Figma-绘制线性图标(1)图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Figma-绘制线性图标(1)图文教程,本篇教程使用软件为Figma,难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解Figma软件 - 绘制线性图标第一部分,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
课程核心知识点:掌握线性图标的绘制方式,熟悉Figma软件的基本用法。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
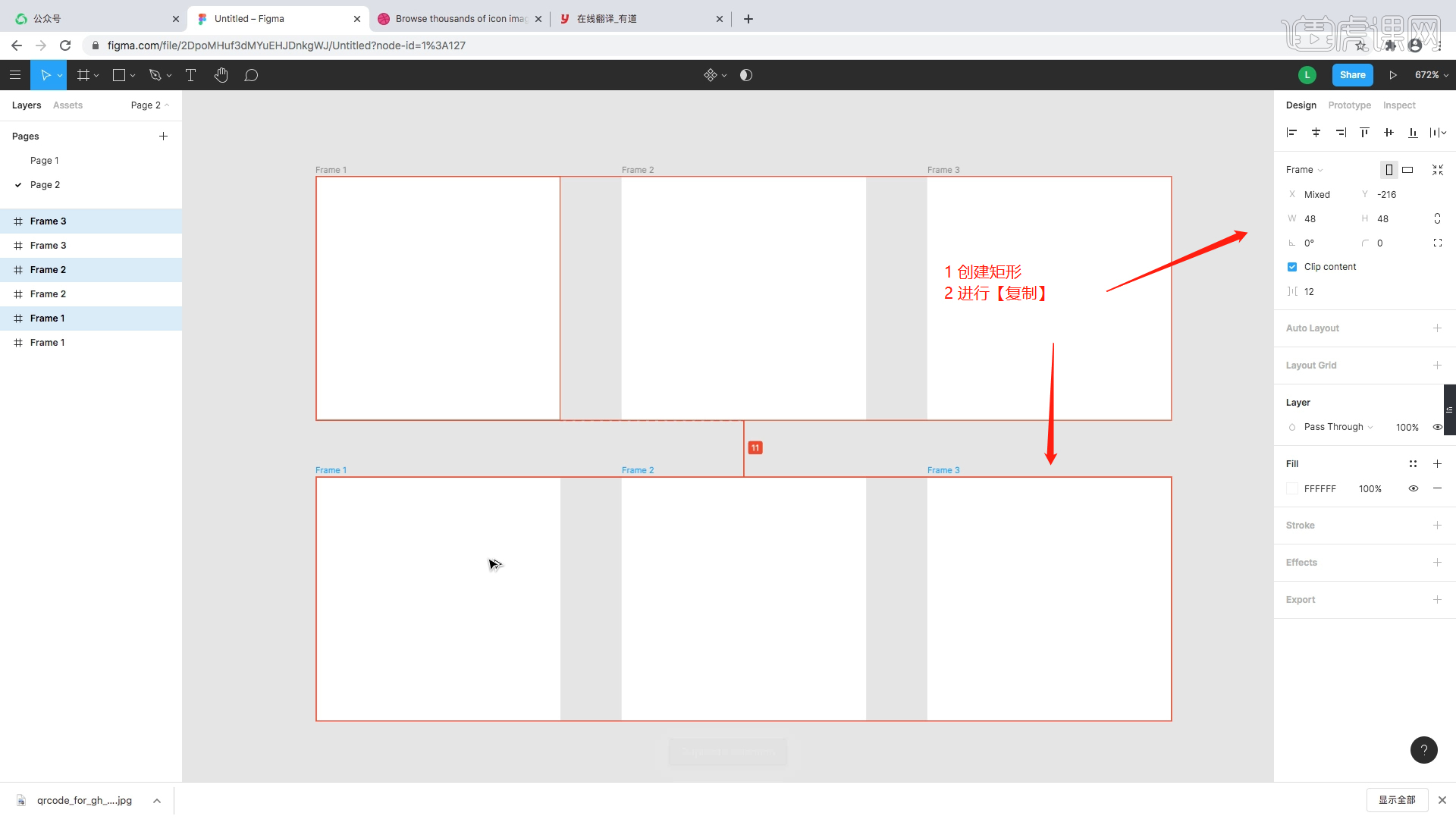
