店铺装修-不同类型的列表标签图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的店铺装修-不同类型的列表标签图文教程,本篇教程使用软件为DW(CC2016),难度等级为初级练习,下面开始学习这节课的内容吧!
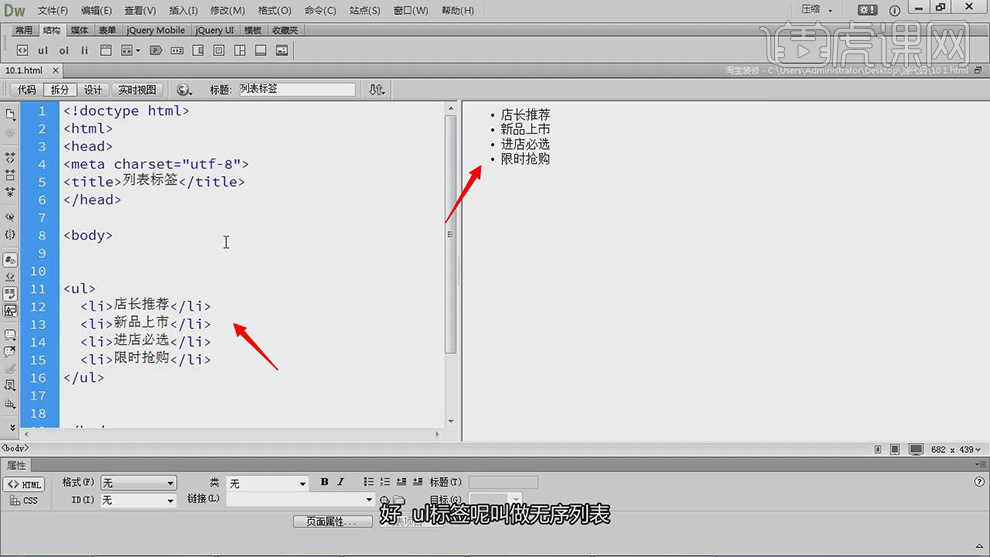
1.打开【DW】软件,点击【HTML】,按【Ctrl+Shift+S】另存为,输入【文件名】10.1.html,输入【<title>列表标签</title>】,点击【结构】,点击【UI】,【UI】是父级,【li】是子级,输入【店长推荐】、【新品上市】、【进店必选】、【限时抢购】,具体如图示。

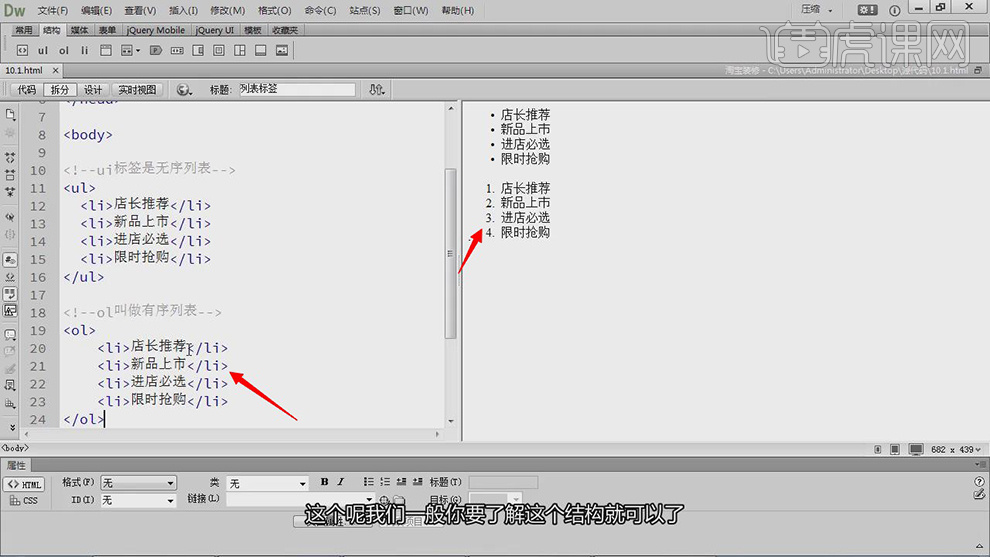
2.ui标签是无序列表,点击【应用HTML注释】。点击【ol】,【ol】是有序列表,点击【应用HTML注释】,将【文本】粘贴到【li】中,具体如图示。

