用UI制作原型图太丑如何拯救发布时间:暂无
1、本课主要内容如图示。

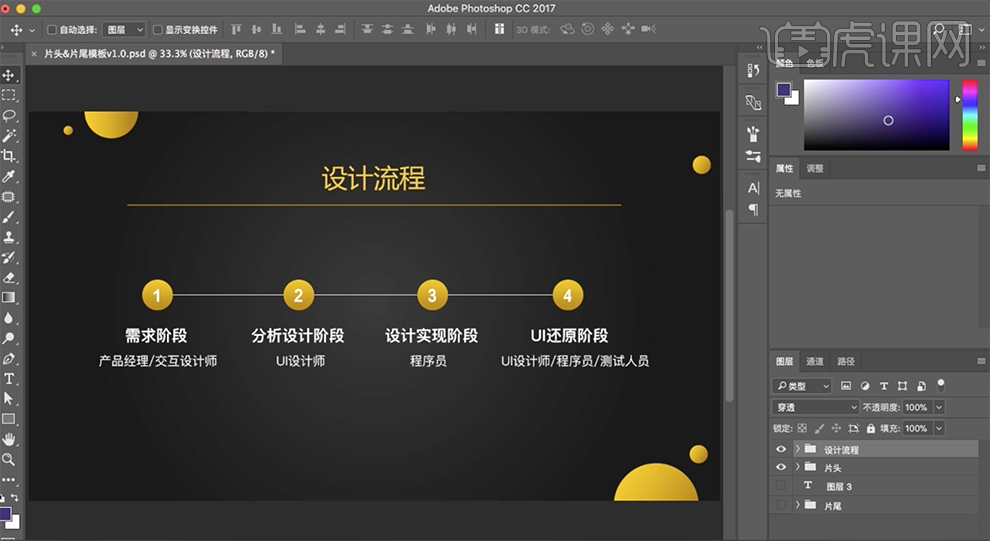
2、UI界面设计的流程分为:需求阶段,分析设计阶段,设计实现阶段,UI还原阶段。具体解说如图示。

