Logo设计-立体手法图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的Logo设计-立体手法图文教程,本篇教程使用软件为ps(cc2017),难度等级为初级练习,下面开始学习这节课的内容吧!
本节课讲解 Illustrator(简称AI)软件 -立体手法,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
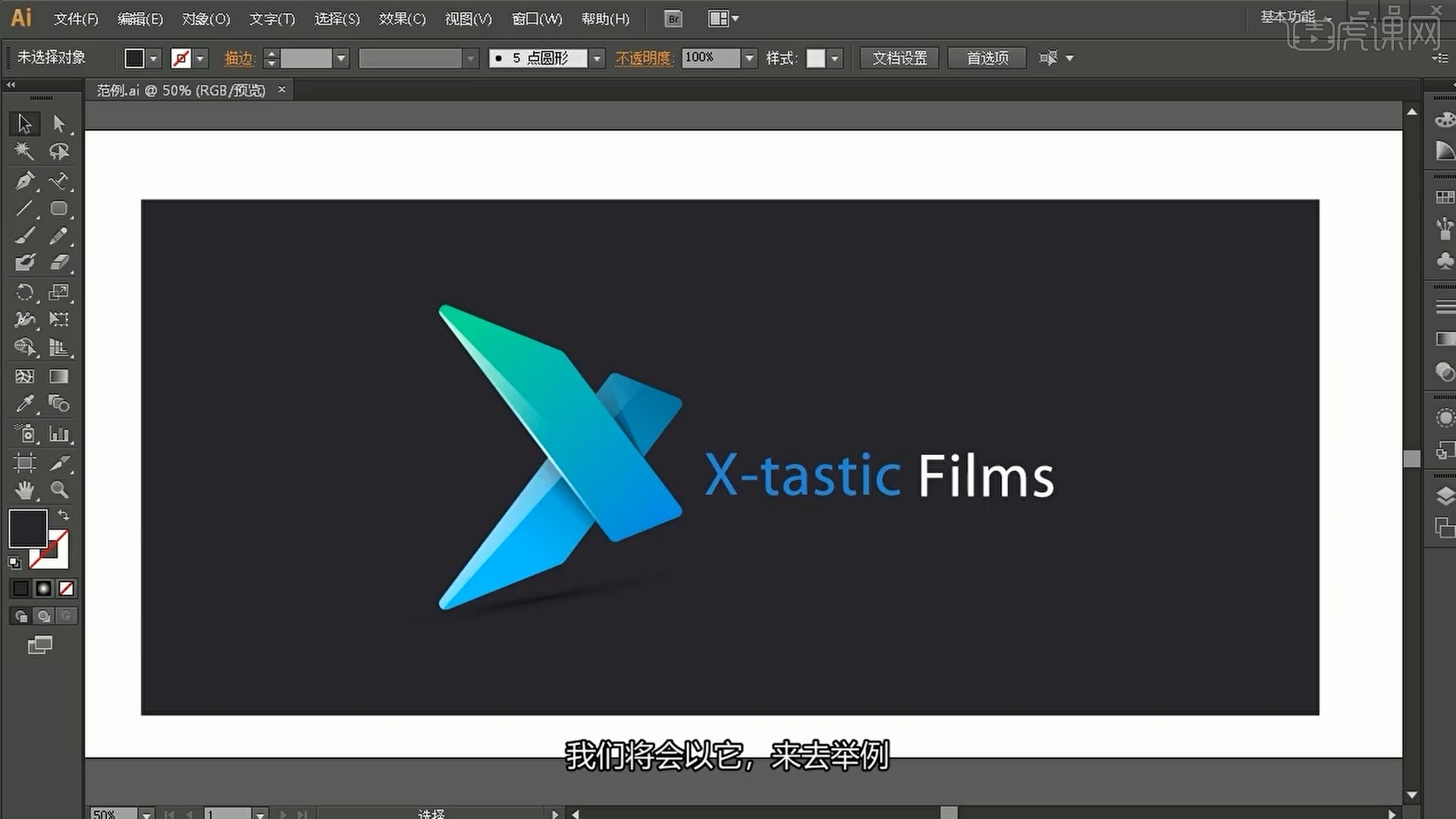
1.立体效果的设计表现,是一种以平面的表达体现空间效果的方式,根据不同的表现方式和着眼点的不同,使图形呈现不同角度的空间感,达到一种环视的体现,本节课以下图的LOGO为例进行讲解,如图所示。

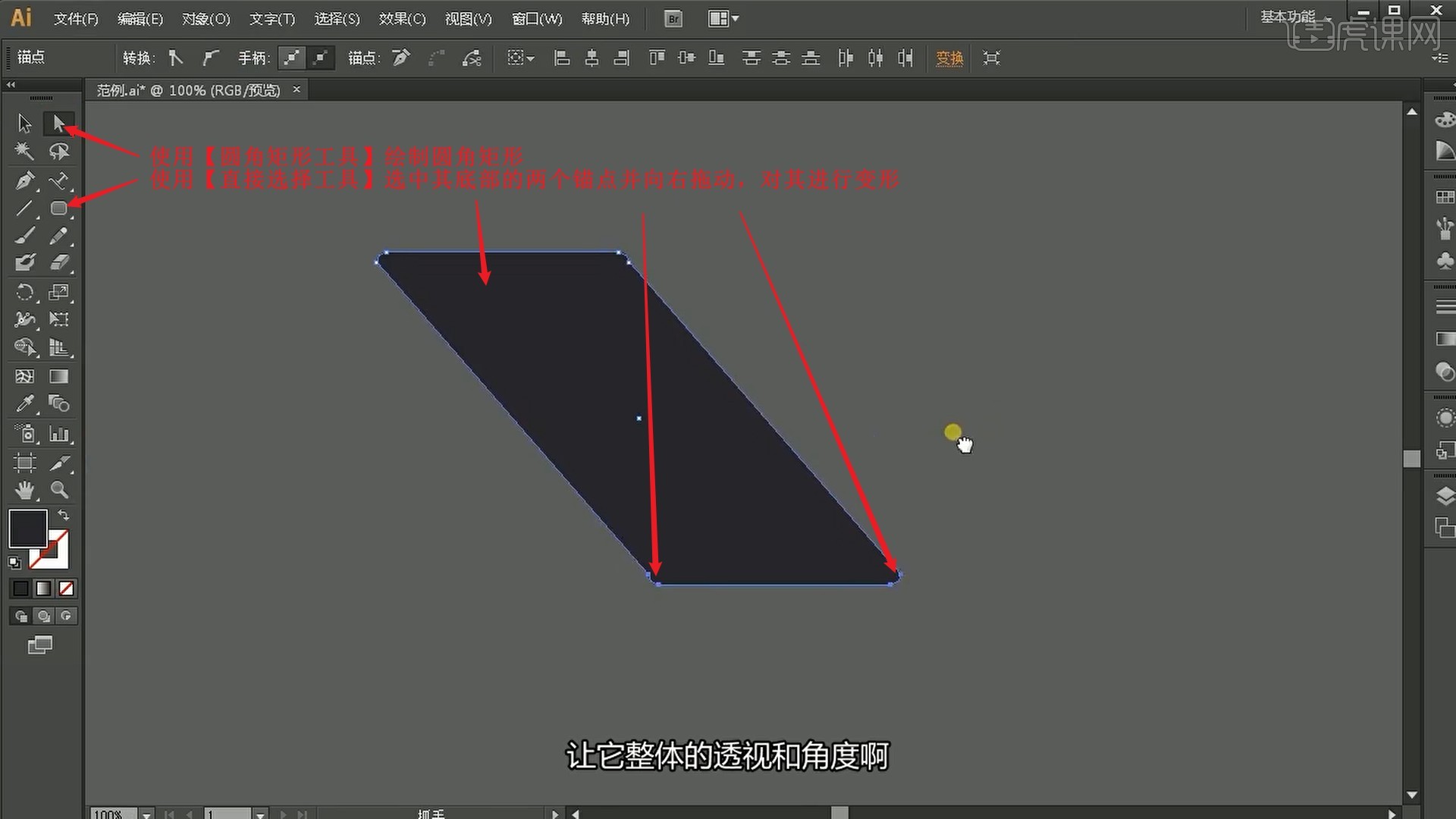
