Axure-登录界面条件判定图文教程发布时间:2021年12月20日 08:00
虎课网为您提供字体设计版块下的Axure-登录界面条件判定图文教程,本篇教程使用软件为无,难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程学习的是登录界面条件判定,喜欢的一起来学习吧。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。

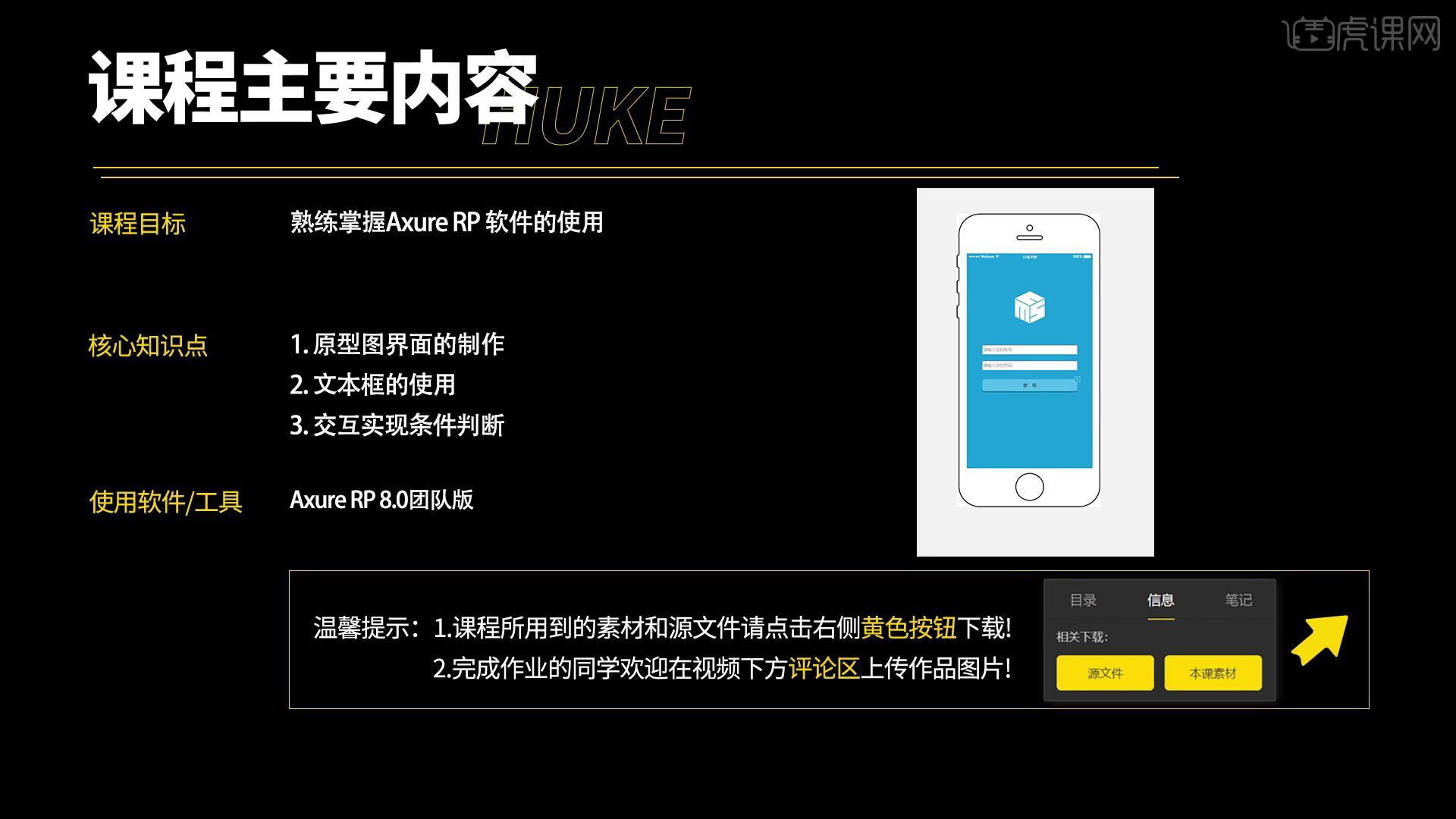
1.本节课的课程目标是熟练掌握Axure RP软件的使用,核心知识点是原型图界面的制作,文本框的使用,交互实现条件判断。

