PS-响应式网站首页设计图文教程发布时间:2021年12月13日 08:00
虎课网为您提供字体设计版块下的PS-响应式网站首页设计图文教程,本篇教程使用软件为PS (CC2020),难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程讲PS-响应式网站首页设计,喜欢的一起来学习吧!

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业,老师会一一进行解答。

那就开始今天的课程吧。
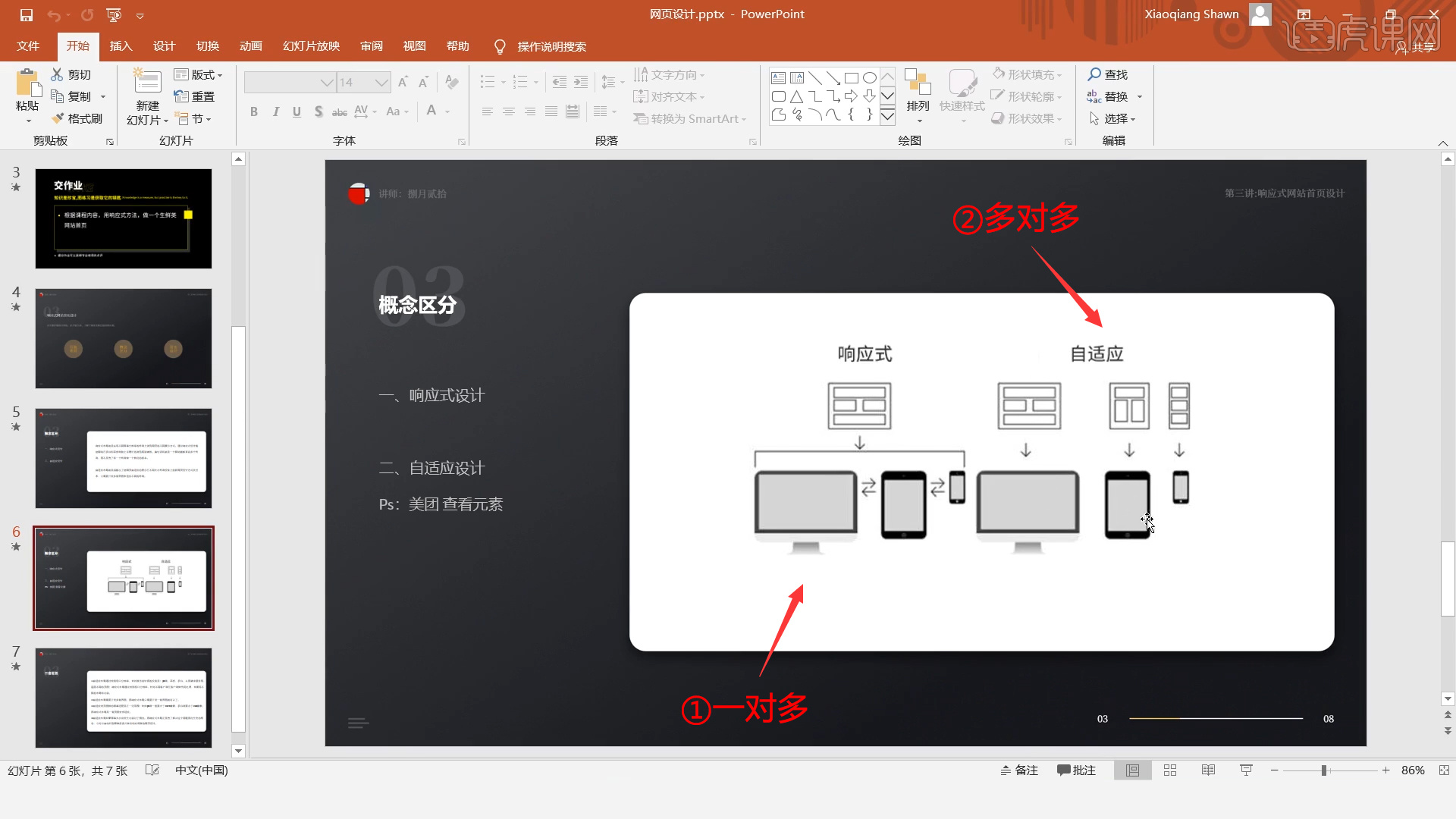
