店铺装修-widget库中弹出层效果图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的店铺装修-widget库中弹出层效果图文教程,本篇教程使用软件为DW(CC2016),难度等级为初级练习,下面开始学习这节课的内容吧!
本篇教程学习的是店铺装修-widget库中弹出层效果,喜欢的一起来学习吧。
那我们开始今天的教程吧。

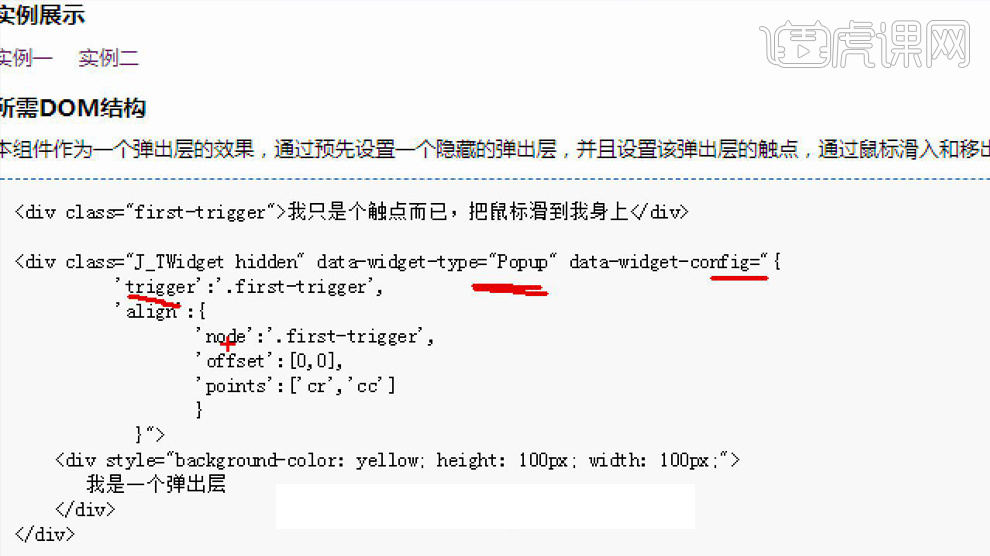
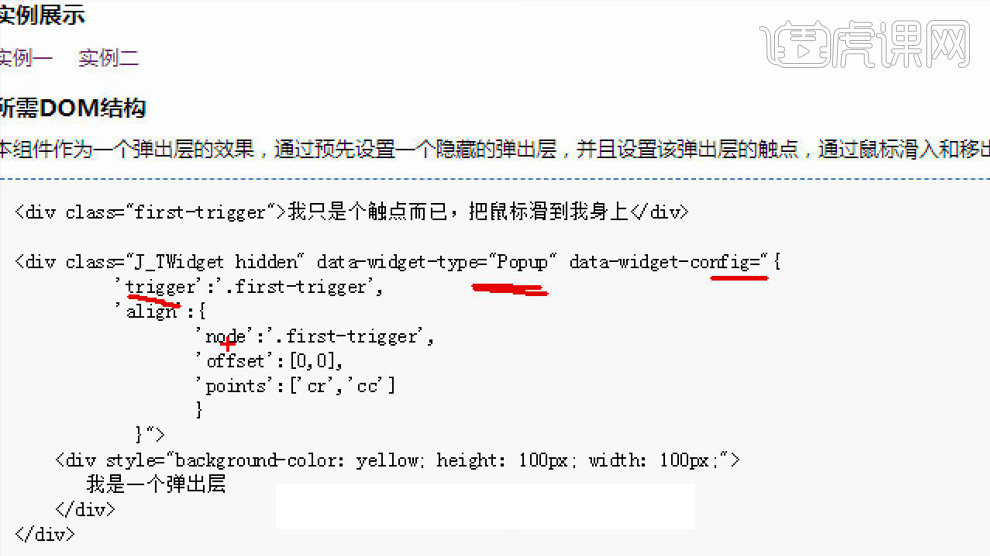
1.弹出层的用法非常简单,在html结构里,它分成两个部分,第一个部分是触发点,第二部分就是调用事件,调用的时候,它的type类型叫做Popup,就是弹出,config这个配置参数的时候,有一个trigge,就是激活项,激活项就是这个类。

