Axure-复杂登录界面的制作图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Axure-复杂登录界面的制作图文教程,本篇教程使用软件为无,难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程学习的是复杂登录界面的制作,喜欢的一起来学习吧。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。

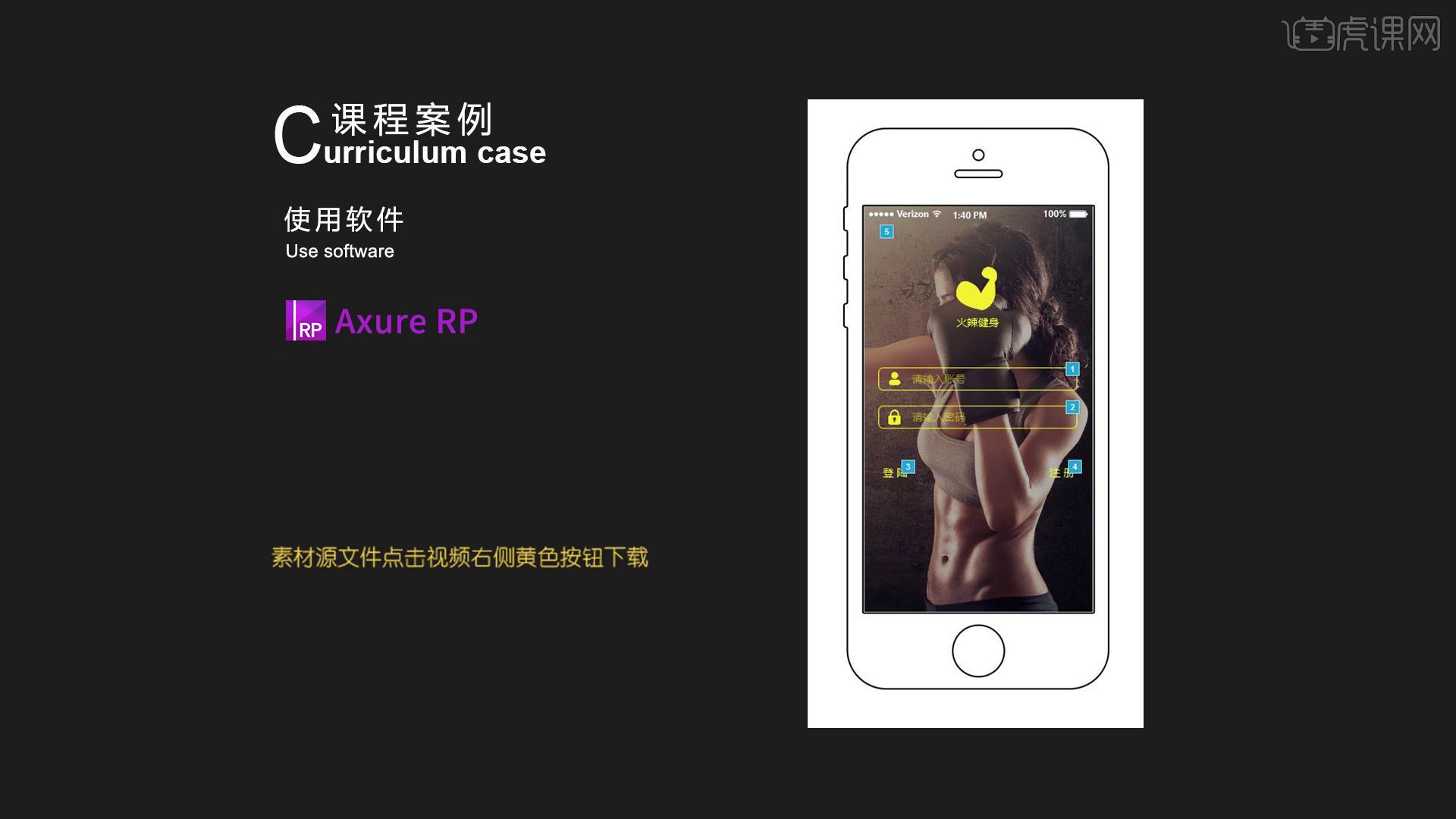
1.本节课的课程目标是熟练掌握Axure RP软件的使用,核心知识点是原型图界面的制作,文本框的使用方法,注册界面的制作。