2.使用【圆角矩形工具】绘制圆角矩形,使用【直接选择工具 快捷键:A】选中其底部的两个锚点并向右拖动,对其进行变形,如图所示。

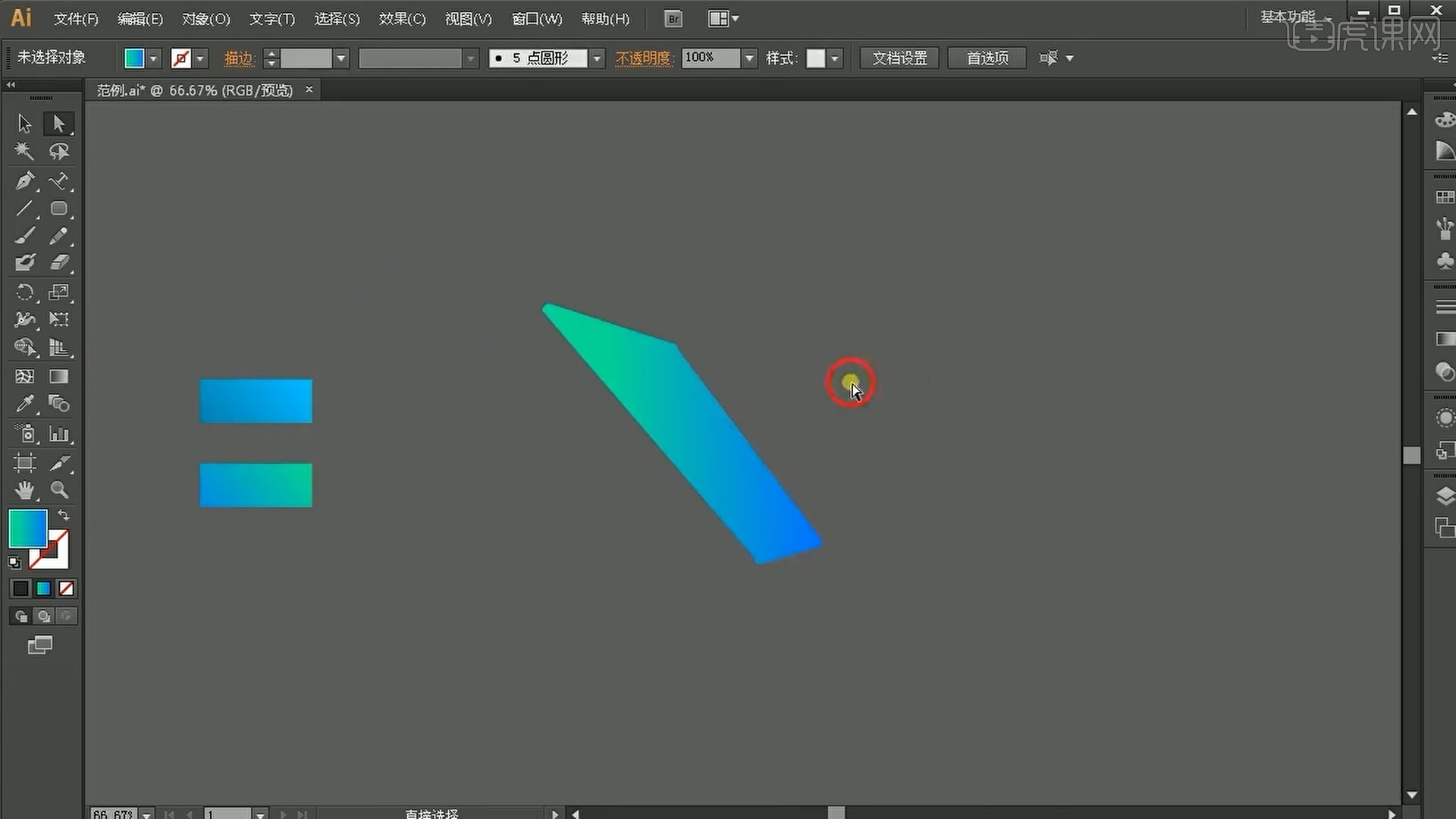
3.继续使用【直接选择工具】调整锚点调整其变形,然后为它填充蓝绿渐变色,调整为下图的效果,如图所示。

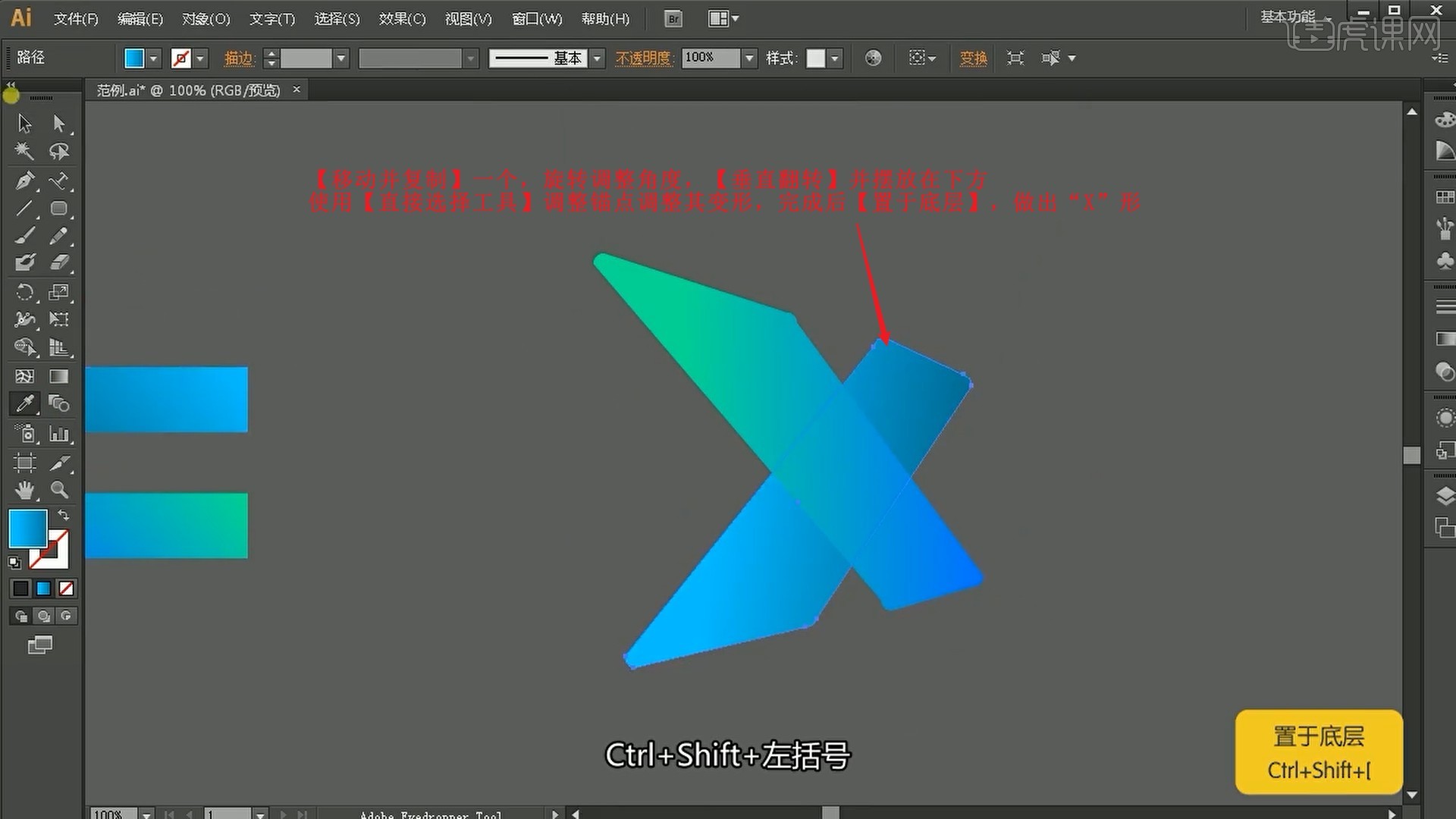
