『研习设』一篇教程搞懂网页设计图文教程发布时间:2021年11月29日 08:00
虎课网为您提供综合教程版块下的『研习设』一篇教程搞懂网页设计图文教程,本篇教程使用软件为无,难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解【一篇教程搞懂网页设计】,本节课的难重点同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
1、相信同学们每天都预览大量的网页,在预览网页的时候我们来会想一下印象最深的网页有什么样子的特征呢?

2、我们打开案例网页,在这个网页中一眼就可以看出来,他是一个关于【婴幼儿】的网页。

3、在网页的功能区,我们需要将信息用最有效的方式传递出来,通过排版文字和图片将信息最有效的进行表达。

4、【客户】想要向【目标人群】表达自己的想法,这个时候,【网页设计】就出现了,将客户的想法理解后,将信息重新编排和整理,输出给目标人群。

5、将信息最有效的传达出来,让用户可以更容易地理解网站,这个也是网页设计师的责任,听起来是不是和平面设计很相似呢。

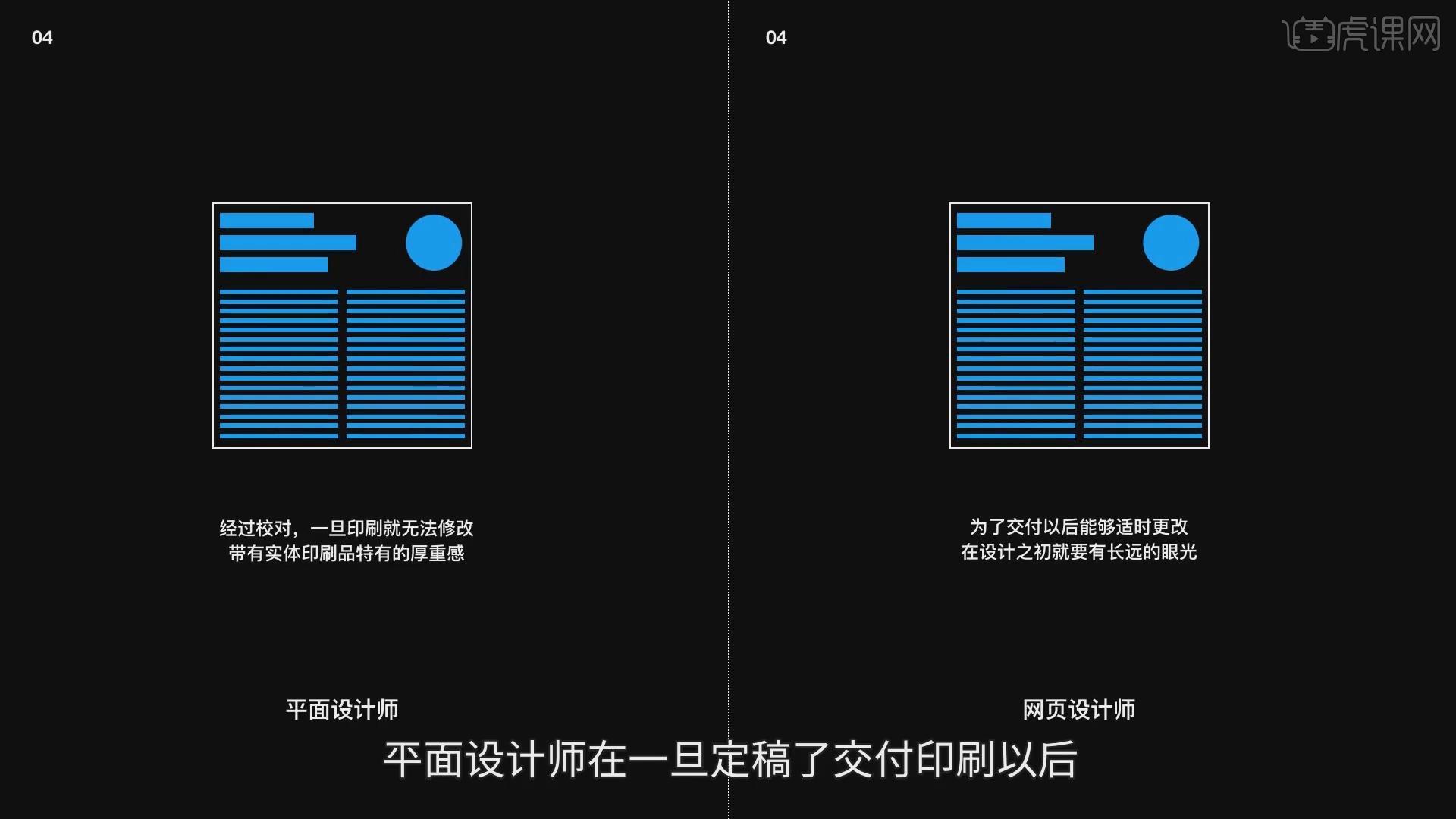
6、这里老师来讲解一下【平面】设计和【网页】设计两个之间的区别有什么,以及他们的特点。

