Axure-界面滚动与tab栏的切换图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Axure-界面滚动与tab栏的切换图文教程,本篇教程使用软件为Axure 8.0,难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程学习的是6.界面滚动与tab栏的切换方法,喜欢的一起来学习吧。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。

1.本节课的课程目标是熟练掌握Axure RP软件的使用,核心知识点是界面瀑布流轮动效果,tab栏的切换方法,选项卡导航的制作方法。

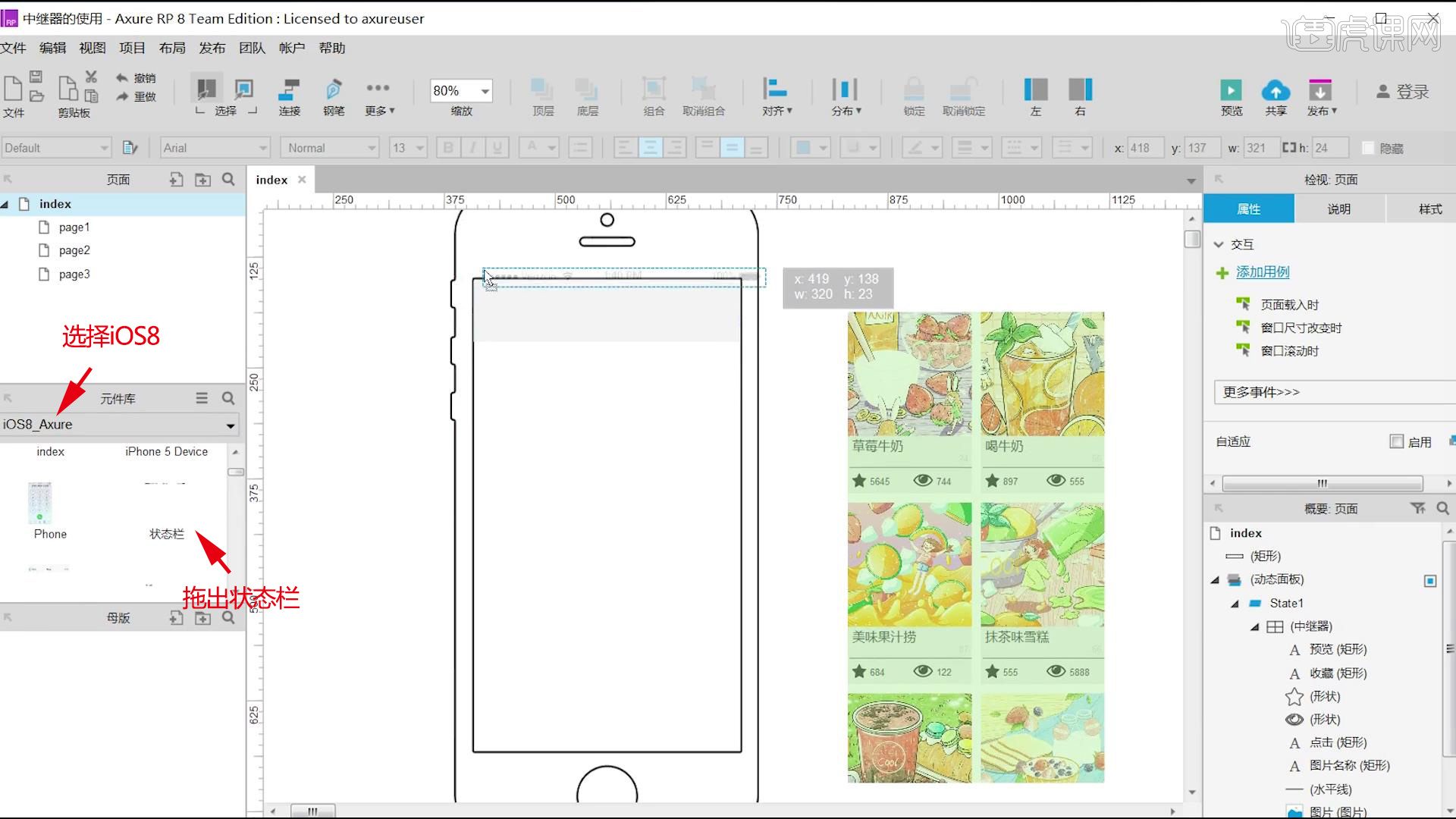
2.拖一个【矩形】,选择【iOS8】,拖出【状态栏】。

3.右键【脱离母版】,做滚动条的效果,调整动态面板。