3、[打开]Sketch软件,[新建]安卓系统大小的画布720*1280。具体效果如图示。

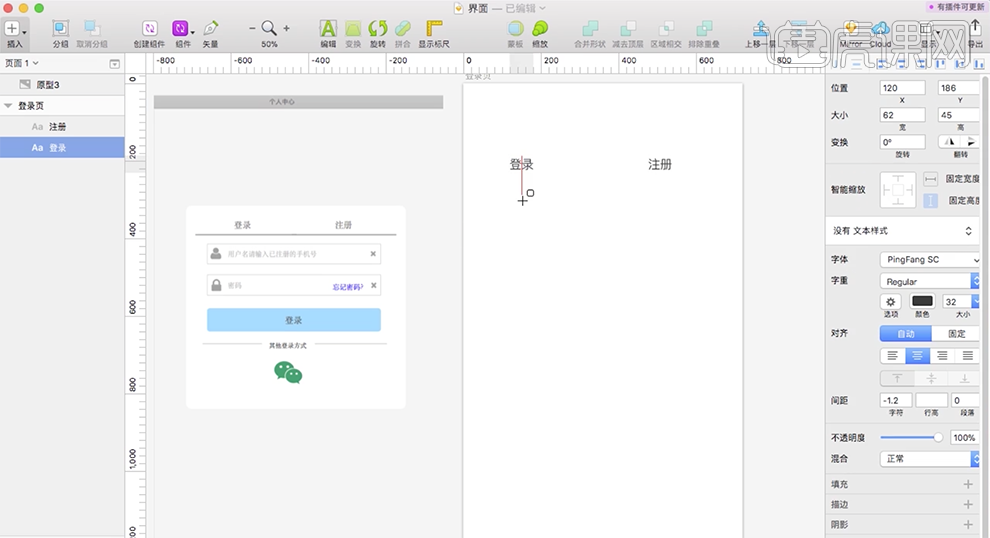
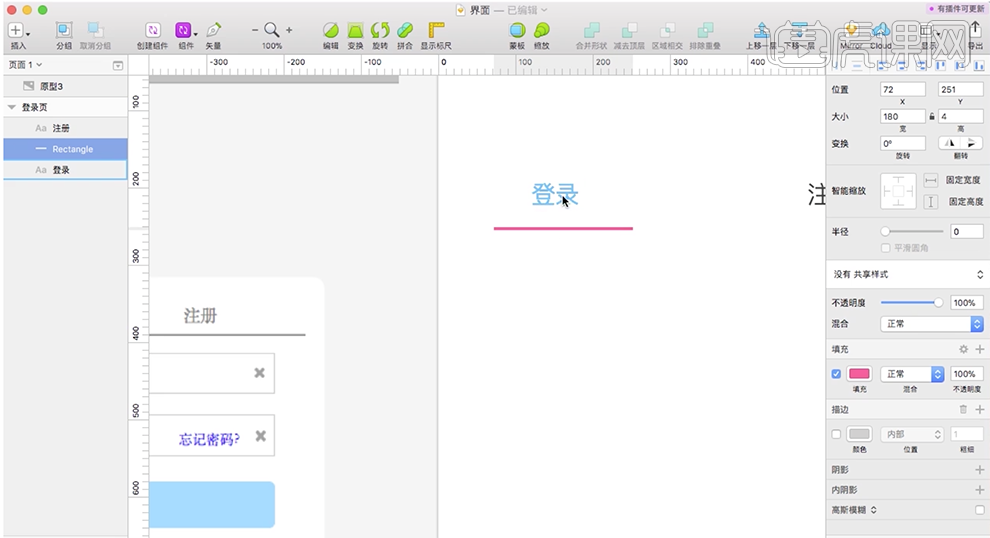
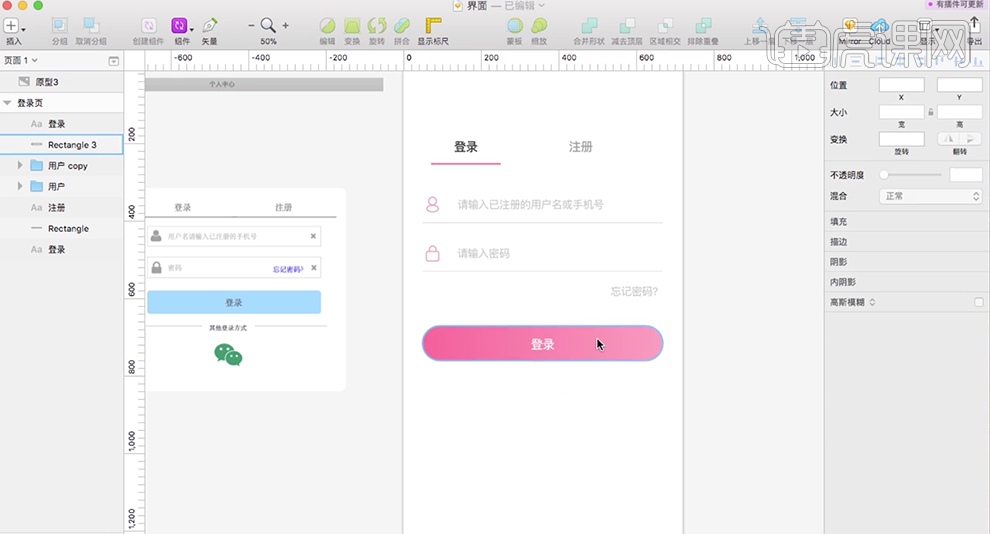
4、[重命名]登录页,[拖入]原型图放置合适的位置用于参考。使用[文字工具]根据原型图内容,输入关联文字,大小32PX,排列至合适的位置。具体显示如图示。

5、使用[矩形工具]根据设计思路,绘制180*4PX 大小的矩形,排列至登录下方20PX位置。根据主体色彩,[填充]粉色。具体效果如图示。

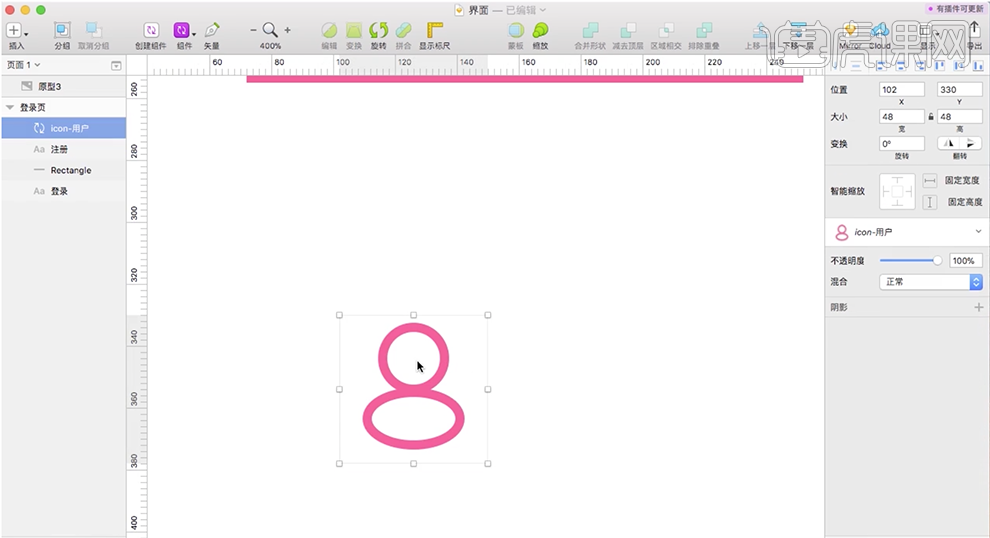
6、调整文字的颜色和间距,使用[矩形工具]绘制48*48大小的矩形,使用[椭圆工具]绘制椭圆图标,[描边]粉色,合适粗细。[选择]关联图层,按[Ctrl+G]编组,[重命名]icon用户。单击[组件]-[创建组件]。具体效果如图示。

