ai手写字体如何设计?发布时间:2021年04月19日 13:58
ai手写字体如何设计?其实不难,下面我们就来了解一下。今天小编讲的是踏青手写字体的一个设计,核心知识点使用笔刷手写绘制。虽然内容是一个偏手写类型的一个字体,但从整个画面你会发现字体看起来是比较粗犷的,尤其是字体的边缘看起来有种毛躁的感觉。也就是这种毛躁和此类场景的结合,让字体拥有了独特的美感。话不多说,马上开始我们今天的教程。
1.在讲解之前先来对本次案例成品进行浏览,根据当前的效果来讲解案例的制作流程,以及在制作过程中需要注意到的内容,具体可参考视频内老师的讲解。

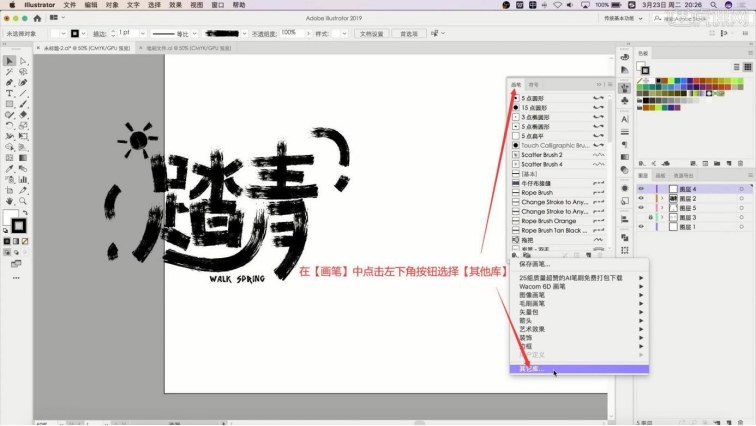
2.打开ai软件,首先【新建图层】,在【画笔】中点击左下角按钮选择【其他库】,如图所示。

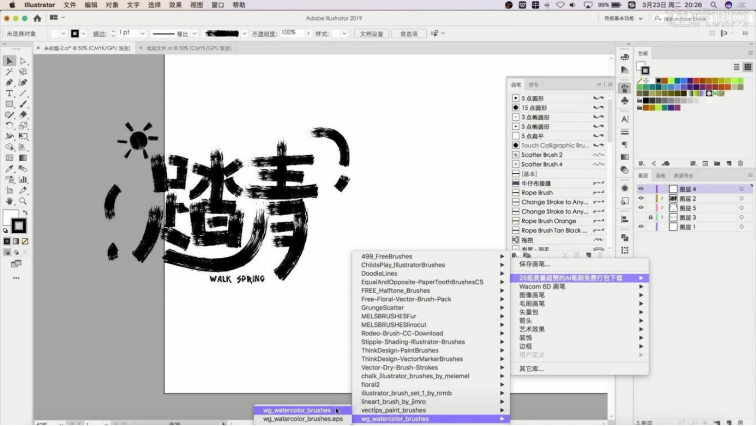
3.选择老师提供的笔刷文件并加载,导入笔刷,然后在【画笔】中点击左下角按钮并选择合适的笔刷即可,如图所示。

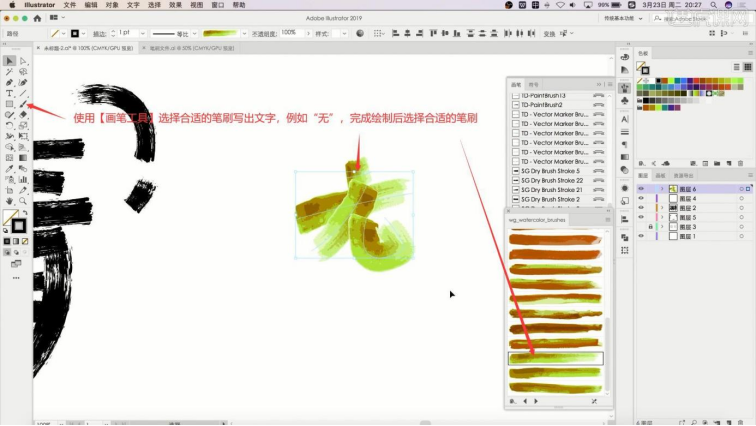
4.使用【画笔工具】选择合适的笔刷写出文字,例如“无”,完成绘制后选择合适的笔刷,如图所示。

