展示空间手绘表现(四)局部效果图上色篇图文教程发布时间:2021年12月06日 08:00
虎课网为您提供字体设计版块下的展示空间手绘表现(四)局部效果图上色篇图文教程,本篇教程使用软件为马克笔手绘,难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程教你给绘制好的局部空间线稿上色,喜欢的一起来学习吧。

学完本课程后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一解答。

那我们开始今天的教程吧。
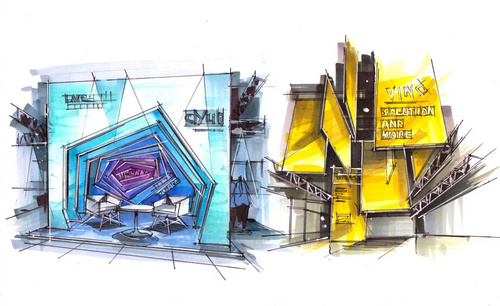
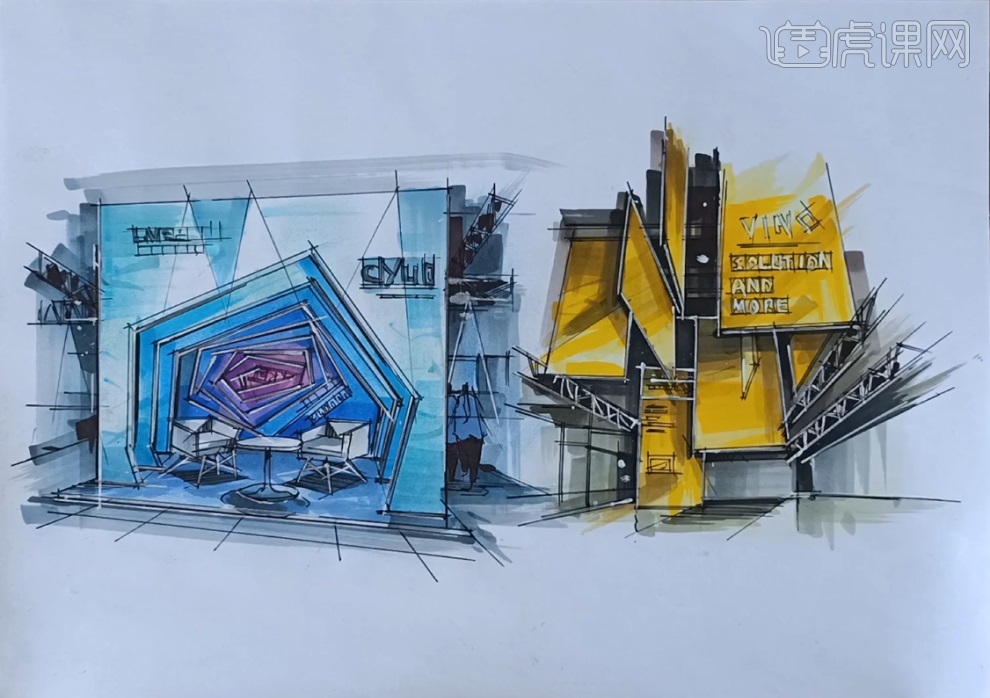
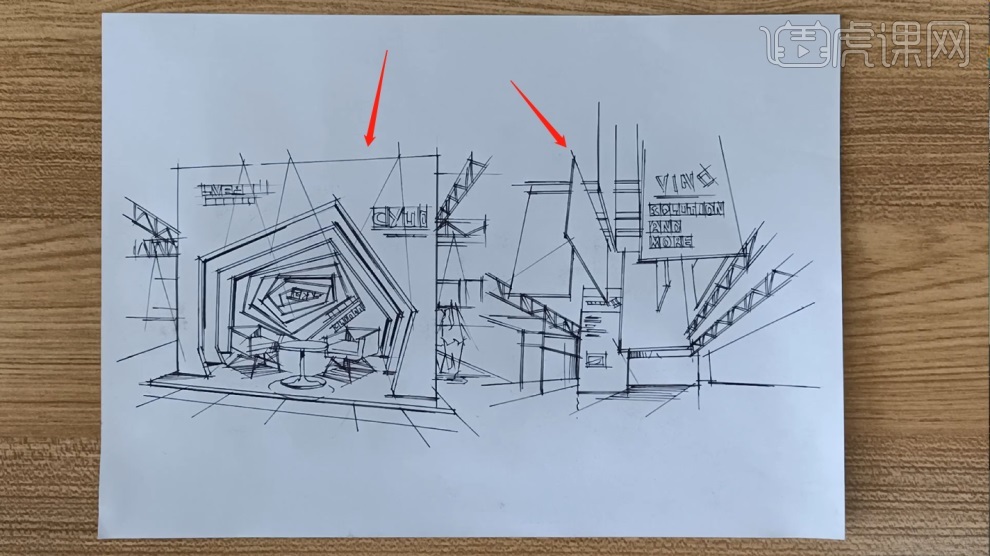
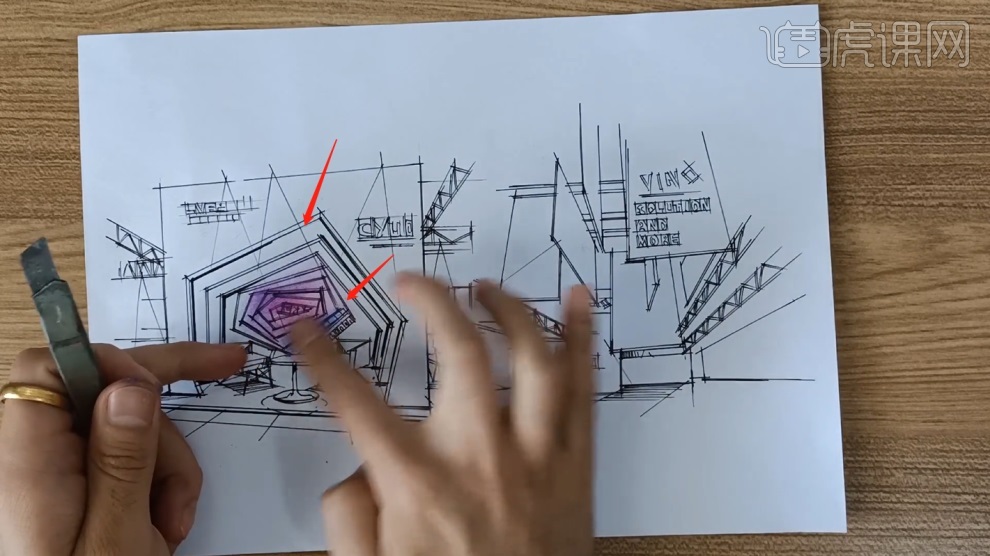
1.上节课我们已经绘制好了两张空间线稿,本节课我们来为这两个空间进行上色,我们一个上成冷色调,一个上暖色调。

