响应式网站介绍及网页设计知识概述图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的响应式网站介绍及网页设计知识概述图文教程,本篇教程使用软件为PS(CC2017),难度等级为新手入门,下面开始学习这节课的内容吧!
今天课程的内容是根据客户要求设计一套响应式页面,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复,作业也可以在评论区进行提交。
课程的核心知识点是响应式全栈项目的设计规范,多终端的网页设计尺寸,使用到的工具有PS。

学完本次课程后,同学们可以根据视频下方的作业布置,在视频下方提交作业,老师会一一解答。

那就开始今天的课程咯。
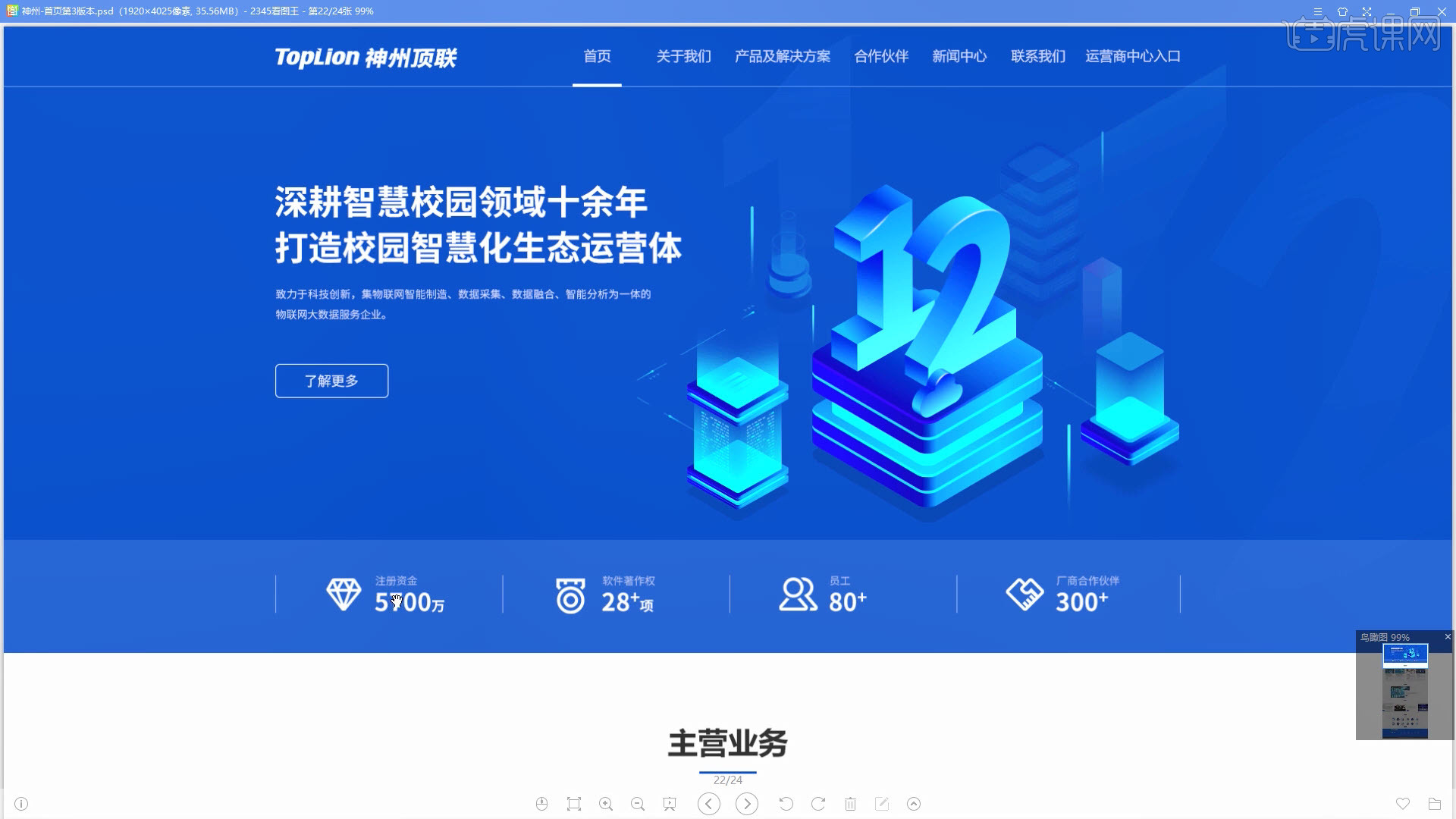
1.响应式网站就是网站在任何尺寸、任何分辨率以及任何性能的设备上都可以完美呈现出来,而不会出现图片加载失败,网页缺损以及排布失序等任何会影响浏览的情况。

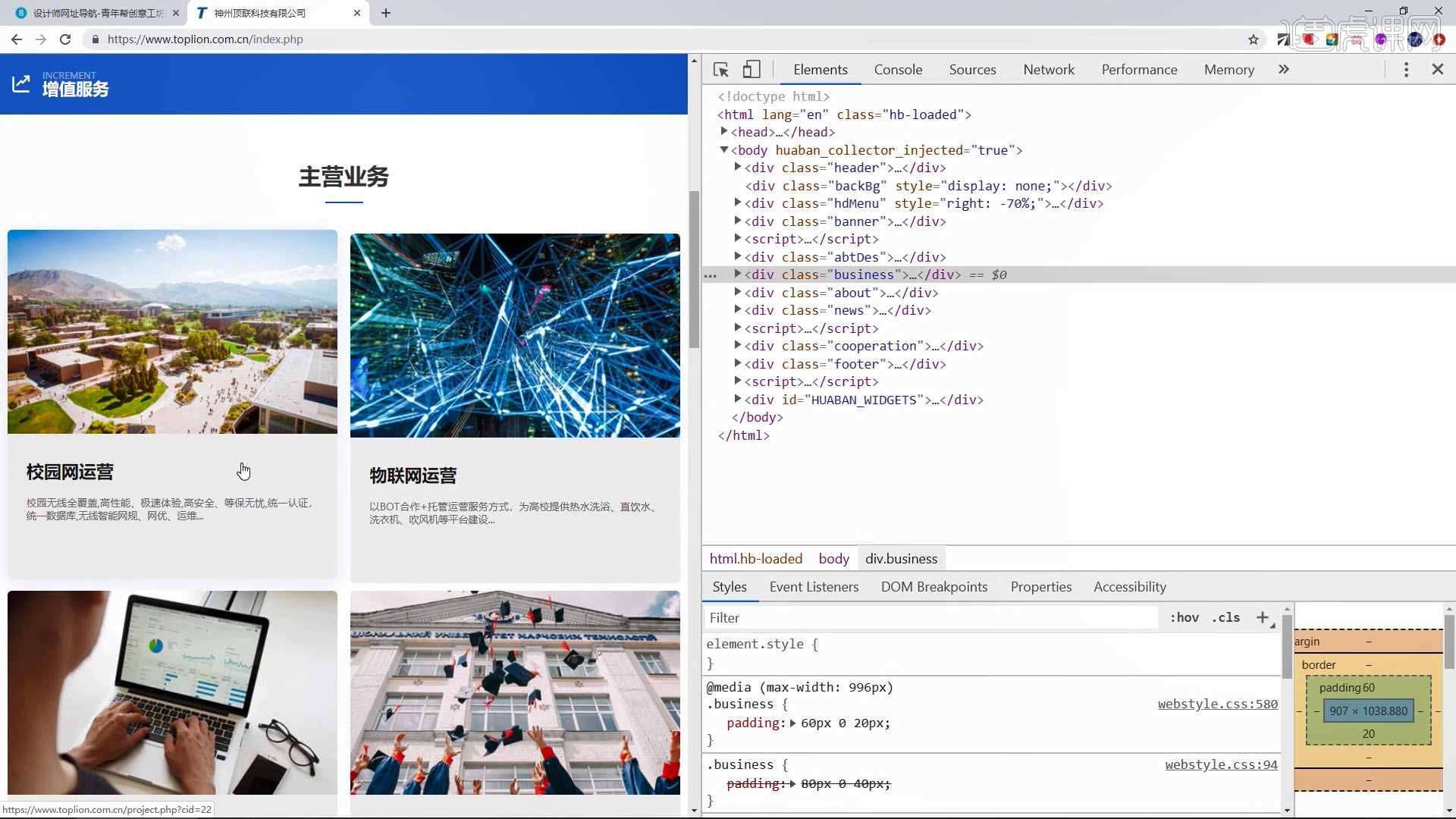
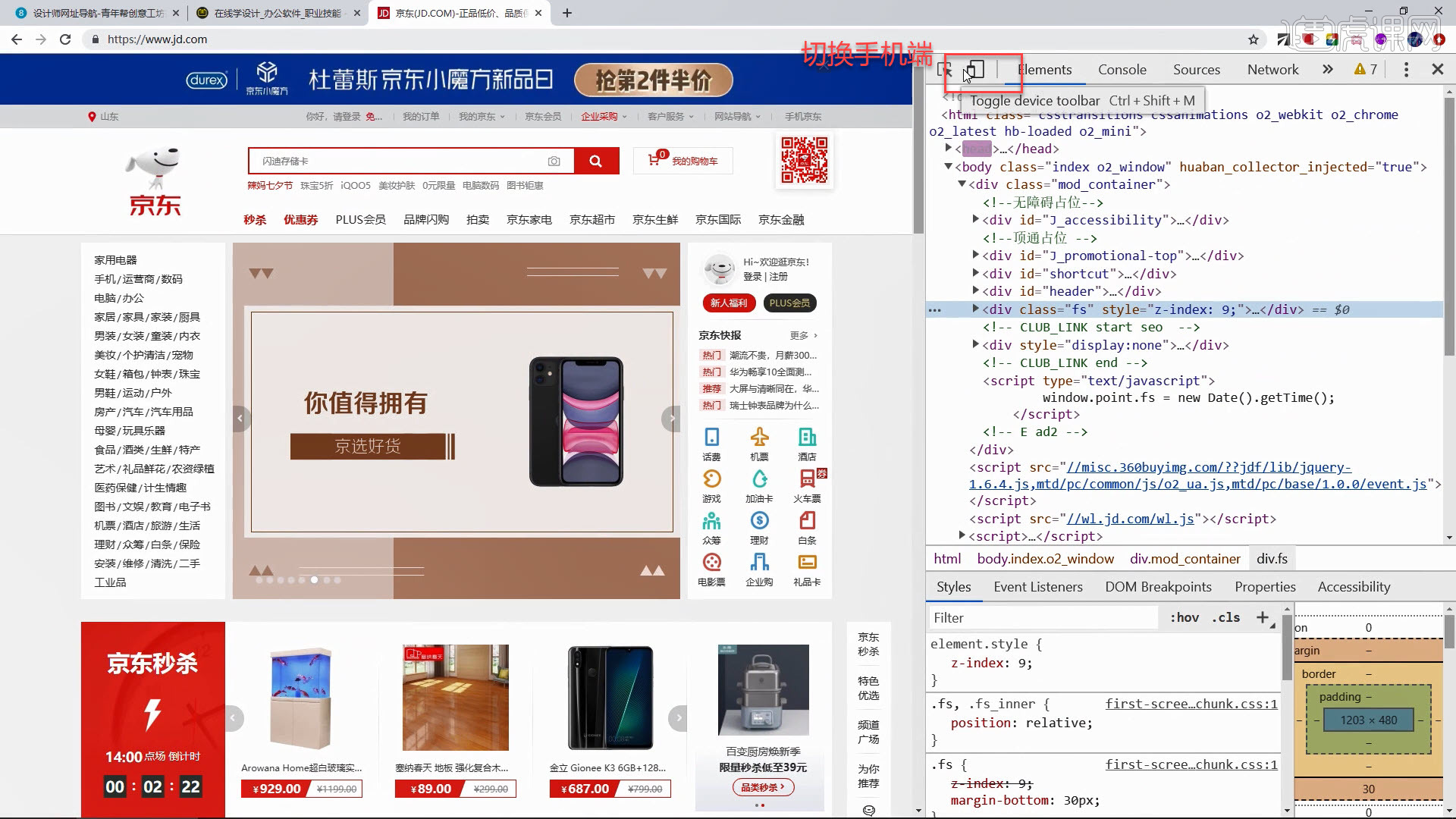