2.align就是对齐方式,这个对齐方式就是根据元素进行偏移,还是用的这个类名,offset就是偏移,有一个X轴和Y轴的偏移,下面的参数就是对齐方式。

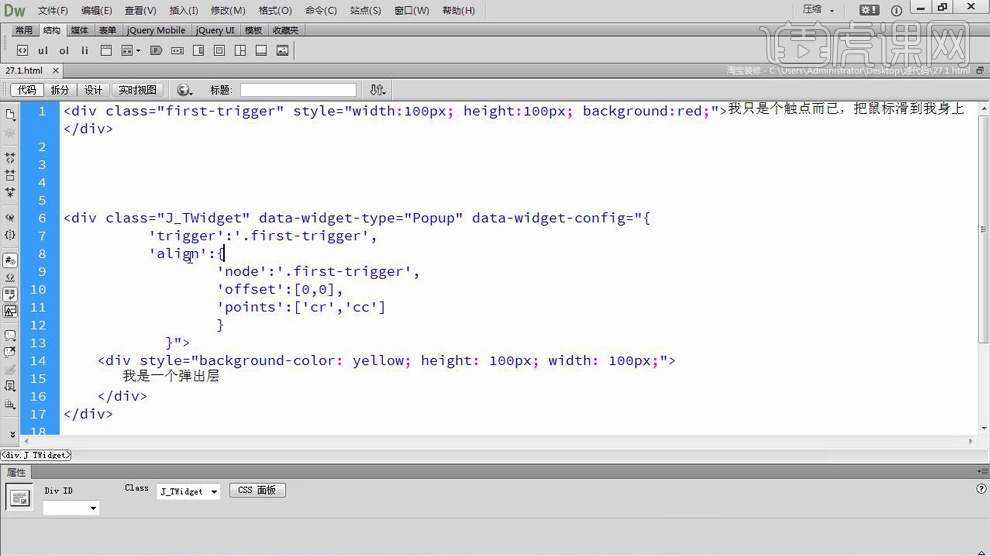
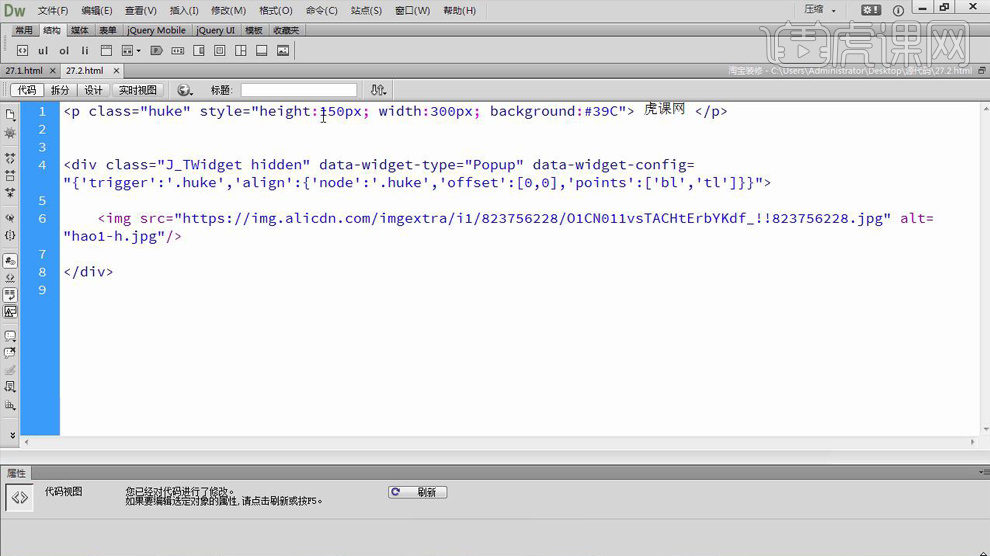
3.新建HTML文件,定义样式style,宽度100px,高度100px,添加背景颜色,这个就是触发点,hidden就是隐藏的意思,trigger就是触发点,鼠标移到类的时候才会触发,node还是使用上面的名。

