Axure-中继器制作QQ界面(3)图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Axure-中继器制作QQ界面(3)图文教程,本篇教程使用软件为Axure 8.0,难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程学习的是Axure RP 8中继器制作QQ界面(3),喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
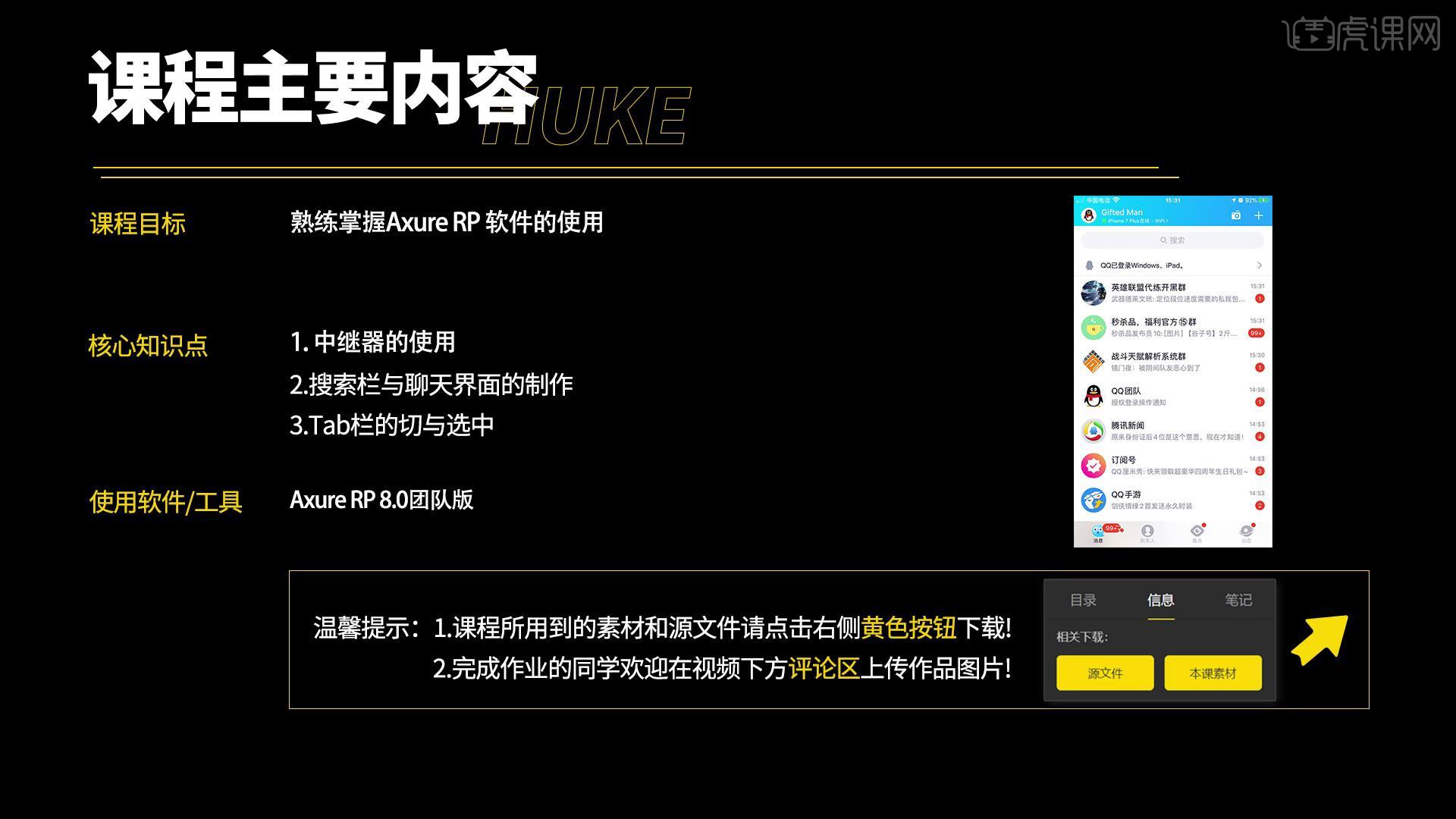
1.本节课的课程目标是熟练掌握Axure RP软件的使用,核心知识点是中继器的使用,搜索栏与聊天界面的制作,Tab栏的切与选中。

