零基础学习Figma从入门到精通(四)图文教程发布时间:2021年12月27日 08:00
虎课网为您提供字体设计版块下的零基础学习Figma从入门到精通(四)图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解零基础学习Figma从入门到精通(四),同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
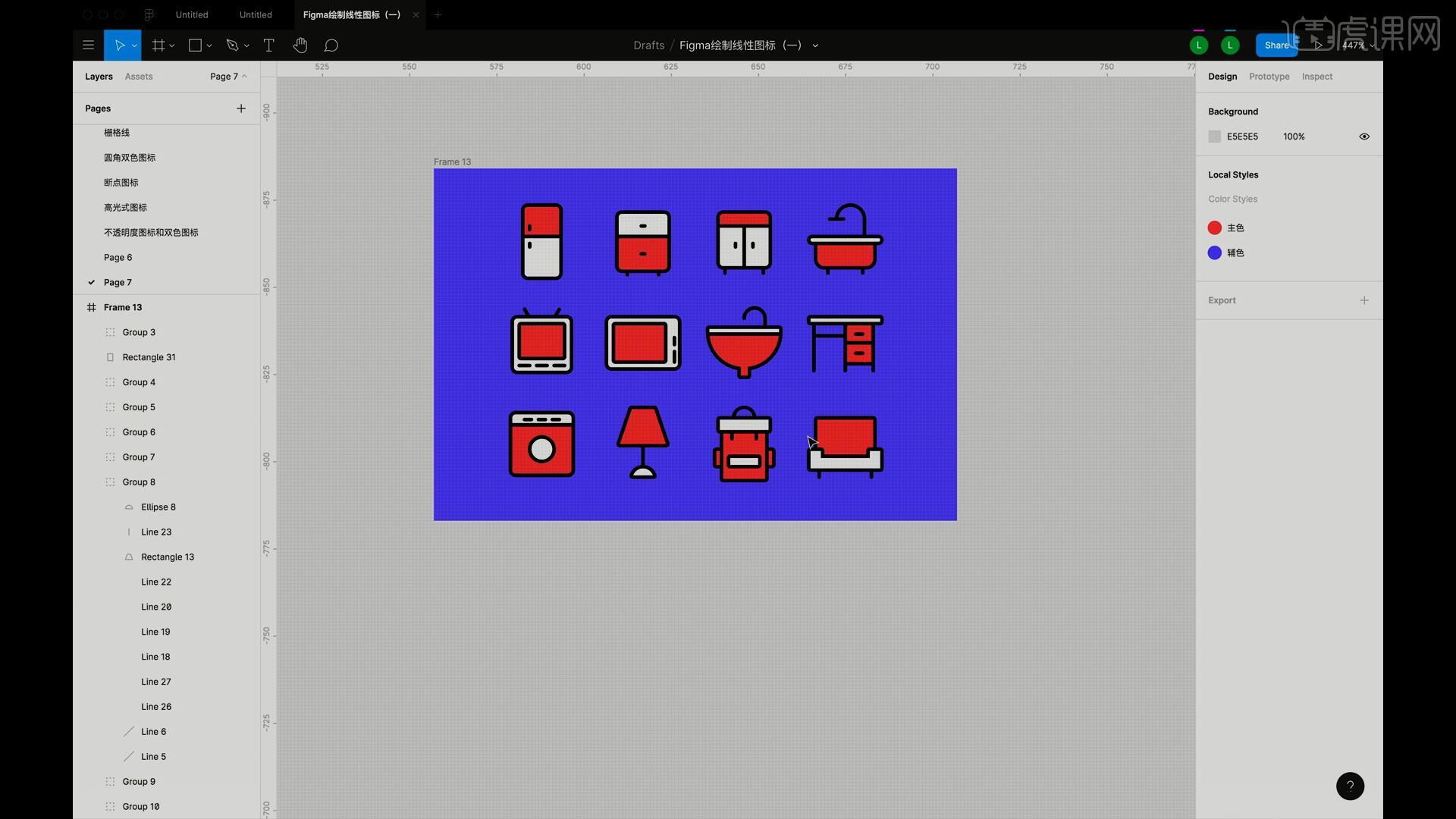
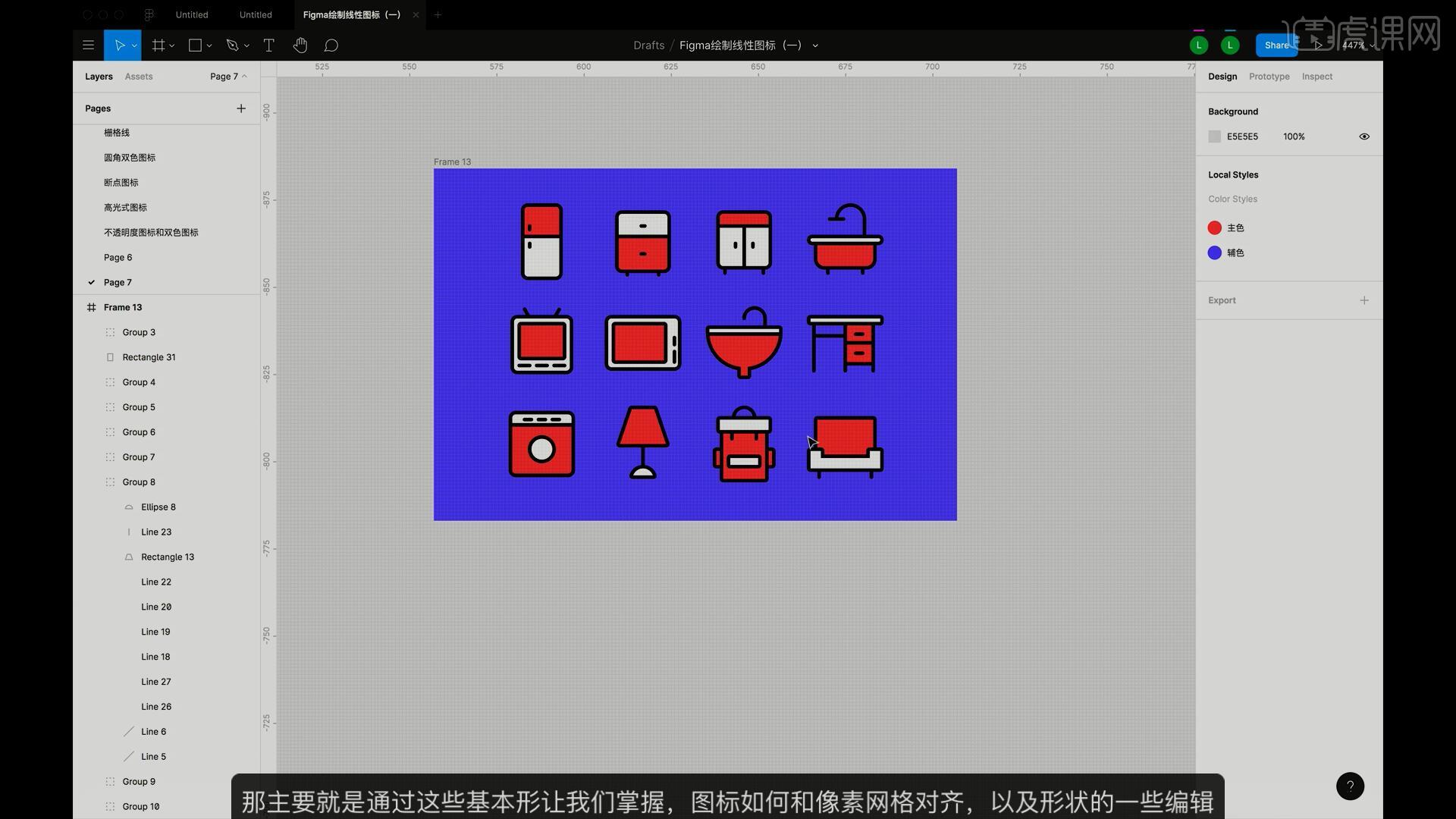
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

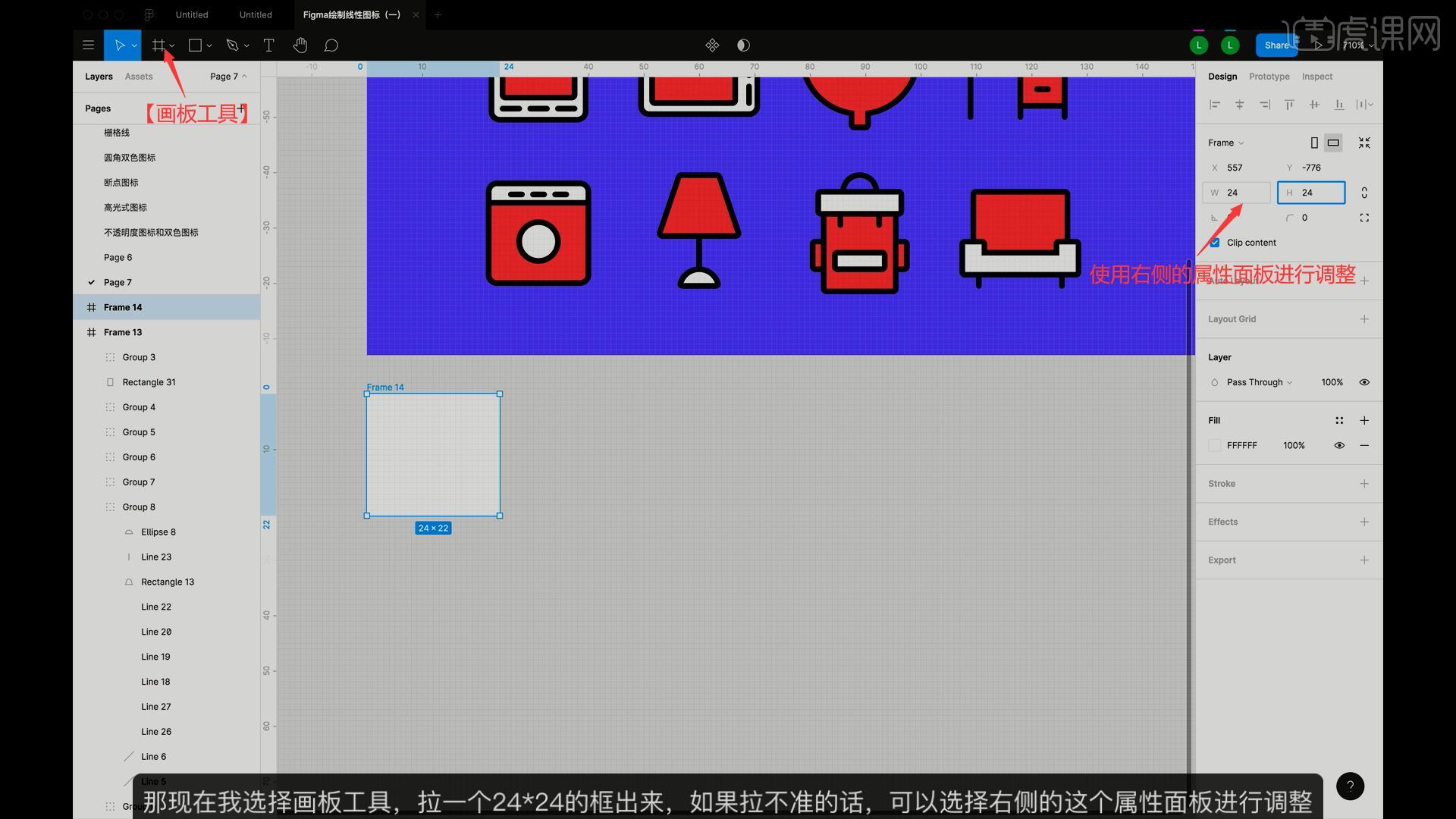
2.打开Figma软件,选择【画板工具】,拉出一个24*24的画框,如果拉的不准可以使用右侧的属性面板进行调整,如图所示。

