Sketch-互联网金融列表页设计图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的Sketch-互联网金融列表页设计图文教程,本篇教程使用软件为Sketch,难度等级为初级练习,下面开始学习这节课的内容吧!
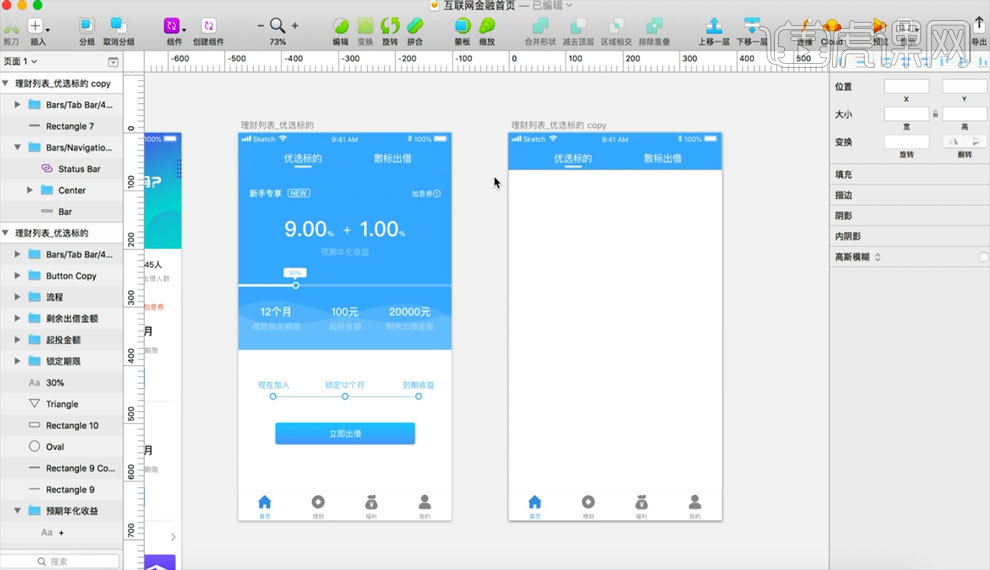
1.本课主要内容如图所示。

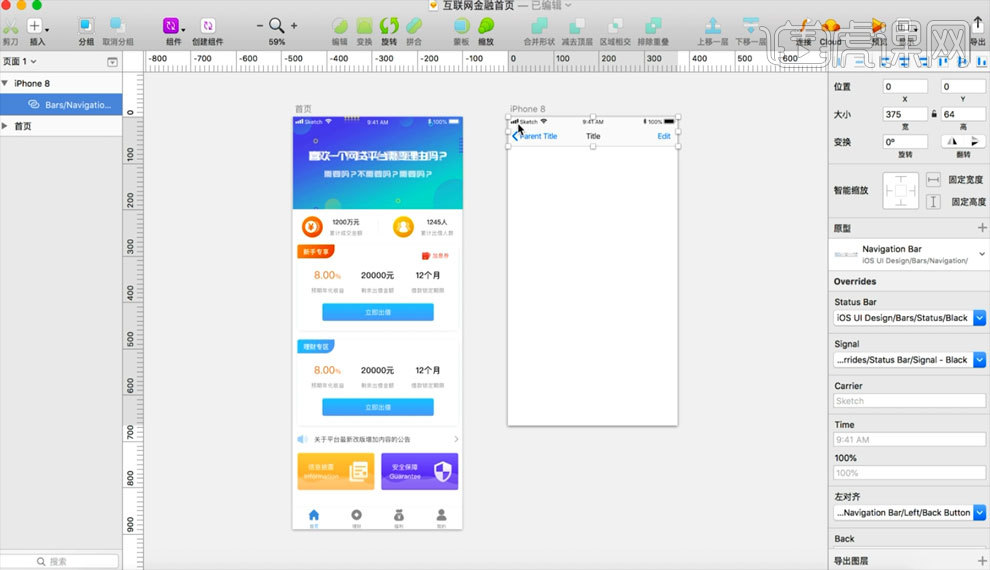
2.打开【Sketch】,选择【iphone8】尺寸画板,选择【插入】-【iOS用户界面设计】-【Bars】-【Navigation】-【Navigation Bar】状态栏和导航栏组件,调整【位置】,如图所示。