1.在工具栏中选择【形状】工具创建【矩形】并且设置尺寸为【48*48】,创建完成后进行【复制】的操作。

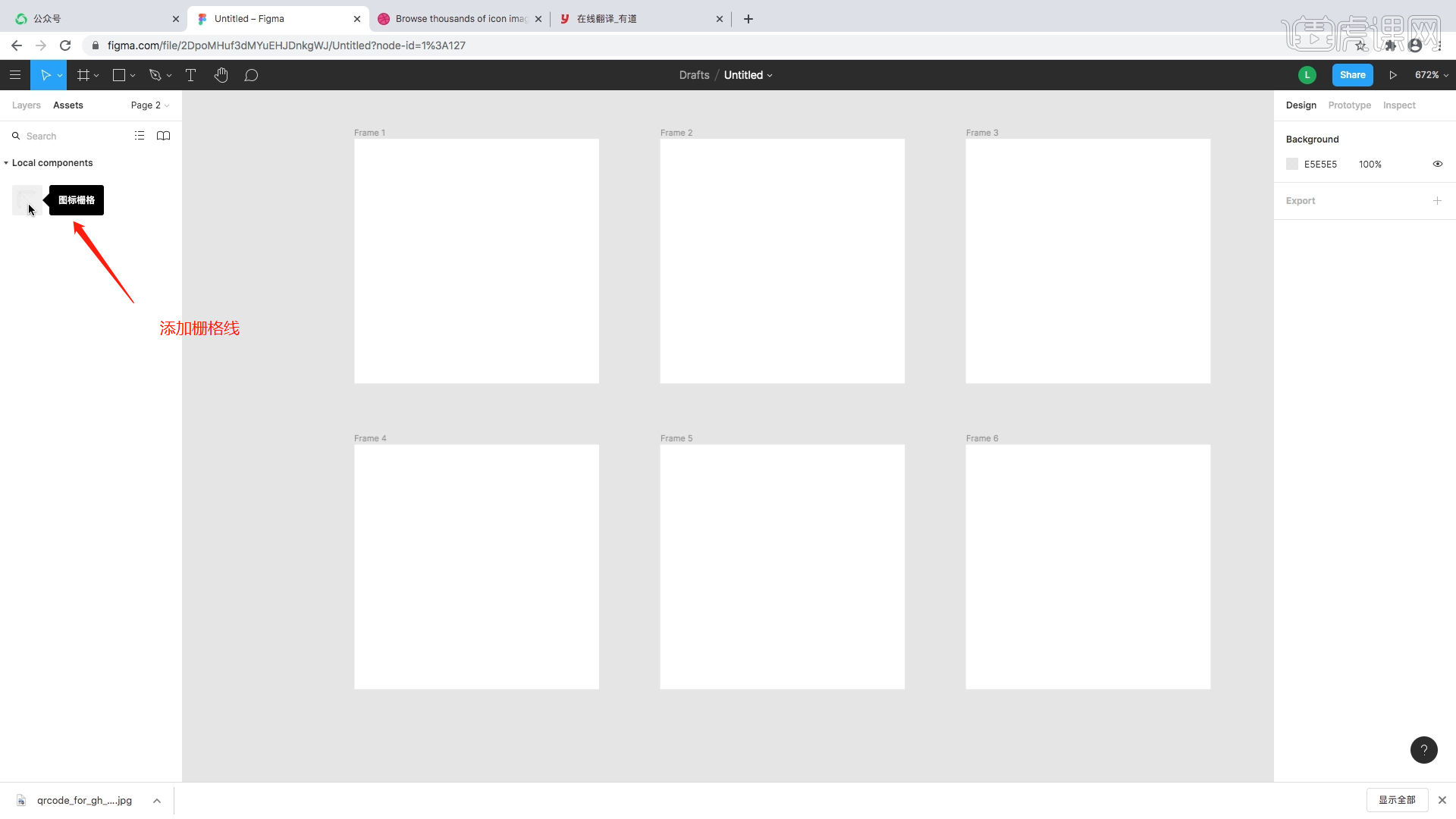
2.创建完成后,在左侧的工具栏中点击【图形栅格】进行添加,课程中使用到“文案/图片素材”文件,点击【黄色】按钮下载课程素材,具体如图示。