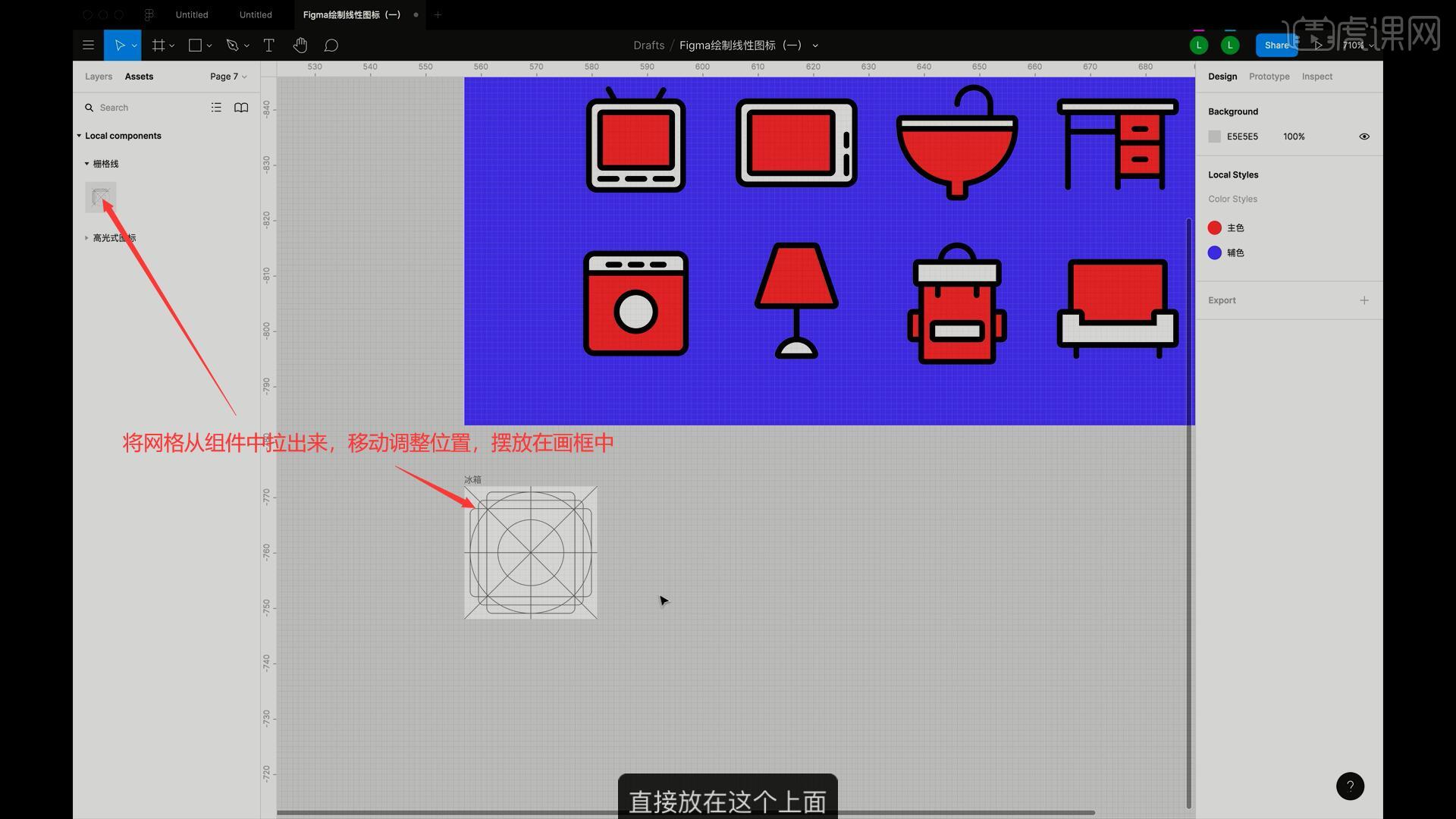
3.栅格线素材同学们可以在素材中进行下载,将网格从组件中拉出来,移动调整位置,摆放在画框中,作为绘制图标时视觉大小的基准,如图所示。

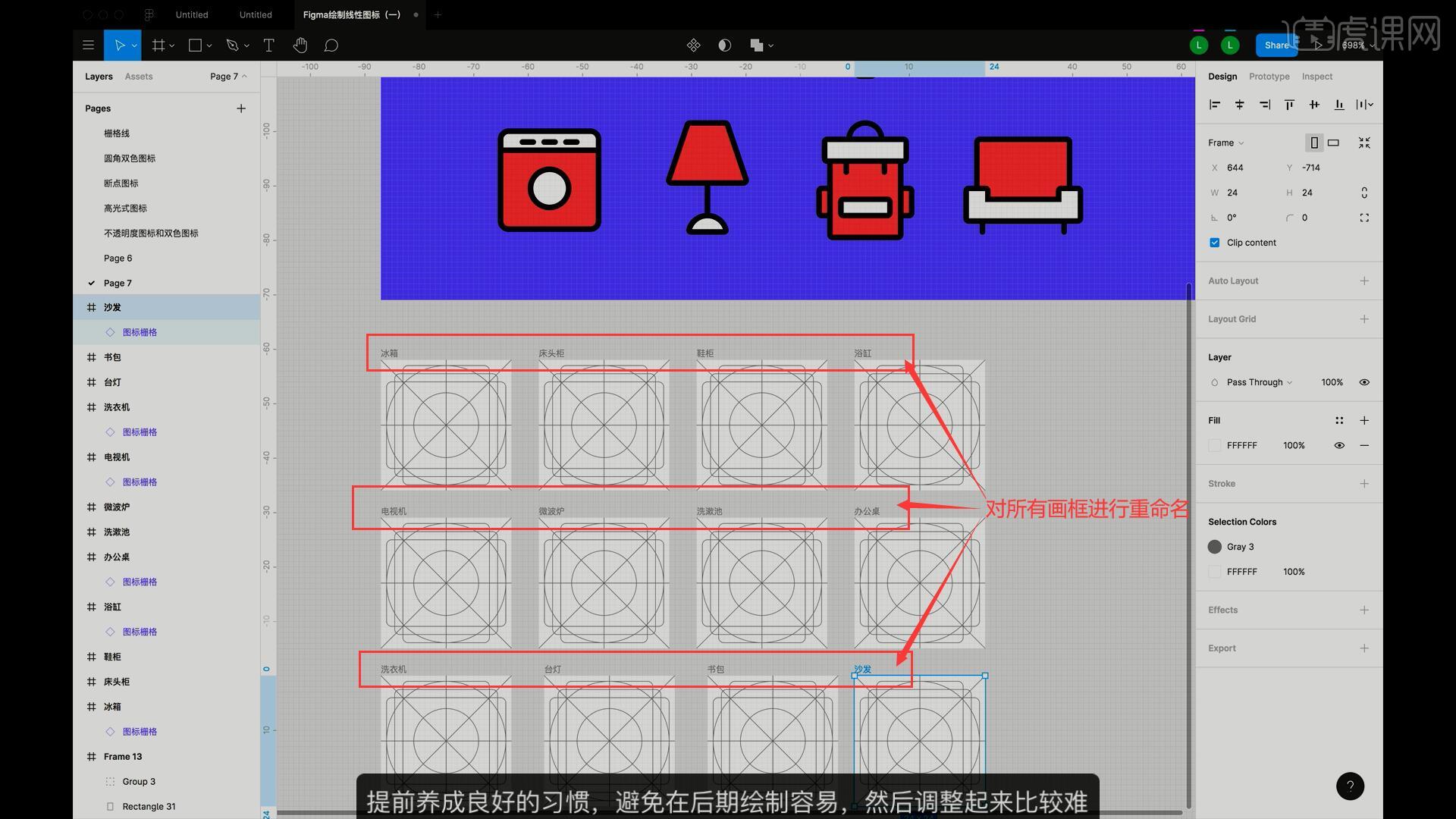
4.【移动并复制 快捷键:按住Alt键+左键拖拽】多个,也可【复制 快捷键:Ctrl+D】,总共为12个,然后对所有画框进行重命名,避免后期难以调整,如图所示。

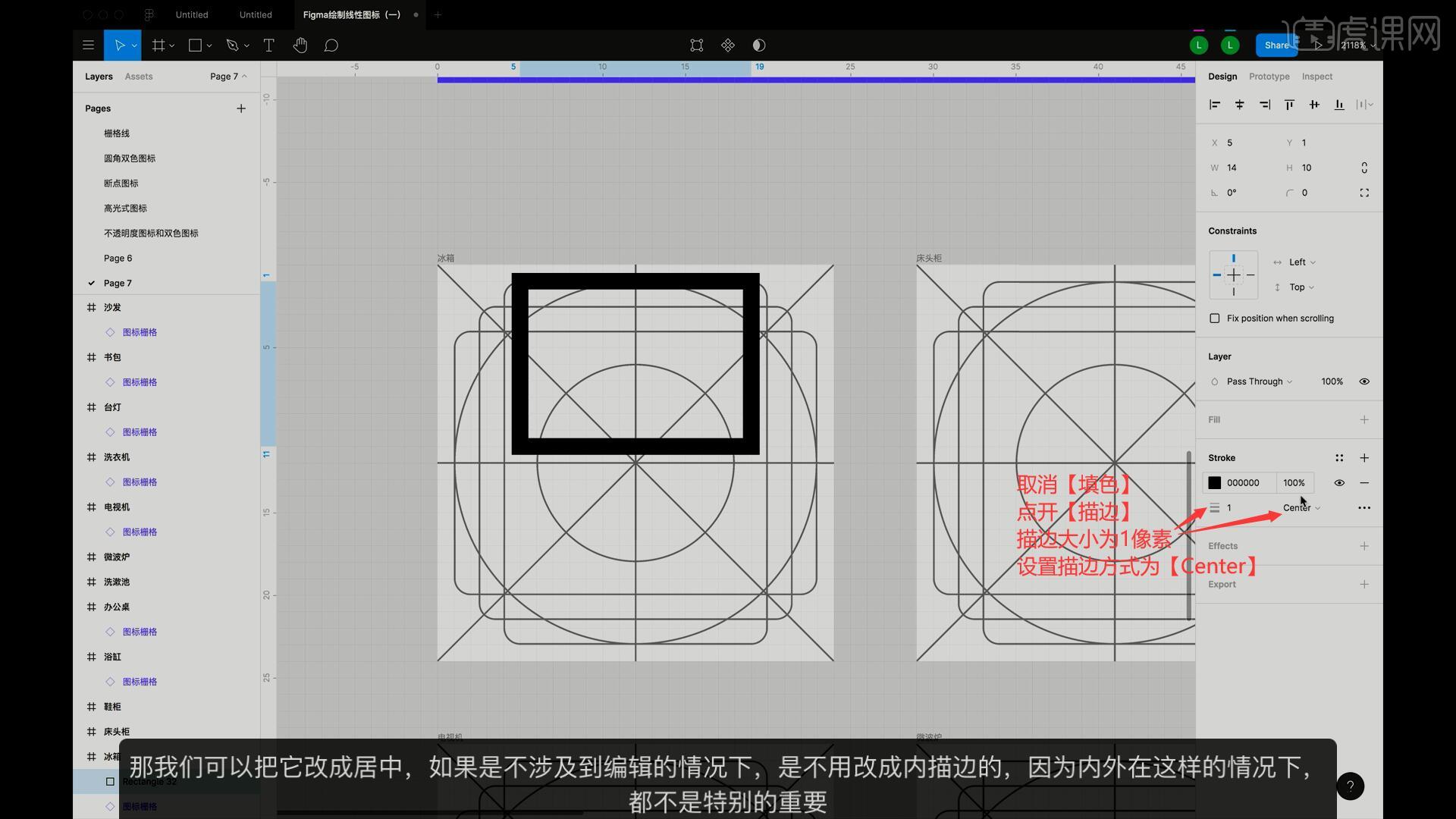
5.选择【矩形工具 快捷键:R】,绘制矩形,然后取消【填色】,点开【描边】,描边大小为1像素,设置描边方式为【Center】,如图所示。

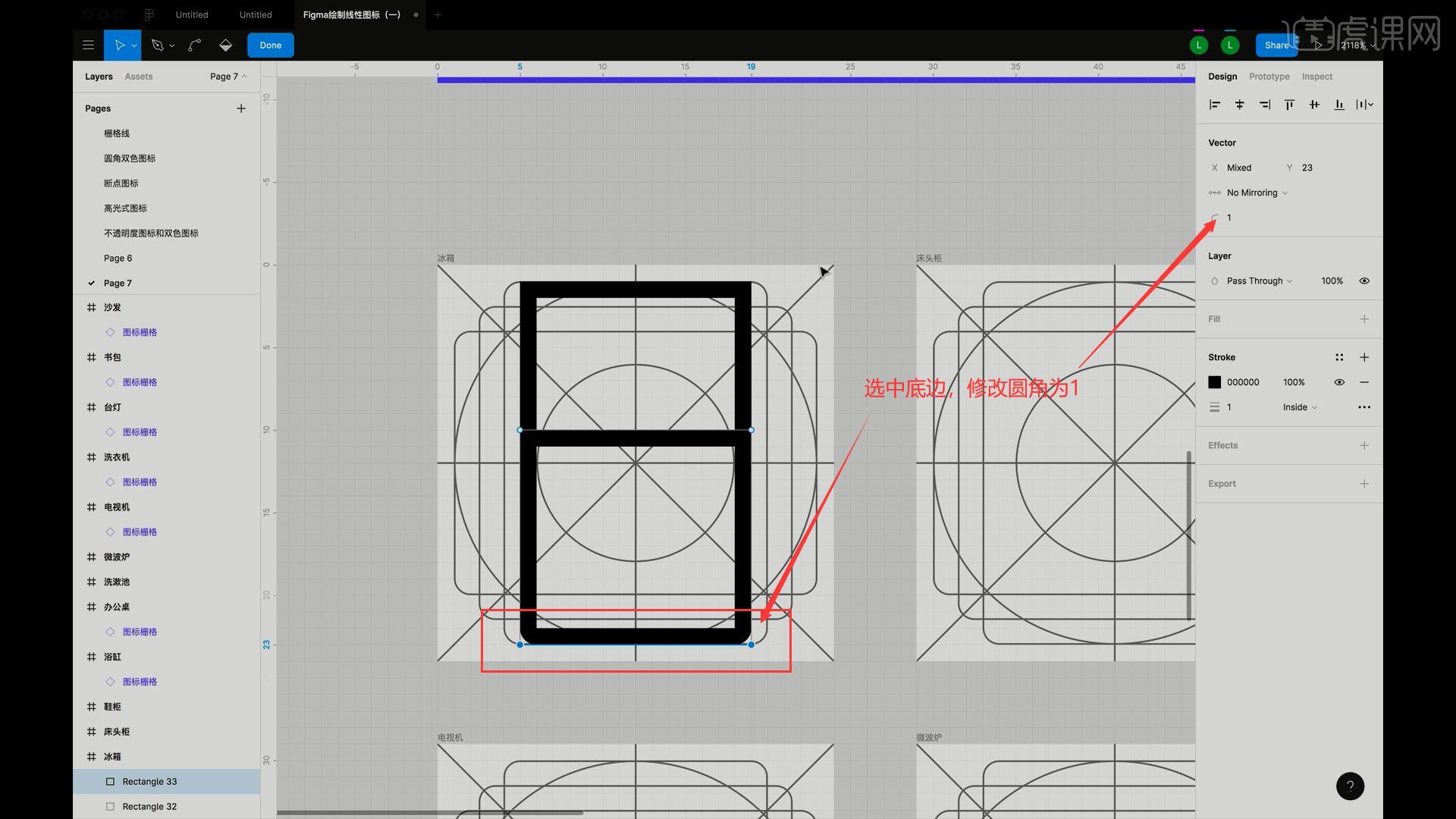
6.【移动并复制】矩形至下方,调整宽度后【双击】进入【编辑模式】,选中底边,修改圆角为1,如图所示。

