UI全能系列-banner风格差异化+孟菲斯风格3图文教程发布时间:2021年12月06日 08:00
虎课网为您提供字体设计版块下的UI全能系列-banner风格差异化+孟菲斯风格3图文教程,本篇教程使用软件为无,难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程讲解banner风格差异化+孟菲斯风格,喜欢的一起来学习吧。
学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。

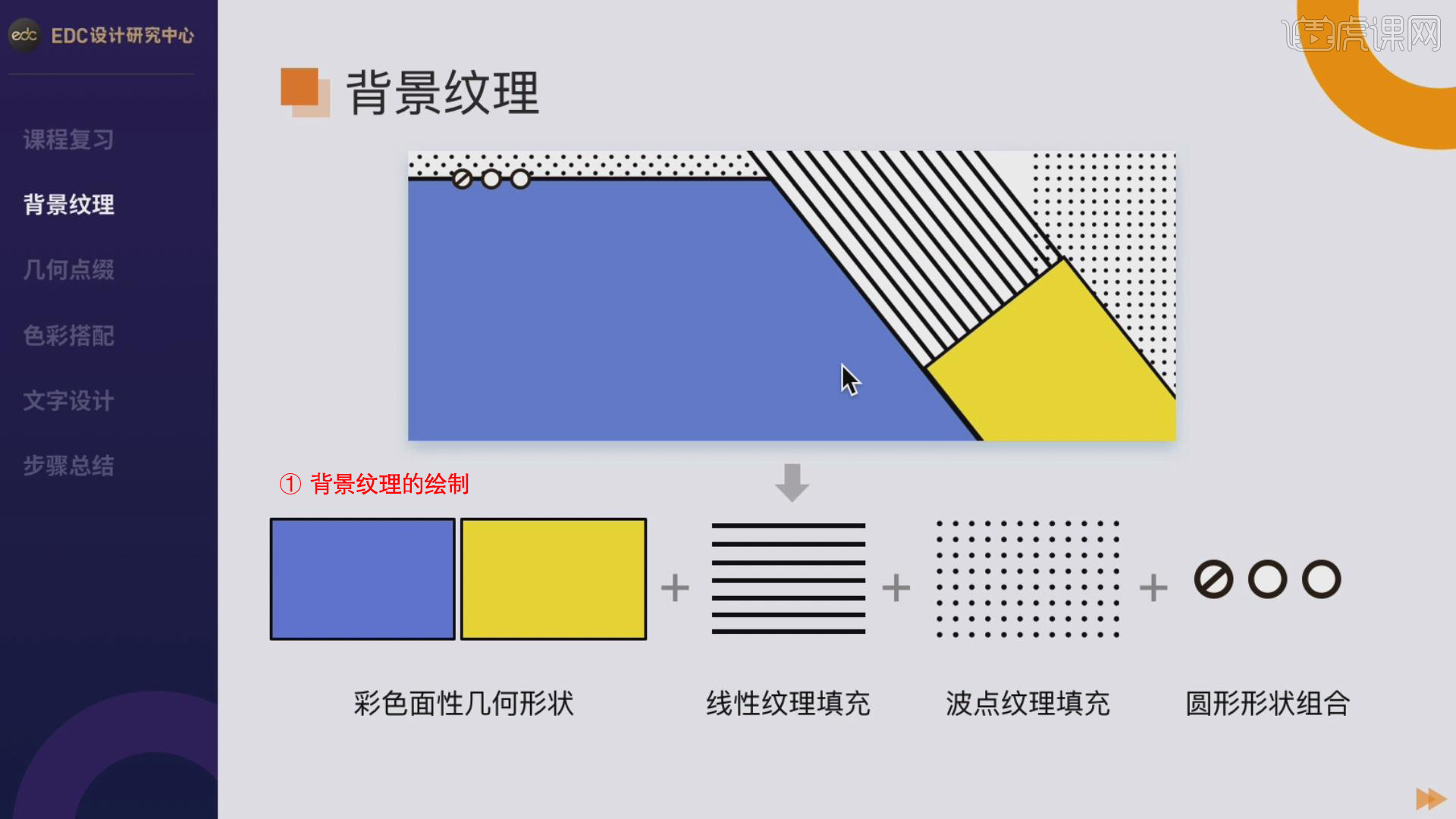
1.根据上节课的内容,背景纹理也是由几个部分构成的,首先是彩色面性几何形状加上线性纹理填充再加上波点纹理填充,接着是圆形形状组合。