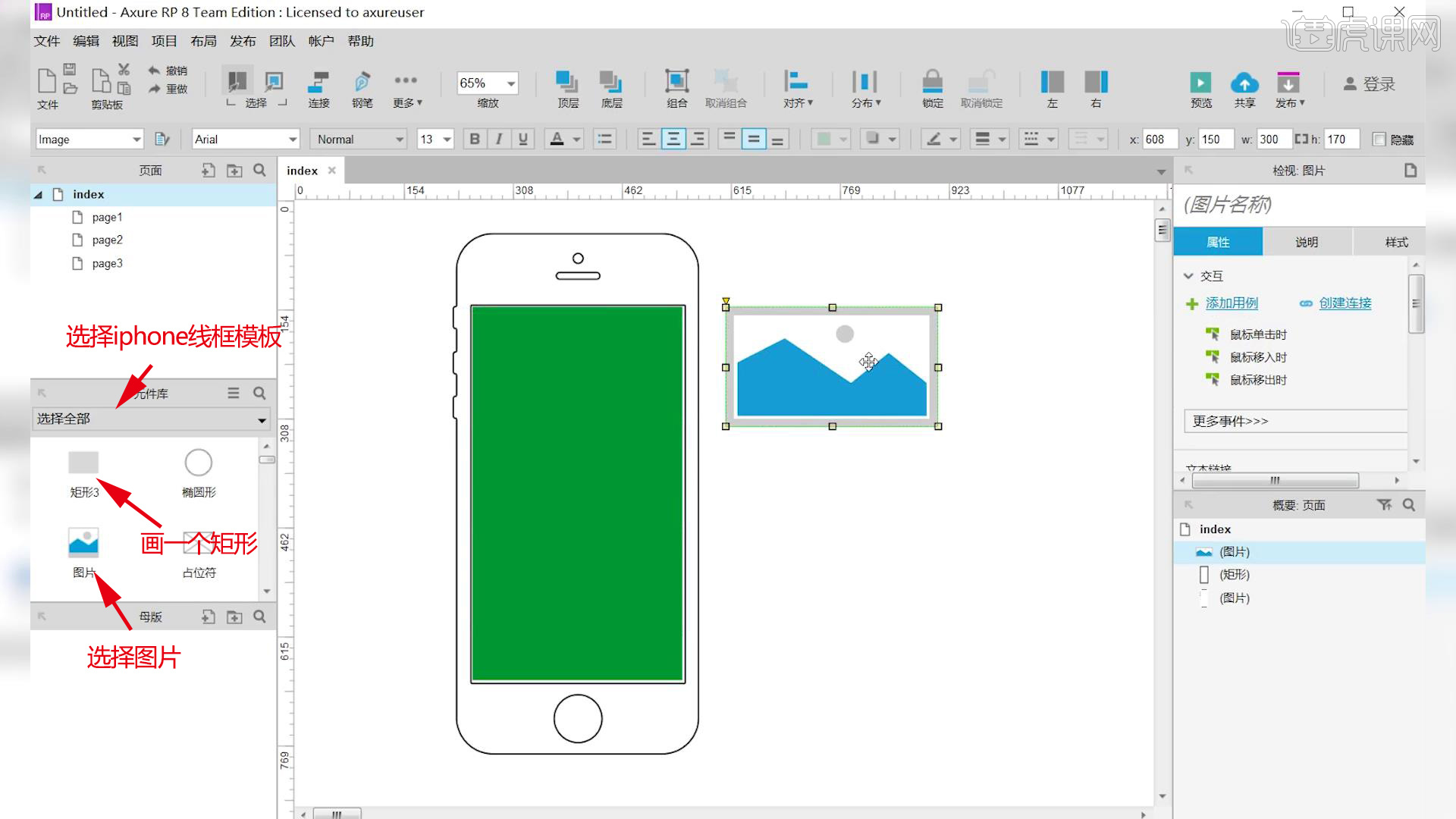
2.元件库里选择【iphone线框模板】,找到手机模板,画一个【矩形】,填充颜色,选择【图片】,添加图片。

