Protopie - APP文本阅读页常用交互动画图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Protopie - APP文本阅读页常用交互动画图文教程,本篇教程使用软件为Protopie 4.0.3,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲解Protopie - APP文本阅读页常用交互动画,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
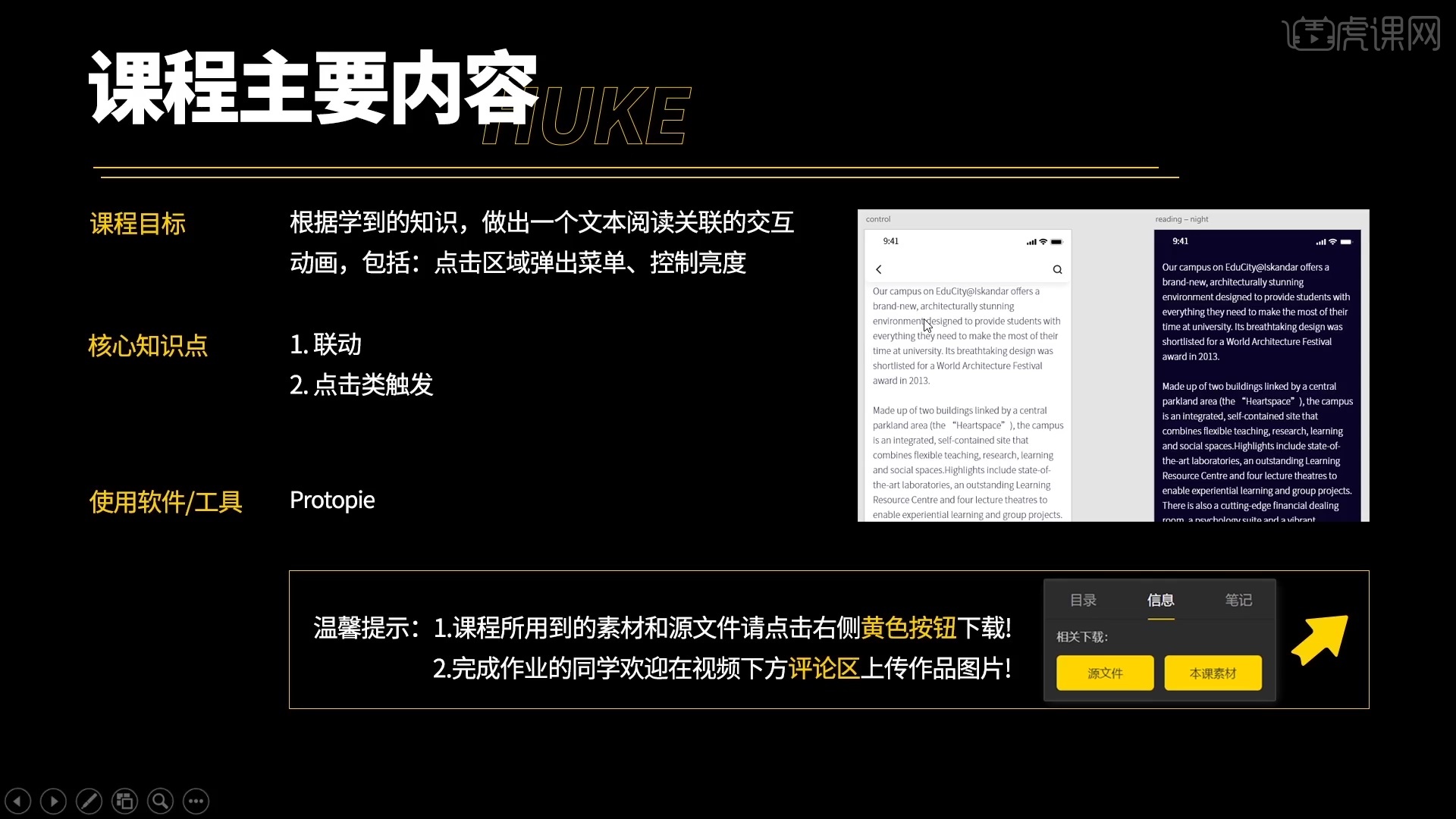
1.本节课程目的是根据学到的知识,做出一个文本阅读关联的交互动画,课程核心知识点是联动,点击类触发,使用到的工具是Protpie。

