ai儿童节字体如何设计发布时间:2021年04月27日 16:58
儿童节是小朋友的节日,大家在儿童节的时候举办联欢活动,欢歌起舞,非常开心。那么你们知道儿童节字体怎么设计更符合节日气息吗?今天我就教各位小伙伴们ai儿童节字体设计的方法,不知道怎么设计的小伙伴们赶紧来学习吧!
操作步骤如下:
1、本课主要内容如图示。

2、本课的作业内容如图示。

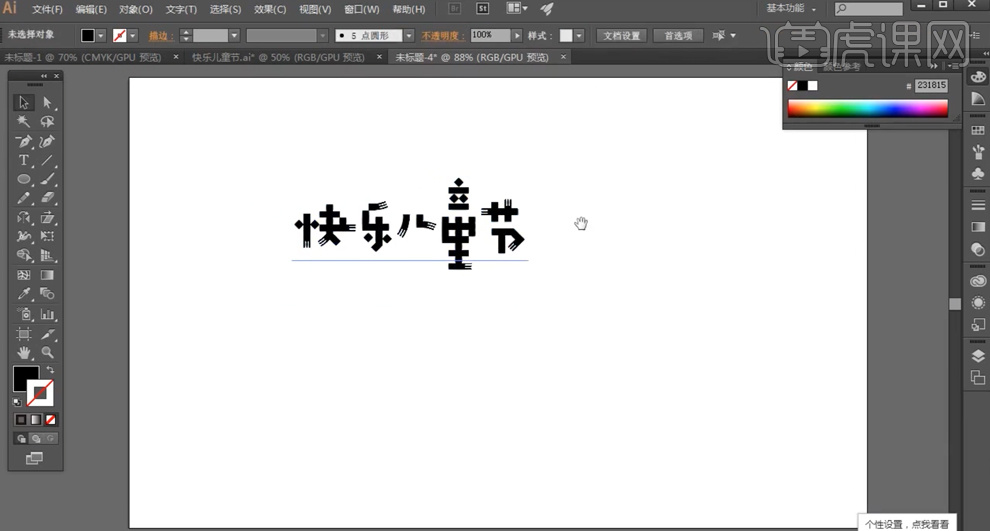
3、[打开]AI软件,[新建]合适大小的画布。使用[文字工具]输入主题文字,[字体]汉仪六了黑简体,调整大小。具体效果如图示。

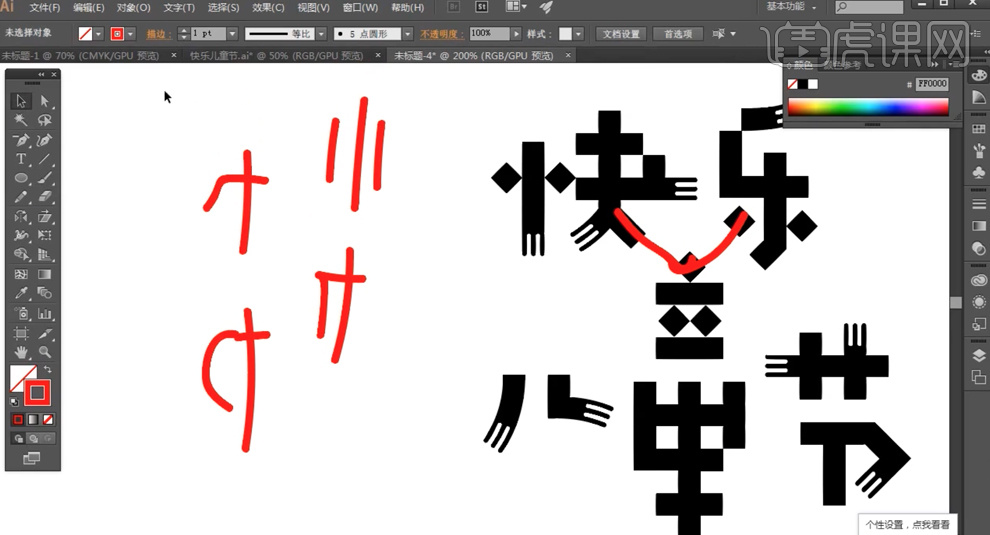
4、按[Ctrl+Shift+O]创建轮廓,右击[取消编组]。根据设计思路调整文字的排列方式,使用[画笔工具],根据文字的分析了解笔画结构。具体分析如图示。