7、利用积木来进行举例,我们可以使用积木进行【模块化调整】,网页也是一样的他的调整性还是特别高的。

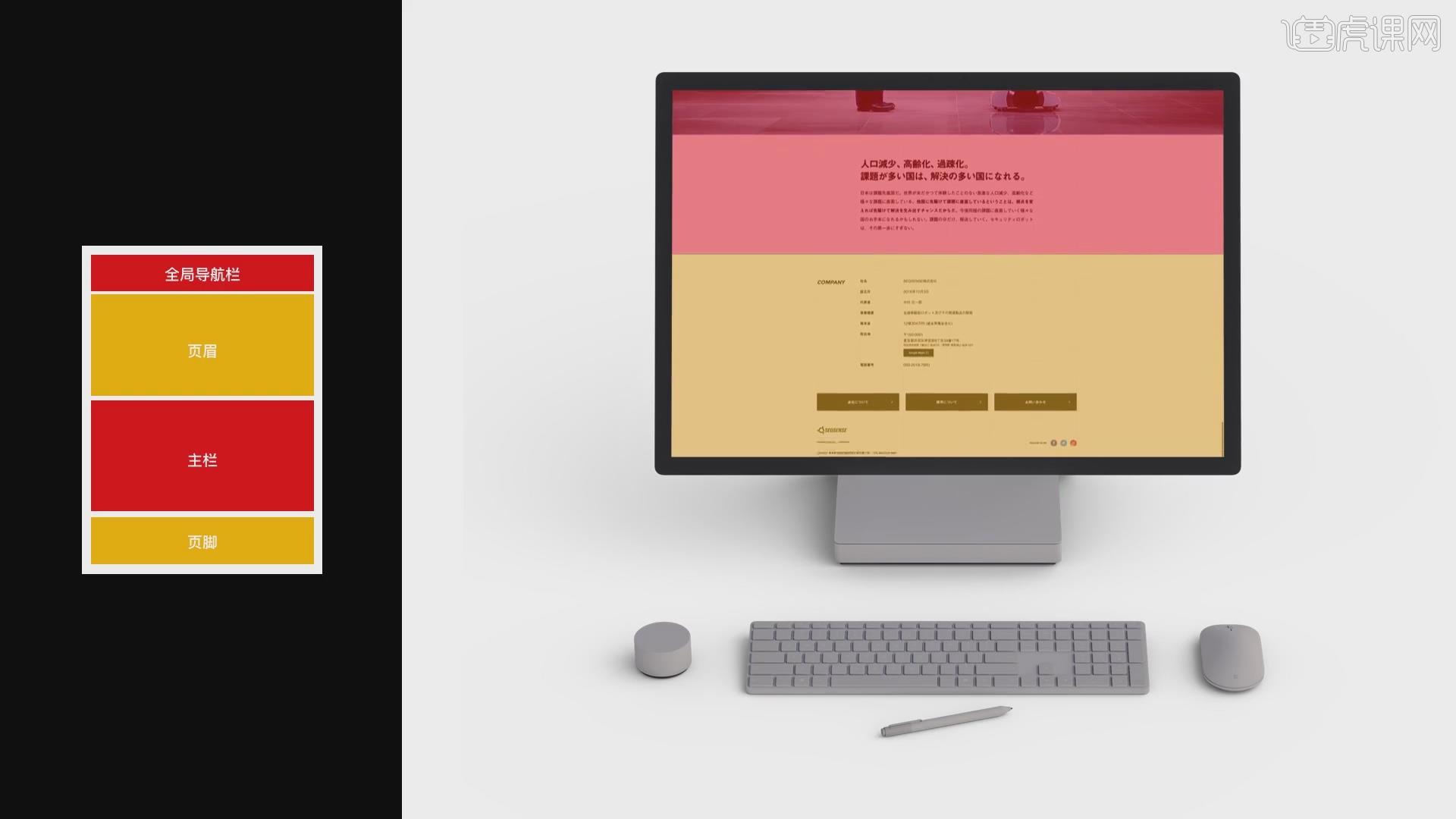