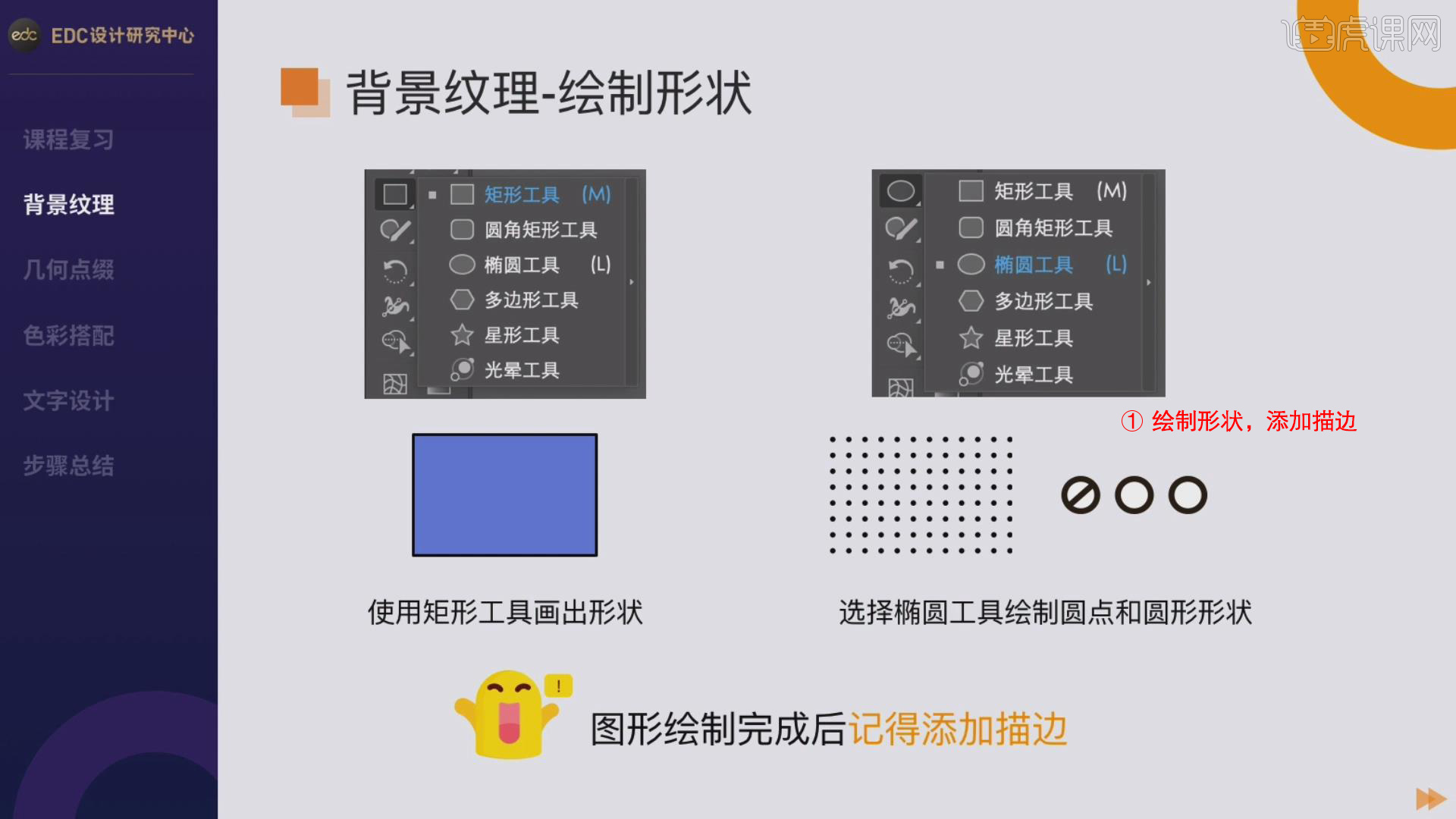
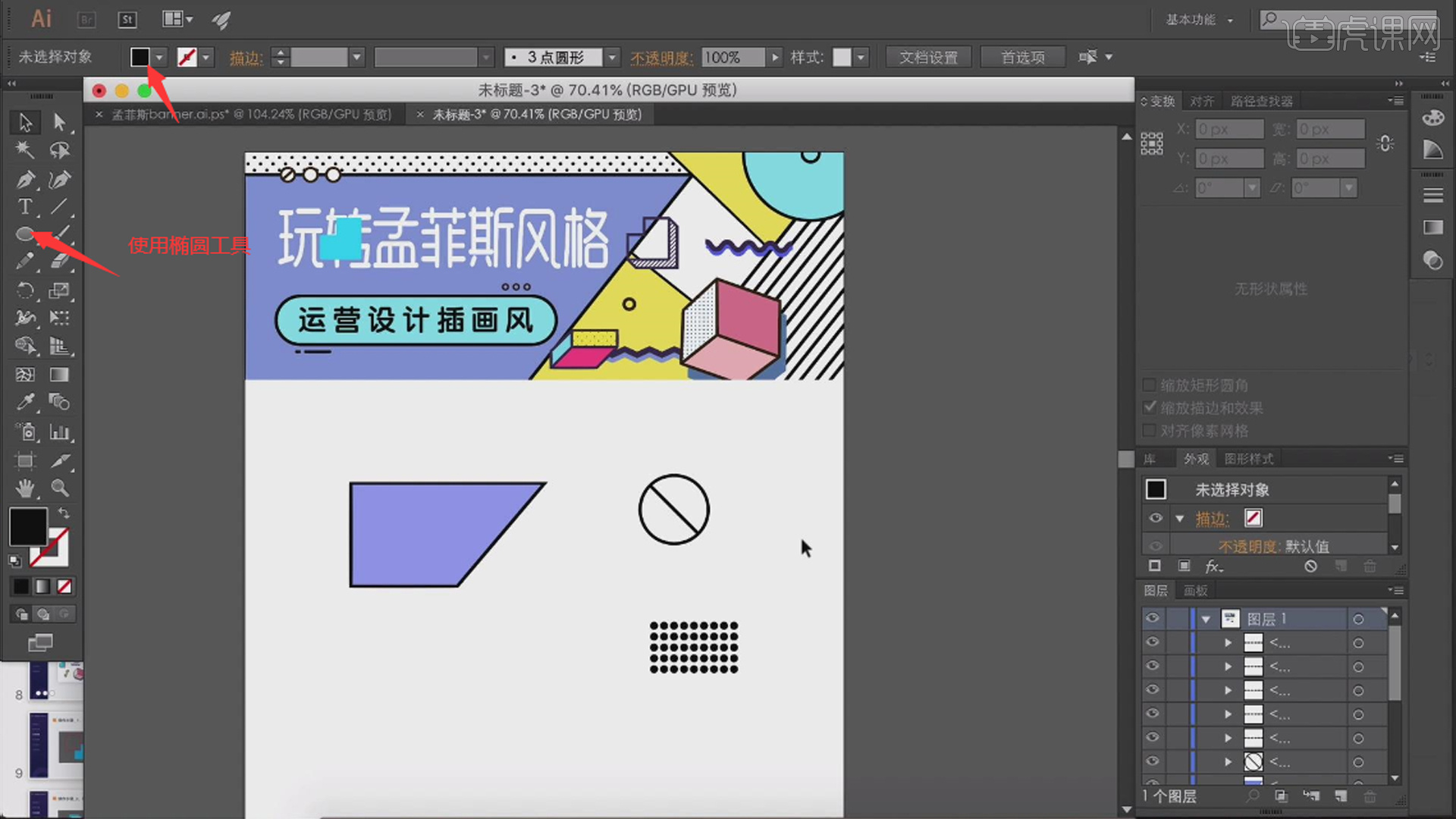
2.在软件AI中,绘制背景纹理,首先使用【矩形工具】绘制矩形,然后使用【椭圆工具】绘制圆点和圆形形状,都需要添加描边。

