Protopie - APP商品页常用交互动画图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Protopie - APP商品页常用交互动画图文教程,本篇教程使用软件为Protopie 4.0.3,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲解Protopie - APP商品页常用交互动画,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
1.本节课程目的是根据学到的知识,做出搜索页动画包括功能,课程核心知识点是转场的应用,点击类触发,使用到的工具是Protpie。

2.首先是基础知识点包括联动操作和指针变化,左滑删除,有各种格式可以进行选择。

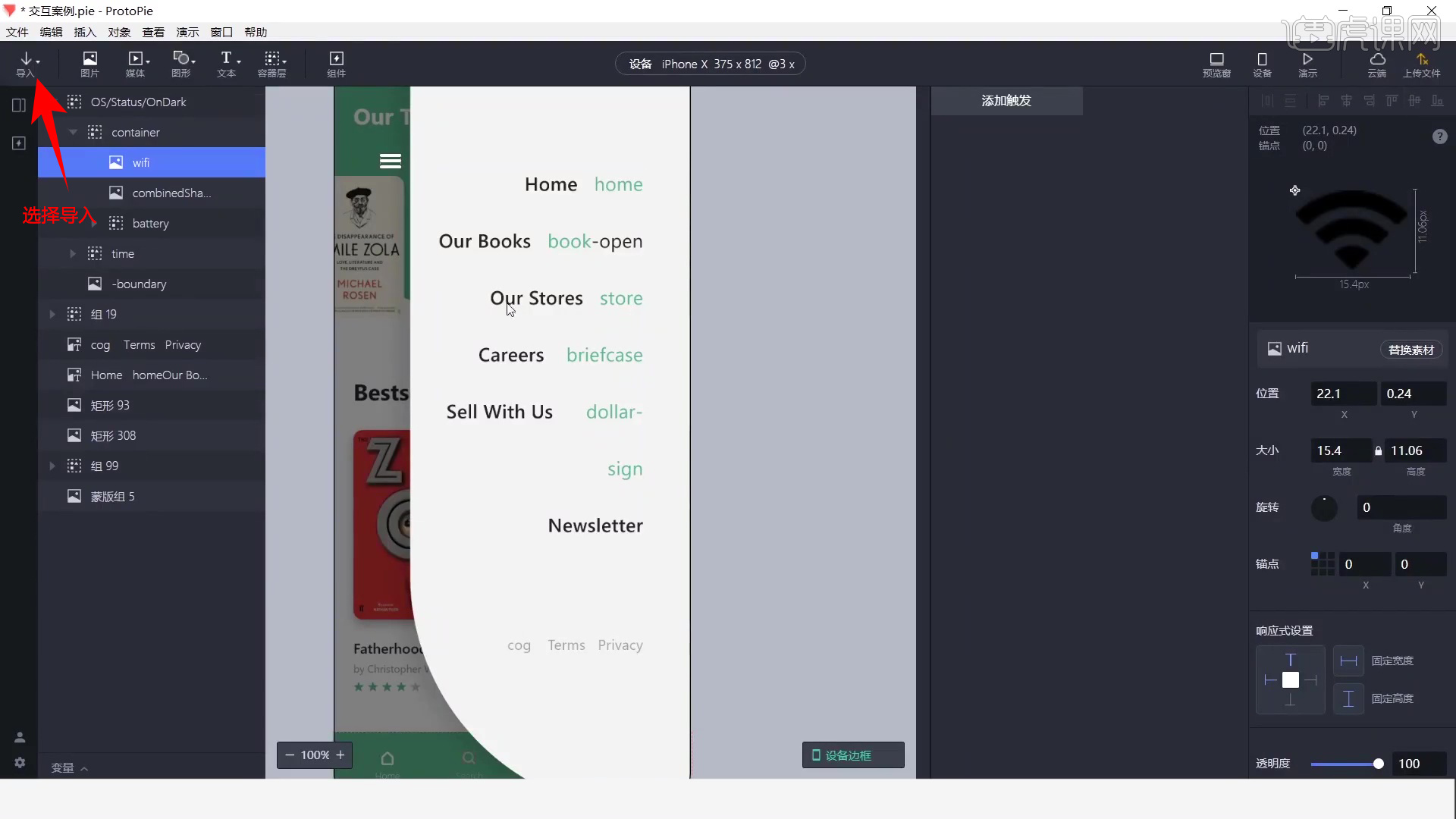
3.打开软件Protpie,将上节课的案例打开,接着进行制作,添加场景页,选择手机设备的型号,点击左上角的导入,将做好的商品页的效果导入进来。