1.响应式是一个版本适用不同终端,自适应是不同版本适用不同终端。

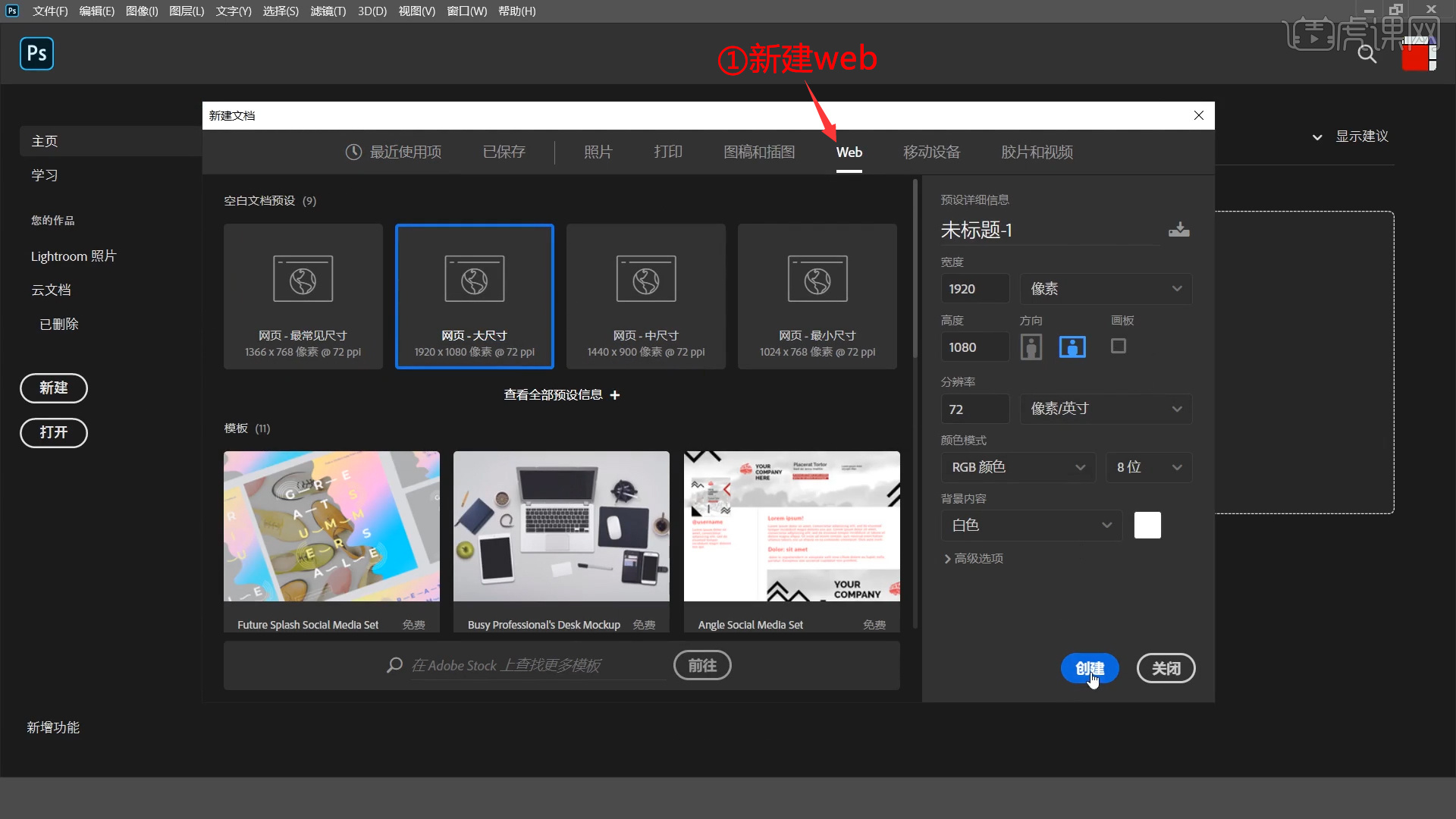
2.打开【PS】新建Web,尺寸等设置如下图。

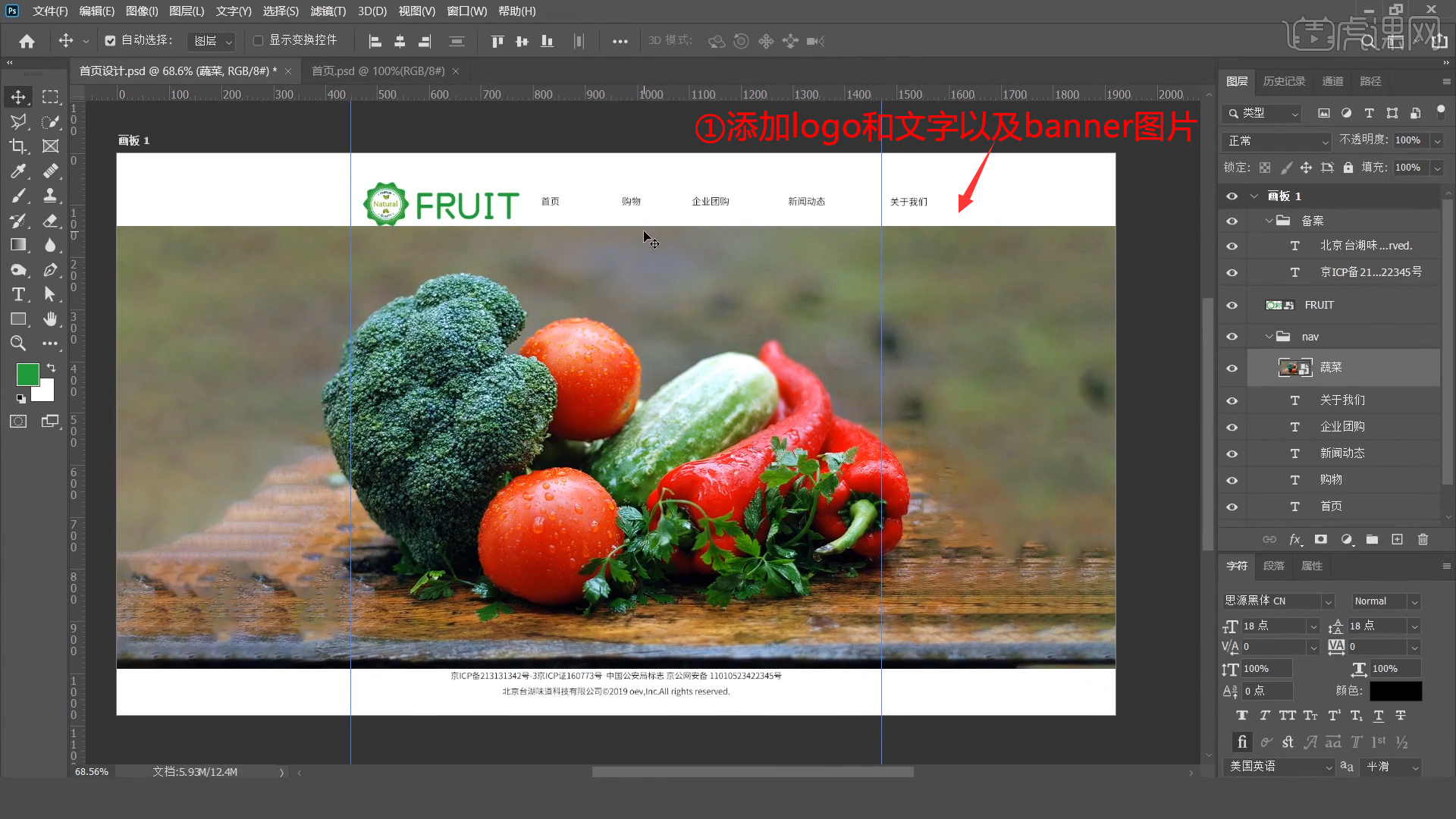