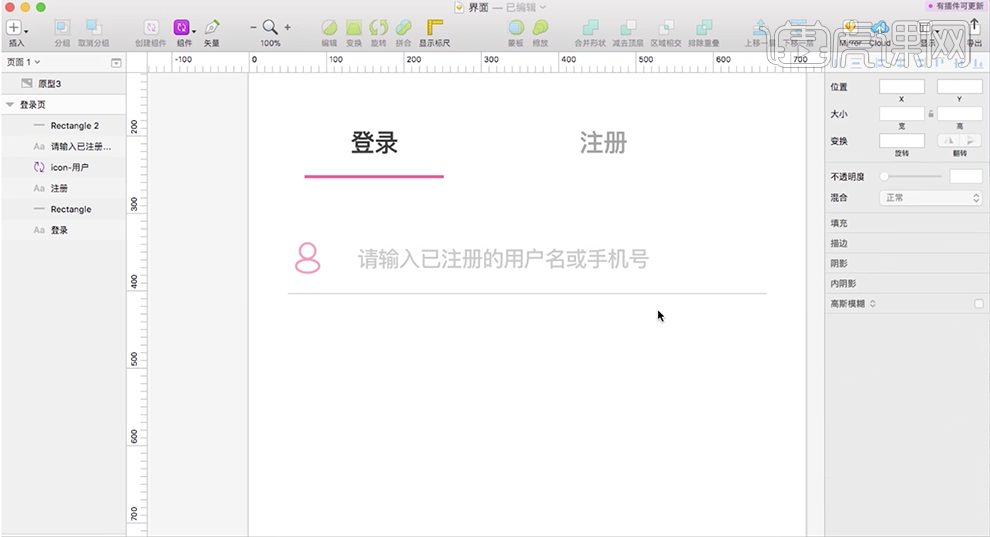
7、[删除]组件背景及组件元素,单击[组件]-[插入]创建的组件,排列至合适的位置。使用[文字工具]根据原型图内容,输入文字,调整文字大小和颜色,排列至合适的位置。使用[矩形工具]绘制620*2PX大小的直线,[填充]灰色,排列至文字下方20PX位置。具体效果如图示。

8、[选择]关联图层按[Ctrl+G]编组,[重命名]用户。按[Ctrl+D]复制图组,移动至下方合适的位置,[修改]组件图标和文字内容。具体效果如图示。

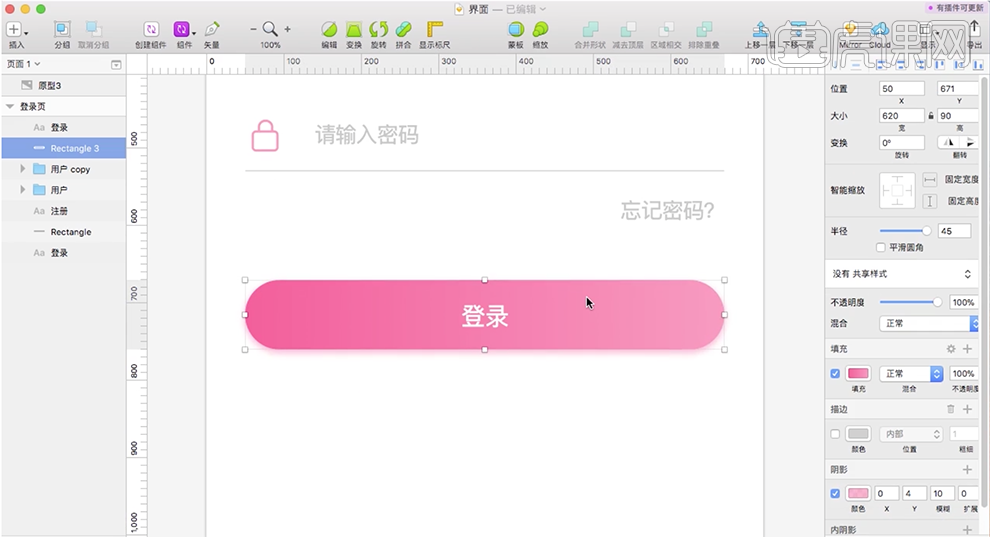
9、[复制]文字,移动至合适的位置。[修改]文字内容,使用[矩形工具]绘制圆角矩形,根据设计思路,[填充]粉色渐变颜色。使用[文字工具],根据原型图,输入文字信息。[填充]合适的颜色,调整大小,排列至画面合适的位置。具体效果如图示。