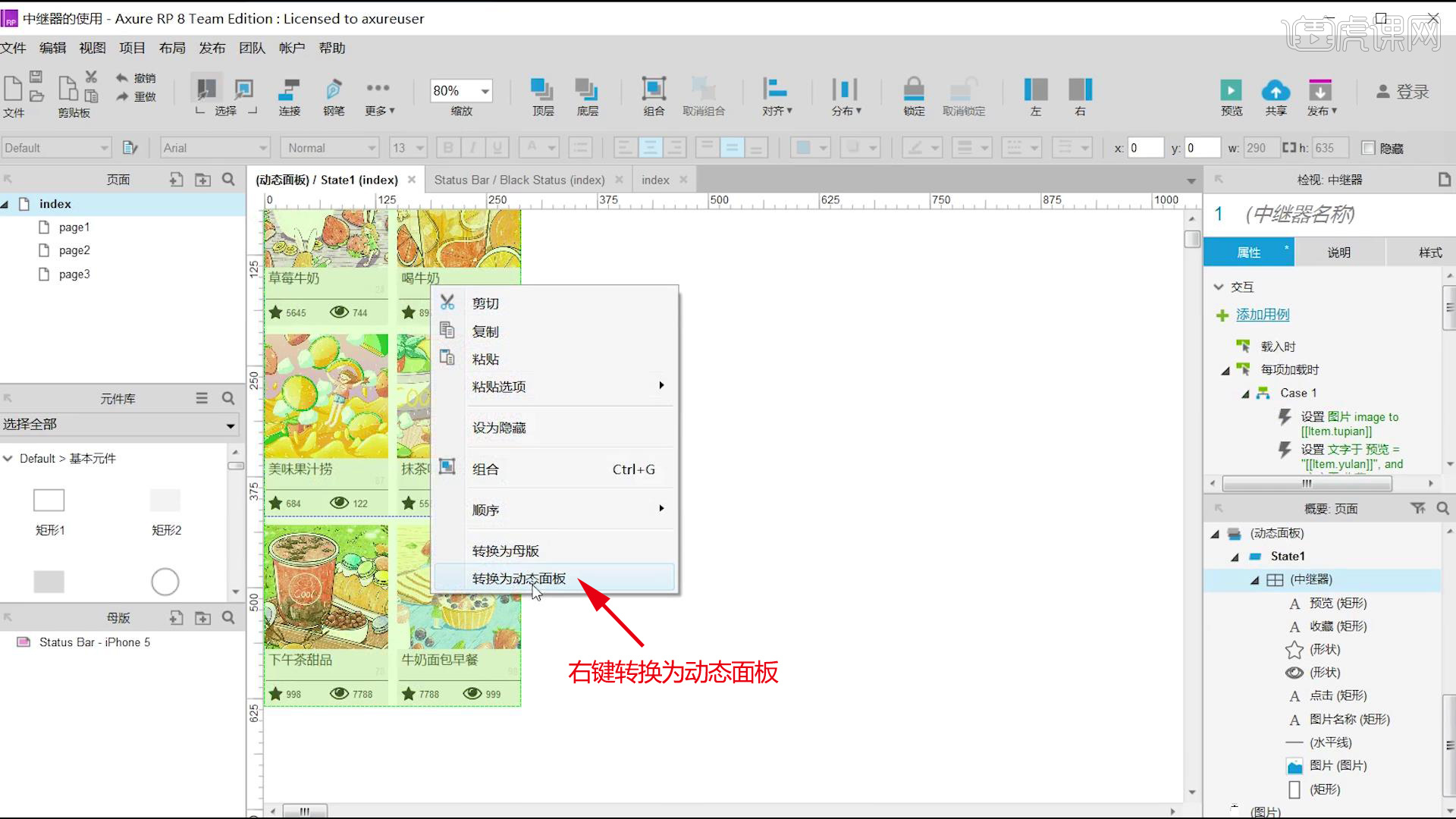
4.双击动态面板,进行缩小,右键【转换为动态面板】。

5.右键【滚动条】-【自动显示垂直滚动条】,【F5】预览,就变成可以滚动的效果了。

6.添加图标素材,尺寸为【30×30】,添加【矩形】,作为搜索栏。