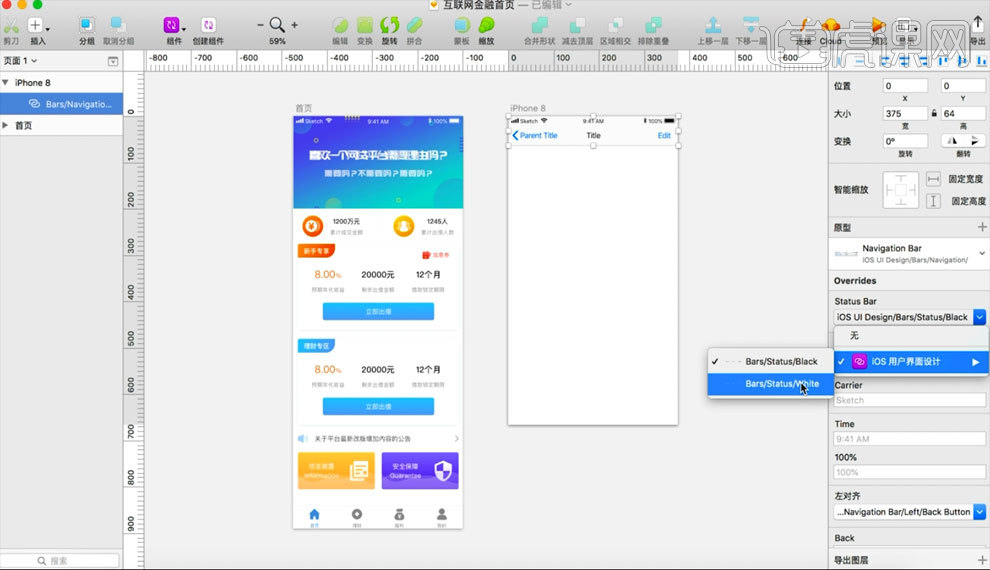
3.选择软件右边选项栏的【Status Bar】-【Bars/Status/White】,选择为【白色】,如图所示。