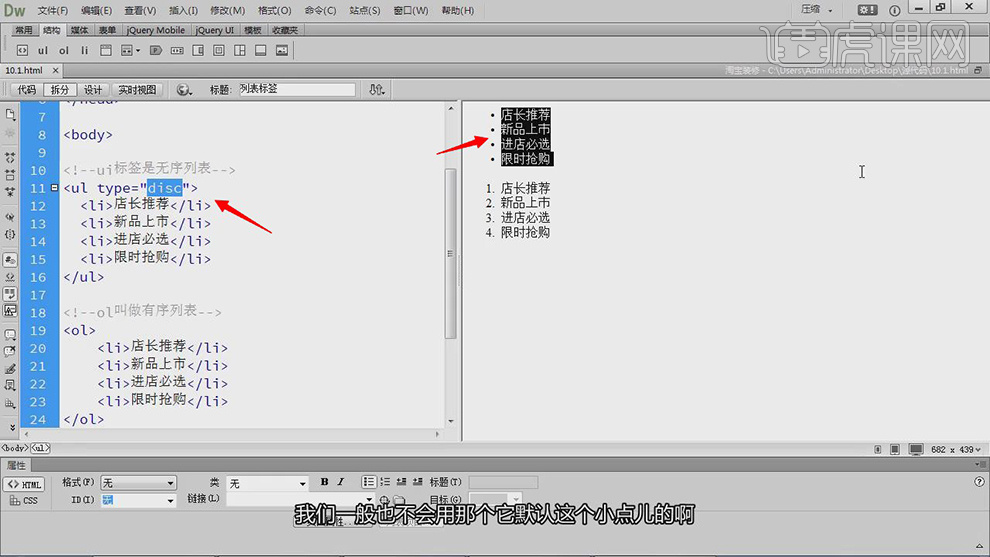
3.在【<ul>】中,输入【<ul type=“circle”>】,生成空心原点。输入【<ul type=“disc”>】,生成实心原点。

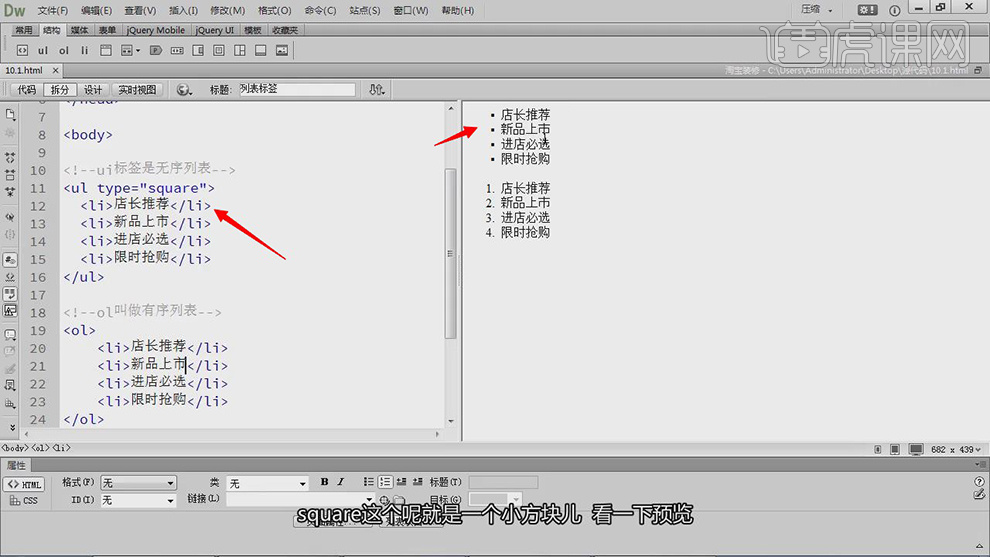
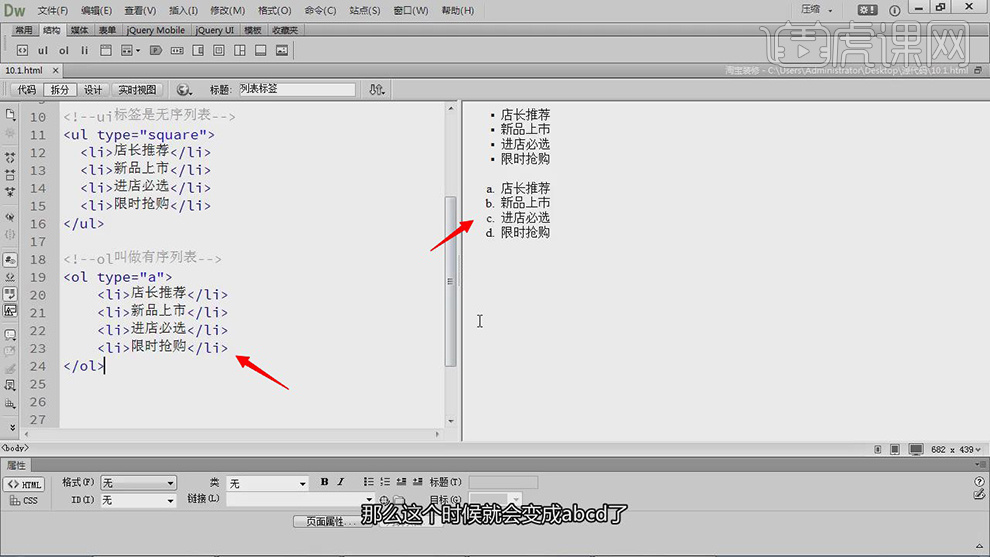
4.在【<ul>】中,输入【<ul type=“square”>】,生成小方块,具体如图示。