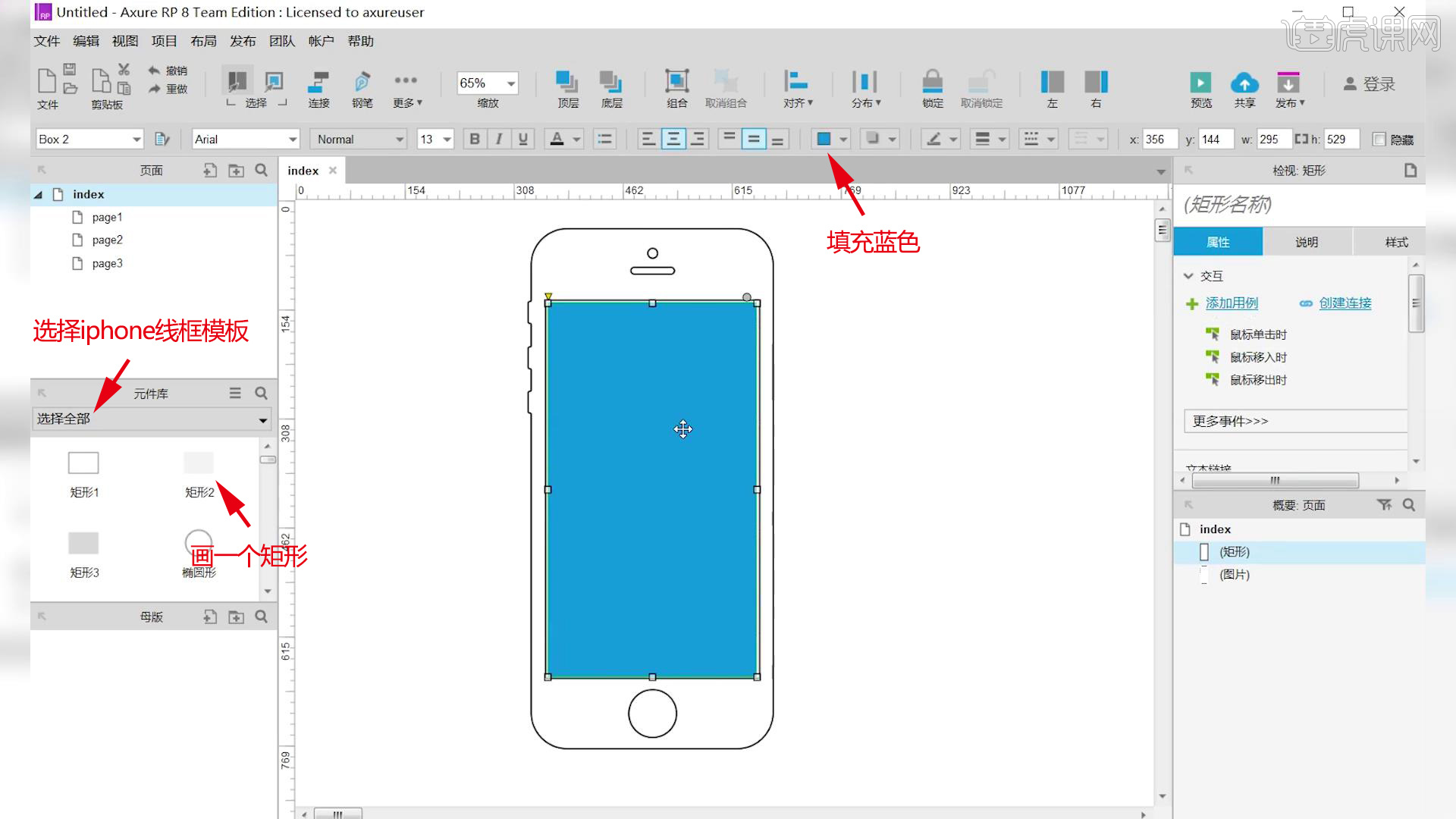
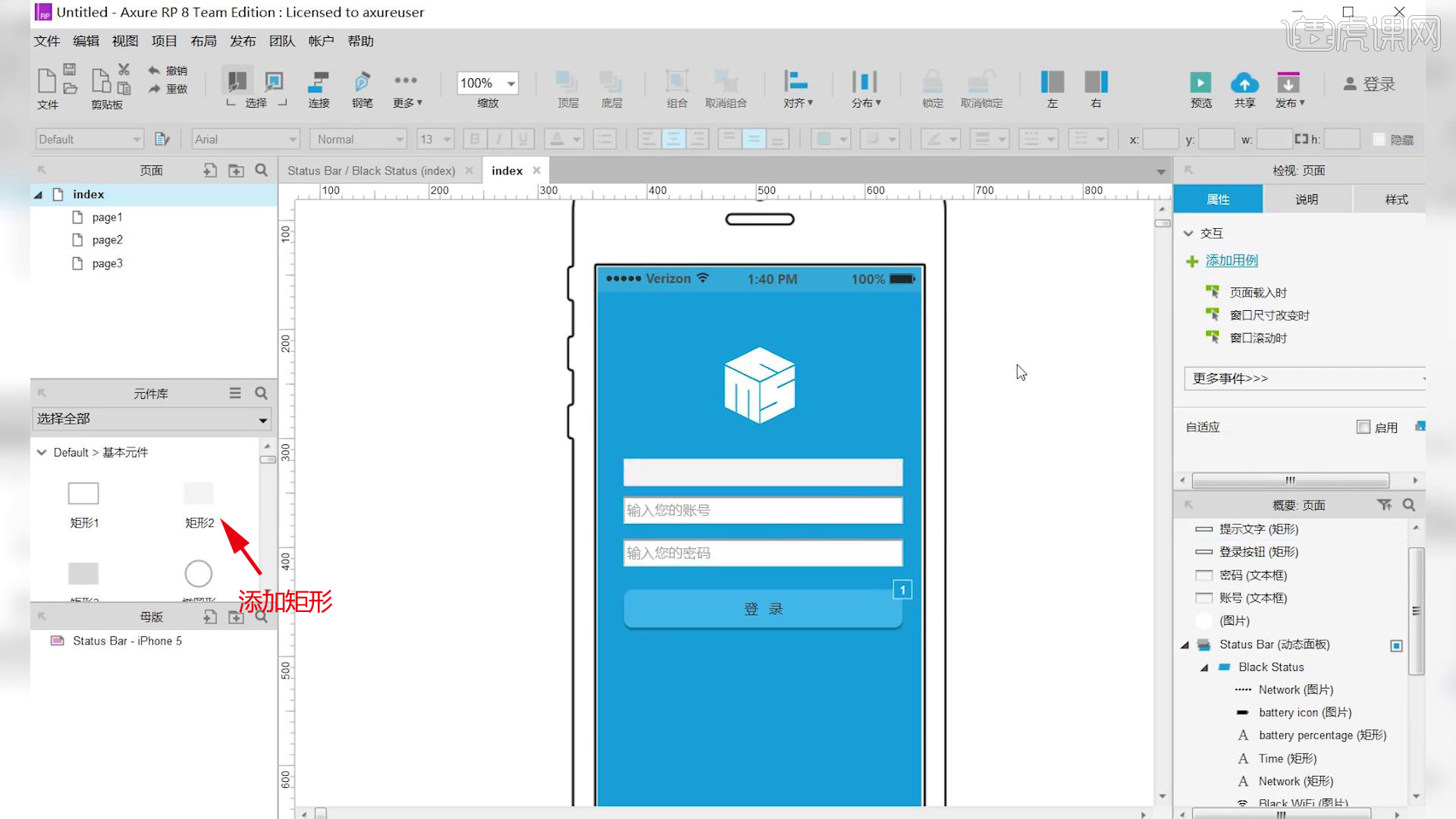
2.在【元件库】选择【iphone线框模板】,画一个【矩形】,颜色填充【蓝色】。