3.首先填充导航栏logo和文字内容,添加banner图片。

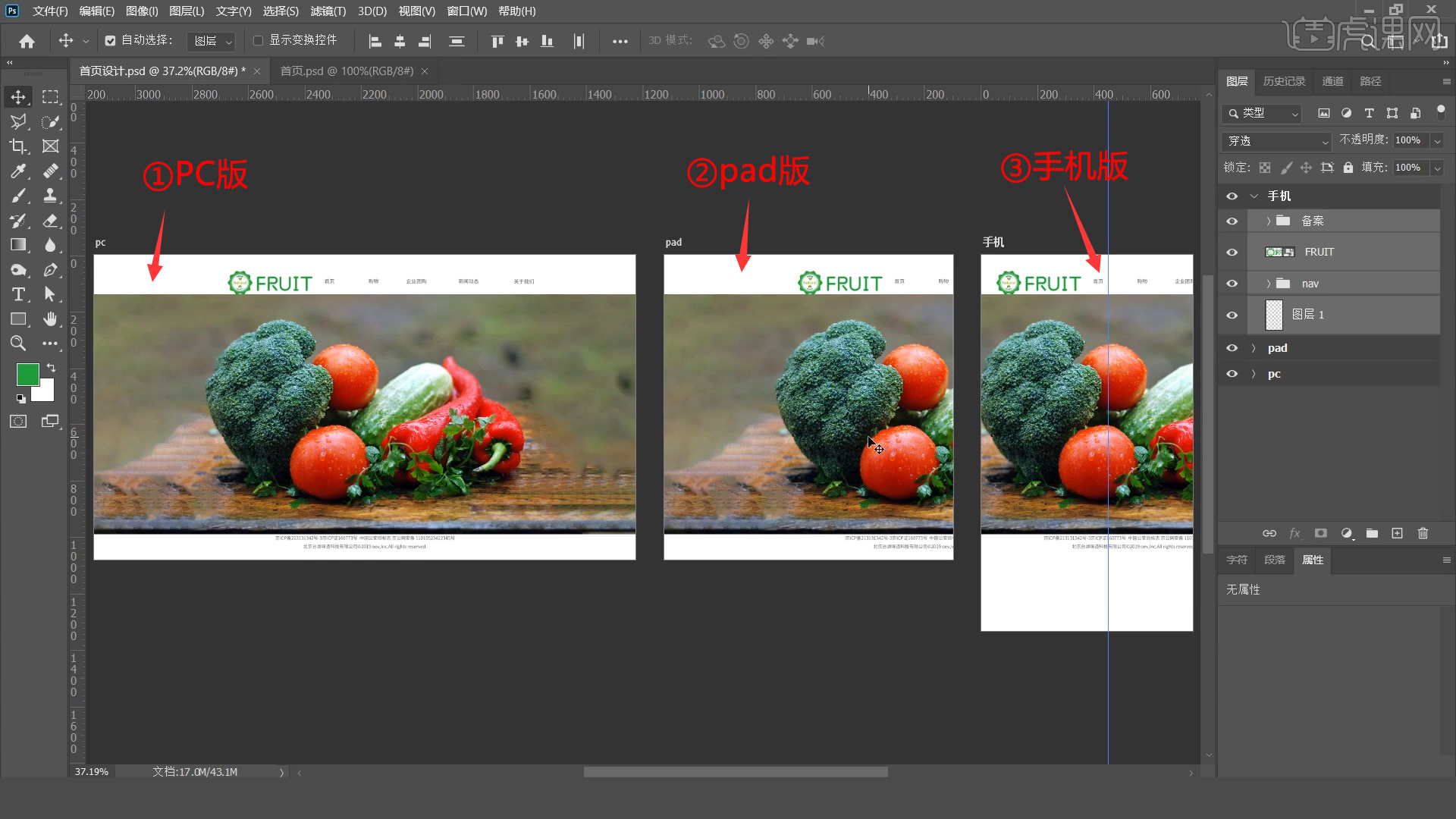
4.复制两个画板分别命名为pad和手机版。

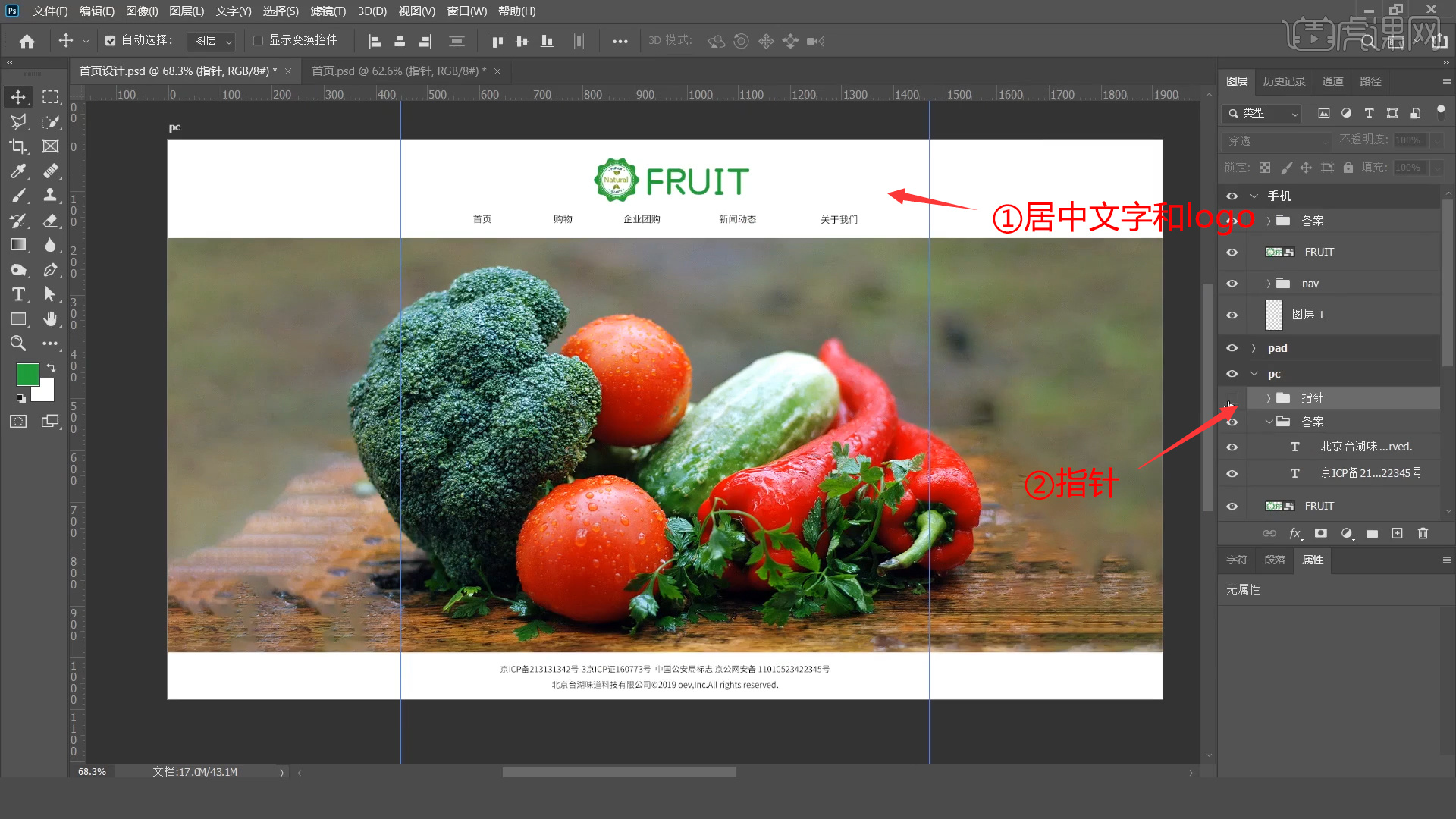