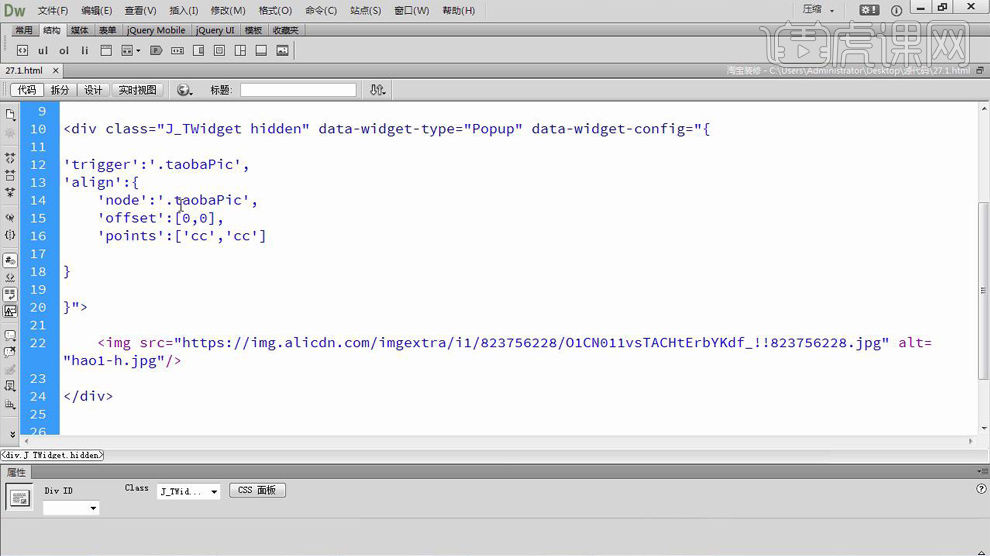
4.在上面做一个触发层,起个类名,插入一张图片,这个触发点就完事了,往下创建,鼠标移上去要【J_TWidget】,【data-widget-type】,【Popup】,【data-widget-config】,这个就是显示的内容。