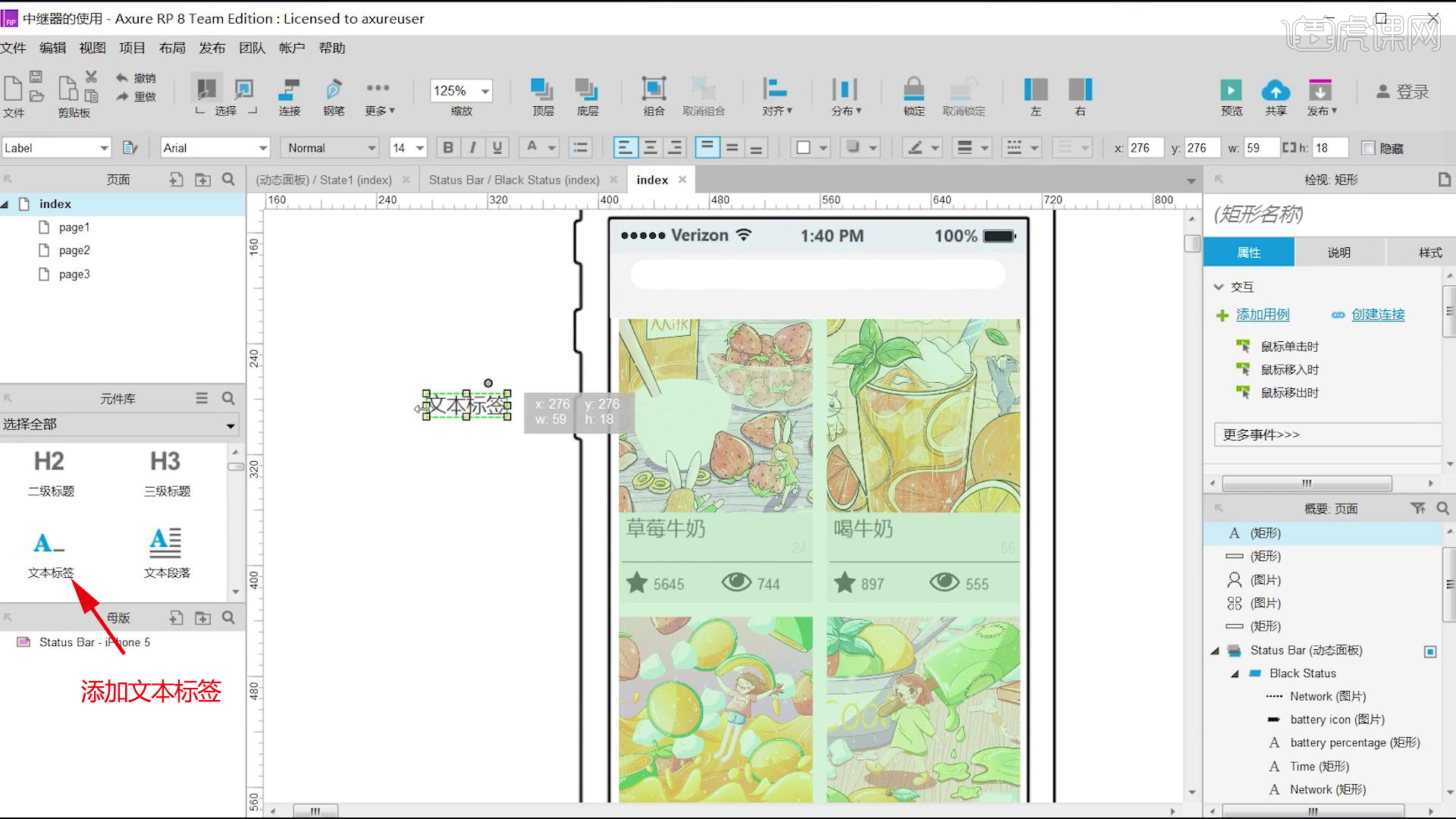
7.颜色为【白色】,下面是选项卡导航,添加【文本标签】,输入文字。

8.字号为【10】,添加图标,然后做切换的效果。

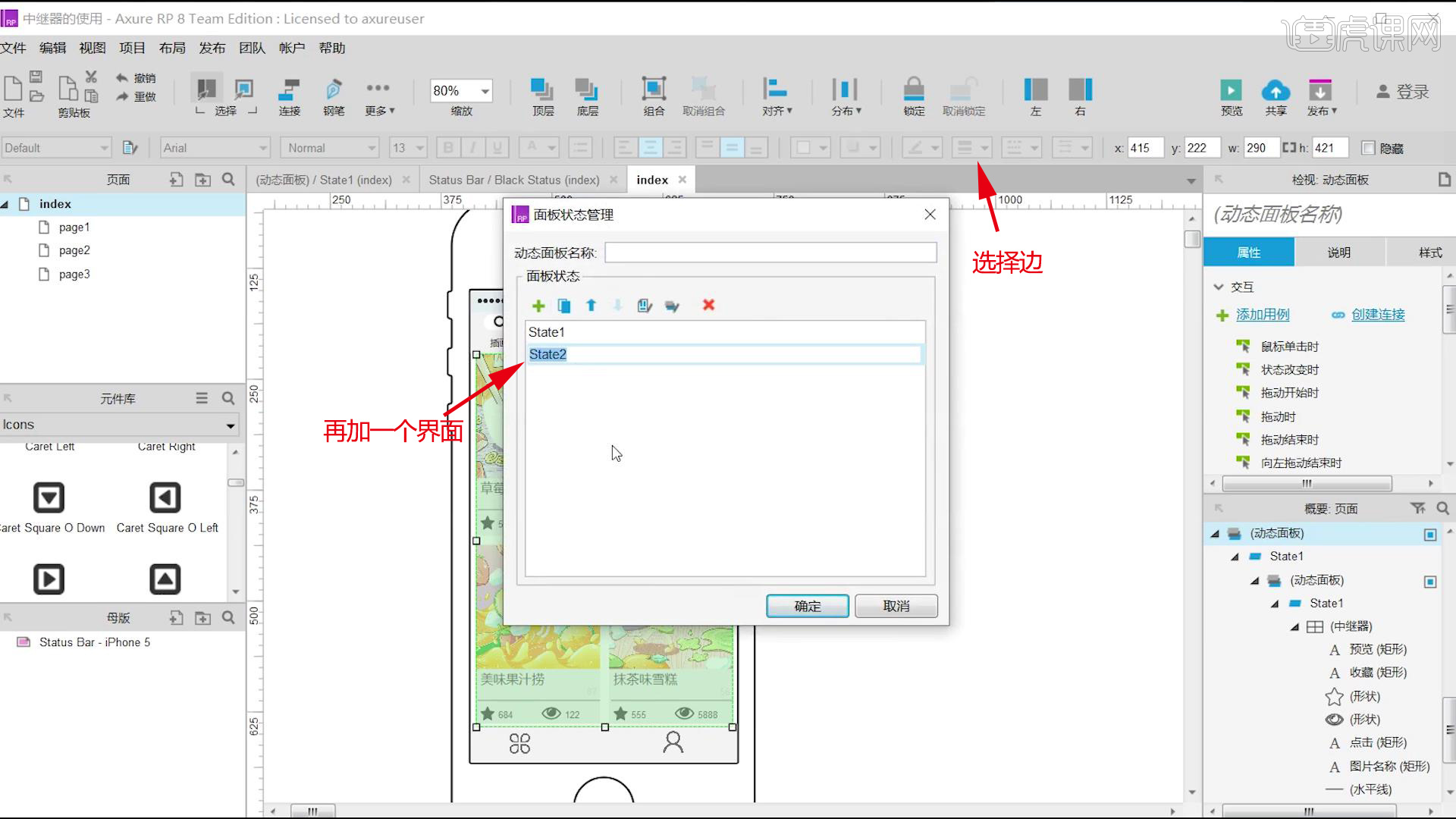
9.双击动态面板,再加一个界面,选择【矩形】,选择【边】。