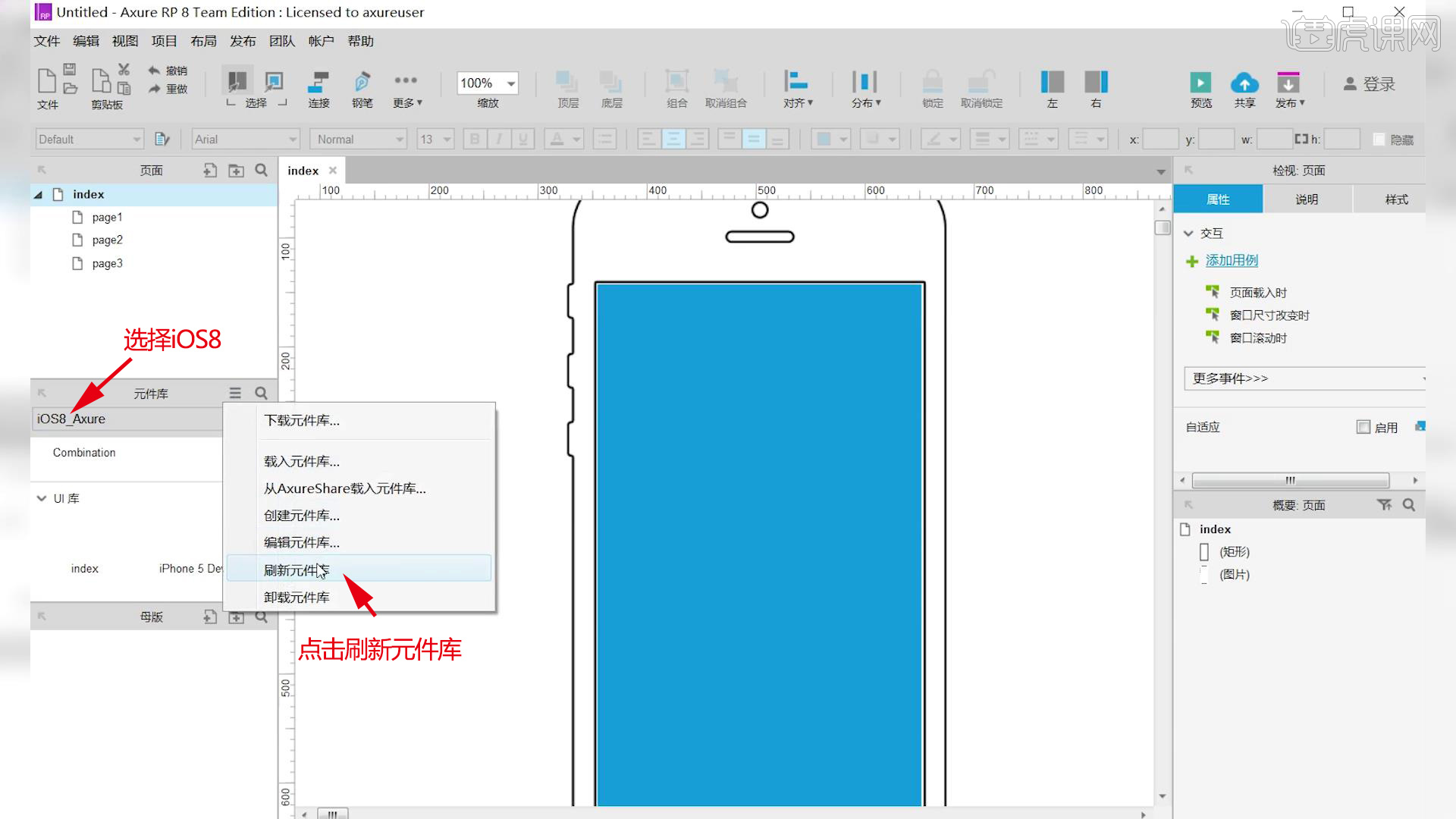
3.选择【iOS8】,点击【刷新元件库】,拖拽出【状态栏】,右键【脱离母版】,进行对齐,【F5】预览。