2. 【右键】检查,左右拖动可以看出网页自动适配尺寸而改变;通过一套代码,自动适配手机、平板、电脑等各种设备。

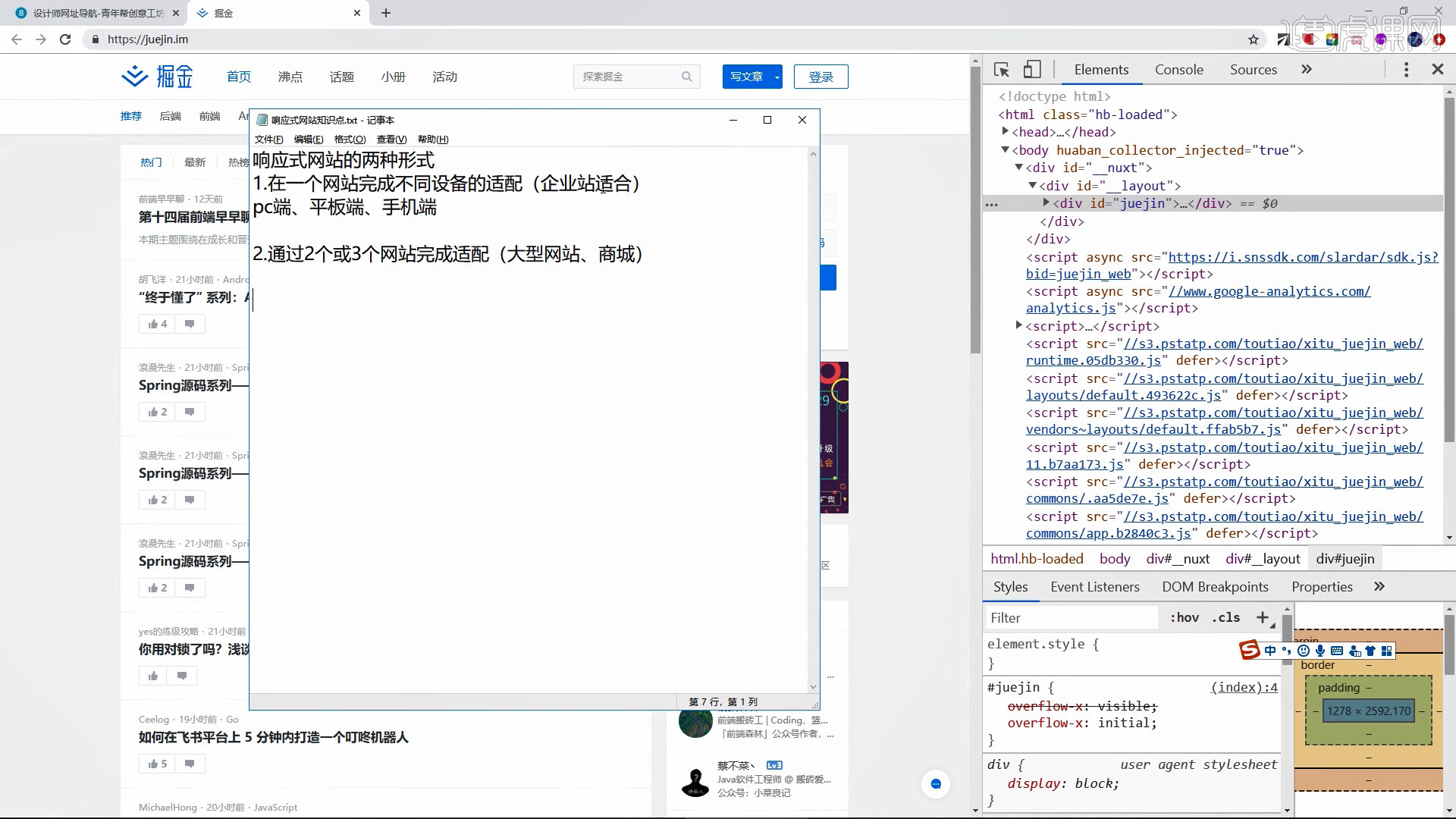
3.响应式网站的两种形式:(1)在一个网站完成不同设备的适配,适合企业站。

4.(2)