2.我们用色粉打一下底色,左边这是一个进深感的效果的,是一个折线形构成形式,我们用几种近似颜色做成渐变色,涂抹一下。

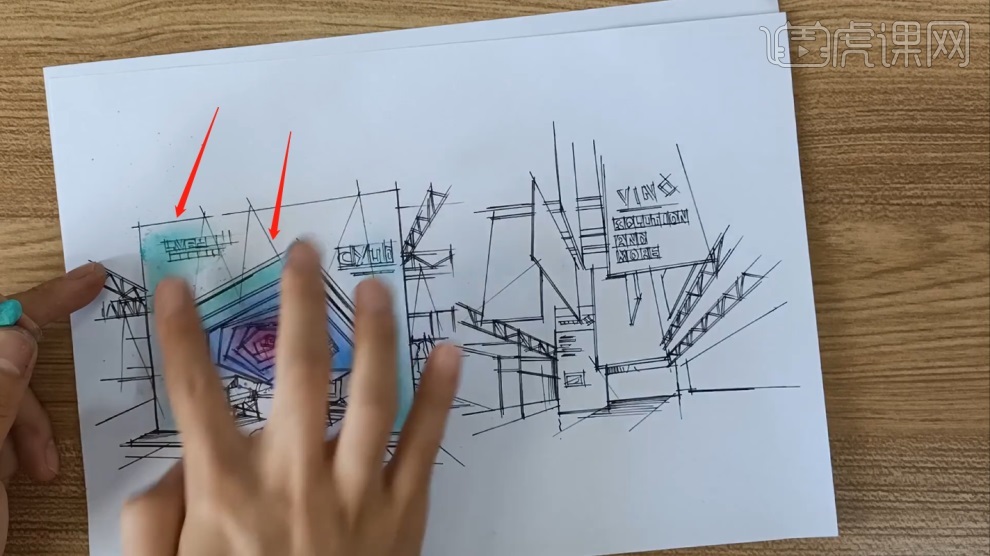
3.给周围一圈都上一下蓝色的颜色,这样过渡比较自然,颜色由紫色过渡到蓝色,再过渡到绿色,整个外围空间用绿色打底。

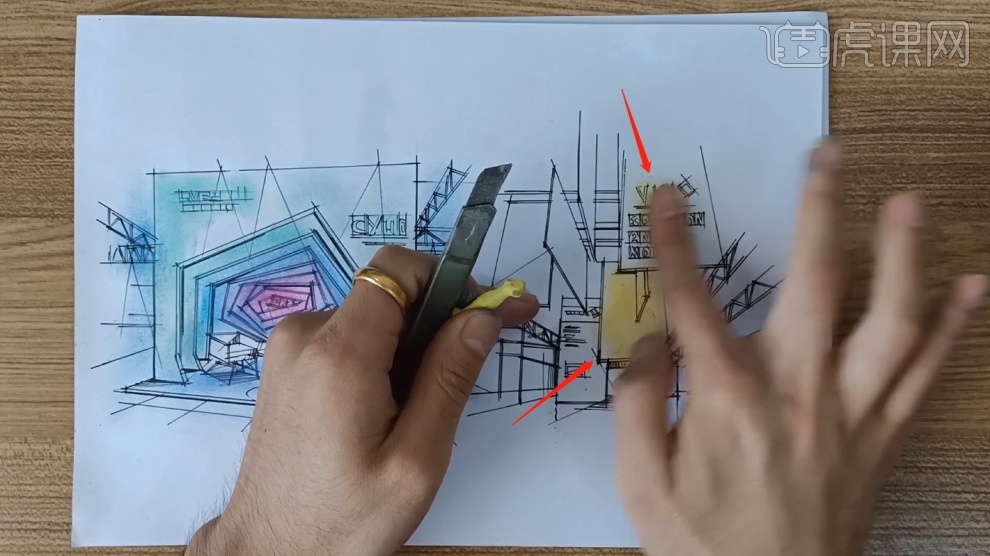
4.地面也用蓝色,饱和度降低一些,这样的空间适合科技类,数码类,完后处理右面部分,我们用黄色处理大的展示牌,悬挂的都用颜色有差异的黄。