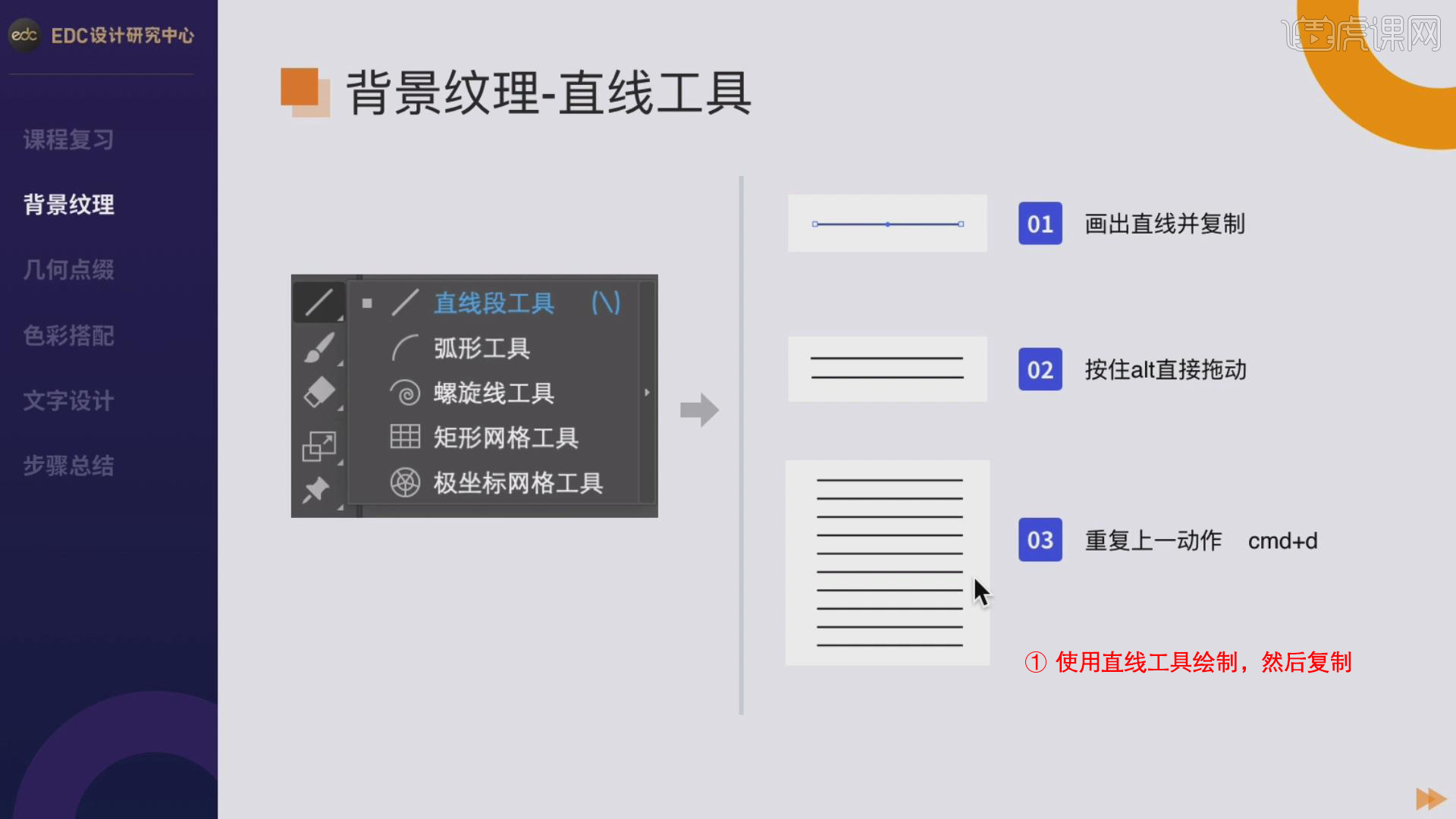
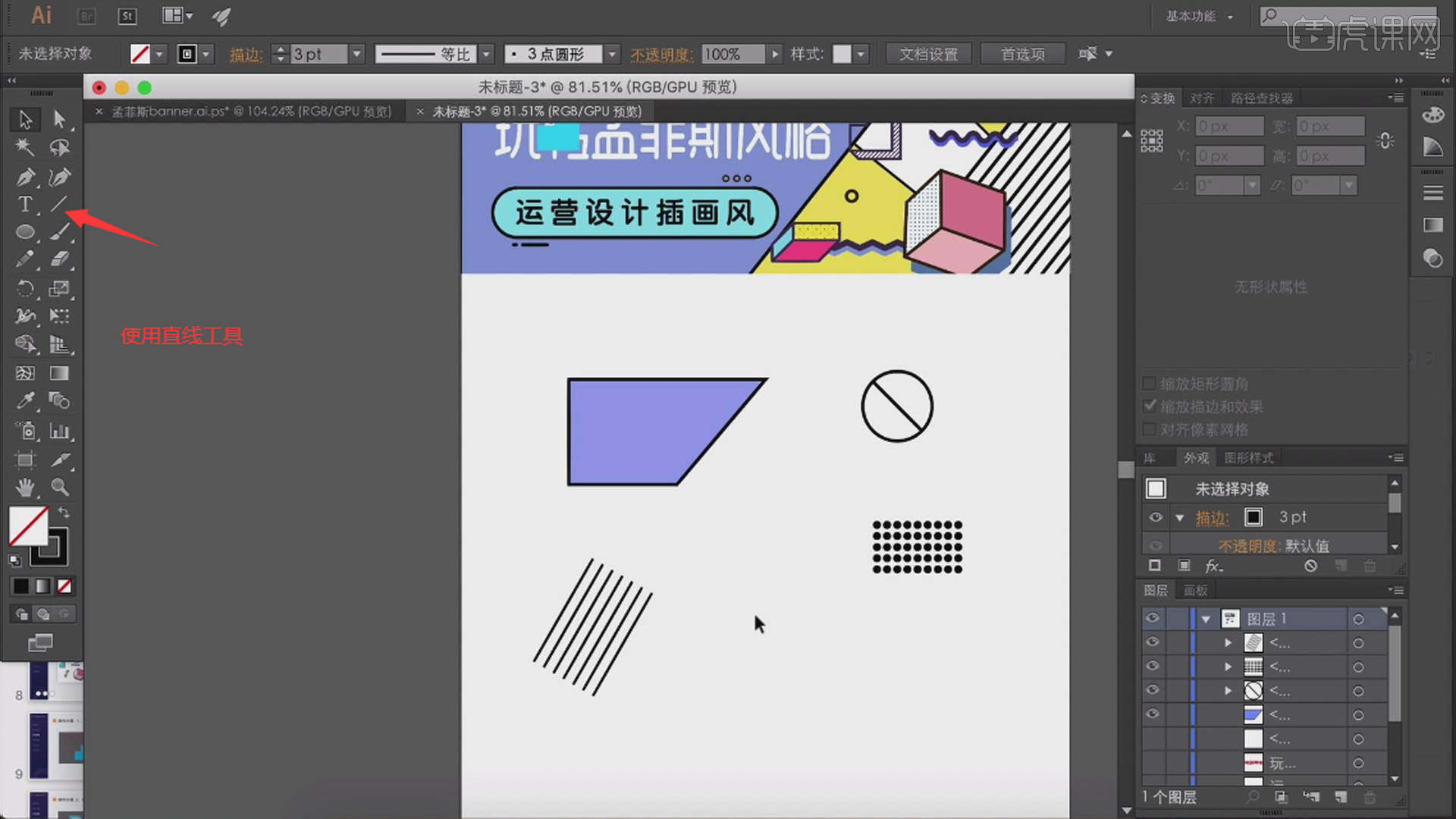
3.使用【直线工具】画出直线,按住【Alt】键进行复制,然后重复复制即可。

