AE-汉堡按钮动效设计图文教程发布时间:2021年11月22日 08:00
虎课网为您提供字体设计版块下的AE-汉堡按钮动效设计图文教程,本篇教程使用软件为AE(CC2018),难度等级为中级拔高,下面开始学习这节课的内容吧!
本篇教程教你汉堡按钮动效,喜欢的一起来学习吧。

学完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
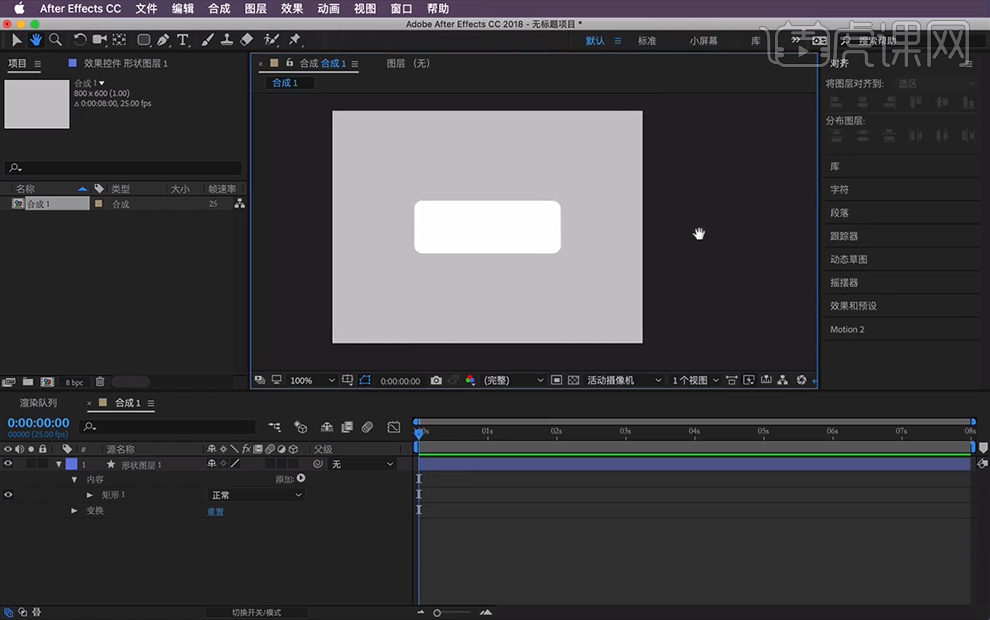
1.打开【AE】,新建合成,绘制圆角矩形,【居中】。

2.再使用【圆角矩形工具】绘制图标,填充黑色,点击打开【Motion 2.】确定图形中心点。

3.复制两层,最下方的圆角矩形把中心点移到最左侧,缩短矩形长度。

4.复制出另外两个图标,全部图标颜色改为未选状态,浅灰色。

5.左侧图标复制一个,填充黑色为选中状态,【P】打上关键帧,选中状态图层拉倒最上方。

6.选中关键帧,右键【关键帧辅助】【缓动】。

7.选中状态图形每个错开3帧,分别为15帧、18帧、21帧,如下图所示。

8.复制前面的关键帧,拉开距离,三个选中状态同样错开3帧。

9.手动K帧,间隔时间稍长,每个错开3帧。

10.点击打开【Motion 2.】确定大圆角矩形中心点,按【S】缩放90%-100%。

11.下面做手指点击的热区,绘制椭圆,填充灰色,按【T】透明度改为50%。

12.点击打开【Motion 2.】确定椭圆中心点,缩放120%-100%。

13.用样方法,做另外两个点击热区。

14.插件【gifGun.】可以直接导出gif文件,导出后会自动弹出文件夹,这种文件体积较小。

15.这节课就到这里,下节课讲这个系列的另一种按钮动效,谢谢大家。

以上就是AE-汉堡按钮动效设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!