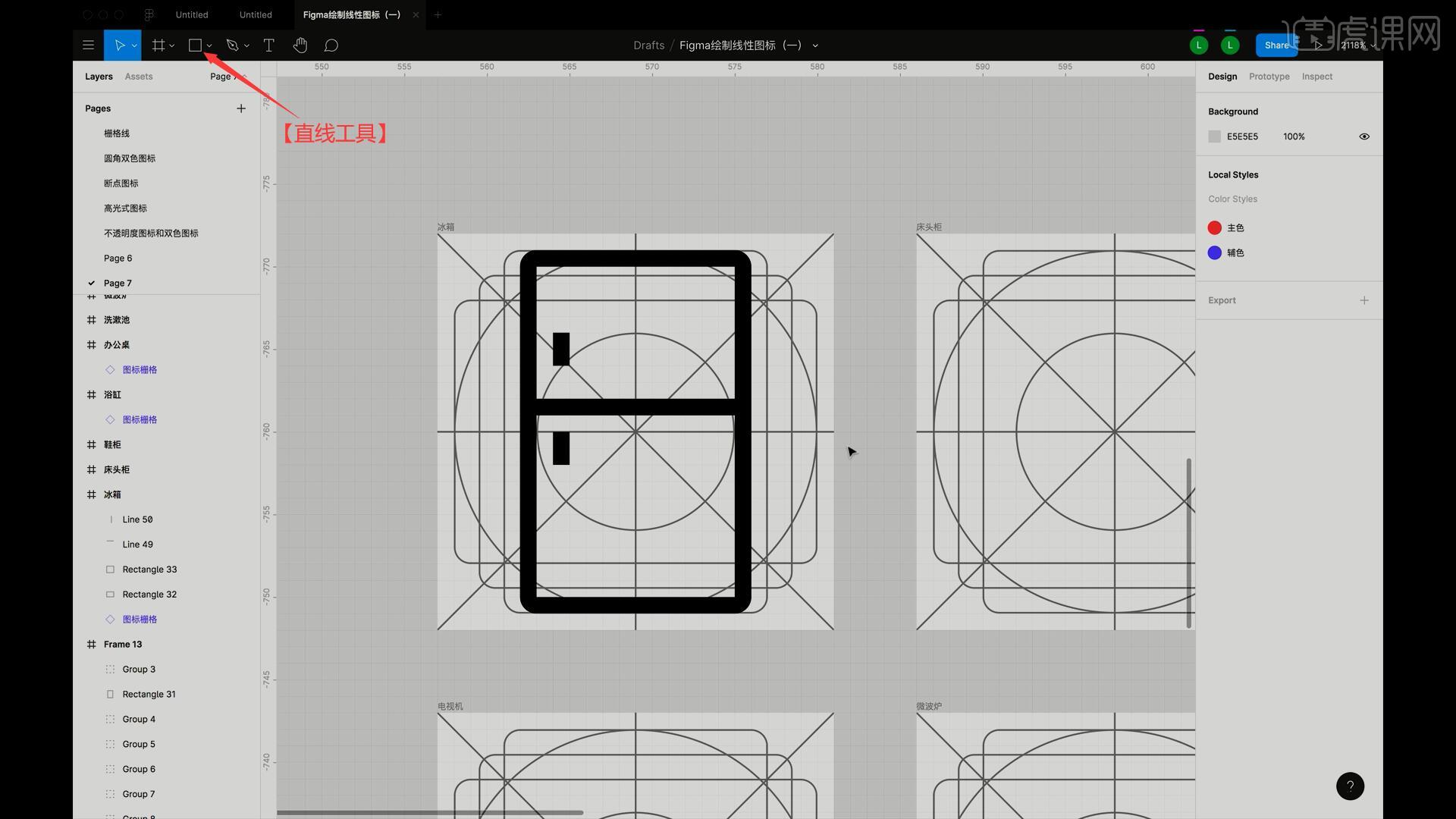
7.相同方法选中上方矩形的定边制作圆角,然后点击左上角【Done】按钮退出【编辑模式】,选择【直线工具】,绘制直线后【移动并复制】至下方,即可完成冰箱形状的制作,如图所示。

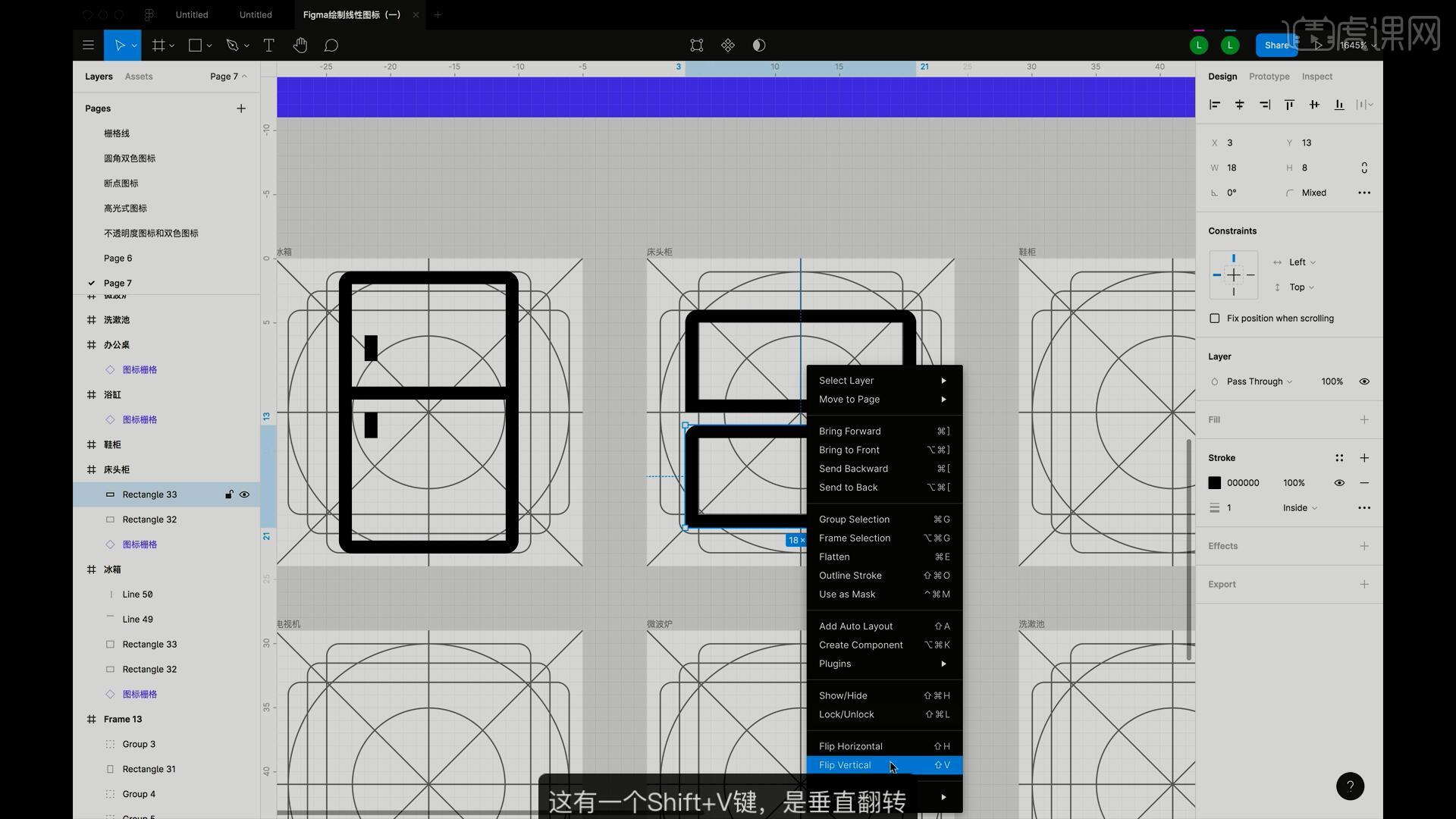
8.【移动并复制】冰箱上方的矩形至床头柜画框中,调整宽度和高度后【移动并复制】至下方,【旋转】或【右键】选择【Flip Vertical】垂直翻转,如图所示。

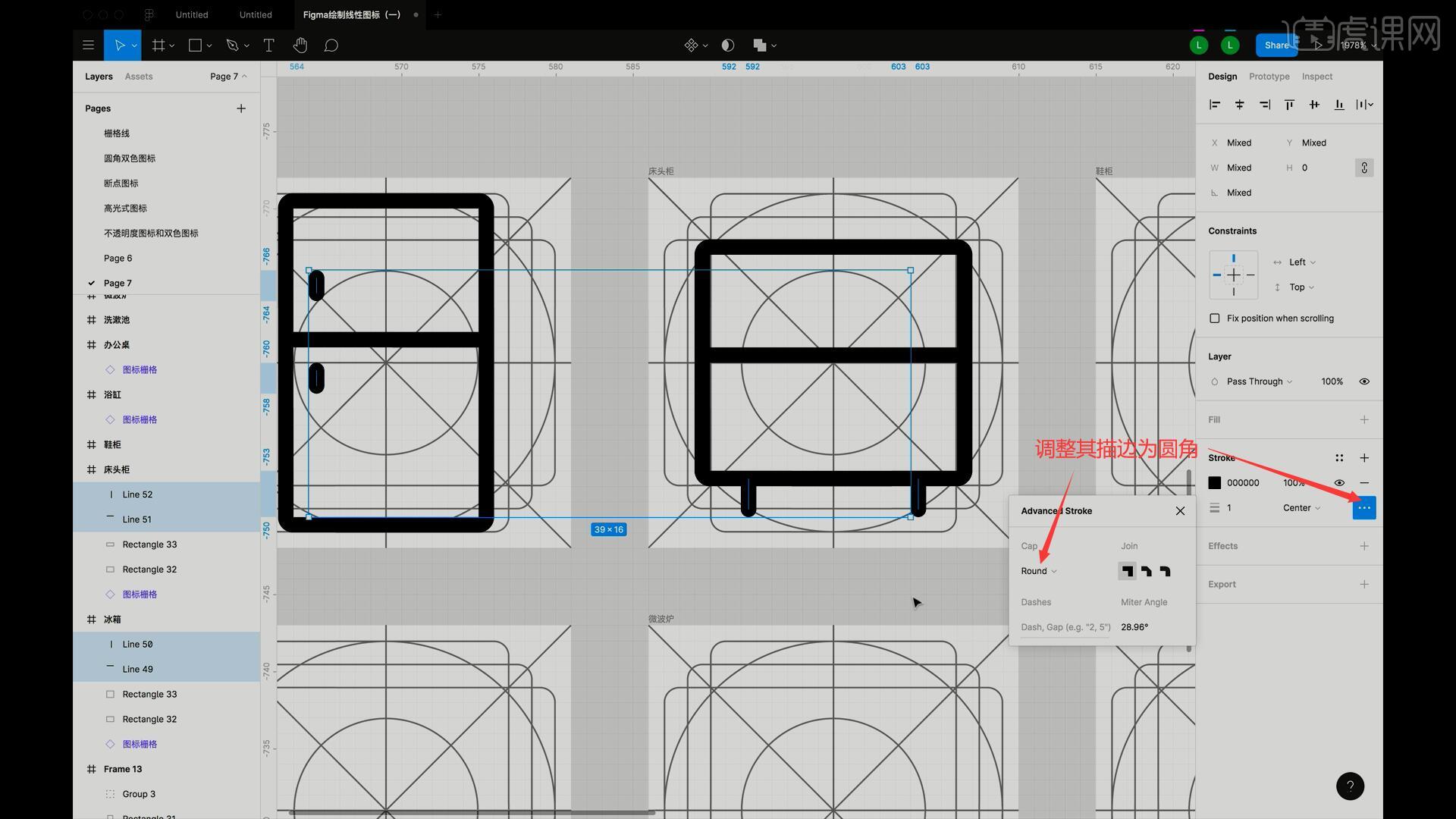
9.将两个矩形的边重叠,调整下方矩形的高度,然后选择【直线工具】在矩形底部绘制直线,调整其描边为圆角,如图所示。