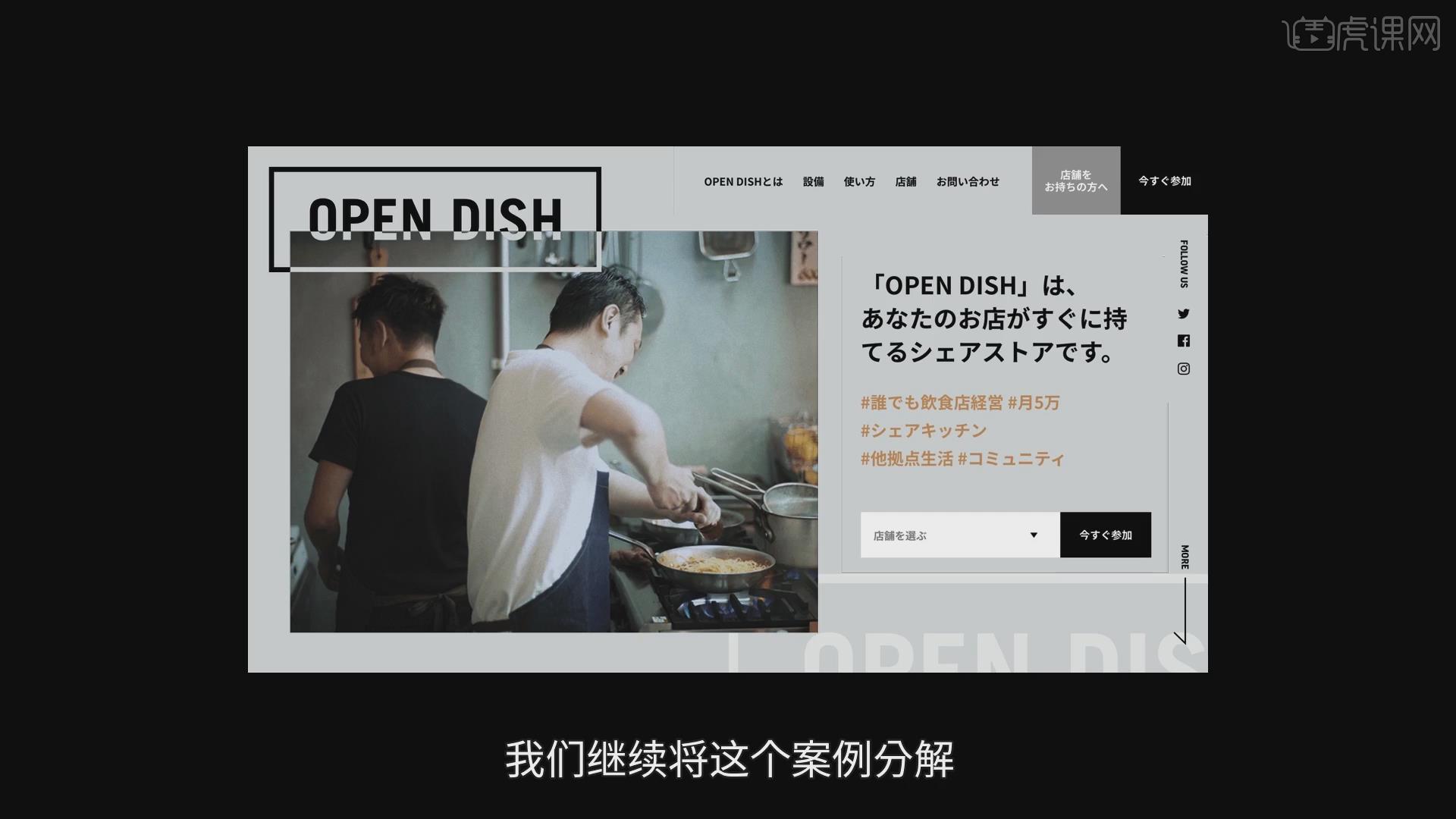
8、打开一个案例,根据这个案例预览什么是【页眉、全局导航栏、主栏、页脚】并进行分析。