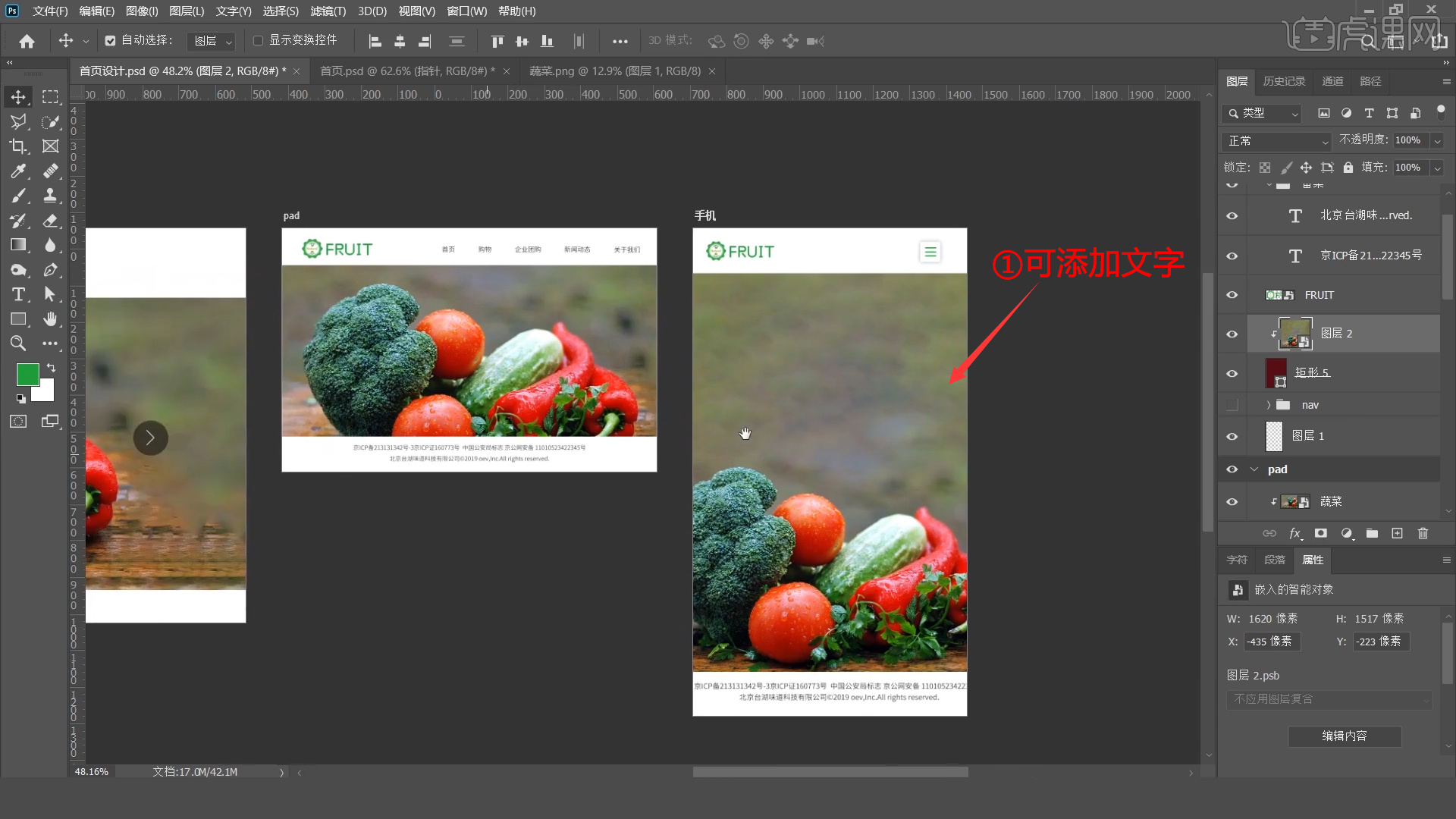
5.PC版的将logo和文字都居中,banner图片设置为1920px*800px,添加一个指针。

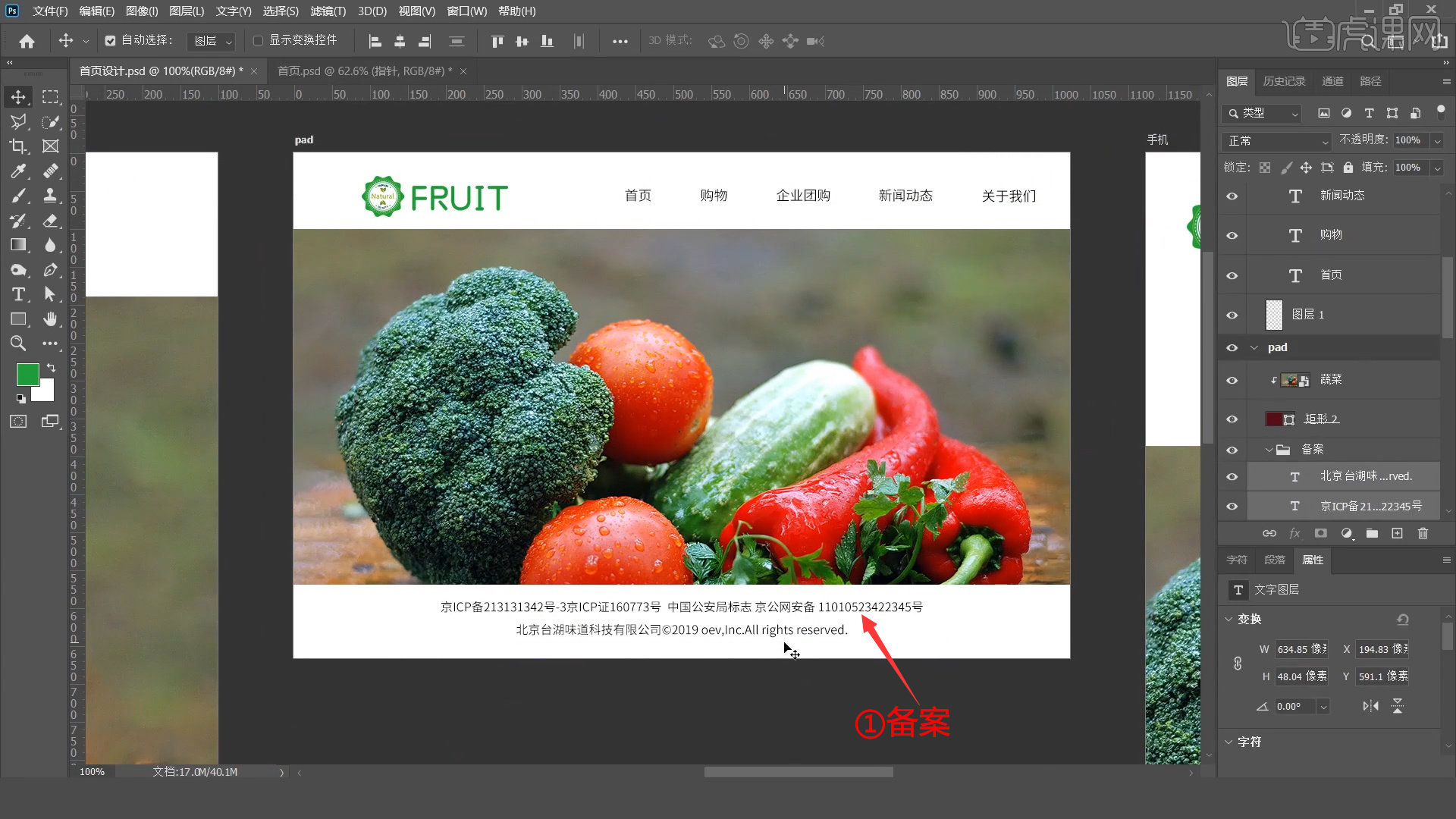
6.pad版将logo放在左上角,调整文字位置和图片大小。调整备案的位置。