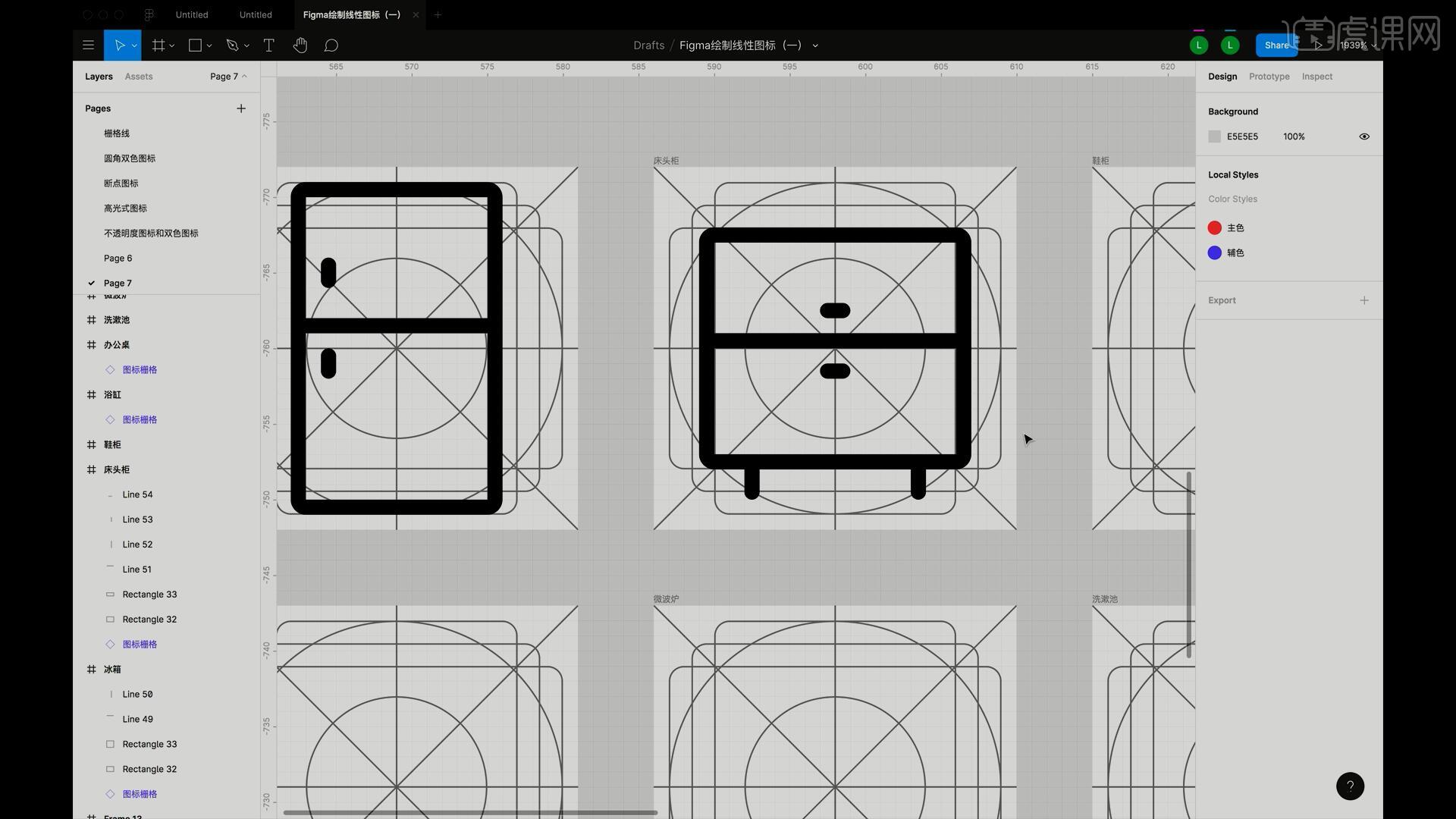
10.【移动并复制】直线至矩形中,【旋转】为水平,【移动并复制】至上方矩形上,完成床头柜形状的制作,如图所示。

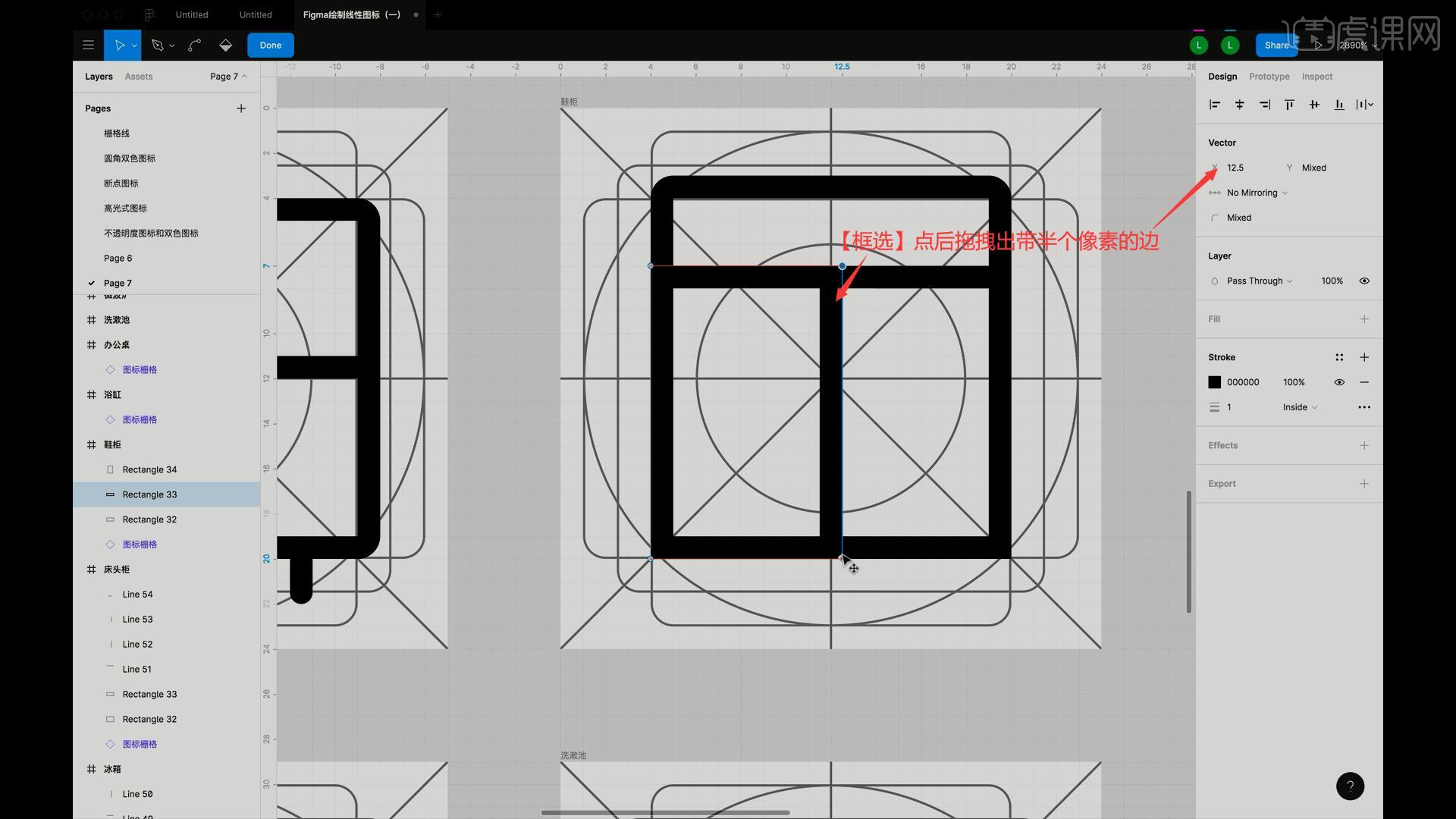
11.相同方法【移动并复制】矩形至右侧后做相应调整,然后进入【编辑模式】,【框选】点后拖拽出半个像素的边,如图所示。

12.将所有角设置为圆角,相同方法制作圆角直线,完成鞋柜形状的制作,如图所示。

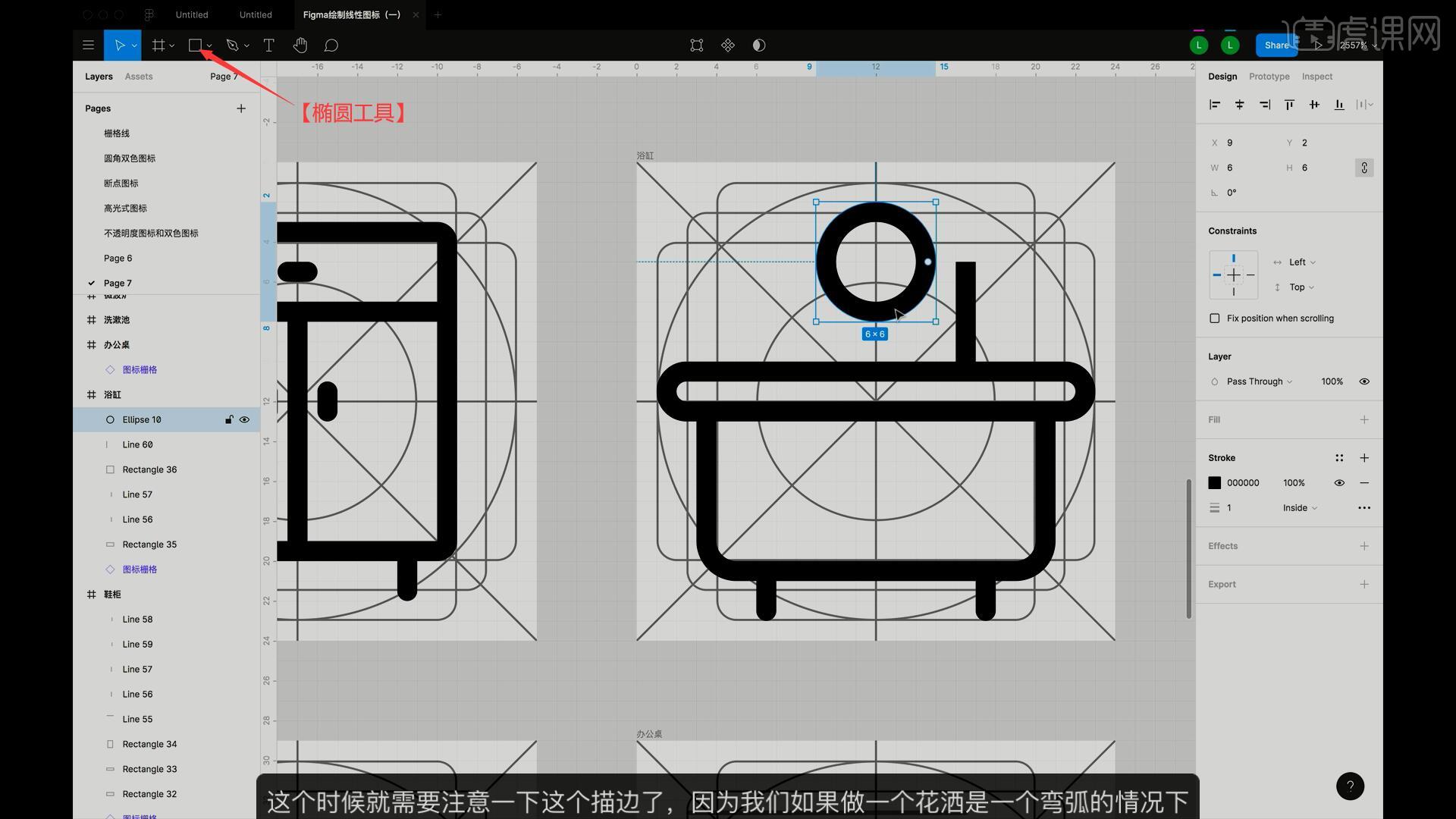
13.相同方法【移动并复制】矩形至右侧后做相应调整,可重新绘制矩形,调整其高度和宽度,设置圆角,选择【直线工具】绘制直线,然后选择【椭圆工具】绘制圆形,如图所示。