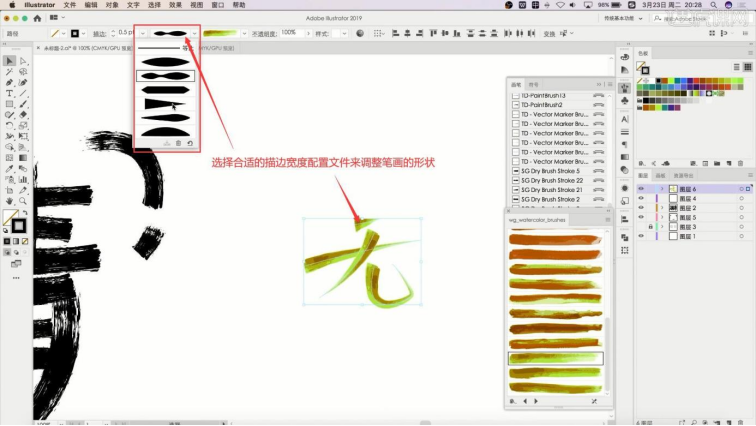
5.接下来处理细节问题,可以减小描边大小,选择合适的描边宽度配置文件来调整笔画的形状,如图所示。

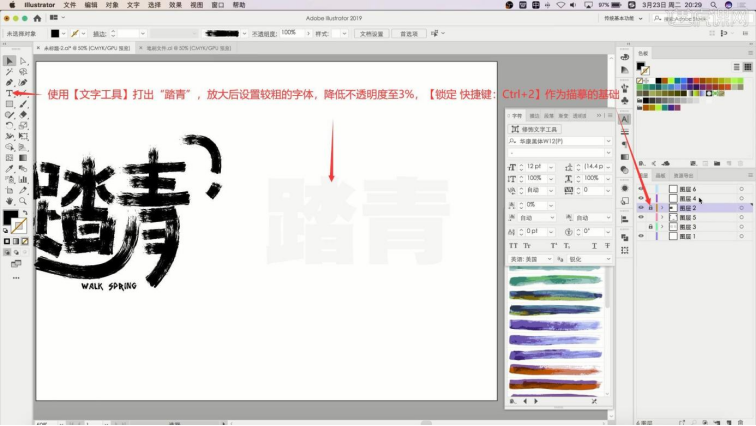
6.首先使用【文字工具】打出“踏青”,放大后设置较粗的字体,降低不透明度至3%,【锁定 快捷键:Ctrl+2】作为描摹的基础,如图所示。