5.色粉上完后,我们用马克笔开始刻画,从左边开始,用浅蓝色,盖一下色粉,因为色粉是粉状,还有发白、雾状,我们要把这个去掉。

6.地面部分我们使用色号240的马克笔,蓝色,我们使用冷色调的灰,色号270,去绘制背景部分,要有一个光影明暗的变化,椅子也画一下,区分明暗。

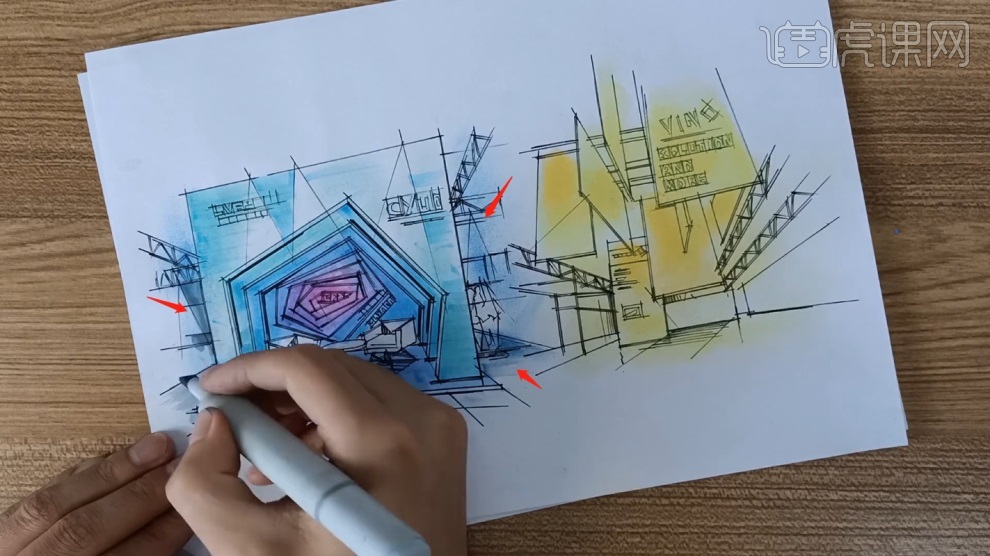