2.首先是了解本节课的大纲,先了解一些文本阅读页面的常见操作,还有实现调整亮度,切换主题等操作,然后是交互的实际案例。

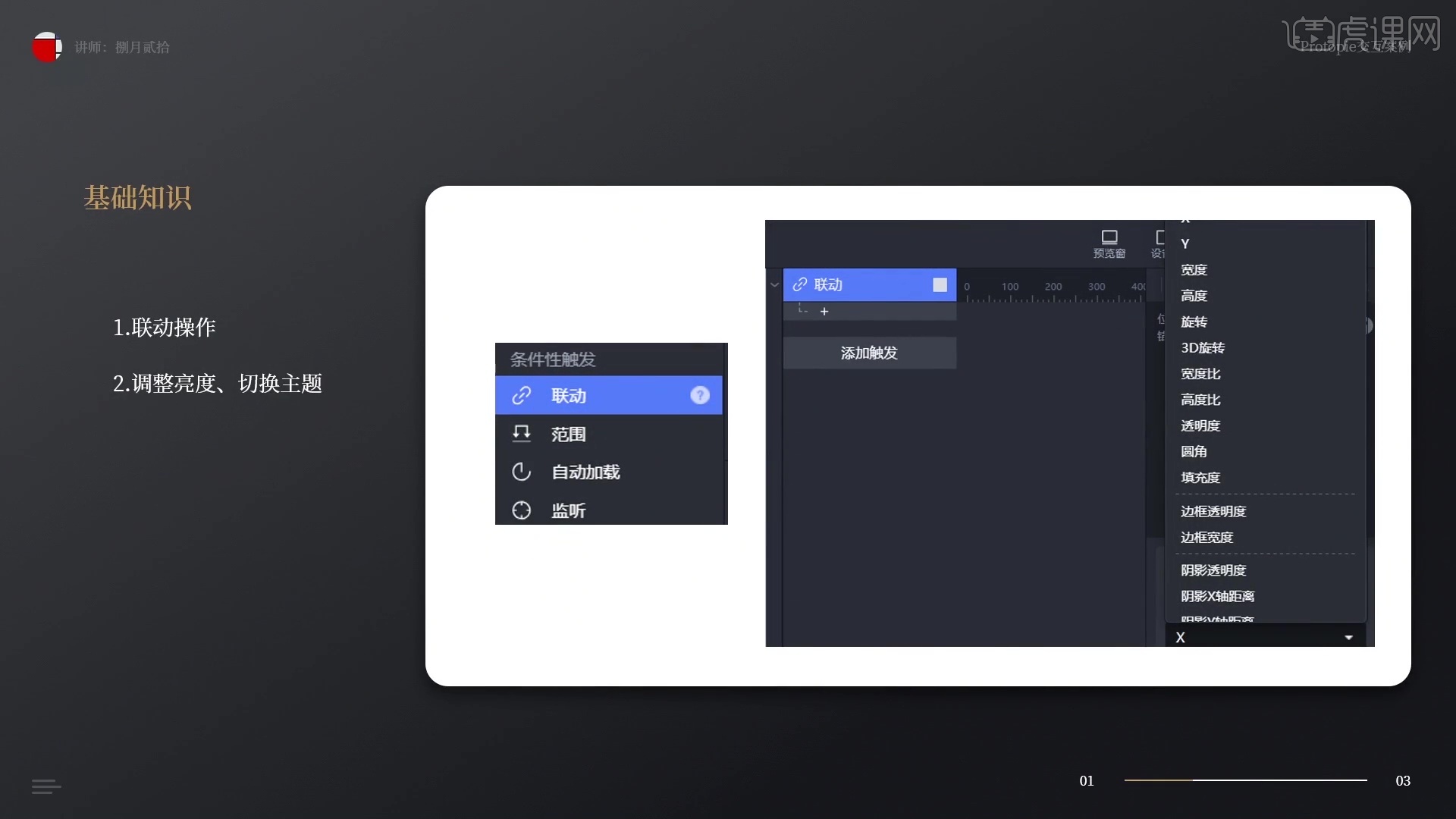
3.接下来是基础知识点包括联动操作和调整亮度,切换主题,有各种格式可以进行选择。