4.选择上节课的场景页,选择添加一个【单击】-【转场】,将层选择【商品页】,效果选择【渐变】。

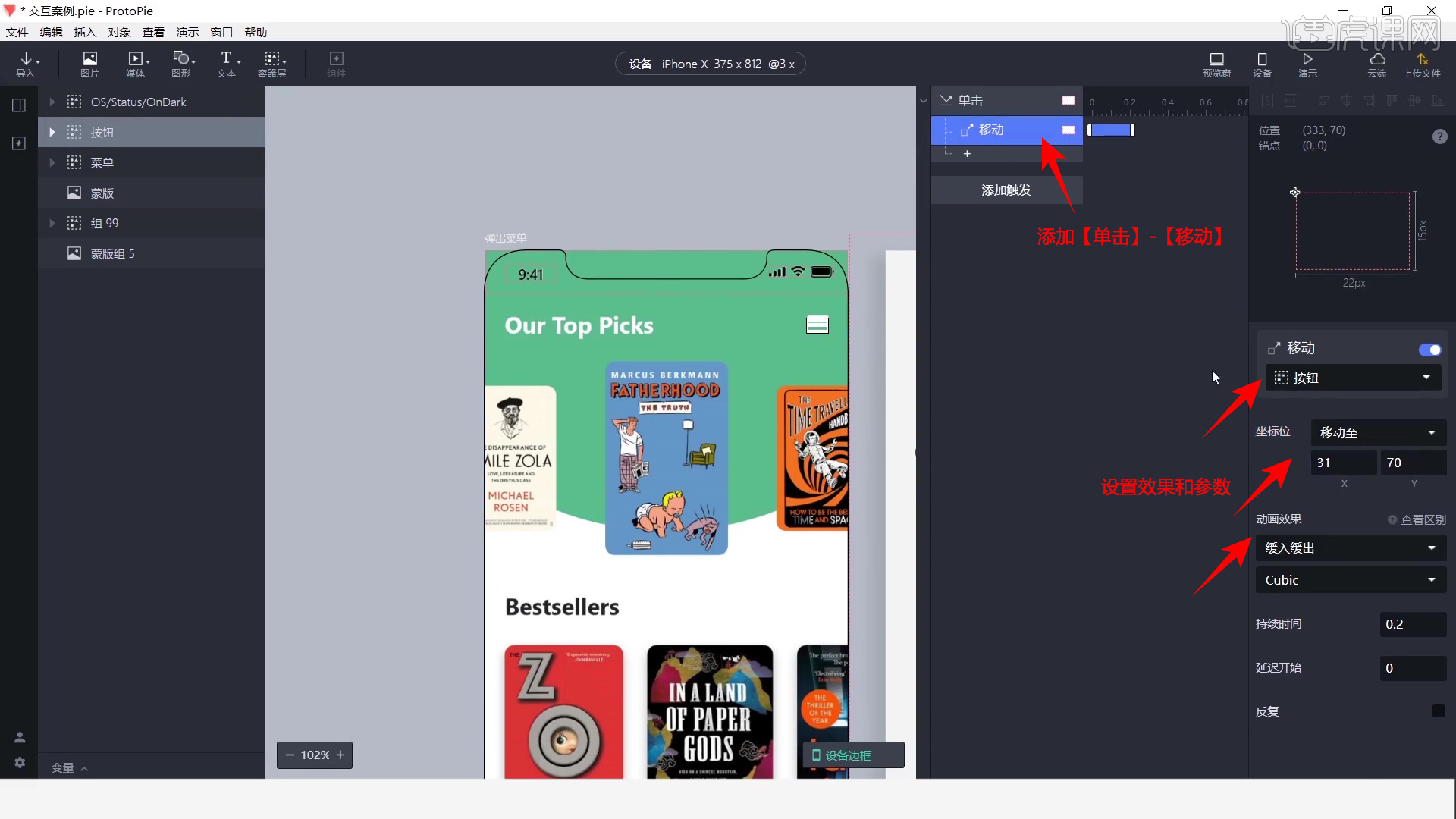
5.选择菜单的场景,选择上面的按钮层,添加【单击】-【移动】的效果,选择【按钮】的图层,将坐标设为移到左边的坐标。