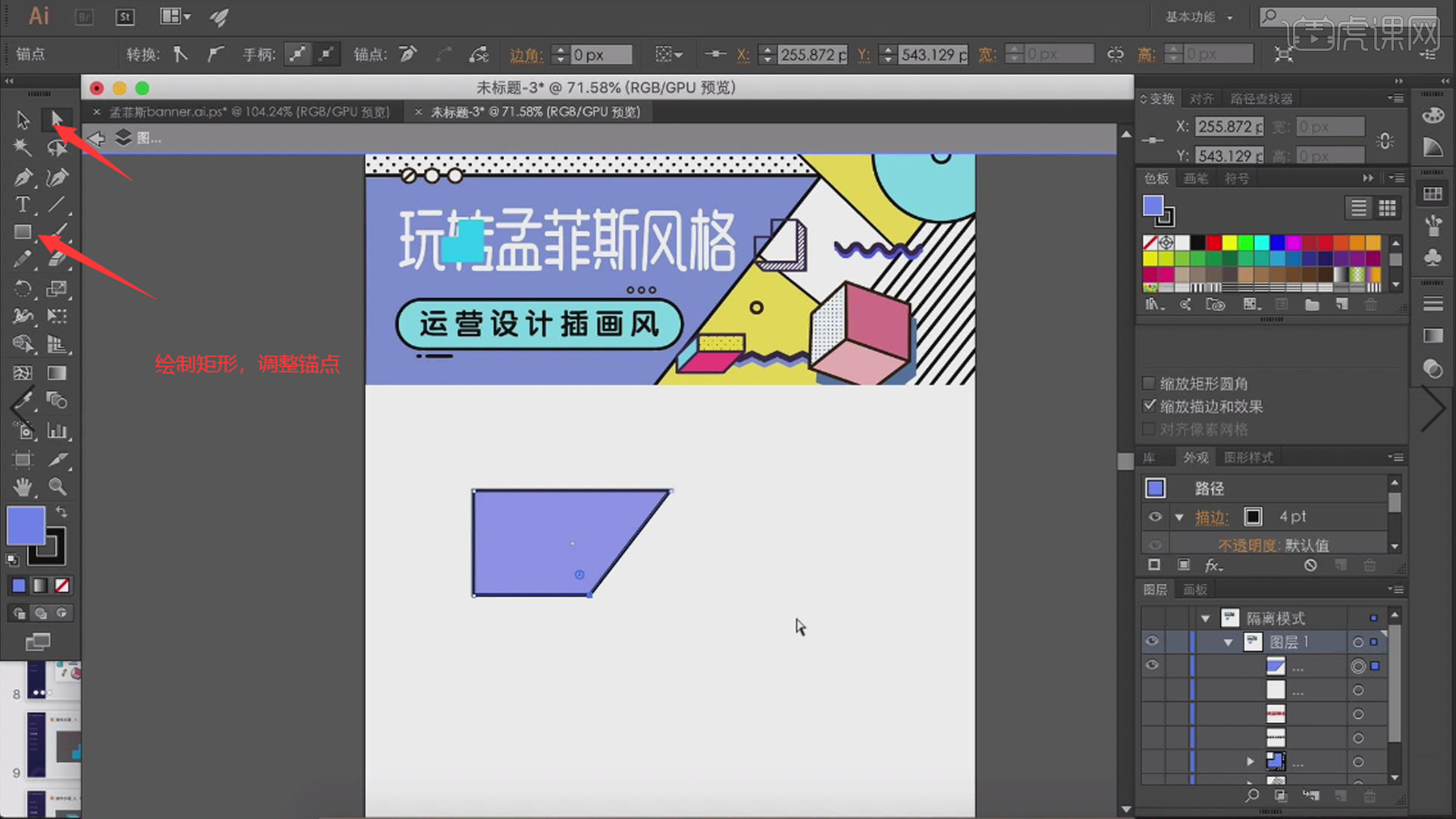
4.打开软件AI,使用【矩形工具】绘制一个矩形,使用【直接选择工具】将下面的锚点移动位置。