4.打开软件Protpie,将上节课的案例打开,接着进行制作,添加场景页,选择手机设备的型号,点击左上角的导入,将做好的阅读页的效果导入进来。

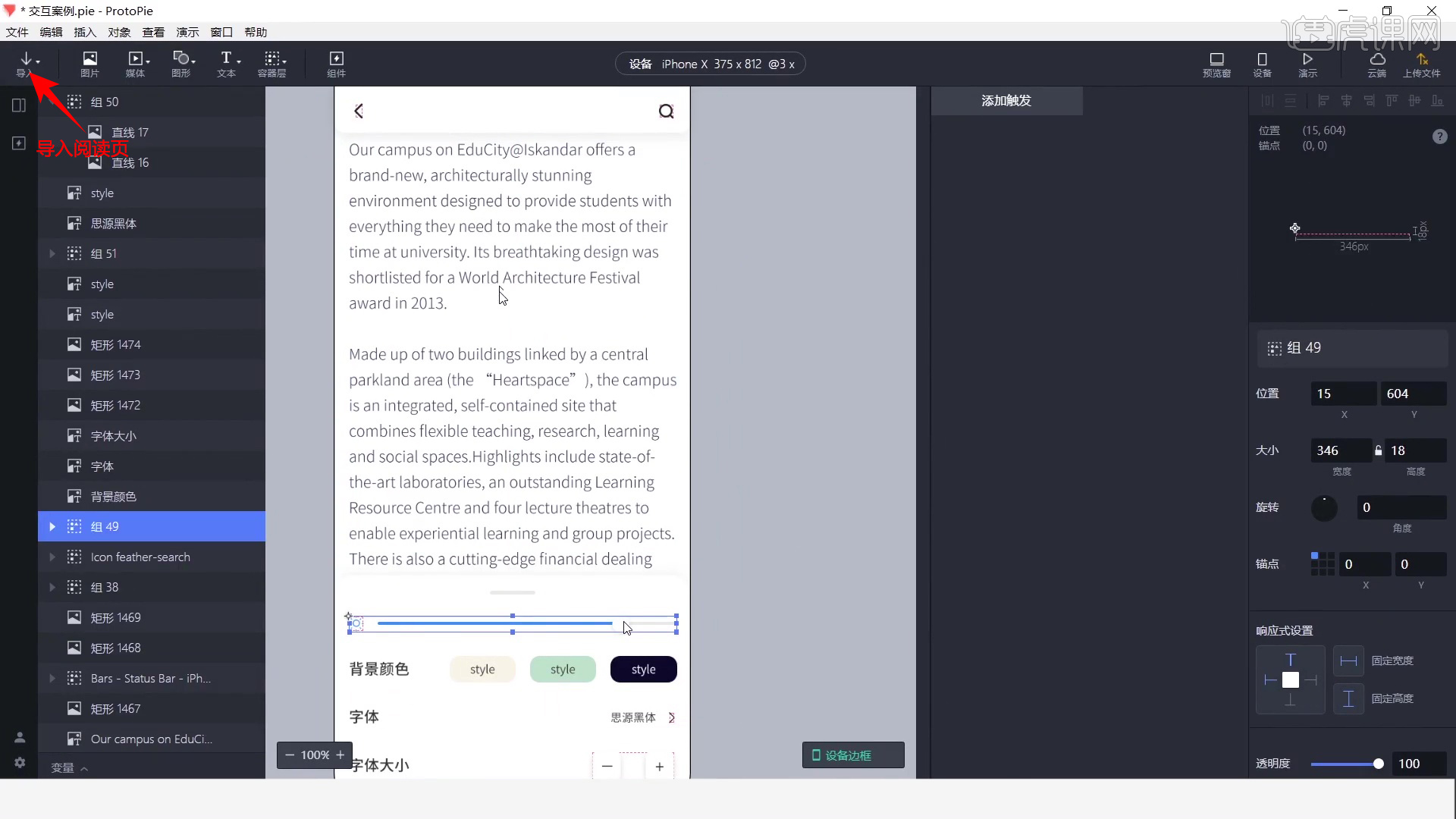
5.将导入的阅读页的内容进行分组,新建容器层,将需要同时动的层【Ctrl+G】编组,放在同一个容器层的下面。