9、继续下一个案例的分析,在网页中【导航栏】不仅仅是一个长条,在网页中还有将图片和导航栏结合的案例。

10、【页脚】顾名思义,通常在页面的底部,通常会有一些网页地图相关的跳转链接和一些其他的内容组成的。

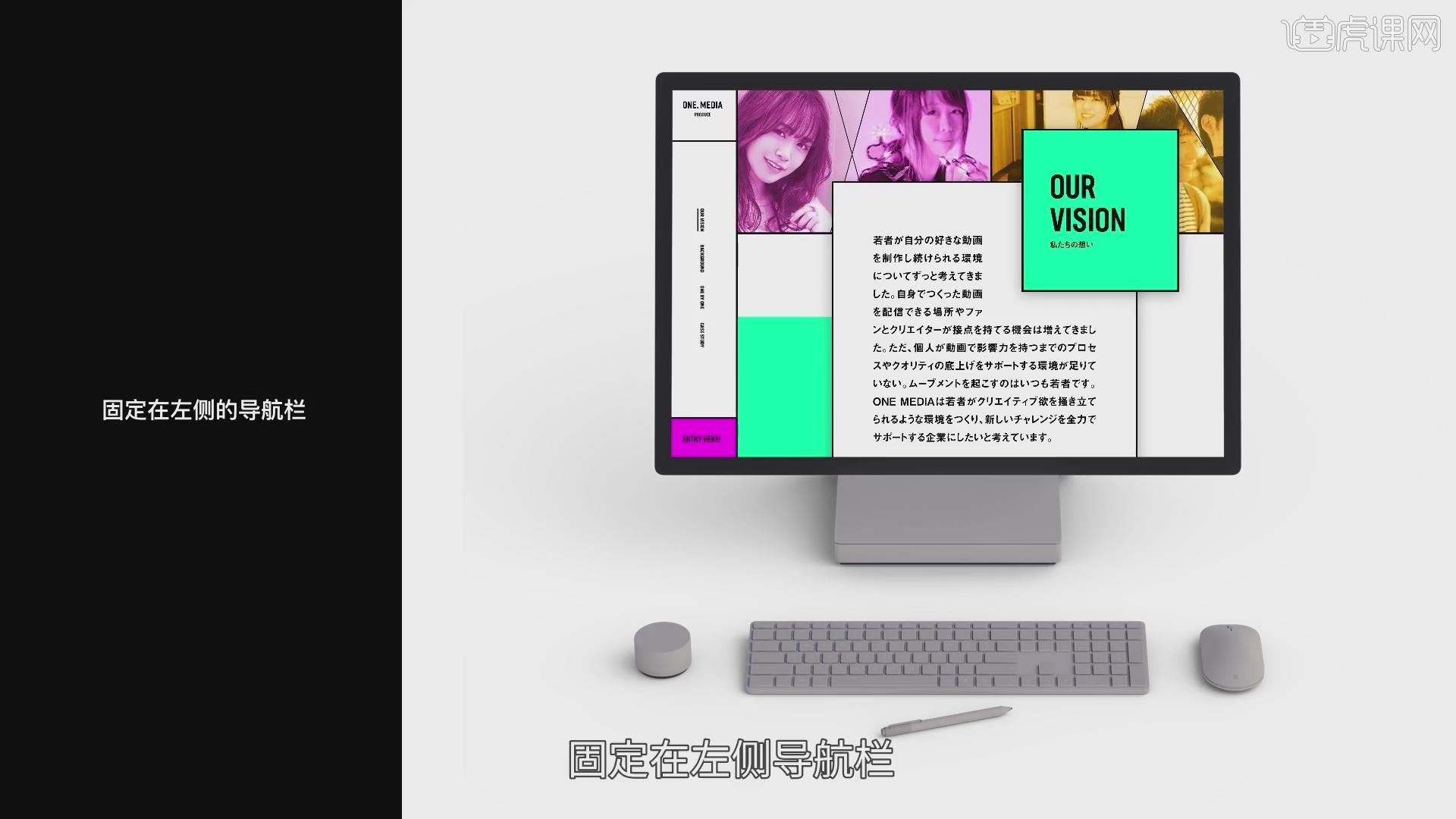
11、导航的位置是多变的,这里老师结合多种样式来进行分析,讲解之间的区别是什么。

