UI学习方法设计线索上发布时间:暂无
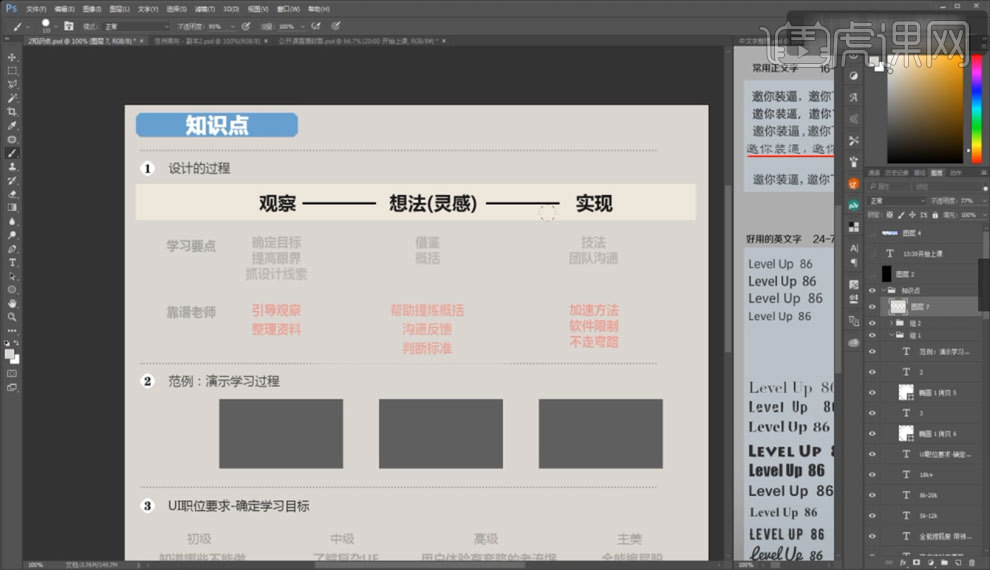
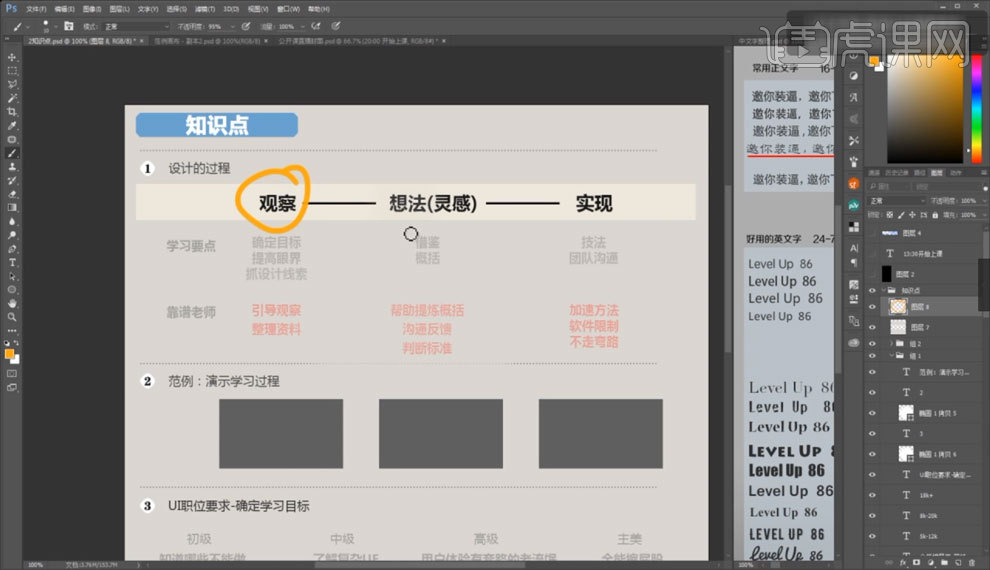
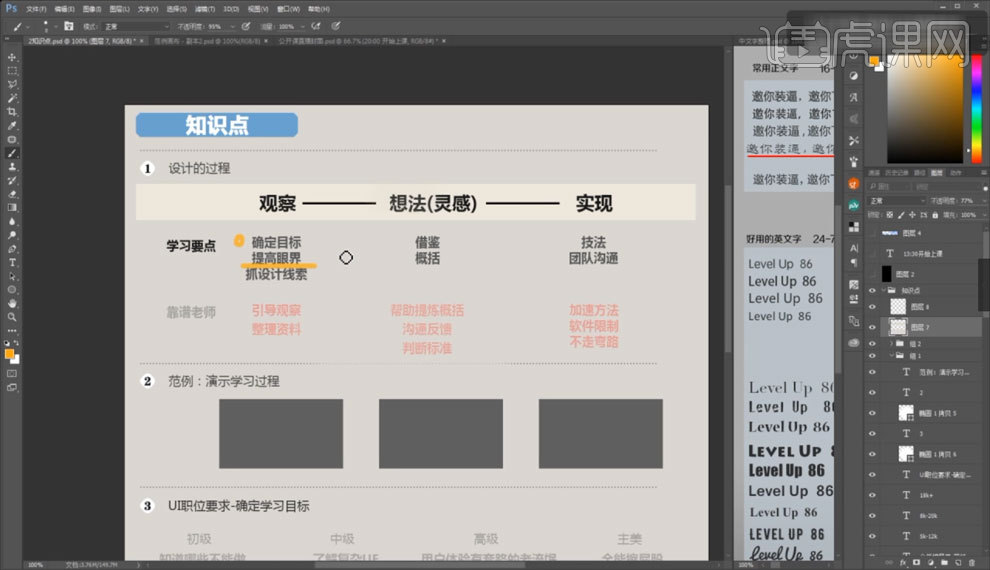