5.接着,使用【椭圆工具】和【直线工具】绘制点缀的圆点,大的圆只添加描边。

6.接着使用【直线工具】绘制,装饰线条,全选线条进行旋转,调整方向。

7.然后是几何图形的点缀,使用多个不同几何形状组合,多用黑色描边,部分造型纹理填充,多彩色搭配。

8.然后,绘制两个【矩形】,选择【形状查找器】下面的将上面的一层减去。

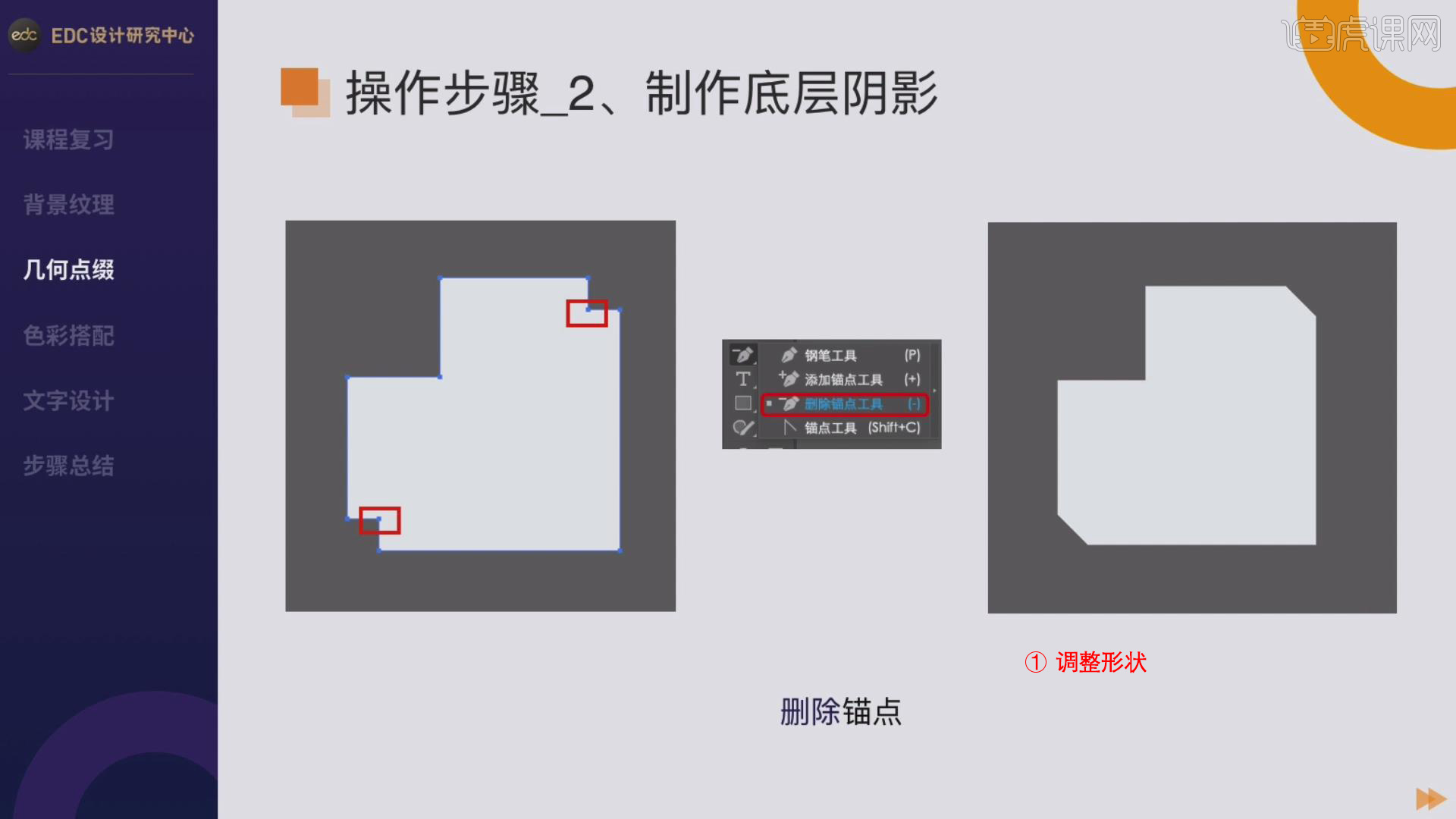
9.接着重复使用减去上面的面,将绘制好的形状减去,使用【删除锚点工具】,将多余的锚点删除。

