Axure-轮播图的制作图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Axure-轮播图的制作图文教程,本篇教程使用软件为Axure 8.0,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程学习的是轮播图的制作,喜欢的一起来学习吧。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。

1.本节课的课程目标是熟练掌握Axure RP软件的使用,核心知识点是轮播图的制作,轮播图滑块的制作,轮播图箭头的制作。

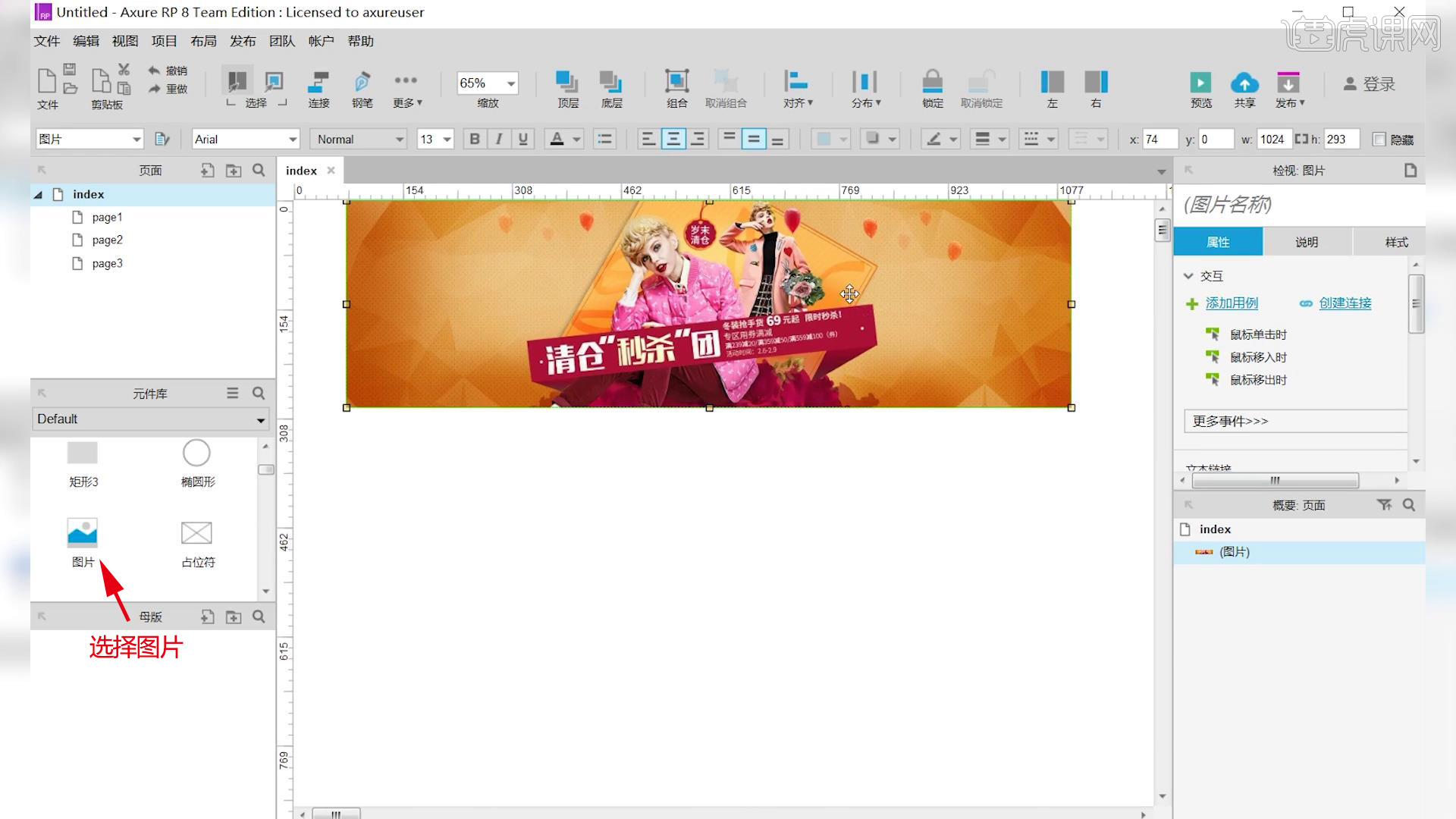
2.选择【图片】,添加图片,右键【转换为动态面板】。

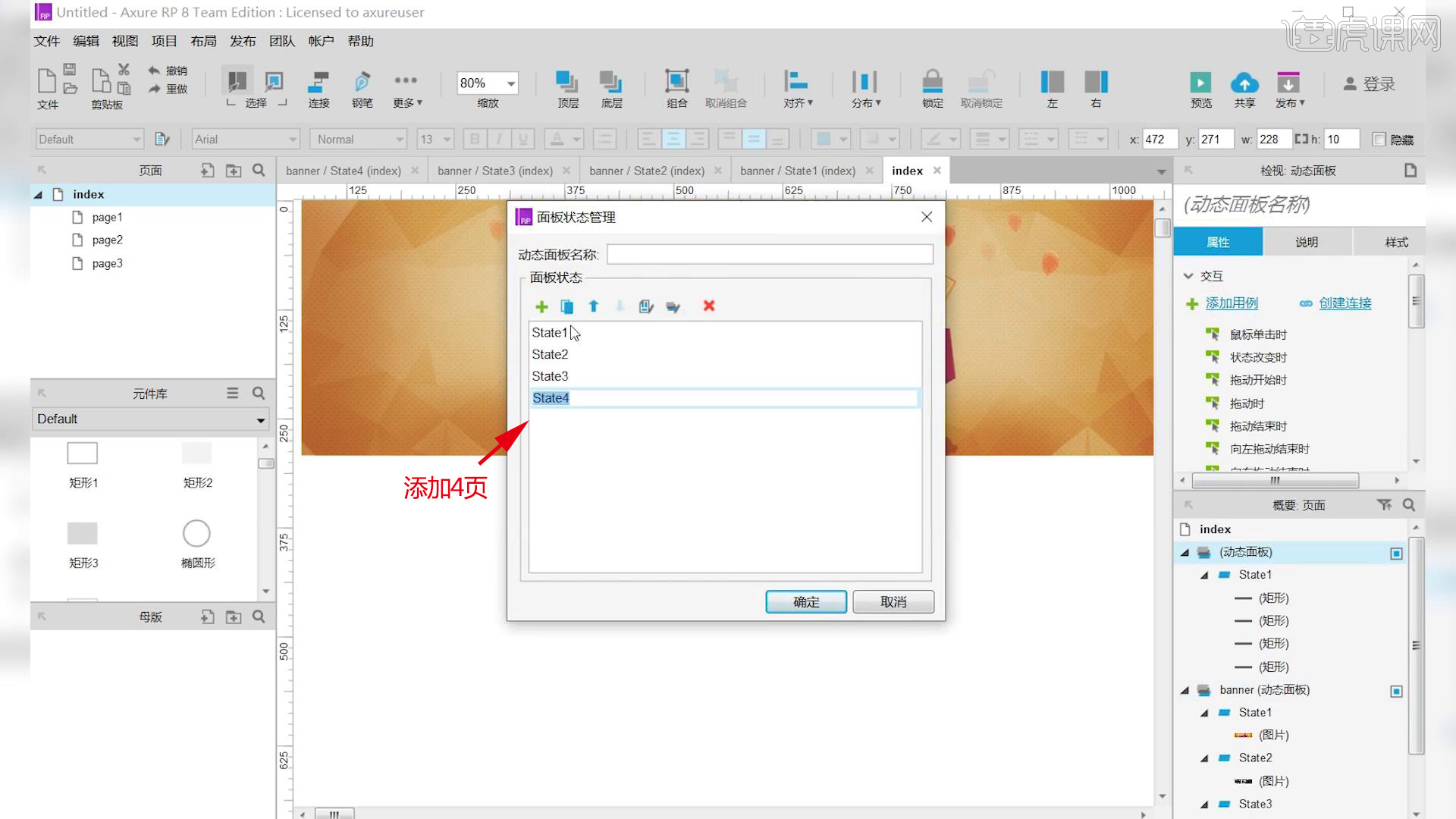
3.放4张图片,修改名称,点击【载入时】。

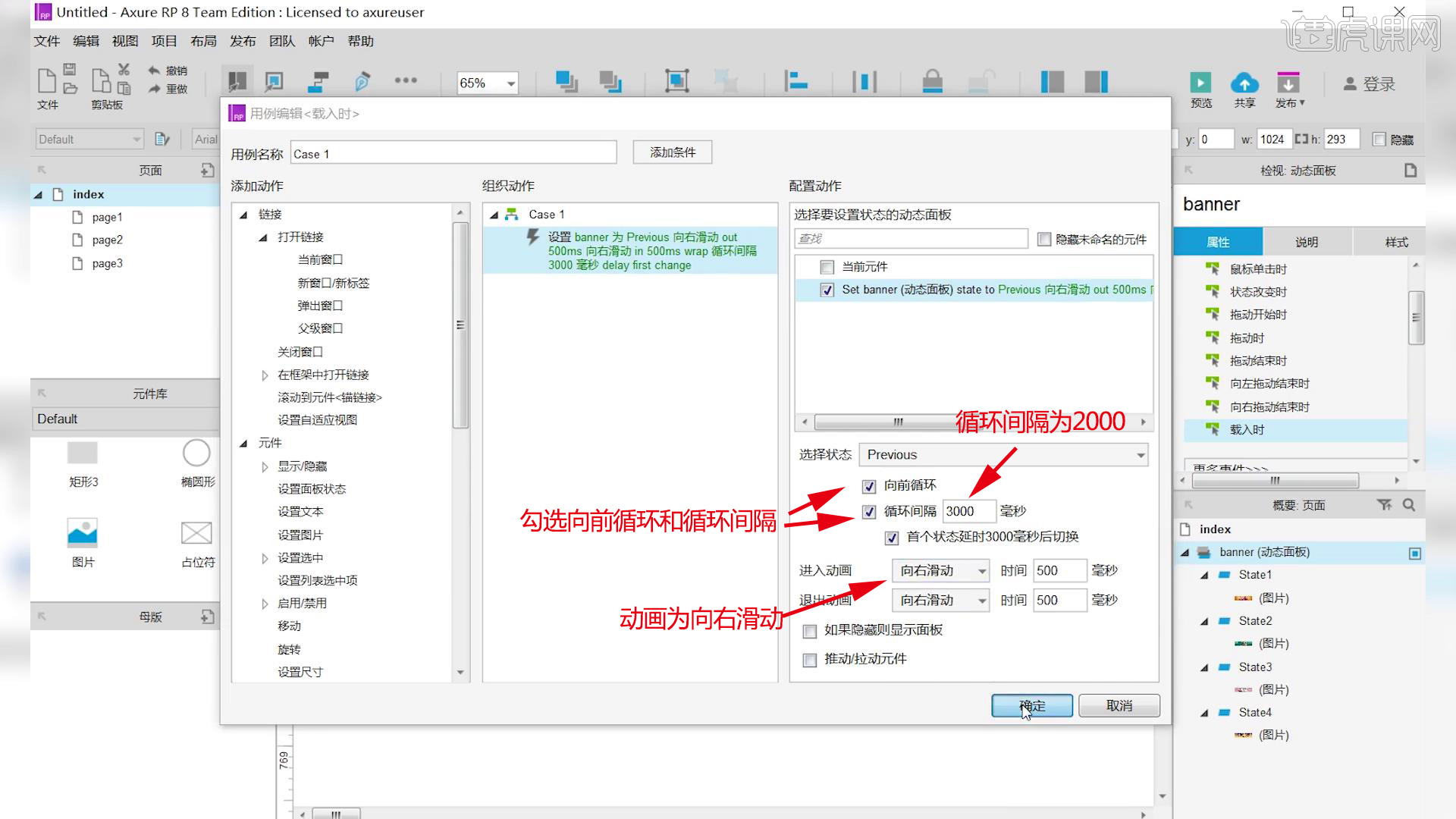
4.点击【设置面板状态】,勾选【Set banner】,选择状态为【Previous】。