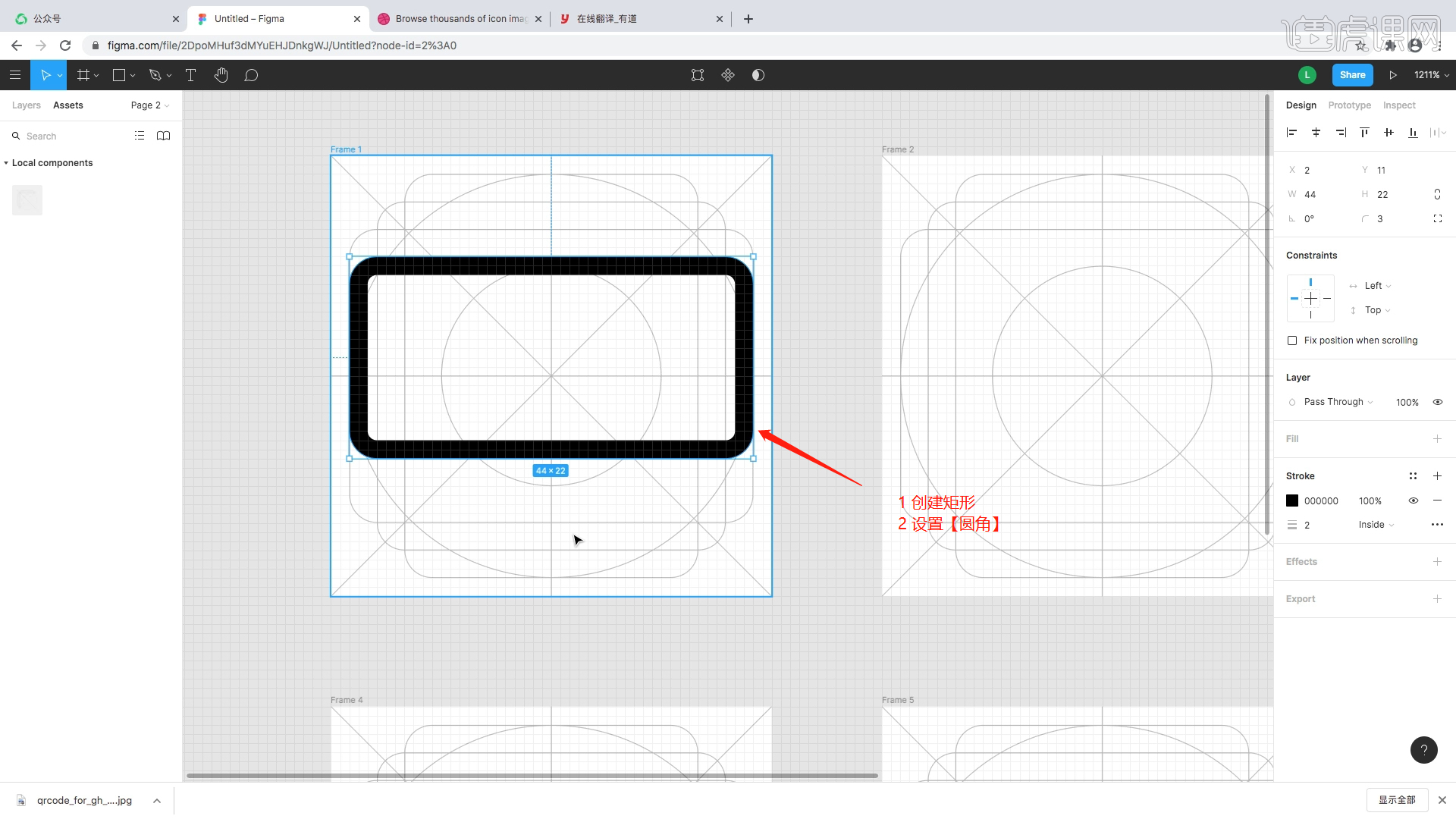
3.在形状工具中创建一个【矩形】,然后在工具栏中设置【圆角:3】,并且设置【描边】的大小颜色。

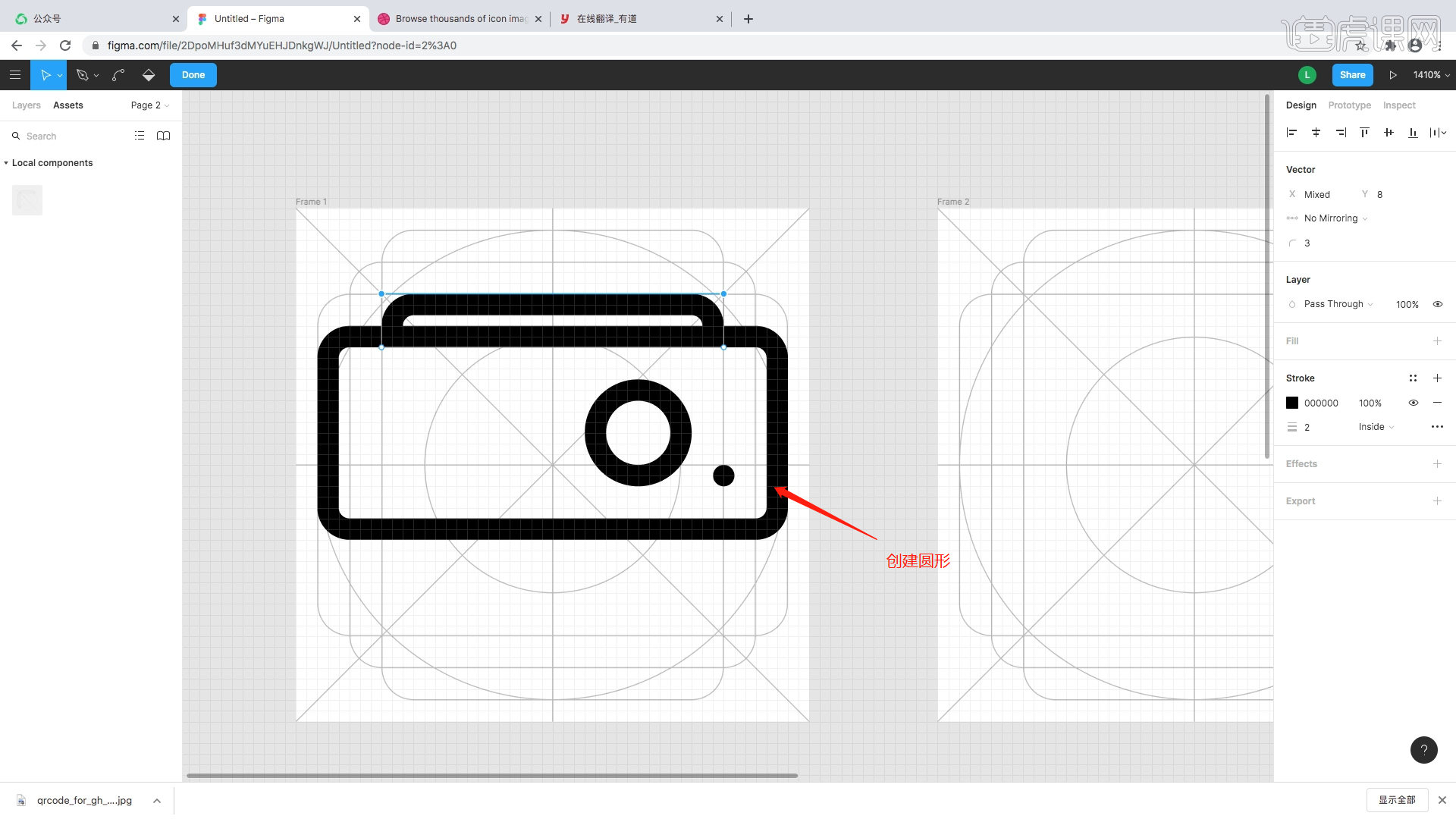
4.在形状工具中创建一个【圆形】,然后设置【描边】的大小颜色。