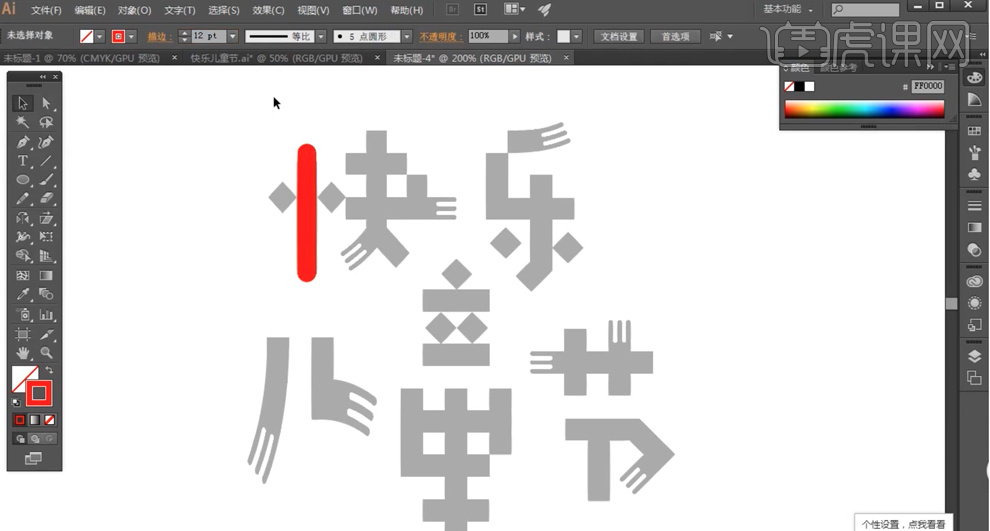
5、根据文字分析思路,[选择]文字对象,[颜色]灰色。使用[钢笔工具],绘制笔画,[边角]和[端点]选择[圆角],[大小]12PX。具体效果如图示。

6、根据文字分析思路,使用[钢笔工具]根据参考文字,绘制文字笔画。具体效果如图示。

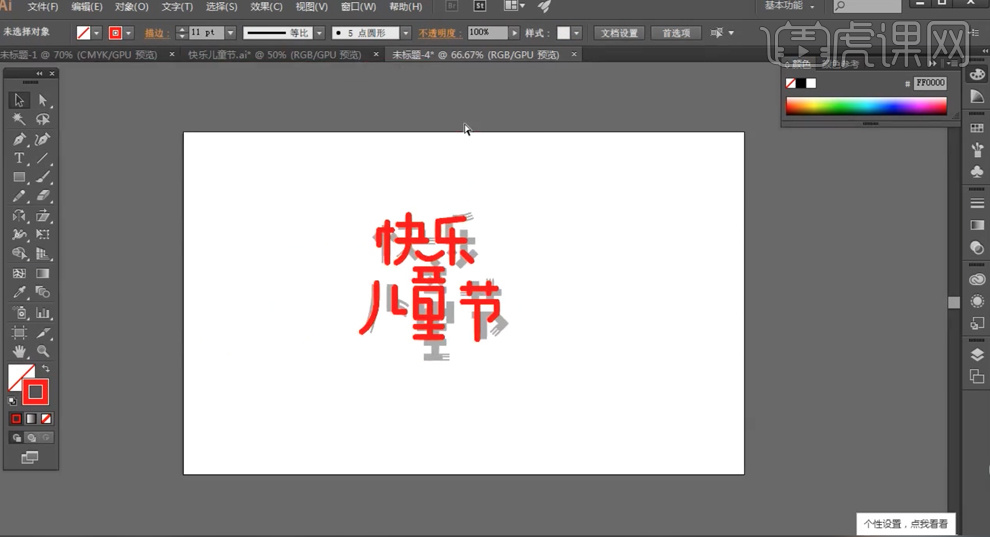
7、[删除]参考文字对象,使用[直接选择工具],根据文字设计思路调整笔画形状细节。具体效果如图示。

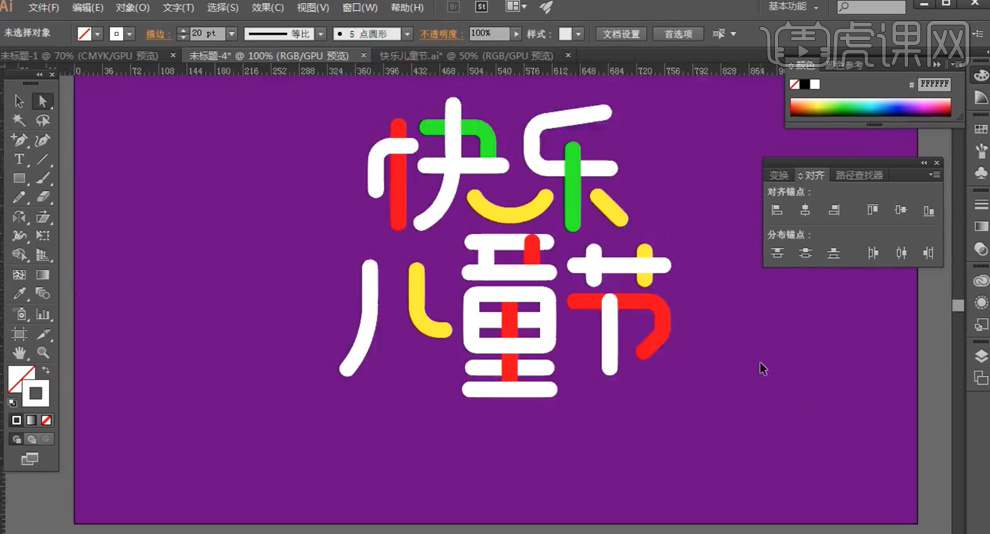
8、使用[矩形工具]绘制画布大小的画布,[填充]紫色,排列至文字底部。根据设计思路,选择关联笔画路径,[填充]合适的颜色,调整笔画图层顺序。具体效果如图示。

