Logo设计-具象手法图文教程发布时间:2021年10月26日 17:36
虎课网为您提供字体设计版块下的Logo设计-具象手法图文教程,本篇教程使用软件为ps(cc2017),难度等级为新手入门,下面开始学习这节课的内容吧!
本节课讲解 Illustrator(简称AI)软件 - 具象手法,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。

那我们开始今天的教程吧。
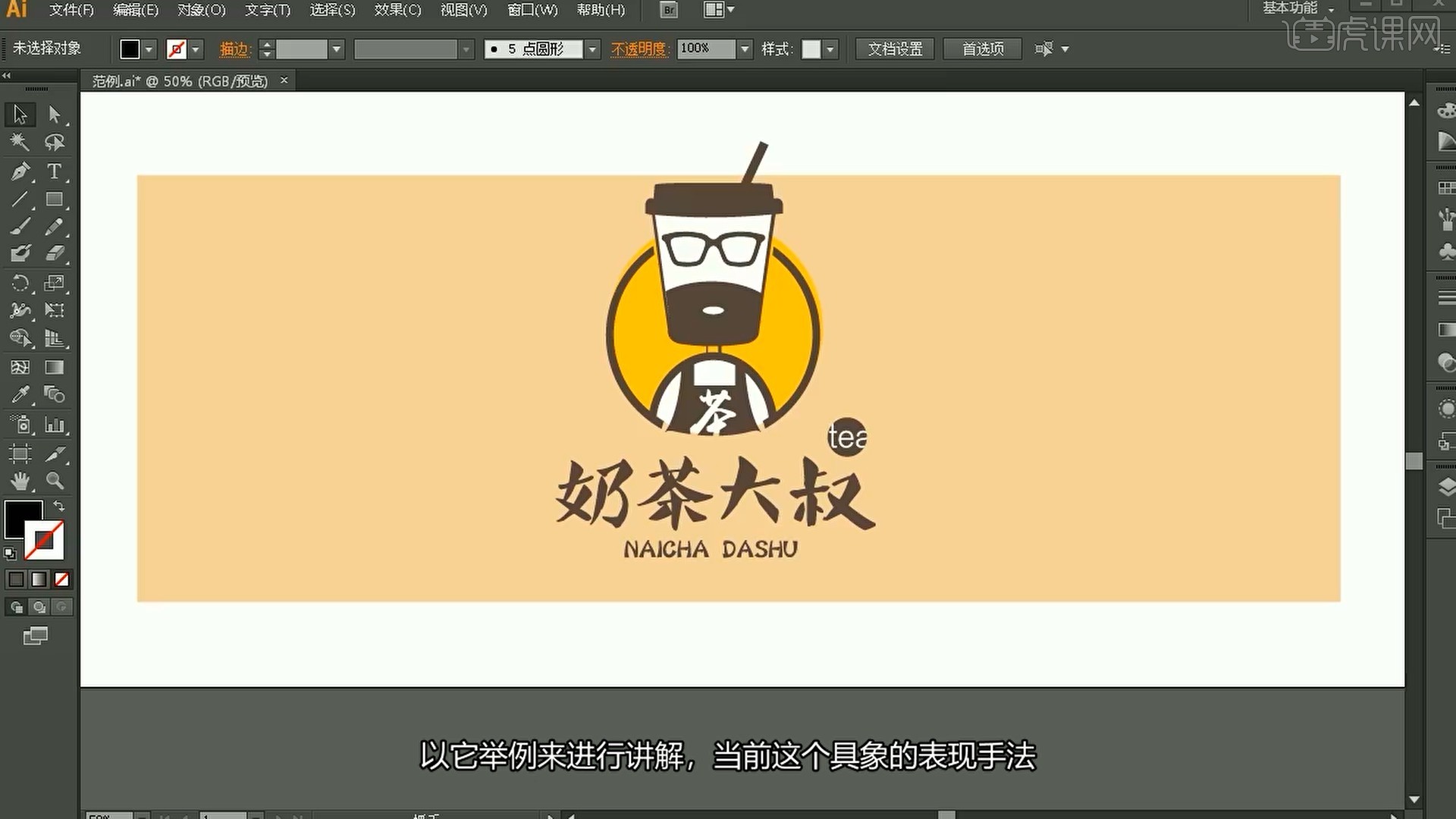
1.具象标志在选择题材时,要尽量采用那些人们熟悉的元素,并在此基础上创造个性成分,熟悉的元素能牵扯动人们视觉神经,引起人们共鸣,产生深刻记忆深刻,本节课以奶茶大叔的LOGO为例进行讲解,如图所示。

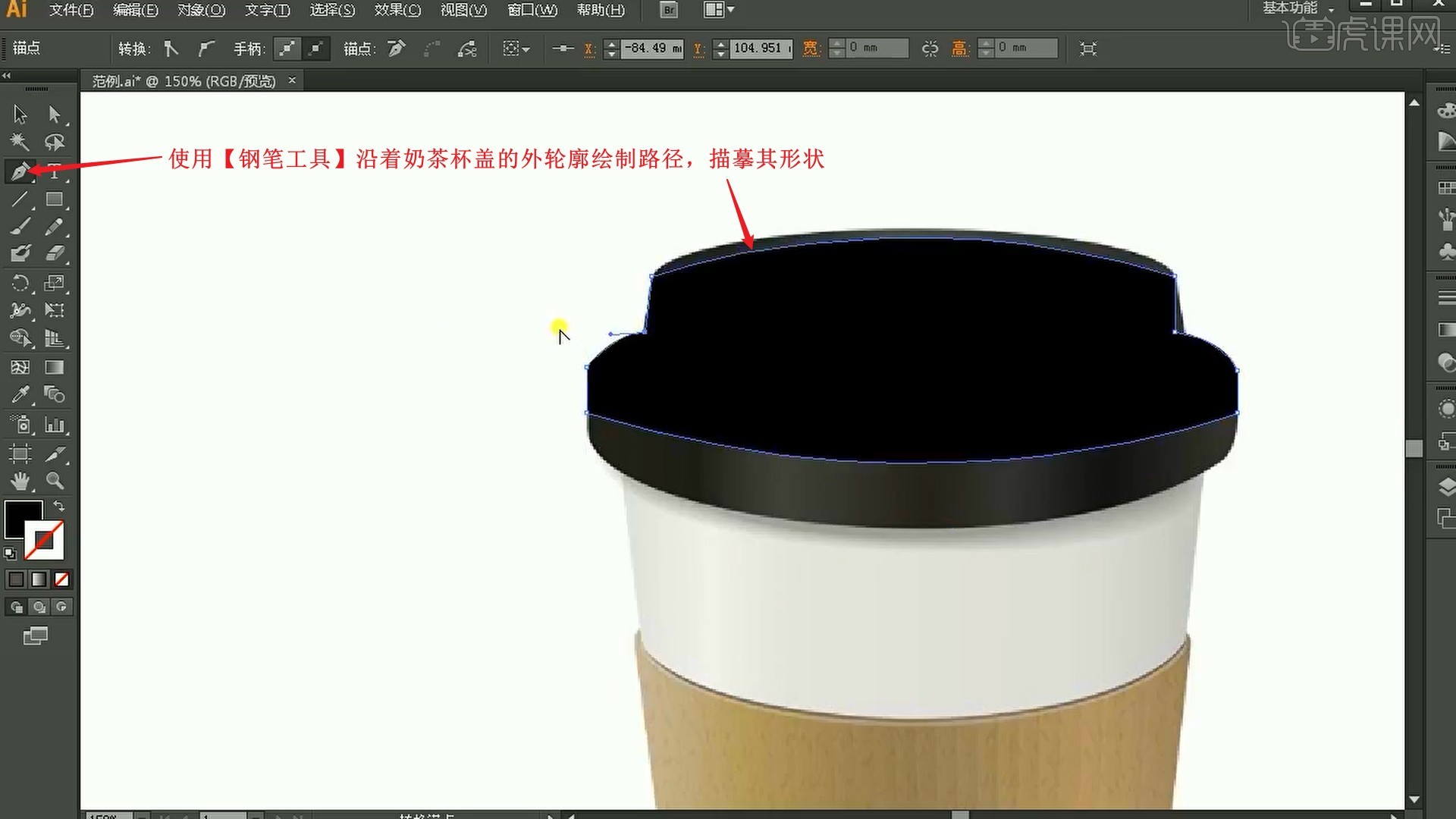
2.我们既要有奶茶,同时还应该有大叔形象的出现,我们按照当前奶茶杯的造型进行基本轮廓的绘制,对奶茶杯图片【锁定 快捷键:Ctrl+2】,使用【钢笔工具】沿着奶茶杯盖的外轮廓绘制路径,描摹其形状,如图所示。