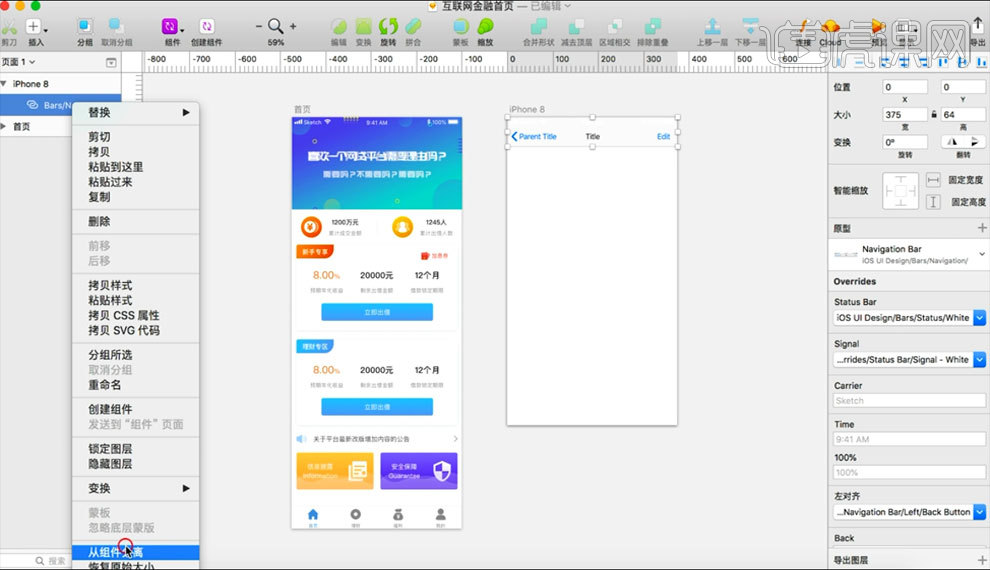
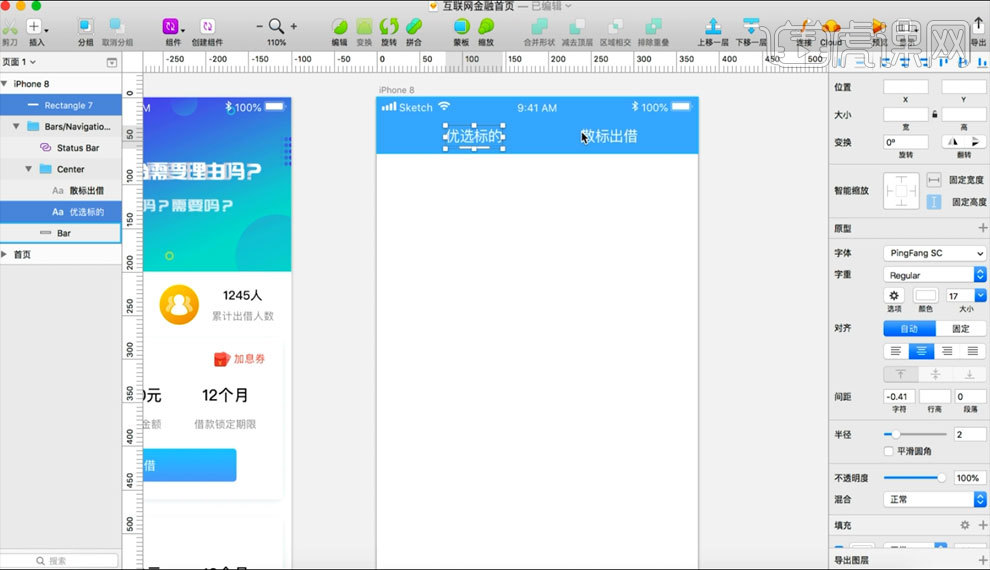
4.选择图层【点击】右键,选择【从组件分离】就变成一个图层组,如图所示。

5.删除图层左右两边【文字】,调整【填充色】,【Option + 拖动图层】复制【文字】图层,修改【文字】内容,调整位置,绘制一个矩形,放在【左边】文字下方,如图所示。