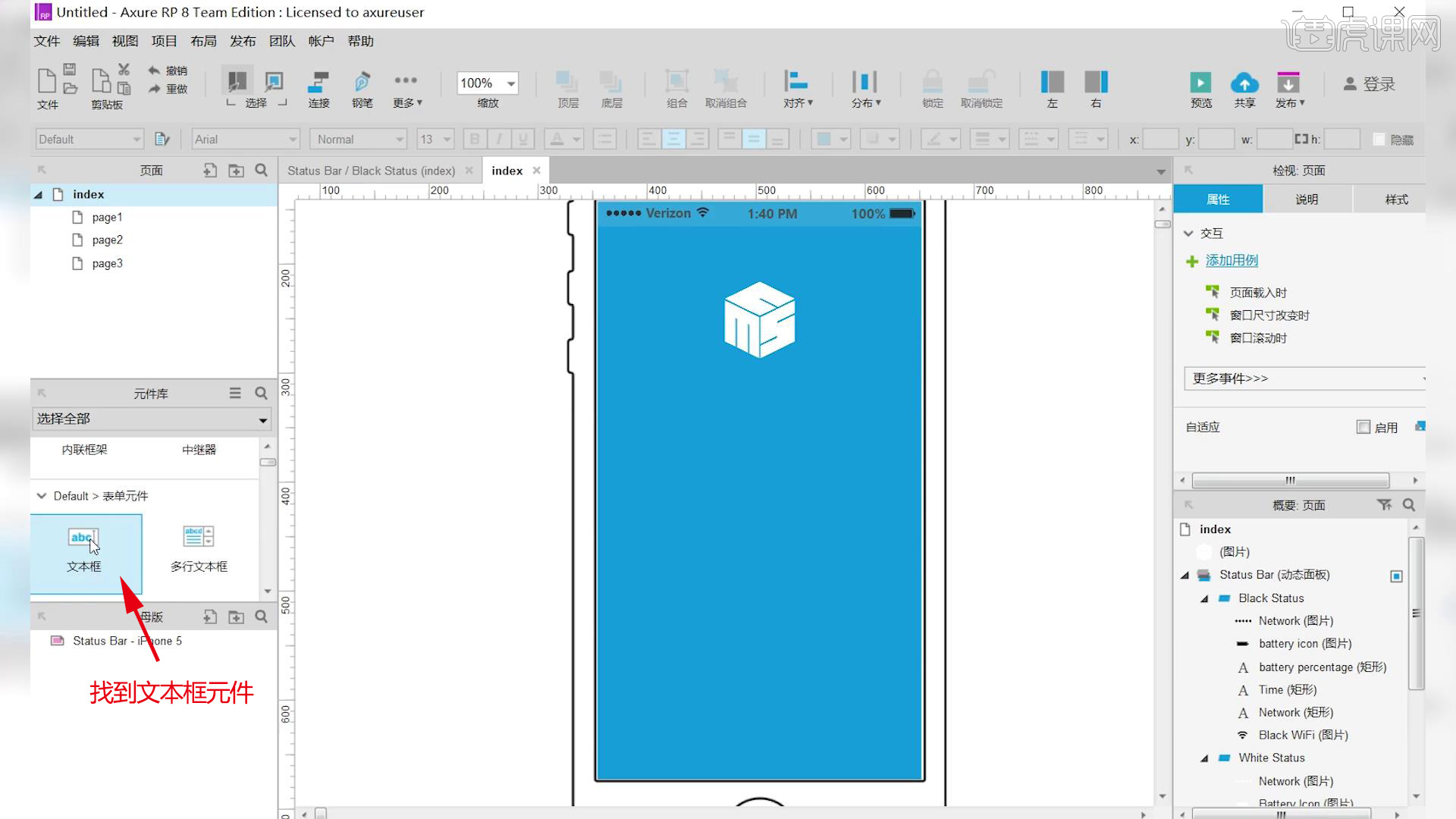
4.把素材放进来,找到【文本框】元件,把两个文本框命名。

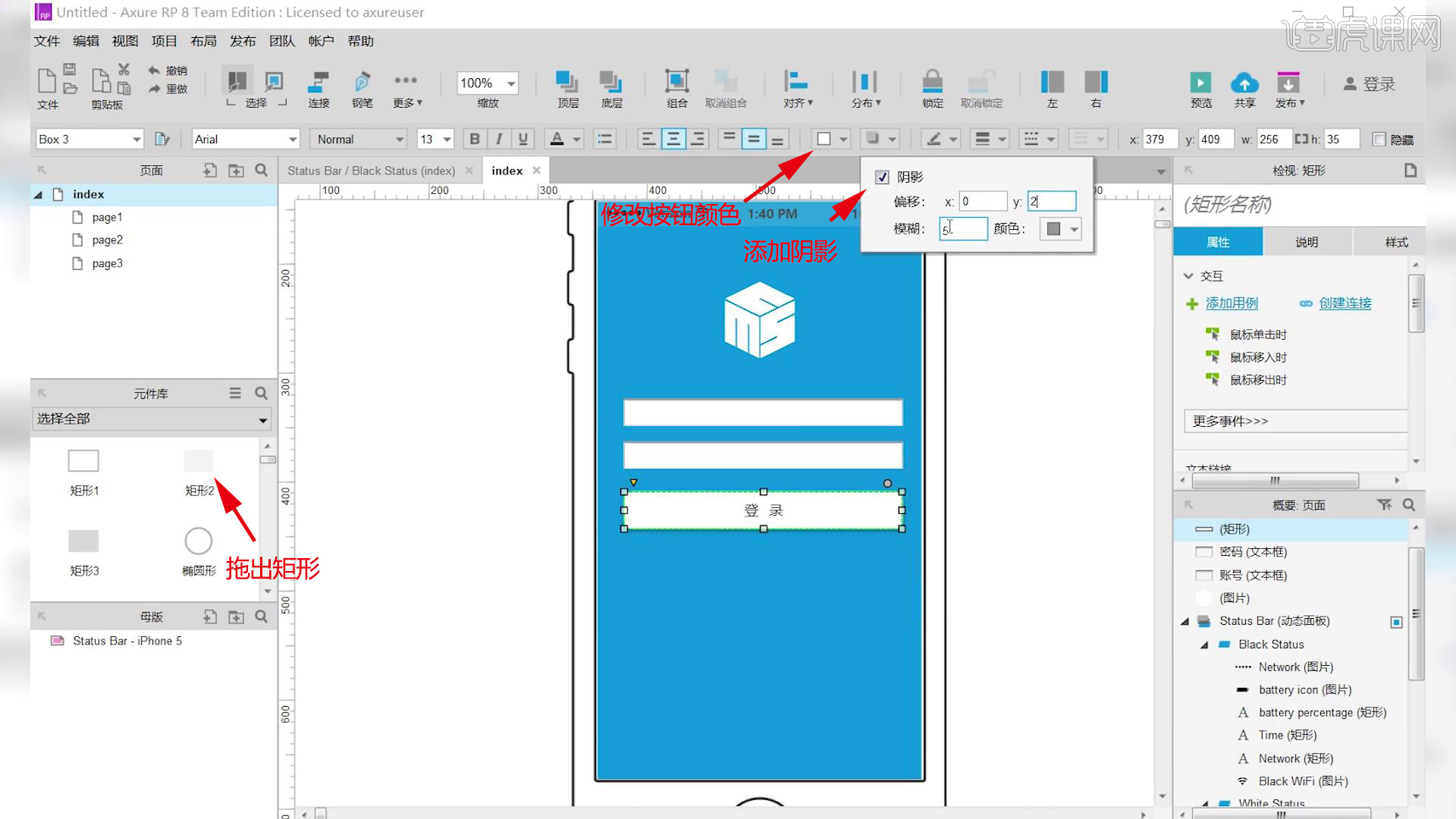
