教你APP内的顶部导航栏设计图文教程发布时间:2021年11月08日 08:00
虎课网为您提供字体设计版块下的教你APP内的顶部导航栏设计图文教程,难度等级为新手入门,下面开始学习这节课的内容吧!
本篇教程主要讲述在APP界面中常见的四种顶部导航栏设计样式,并通过不同案例展示来区分不同导航栏在不同状态下,给用户的不同交互与心理感受。

学习完本课内容后,同学们可以根据下图作业布置,在视频下方提交作业图片,老师会一一进行解答。

那我们开始今天的教程吧。
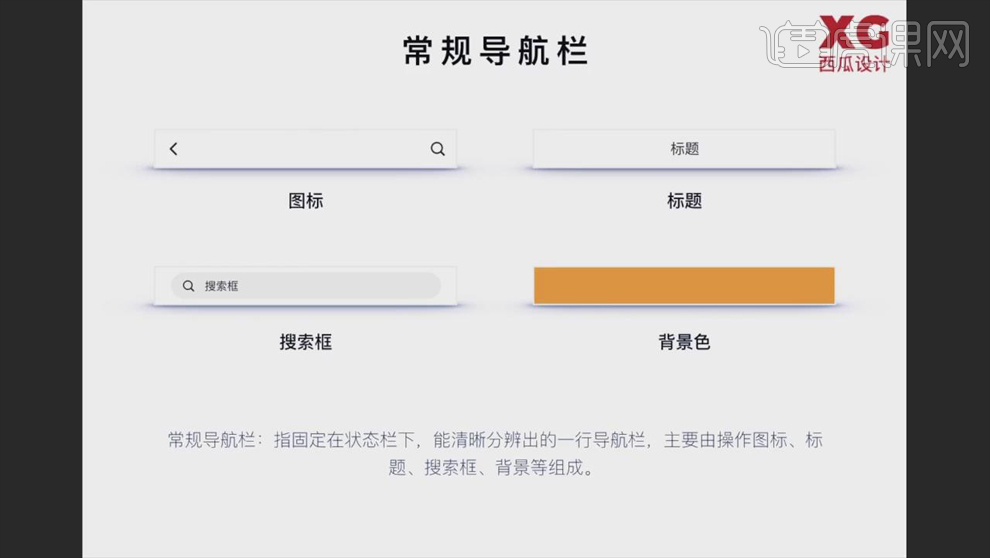
1.【顶部导航栏】如图,【常规导航栏】指固定在状态栏下,能清晰分辨出的一行导航栏,主要由操作图标、标题。搜索框和背景组成。

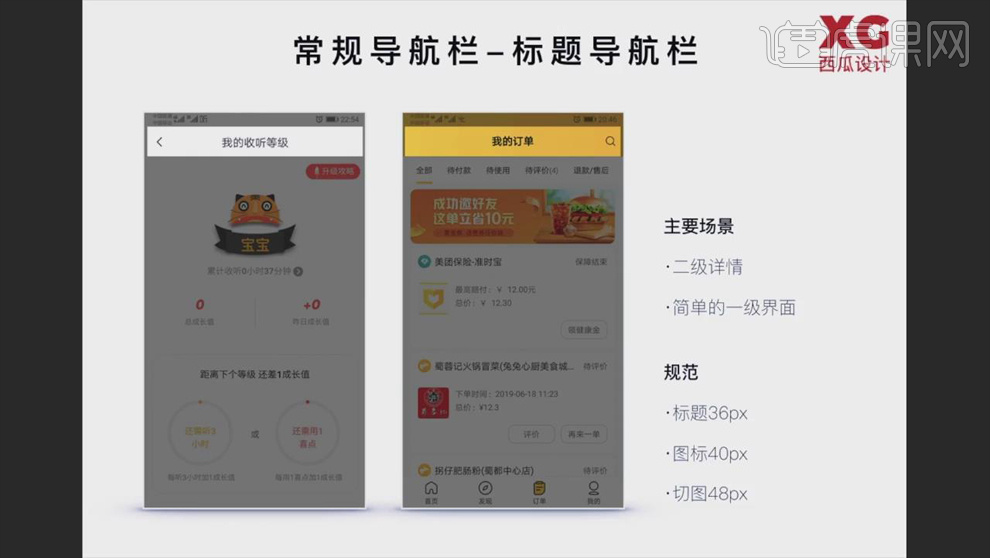
2.【标题导航栏】如图,常见于二级详情界面或者简单的一级界面,主要由操作的图标和标题组成,背景色多采用【白色】或APP的【主题色】,一般的规范如图所示。