5.勾选【向前循环】和【循环间隔】,【循环间隔】为【2000】,动画为【向右滑动】。

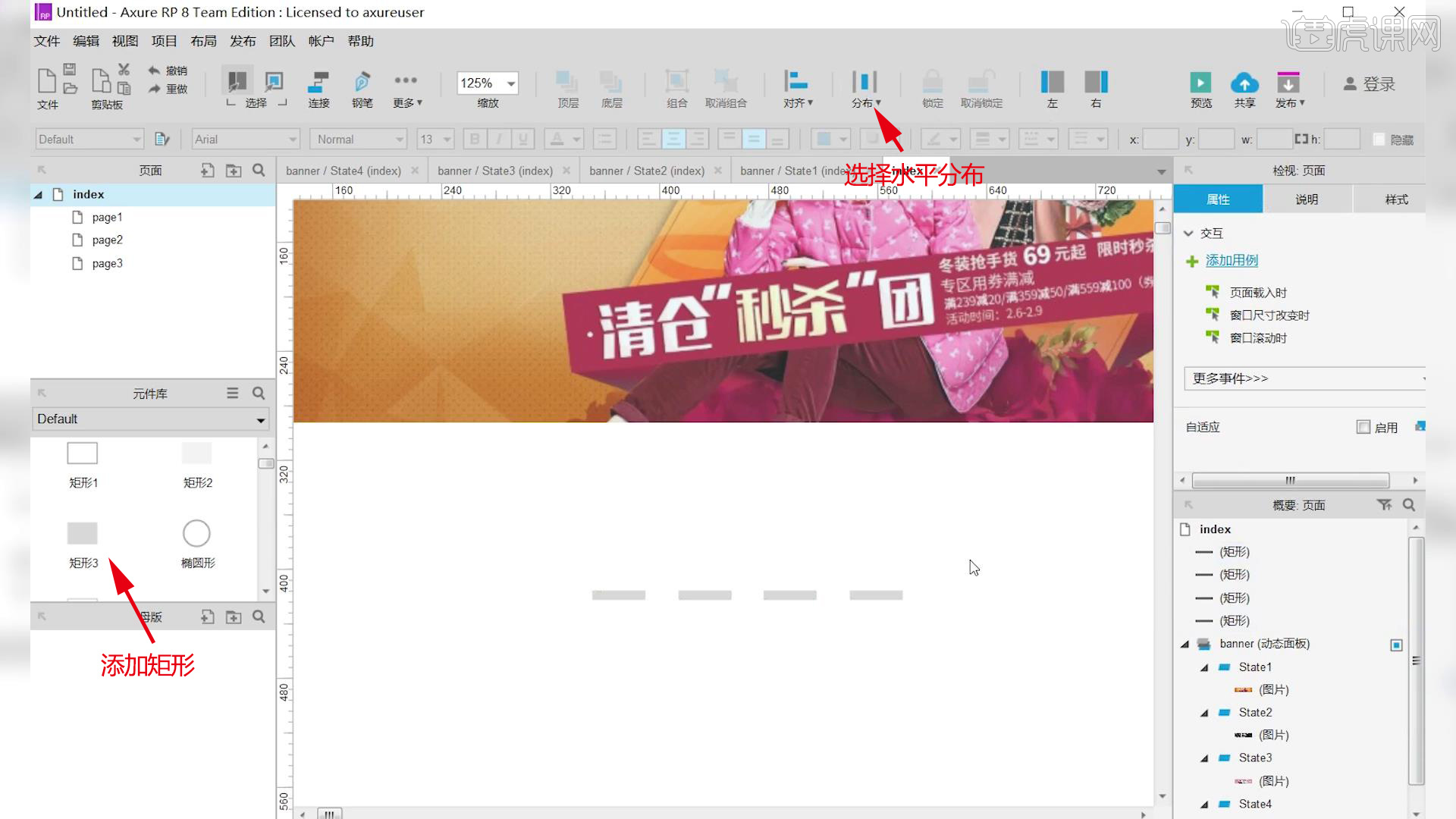
6.做滑块,添加【矩形】,复制