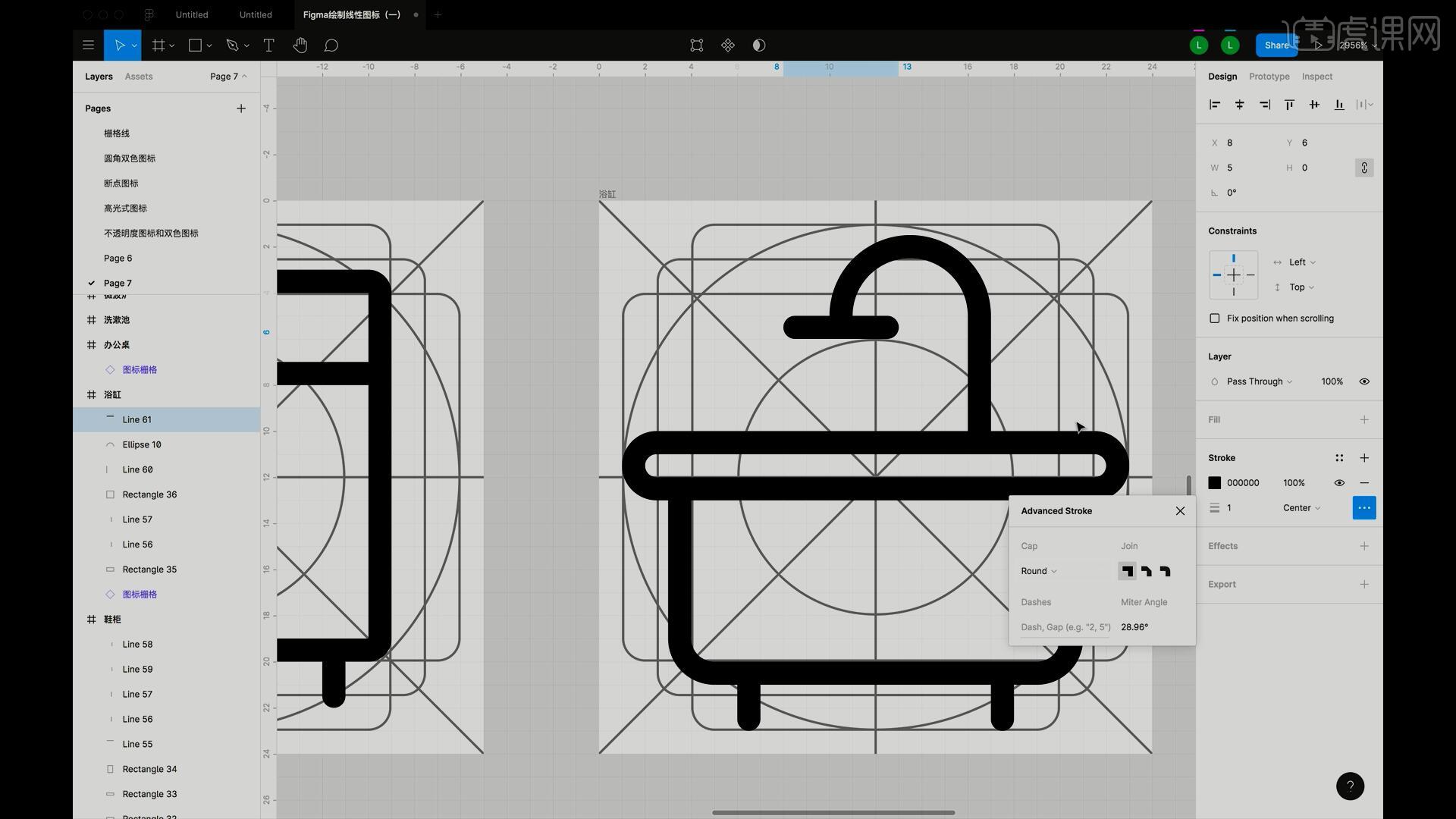
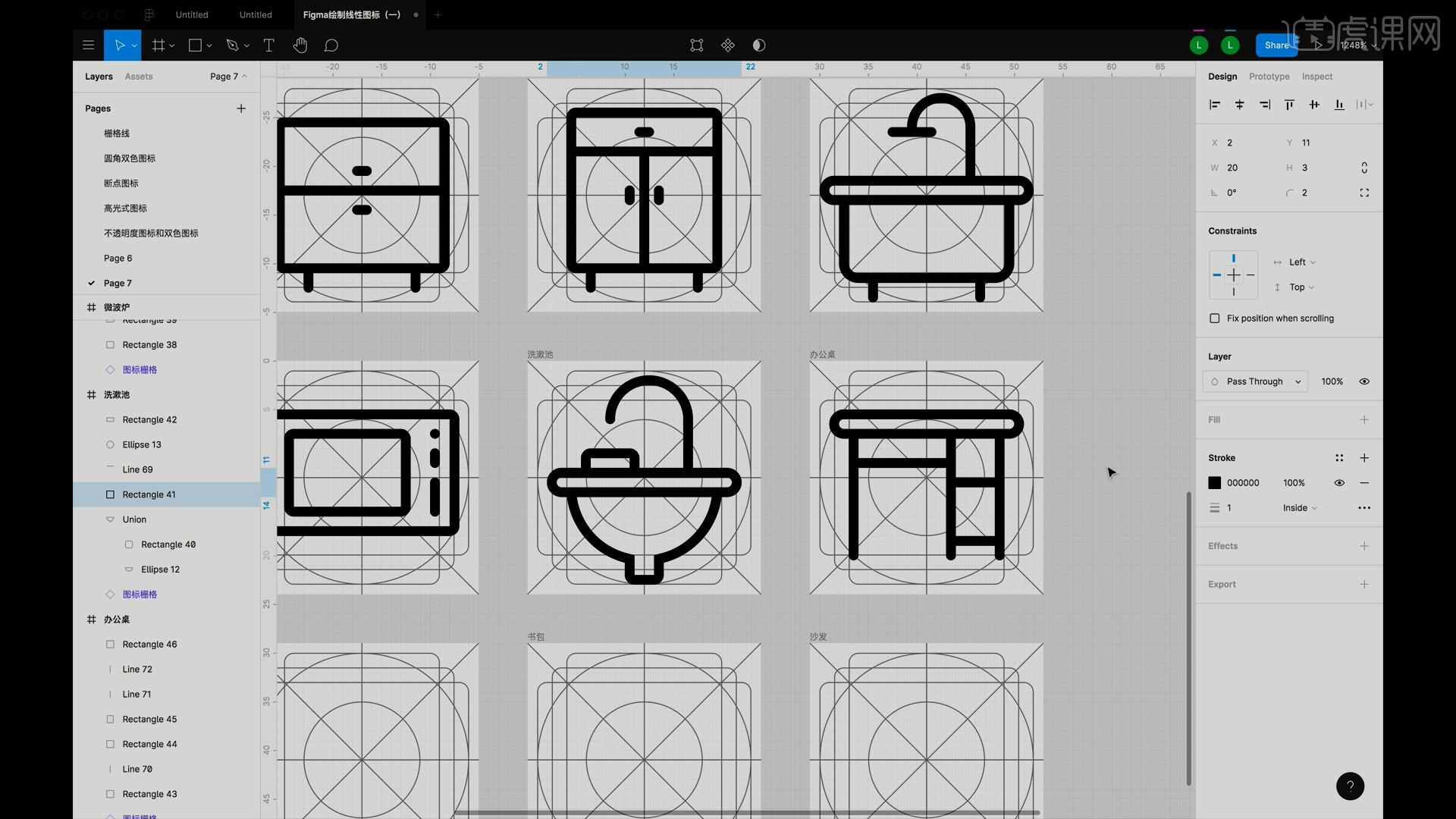
14.将描边模式改为Center,进入【编辑模式】并删除圆形底部的点,做出半圆,拖动对齐直线,做出水龙头,然后再次绘制直线,为直线设置圆角,完成浴缸形状的制作,如图所示。

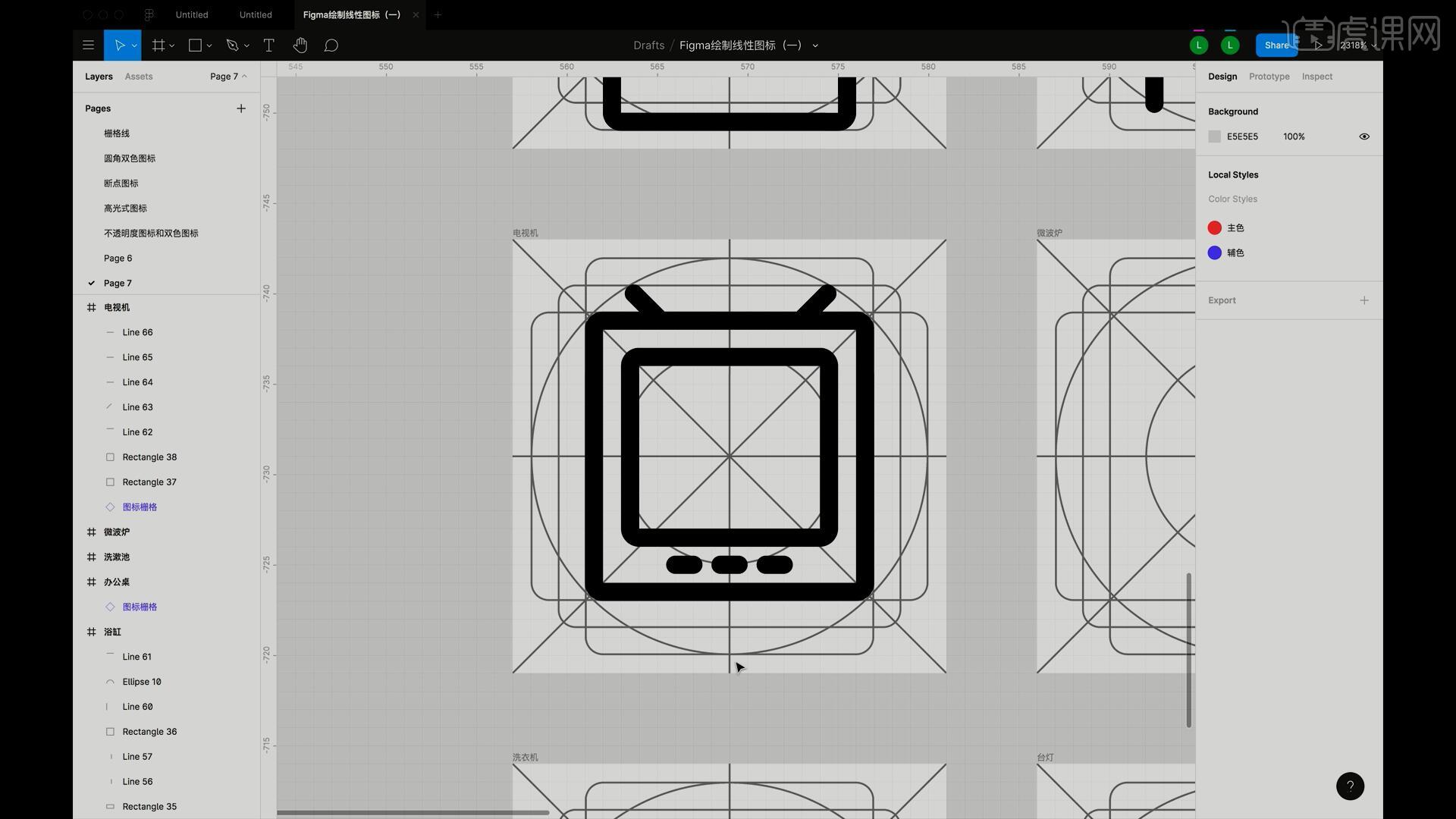
15.选择【矩形工具】绘制矩形,绘制直线并设置圆角,【复制】矩形并调整大小和位置,使其位于大矩形内侧,然后在两个矩形底部中间绘制三段圆角直线,完成电视机形状的制作,如图所示。

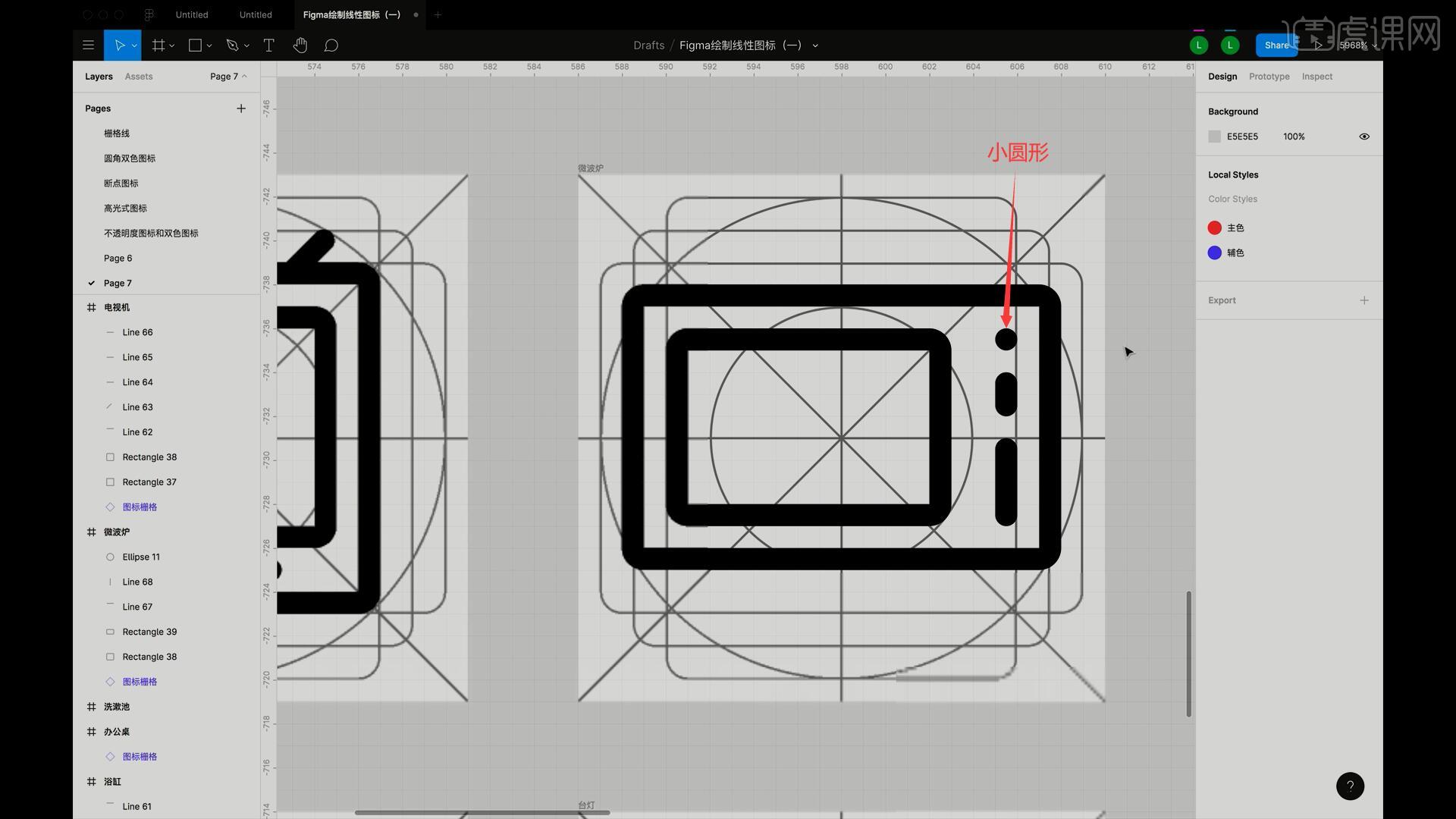
16.【移动并复制】矩形至右侧,相同方法制作内部的小矩形,然后绘制直线并设置圆角,绘制小圆形,完成微波炉形状的制作,如图所示。