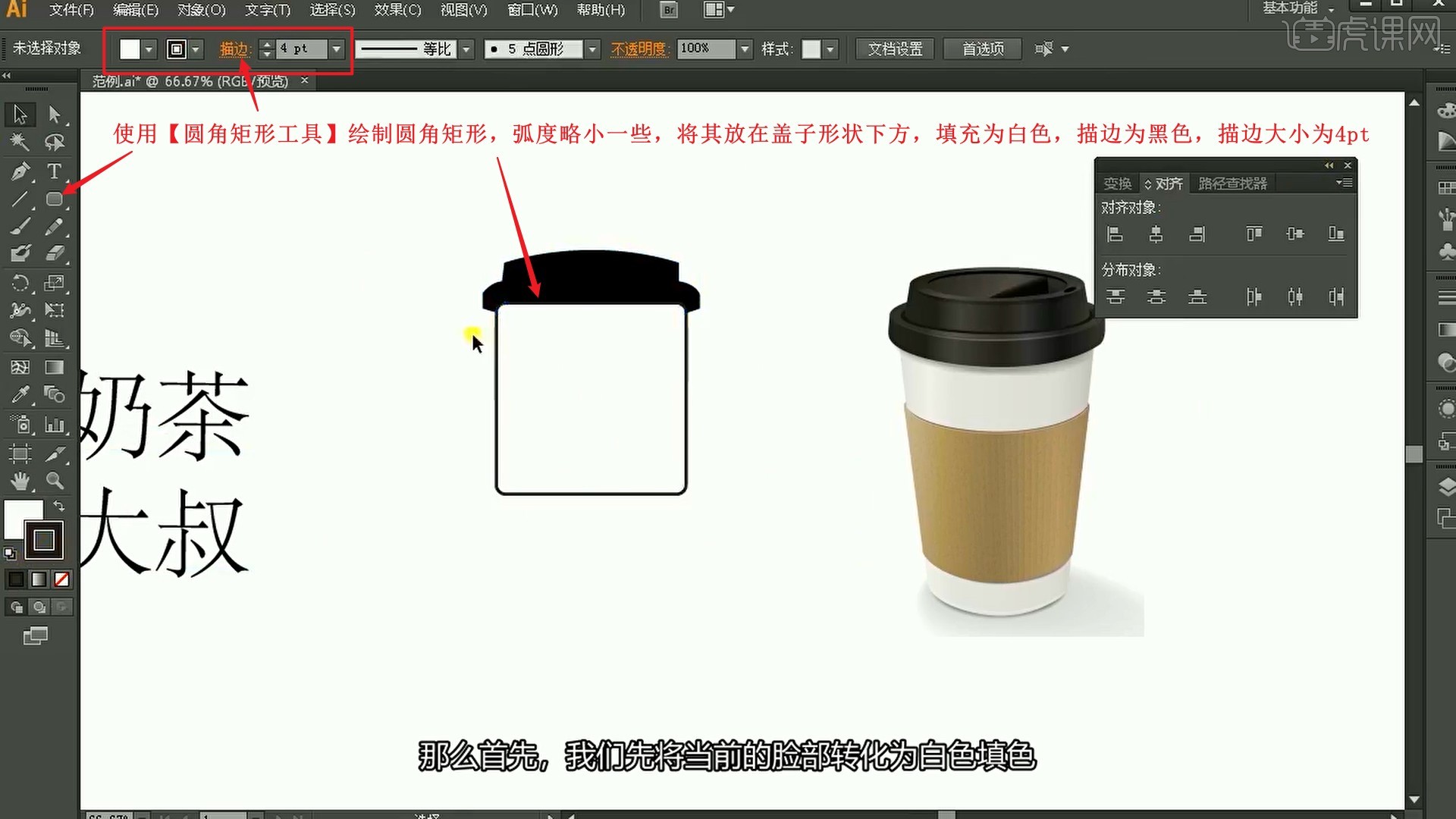
3.将绘制好的盖子形状移至左侧,使用【圆角矩形工具】绘制圆角矩形,弧度略小一些,将其放在盖子形状下方,填充为白色,描边为黑色,描边大小为4pt,如图所示。

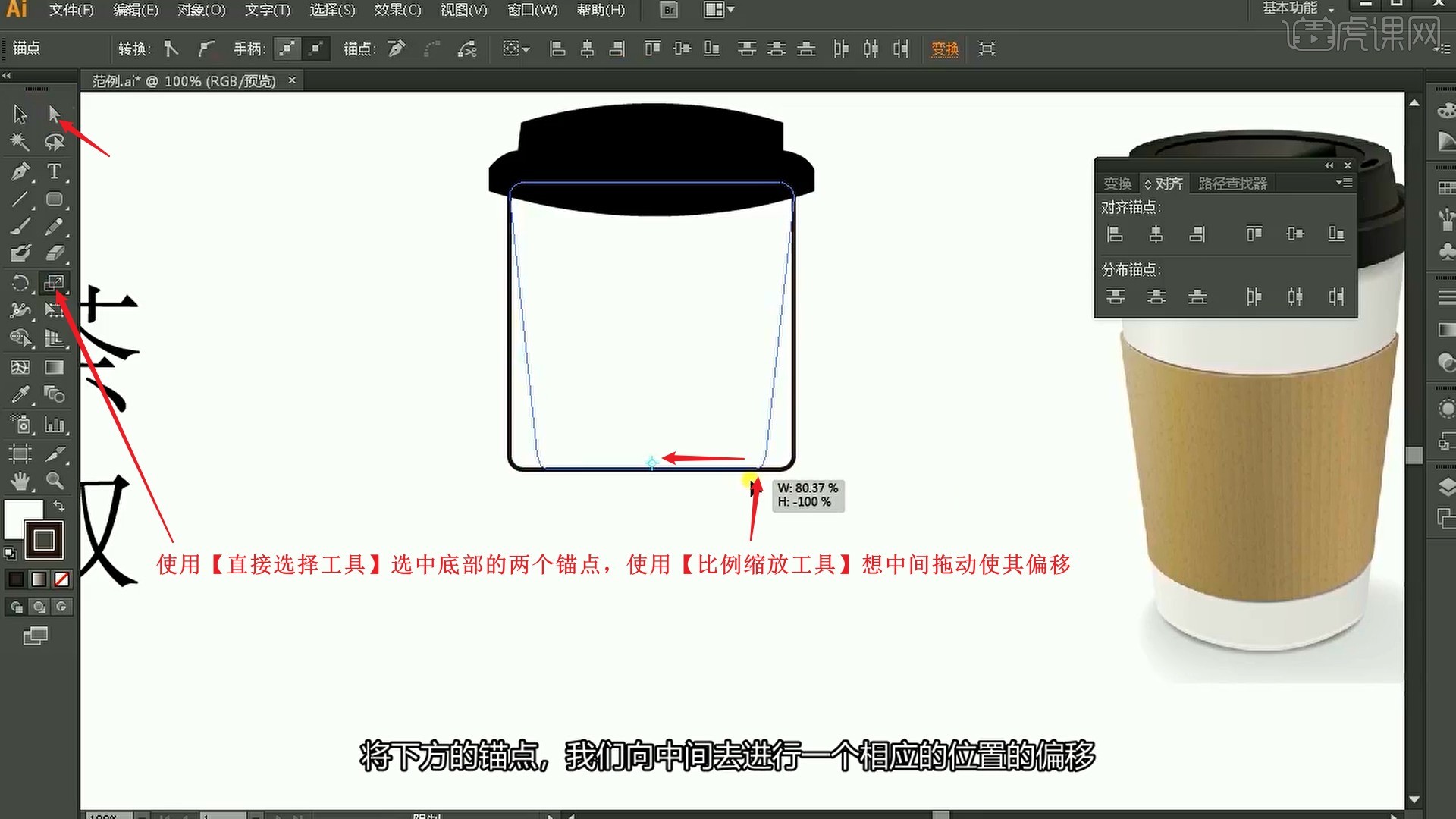
4.使用【直接选择工具】选中底部的两个锚点,使用【比例缩放工具】想中间拖动使其偏移,作为瓶身,如图所示。