4.【移动并复制】一个,旋转调整角度,【垂直翻转】并摆放在下方,使用【直接选择工具】调整锚点调整其变形,完成后【置于底层 快捷键:Ctrl+Shift+[】,做出“X”形,如图所示。

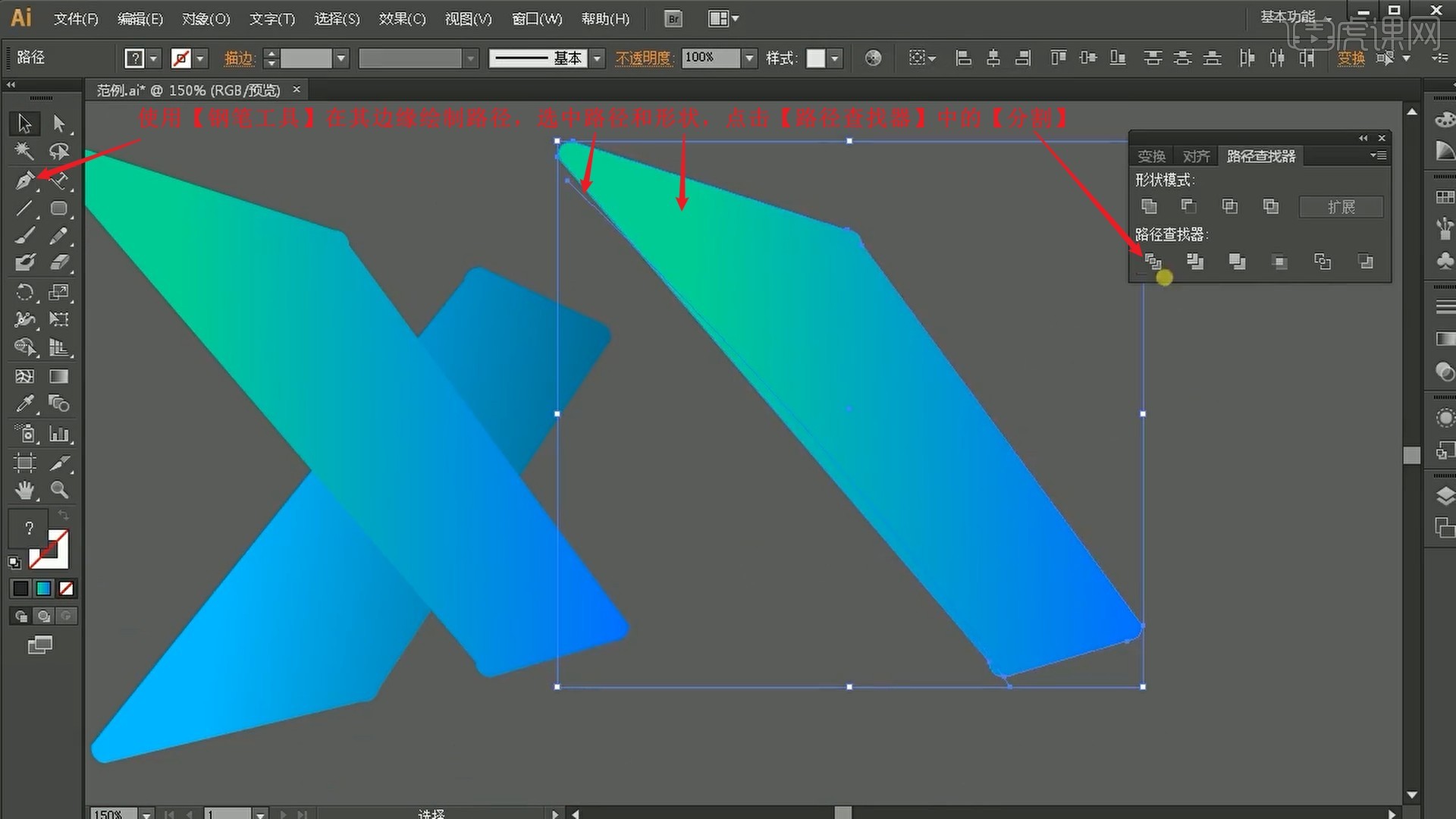
5.接下来制作立体感,向右【移动并复制】一个上方的形状,使用【钢笔工具】在其边缘绘制路径,选中路径和形状,点击【路径查找器】中的【分割】,如图所示。

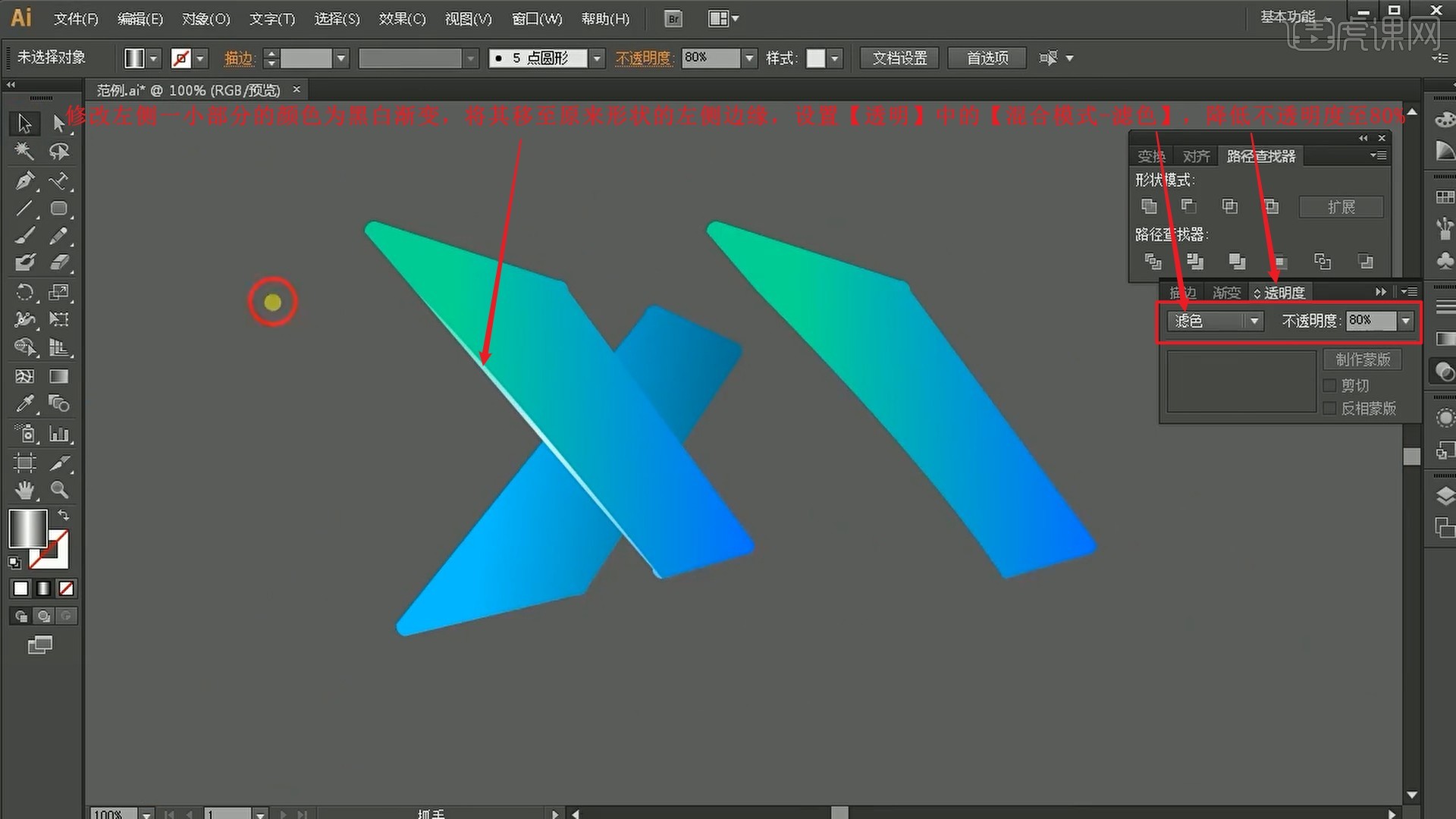