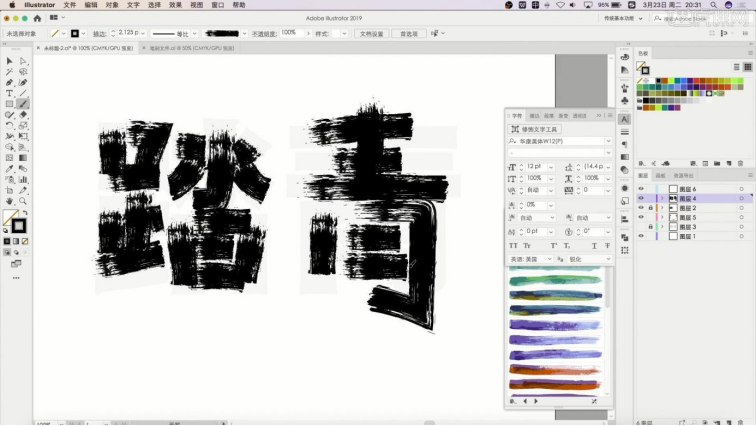
7.【新建图层】,使用【画笔工具】选择合适的笔刷描摹文字,如图所示。

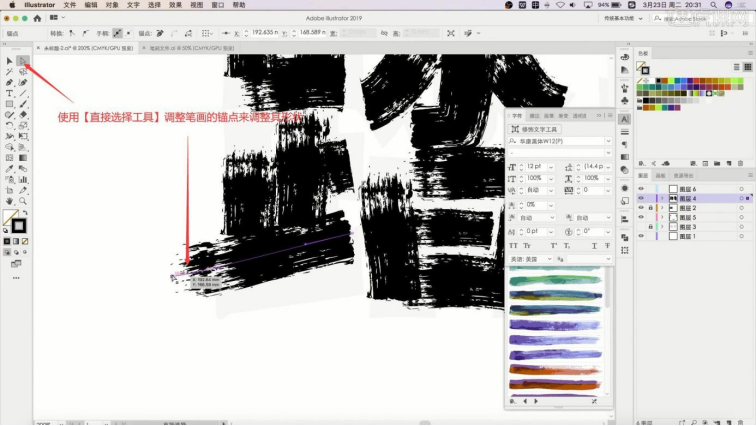
8.完成描摹后调整各部分笔画的描边大小来调整其粗细,使用【直接选择工具】调整笔画的锚点来调整其形状,使整体文字笔画更加舒适、美观,具体可参考视频内老师的调整。

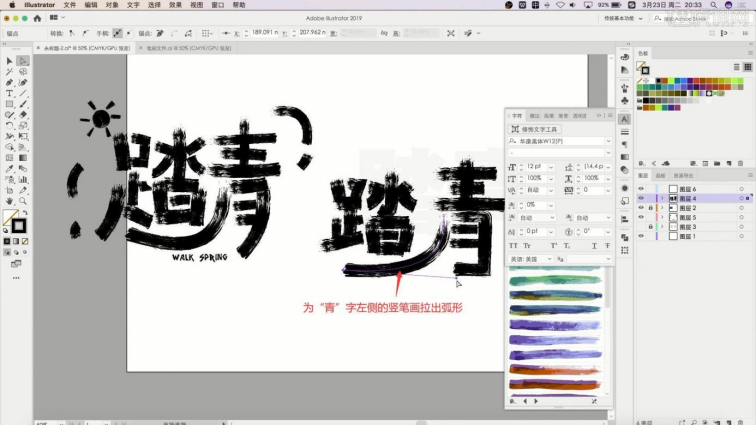
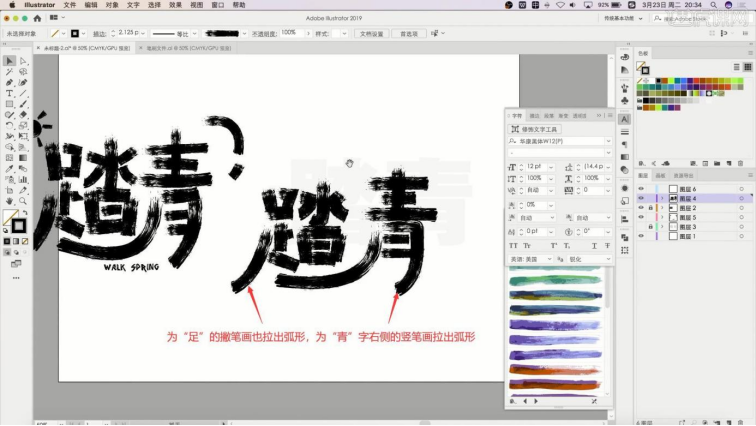
9.完成调整后调整各部分笔画的位置和角度,然后为文字笔画增加设计感,为“青”字左侧的竖笔画拉出弧形,如图所示。