6.将调整好分组的内容分为上中下调整好位置,将上下两部分的内容先移出平面外。

7.接着给下面的弹出添加【单击】-【移动】的效果,将移动下面选择【下部弹出】的层,将坐标选择移动上去以后的Y轴坐标。

8.继续给上面的部分也添加上【移动】的效果,将其向下移动,打开【预览窗】,查看预览效果。

9.接着新建一个矩形,调整好矩形的大小,填充黑色,将【透明度】设为70。

10.新建两个矩形,填充灰色,命名为进度条,将【圆角】设为100,调整好位置。

11.添加一个【联动】的效果,将图层选择圆形按钮的图层,下面选择【X】轴。

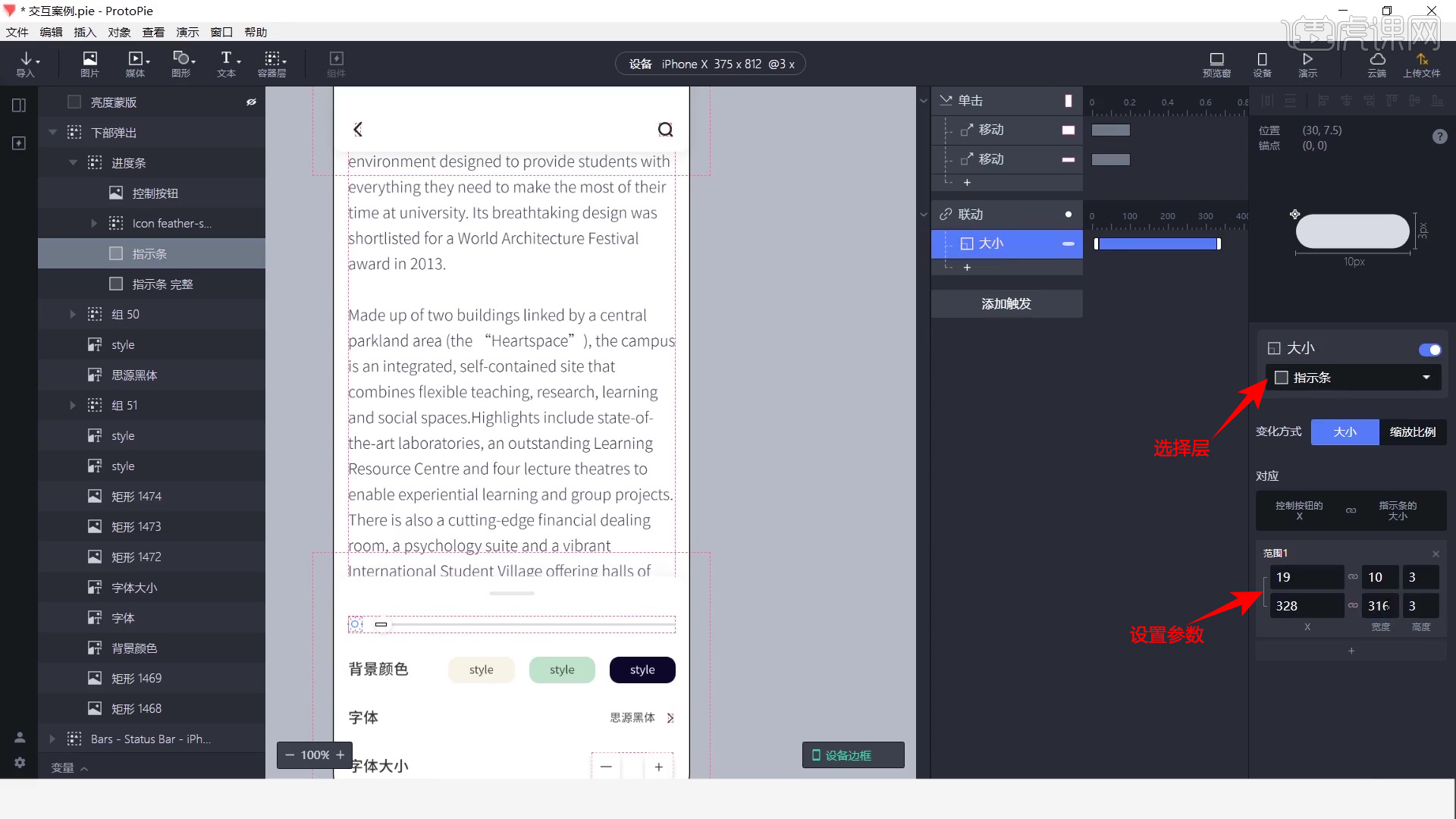
12.接着添加【大小】的效果,将图层选择【指示条】的图层,下面方位设为圆形从左移动到右,坐标是使小矩形变宽。