10.选择【样式】,把其它边去掉,只留一个边。

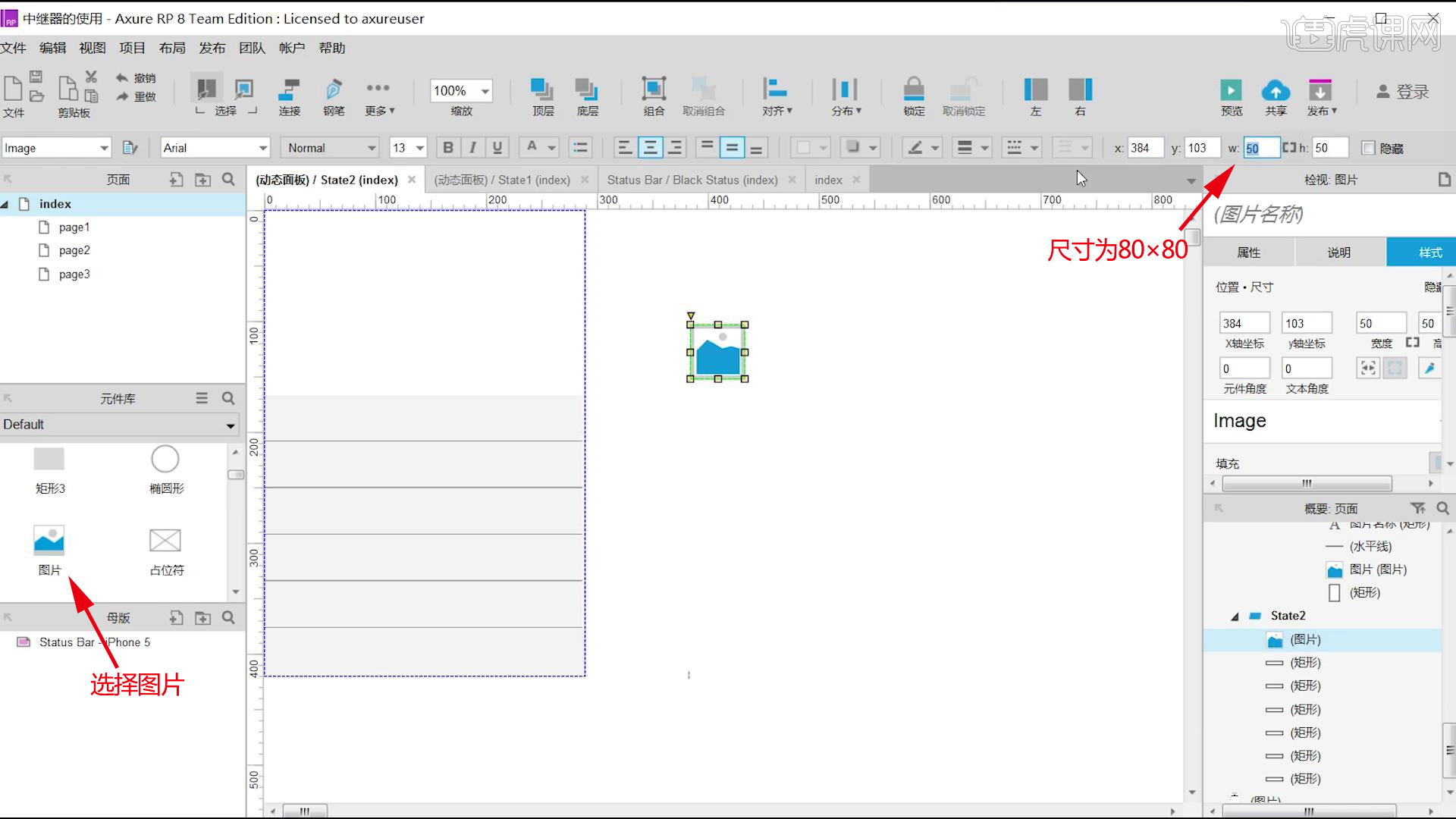
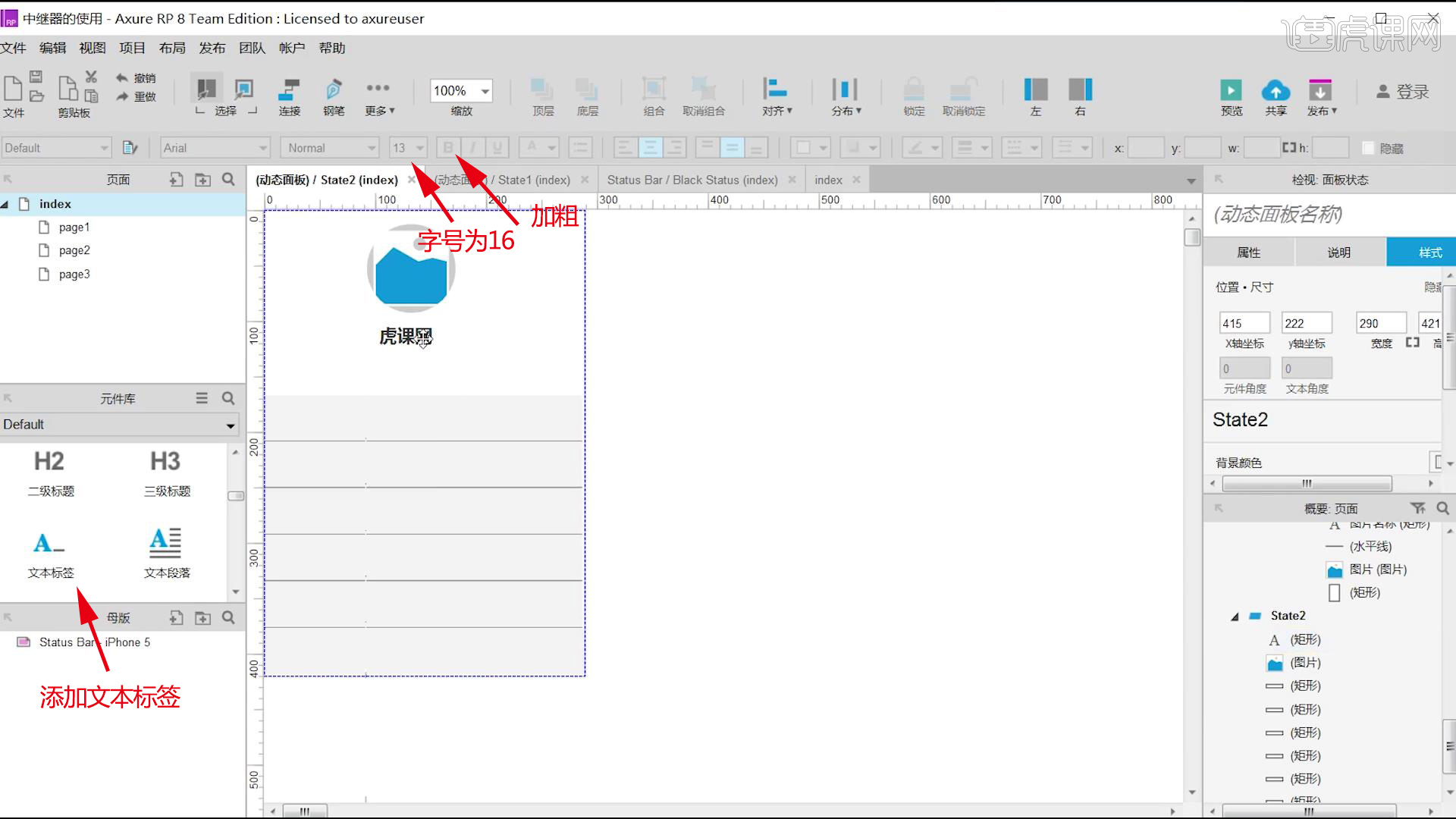
11.把最后一个的边去掉,选择【图片】,尺寸为【80×80】。