5.拖出【矩形】,输入文字,添加【阴影】,修改按钮颜色。

6.两个矩形的【最大长度】改为【6】,可以输入【提示文字】,【类型】改为【密码】。

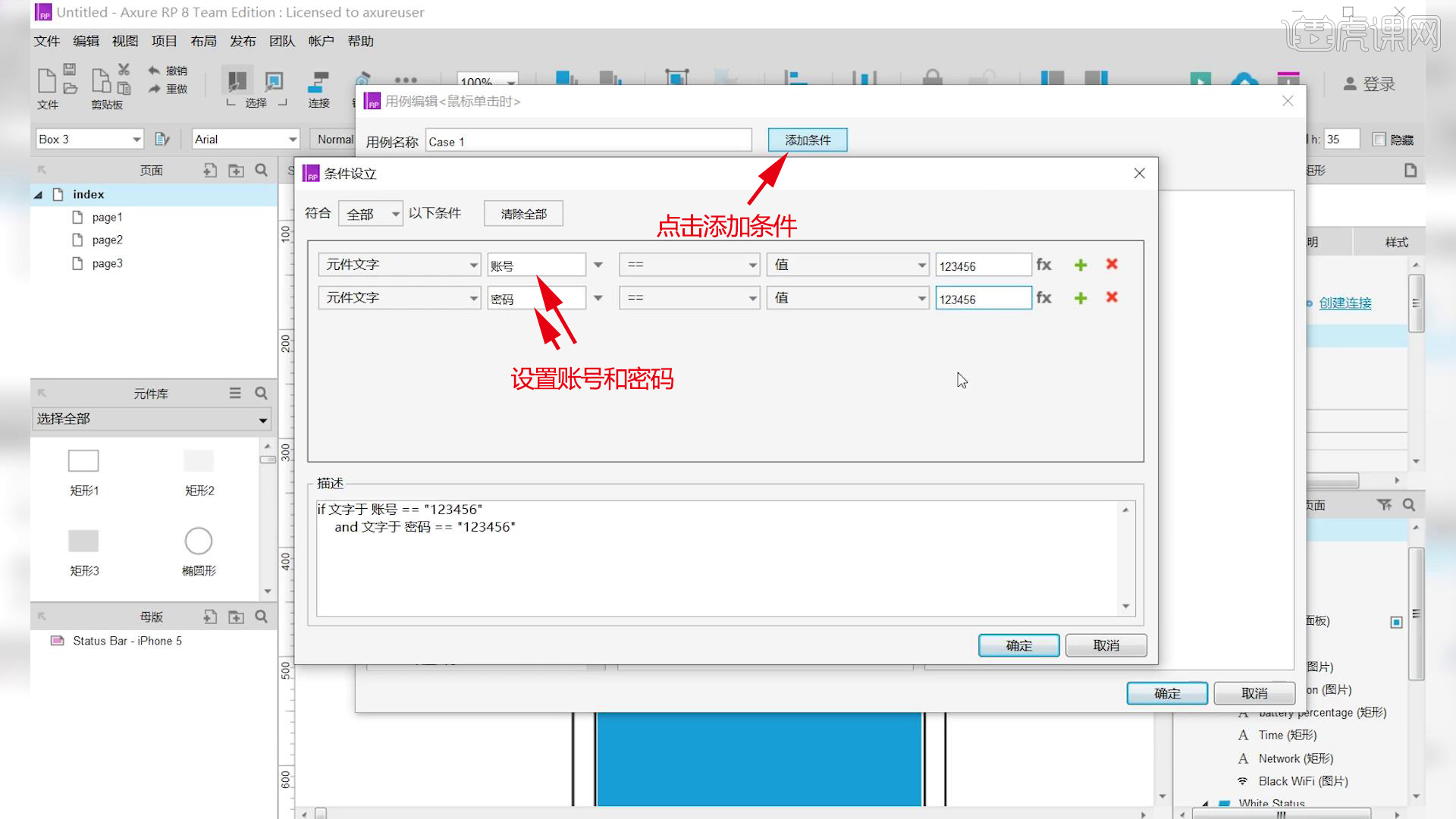