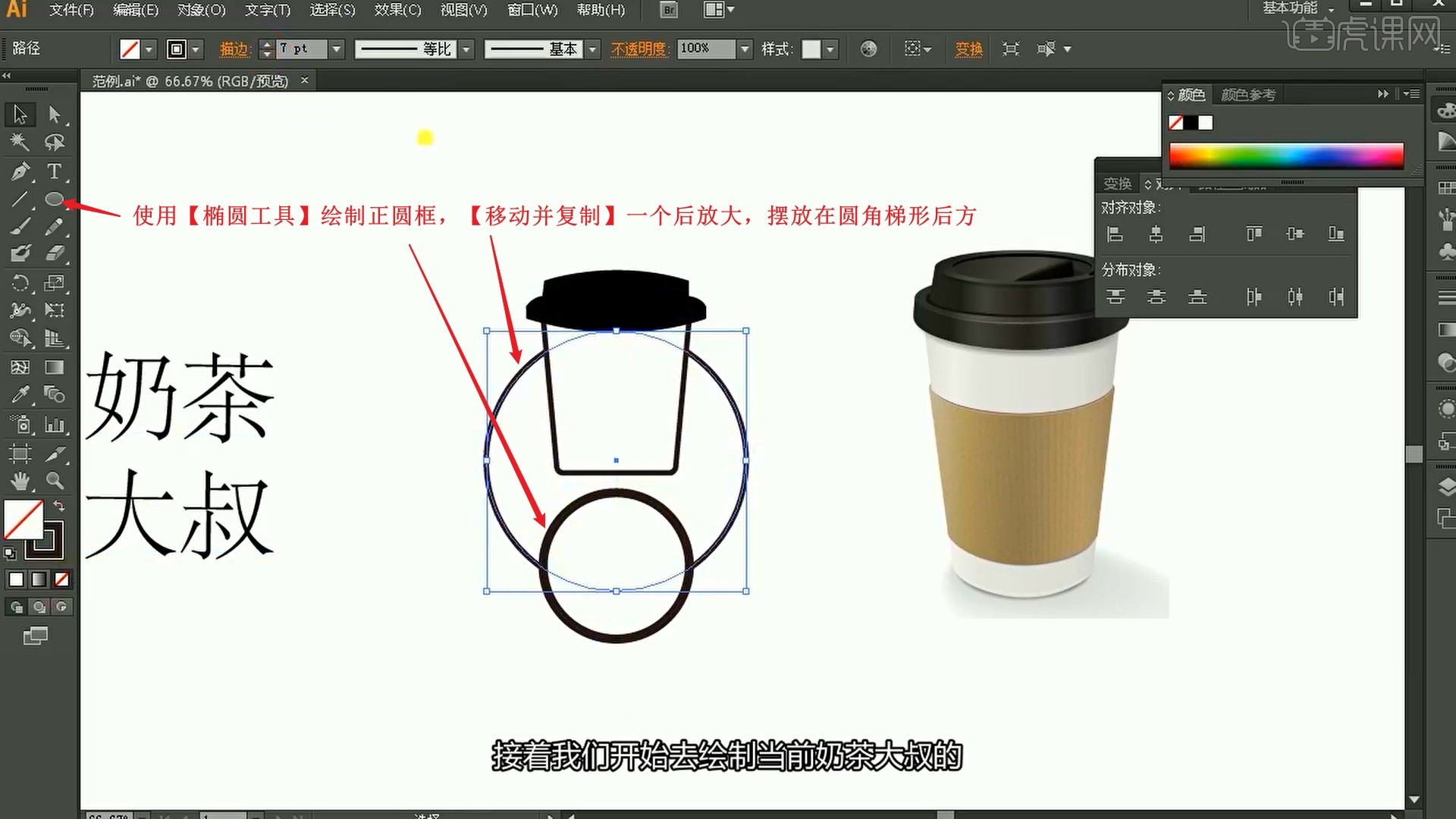
5.调整整体瓶身的高度和宽度,调整描边大小为7pt进行加粗,使用【椭圆工具】绘制正圆框,描边大小为12pt,【移动并复制】一个后放大,摆放在圆角梯形后方,描边大小为7pt,如图所示。

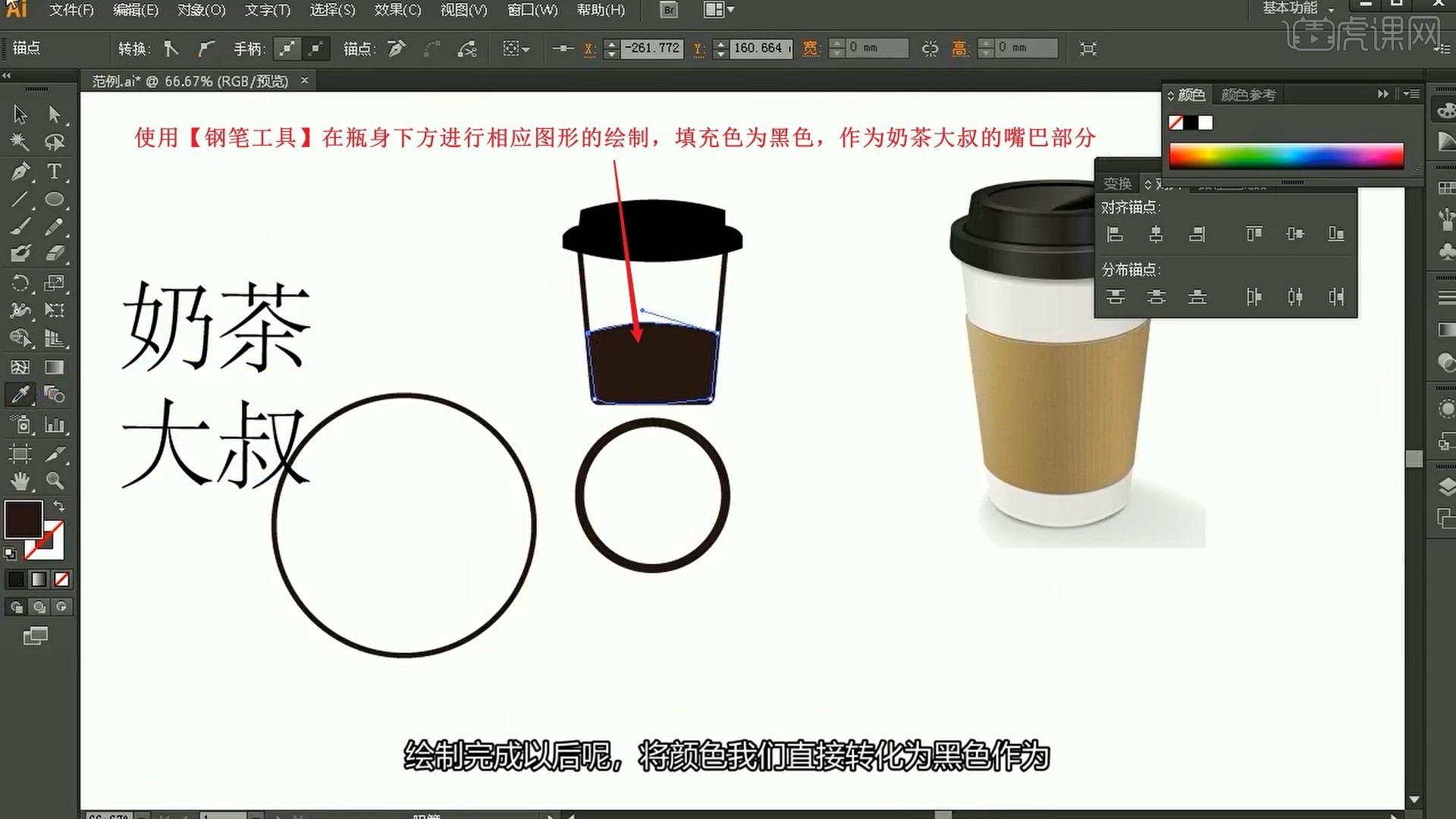
6.接下来绘制奶茶大叔的脸部,使用【钢笔工具】在瓶身下方进行相应图形的绘制,填充色为黑色,作为奶茶大叔的嘴巴胡子部分,如图所示。