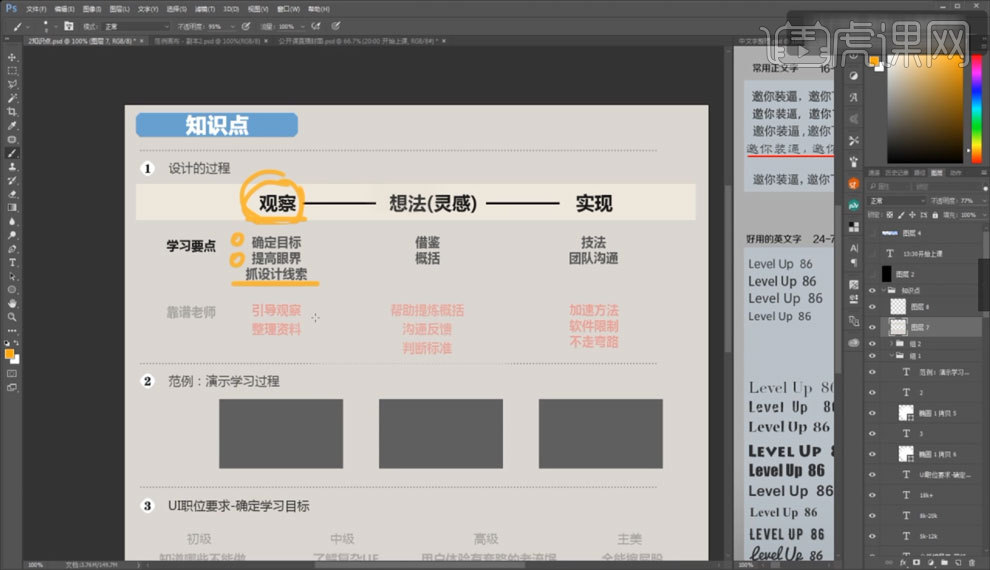
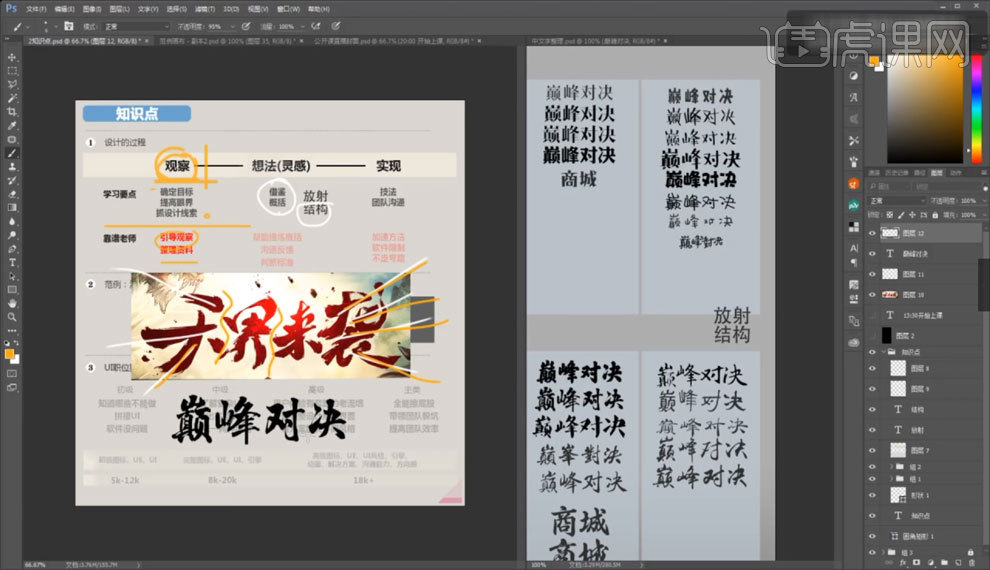
1.大家在做设计的时候,需要注意几个要素,首先要【观察】,然后要有【想法】,最后是去实现它。