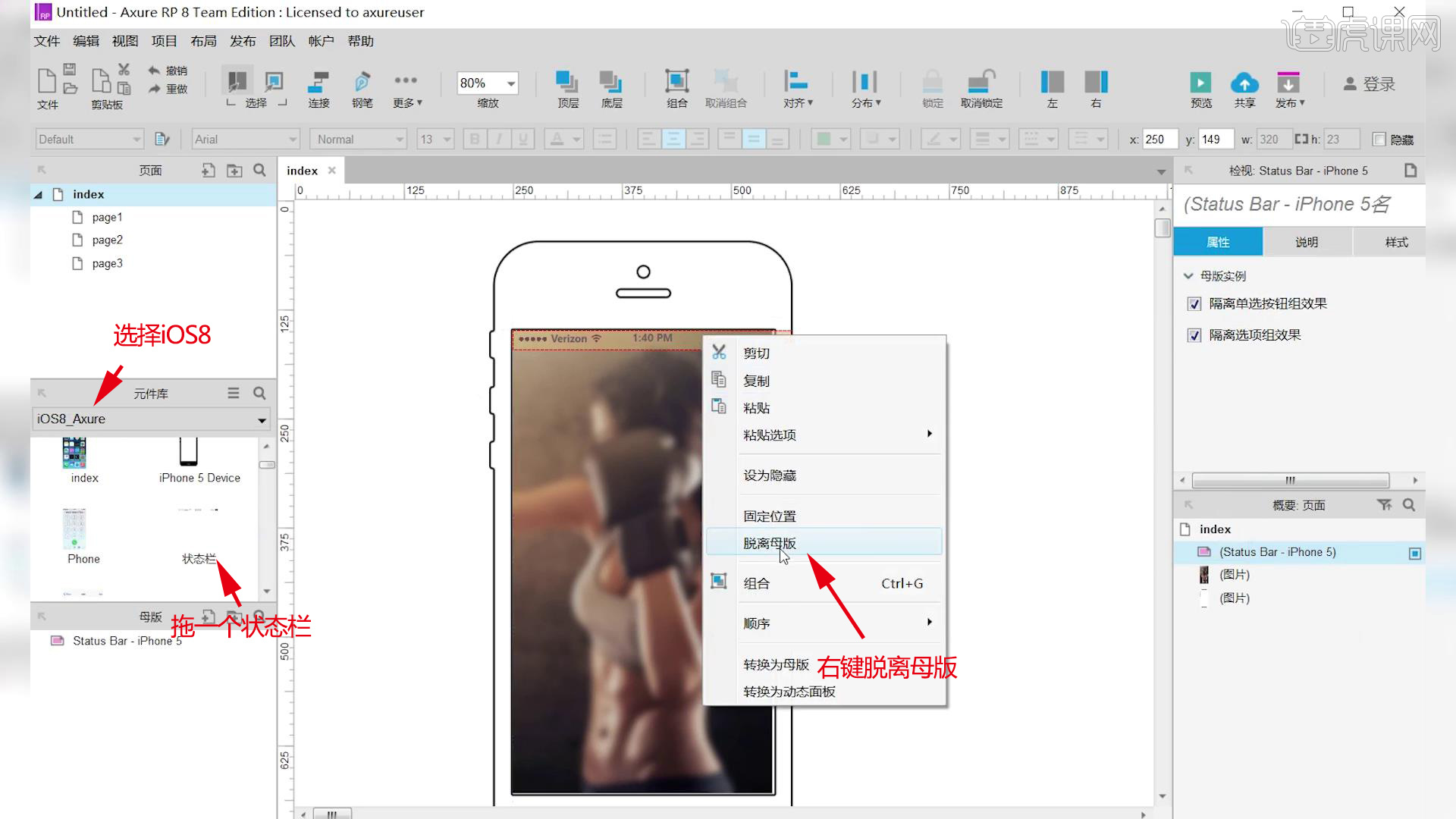
3.选择【iOS8】,拖一个【状态栏】,右键【脱离母版】,字体颜色【白色】,添加图片。