5.配置参数里面第一个是trigger,就是触发元素,加个类名,align就是对齐方法,在【{}】里面写每一项属性和值,node属性就是一个参考元素。

6.第二个是offset,是一个位移,默认的时候让它是0就可以了,points就是对齐位置,写上cc,它就是触发点的元素和居中点的元素,这就是第一个div。

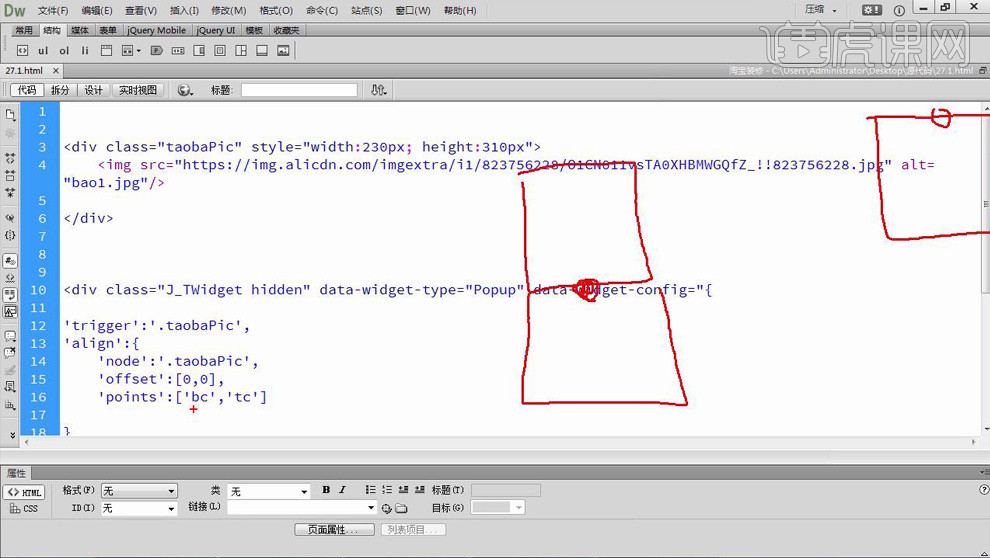
7.触发点div的位置定义个style样式,宽度230px,高度310px,鼠标移上去就会显示这个图了,和之前讲的footer-more-panel用法是一模一样的。

8.比如改变了触发点的垂直方向【bl】,让它对齐到【cc】点,当鼠标移上去的时候,右下角对齐到这个图像上了,在文档中也提供了几种方法。

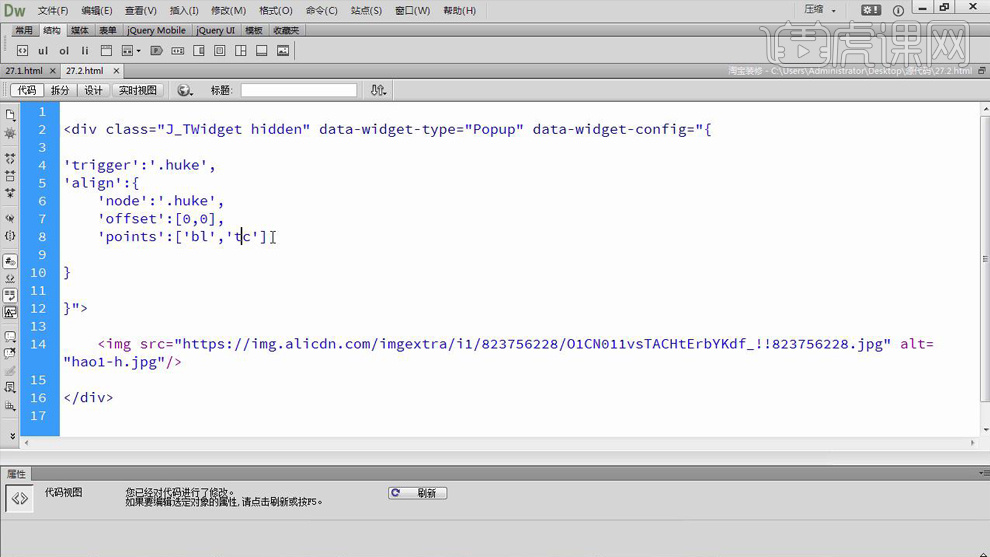
9.还有就是让鼠标移上去的时候,让它正好在元素下面,改为【bc】,对齐到图像的【tc】,这个就是并列关系,做导航条也是这样的。