2. 在每个阶段的时候我们还需要有具体的步骤,具体内容【如图所示】。

3.在【观察】的时候我们首先要【确定目标】,这是很重要的,先去了解一下自己要做的同类产品的一些优质作品,参考一下它们是怎么做的,从中吸取经验。

4.在【观察】了一些优秀的作品之后,我们才可以【提高眼界】,才会知道什么是好与不好。

5.当我们眼界有了一定的提高之后,我们心里有了一个大致的轮廓之后,我们才会知道如何去【抓设计线索】,知道从哪里去下手。

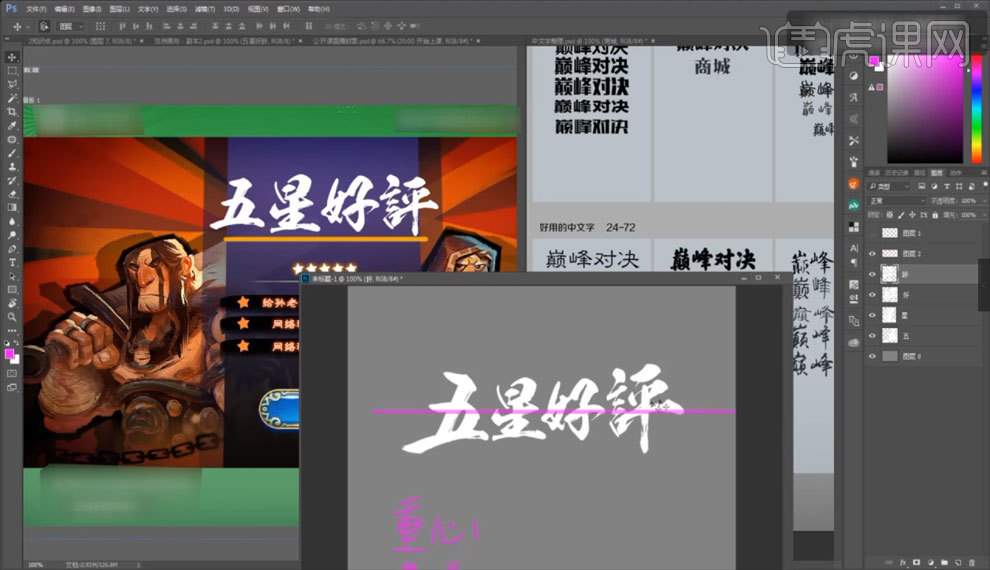
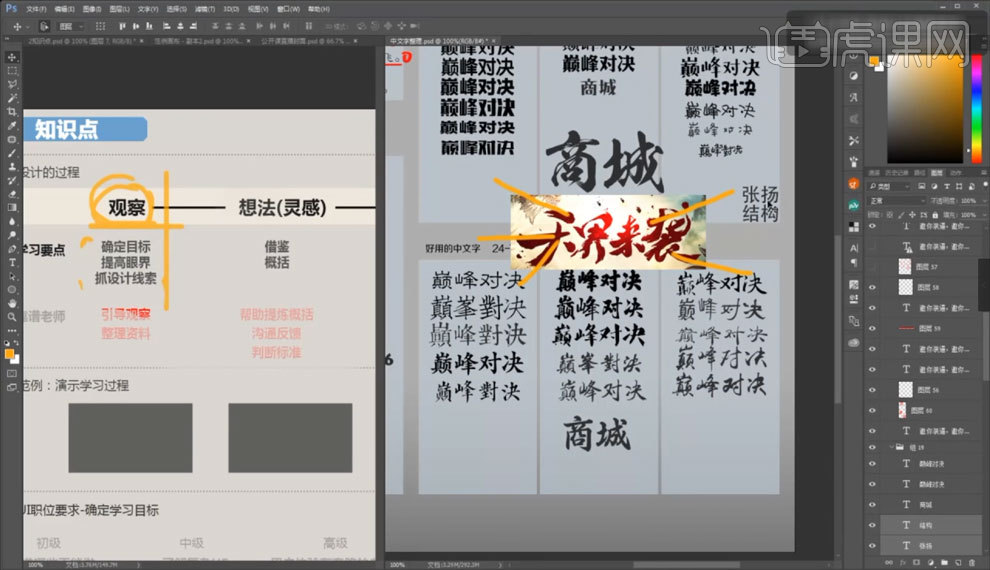
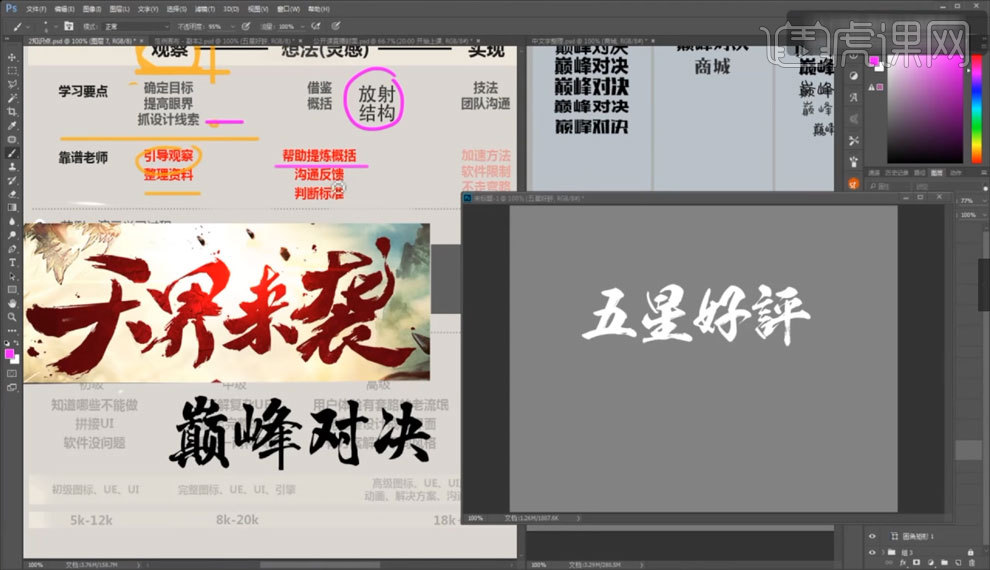
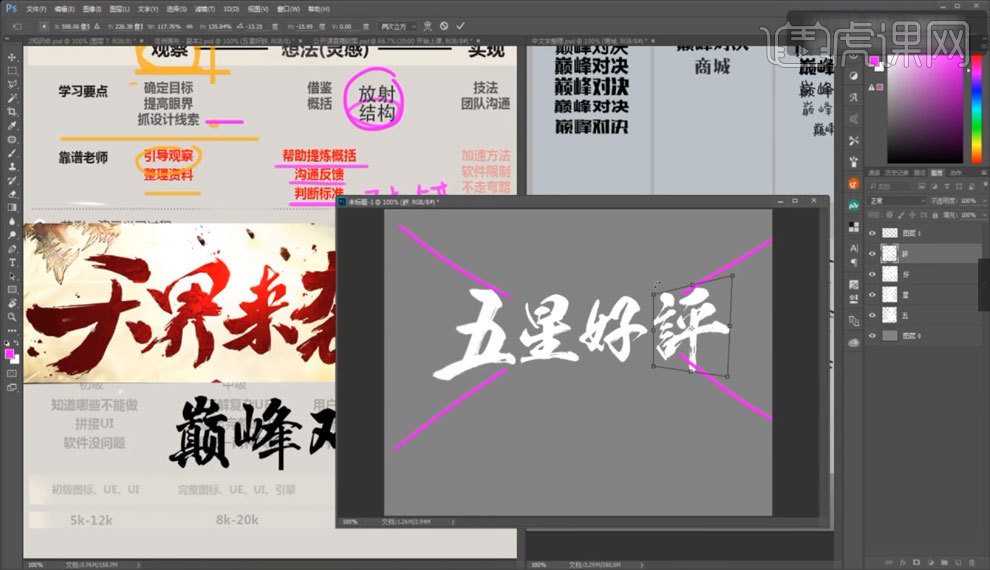
6.我们先举个例子,【如图所示】,图中毛笔字体为标题字,我们就以这个为例。