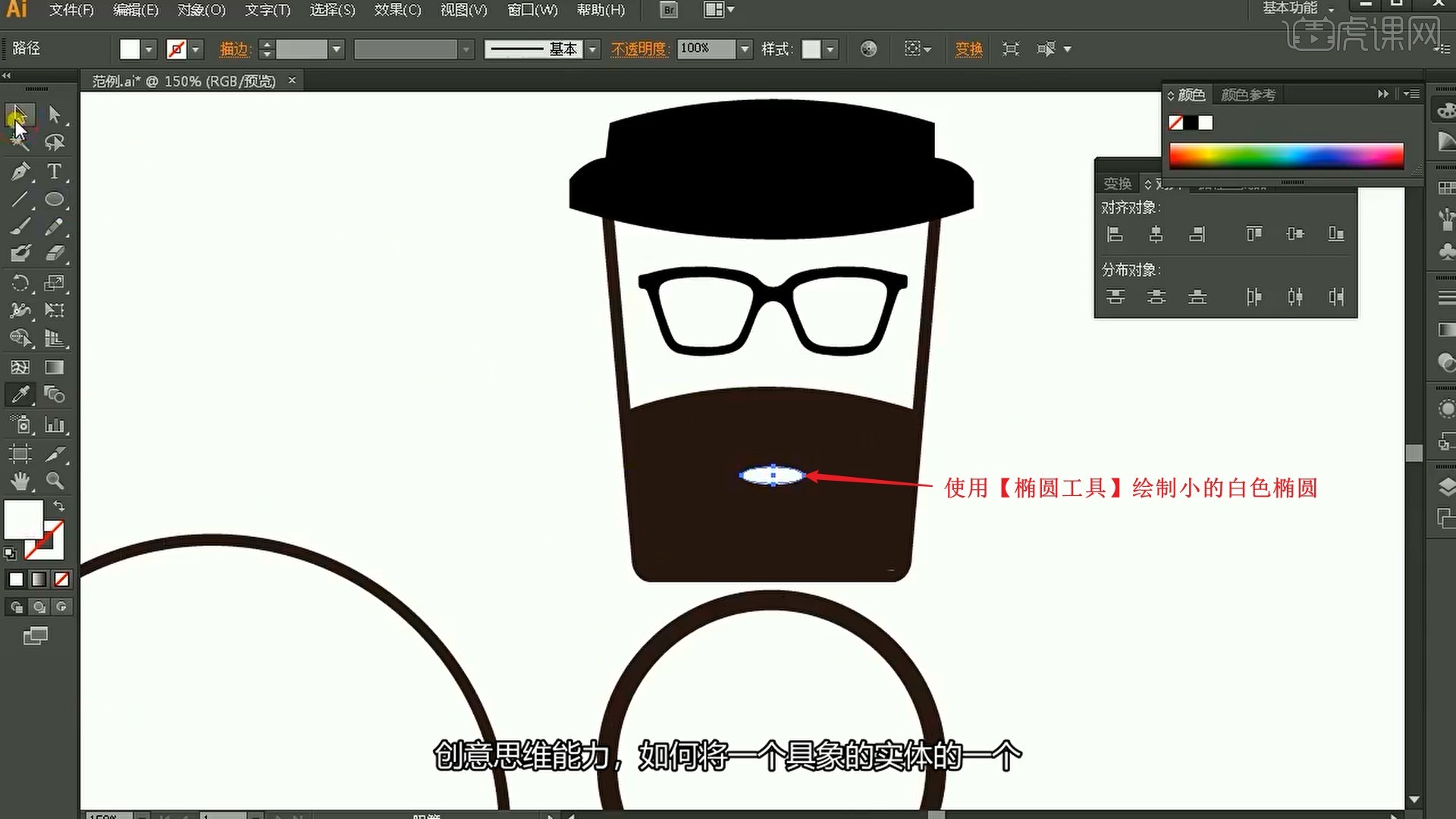
7.将绘制好的眼镜图案移至当前人物的最上方,调整各部分的比例关系,使用【椭圆工具】绘制小的白色椭圆,如图所示。

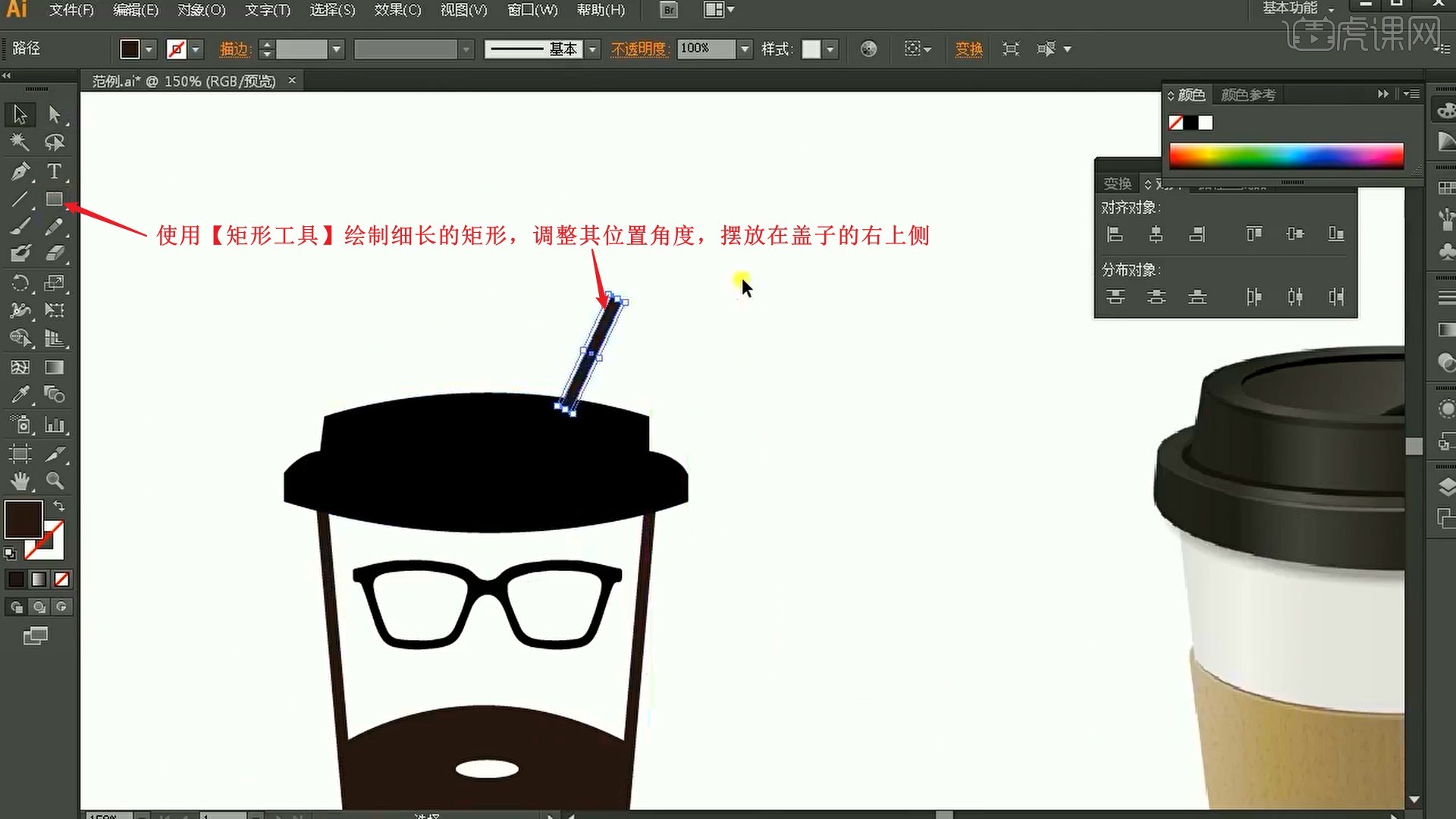
8.使用【直接选择工具】拖动调整胡子的锚点,调整其形状,然后使用【矩形工具】绘制细长的矩形,调整其位置角度,摆放在盖子的右上侧,如图所示。

