ui设计中Sketch软件介绍发布时间:2021年08月09日 15:43
Sketch是专门为MAC的ios开发的一款矢量图形绘制软件,容易理解、上手简单,矢量绘图也是在进行网页、图标以及界面的最好方式。在Sketch软件中,ios开发者可以十分方便的设计图层面板等图层常见操作,普遍用于产品的交互设计和UI设计,那么今天就来分享给大家ui设计中Sketch软件介绍,给小伙伴们快来一起学习吧!
1.观察了解Sketch界面的状态栏。

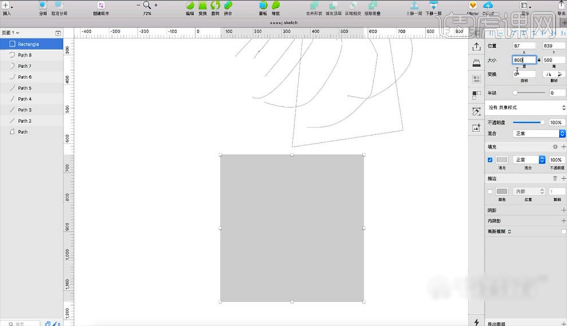
2.使用【矢量】工具和【铅笔工具】进行绘制了解。

3.绘制【矩形】,调整右上边【属性大小】进行观察了解。

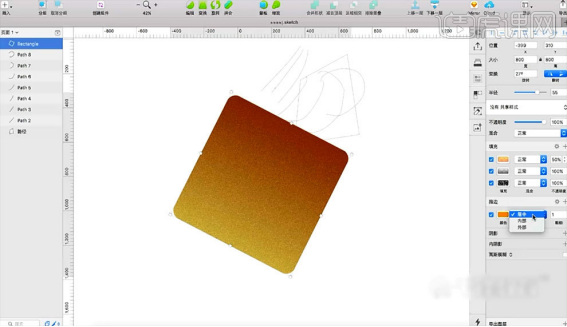
4.调整矩形【填充效果】,通过调整【填充】和【描边】进行观察了解。

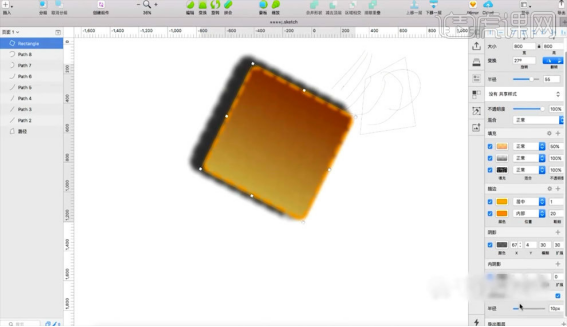
5.调整矩形的【阴影】、【内阴影】和【高斯模糊】进行观察了解。

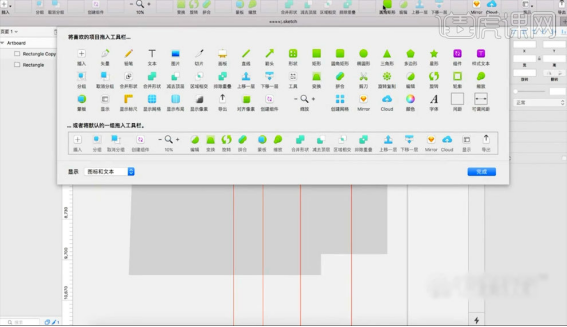
6.根据案例讲解,了解【工具栏】的作用。

Sketch里边有许多的功能,例如多层式填充灰质、渐变灰质、噪点绘制、混合迷糊灰质等试图设计中常见的操作。上方的6步就分享给大家关于ui设计中Sketch软件介绍,学习了软件里边的基本功能,就要进行实际操作来熟记里边的功能了,小伙伴们可以在课下打开自己电脑上的软件进行操作,希望大家都可以灵活运用每一个功能,为了在工作中使用到,可以随时拿出来操作。最后,小编希望以上的操作步骤对大家有所帮助。
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:Sketch47。
点击观看视频教程

Sketch软件介绍
立即学习初级练习14309人已学视频时长:17:05
特别声明:以上文章内容仅代表作者wanrong本人观点,不代表虎课网观点或立场。如有关于作品内容、版权或其它问题请与虎课网联系。
相关教程
相关知识
500+精品图书
20G学习素材
10000+实用笔刷
持续更新设计模板