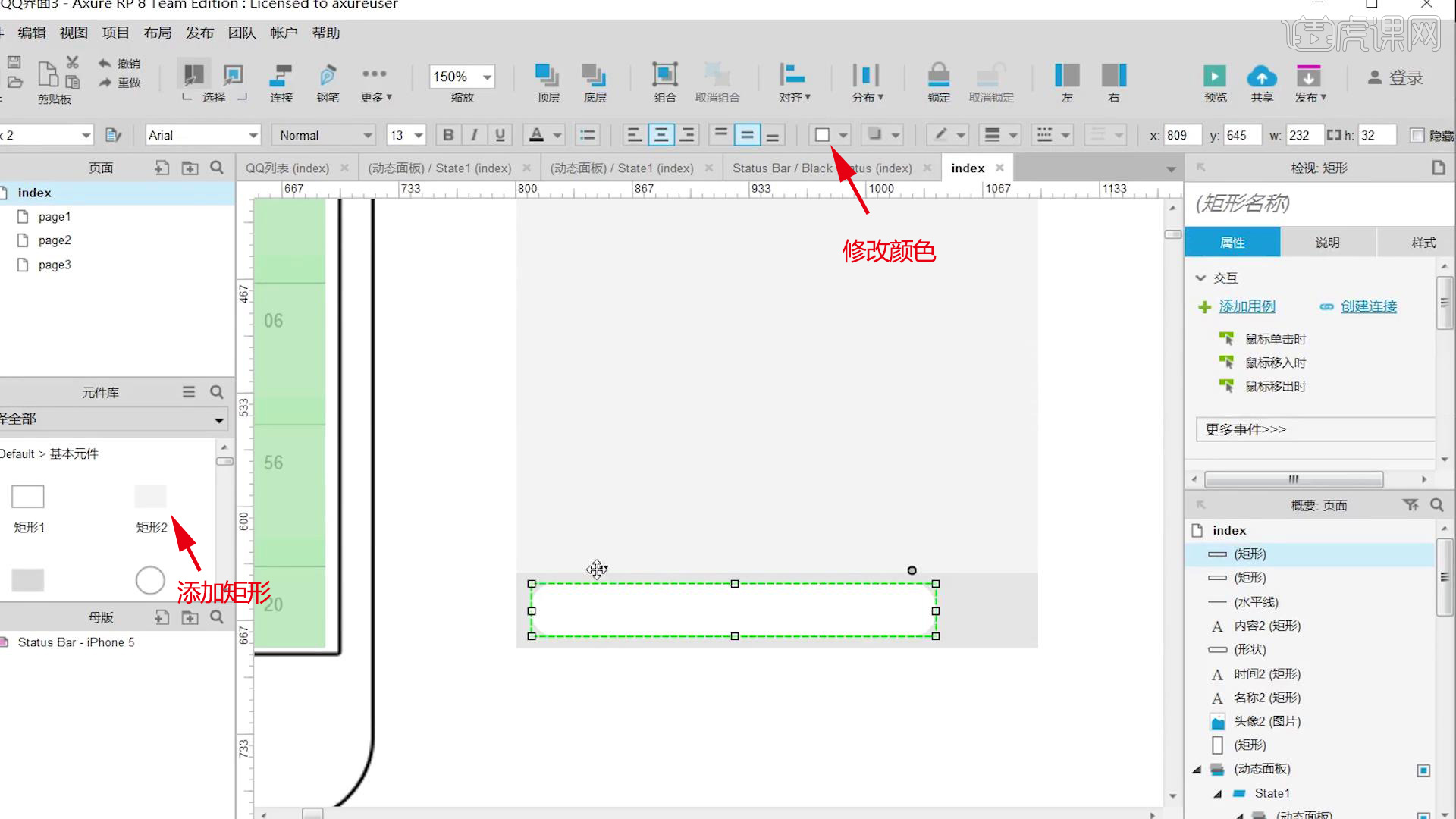
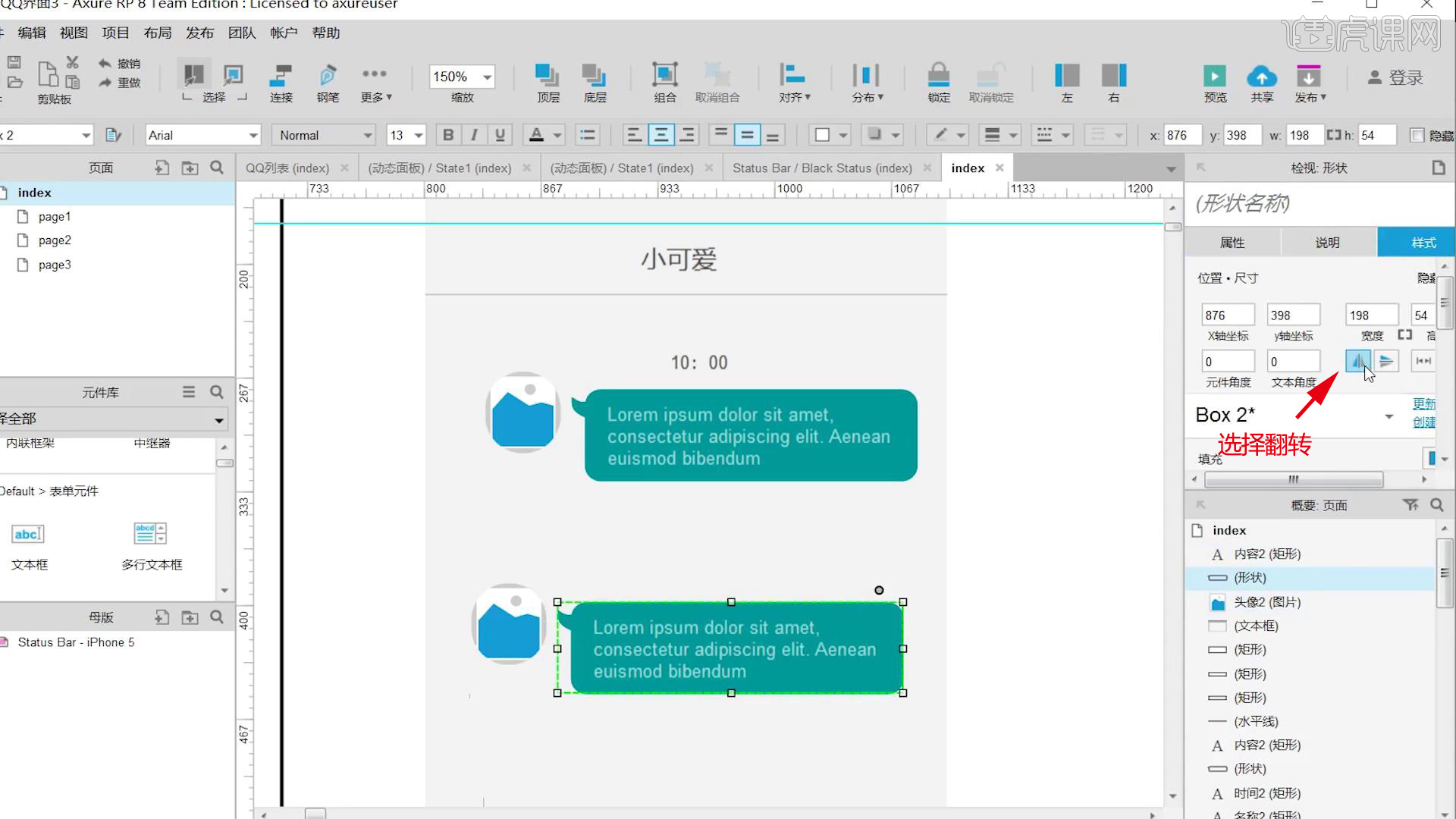
2.做一个可以发送信息的内容,添加【矩形】,修改颜色,复制一个,缩小,给个【白色】。