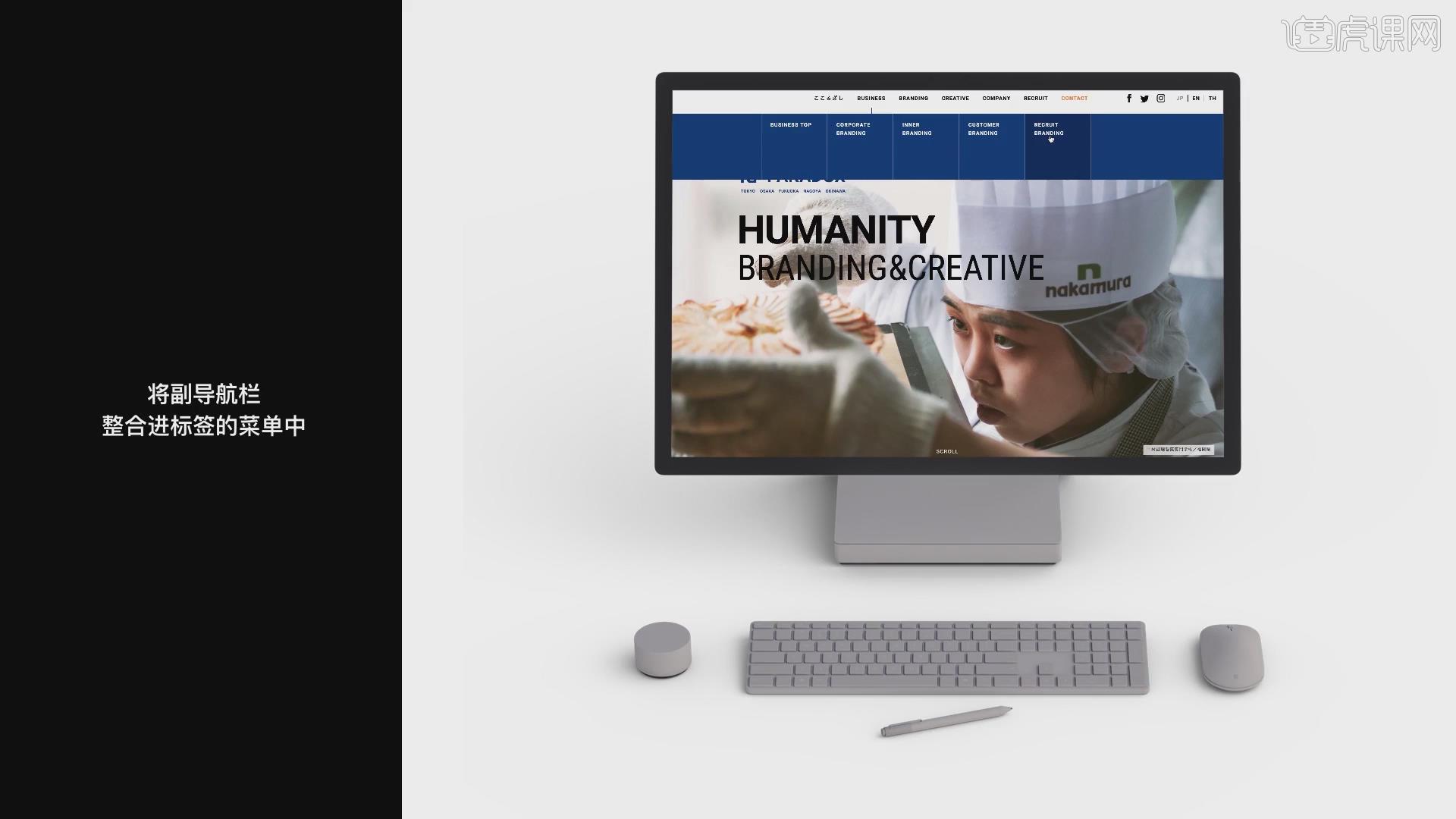
12、在导航栏中,我们的【副导航栏】也是可以整合进标签菜单中,这里老师根据这个案例来进行讲解。