通过2个或3个网站完成适配,适合大型网站、商城,适配手机端、PC端和平板端。

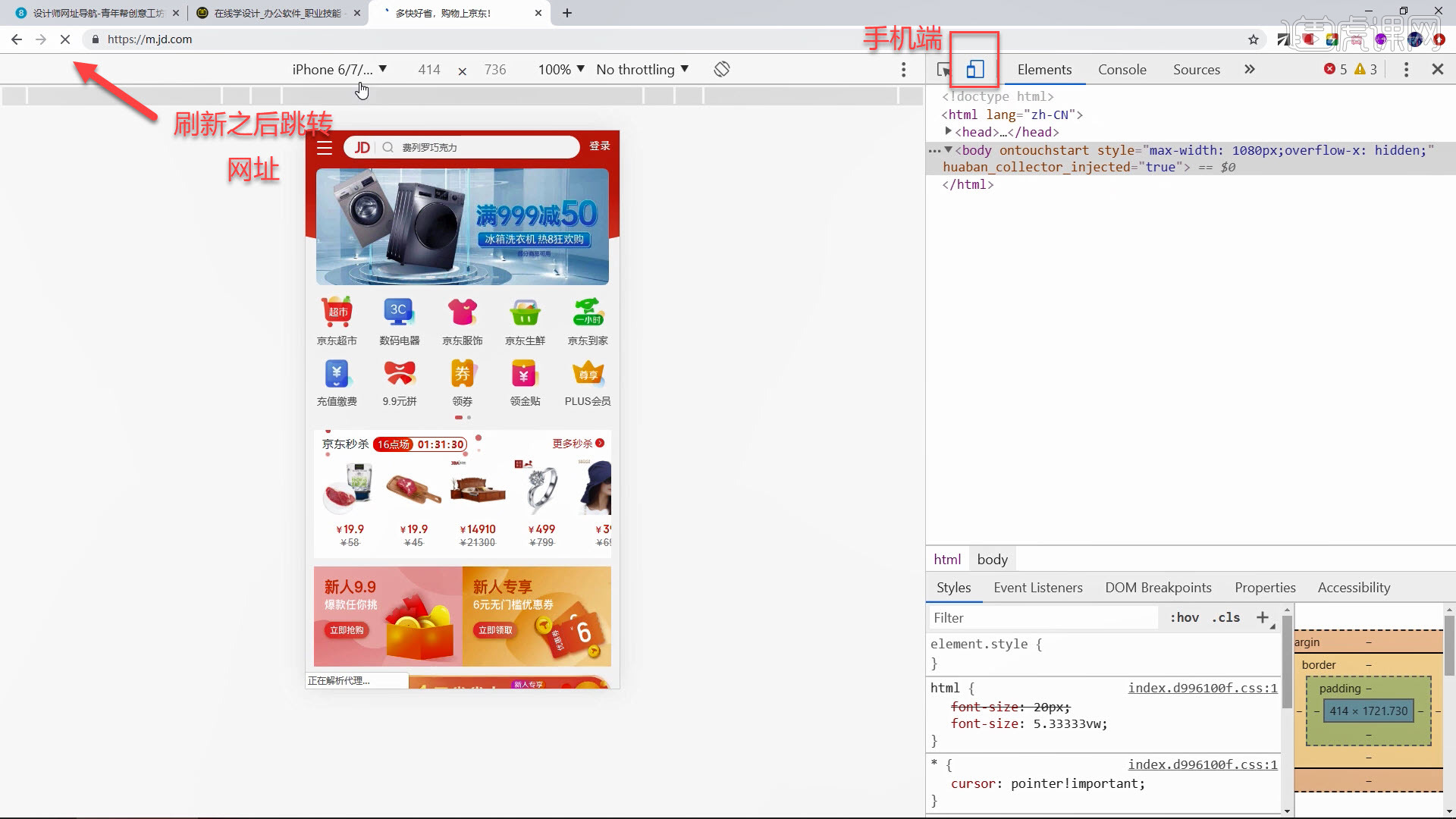
5.大型网站是通过两套代码完成响应式网站,切换到手机端的时候刷新会跳转到另一个网址。

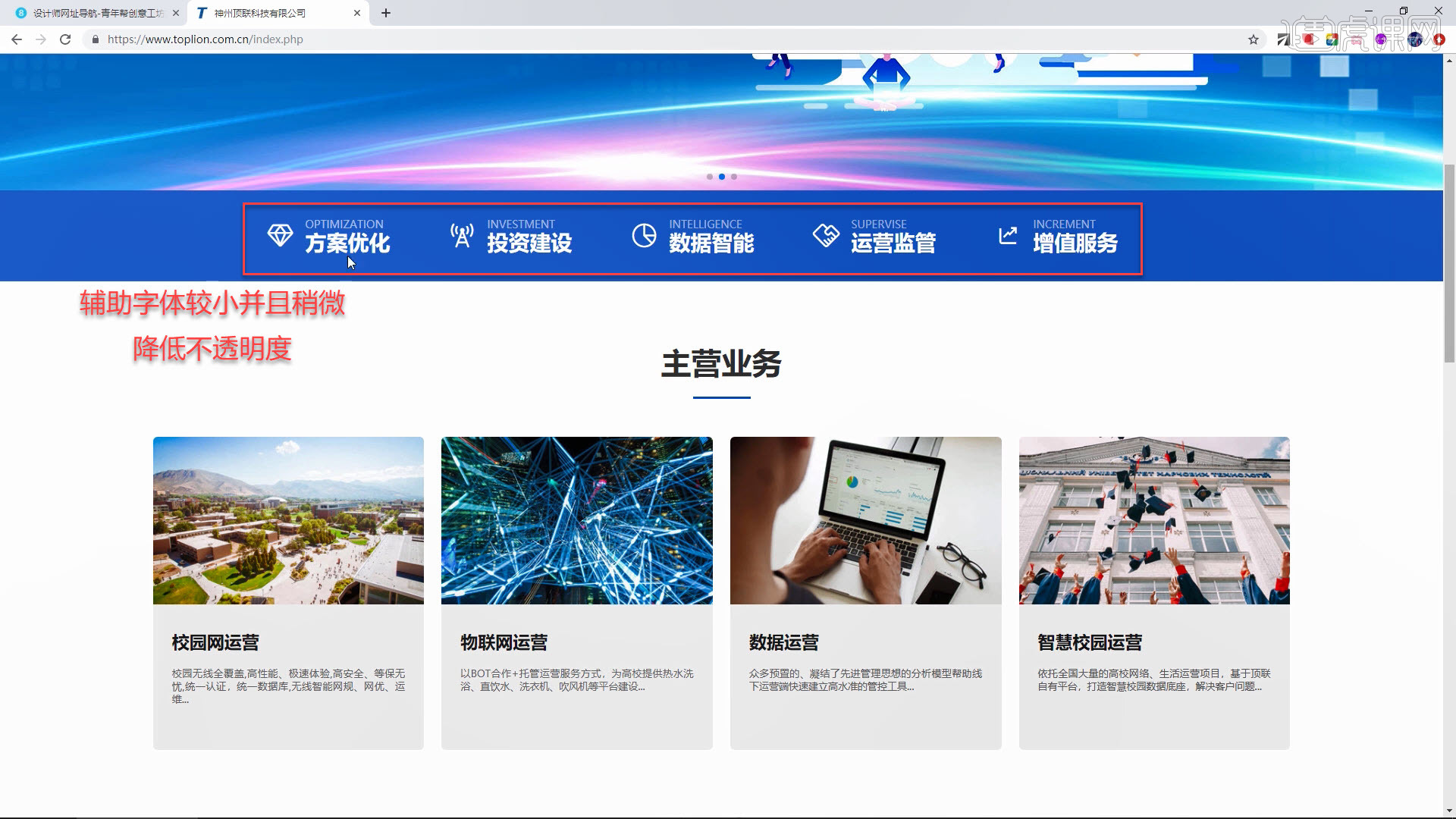