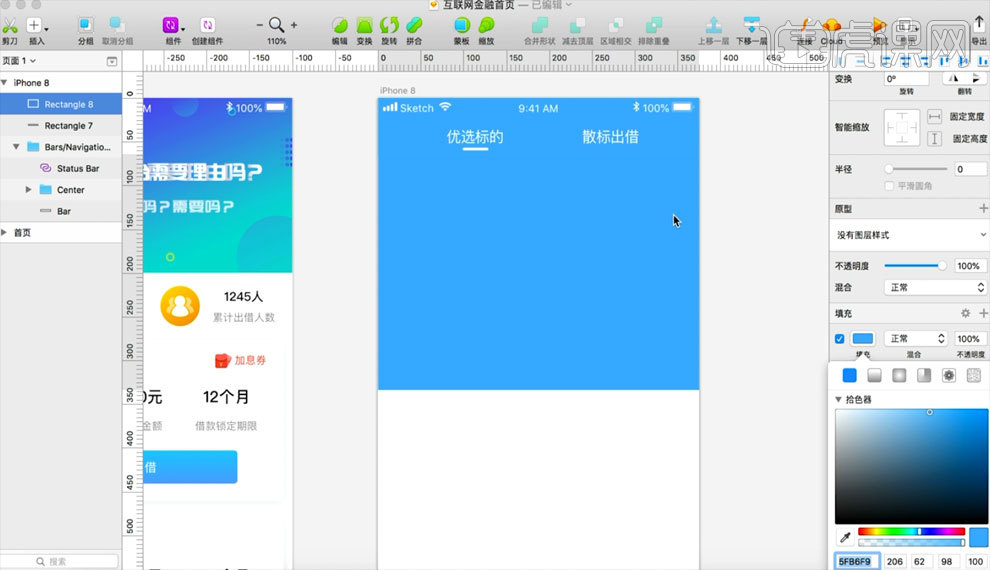
6.绘制一个矩形,取消【描边】,调整与状态栏一样的【填充色】,如图所示。

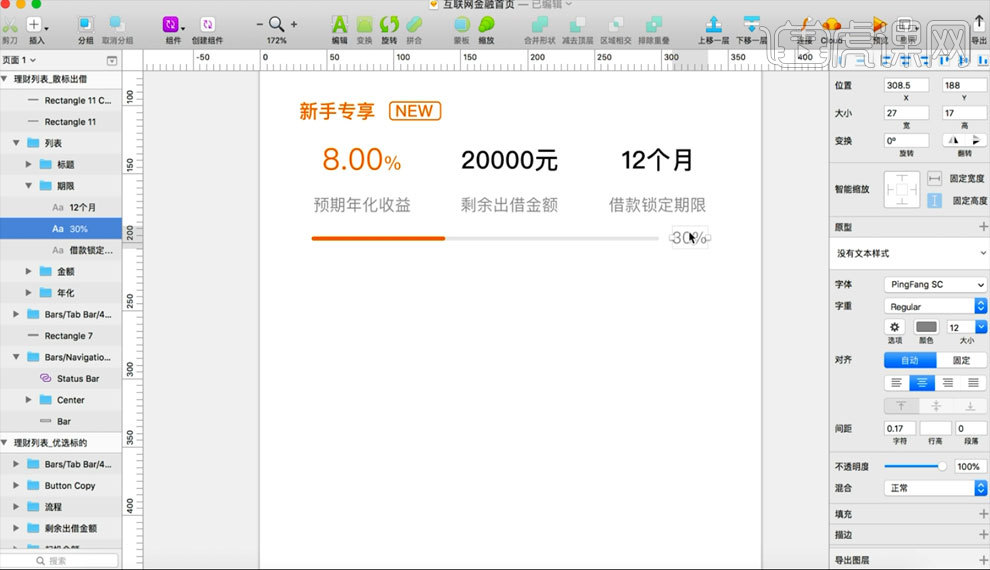
7.添加【文字】,绘制【矩形】在矩形中添加【文字】,调整文字大小【间距】,如图所示。

8.使用【矩形工具】绘制一个【进度条】,调整填充色为【白色】,修改【不透明度】,如图所示。

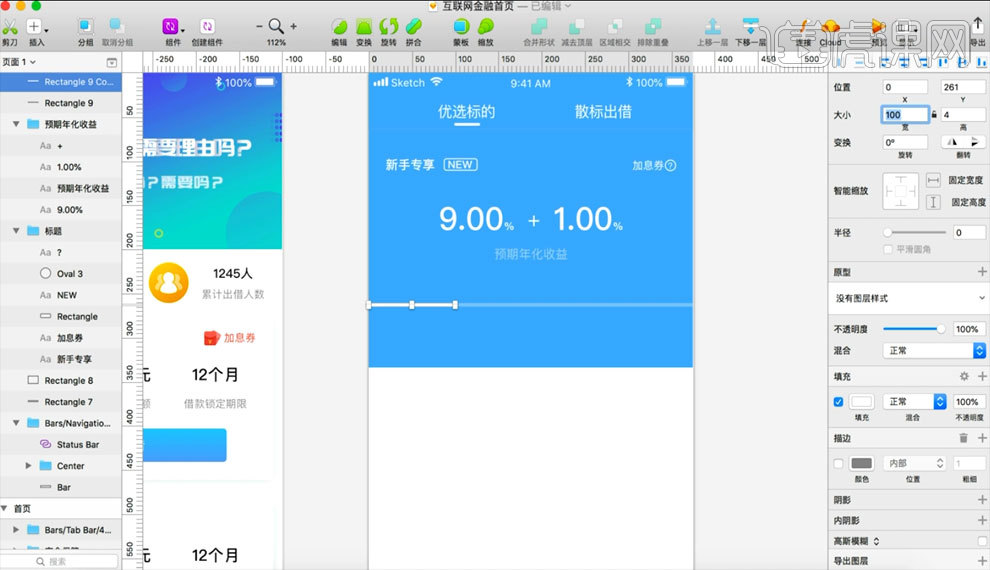
9.【Command+D】复制矩形,调整【不透明度】为【100%】,调整进度条大小为【100】,如图所示。