5.在【<ol>】中,输入【<ul type=“1”>】,可变为数字排列。输入【<ul type=“a”>】,可改变为【a、b、c、d】排列,具体如图示。

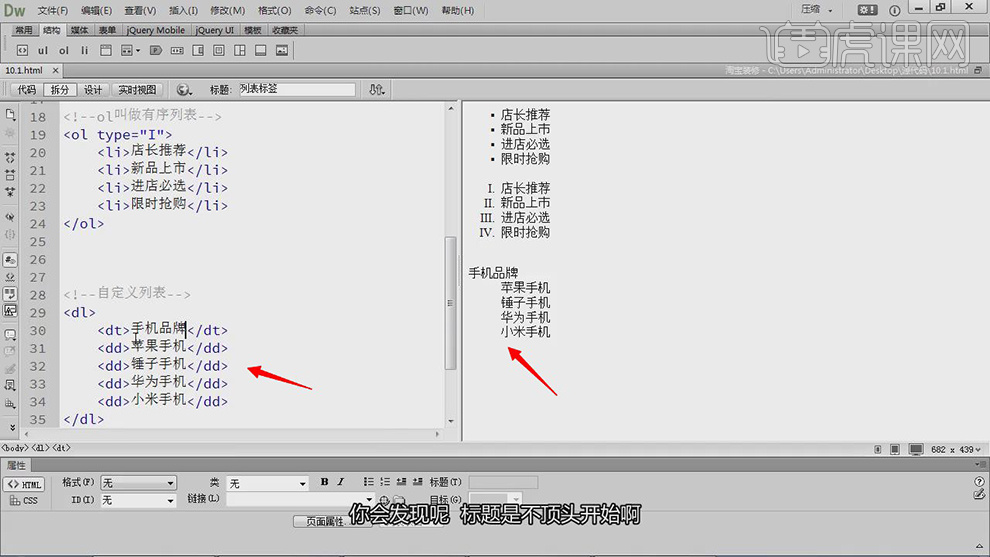
6.在【<ol>】中,输入【<ul type=“I”>】,可变为罗马数字排列,具体如图示。

7.输入【自定义列表】,选择【文本】,点击【应用HTML注释】,输入【<dt>与<dd>】,输入【手机品牌】、【苹果手机】、【锤子手机】、【华为手机】、【小米手机】,具体如图示。

8.输入【自定义列表】,选择【文本】,点击【应用HTML注释】,输入【<dt>与<dd>】,输入【水果的种类】、【苹果】、【香蕉】、【橘子】、【柚子】,具体如图示。

以上就是店铺装修-不同类型的列表标签图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













