用ps如何对导航进行颜色修改发布时间:2019年10月24日 17:11
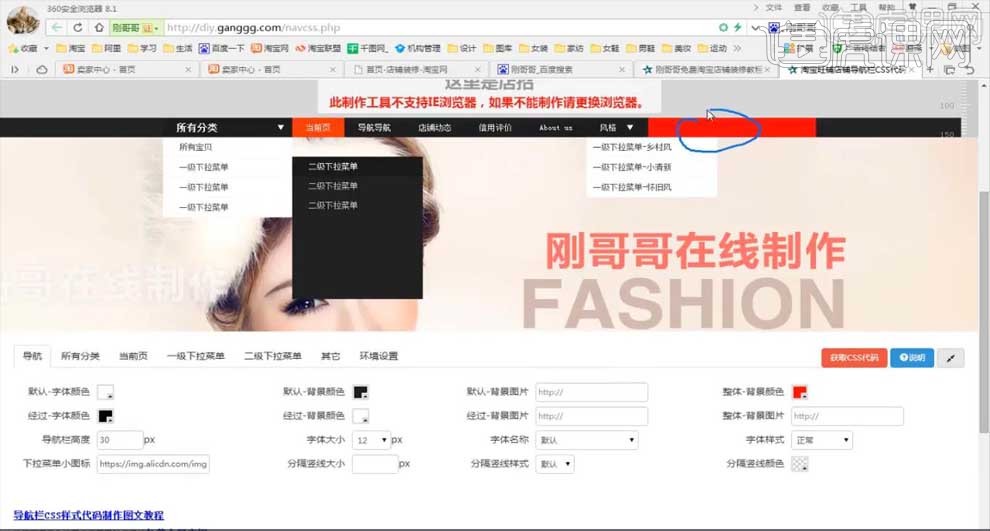
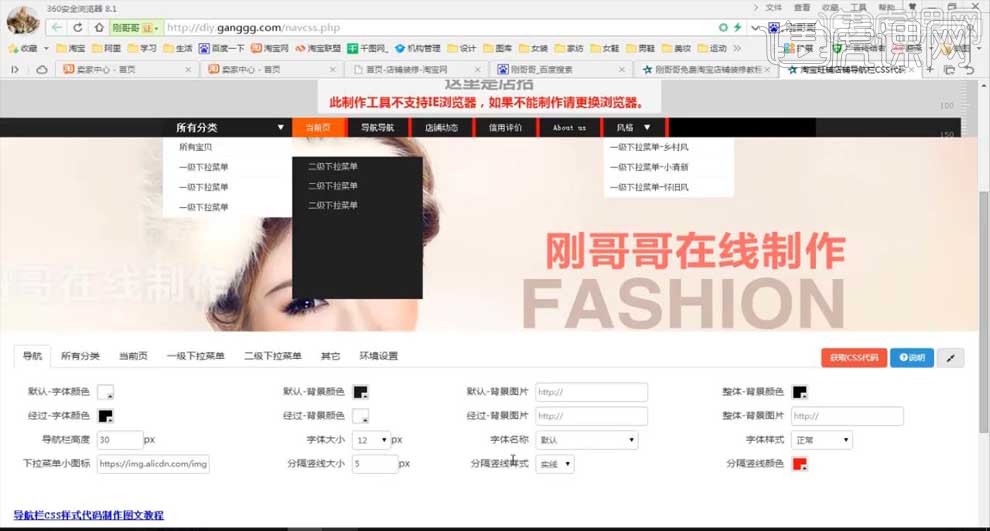
1.在店铺导航栏的css代码中点击【导航】,修改【整体-背景】颜色为红色,可以看到上方导航条变成红色。