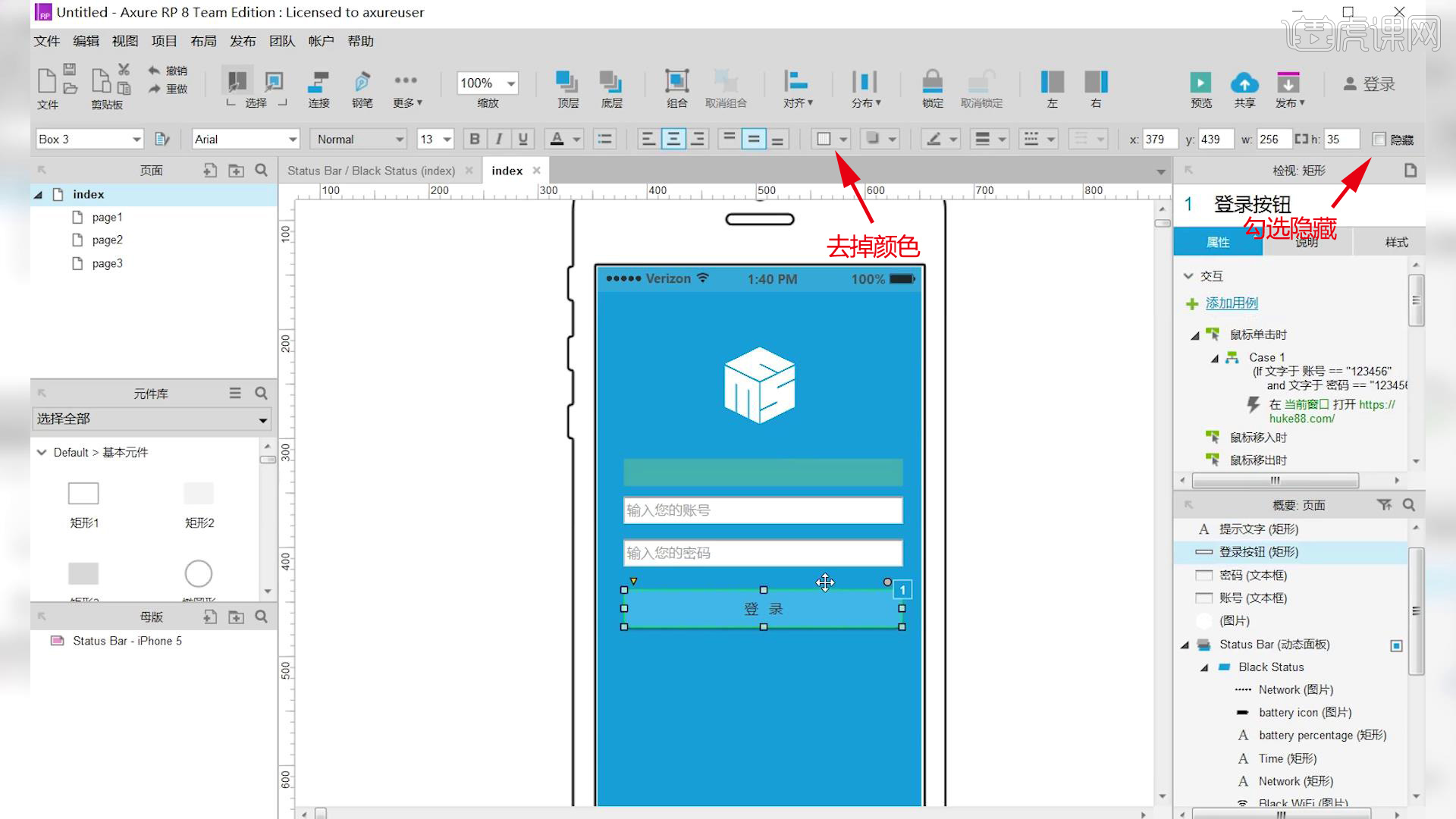
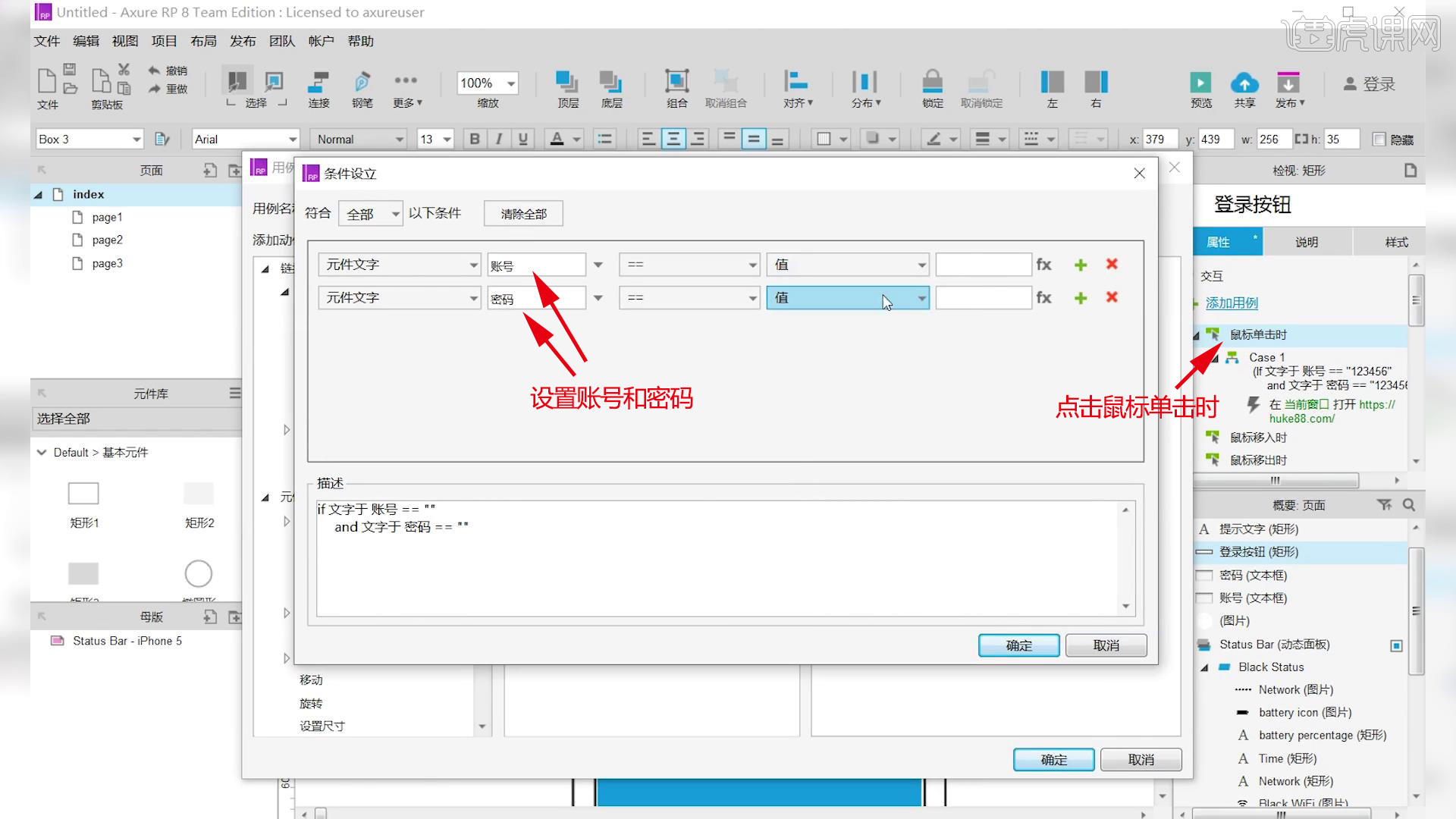
7.点击登录按钮,点击【鼠标单击时】,点击【添加条件】,设置【账号】和【密码】。