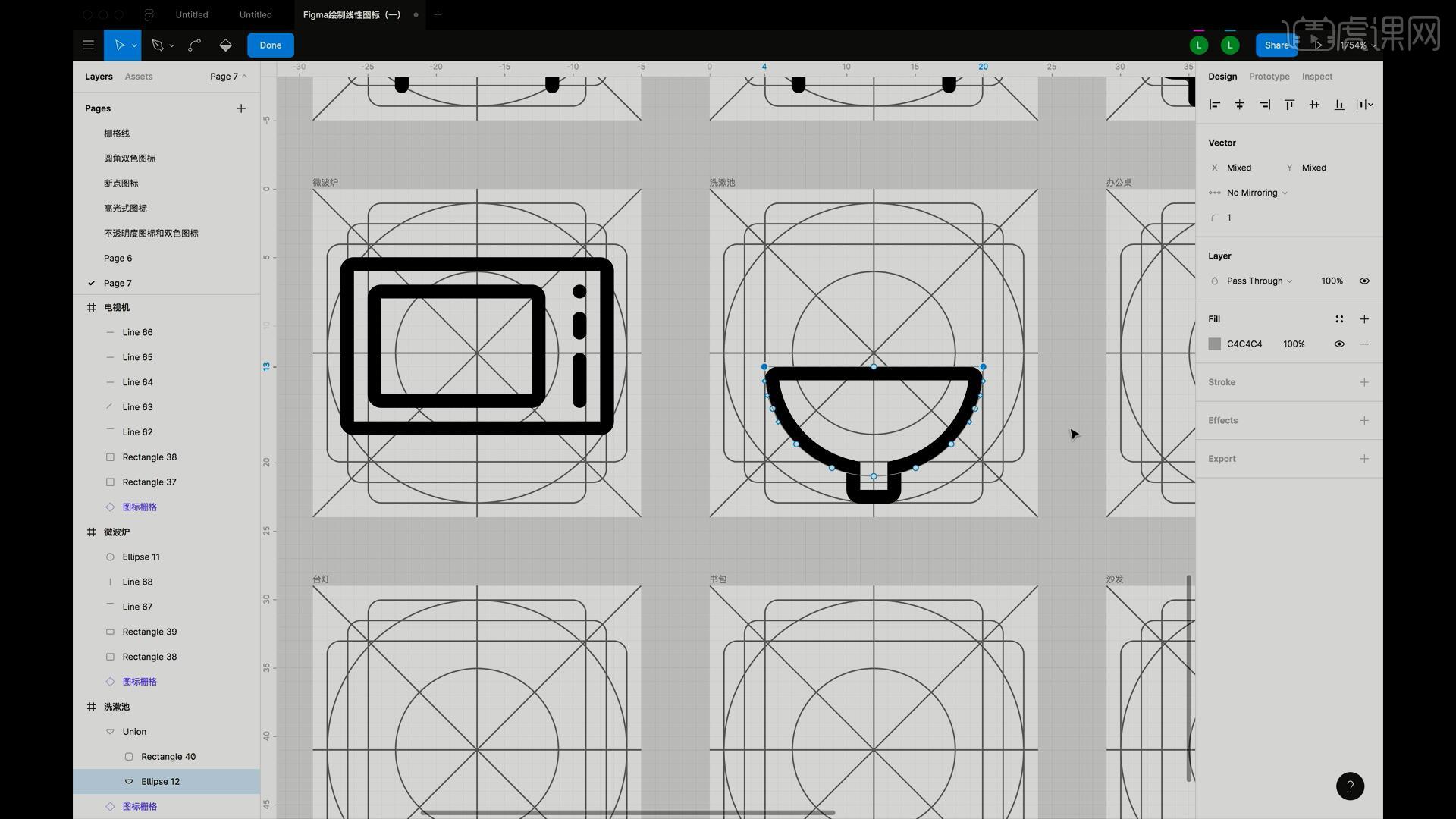
17.使用【椭圆工具】绘制圆形后拖动圆形的点使其变为半圆,在其底部绘制矩形并设置圆角,【合并】形状后取消【填色】,点开【描边】,调整圆角为1,做出下图的形状。

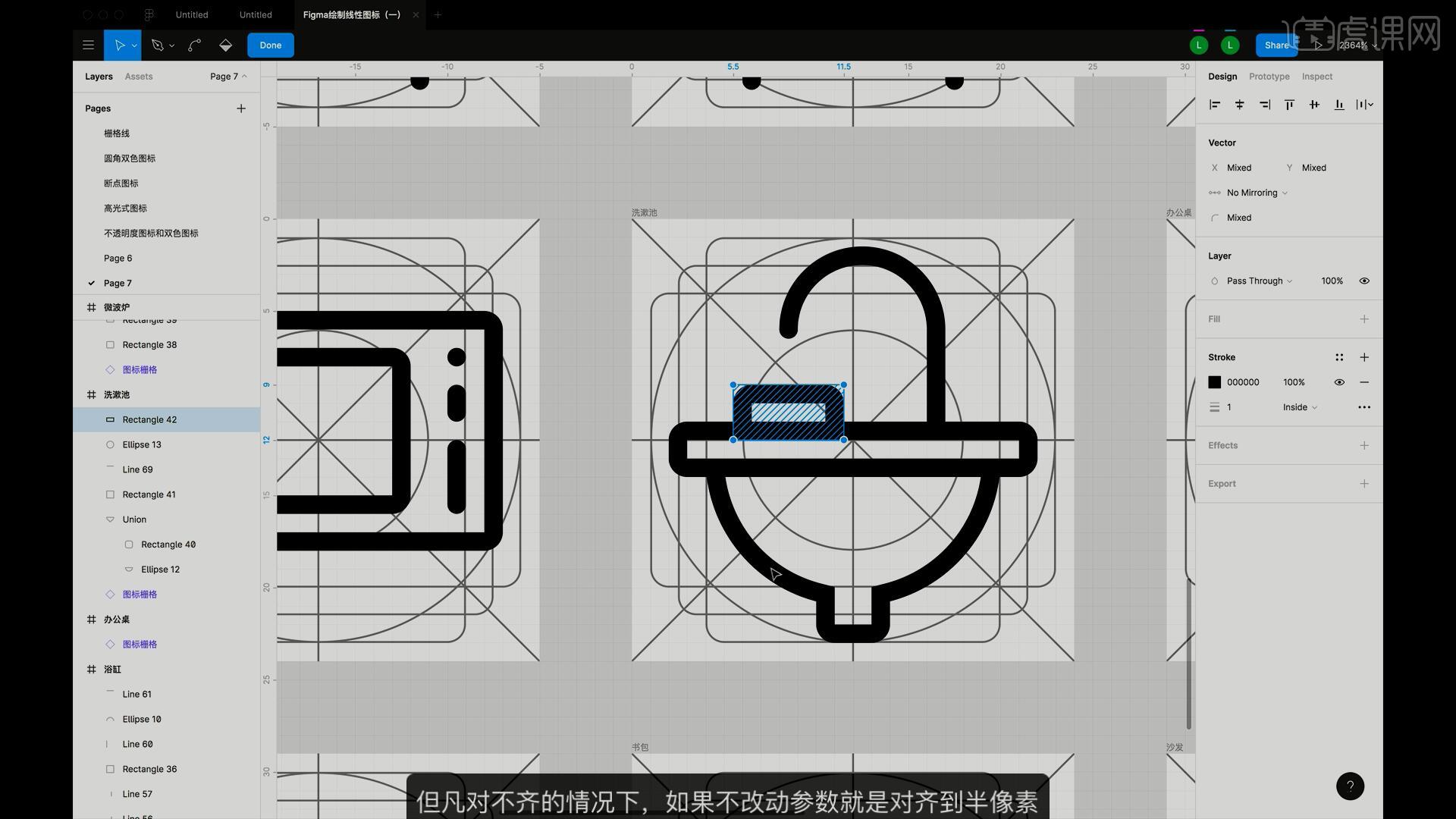
18.在此形状上方绘制矩形并设置圆角,然后相同方法制作上方的水龙头,绘制小圆角矩形,对齐水龙头口,完成洗漱池形状的制作,如图所示。

19.绘制扁宽的圆角矩形,然后在其左下方绘制直线并设置圆角,在右下方绘制矩形,【移动并复制】至下方,然后绘制直线并设置圆角做桌脚,在扁宽圆角矩形下方绘制矩形,完成办公桌形状的制作,如图所示。

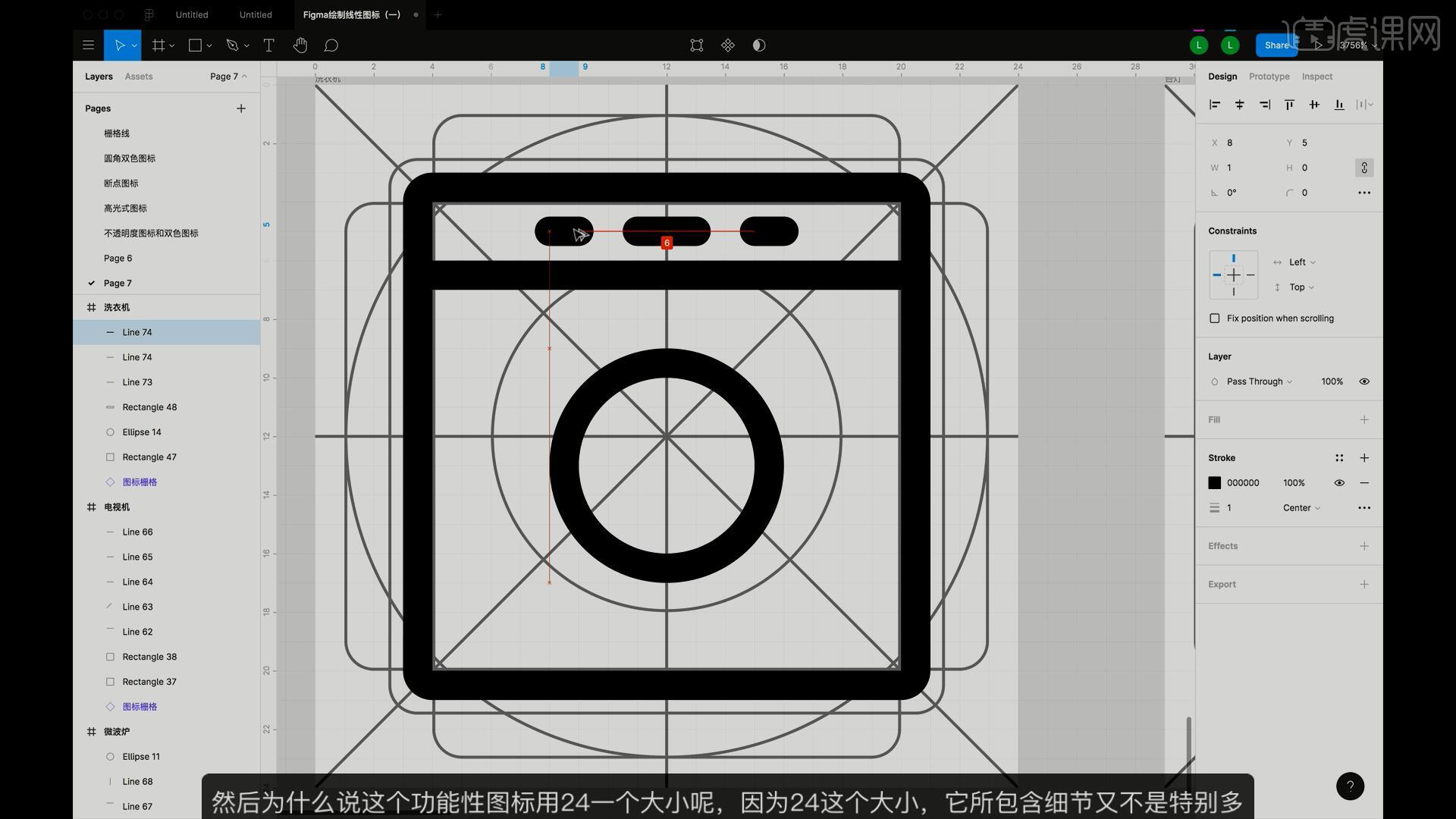
20.绘制矩形并设置圆角,在其中心绘制圆形,稍微下移后在矩形顶部绘制扁宽的圆角矩形,在其中间绘制直线并设置圆角,【移动并复制】一个至右侧,缩短长度后【移动并复制】至左边,完成洗衣机形状的制作,如图所示。