6.接着添加【移动】,将上面的菜单移动到画面中,接着给蒙版的图层添加上【透明度】,设为100,使菜单出现的时候背景页面变灰色。

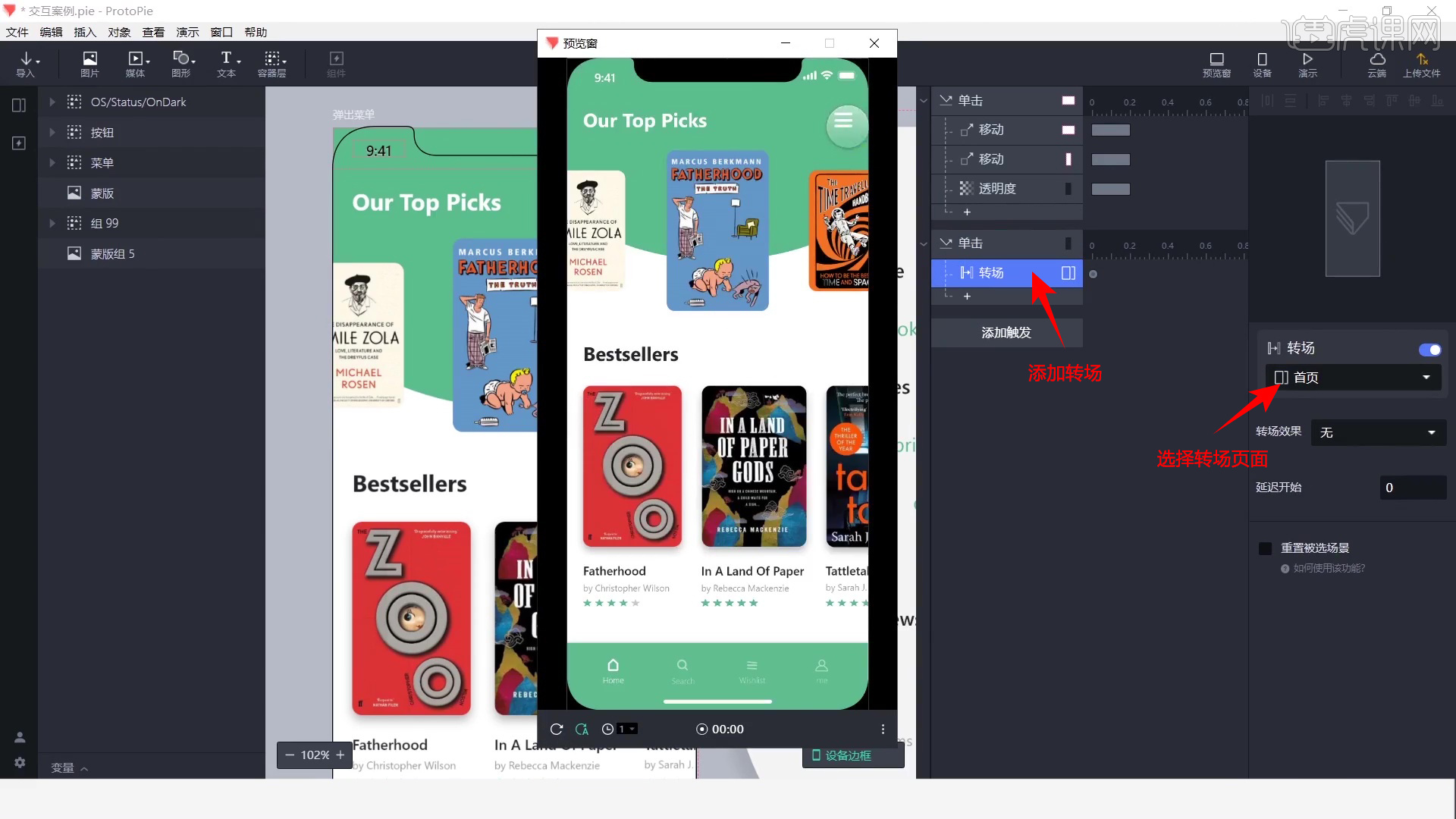
7.然后添加一个【单击】-【转场】,将页面选择【首页】的层,这样页面就切换回之前的效果了。

8.接着切换场景,给图片【Ctrl+G】编组,复制一组,新建一个容器,大小设为屏幕宽度,给图片添加上【快掷】-【移动】的效果,将画面中的移出去,给画面外的添加【移动】,将其移动到屏幕中。

