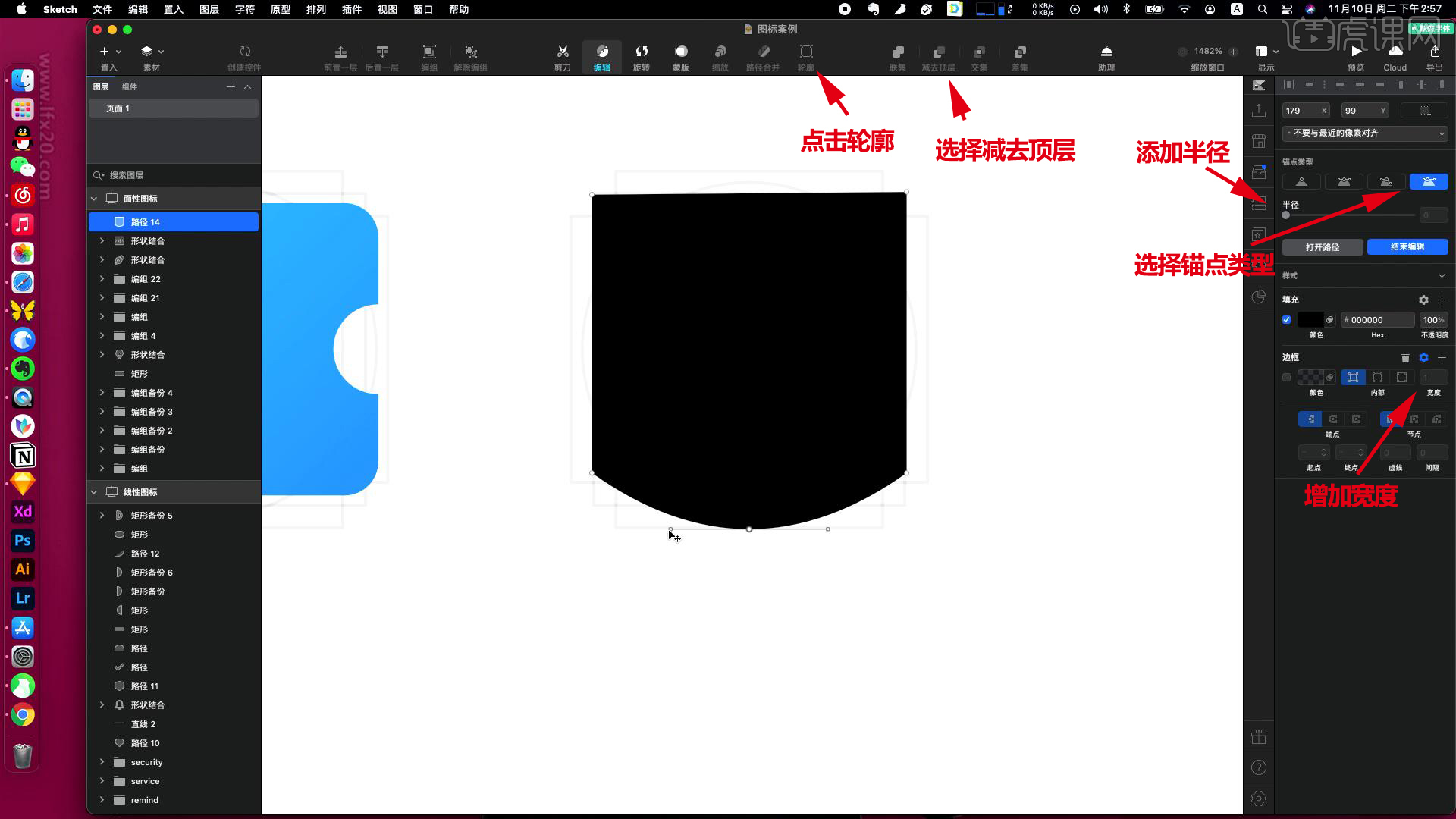
15.用【钢笔工具】绘制外轮廓,选择【锚点类型】,进行调整,给上面的元素添加【圆角】,钱包画一个矩形,添加【半径】,画一个矩形,加大【半径】,增加【宽度】,点击【轮廓】,选择【减去顶层】。本节课到这里就结束了,谢谢大家!

以上就是【UI进阶】-常见的面性图标设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