3个,全部选中,选择【水平分布】。

7.全部选中,右键【转换为动态面板】,双击,添加4页。

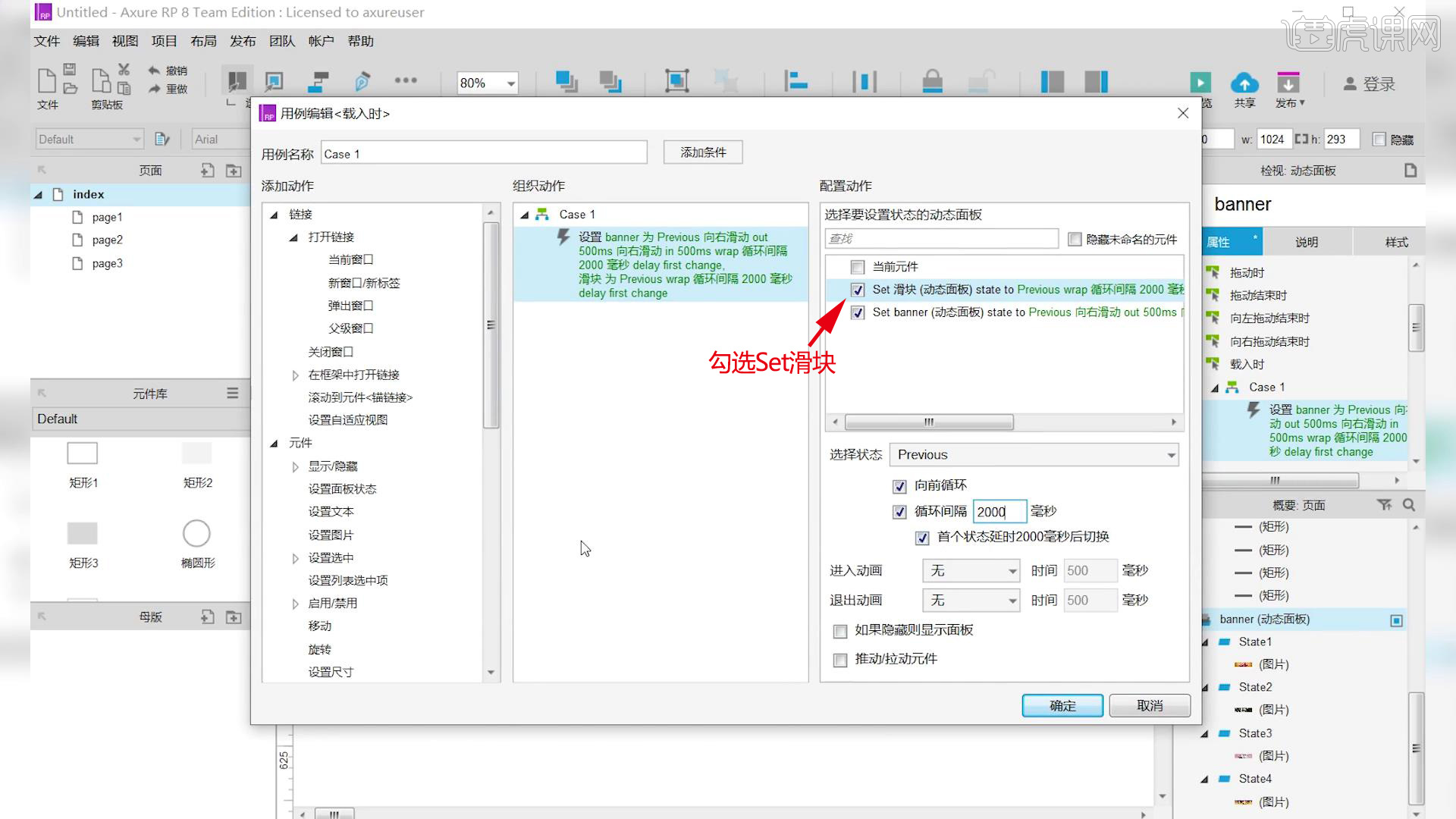