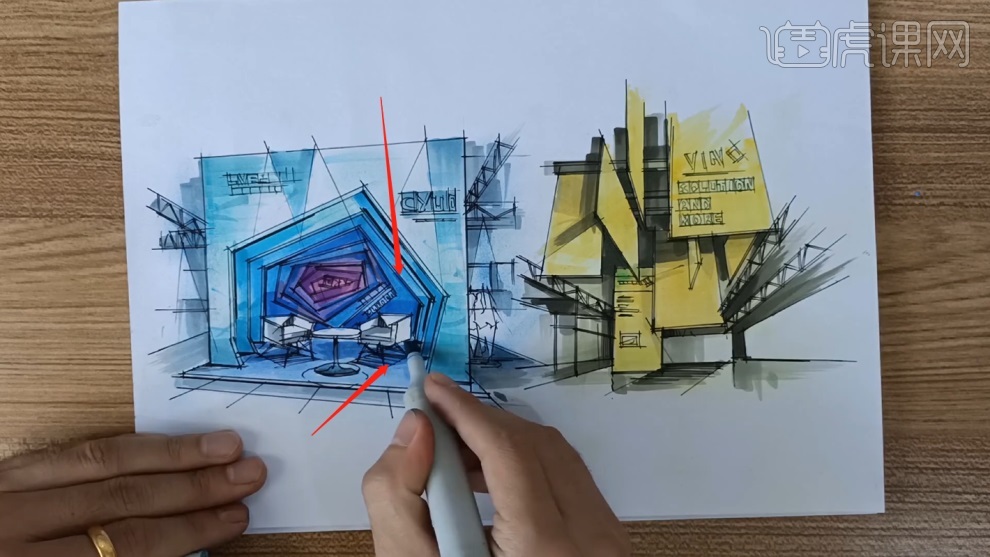
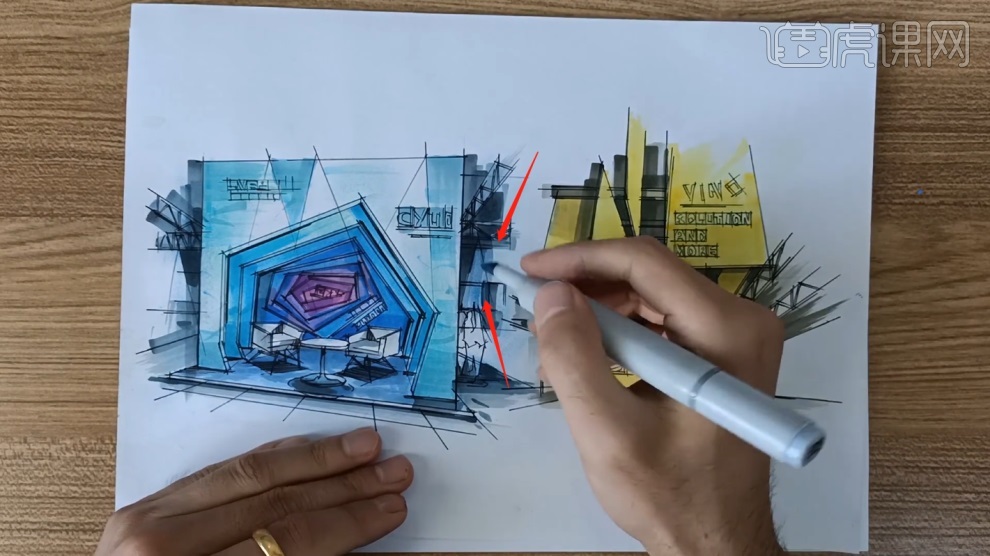
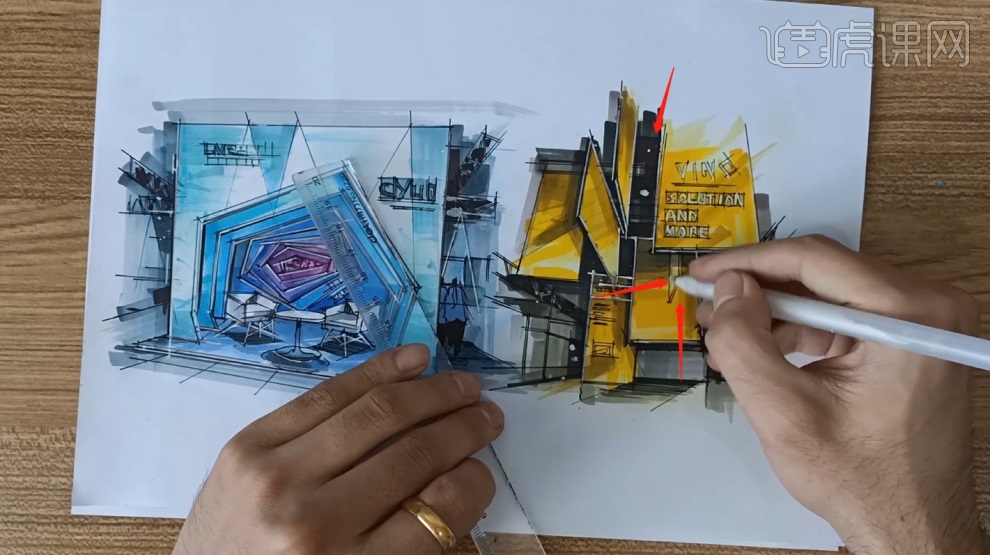
7.中间部分的过渡需要刻画出来,使用红色笔补一下,然后用蓝色笔描一下边,然后我们画右面的,我们用224这个颜色,大体通铺一下颜色,一般使用浅色。