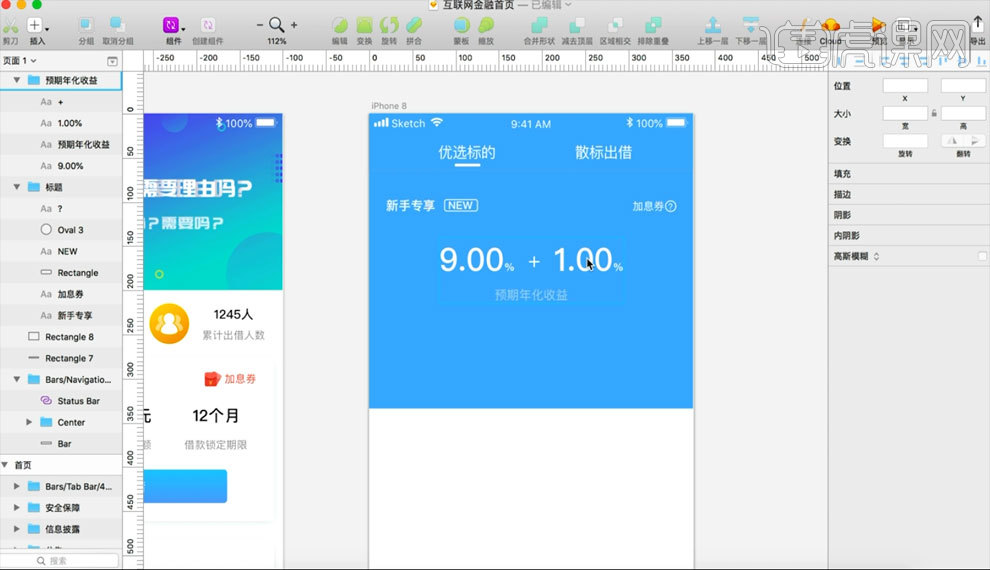
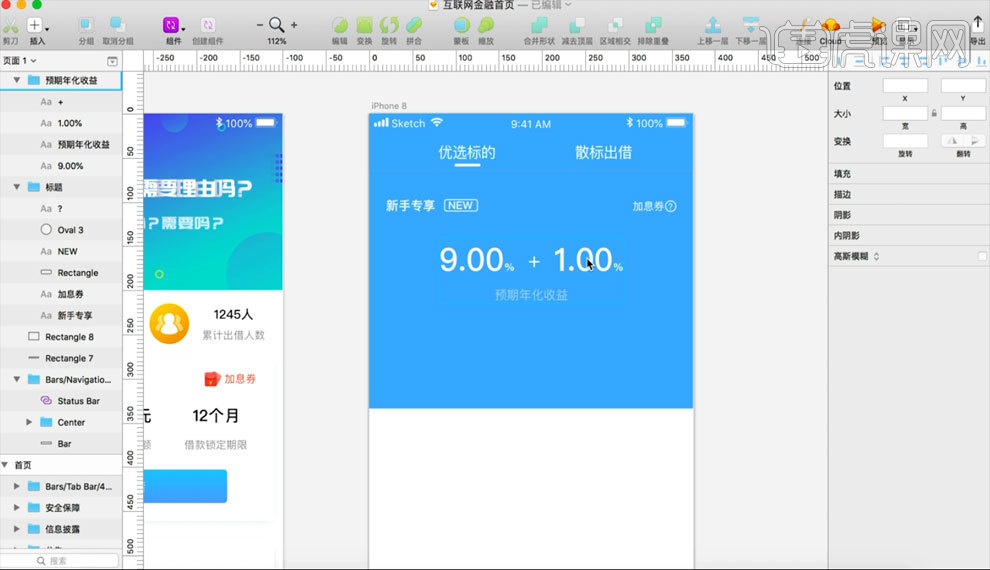
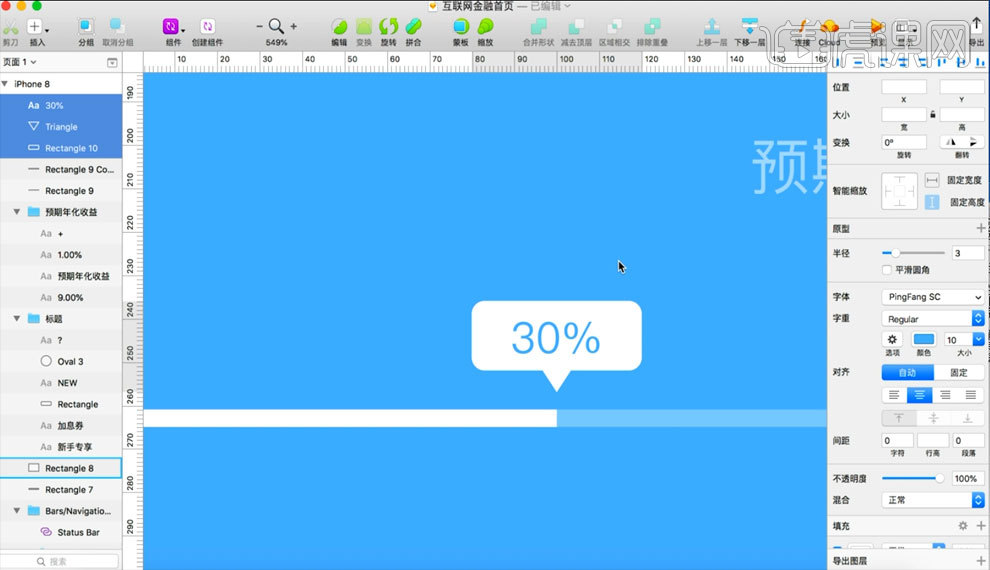
10.绘制【圆角矩形】,选择【插入】-【形状】-【三角形】点击修改三角形的【翻转】,与矩形下方中心【叠加】,添加【文字】,调整【填充色】,【Command+G】编组,如图所示。