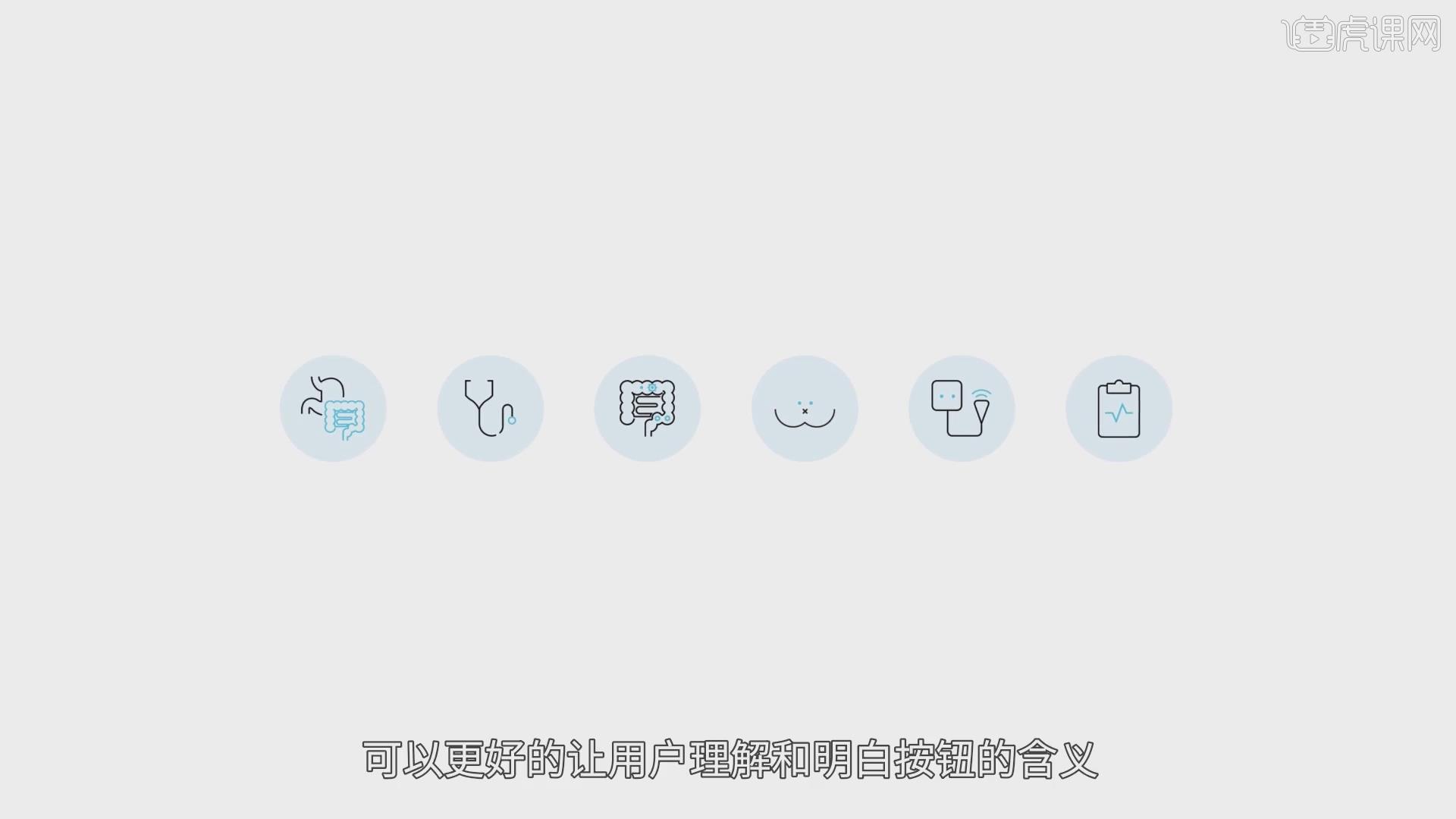
13、在也网页,我们可以让【用户】理解和明白按钮的含义,那么我们在【图标】上面也可以做一些文章。