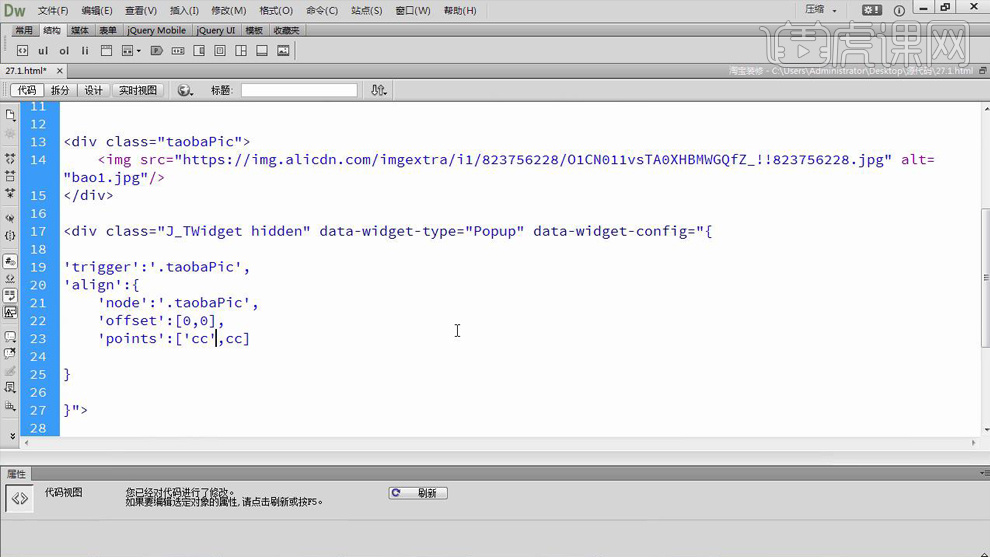
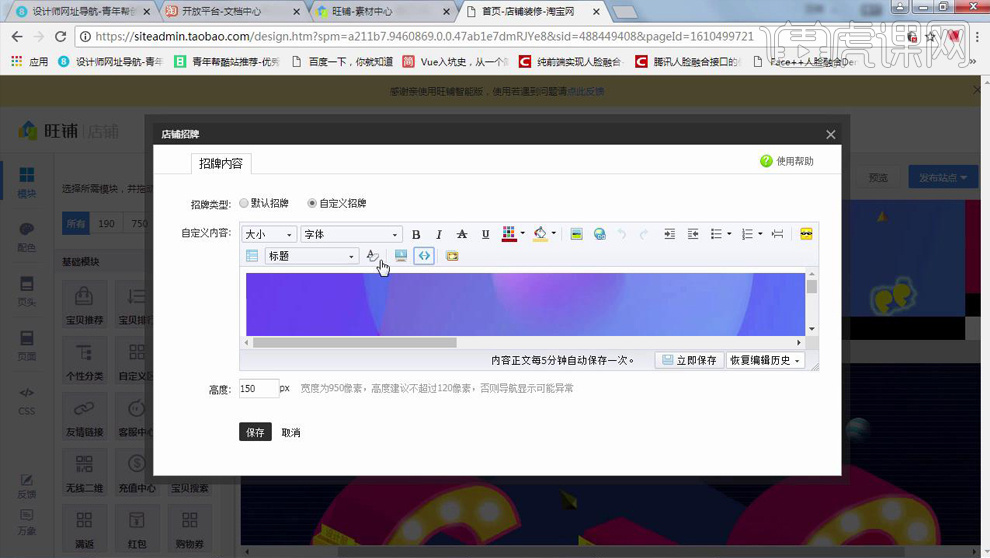
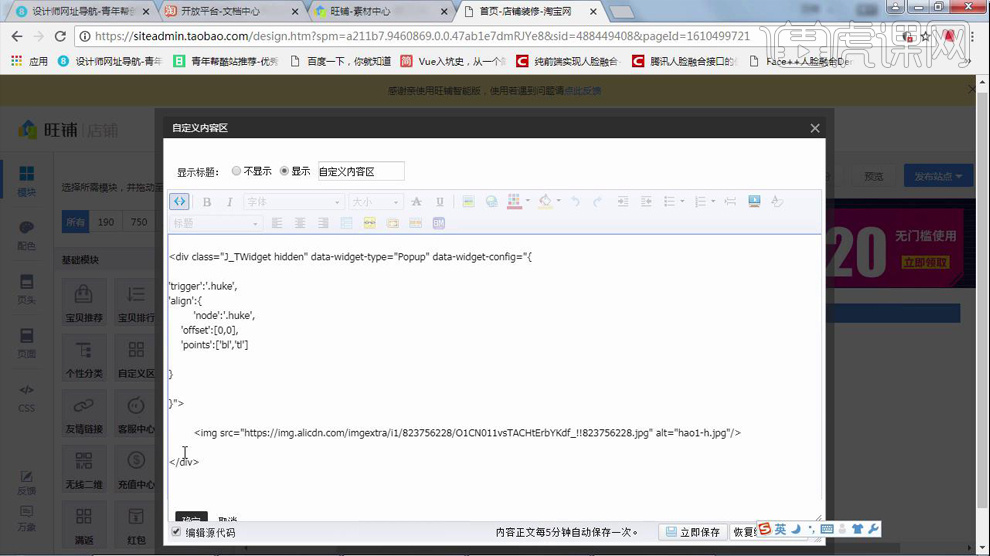
10.在店招里面插入一张图片,如果想做个全屏的,就把高度改为150,做一个鼠标移上去就显示一个灰块,给p标签定义个类class,起个类名。

