【UI进阶】-UI界面的视觉认识图文教程发布时间:2021年12月27日 08:00
虎课网为您提供字体设计版块下的【UI进阶】-UI界面的视觉认识图文教程,本篇教程使用软件为无,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲UI界面视觉认识,喜欢的一起来学习吧!

那就开始今天的课程吧。
1.第一部分:UI界面的视觉认识,UI界面的组成部分有:几何元素、文字元素、图标元素和图片元素。几何元素场景运用丰富,UI中的文字是信息载体。

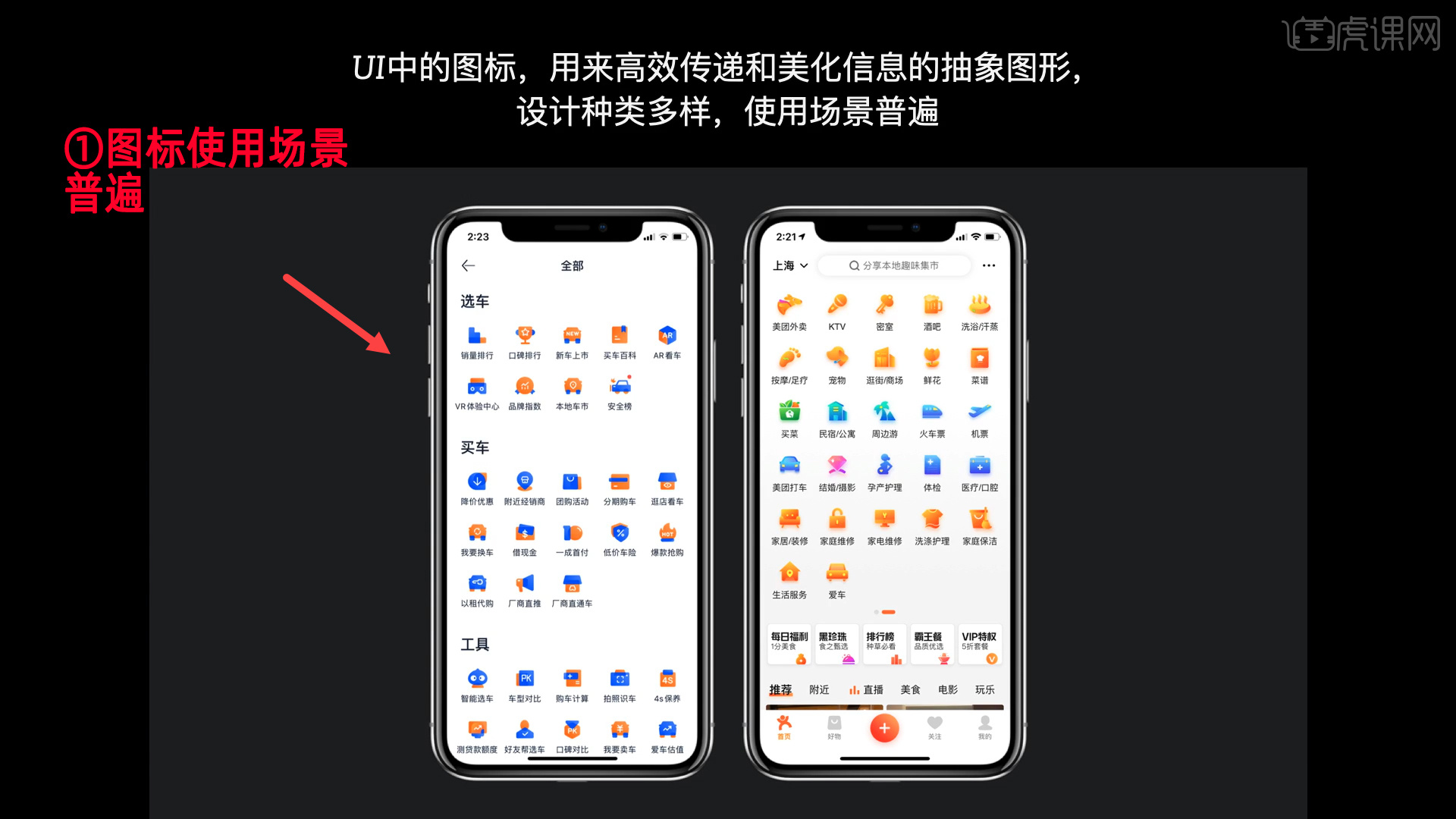
2.UI中的图标用来高效传递和美化信息的抽象图形,设计种类多,使用场景普遍。

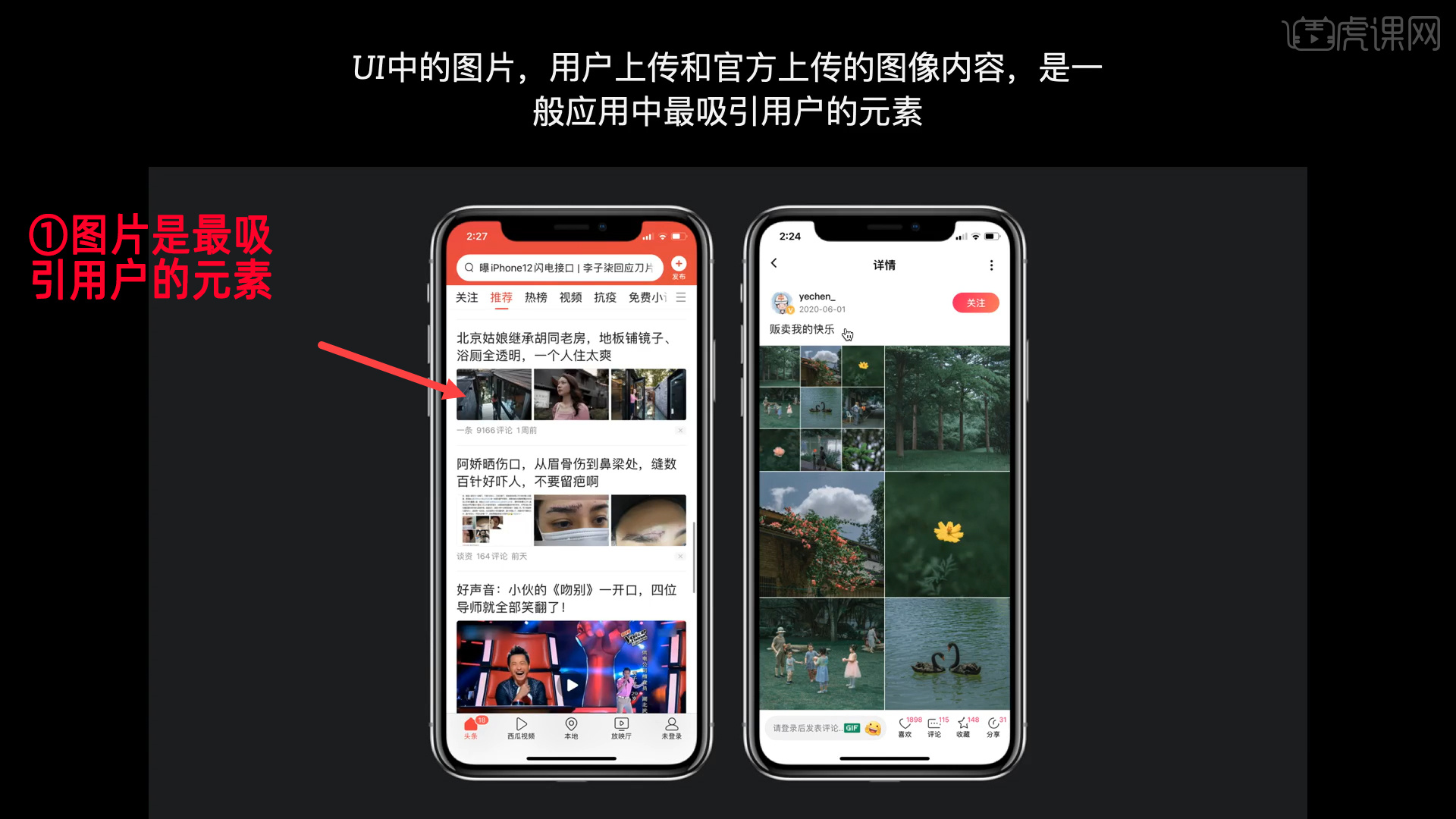
3.UI中的图片,是一般应用中最吸引用户的元素。UI界面设计要稳固的、有目的性的、符合要求的输出UI界面组成的四个元素。