8.基本色调铺完之后,我们用一个稍微暖色调一点的灰色,去处理整个展厅的结构,稍微勾勒一下钢架背景,阴影交替,色调偏什么,我们灰色就用什么系列,不然会脏。

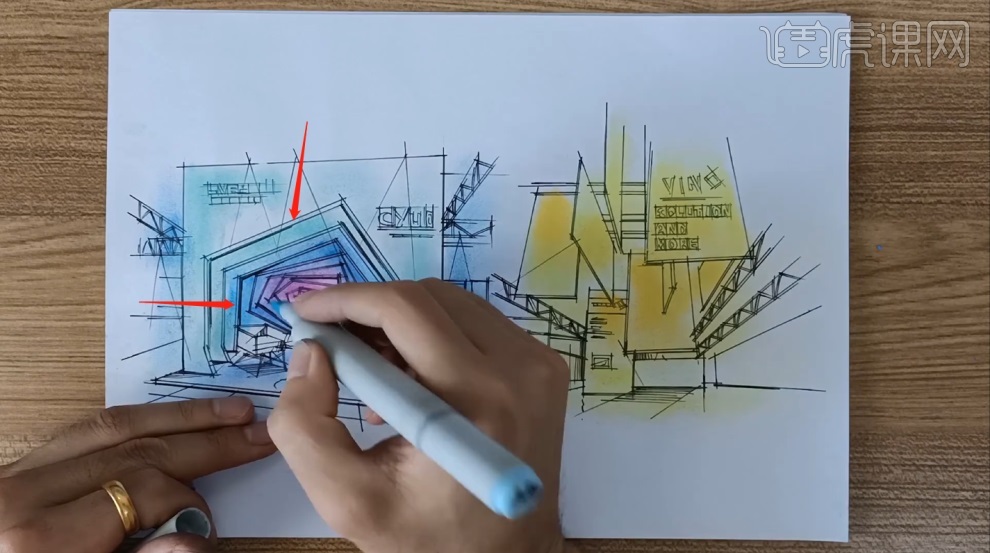
9.接下来使用186这个颜色,做一下区分,把灰部加重,让明暗交接更加明显,中间色过渡处理下,基本颜色铺完。

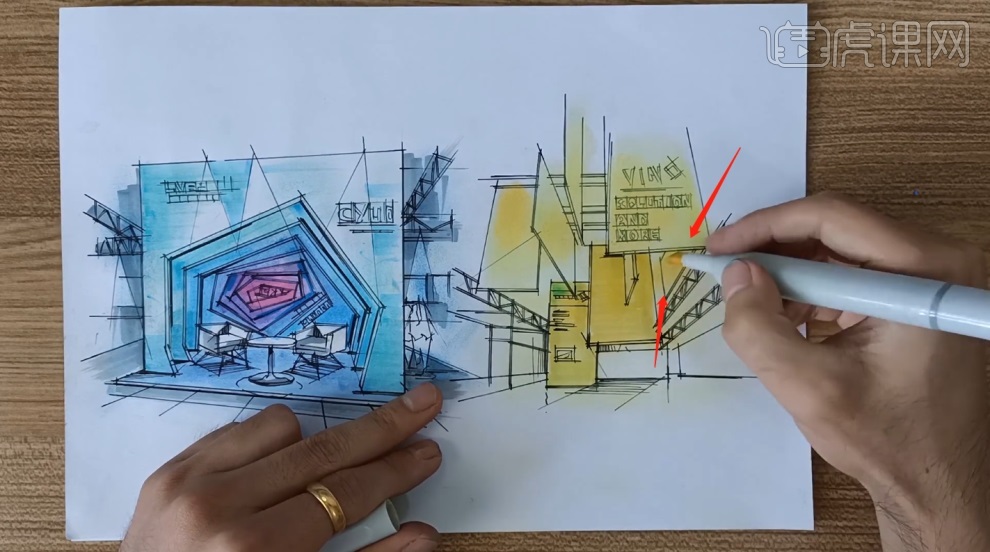
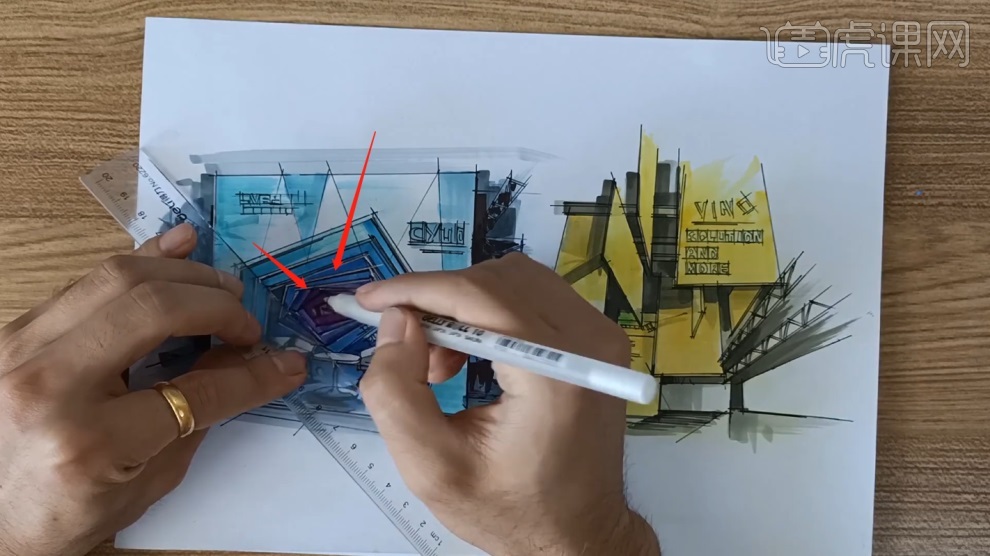
10.接下来我们画细节,左边的中间过渡和渐变我们只铺了一层颜色,现在还不够,继续增加,处理描边阴影细节和颜色过渡细节,加上蓝色影子。