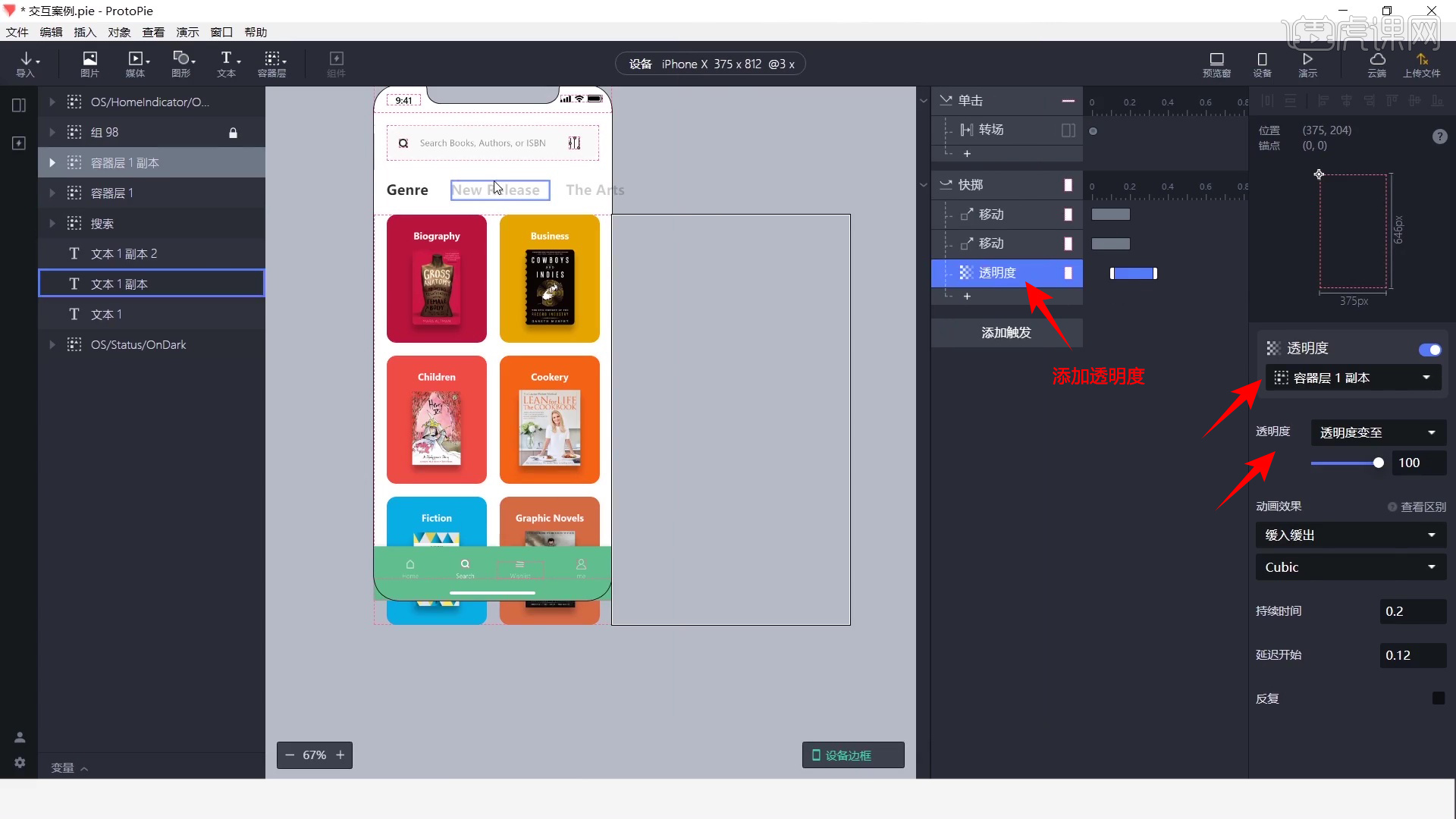
9.接着给右边的图片的透明度先设为0,添加【透明度】的效果,选择图片层,将透明度设为100,调整持续时间和延迟时间。