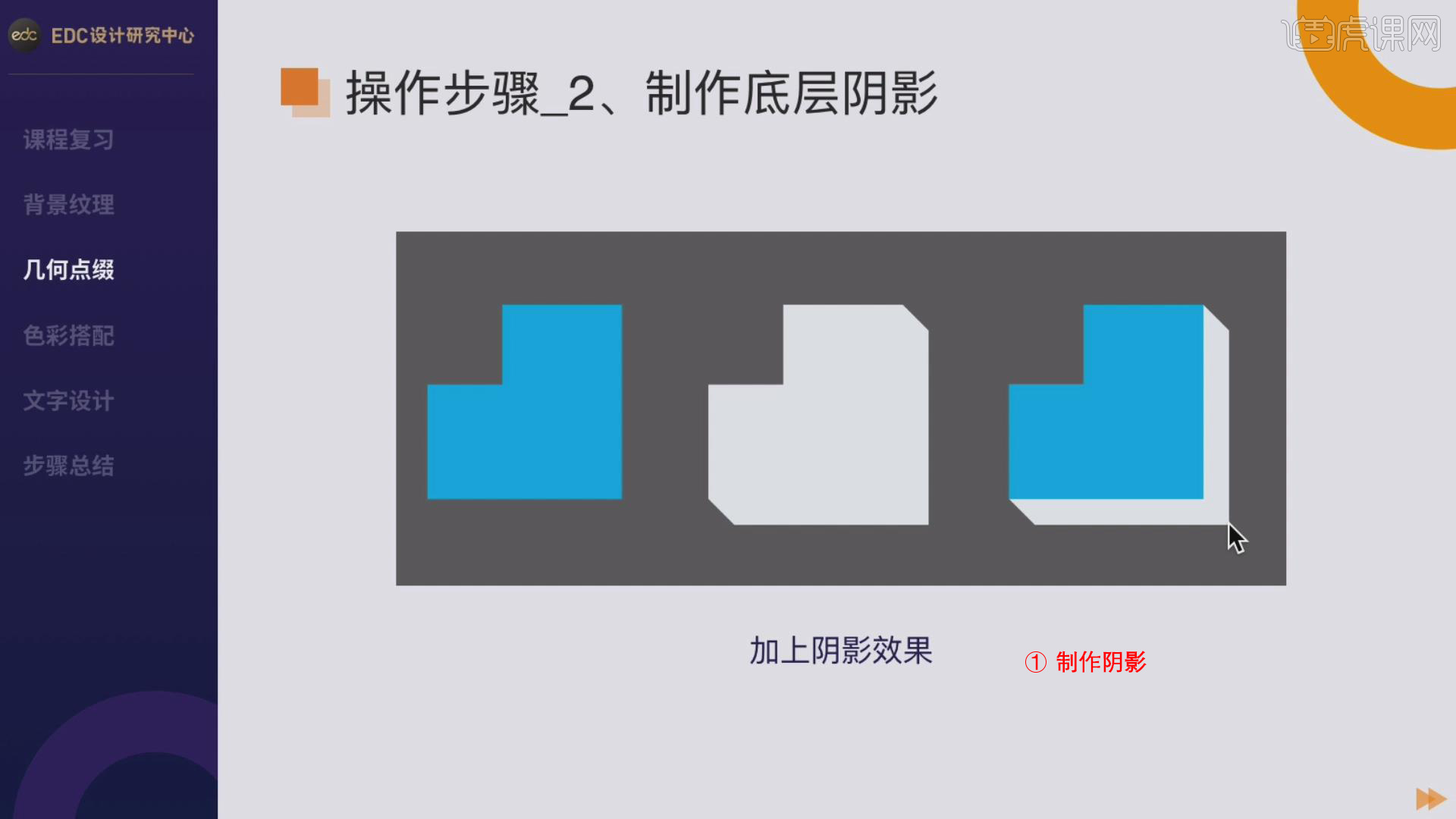
10.将绘制好的两个形状叠在一起,制作出底层阴影的效果。

11.给形状添加上相同粗细的描边,将描边选择内向对齐。

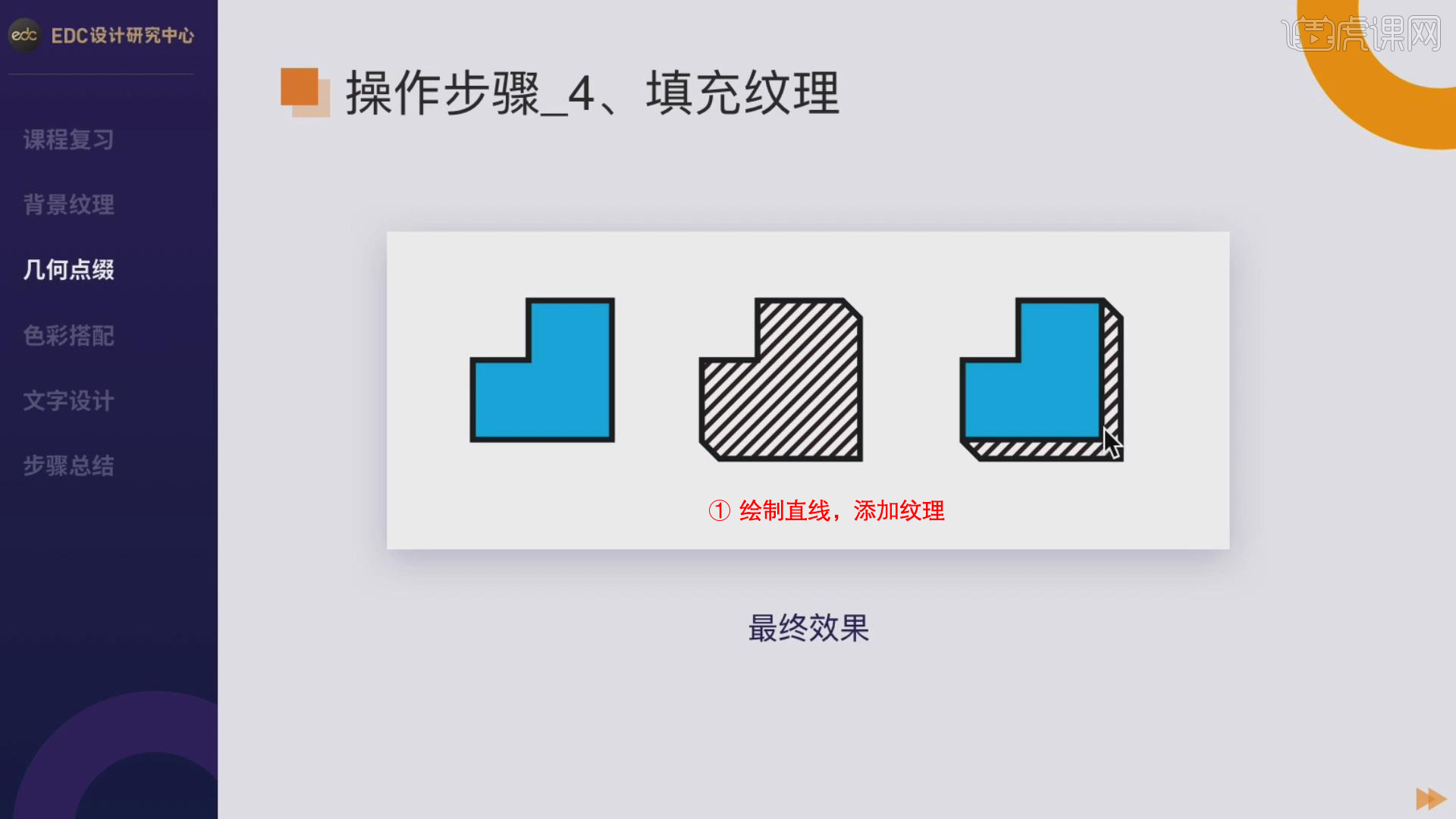
12.最后是填充纹理,就是将绘制好的直线线条放在下面的形状中。

13.使用上面的方法,将形状图形再AI中制作出来,调整好形状之间的前后顺序。