3.按住【Ctrl】键复制,缩小,输入文字,复制对话框,选择【样式】里的【翻转】。

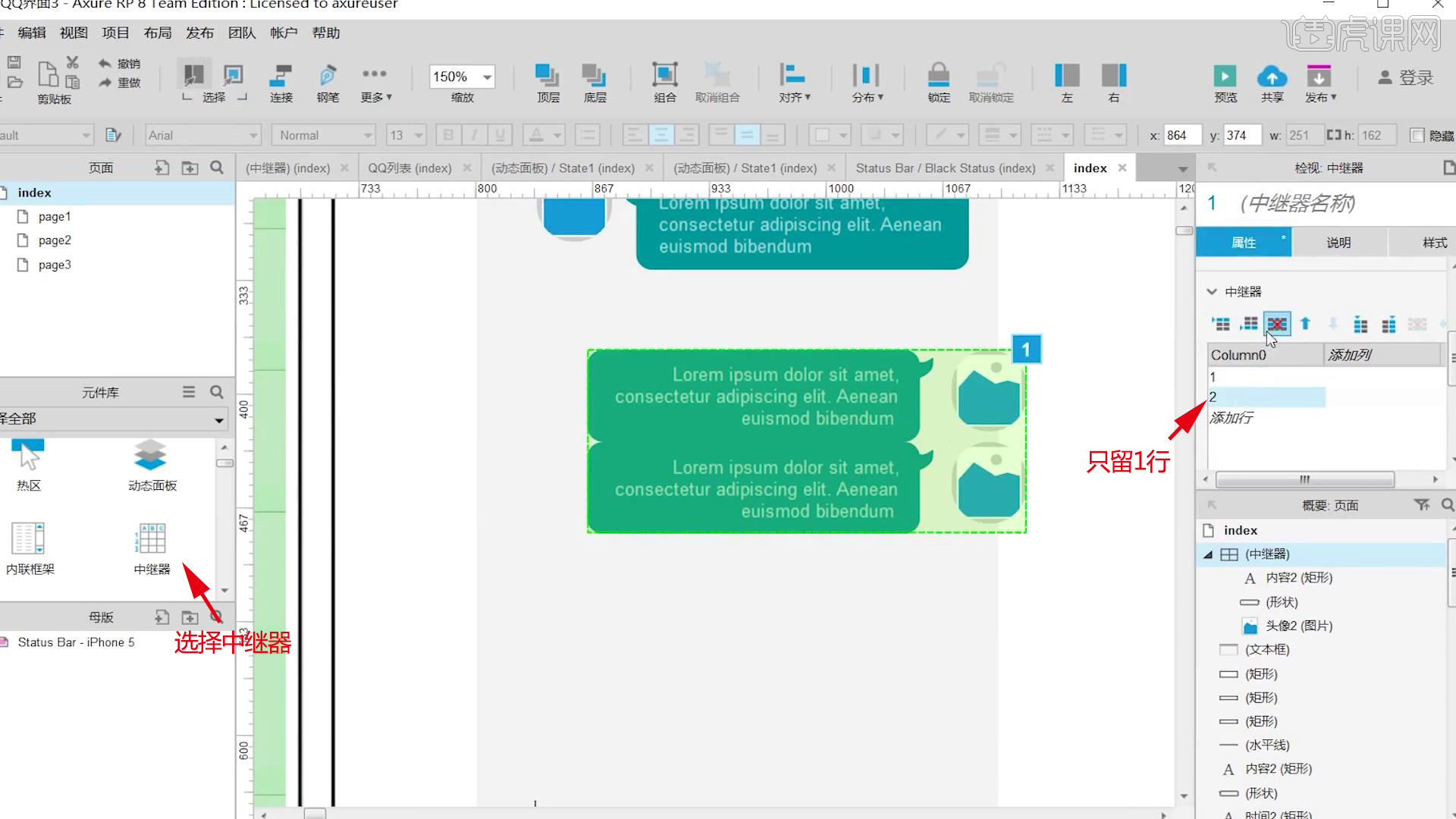
4.把这些内容【Ctrl+X】,找到【中继器】,双击进去,把所有东西都删掉,【Ctrl+V】粘贴进来,放到合适位置,在【属性】里面只留1行,输入名称。