13.继续添加【推拉】的效果,将图层选择【圆形按钮】的图层,【方向】选择向右,距离选择200。

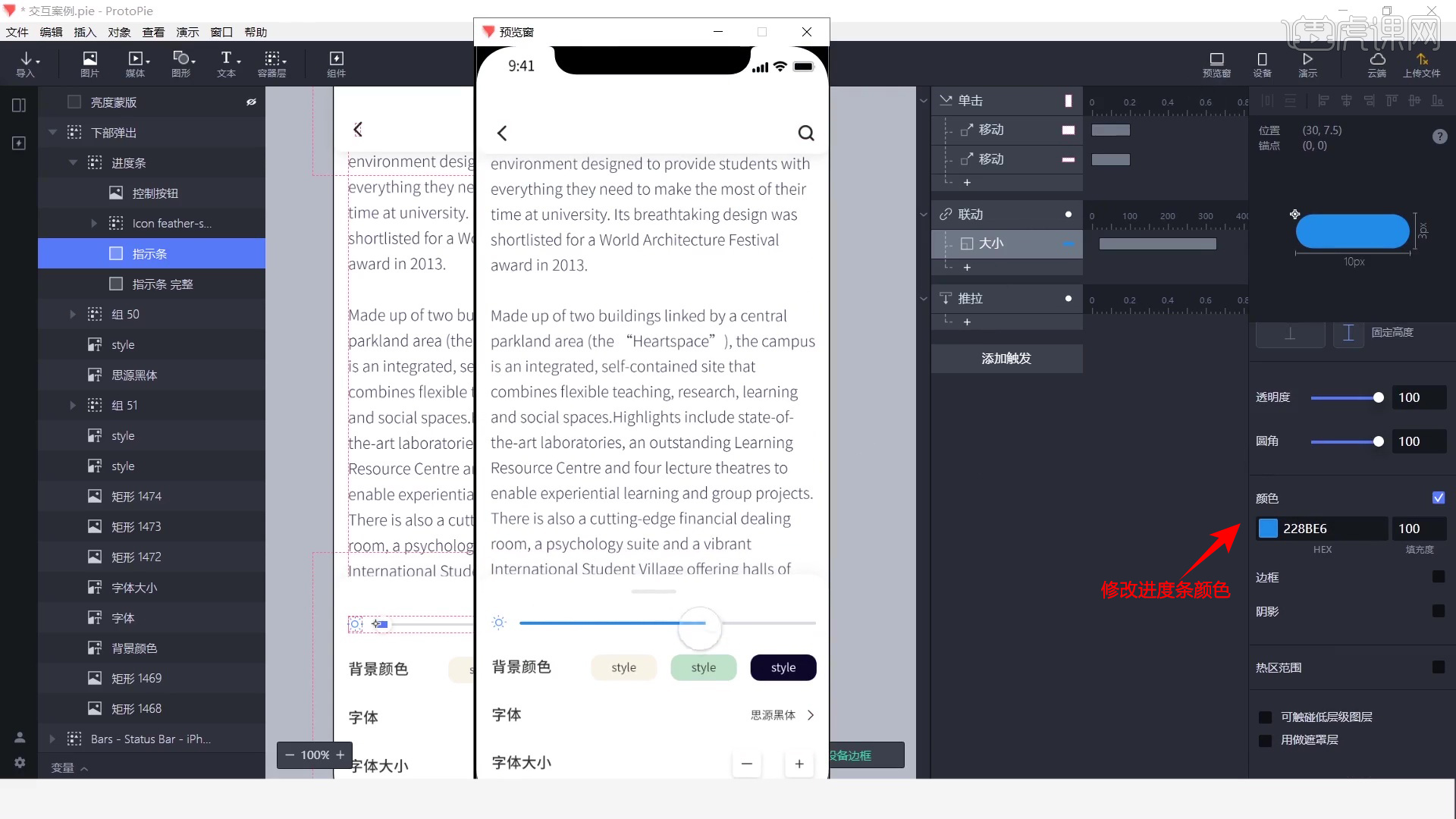
14.因为看不到效果,需要将上面大小变化的进度条颜色修改为蓝色,这样才能显示出来。