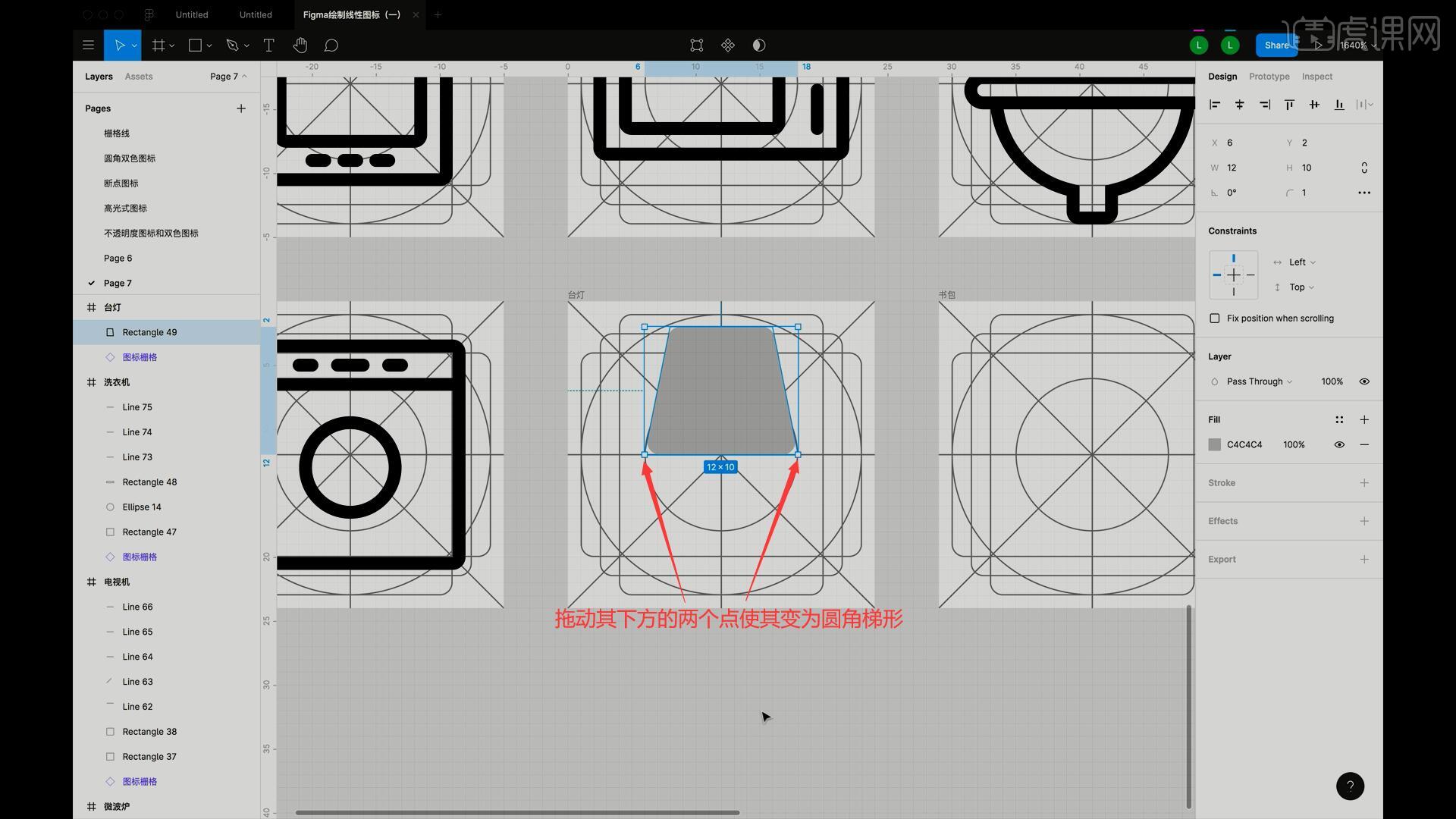
21.绘制矩形并设置圆角,进入【编辑模式】,拖动其下方的两个点使其变为圆角梯形,如图所示。

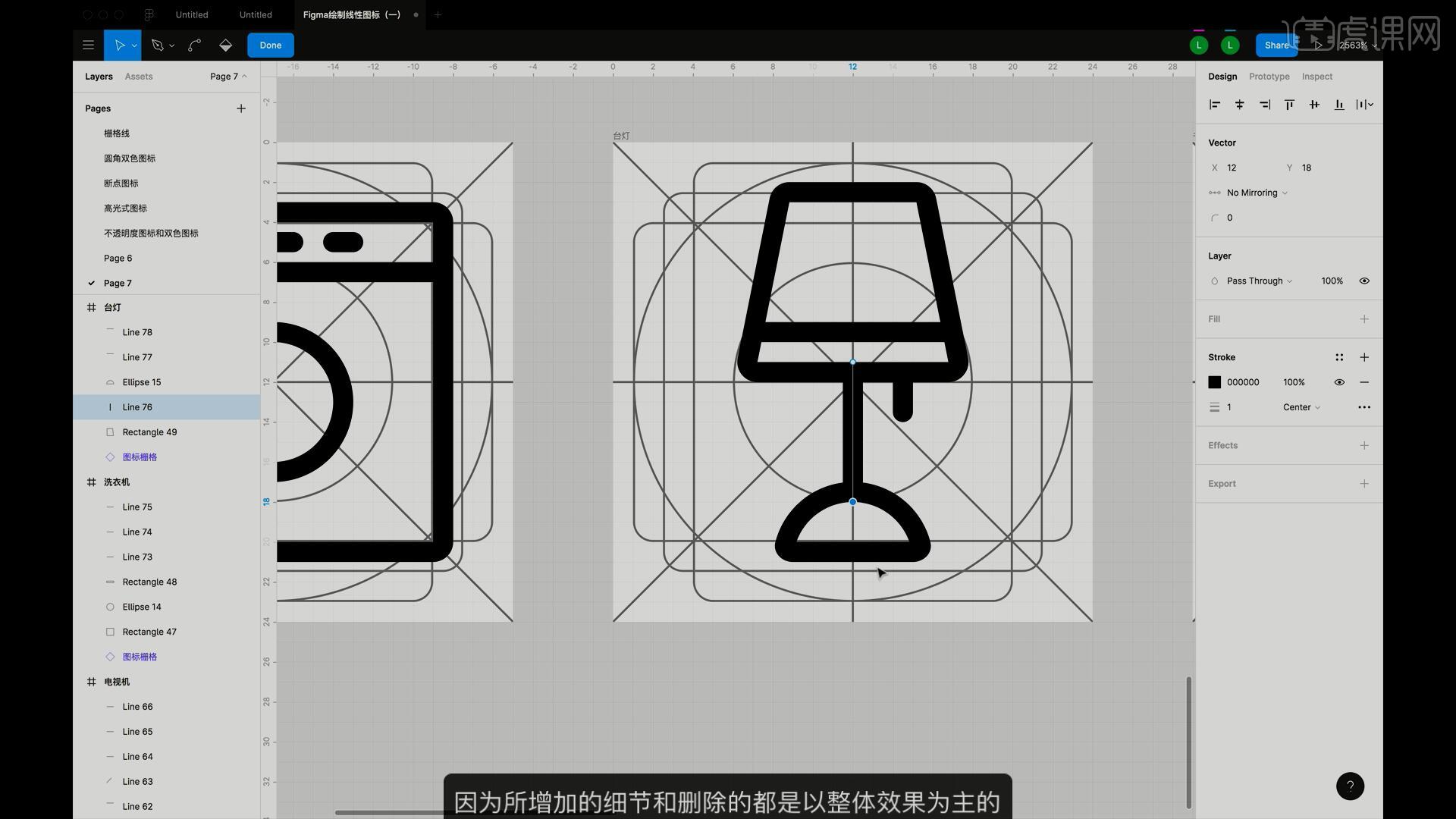
22.在圆角梯形正下方绘制直线并设置圆角,绘制圆形并将其改为半圆,取消圆角梯形和半圆的【填色】,点开【描边】,然后在圆角梯形右下方绘制短的直线并设置圆角,在其下半部分绘制直线,完成台灯形状的制作,如图所示。

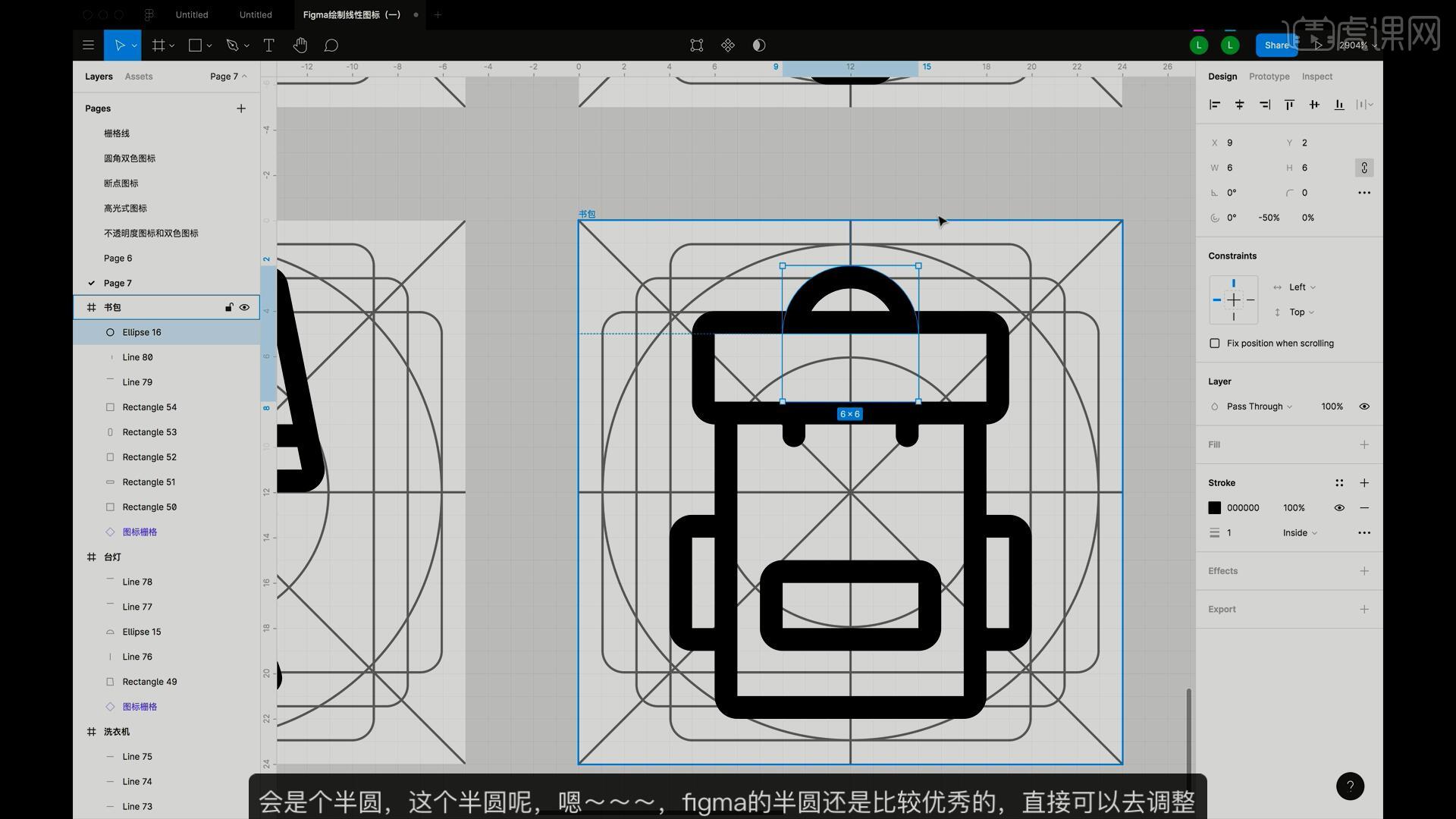
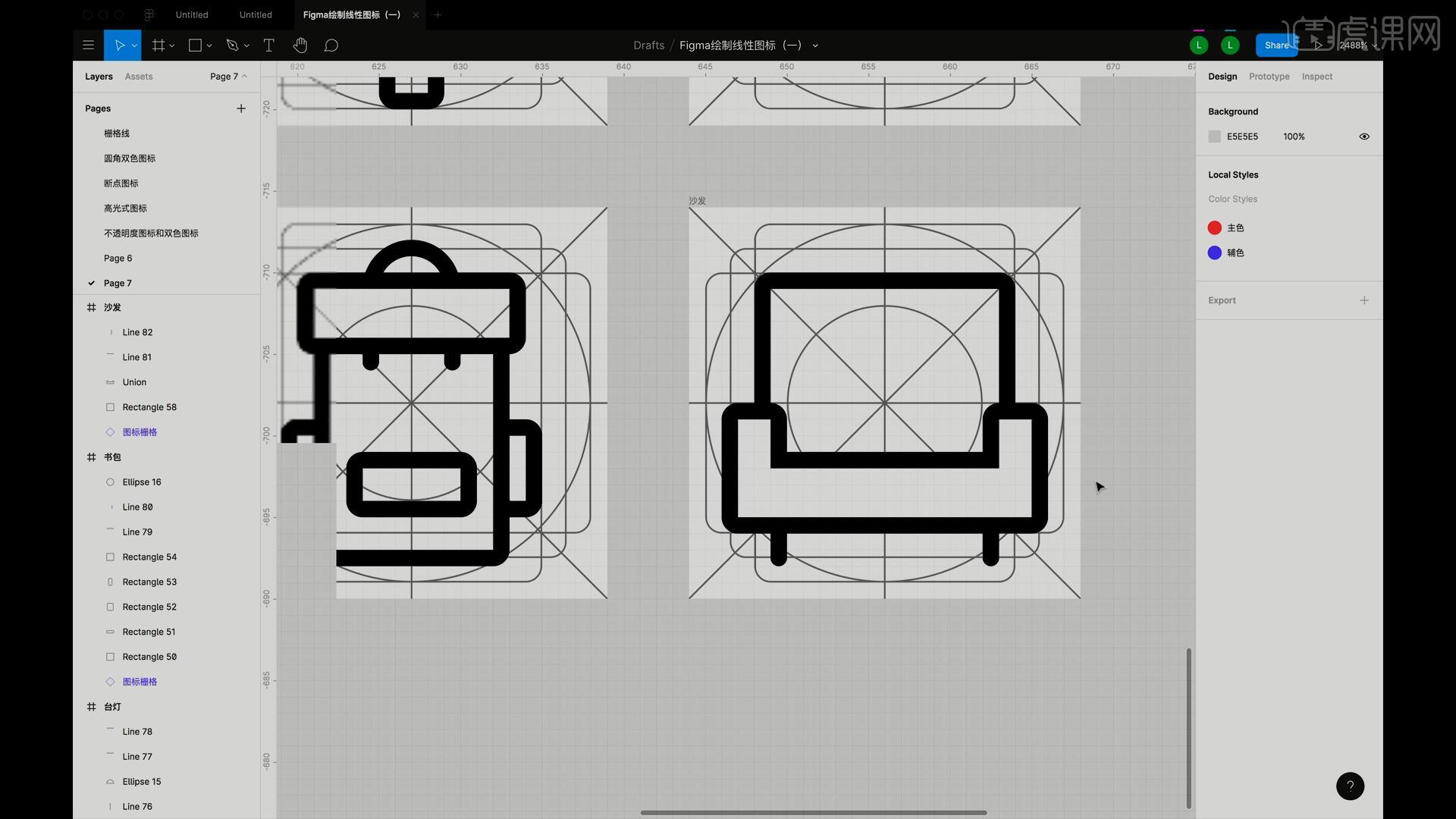
23.绘制矩形并设置圆角,【移动并复制】后做相应调整,绘制直线并设置圆角,绘制圆形并将其改为半圆,放置在最顶部作为提手,完成书包形状的制作,如图所示。