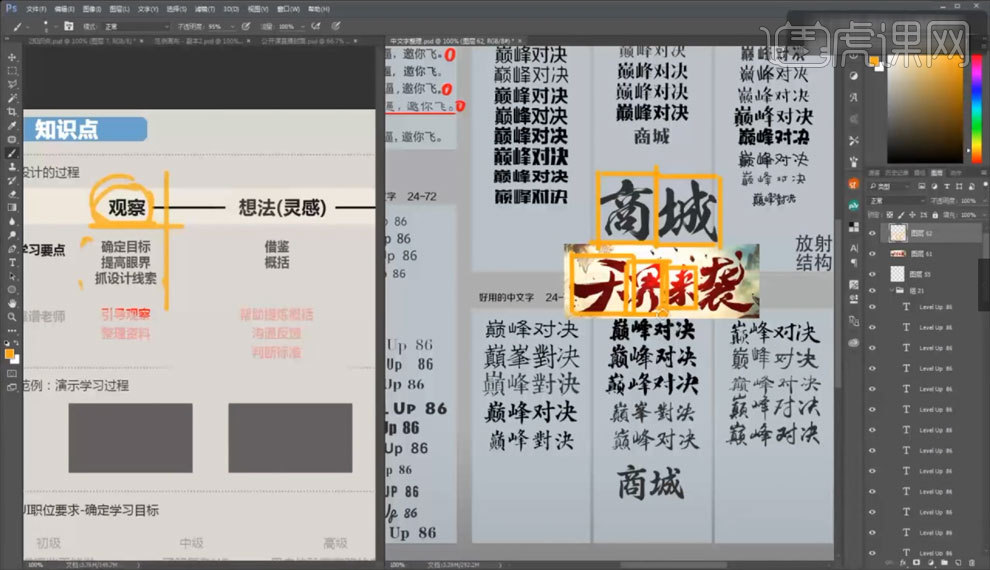
7.大家可以看到,图中的字体和我们字体库里的字体有什么不一样,首先在字体上,它是属于向两边放射状的一个状态,是比较的张扬。

8.然后在结构上,我们可以看到,正常的字体它是互不侵犯的,非常的规矩,而我们的这个案例字体呢,它中间是有穿插的,你中有我我中有你。

9.【如图所示】,图中我们举例的字体之所以好看,并不是因为它的一些颜色啊,渐变啊之类的,是因为它的【字体和结构】,我们可以明显的看到它与正常字体之间的不同,所以大家在观察的时候一定要学会抓住重点,知道这个作品之所以优秀是优秀在哪里,不要盲目的观察。

10.在这里呢,我做了几个字【如图所示】,大家可以来对比一下,作为老师呢,我们可以帮助同学们对作品做一些【帮助提炼和概括】,通过【沟通反馈】来跟同学们交流一下经验,从而让同学们呢,对作品有一个【判断标准】,接下来我们就来做一下这个字体。