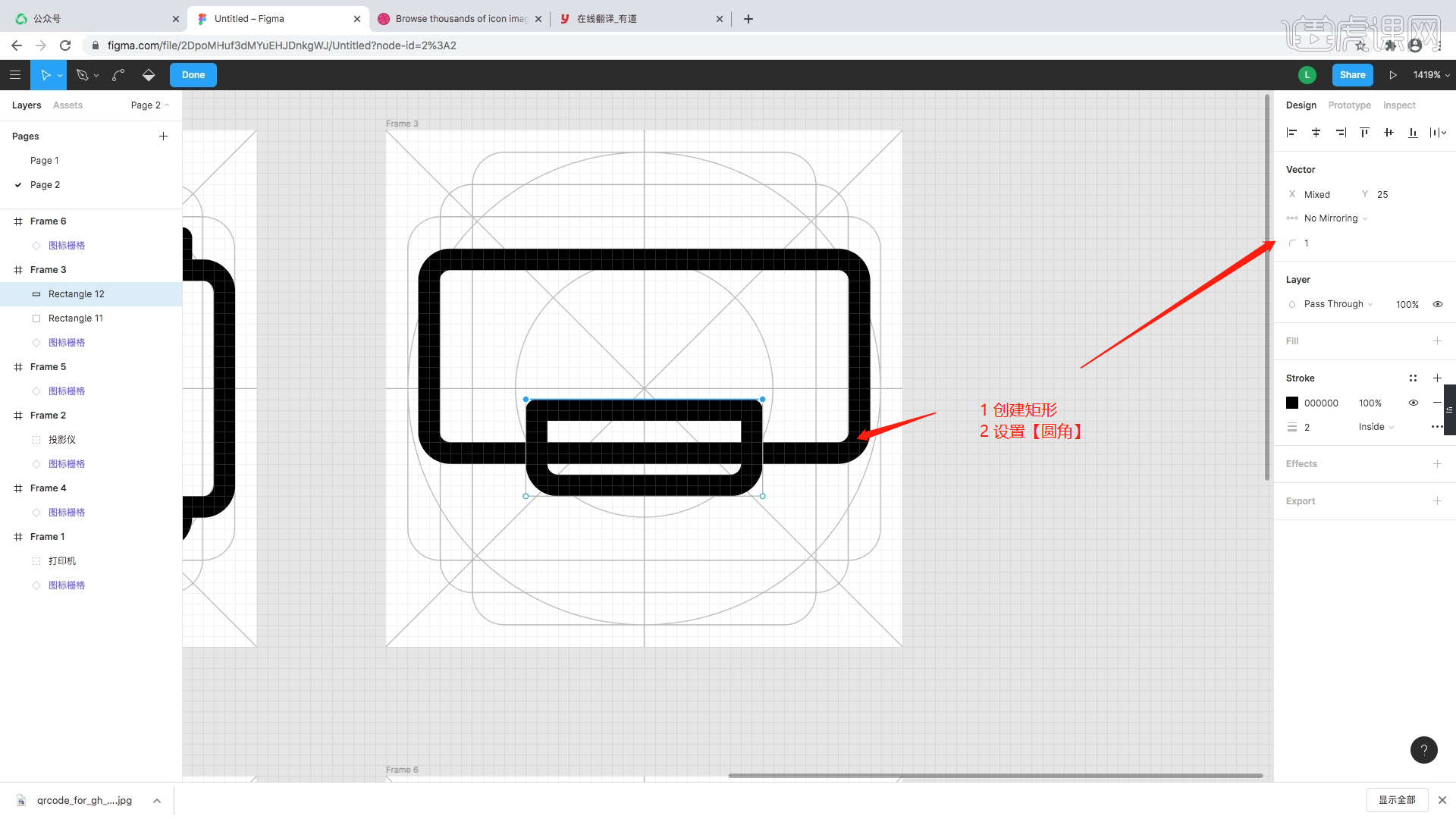
5.在形状工具中创建一个【矩形】,然后在工具栏中设置【圆角:1】,并且设置【描边】的大小颜色。

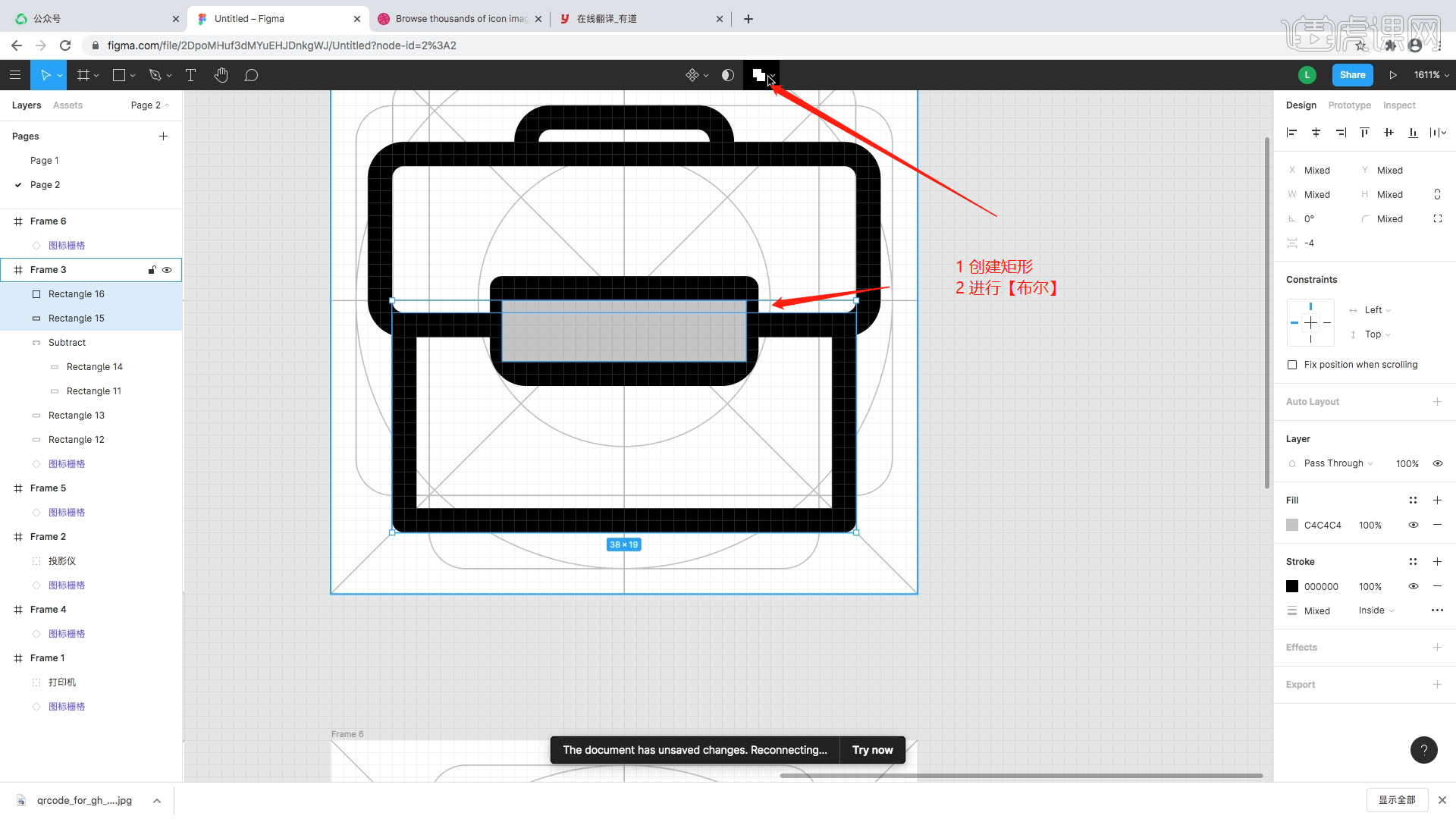
6.在形状工具中创建一个【矩形】,然后选择另外一个形状,使用【布尔】工具进行【删减】的操作。