12.添加【文本标签】,输入文字,字号为【16】,点击【加粗】。

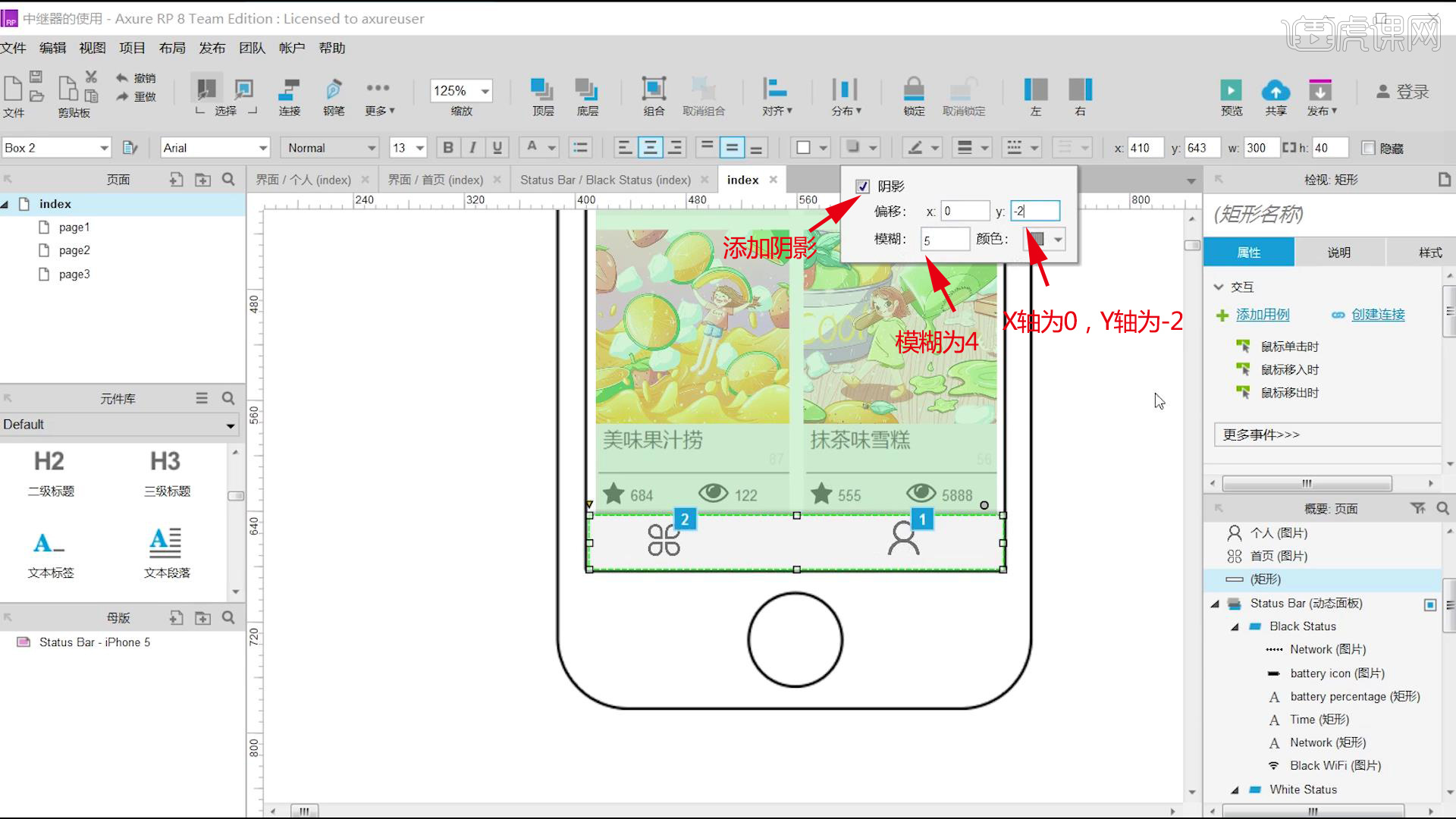
13.双击矩形,输入文字,修改图标名称,点击【鼠标单击时】,选择【设置面板状态】,勾选【界面】,选择状态为【个人】,另一个图标操作同理,选择状态为【首页】。

14.添加【阴影】,偏移X轴为【0】,Y轴为【-2】,模糊为【4】。

15.最终效果如图示,同学们记得上传自己的作业哦!

以上就是Axure-界面滚动与tab栏的切换图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