11.要区分颜色变化,光源在外面,所以越往里越深,不是说颜色糊掉了,一定要让原有的东西仍然更清晰呈现,地面使用111色号的蓝灰色处理细节部分。

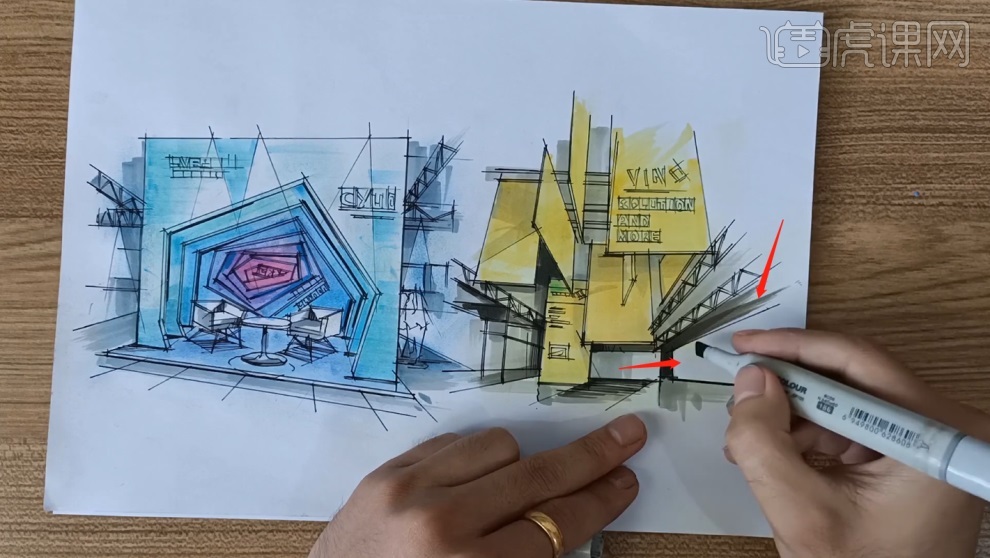
12.绘制桌椅投影部分,背景需要加重,凸显明暗关系,后面加重,前面自然凸显出来,找一个浅一点的颜色把后面留白部分通铺一下,暗部的东西再亮还是不如亮部的东西。