11.在【进度条】下方添加文字,【Option + 拖动图层】复制【文字】图层,修改【文字】内容,使用钢笔工具绘制【波浪线】,调整【波浪线】图层的【不透明度】为【10%】,如图所示。

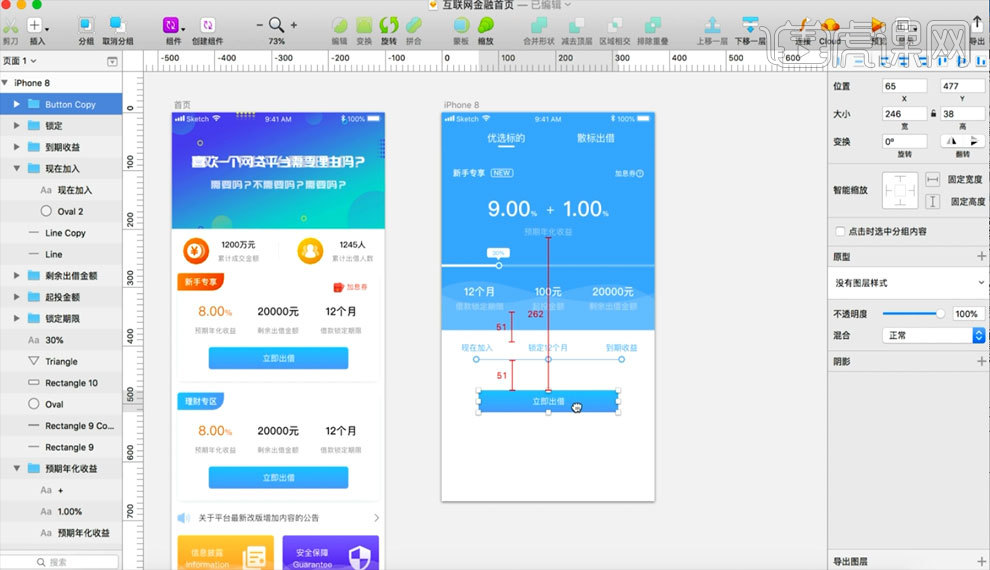
12.使用【圆】和【直线】工具绘制【流程线】,添加【文字】,【Option + 拖动图层】复制图层,调整【立即出借】位置,如图所示。

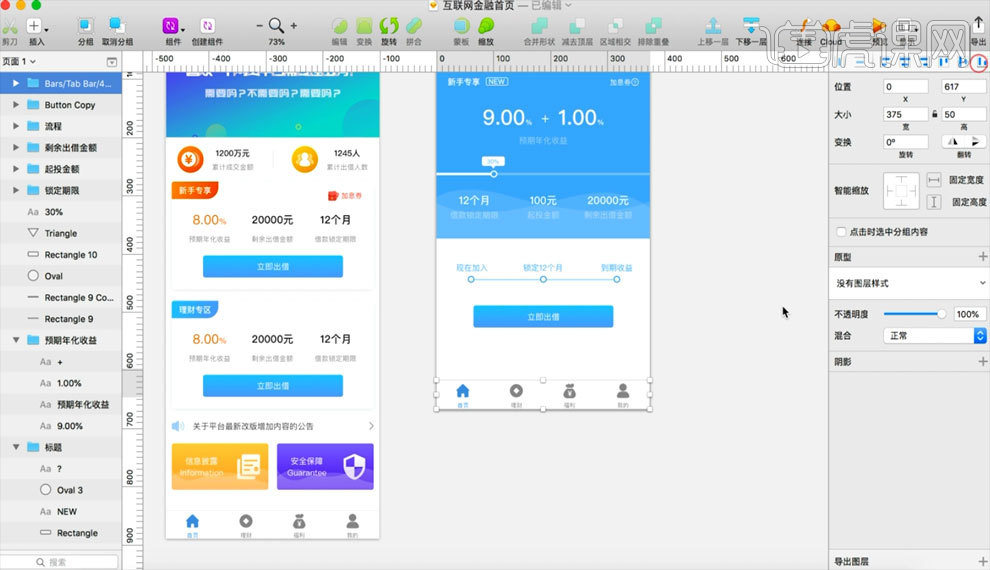
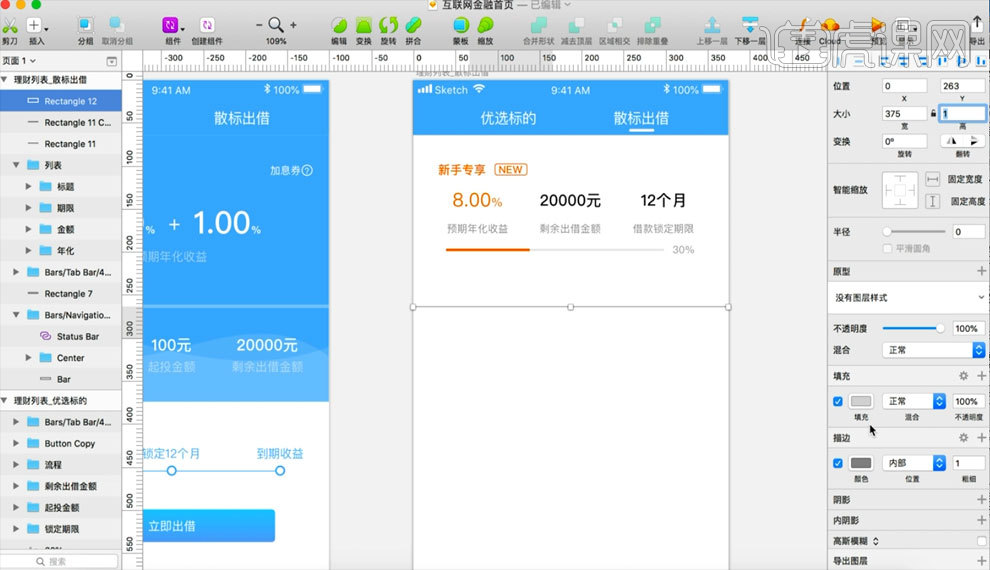
13.【Option + 拖动图层】复制图层【底部导航栏】,点击【居中对齐】-【底部对齐】,如图所示。