10、[选择]圆角矩形对象,添加[投影]效果,具体参数如图示。具体效果如图示。

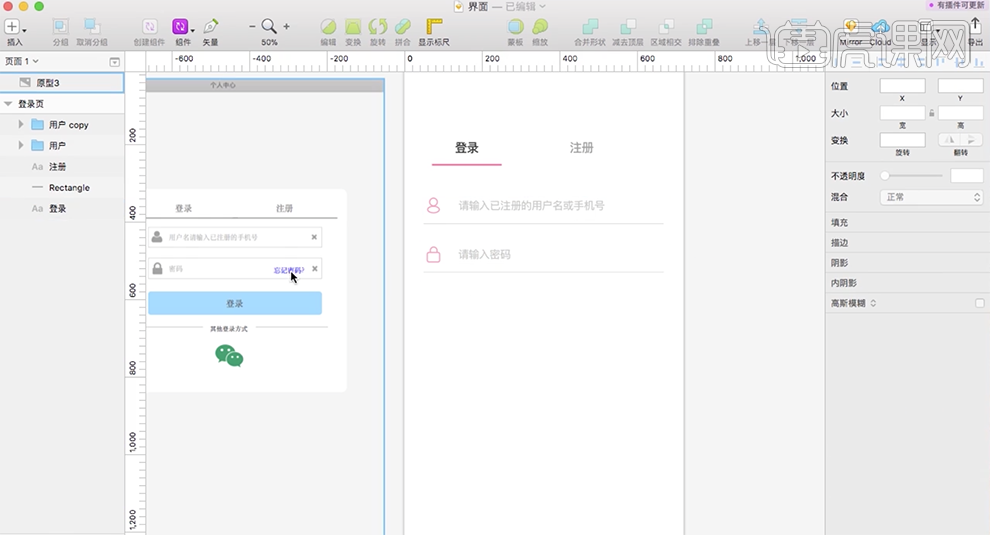
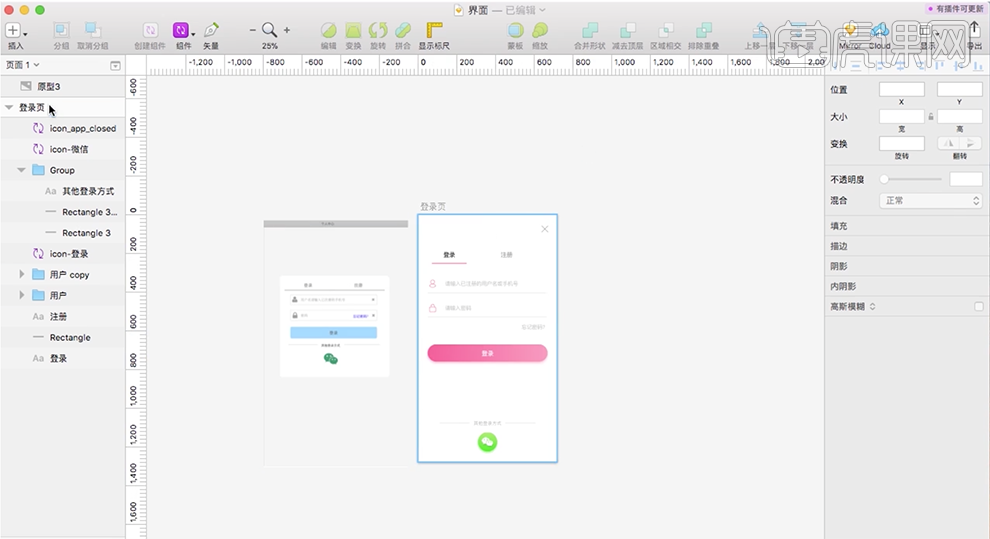
11、[选择]关联图层,按[Ctrl+G]编组,[重命名]icon登录。相同的方法创建组件。使用文字工具和矩形工具,根据原型图,输入文字信息和线条,调整大小和颜色排列至合适的位置。具体效果如图示。