6.主题文字较大,辅助字体较小并且稍微降低不透明度,模块的内容可以放置企业品牌形象或企业产品。

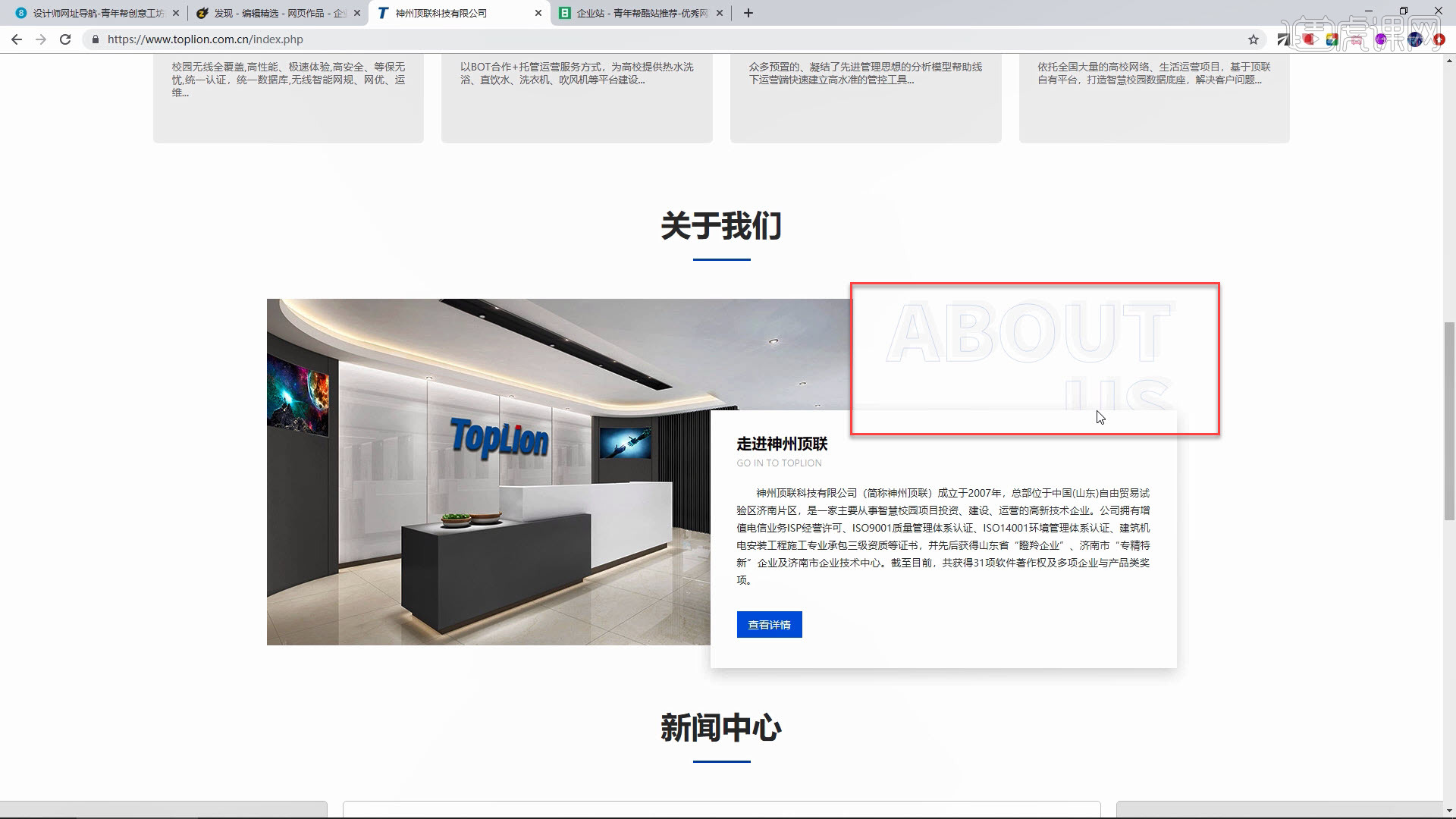
7.稍微添加创新的版块,比较空的地方添加英文作为装饰,添加层次感。

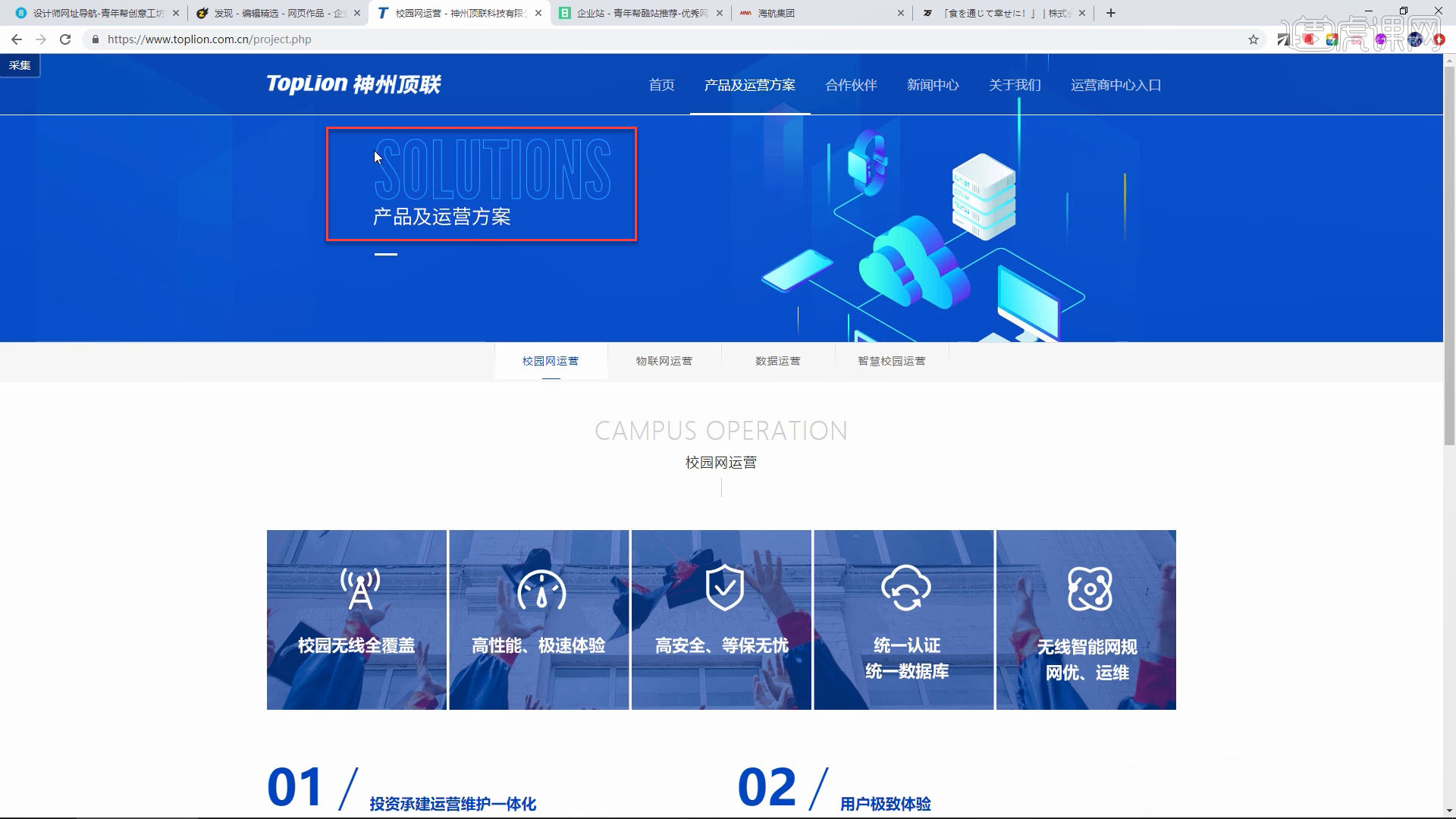