14.【Command+G】编组,【Option + 拖动图层】复制全部图层,删除画板中间的内容,如图所示。

15.【Option + 拖动图层】复制图层【文字】,绘制一个【进度条】,调整填充色为【白色】,修改【不透明度】,【Command+D】复制矩形,调整【不透明度】为【100%】,调整进度条大小为【100】,如图所示。

16,绘制【矩形】,调整高为【1】,绘制【分割线】,调整【填充色】,【Command+G】编组。,如图所示。

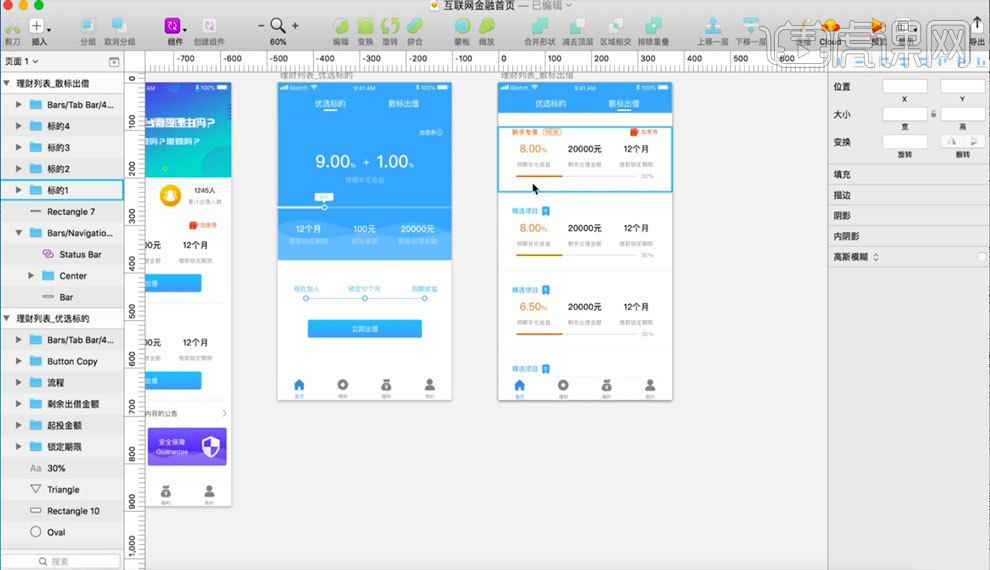
17.【Option + 拖动图层】复制图层【标的1】,调整位置,修改【文字】内容,调整画面细节,完成绘制,如图所示。

18.本课内容小结如图所示。

以上就是Sketch-互联网金融列表页设计图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!













