店铺装修-定位布局在店铺装修中的意义图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的店铺装修-定位布局在店铺装修中的意义图文教程,本篇教程使用软件为DW(CC2016),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课来学习定位布局的使用方法,学完本课内容后,同学们可以在下方评论区进行留言,作业也可以在评论区进行提交,老师会一一解答。
那我们开始学习吧。

1. 定位分为相对定位,绝对定位,固定定位,具体使用方法如图所示。

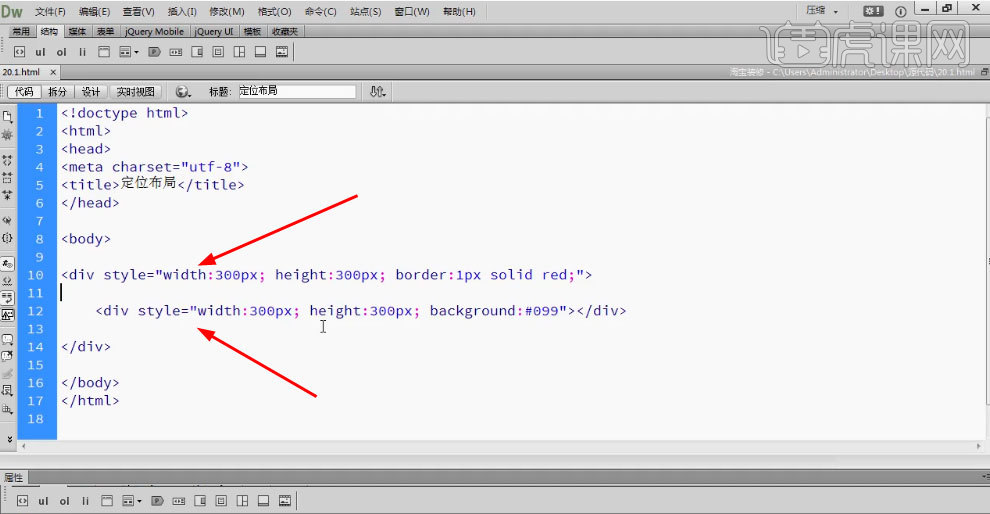
2.打开【DW】,新建文件,分别创建两个【div】,设置相应的【style】样式,给子级【div】加一个【position:relative 】相对定位,并添加偏移属性,具体代码如图所示。

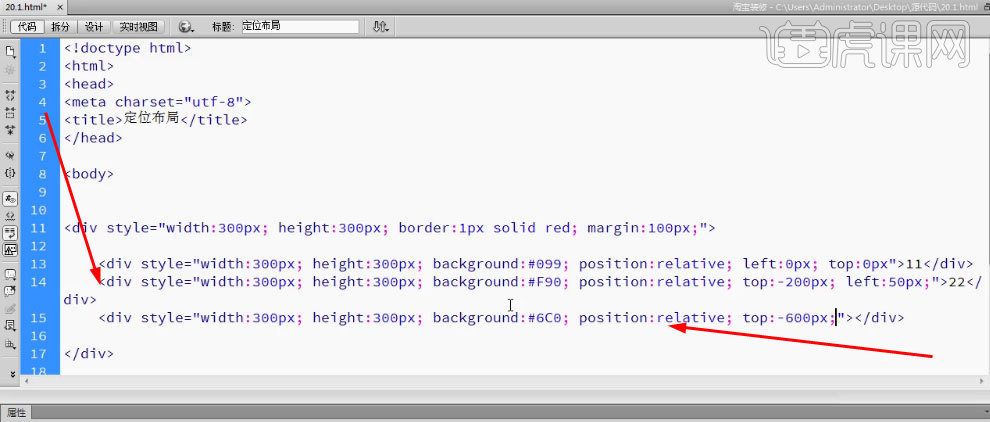
3.再次创建两个【div】,同样的方式加一个【position:relative 】相对定位,并添加偏移属性,具体代码如图所示。