8.修改滑块颜色,修改名称,进入设置,勾选【Set滑块】。

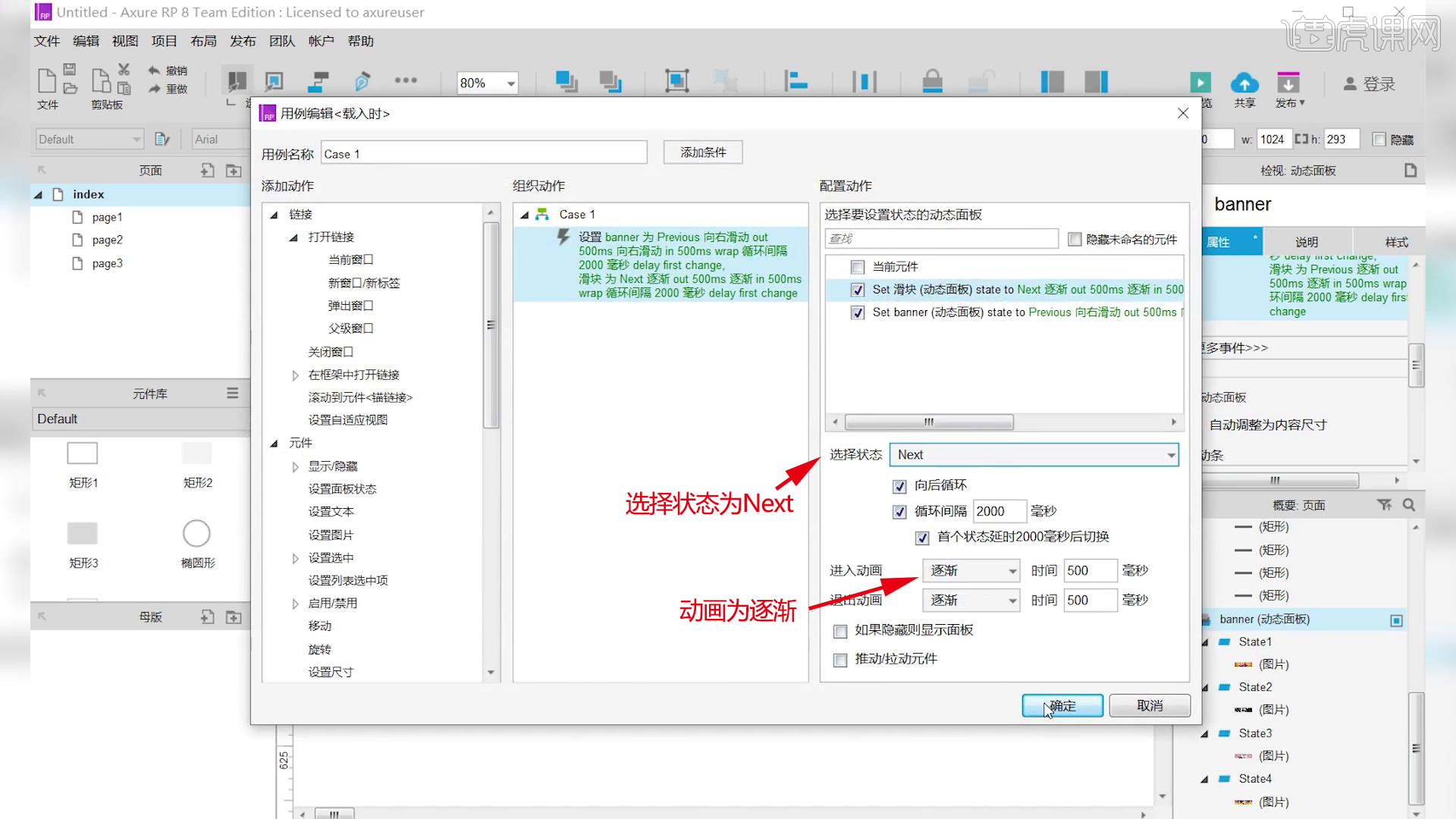
9.动画为【逐渐】,选择状态为【Next】,做箭头。