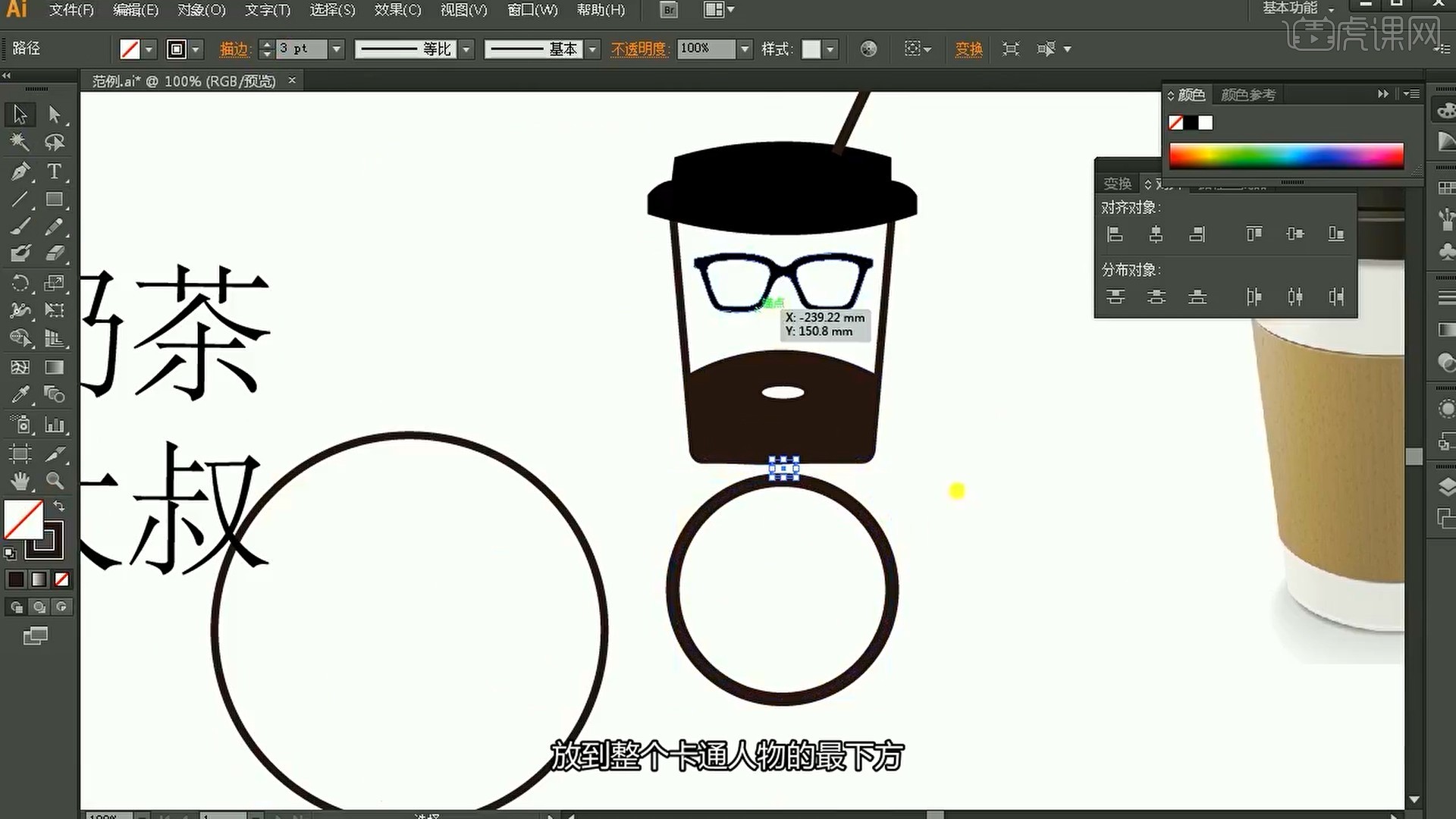
9.接下来绘制身体部分,使用【矩形工具】绘制矩形框,描边大小为3pt,摆放在圆角梯形和圆形框中间,作为脖子,如图所示。