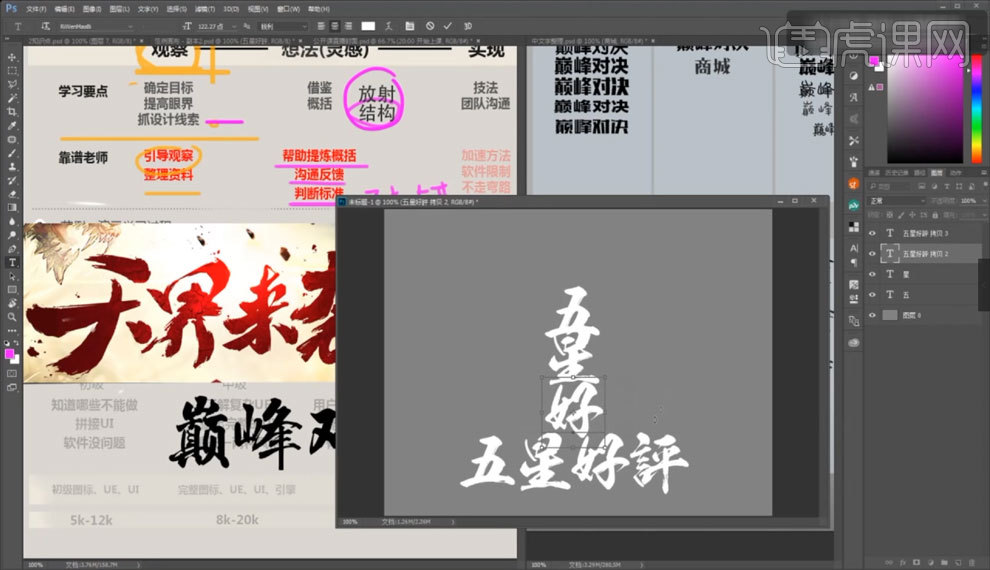
11.首先把这个字体复制五份,然后每份保留一个字。

12.然后把分开的四个字对齐。

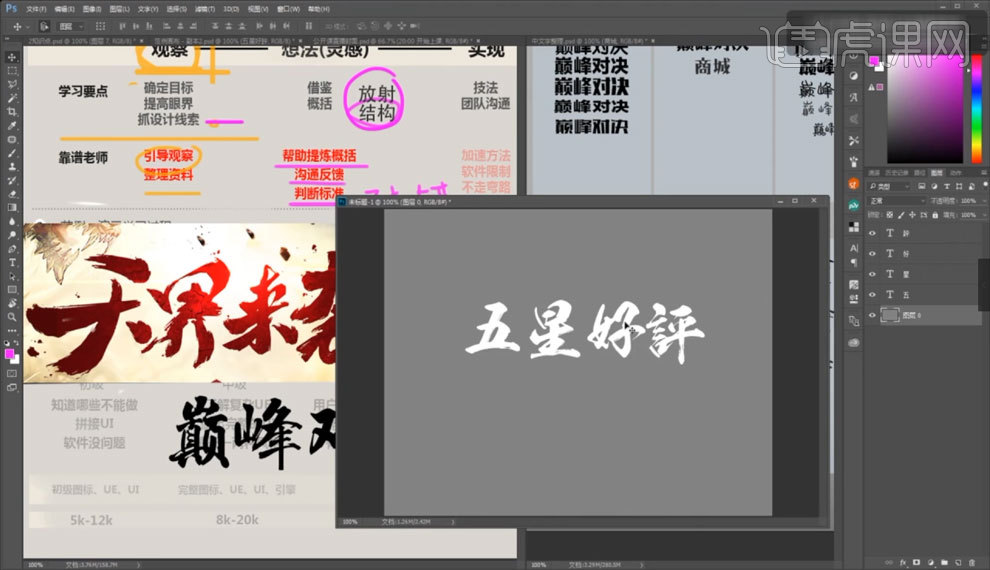
13.接着我们选中四个字的图层,【鼠标右键】选择【栅格化文字】,【Ctrl+T】缩放大小,按住【Ctrl】可以对字体的某一个点进行拖拽,达到局部拉长或缩小的效果,【如图所示】字体的大概感觉就已经出来了。

14.【如图所示】我们可以在字体的中间拉一条线,让字体在【重心】上达到平衡,我们可以通过直接移动文字来调整字体位置,让它们中心达到一致。