14.对于颜色的搭配来说,主色占比60-70%,辅助色25-30%,点缀色5-15%的比例进行。

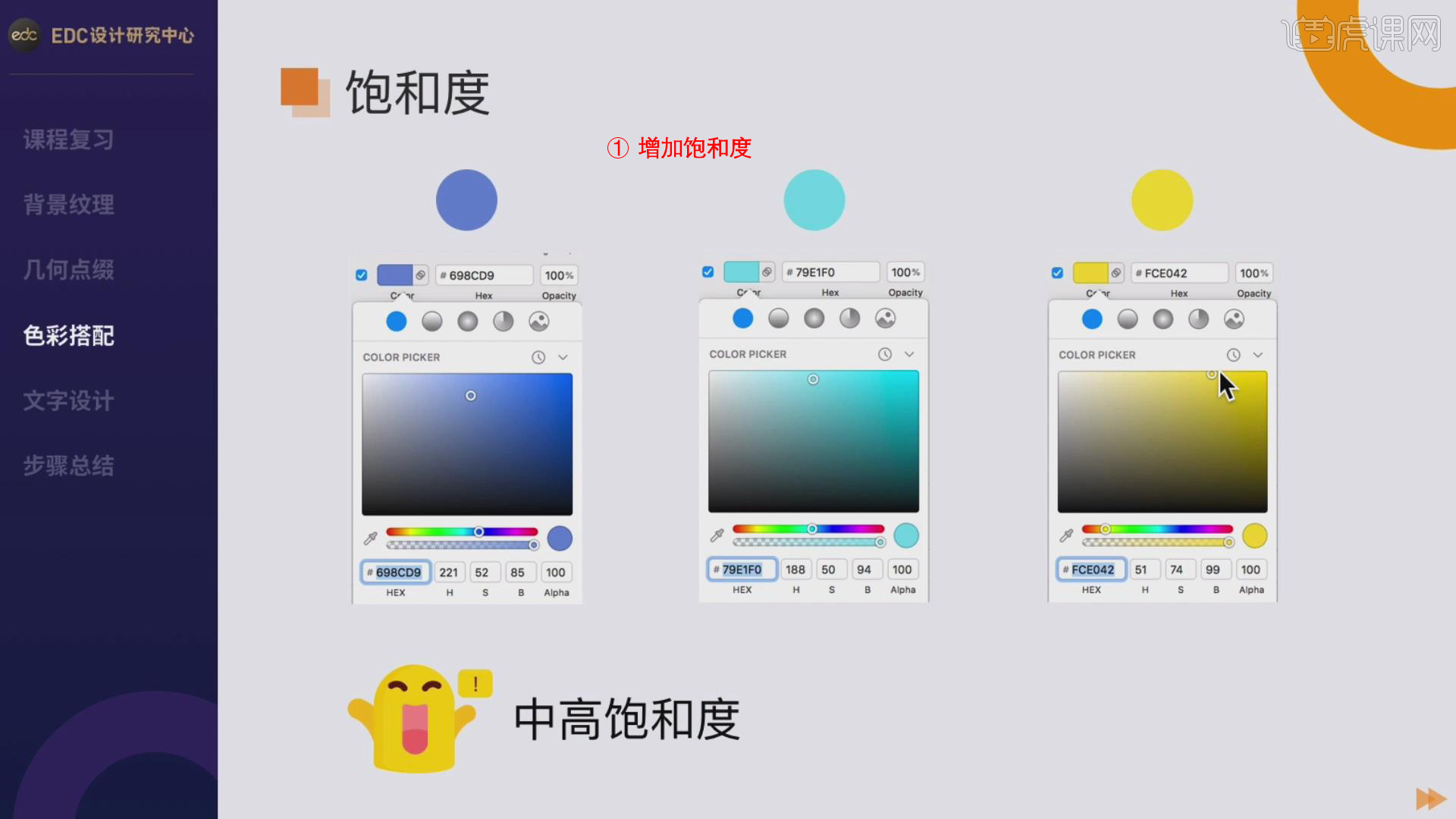
15.选择颜色的时候,也是选择中高饱和度的颜色,这样画面的颜色才会比较鲜艳。

16.对于其他的搭配方案也是同样的原理,以明快、风趣、中高饱和度,还有对比色、邻近色搭配,以夸张鲜艳色彩为主。