11.显示的内容不要在店招里面去复制代码,这样复制代码是看不出来的,把类名改一下,对齐到左上角。

12.在店招里面只有一个触发点,要想让它显示的话,在任何的自定义模块里面,都可以把代码粘过来。

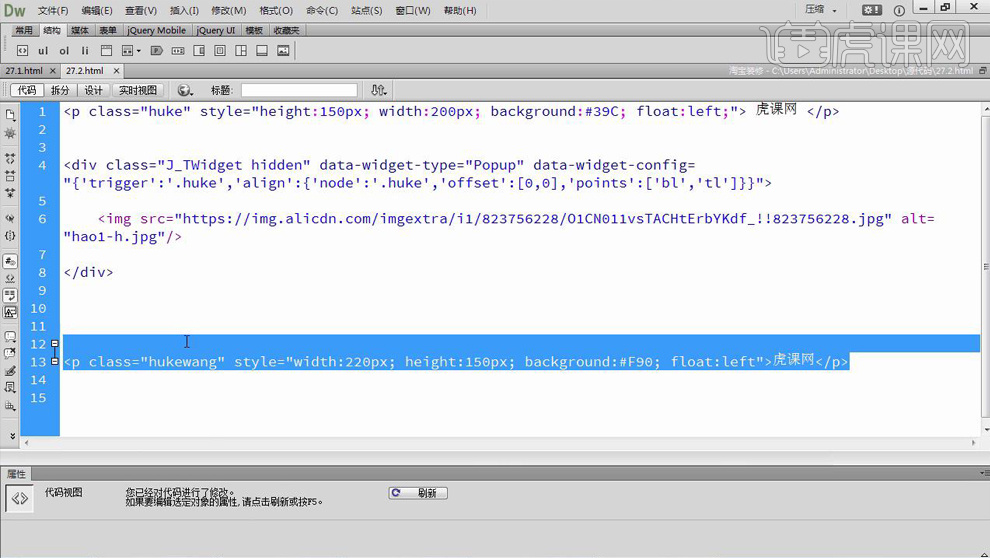
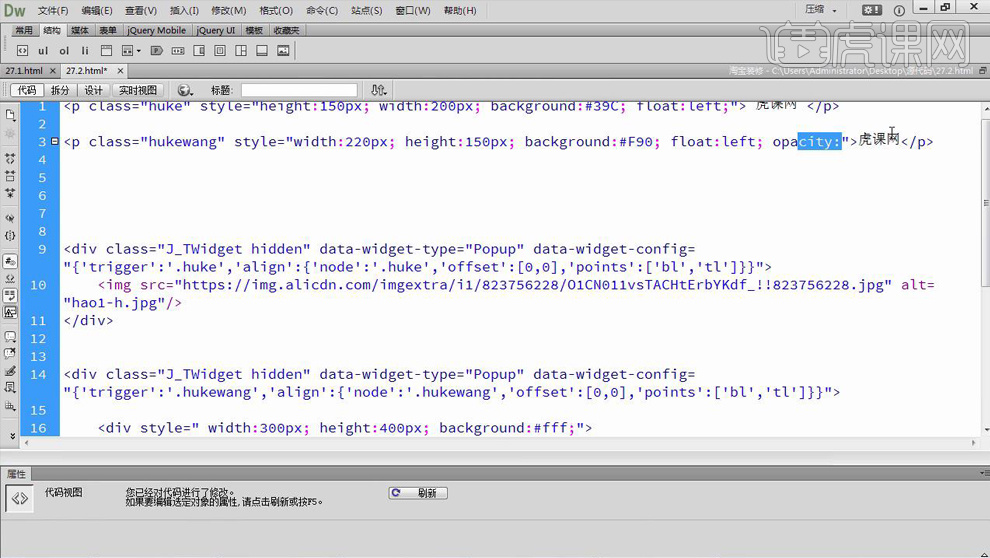
13.把图片改成文字,当鼠标移上去效果就显示出来了,把代码写一下,写个style,高度150px,宽度200px,添加背景颜色,这个就是触发点,把它覆盖一下。