10.选中大的圆形框和小的圆形框,点击【路径查找器】中的【分割】,如图所示。

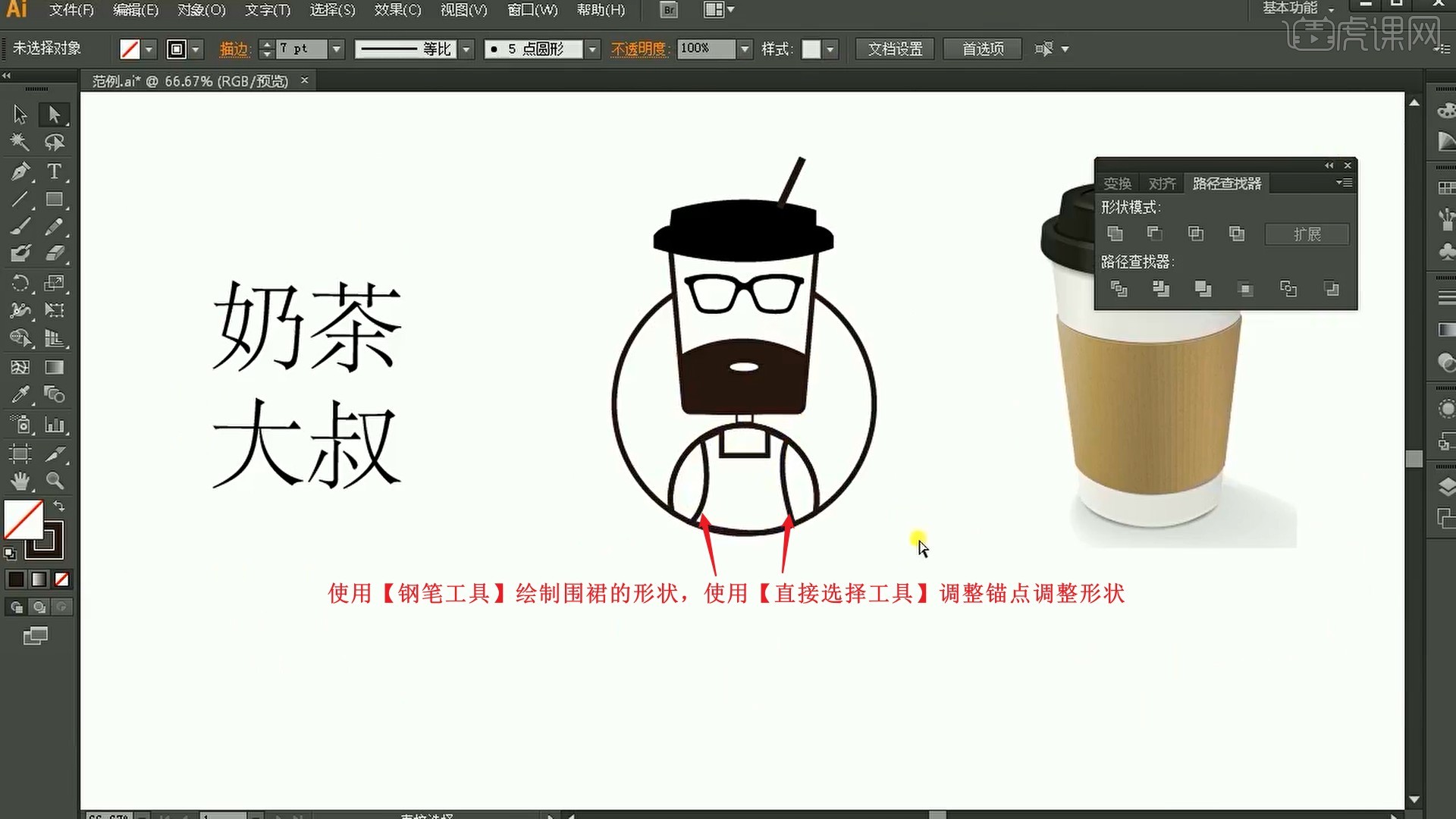
11.【右键】选择【取消编组】,【删除】多余的一小半圆弧形状,使用【钢笔工具】绘制围裙的形状,使用【直接选择工具】调整锚点调整形状,如图所示。

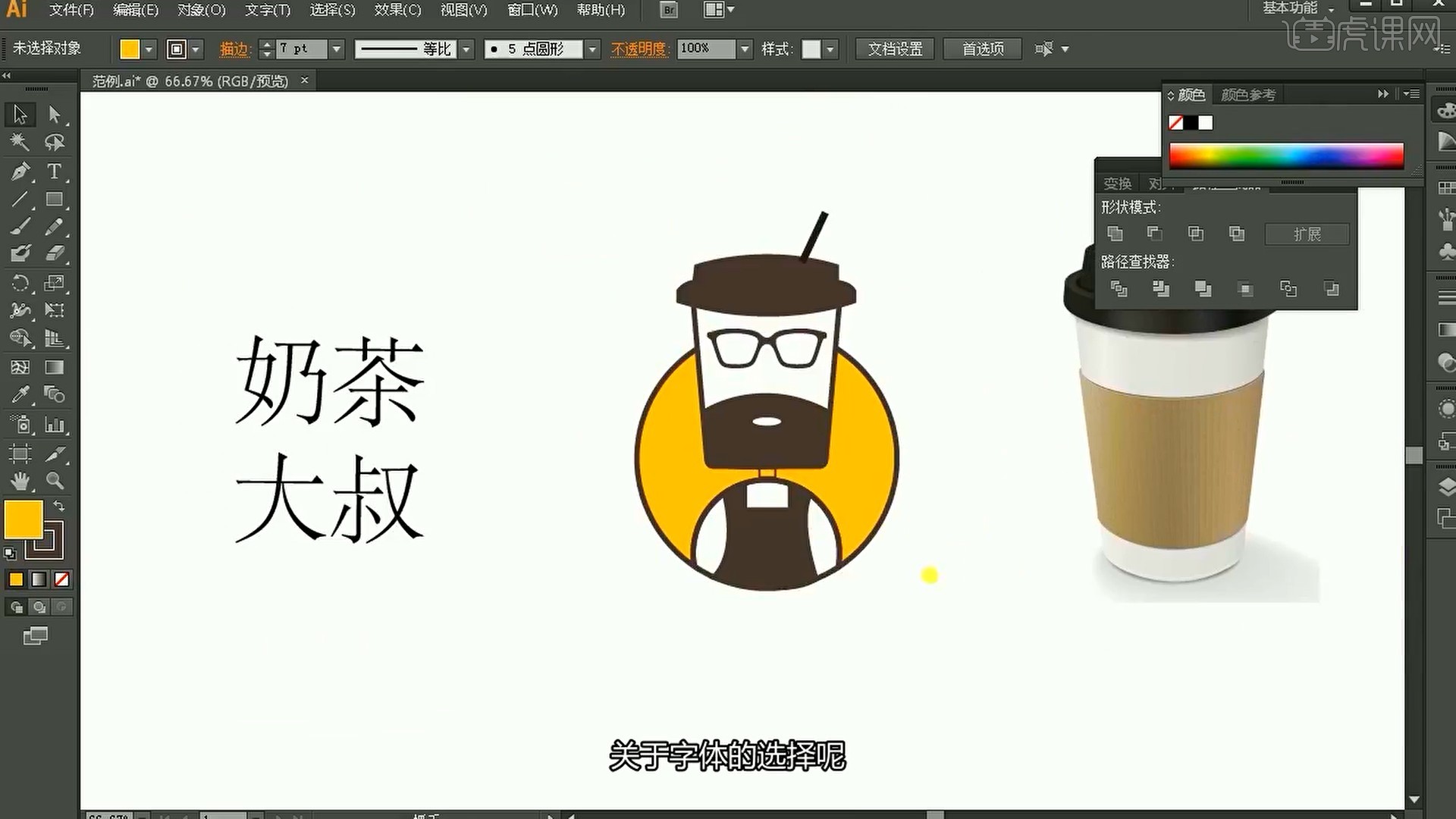
12.修改所有形状和路径的颜色为咖啡色,将围裙形状填充为咖啡色,为背景的圆形填充为黄色,突出视觉形象,调整为下图的效果,如图所示。