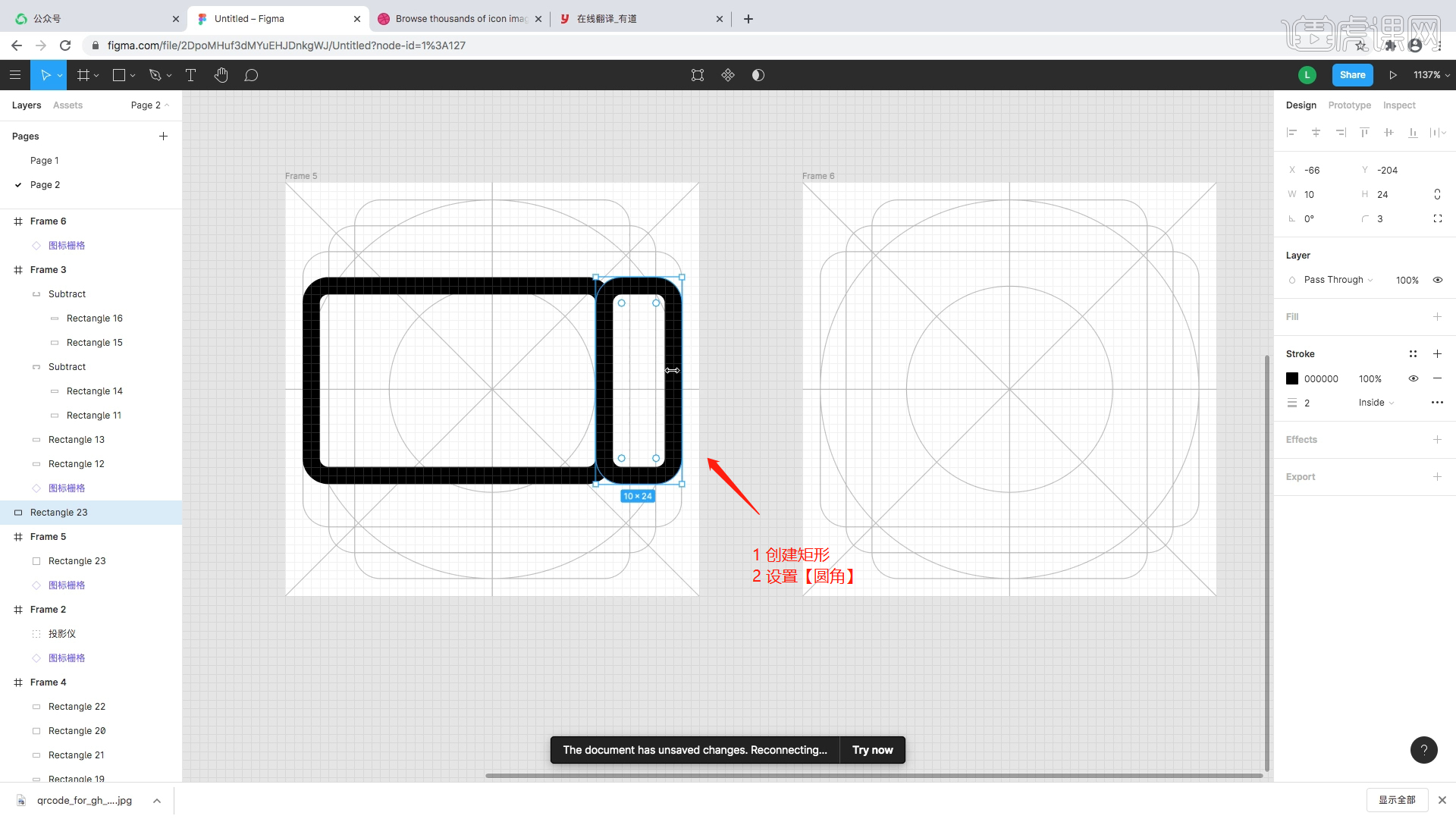
7.在形状工具中创建一个【矩形】,然后在工具栏中设置【圆角:3】,并且设置【描边】的大小颜色。

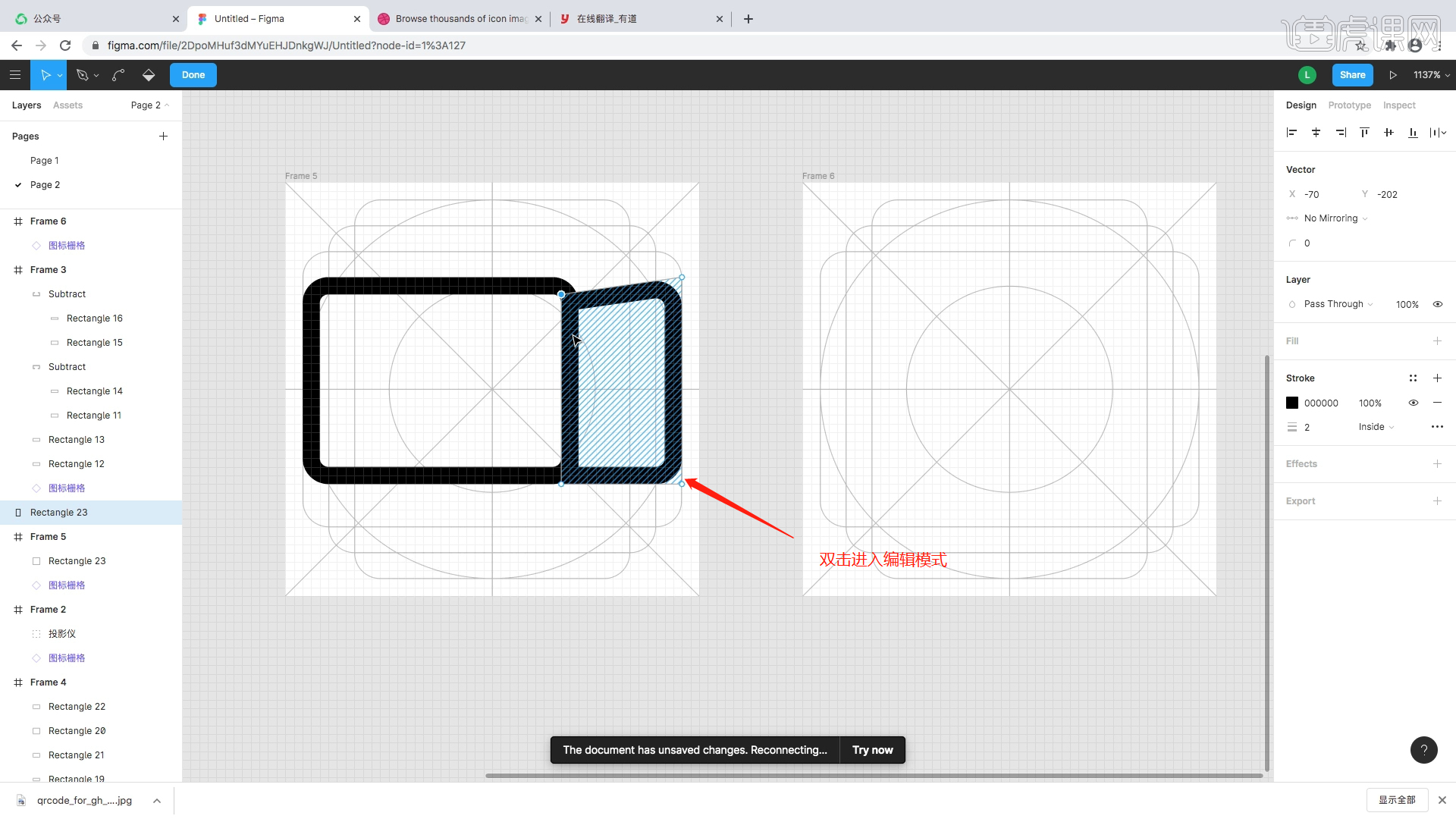
8.选择创建好的形状【双击】进入到编辑模式,然后选择“锚点”调整矩形的形状效果。