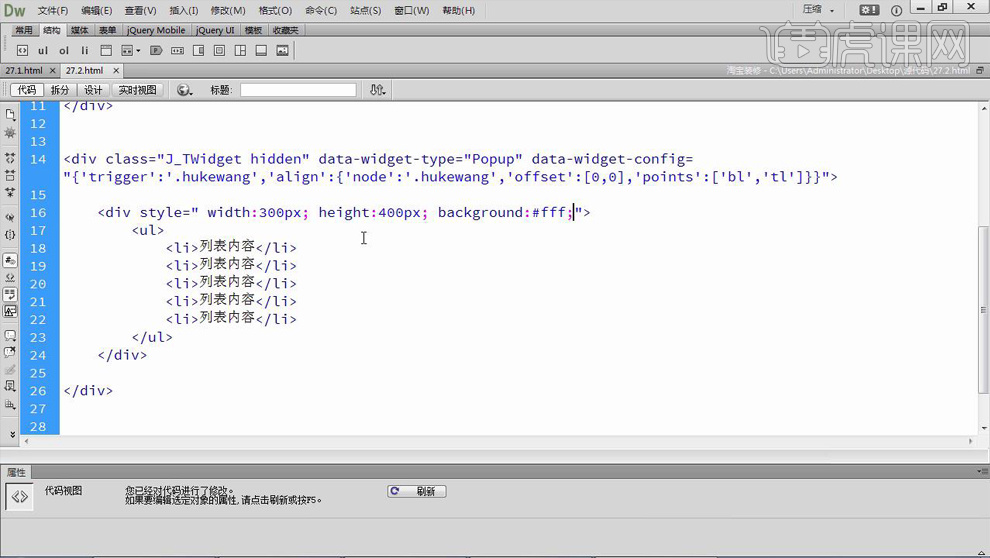
14.再写一个p标签,定义个class,叫hukewang,定义样式style,高度150px,宽度220px,添加背景颜色,让p标签和另一个p标签显示一行,给两个p标签加个float,加个left,在下面的复制一层,所有东西都不用改,只改类名就可以。

15.写个div,定义样式,写个ul列表,可以写多个,给里面内容写个宽度100px,高度400px,添加背景颜色,这个就是要显示的内容,鼠标移上去的下拉框就做完了。

16.标题不显示,可以加个div,就是能够选中的时候可以选择它,写个style,高度100px,加个opacity,给个0,或者给元素加个opacity,虽然显示不出来,但是有个模块,点击编辑的时候还能找到这个代码。

以上就是店铺装修-widget库中弹出层效果图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