10.接着给两个文本图层分别添加【透明度】的效果,选择对应的层,一个将透明度设为25,一个设为100,滑动的时候就会有一个切换的效果。

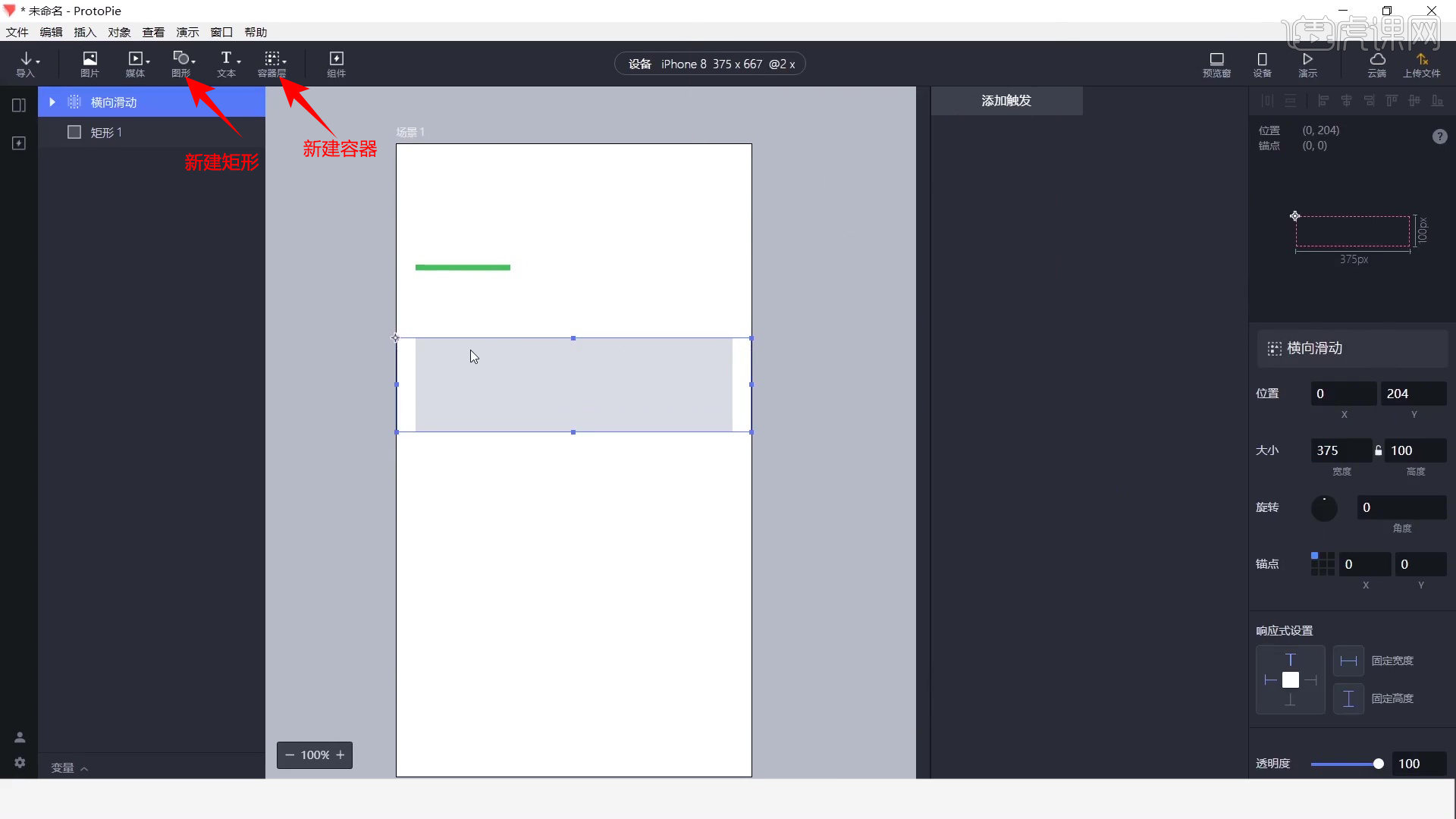
11.新建一个场景,使用【矩形工具】绘制两个矩形,调整大小和颜色,接着将下面的矩形复制两个,依次放在右边,调整颜色,新建一个容器,宽度为屏幕宽度,将三个矩形放在容器的下面。

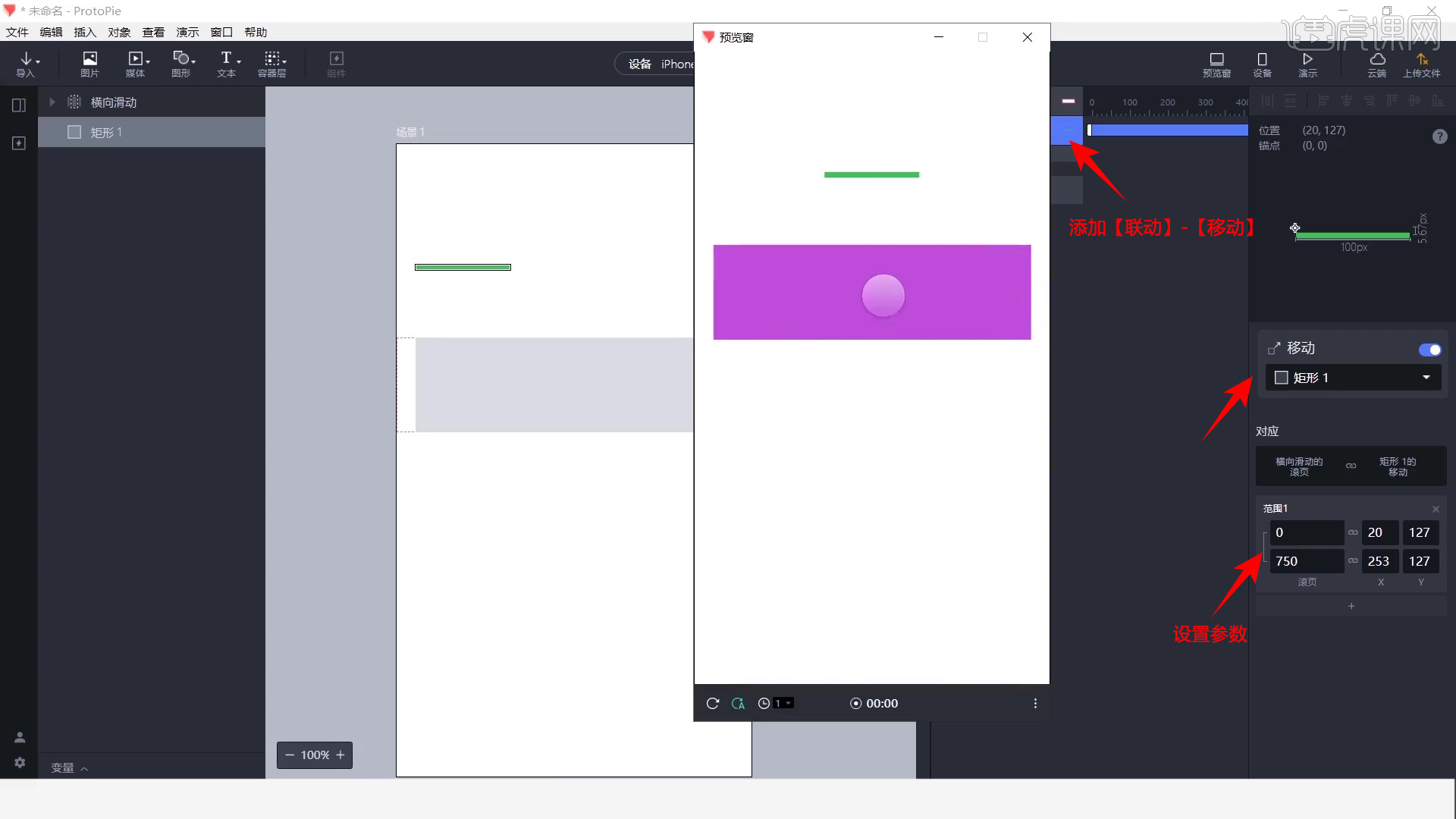
12.接着添加【联动】-【移动】的效果,将联动选择容器的层,将移动选择矩形的图层,设置好移动的参数。