4.第二部分:界面设计知识点解析。设计师从易到难的必备能力如下图中所示。

5.ui界面设计主要应用Sketch、XD、Figma。建议同学们选择其中一款软件进行学习。

6.在移动端设计中要了解对应系统的相关规范,确保应用的可行性。熟练掌握官方组件库是设计界面的必备内容,可以快速创建出一个界面。

7.图标是界面重要组成部分之一,已经具备非常丰富的设计方向和规范。

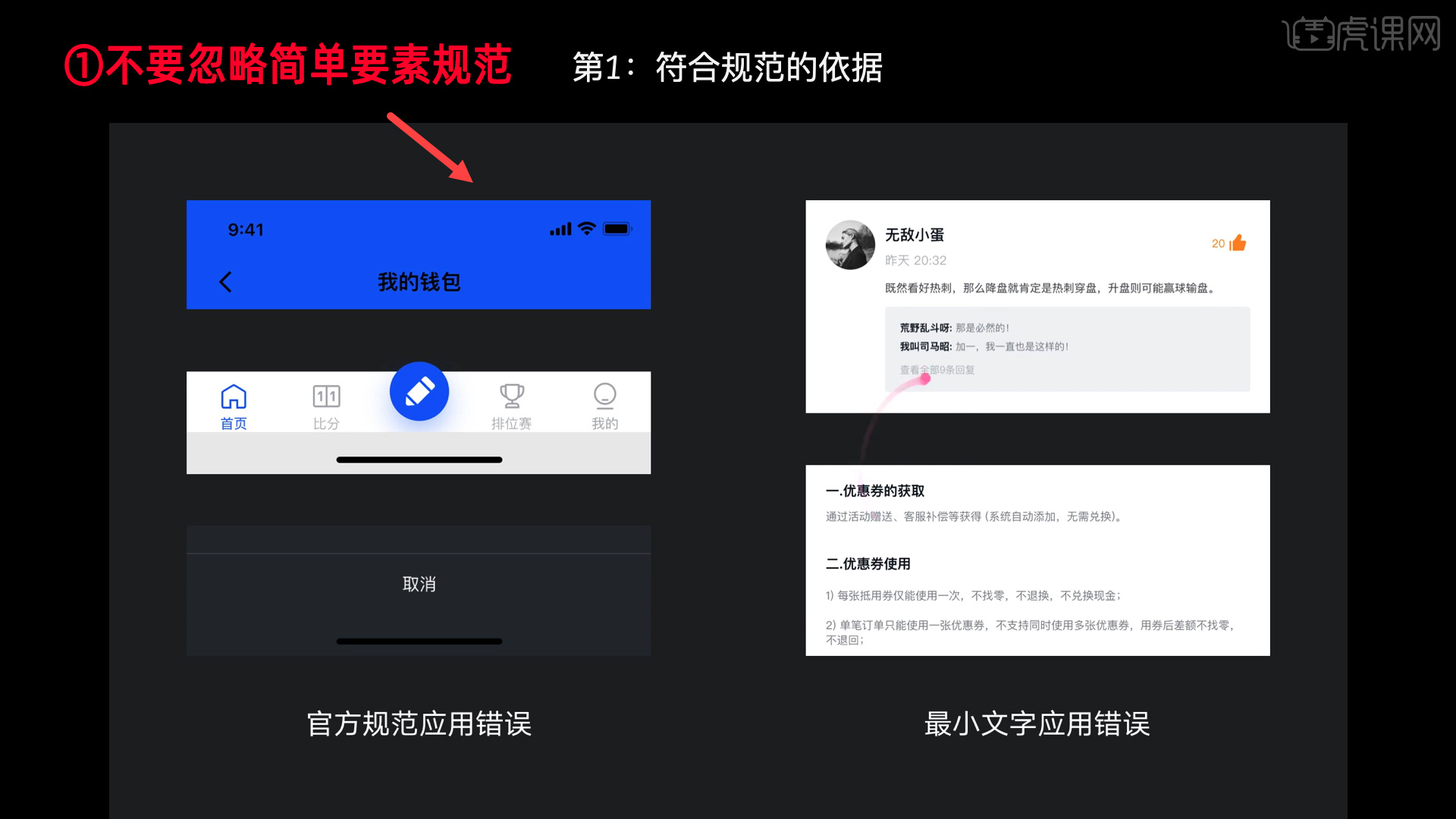
8.优秀的界面标准:符合规范、视觉合理、细节统一、功能完整。官方需要掌握规范不多,简单的要素容易被忽略。

9.视觉合理合理的依据:文字颜色、对齐吻合等。细节统一性的依据:圆角不统一、投影不统一,元素需要统一性。

10.功能完整表现:二级页面没有返回按钮、键盘弹出后遮挡住按钮。设计的瑕疵是判断界面优秀或不好的标准,设计标准是检查设计界面的一种依据。

11.每个维度还包含若干细则,明确到具体某个元素的应用,需要长期探索和适应,也可以成为设计复查表的依据。下图为设计复查表。

12.本节课程结束,谢谢大家,下节课再见。

以上就是【UI进阶】-UI界面的视觉认识图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!