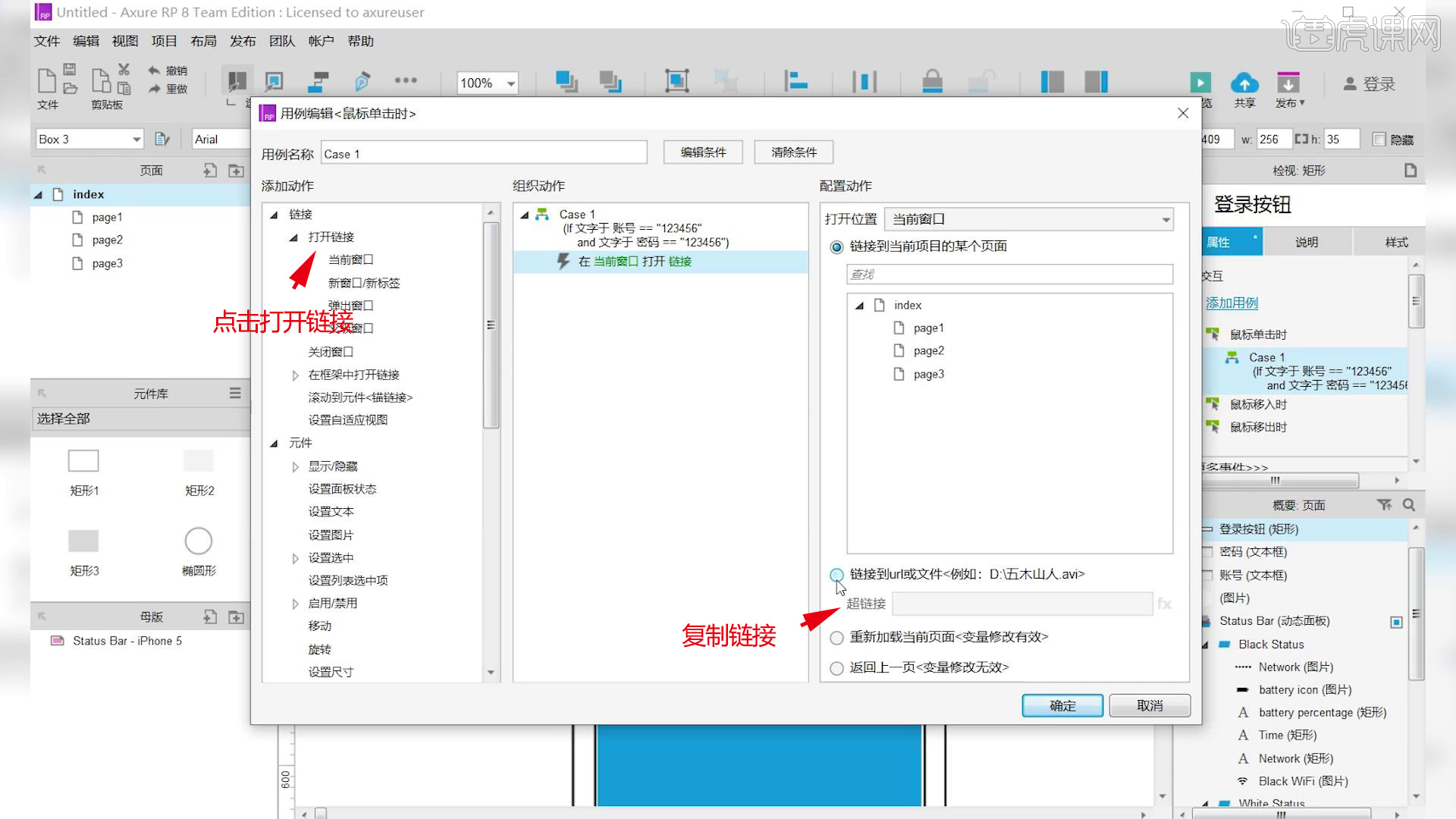
8.点击【打开链接】,做一个外部链接,复制链接到【超链接】。

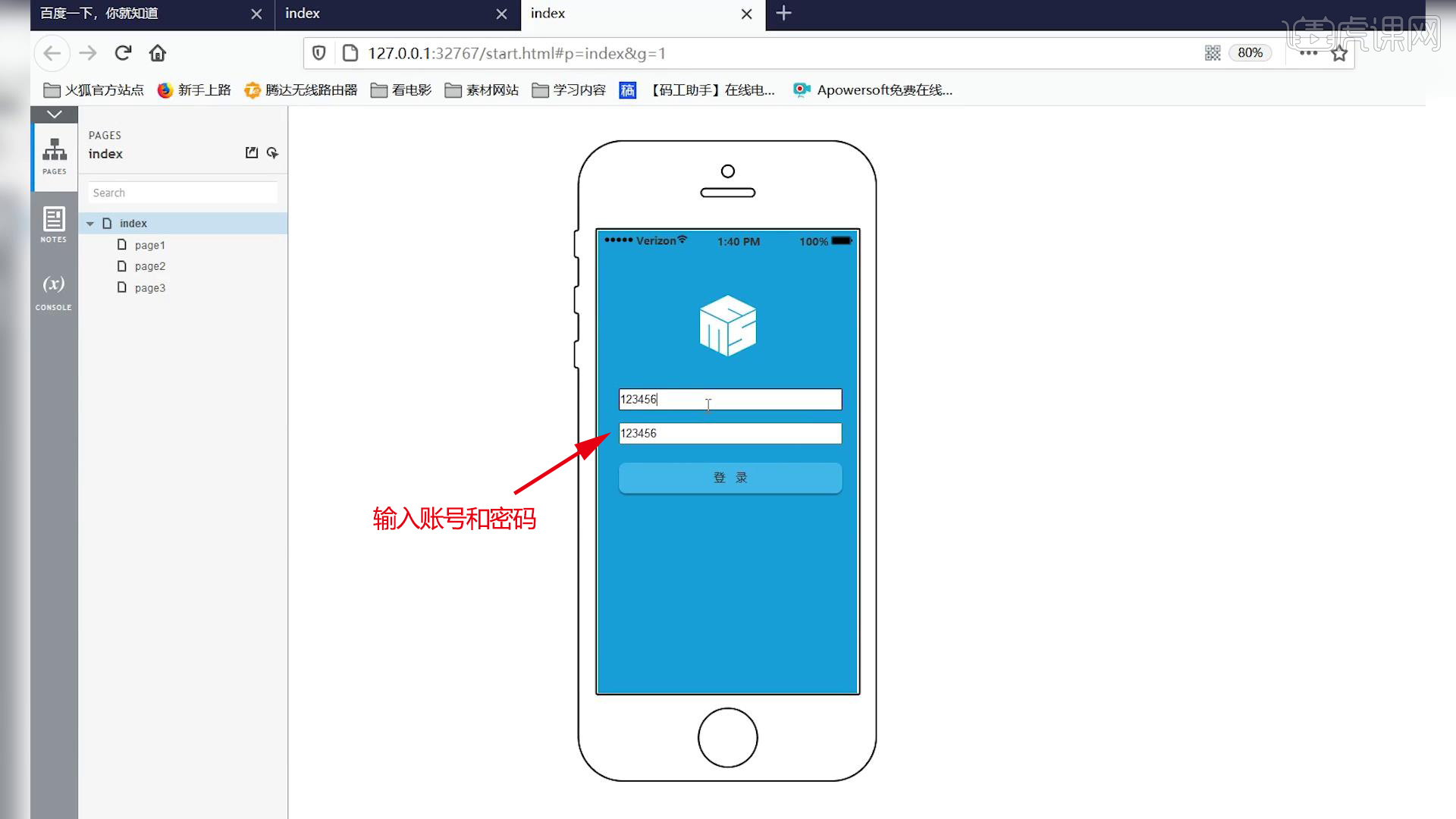
9.【F5】预览,输入账号和密码,就能进入虎课网界面。

10.如果遇到登录错误的问题,添加【矩形】,做提示文字。

11.去掉【颜色】,勾选【隐藏】,如果是账号错误,依然是登录状态。

12.点击【鼠标单击时】,点击【添加条件】,设置【账号】和【密码】。

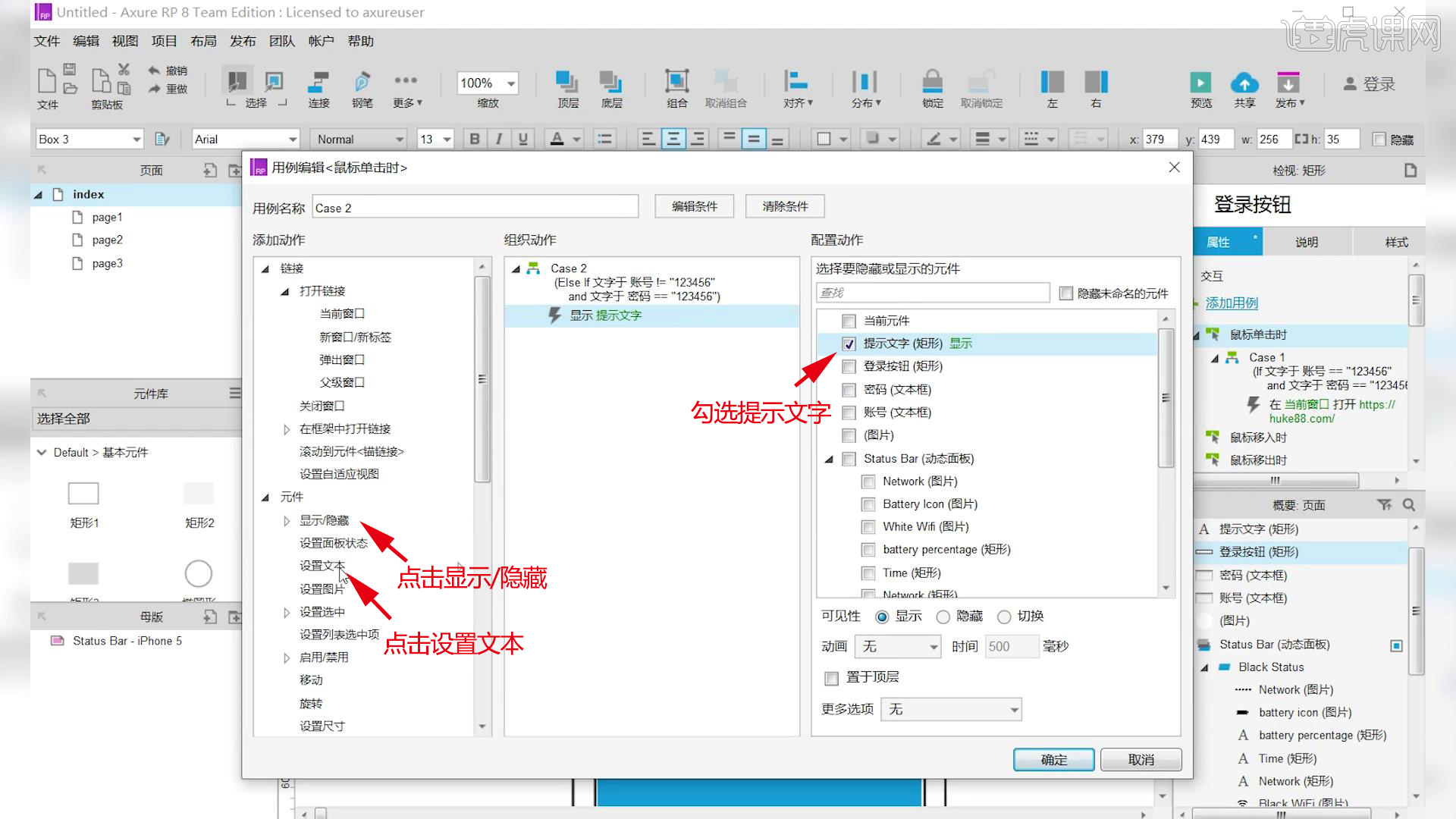
13.【账号】选择【!=】,点击【显示/隐藏】,勾选【提示文字】,点击【设置文本】。