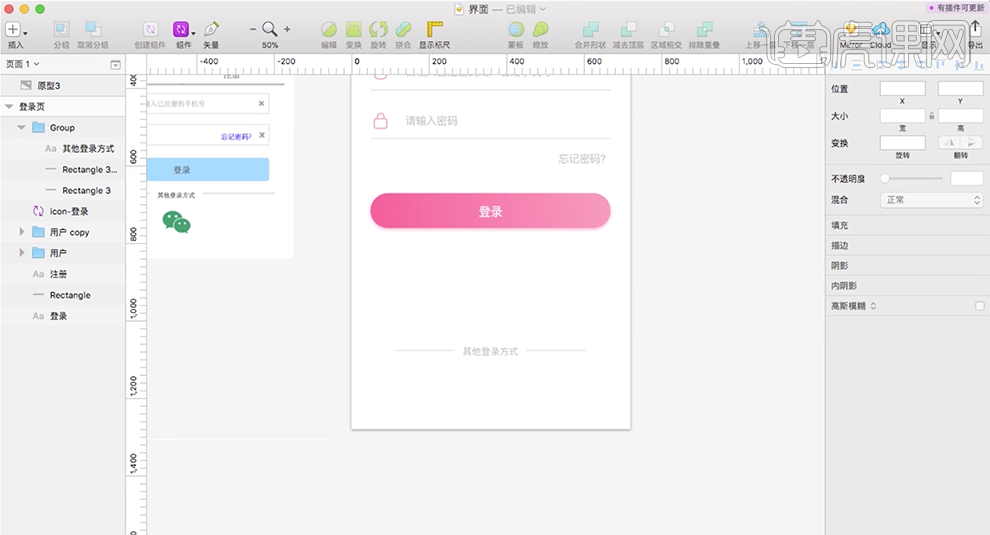
12、使用[椭圆工具]绘制合适大小的椭圆,[填充]对应的渐变颜色。[拖入]下载的图标 ,调整大小,排列至合适的位置。依次给图标添加合适的阴影,使用相同的方法创建组件,排列至合适的位置。具体效果如图示。

13、单击[组件],[拖入]关闭按钮插件,调整大小,排列至合适的位置。具体效果如图示。

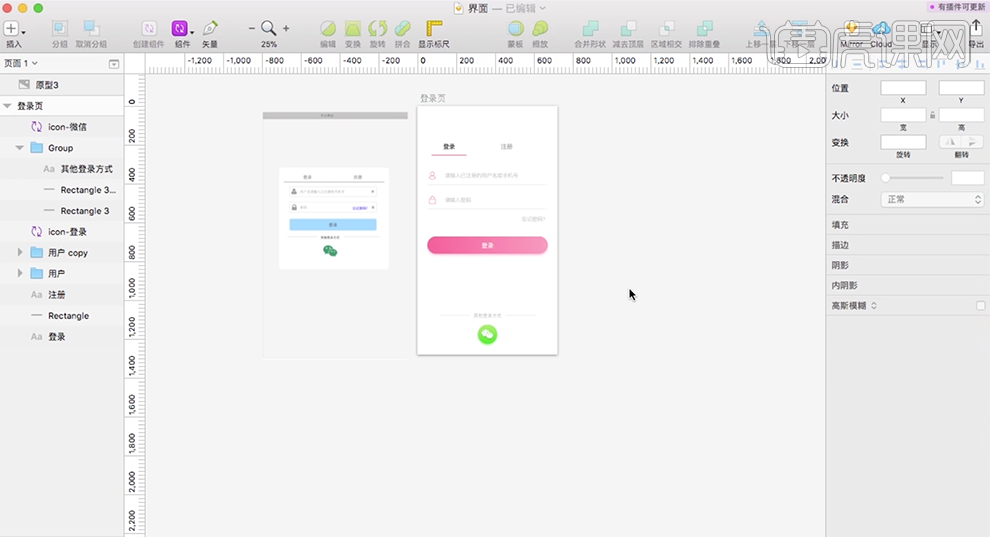
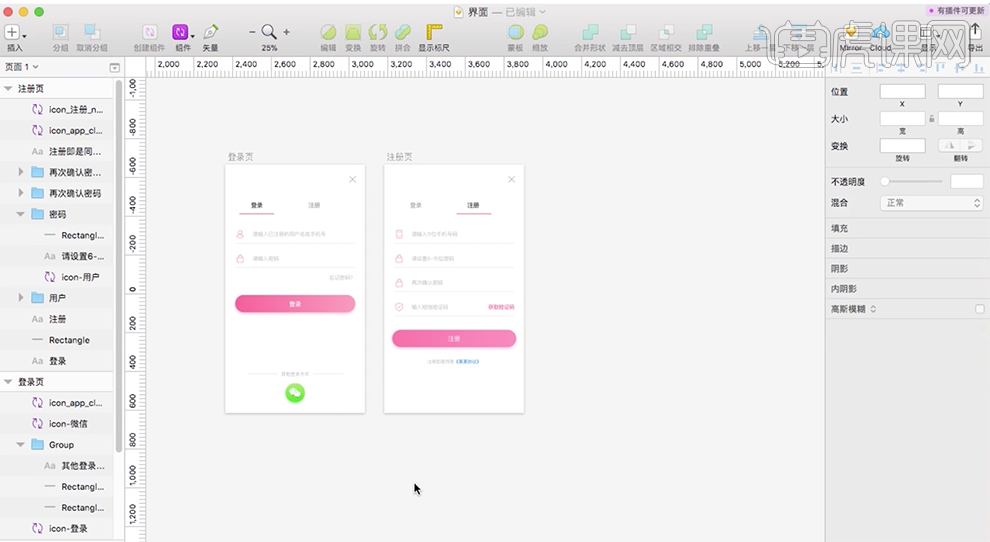
14、按[Ctrl+D]复制页面,[修改]注册页。根据注册设计思路,[删除]多余的内容,修改页面图标和文字信息。具体效果如图示。