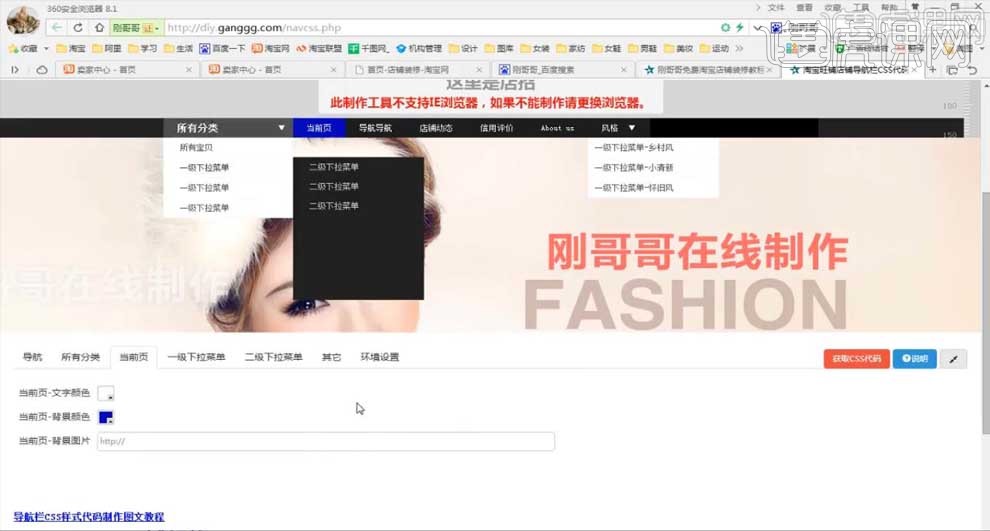
2.点击【当前页】,修改【当前页-背景颜色】为蓝色,可以看到上方当前页的背景为蓝色。

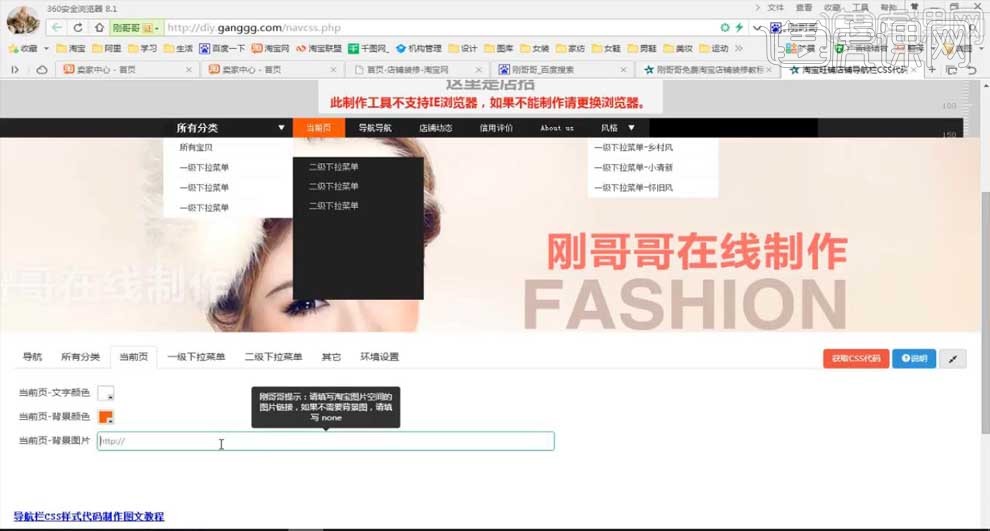
3.修改【当前页-背景图片】,可以在当前页添加图片,输入淘宝空间的图片链接即可。

