APP银联引导页设计(上集)图文教程发布时间:2021年11月08日 08:00
虎课网为您提供字体设计版块下的APP银联引导页设计(上集)图文教程,难度等级为初级练习,下面开始学习这节课的内容吧!
1、本课作业内容如图示。

2、开始本课内容,【打开】Sketch软件,根据设计思路选择合适的交互尺寸,具体显示如图示。

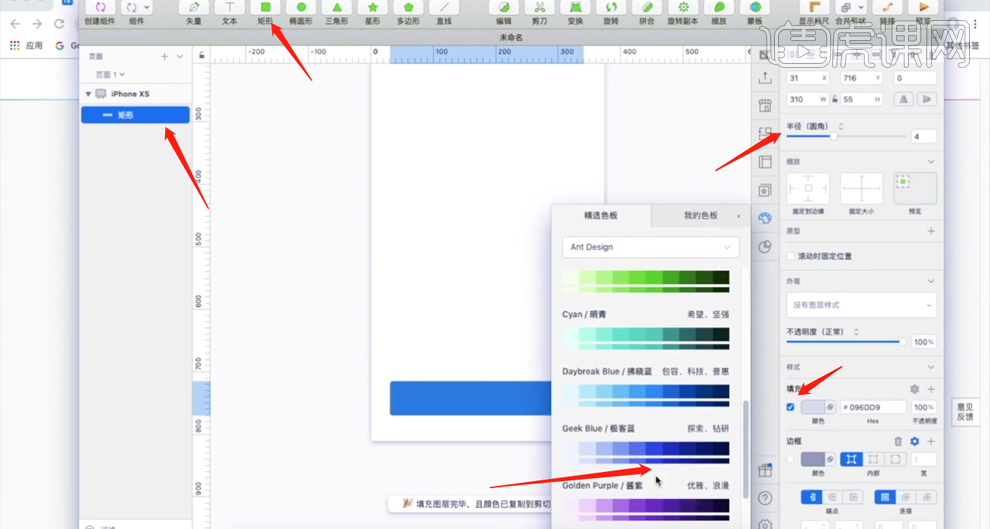
3、使用【矩形工具】,根据设计思路绘制合适大小的矩形,具体的参考参数以及颜色如箭头所示。具体显示如图示。

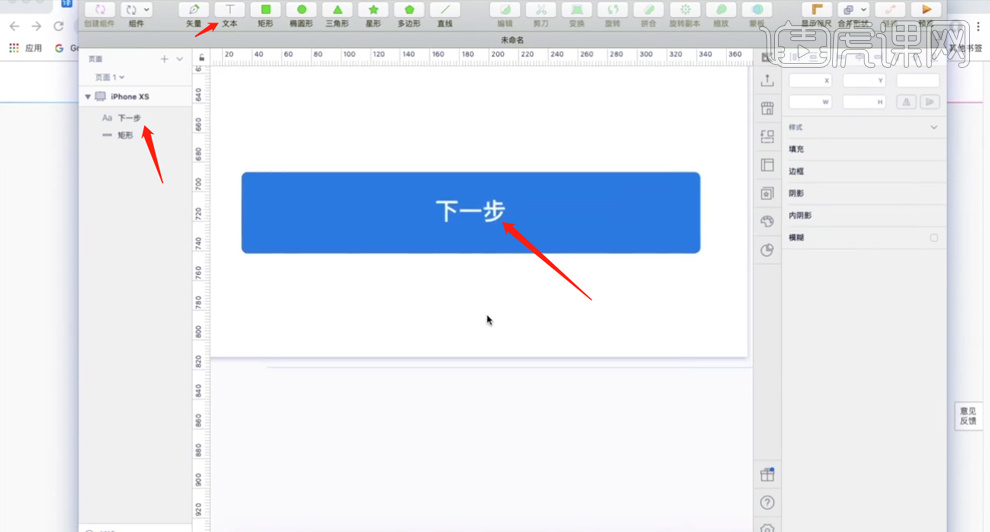
4、使用【文本工具】输入关联文字信息,按Alt键【吸取】背景颜色,【填充】白色,调整文字大小和位置,排列至矩形上方合适的位置。具体效果如图示。

5、根据版面设计思路,使用【形状工具】绘制关联图形,调整大小和颜色,排列至版面合适的位置。具体显示如图示。

6、【拖入】准备好的参考草图素材,排列至版面合适的位置。根据参考草图,使用【形状工具】绘制相应的图形,调整图层顺序和颜色,排列至版面合适的位置。具体显示如图示。

7、单击【ICON图标】,根据参考草图,【搜索】图标名称,选择对应的图标【拖入】对应的图形上方,调整图标大小和位置,【填充】合适的颜色。具体显示如图示。

8、使用【文本工具】,选择合适的字体,输入关联文字信息,调整文字大小和颜色,排列至版面合适的位置。具体效果如图示。

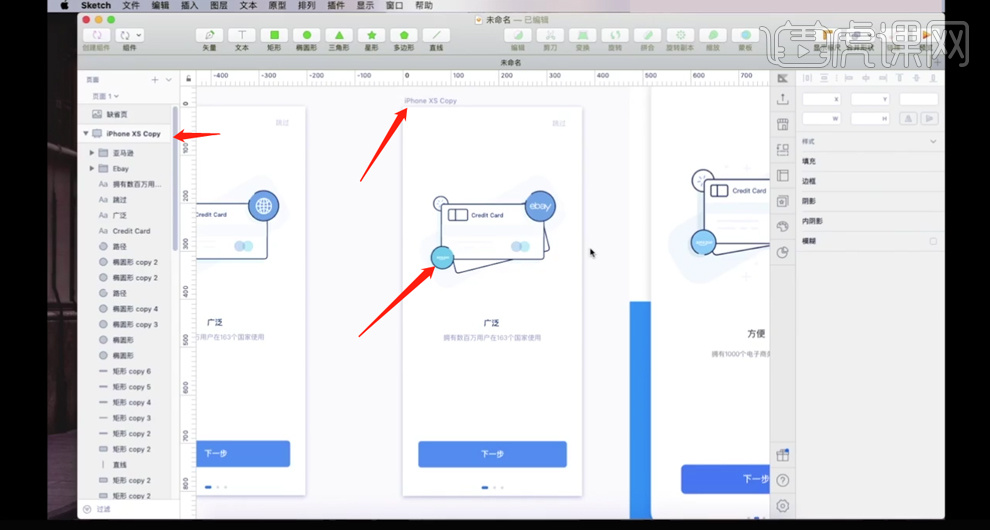
9、按Ctrl【复制】画布,根据参考草图,【修改】关联图标图形,调整版面整体位置细节。具体效果如图示。

10、最终效果如图示。

以上就是APP银联引导页设计(上集)图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!
点击观看视频教程

APP银联引导页设计(上集)
立即学习初级练习8659人已学视频时长:34:00
特别声明:以上文章内容仅代表作者huke88本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板