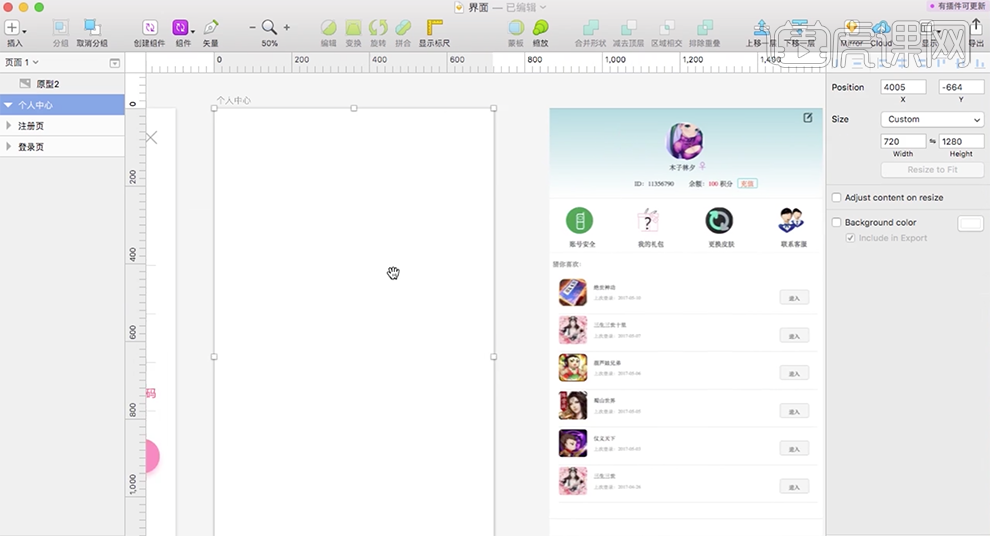
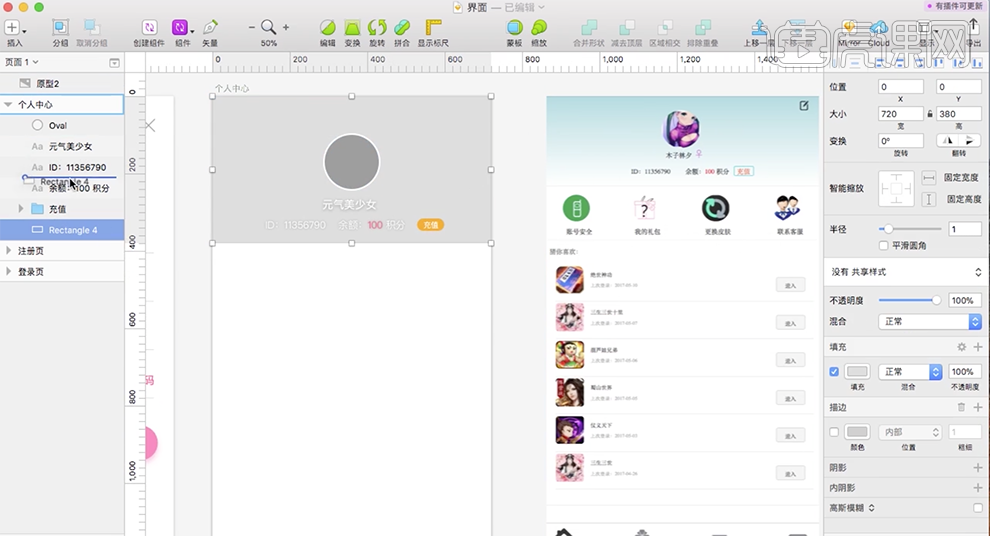
15、[复制]页面,[重命名]个人中心,[删除]页面所有的信息。[拖入]个人中心原型图,排列至合适的位置参考。具体效果如图示。