8.内页的海报不可以跟首页海报一样,内页的高度需要比首页的小,主题文字比较单调,添加英文作为呼应作用。

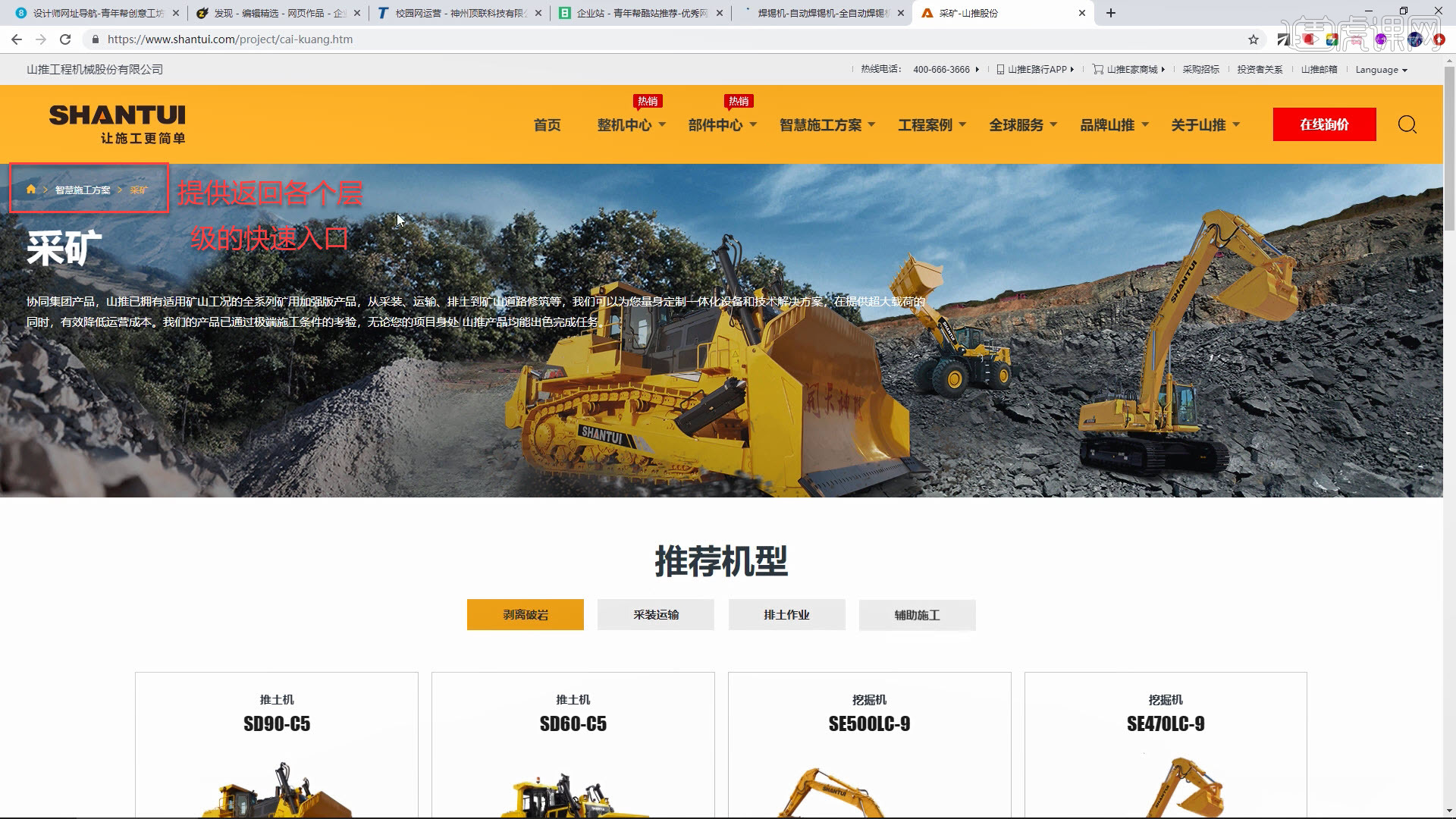
9.网页右上角的“面包屑”或“面包线索”是一个类型为二级导航方案,让用户了解当前所处位置,提供返回各个层级的快速入口,方便用户操作。

10.新闻中心的重要内容排版采用图片形式展示;鼠标停留的地方文字加粗,方便用户操作。

11.回顾本节课所讲解到的内容,同学们可在视频下方评论区进行留言,老师会根据问题进行回复。

12.视频学百遍,不如上手练一练,你学会了吗!

以上就是响应式网站介绍及网页设计知识概述图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