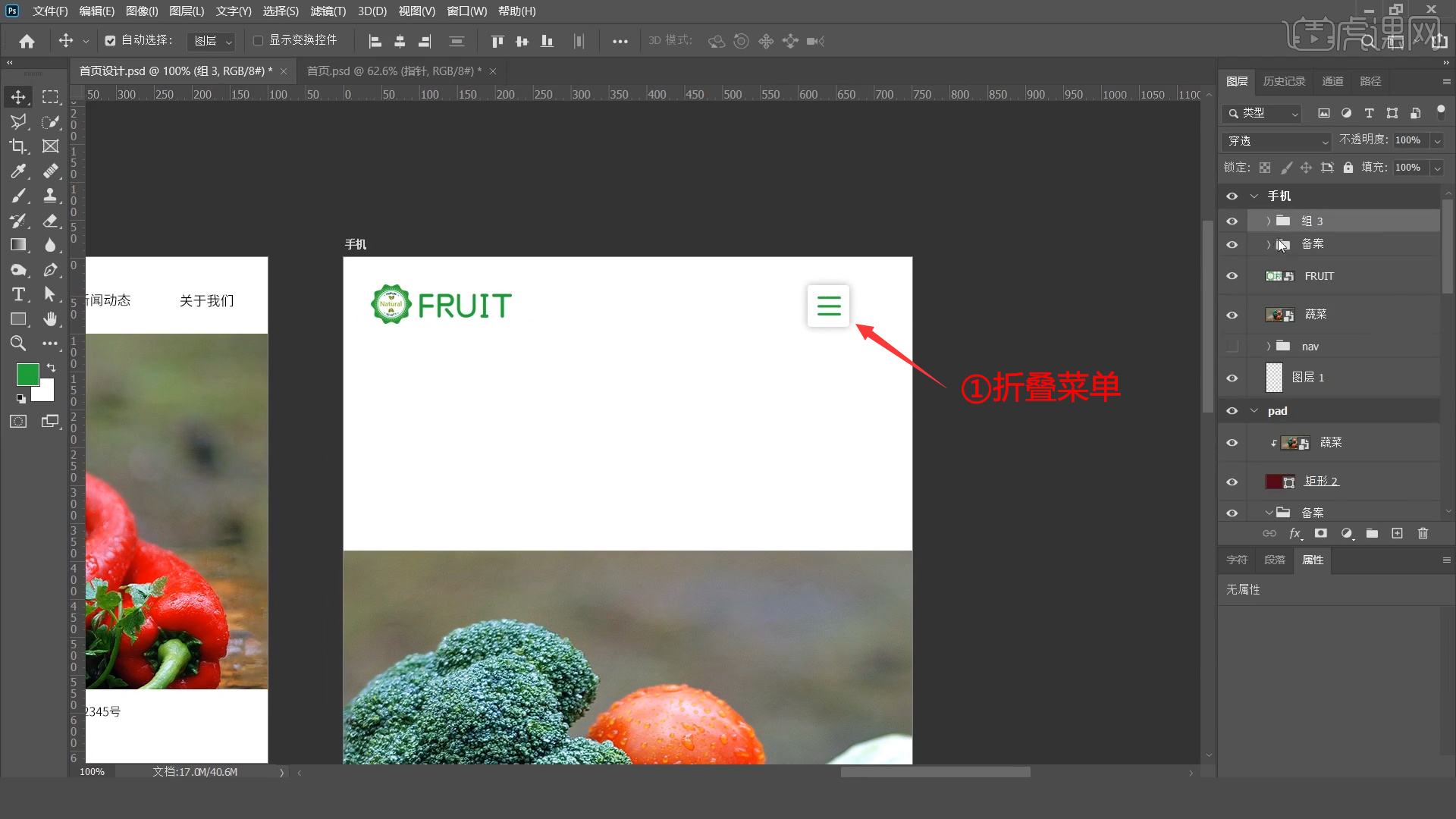
7.手机版,将文字做成一个折叠菜单,使用【矩形工具】画一个矩形,添加投影,加三个圆角矩形长条。

8.对图片进行加工,使用【裁剪工具】将图片加大,再使用【矩形选框工具】选到上面没有其他东西的边,【Shift+F5】填充,【内容识别】。

9.拖到手机版中,调整图片的位置大小,可以在上方的空白区域添加一些文字。本节课到此结束,我们下节课再见。

以上就是PS-响应式网站首页设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程

PS-响应式网站首页设计
立即学习初级练习8156人已学视频时长:32:36
特别声明:以上文章内容仅代表作者huke88本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板