6.【右键】选择【取消编组】,修改左侧一小部分的颜色为黑白渐变,将其移至原来形状的左侧边缘,设置【透明】中的【混合模式-滤色】,降低不透明度至80%,做出边缘反光部分,如图所示。

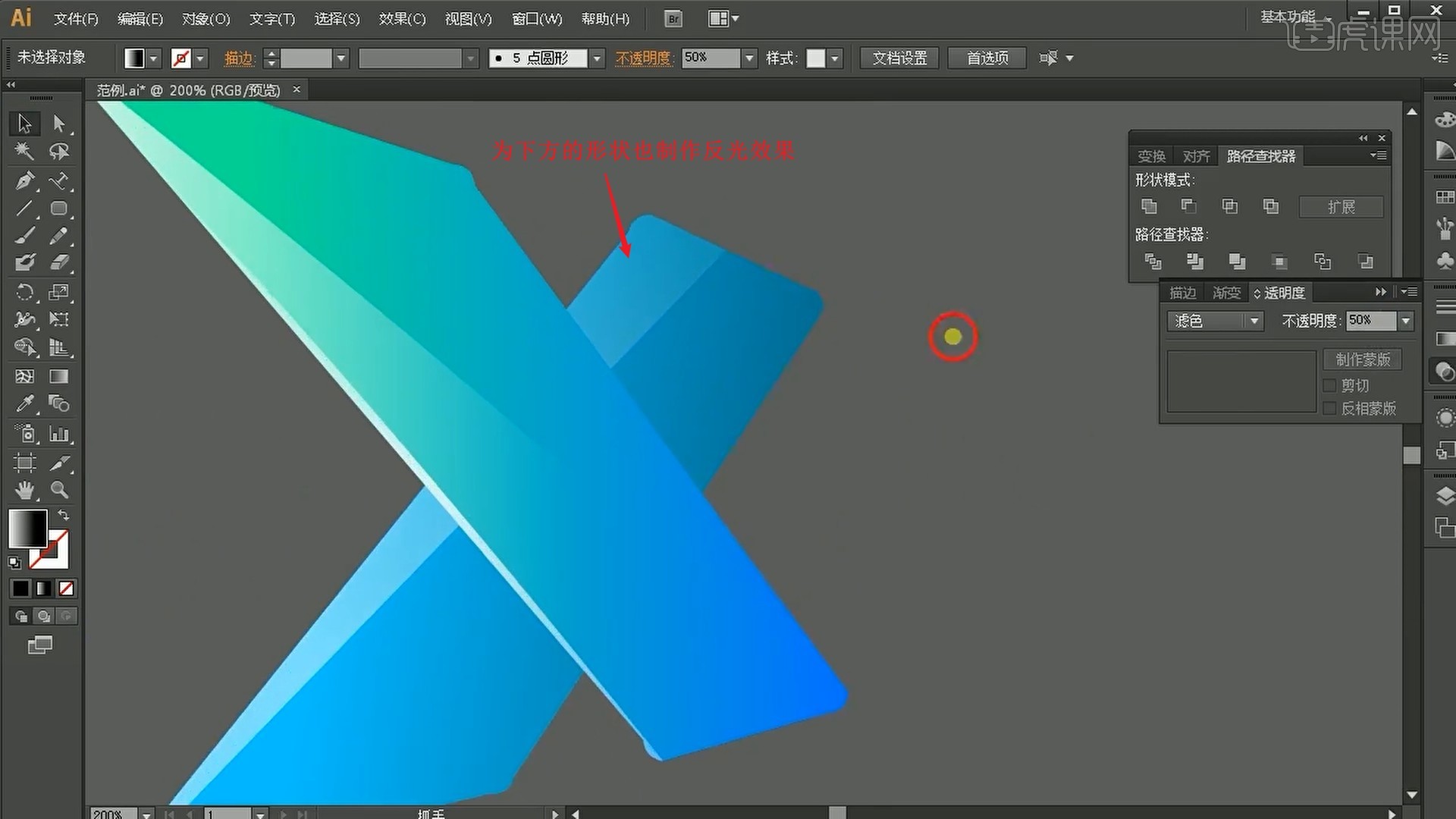
7.继续使用相同方法制作大的立体感,然后为下方的形状也制作反光效果,如图所示。

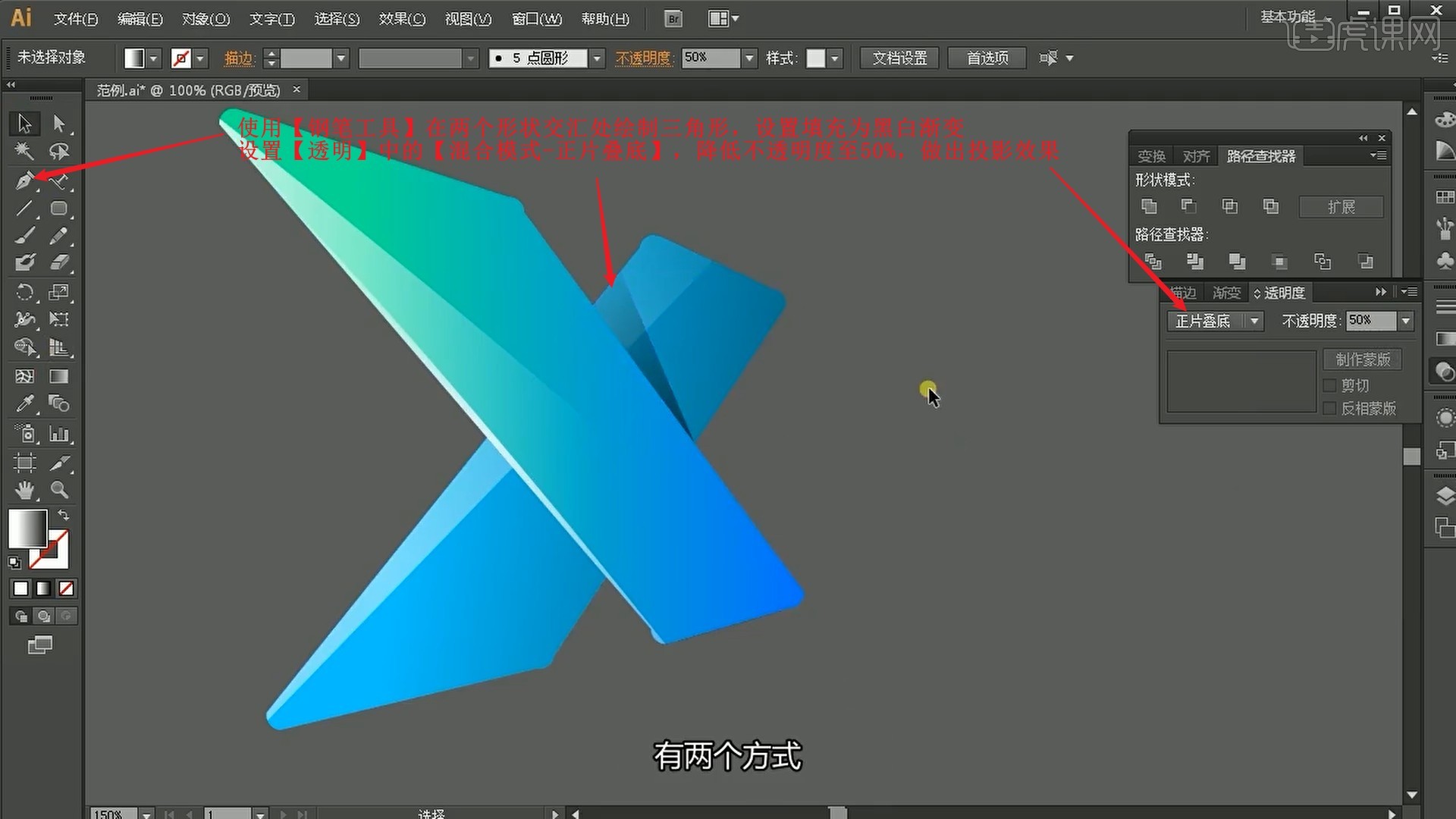