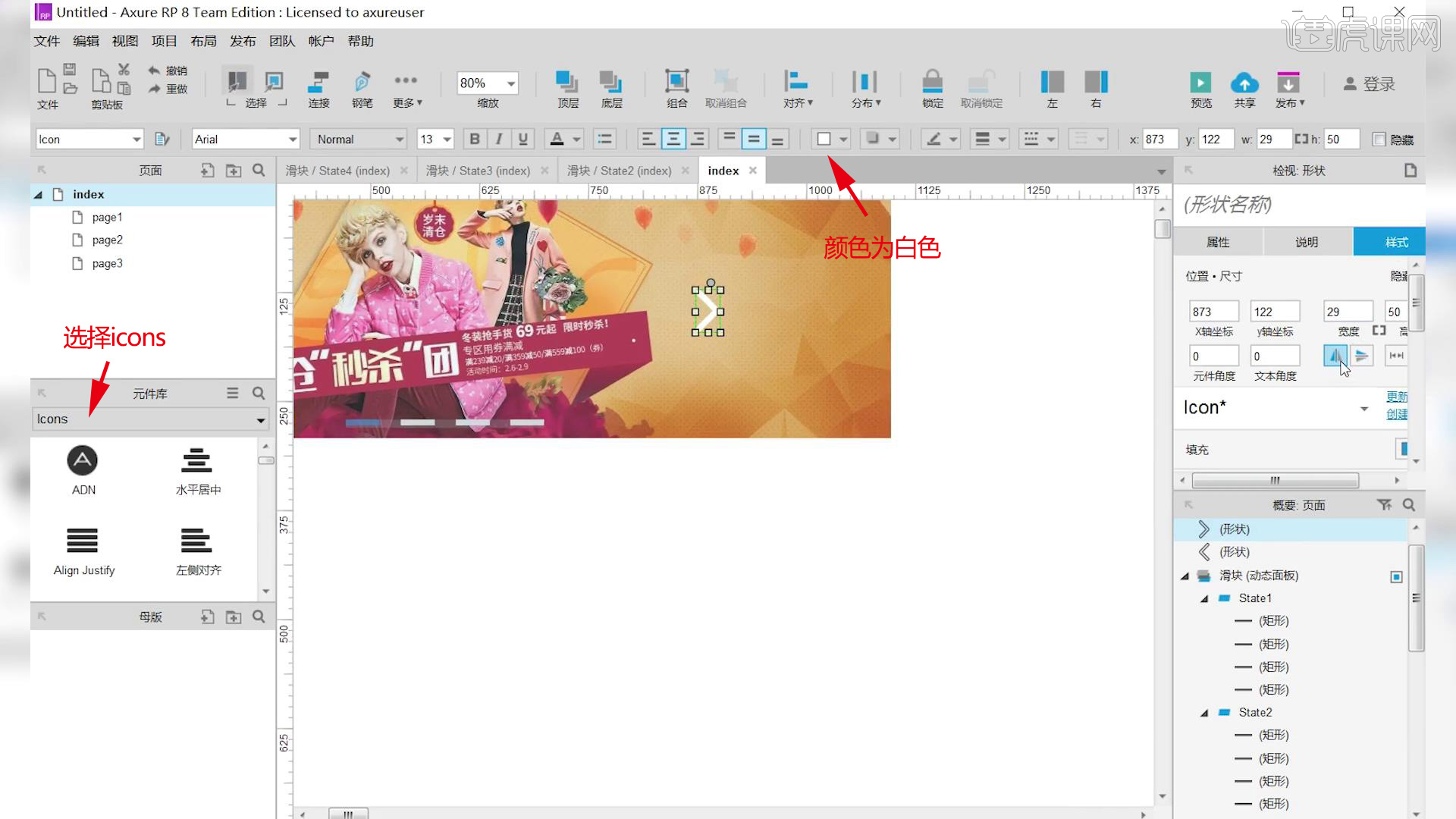
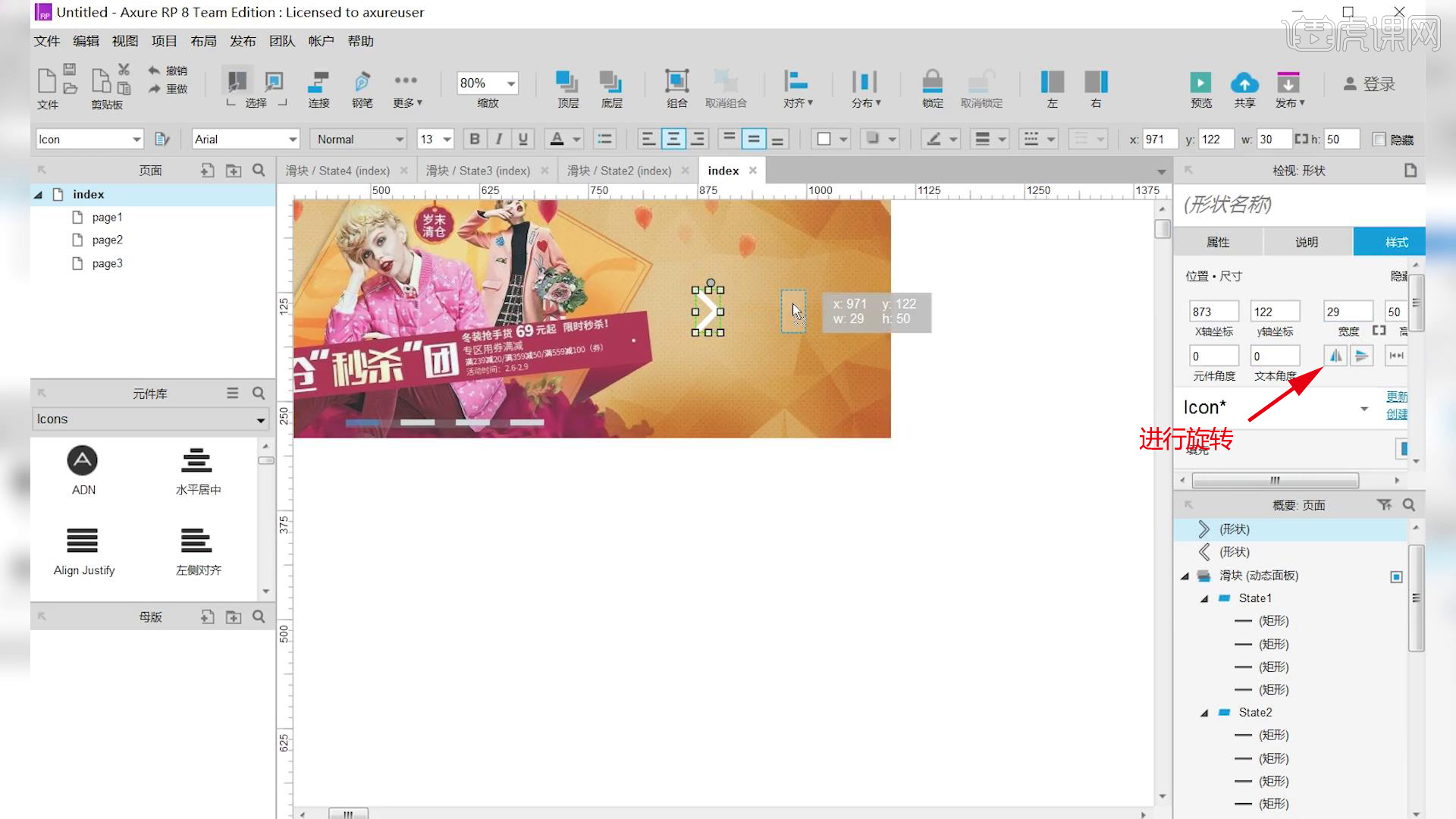
10.选择【icons】,添加箭头图标,颜色为【白色】。