13.加深明暗交界线,高光笔提亮,内部的结构轮廓部分一定要用高光笔进行提亮否则韵律感会不明显,这样左边部分我们就上完色了。

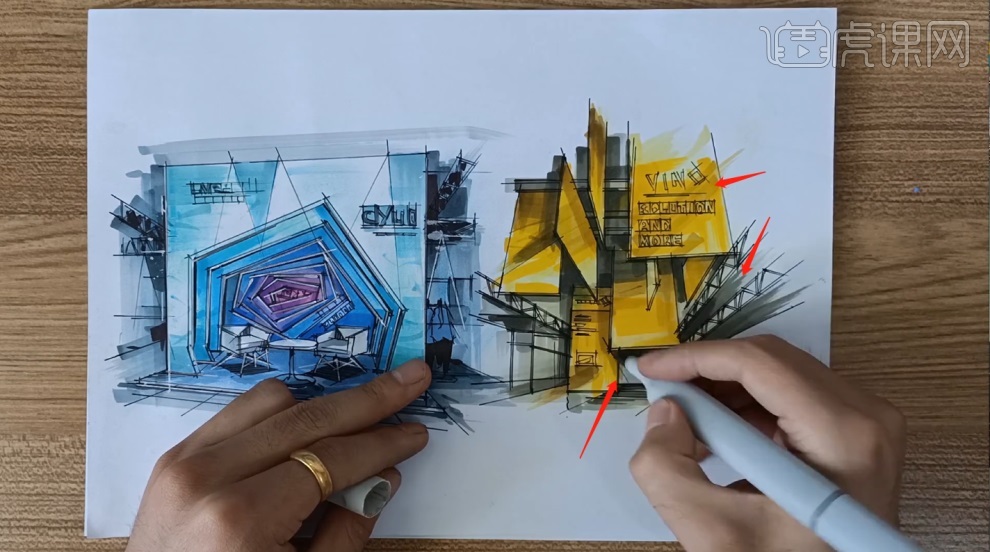
14.右边我们用17号颜色做一下区分,涂抹一下,使用饱和度更高的颜色再去铺一遍,增加明暗关系,对比更多一些,使用暖色灰,增加暗部质感。

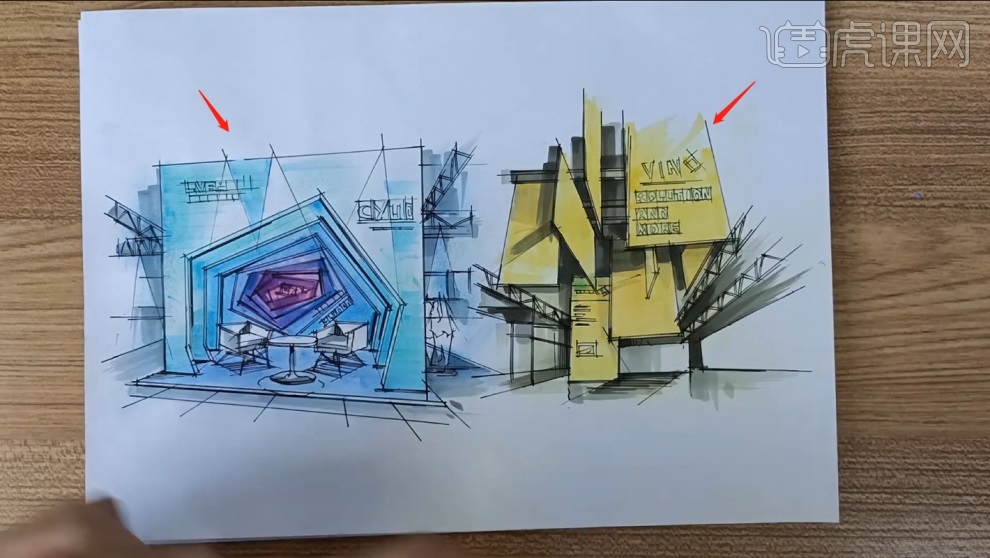
15.给暗部加重,让前面部分能够凸显出来,使用黑色让层次更加丰富,将钢架内部明暗画出来,暗部统一颜色,融合一下,使用高光笔提亮,涂一下文字。

16.视频学百遍,不如上手练一练!你学会了吗?同学们记得上传自己的作业哦!

以上就是展示空间手绘表现(四)局部效果图上色篇图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!