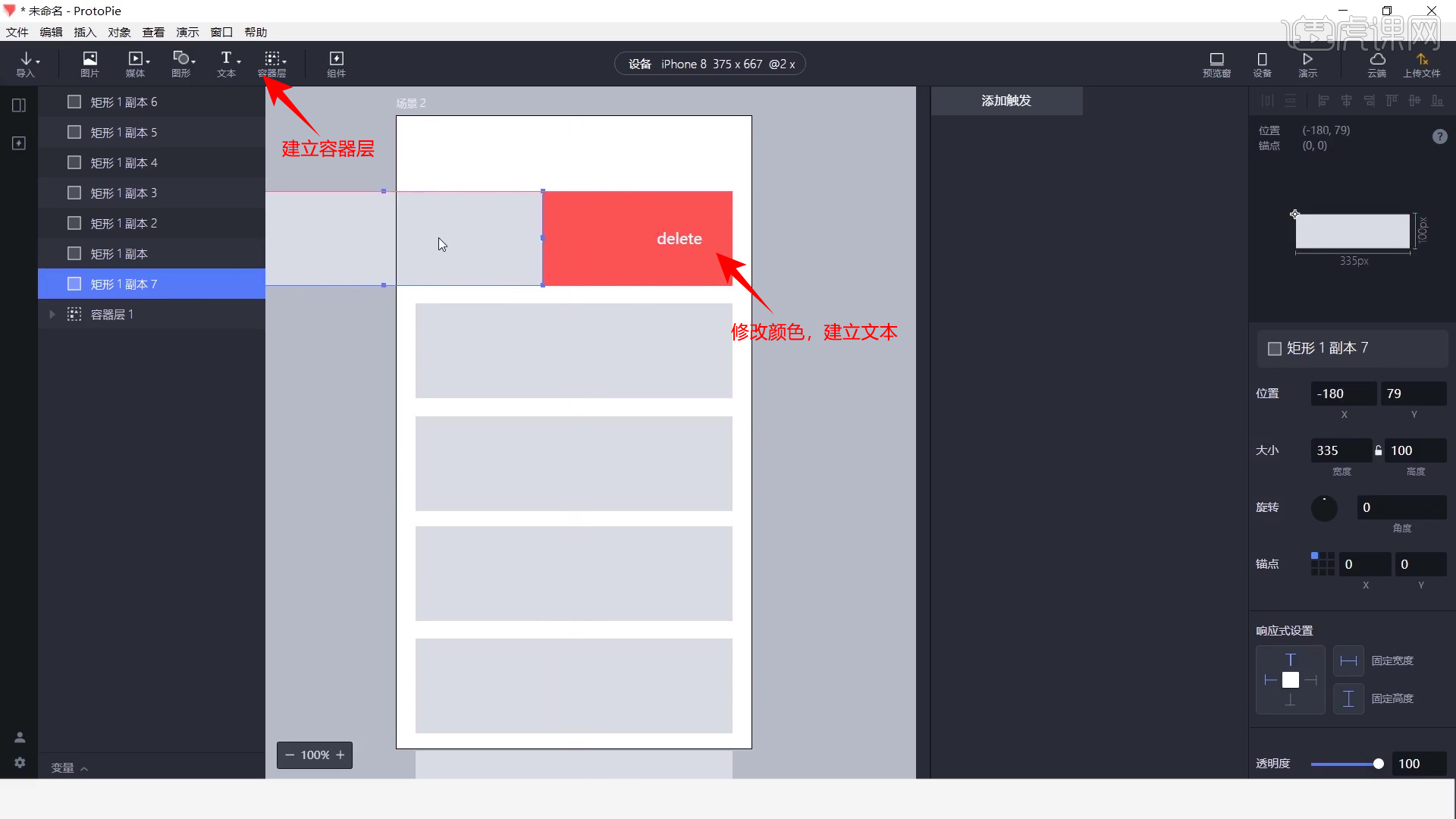
13.继续新建一个场景,使用【矩形工具】绘制一个矩形,【Ctrl+D】复制几个矩形,将其依次排列起来。