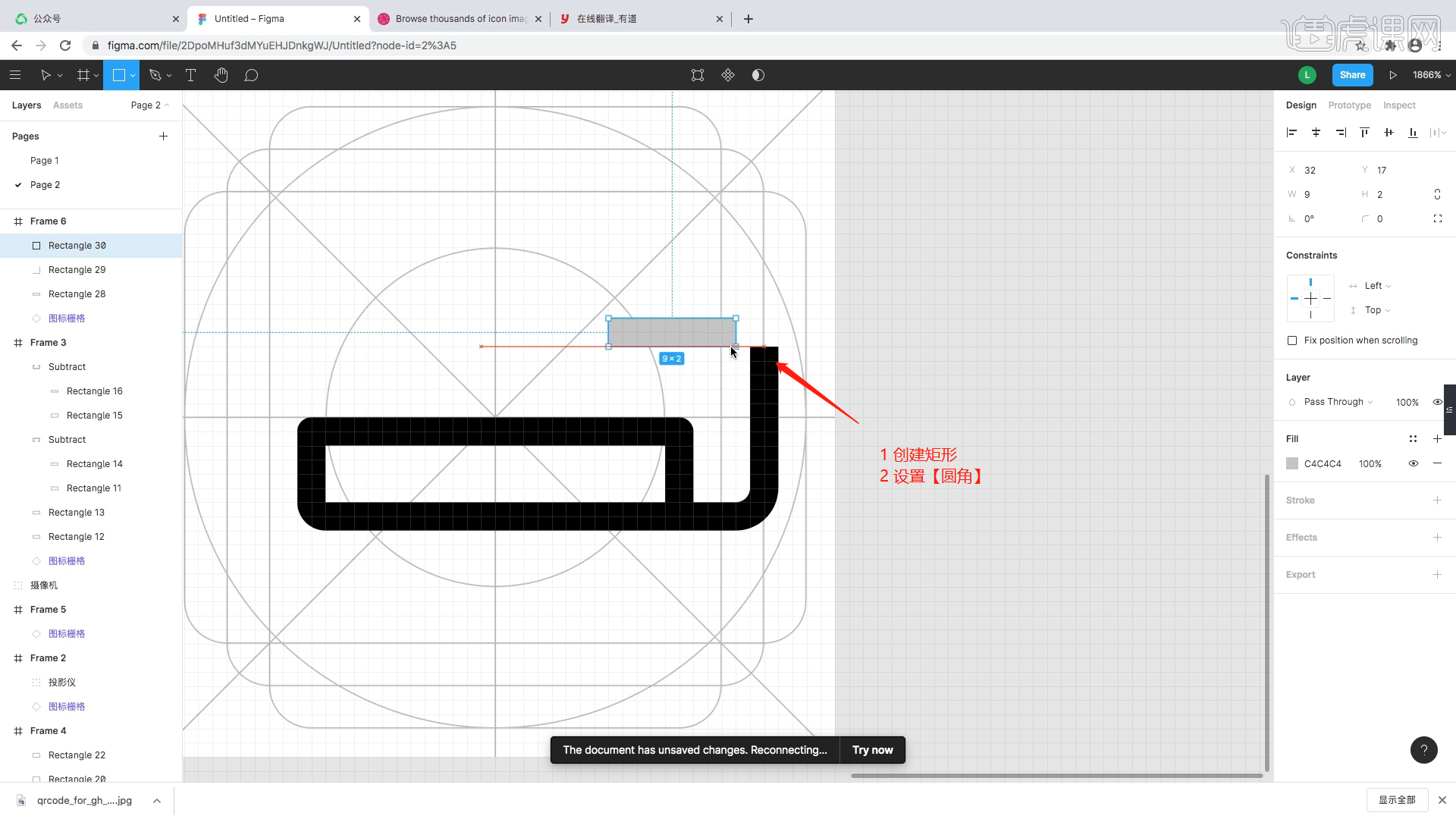
9.在形状工具中创建一个【矩形】,然后设置【形状描边】的大小颜色。

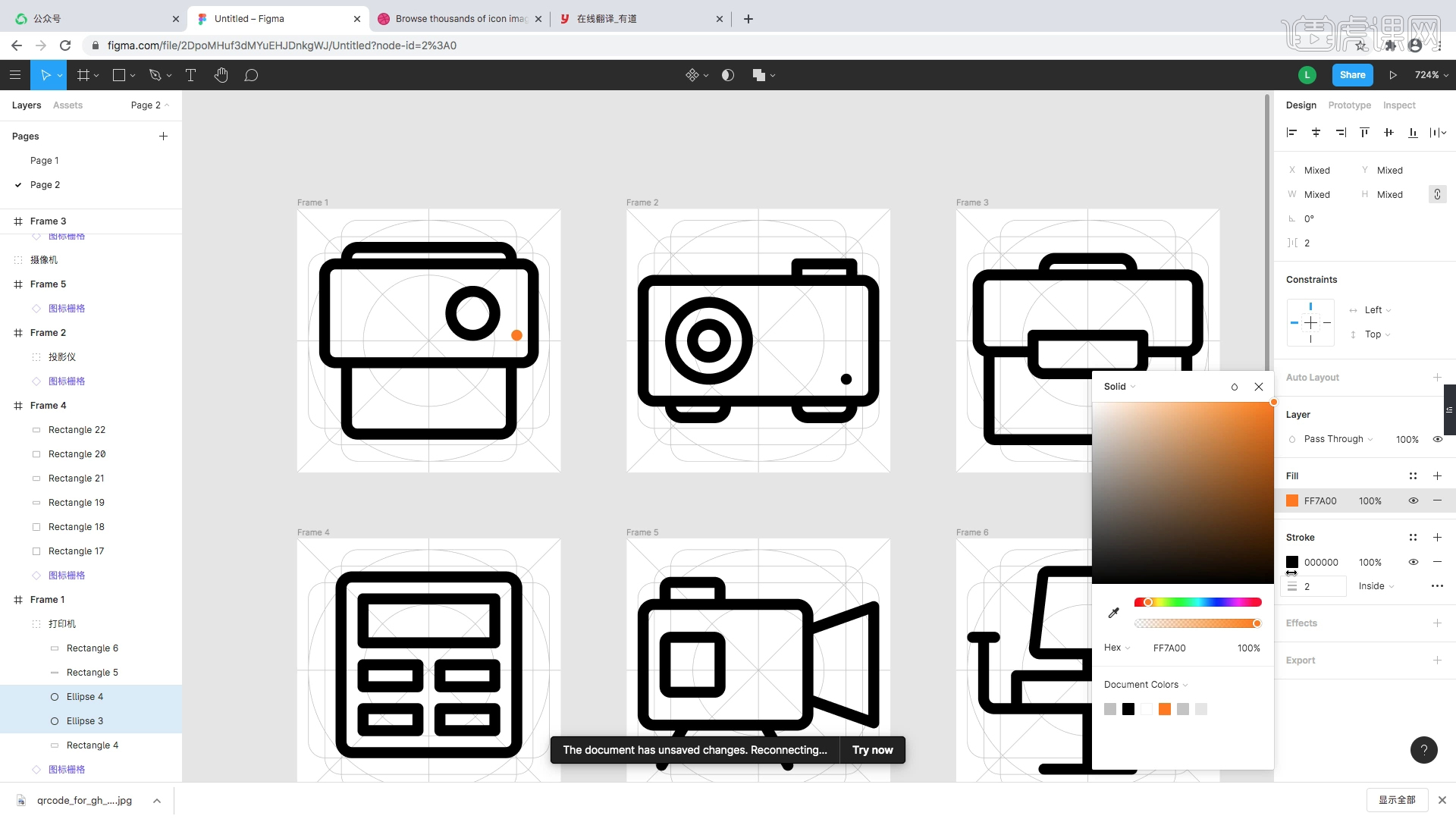
10.创建完成后,选择图形中部分的结构,打开【颜色】面板设置前景色进行填充的操作。

11.回顾本节课所讲解的内容,课程中的难重点同学们可以在下方评论区进行留言,老师你们会根据你们的问题进行回复。

12.最终效果如图示,视频学百遍,不如上手练一练,你学会了吗!

以上就是Figma-绘制线性图标(1)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