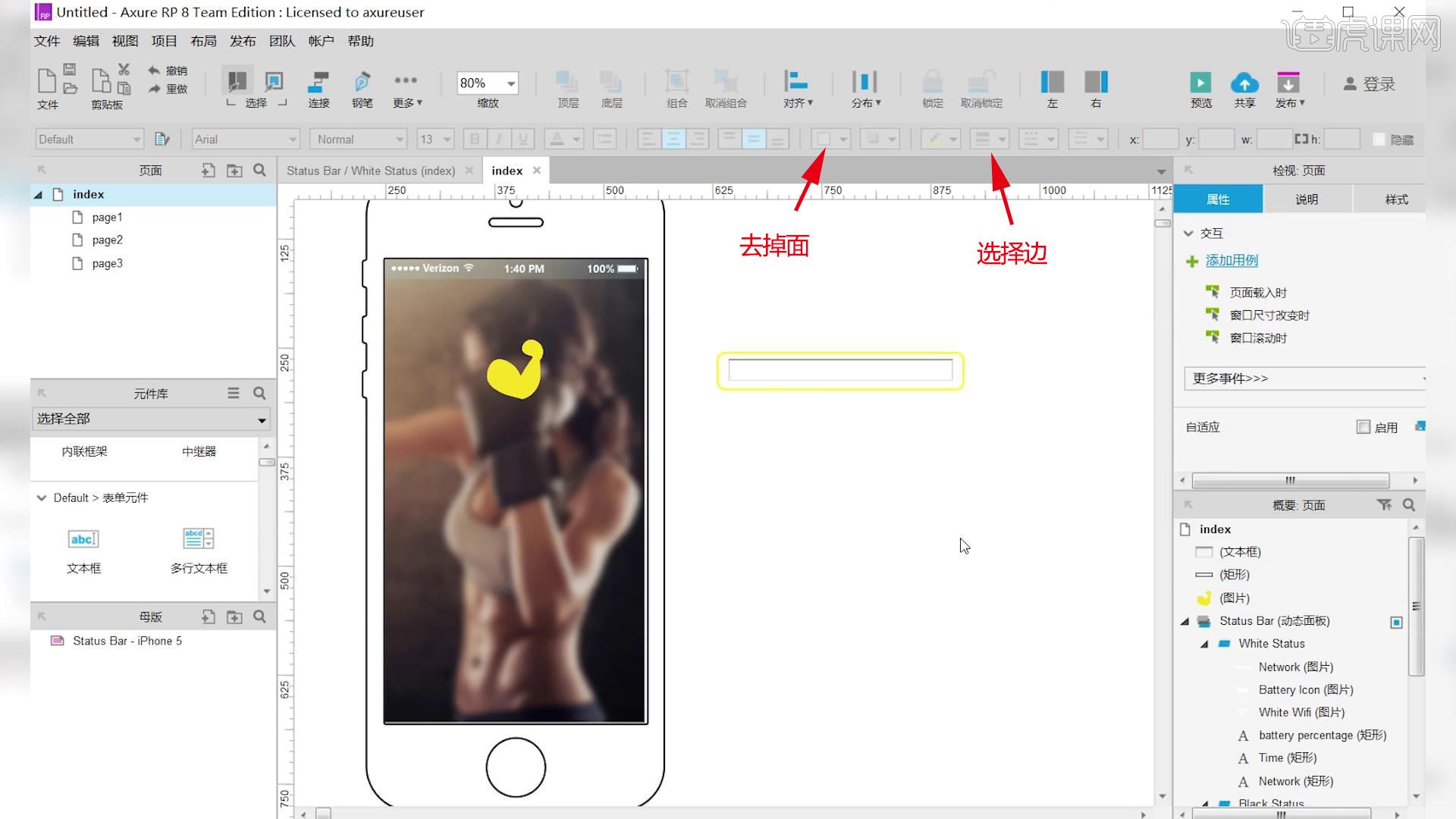
4.画一个【矩形】,选择【边】,去掉【面】,边框就出来了。

5.把颜色去掉,勾选【隐藏边框】,【F5】预览,把文字改为【黄色】。

6.输入文本框名称,添加【文本标签】,输入文字。

7.添加图标,把【账号提示】放到【账号输入框】下面,这样不会点到字上面。

8.点击【获取焦点时】,点击【显示/隐藏】,勾选【账号提示】,选择【隐藏】,动画选择【逐渐】。

9.点击【添加条件】,选择【账号输入框】,空的情况下才会显示文字。

10.把它们【组合】起来,按住【Ctrl】键复制一个,修改文字。

11.修改图标,调整位置,拖一个【矩形】,做登录按钮。

12.按钮颜色为【黄色】,添加【文本标签】,输入文字。

13.做第二个界面,添加图标,添加【文本标签】,输入文字。

14.添加【矩形】,放到合适位置,输入文字,【组合】一下。

15.最终效果如图示,同学们记得上传自己的作业哦!

以上就是Axure-复杂登录界面的制作图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