9、[选择]关联笔画路径,[不透明度]80%,根据设计思路使用[钢笔工具]绘制多个长短不一的装饰线条,[描边]合适的颜色,排列至文字周边合适的位置。具体效果如图示。

10、使用[椭圆工具]绘制圆圈装饰元素,[描边]合适的颜色。[选择]文字关联元素,调整角度和位置。具体效果如图示。

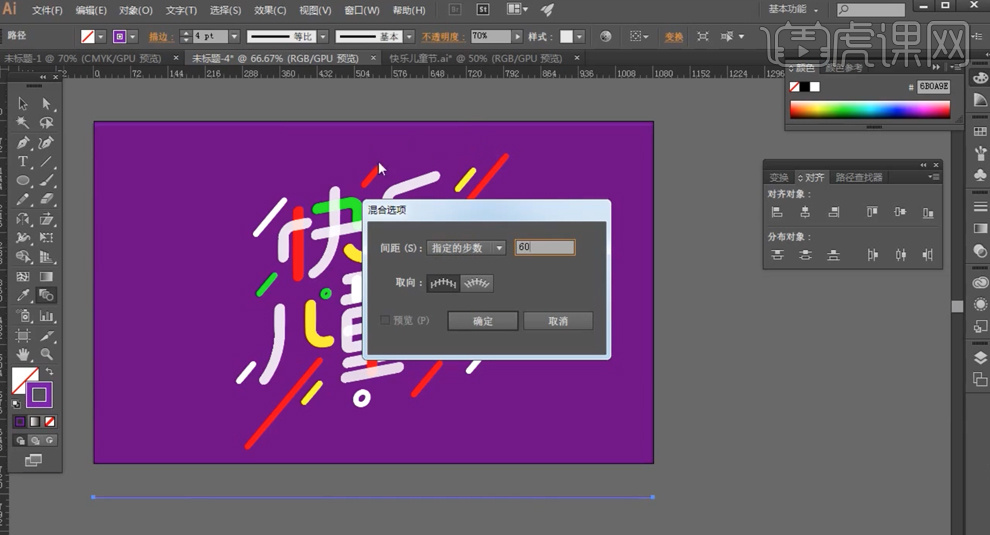
11、使用[钢笔工具],根据设计思路绘制画布大小的直线,[复制]直线,排列至底部合适的位置。使用[混合工具],调整混合选项,具体参数如图示。

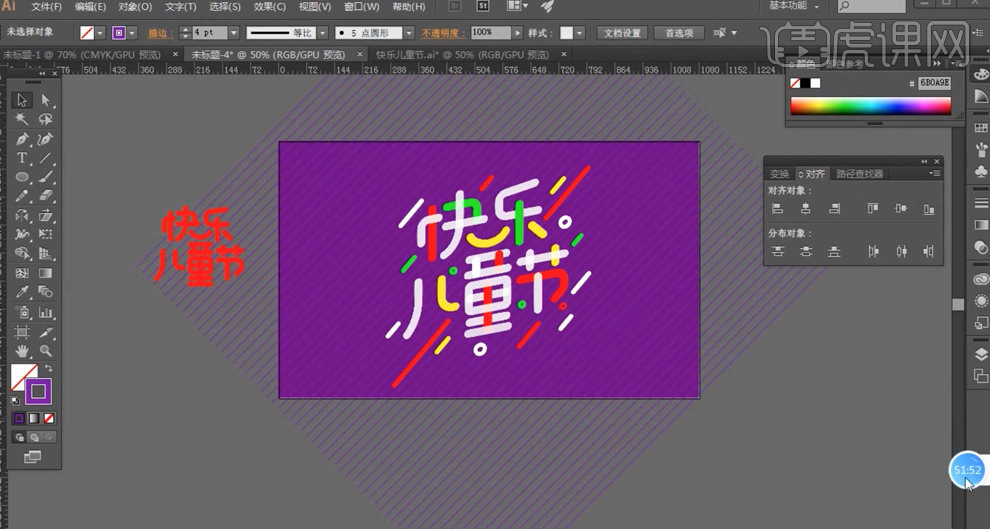
12、[选择]混合对象,使用[旋转工具]旋转45度,排列至文字下方合适的位置。具体效果如图示。

13、最终效果如图示。

上边的13步就给大家展示了ai儿童节字体是怎么制作的方法,相对来说方法比较简单,大家想要制作出同样的效果,就赶紧都手练起来吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:AI CC2015。