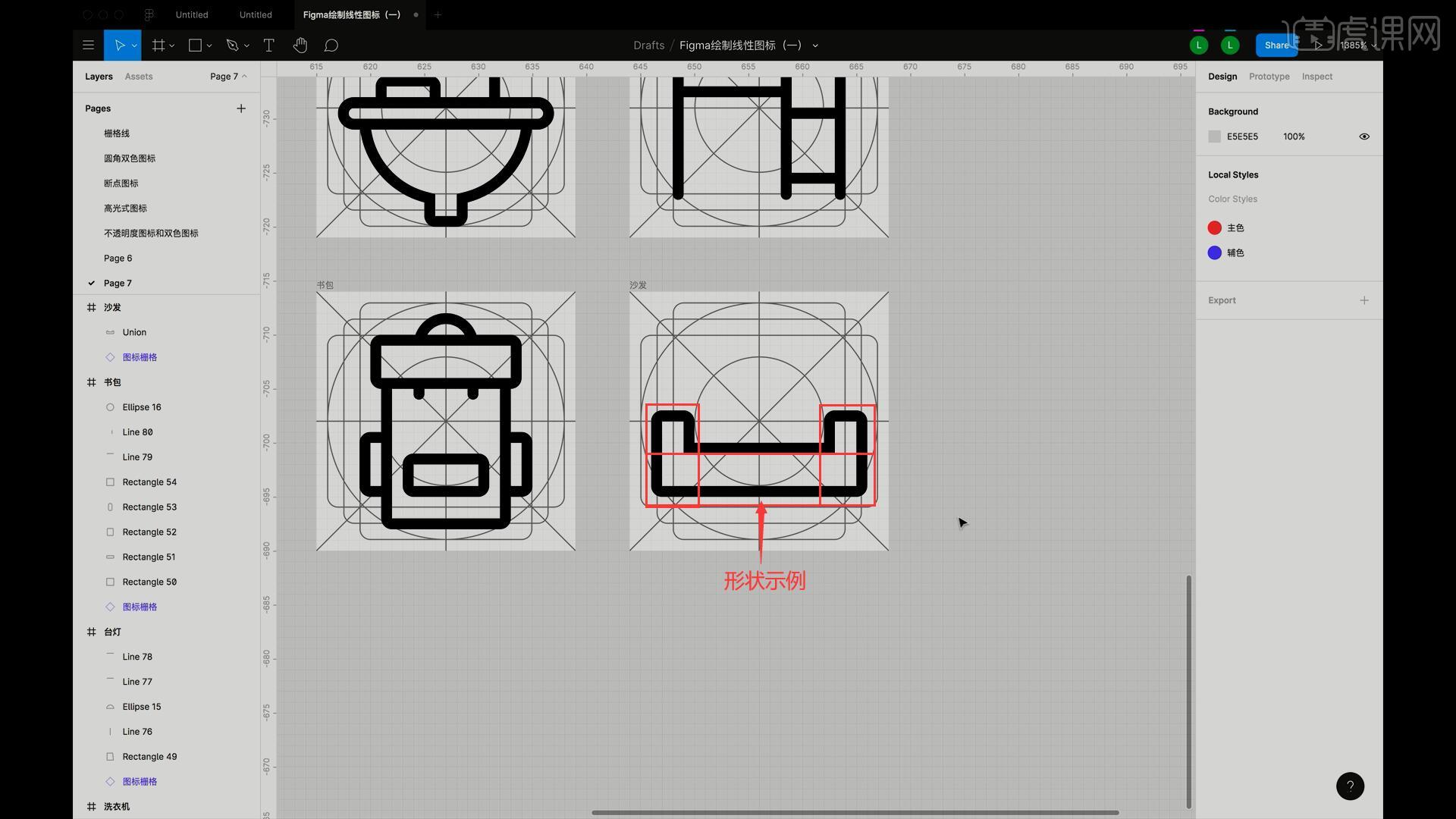
24.绘制矩形并设置圆角,【合并】后取消【填色】,点开【描边】,做出下图的沙发形状。

25.绘制大的矩形并设置圆角,将其移动至沙发图层后方,然后绘制直线并设置圆角,完成沙发形状的制作,如图所示。

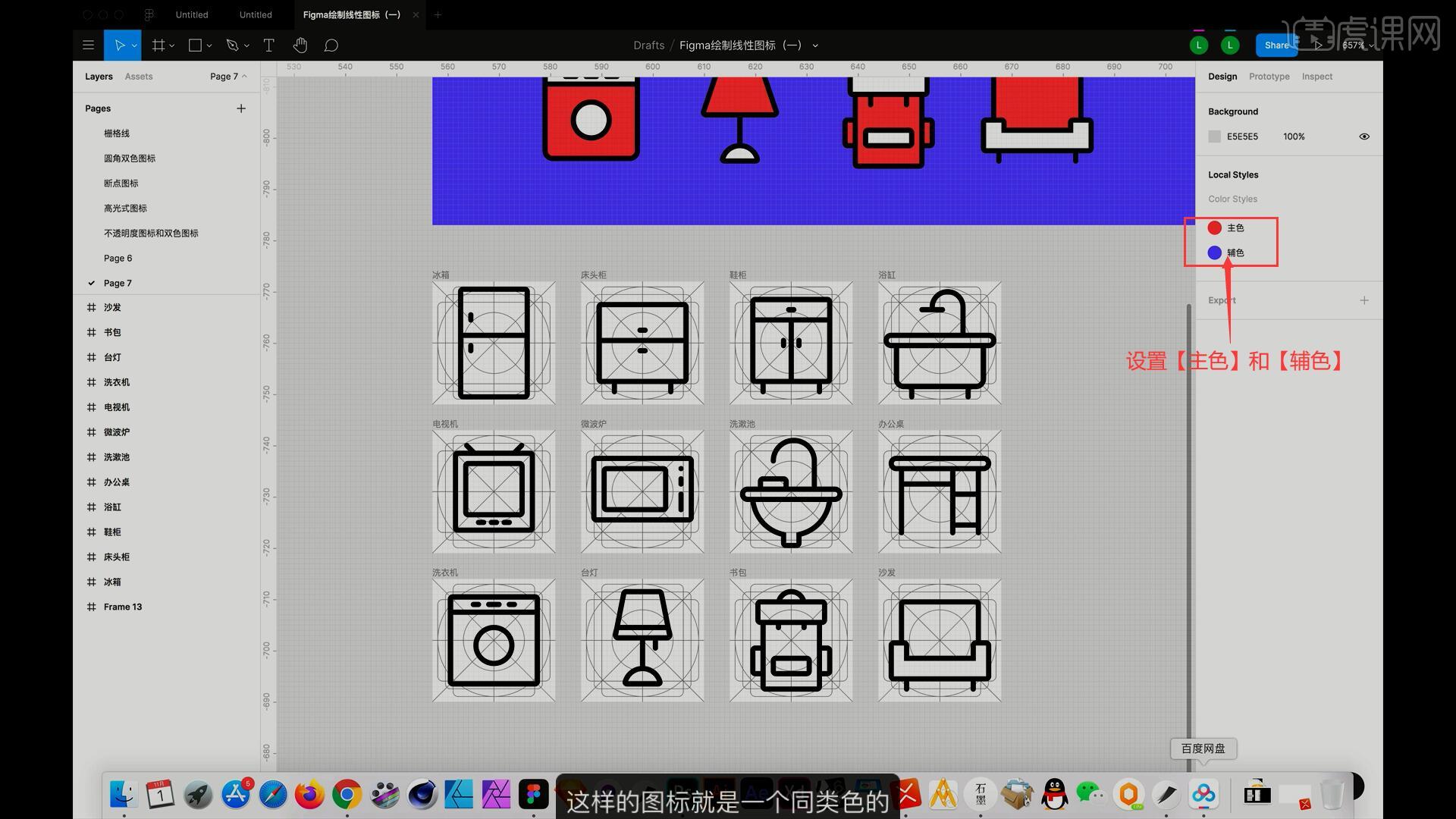
26.同学们如果想对图标上色,可以先选择两个自己喜欢的颜色,设置【主色】和【辅色】,在主色不变的情况下,只调整辅色的明度和纯度,这样图标就是同类色的,如图所示。

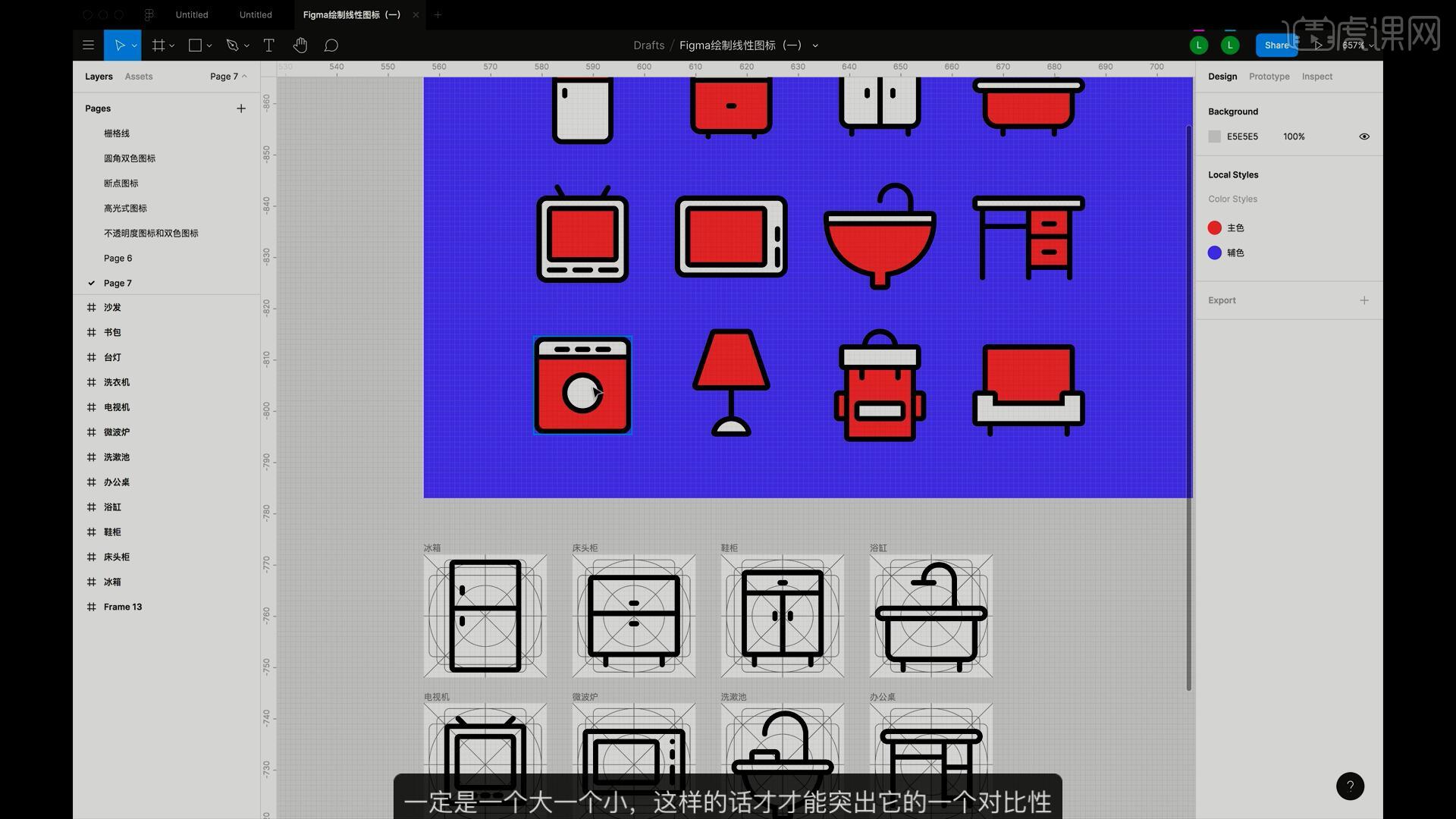
27.如果我们想做对比色风格图标的话,那么就选择呈120度角的颜色,但是上色时一定要主次分明,而且主色和辅色所占的面积不能相同,必须是一个大一个小,这样才能突出对比性,如图所示。

28.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

以上就是零基础学习Figma从入门到精通(四)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