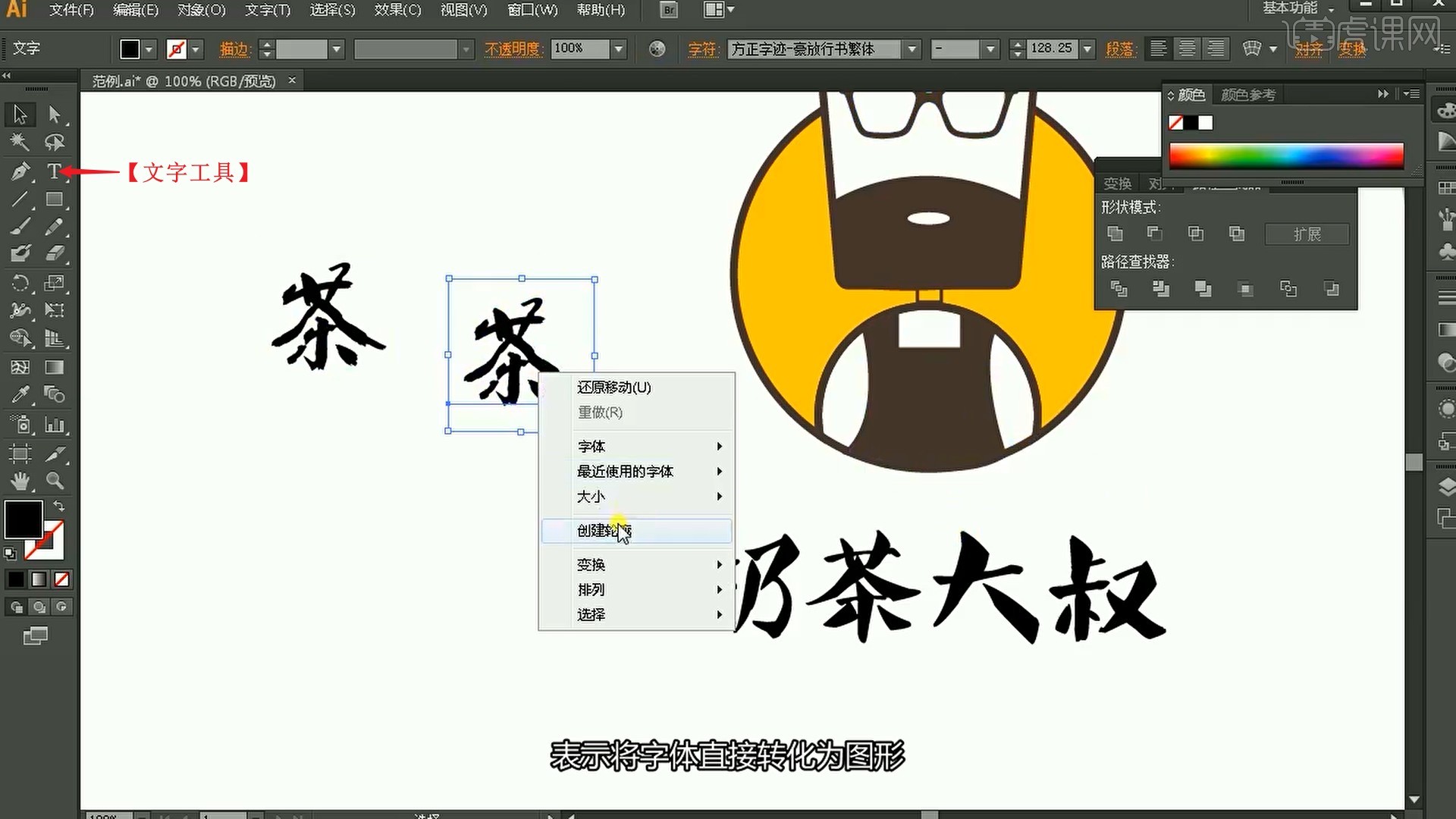
13.使用【文字工具】打出“奶茶大叔”,设置字体为叶根友特楷简体,摆放在图案的下方,然后再打出“茶”字,设置字体为豪放行书繁体,【右键】选择【创建轮廓】将文字转化为图形,如图所示。

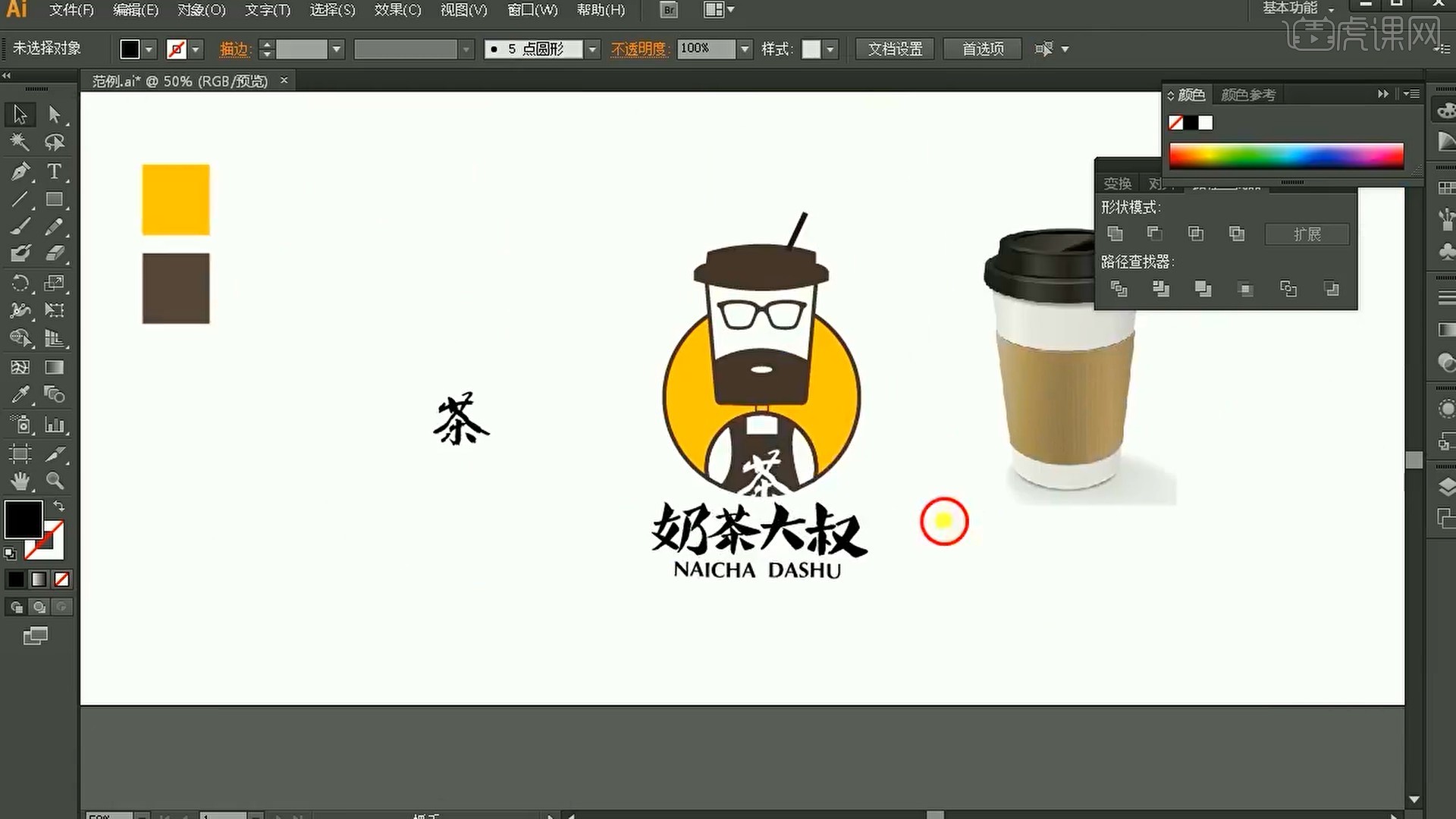
14.将“茶”字移至图案的围裙上,修改填充色为白色,然后相同方法将“奶茶大叔”【创建轮廓】将文字转化为图形,使用【直接选择工具】调整笔画形状的锚点进行变形,进行简单的改造,具体可参考视频内老师的调整。

15.调整完笔画后整体调整字间距和比例关系,使文字有大有小,层次更加丰富,然后使用【文字工具】打出拼音,设置合适字体,摆放在“奶茶大叔”下方,调整为下图的效果,具体可参考视频内老师的调整。