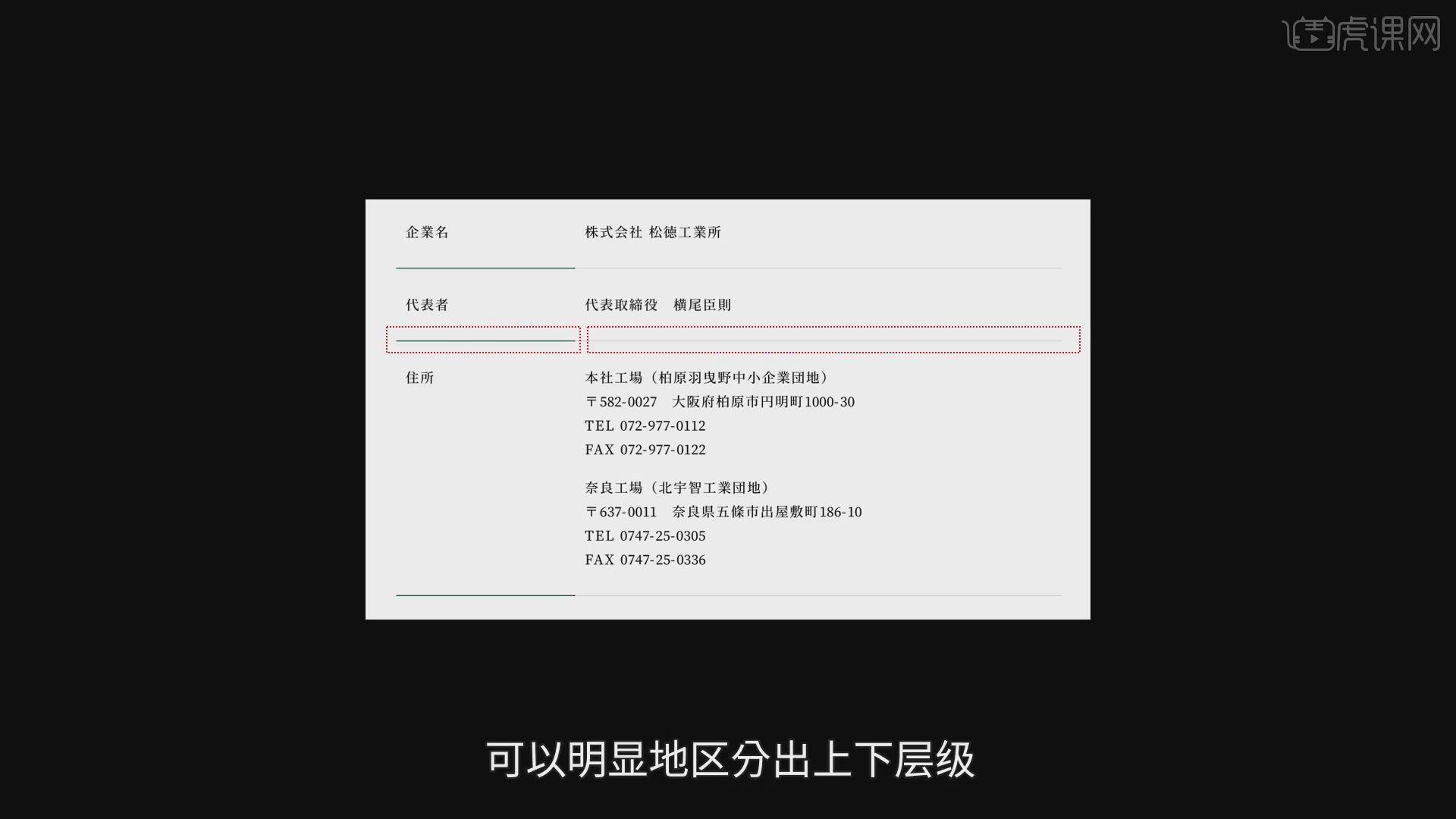
14、在网页的区分中,我们可以利用线条粗细明显的区分出上下层级的关系。

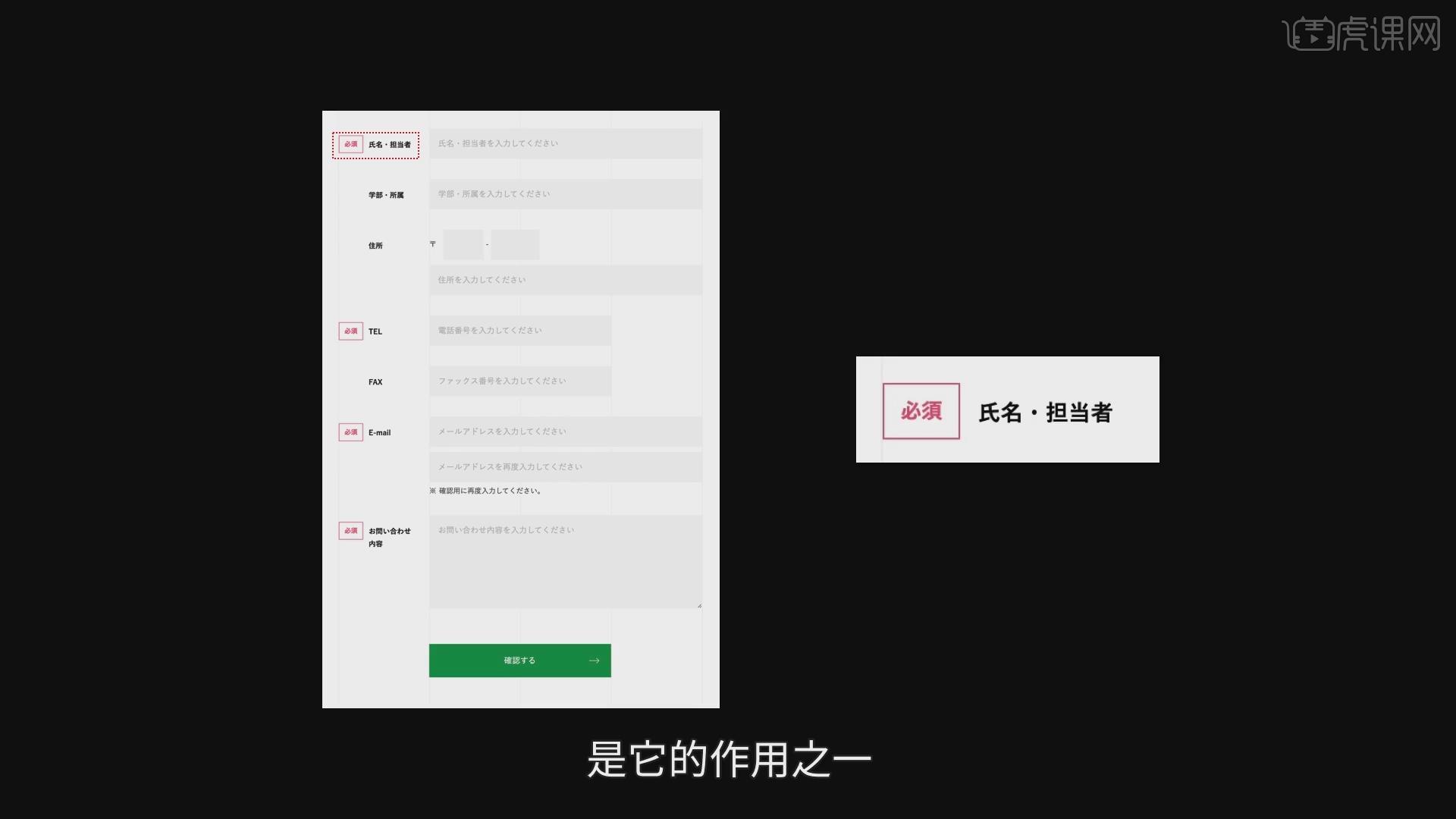
15、或者我们在一些局部的地方,添加一个提醒的字样,利用不同的颜色来提醒用户。

16、回顾本节课所讲解到的内容,本节课的难重点同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

17、谢谢观看。

以上就是『研习设』一篇教程搞懂网页设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!