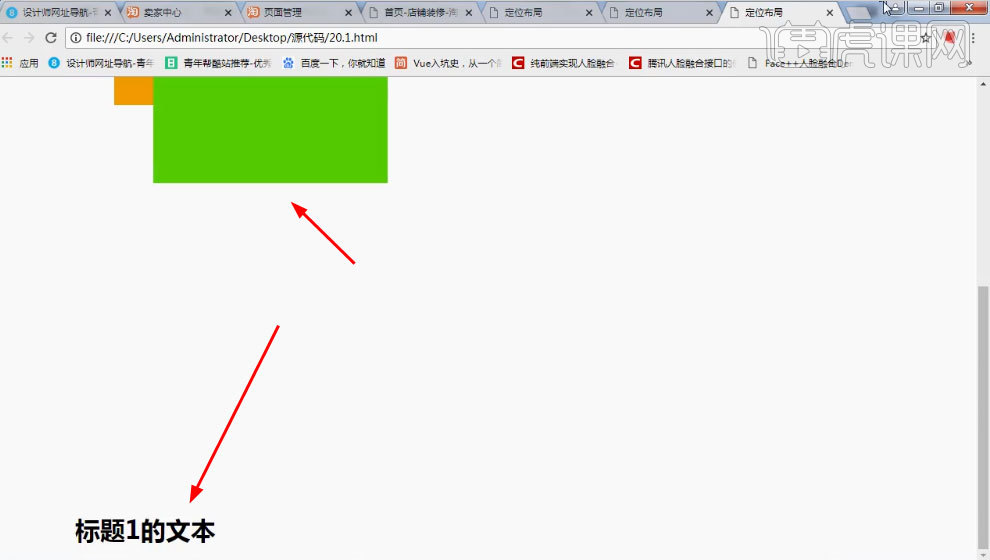
4.继续添加一个【h1】标题,将代码保存,回到网页进行刷新查看,效果如图所示。

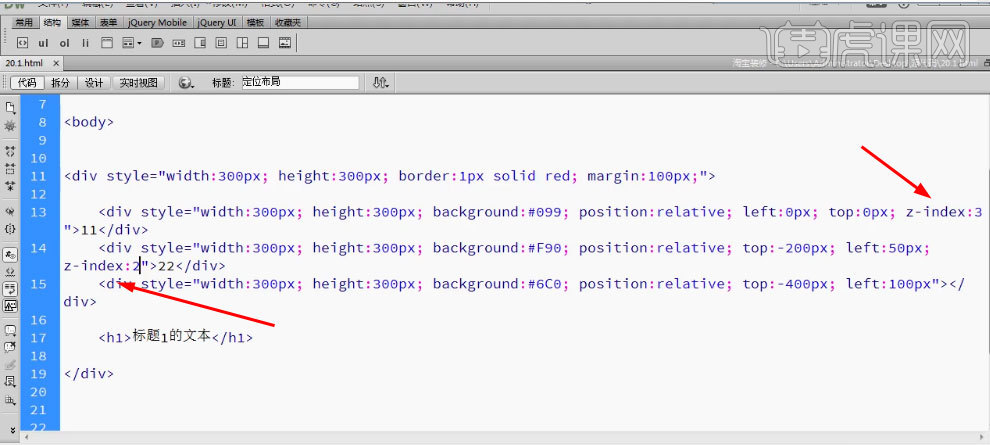
5.回到代码页面,分别添加【z-index】属性,设置层级关系,代码如图所示。接下来是绝对定位的使用方法,新建文件,分别创建两个【div】,设置相应的【style】样式, 具体代码如图所示。

6.在子级【div】添加【position:absolute】绝对定位, 回到网页刷新,没有任何效果变化,如图所示。

7. 此时需要给父级【div】添加 【position:relative 】相对定位属性,才会保证子级【div】的位置不会改变,具体代码如图所示。

8.子级【div】偏移时,可以使用【top】,【left】,【bottom】,【right】等属性,如图所示。

9.再次创建两个【div】,设置【style】样式,添加【position:absolute】绝对定位,具体代码如图所示。

10.在网页中浏览,此时三个模块重叠在一起,效果如图所示。

11.回到代码中,在三个【div】中分别添加【z-index】属性,设置层级关系,代码如图所示。

12.将代码复制粘贴到淘宝中,此时由于淘宝不允许使用【absolute】,所以三个模块成列排列,如图所示。

13. 接着讲解固定定位,在【DW】中新建文件,创建一个【div】设置其【style】属性,并且创建【br】和【hr】标签,代码如图所示。

14.在【div】下创建一个【h1】标题输入文字并添加背景颜色,并且给【div】添加【position:fixed;】固定定位,具体代码如图所示。

15.在网页中浏览,红色的【div】在下拉框移动时位置不会改变,如图所示。

16.将代码复制上传到淘宝,同样将【absolute】属性屏蔽了,如图所示【absolute】就被清除了。

17.本节课程到此结束,主要讲解了如图所示的三种定位方法,同学们不要忘记提交作业哦!

以上就是店铺装修-定位布局在店铺装修中的意义图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