5.选择【发送】,点击【鼠标单击时】,选择【添加行】,勾选【聊天里面】,点击【添加行】,右键【导入图片】,点击【添加局部变量】,选择【聊天输入框】。

6.点击【设置文字】,勾选【内容3】,点击【fx】,点击【插入变量或函数】,勾选【头像3】,点击【fx】,点击【插入变量或函数】,点击【确定】。

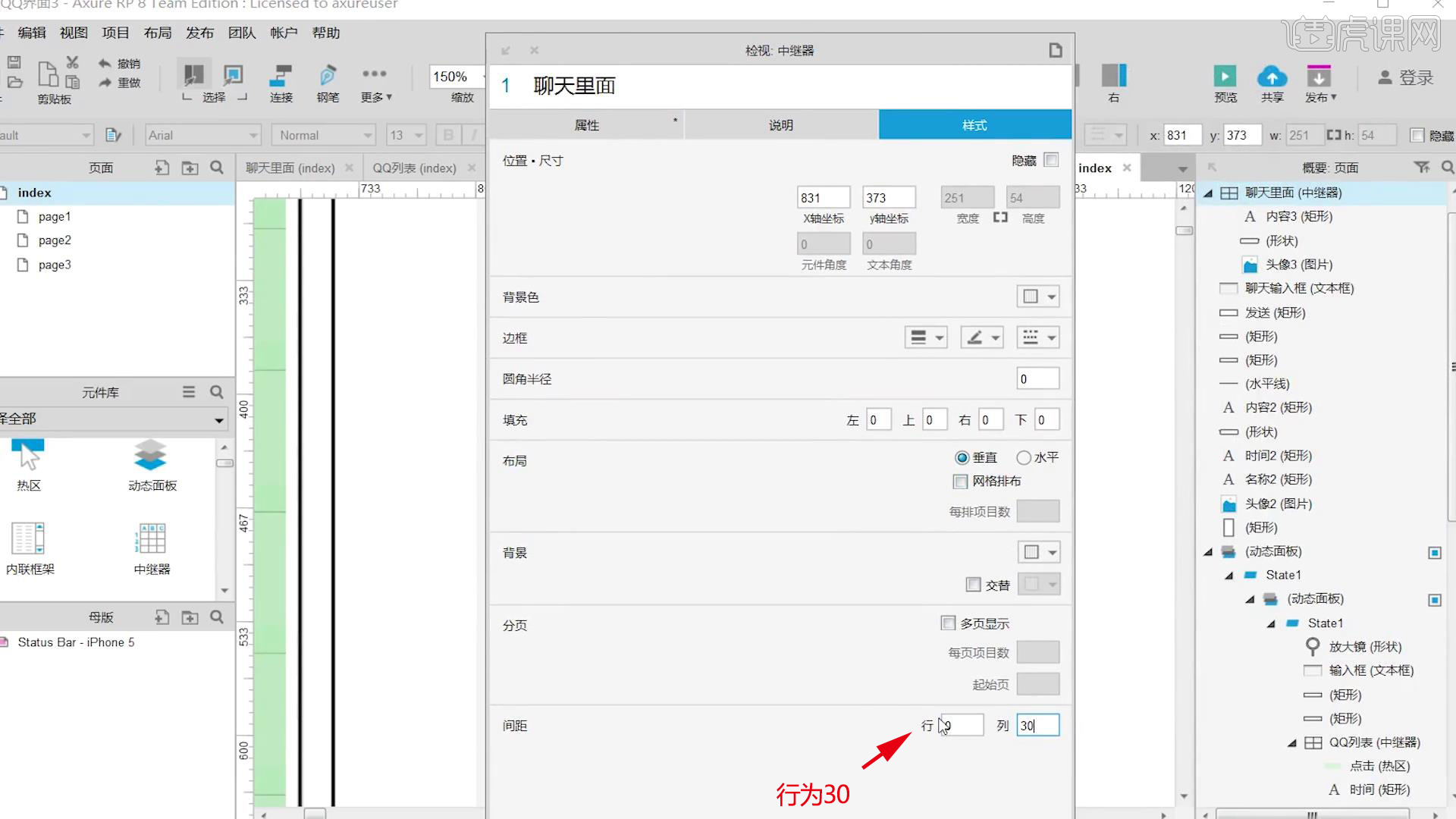
7.选择【样式】,【行】为【30】,【F5】预览,【属性】里面全部删除。

8.全部选中,右键【转换为动态面板】,再次全部选中,右键【转换为动态面板】,右键【滚动条】-【自动显示垂直滚动条】。

9.取消【自动调整为内容尺寸】,发送下面再给一个设置文本,勾选【聊天输入框】。

10.找到返回键图标,【Ctrl+G】编组,输入名称。

11.点击【鼠标单击时】,勾选【聊天界面】,选择【隐藏】,动画为【向右滑动】。

12.选中文本框,勾选【聊天界面】,选择【显示】,动画为【向左滑动】。

13.下面有一个Tab栏切换,添加【矩形】,添加图标。

14.选择第一个图标,点击【鼠标单击时】,选择【设置面板状态】,勾选【切换界面】,选择状态为【消息】,选择【设置选中】,勾选【消息】,选中状态为【假】。

15.选择【选中】,勾选【图片】,选择【导入】,【F5】预览。

16.最终效果如图示,同学们记得上传自己的作业哦!

以上就是Axure-中继器制作QQ界面(3)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