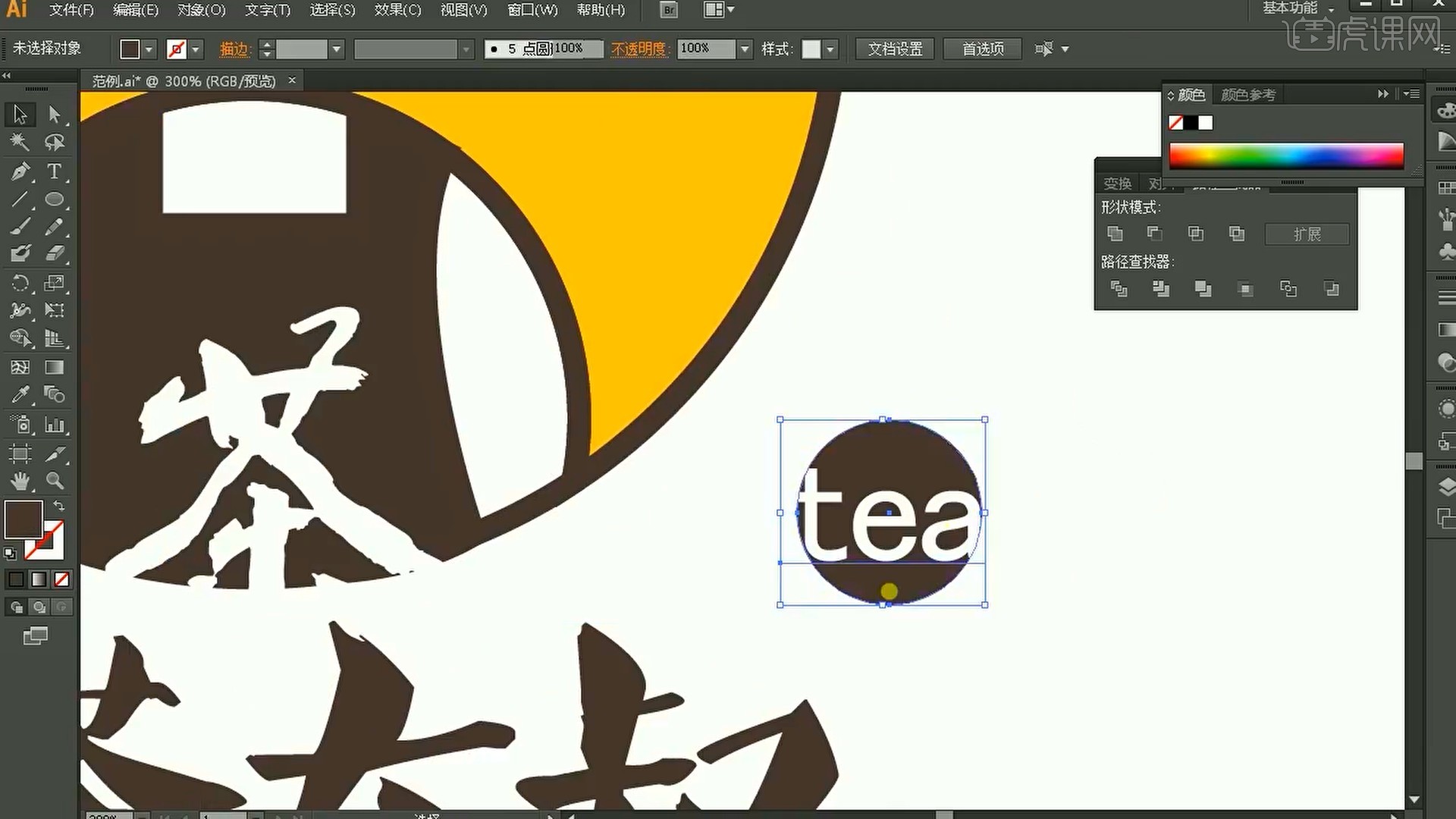
16.使用【椭圆工具】绘制一个咖啡色圆形,使用【文字工具】打出“tea”,颜色为白色,摆放在圆形上,设置合适的字体,提升整体Logo的细节和丰富度,如图所示。

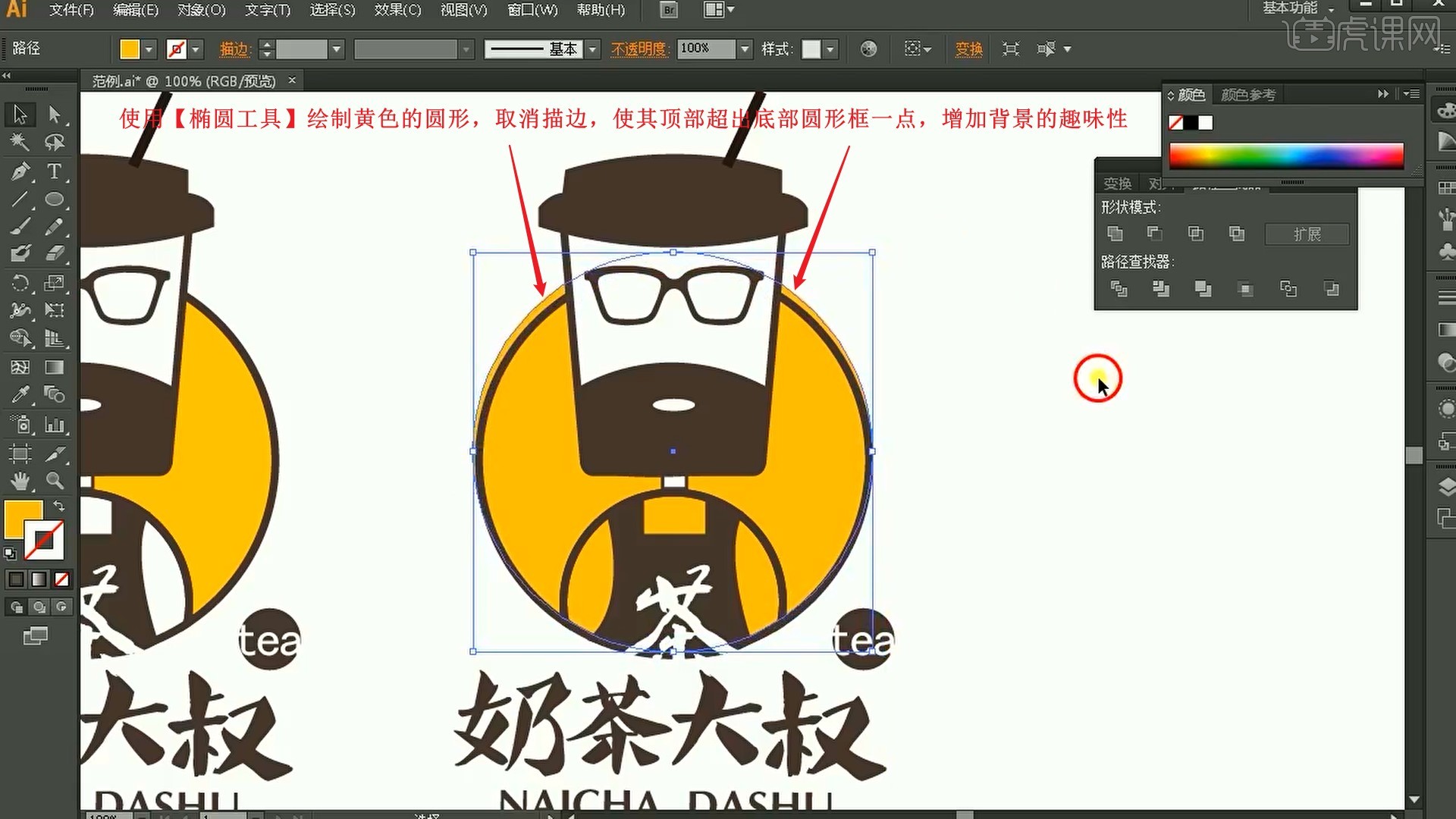
17.整体【移动并复制】一份,取消背景圆形的黄色填充,使用【椭圆工具】绘制黄色的圆形,取消描边,使其顶部超出底部圆形框一点,增加背景的趣味性,如图所示。

18.将奶茶大叔的身体部分填充为白色,即可完成制作,如图所示。

19.回顾本节课所讲解到的内容,同学们可以在下方评论区进行留言,老师会根据你们的问题进行回复。视频学百遍,不如上手练一练!你学会了吗?

以上就是Logo设计-具象手法图文教程的全部内容了,你也可以点击下方的视频教程链接查看本节课的视频教程内容,虎课网每天可以免费学一课,千万不要错过哦!