14.接着复制一个矩形,填充红色,使用【文本工具】输入字母,新建一个容器,调整大小和位置,将红色的矩形和文本放在容器里。

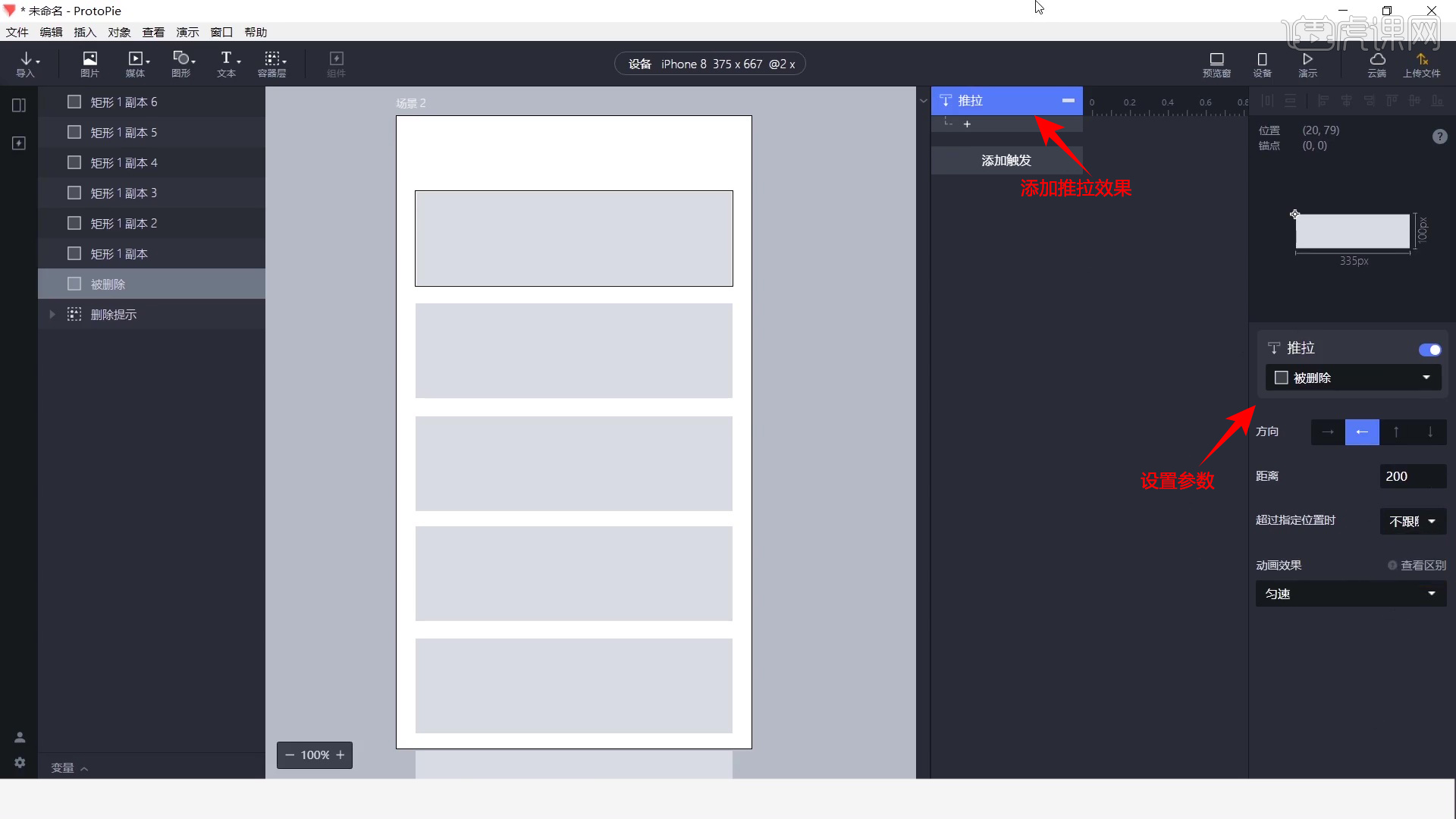
15.然后添加【推拉】的效果,选择上面的灰色层,选择向左的方式,选择距离。

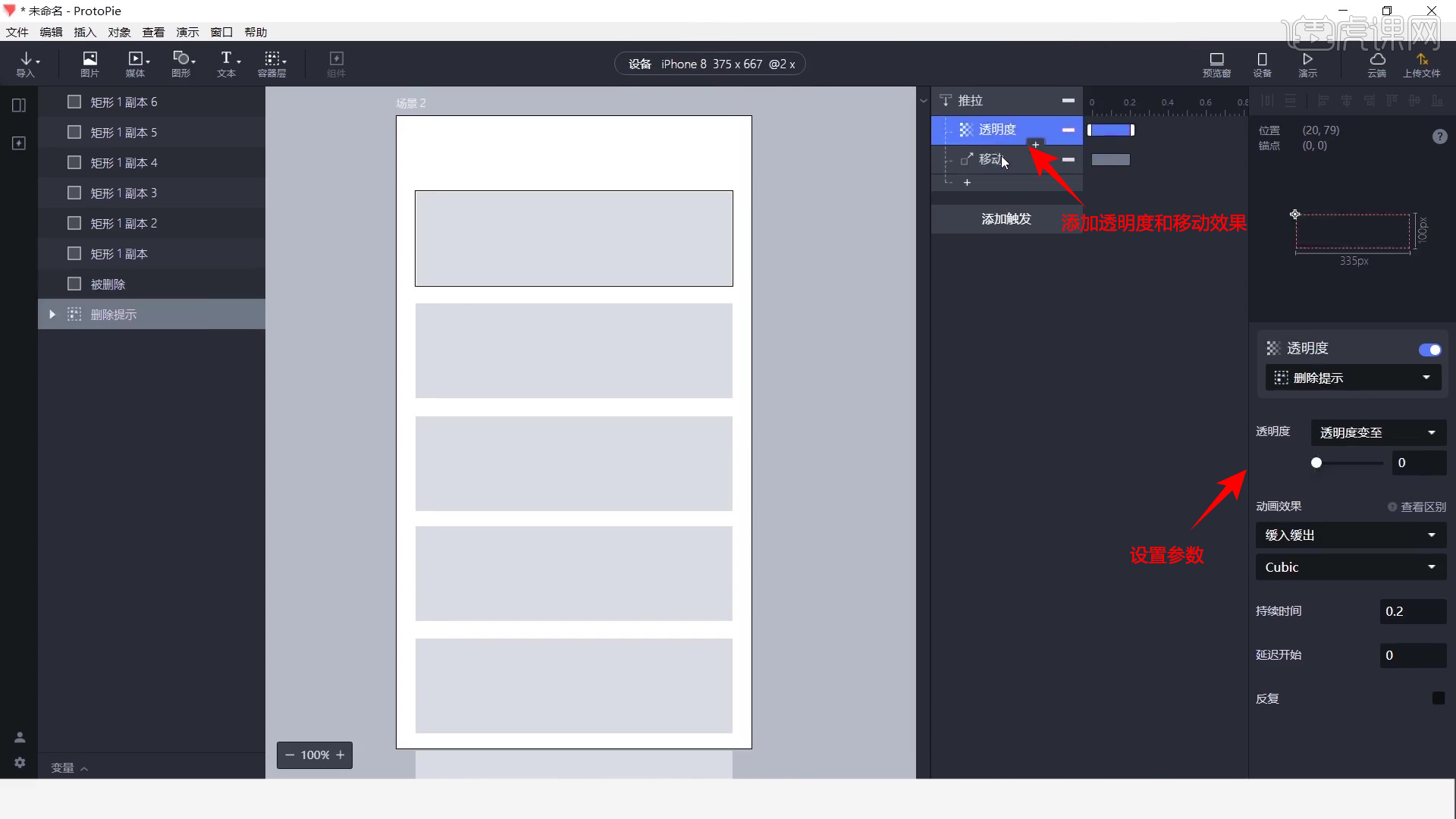
16.接着给下面红色添加上【透明度】和【移动】的效果,透明度降为0,位置也向左移动。

17.将下面一个矩形填充绿色,给下面的矩形容器层添加【移动】的效果,使其上移到上面矩形的位置。

18.本节课程结束,希望大家积极提交作业。

以上就是Protopie - APP商品页常用交互动画图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