11.【样式】里面可以进行【旋转】,也可以按住【Ctrl】键,放在角的位置上进行旋转。

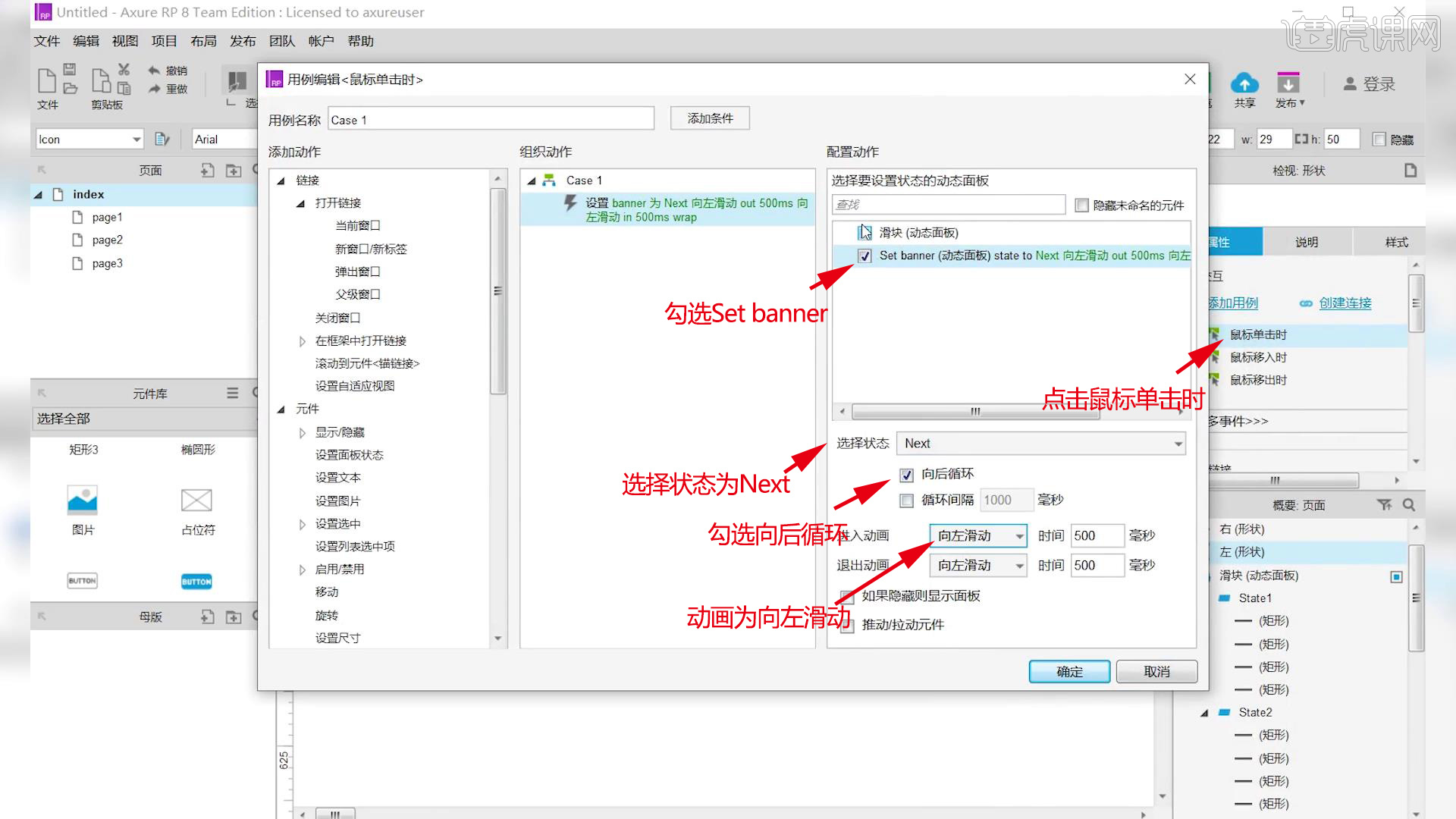
12.点击【鼠标单击时】,勾选【Set banner】,选择状态为【Next】,勾选【向后循环】,动画为【向左滑动】。