8.使用【钢笔工具】在两个形状交汇处的右上侧绘制三角形,设置填充为黑白渐变,设置【透明】中的【混合模式-正片叠底】,降低不透明度至50%,做出投影效果,如图所示。

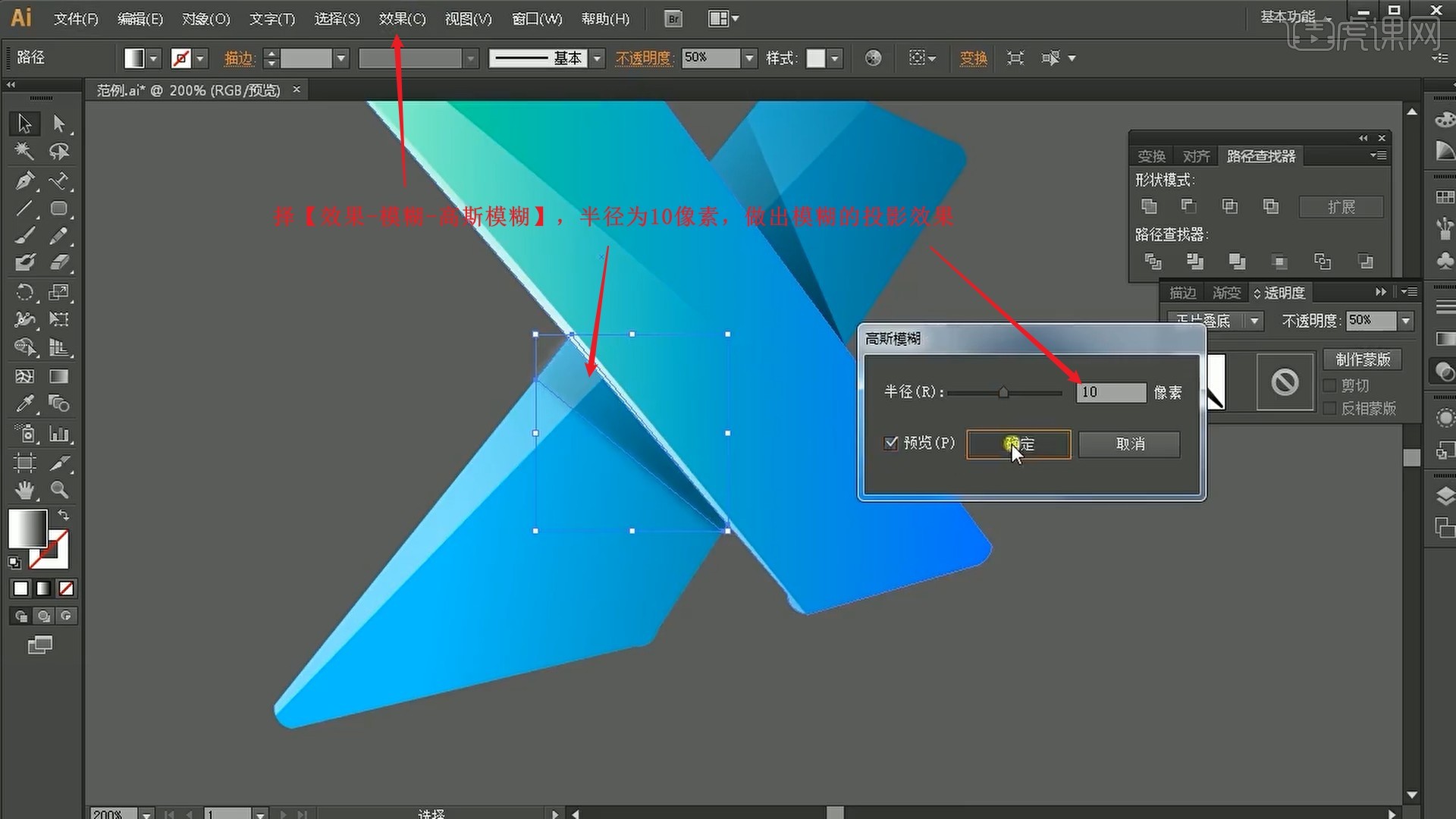
9.相同方法为交汇处的左下侧制作投影效果,完成后选择【效果-模糊-高斯模糊】,半径为10像素,做出模糊的投影效果,如图所示。