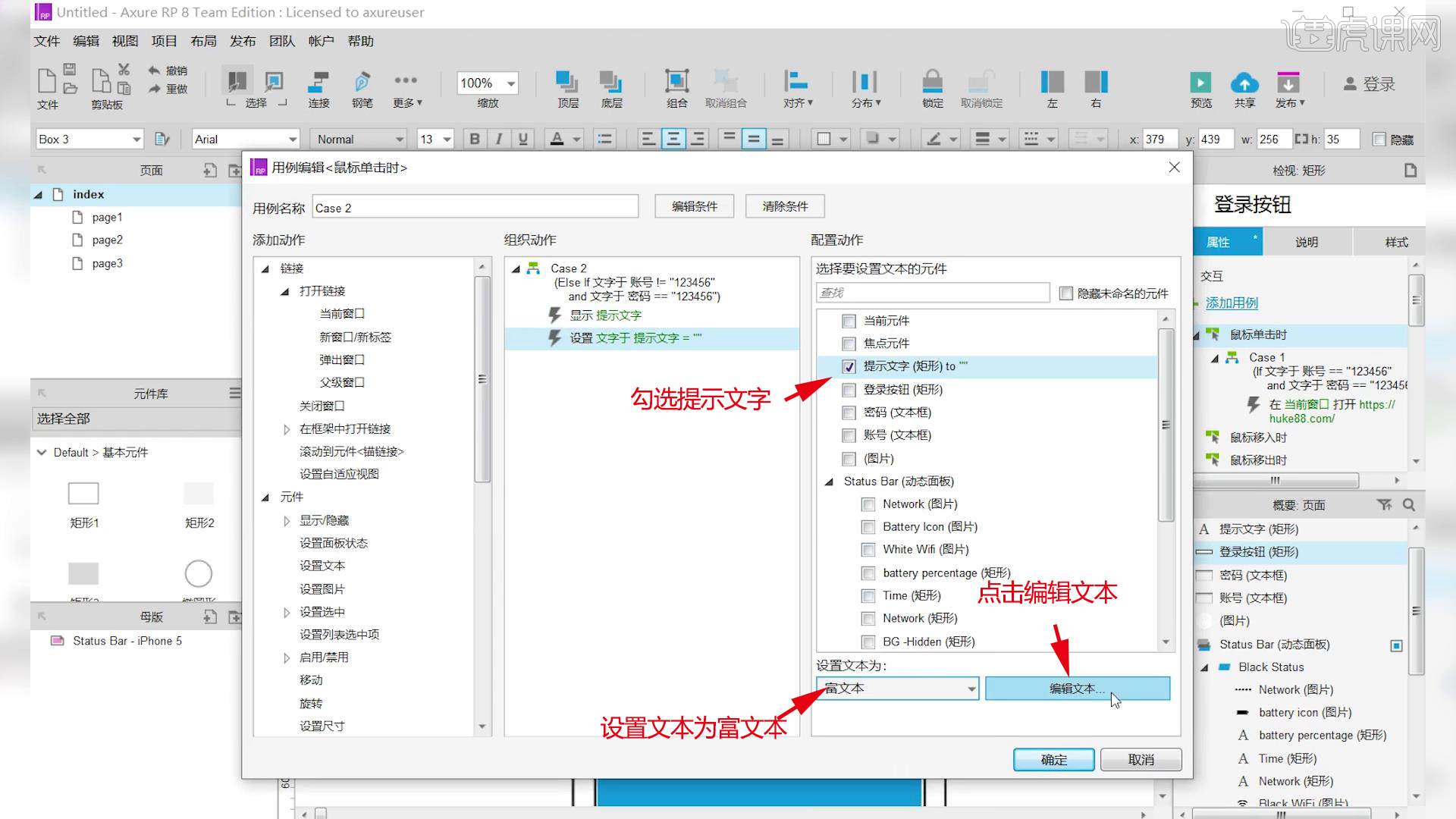
14.勾选【提示文字】,设置文本为【副文本】,点击【编辑文本】,输入提示。

15.点击【等待】,输入【等待时间】,点击【显示/隐藏】,勾选【提示文字】,选择【隐藏】,动画选择【逐渐】,【显示】动画选择【逐渐】,再添加账号正确密码错误的提示,操作同理。

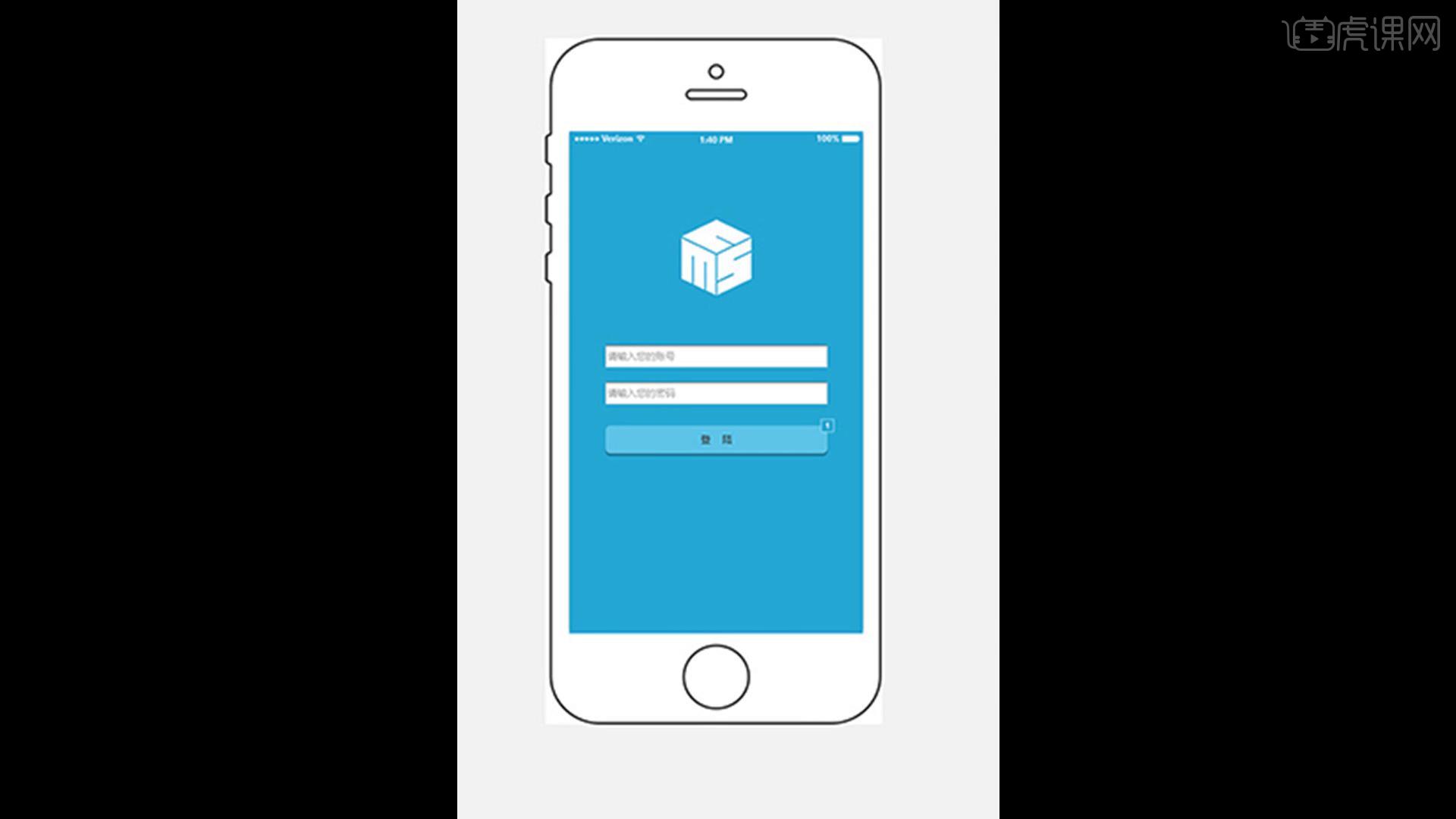
16.最终效果如图示,同学们记得上传自己的作业哦!

以上就是Axure-登录界面条件判定图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