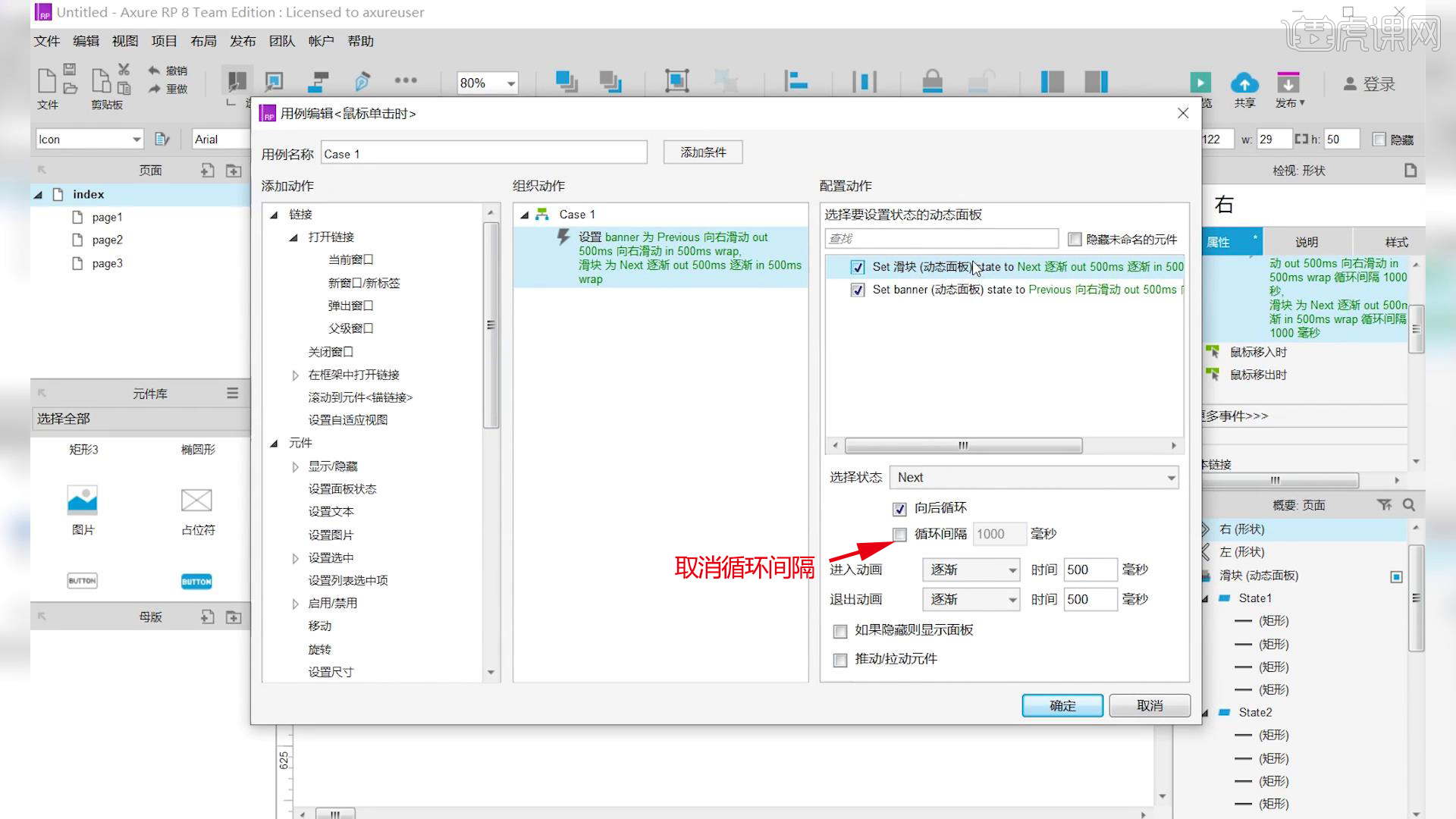
13.另一个箭头是相反的,取消【循环间隔】,如果勾选【循环间隔】就会一直轮播。

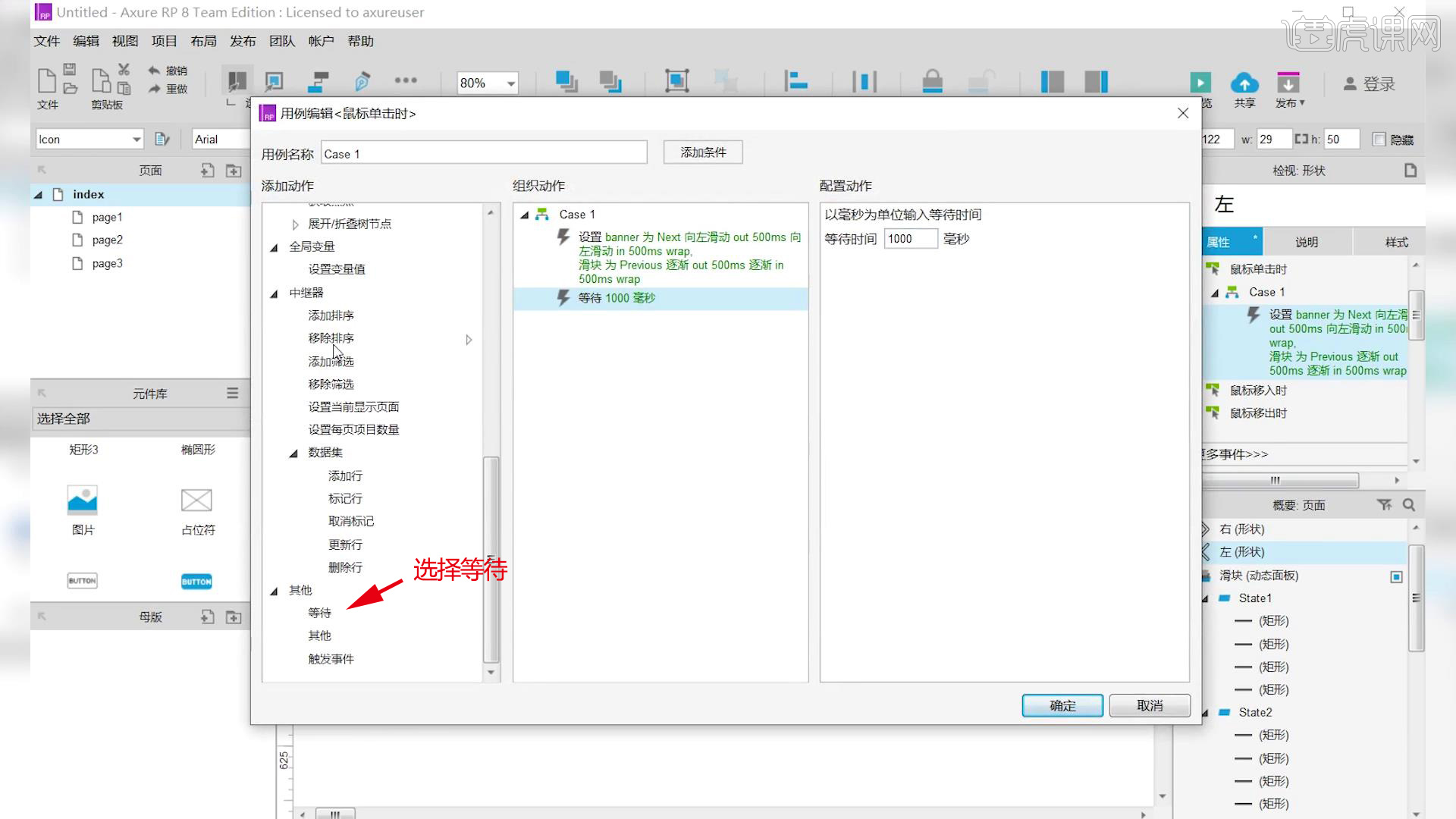
14.进入设置,选择【等待】,点击【设置面板状态】,勾选【Sey banner】,选择状态为【Previous】,勾选【向前循环】和【循环间隔】,【循环间隔】为【2000】,动画为【向右滑动】,另一个是相反的。

15.最终效果如图示,同学们记得上传自己的作业哦!

以上就是Axure-轮播图的制作图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