3.【搜索导航栏】如图,在简单标题栏的基础上增加了【搜索框】,一般需要去除导航栏的标题,【高度】随导航栏的一些操作图标的多少而指定的。

4.【Tab/分段控件导航栏】如图,Tab导航栏的操作比较少,交互效果比较单一;分段导航涉及到的滑动和交互效果比较多。它们的共性就是顶部有多个标题切换导航栏的样式。

5.【通栏导航栏】如图,它更多地应用在电商、旅游、购物等平台上,它的背景层与下方模块打通了,在视觉上看起来更统一,一定程度上节约了界面空间。

6.案例图如图,背景处理方法有特殊背景处理与下方模块背景保持一致性;一般采用纯色或渐变的背景手法处理,常见于卡片风格的界面使用;黑色透明渐变蒙层。

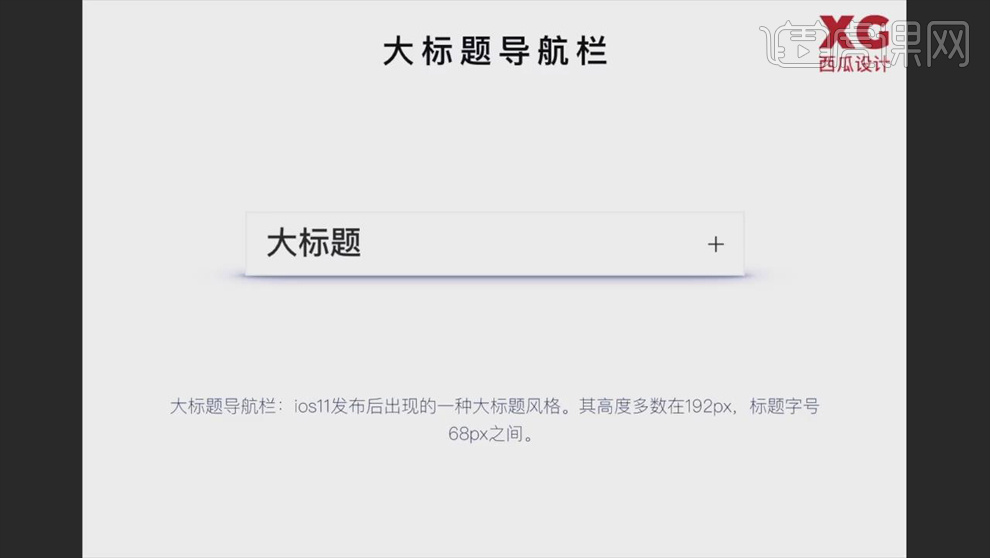
7.【大标题导航栏】如图,它是ios11发布后出现的一种大标题风格,其高度多数在192px,标题字号68px。

8.注意事项:是否需要帮助用户确认所在位置;整体风格是否简约大气。

9.【小程序导航栏】如图,它是将APP界面嵌套在小程序内的一种模式,在顶部有两个不可去除的按钮,同时微信配置了一深一浅的两种风格。

10.注意事项:考虑小程序固有按钮的区域;考虑搜索框下移后首屏浏览内容。

11.最后的总结如图所示,同学们记得上传自己的作业哦!

以上就是教你APP内的顶部导航栏设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