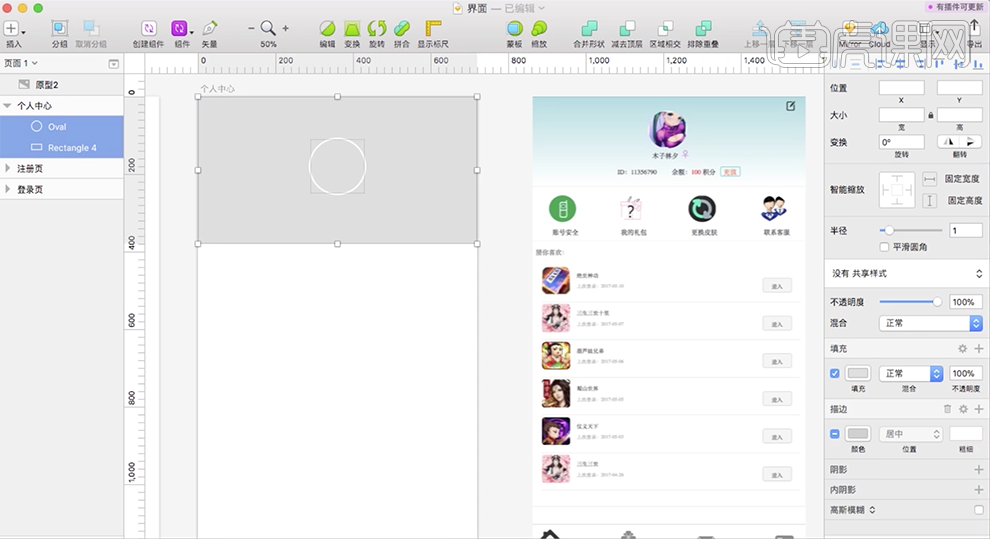
16、使用[形状工具]根据原型图,绘制合适大小的 矩形和椭圆形状,调整大小和属性,排列至画面合适的位置。具体效果如图示。

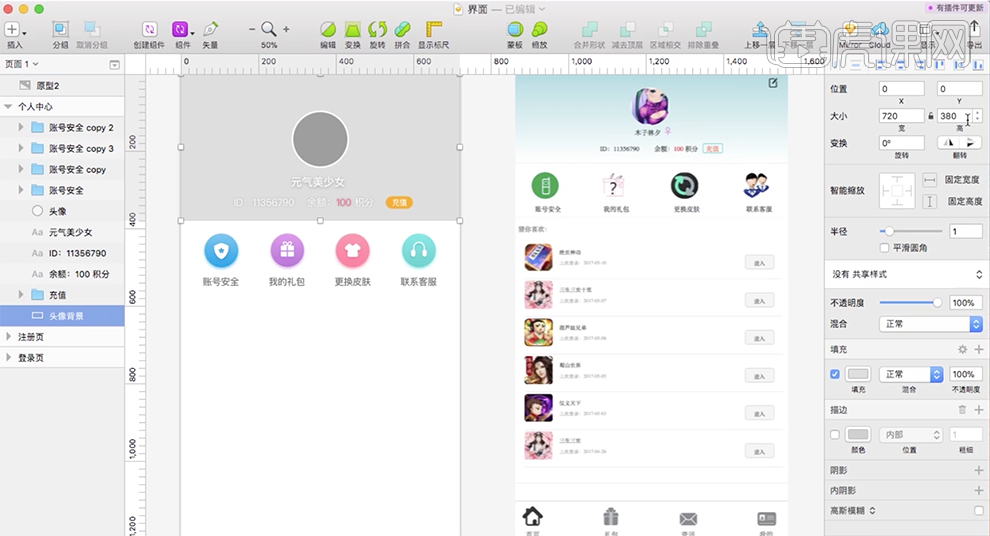
17、使用[文字工具]根据原型图内容,输入关联文字信息,[填充]合适的颜色,调整大小,排列至合适的位置。具体效果如图示。