15.接着选择黑色蒙版图层,添加【透明度】的效果,将【透明度】设为70到0,将【范围】设为进度条滑动的位置X轴坐标。

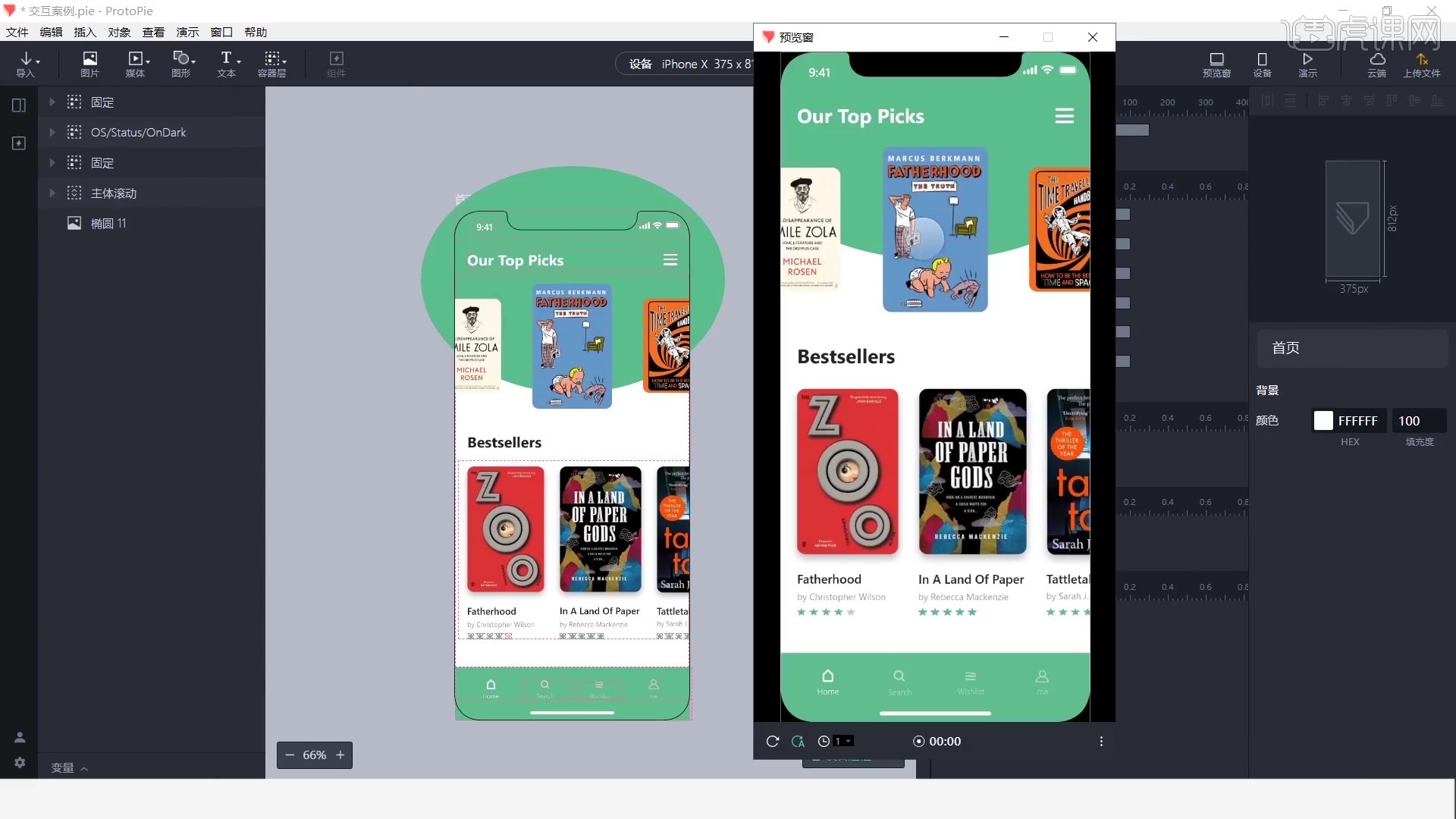
16.选择上节课的场景页,选择添加一个【单击】-【转场】,将层选择【阅读页】,效果选择【渐变】。

17.本节课程结束,希望大家积极提交作业。

以上就是Protopie - APP文本阅读页常用交互动画图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