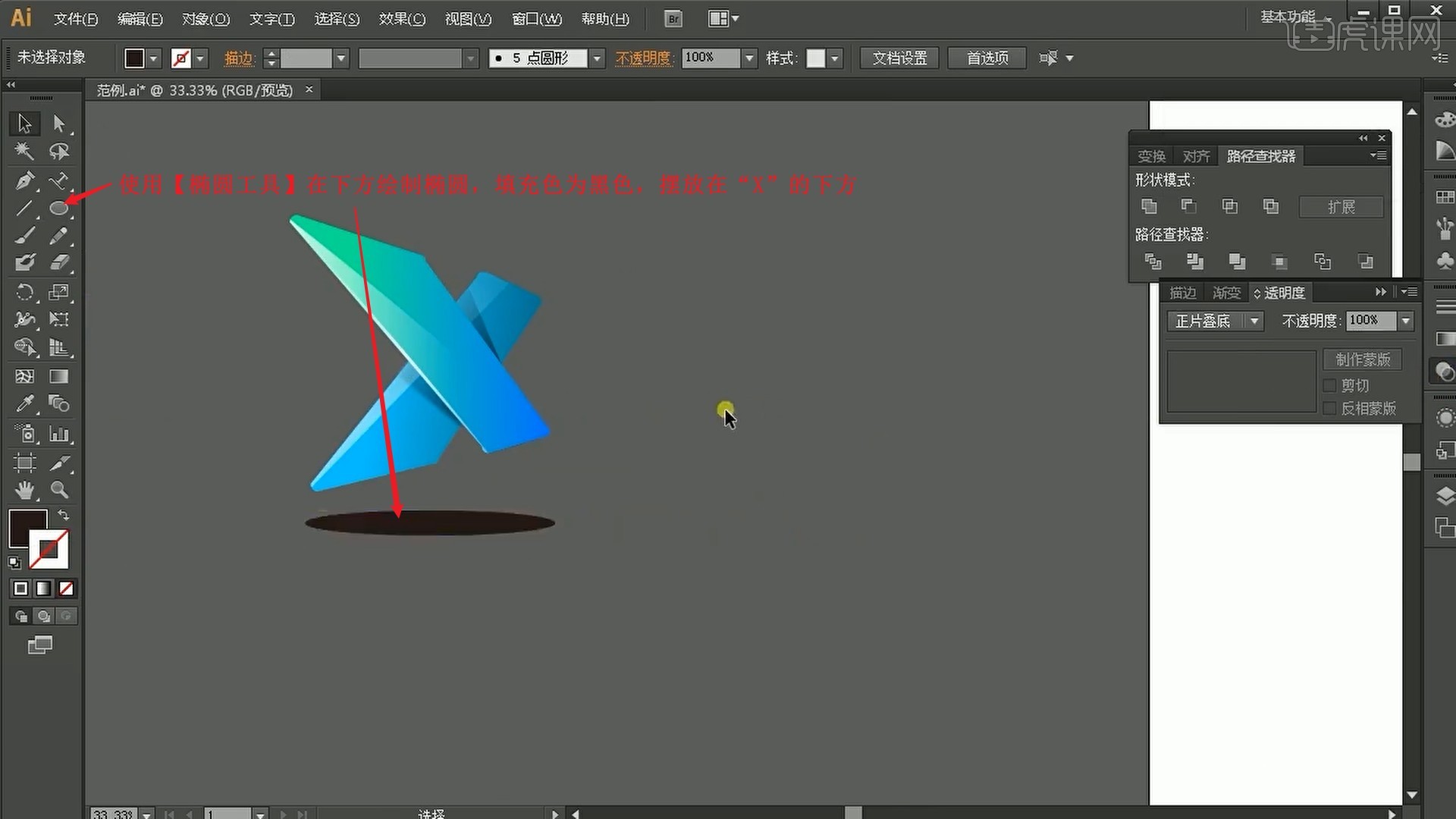
10.使用【椭圆工具】在下方绘制椭圆,填充色为黑色,摆放在“X”的下方,设置【透明】中的【混合模式-正片叠底】作为投影,如图所示。

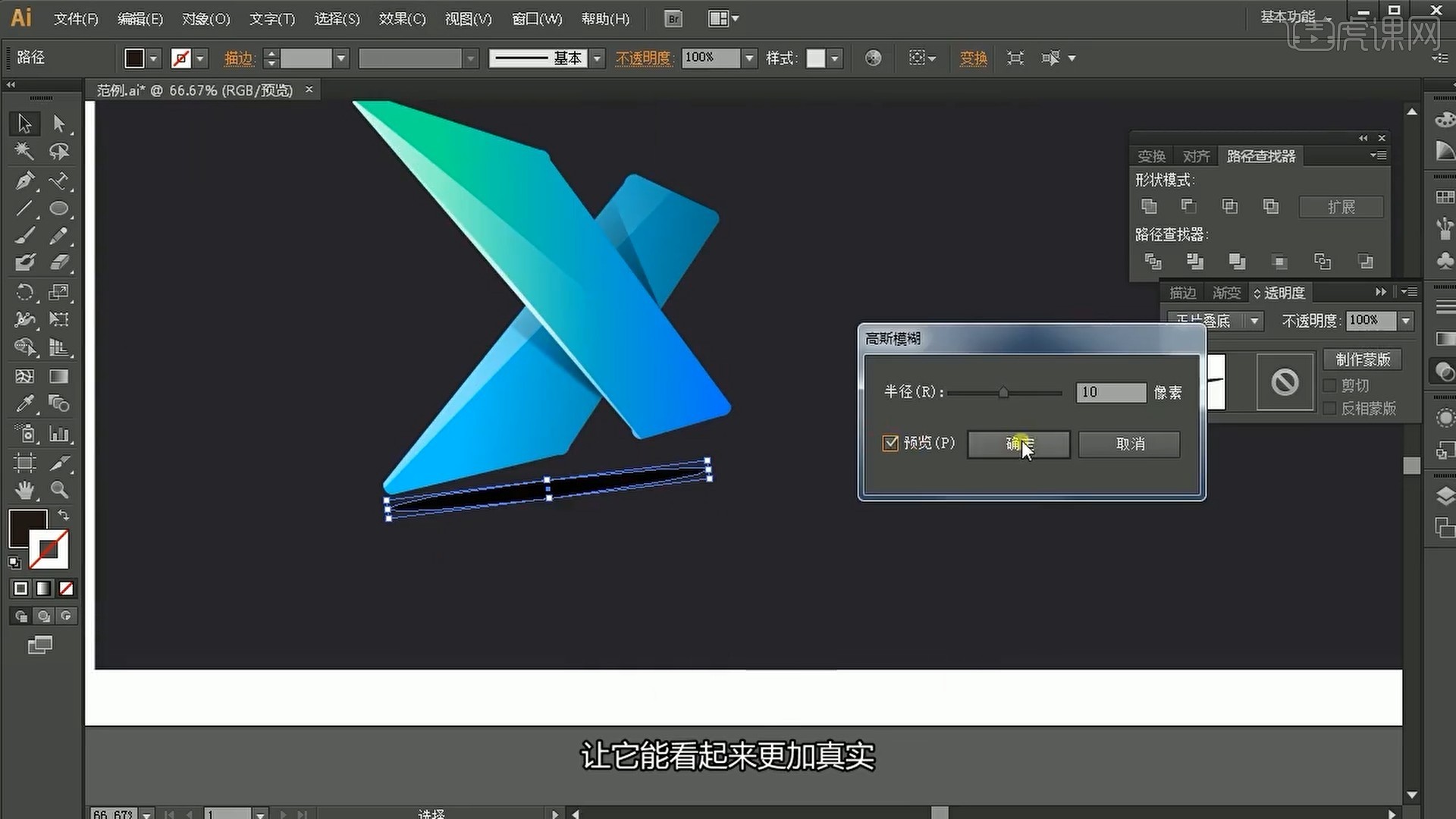
11.将它们整体移至作为背景的灰色矩形上,调整椭圆投影的角度,同样使用【高斯模糊】调整半径为10像素制作模糊效果,使其更加真实,如图所示。

12.将英文添加至画面中,调整LOGO和文字间的大小比例关系,即可完成制作,如图所示。

13.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。视频学百遍,不如上手练一练!你学会了吗?

以上就是Logo设计-立体手法图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!