18、单击[组件],插件合适的ICON组件图标,排列至合适的位置,使用[文字工具]输入对应的文字信息,调整大小,排列至合适的位置。具体效果如图示。

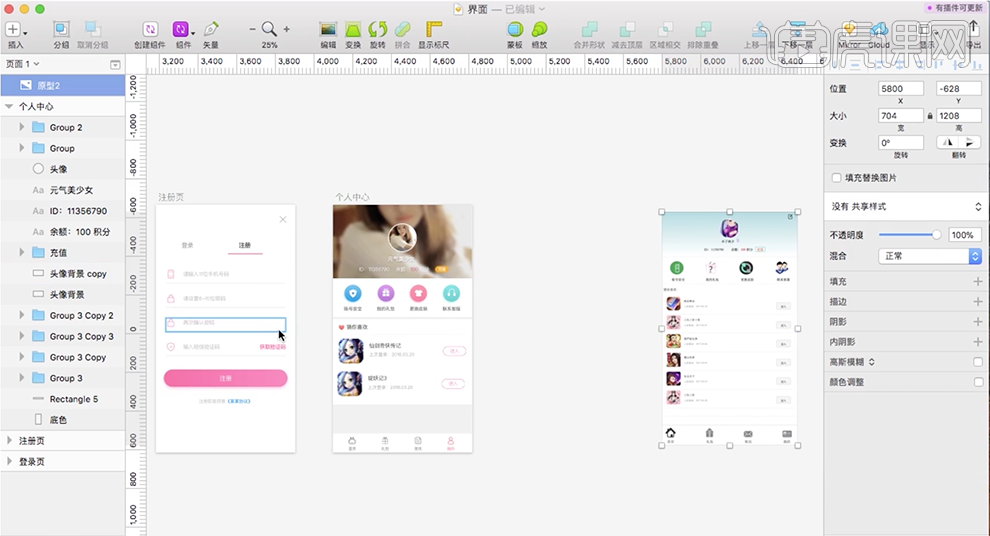
19、使用相同的方法,根据设计思路以及原型图,绘制其他的版面内容。调整大小和颜色,排列至合适的位置。具体效果如图示。

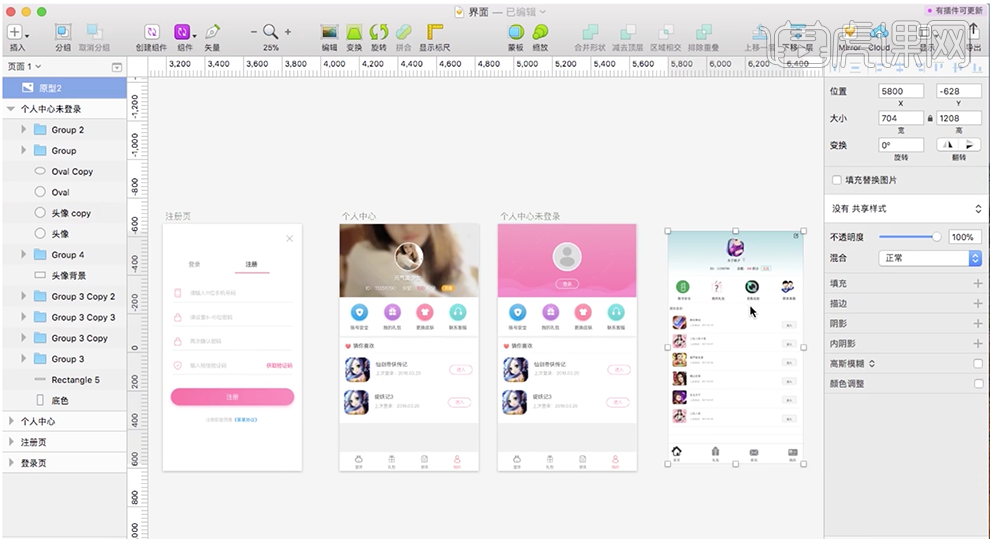
20、按[Ctrl+D]复制个人中心页面,[重命名]个人中心未登录。[删除]多余的元素,使用相同的方法,根据设计思路绘制对应的图标,使用[文字工具]输入关联文字信息。具体效果如图示。

21、最终效果如图示。