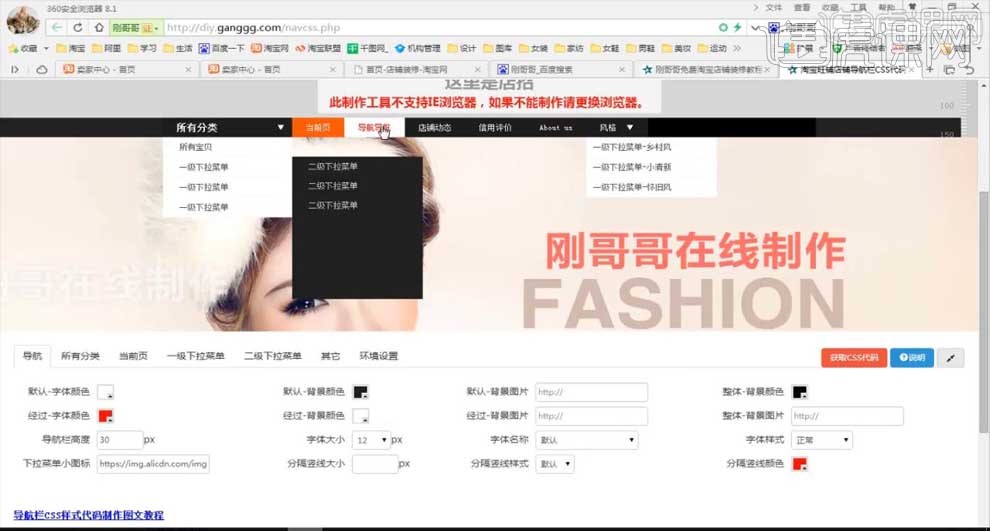
4.在【导航】中修改【经过-字体颜色】为红色,当鼠标经过导航栏使,字体变成了红色。

5.修改【分割竖线大小】5px,【样式】实线,颜色【红色】,可以看到上方导航栏中间出现红色分割线。

6.在【一级下拉菜单】中修改【边框颜色】为红色,上方下拉菜单的外边框变长红色。

7.修改【分割线大小】1p,【样式】虚线,【颜色】红色;上方一级下拉菜单的分割线变成红色虚线。

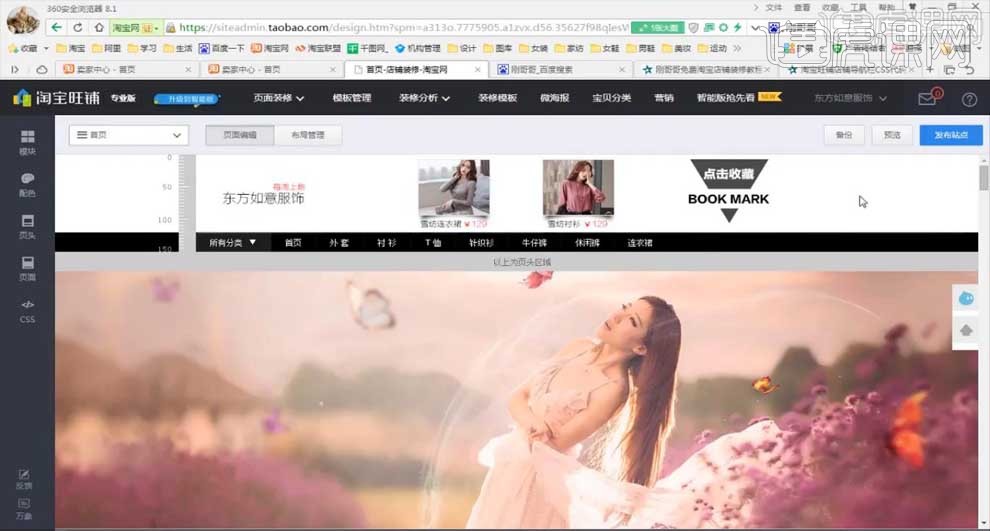
8.修改完成后,点击【获取css代码】,【Ctrl+C】复制,到店铺中,点击【编辑】、【显示设置】,【Ctrl+V】粘贴代码,修改完成。

9.搜索“淘宝css导航”,进入一个页面,和上面同样的方法,点击要修改的部分;点击【复制代码】。

10.到店铺中,点击【编辑】、【显示设置】,【Ctrl+V】粘贴代码,修改完成。

特别声明:以上文章内容仅代表作者本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板