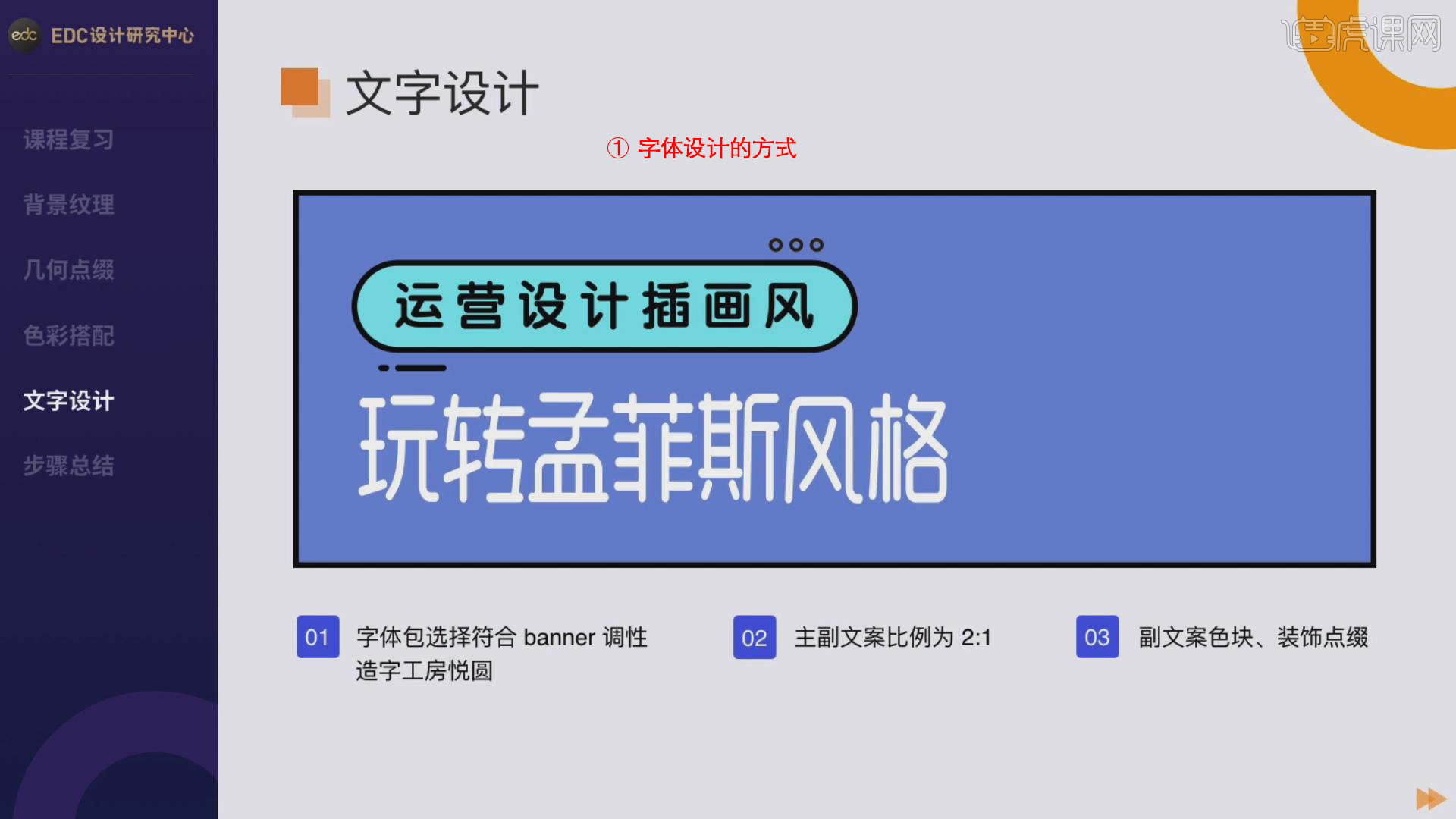
17.对于文字的设计,字体包选择符合banner调性,主副文案比例2:1,副文案色块、装饰点缀。

18最后是课程总结,在设计的过程中,从颜色搭配,文字设计,添加背景点缀。

以上就是UI全能系列-banner风格差异化+孟菲斯风格3图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