10.同样为“足”的撇笔画也拉出弧形,为“青”字右侧的竖笔画拉出弧形,增加文字的设计感,如图所示。

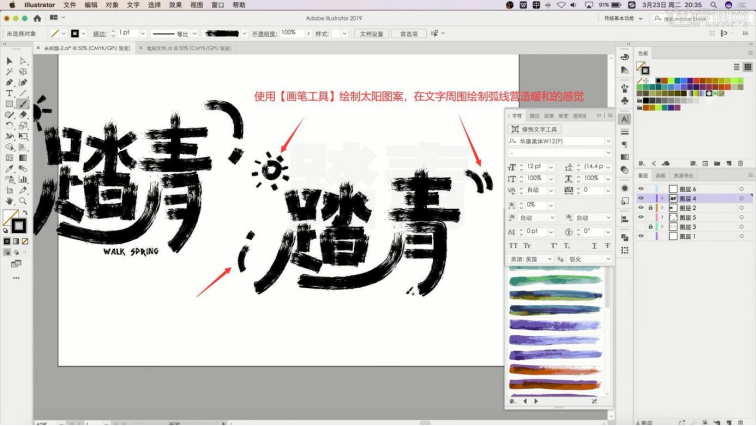
11.接下来做其他的修饰,使用【画笔工具】绘制太阳图案,在文字周围绘制弧线营造暖和的感觉,如图所示。

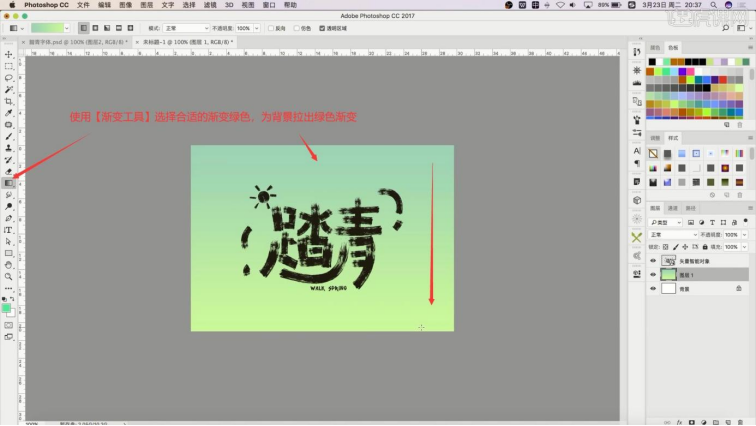
12.打开PS软件,【新建文档】一个横版A4尺寸的画布,将做好的文字从ai中【复制】并【粘贴】至PS的画布中,粘贴为选择智能对象,【自由变换 快捷键:Ctrl+T】缩小,在背景图层上方【新建图层】,使用【渐变工具】选择合适的渐变绿色,为背景拉出绿色渐变,如图所示。

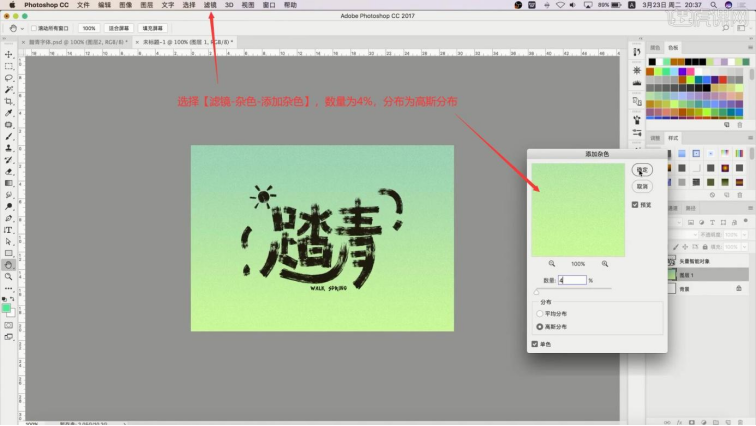
13.选择【滤镜-杂色-添加杂色】,数量为4%,分布为高斯分布,为背景增加杂色增加质感,如图所示。

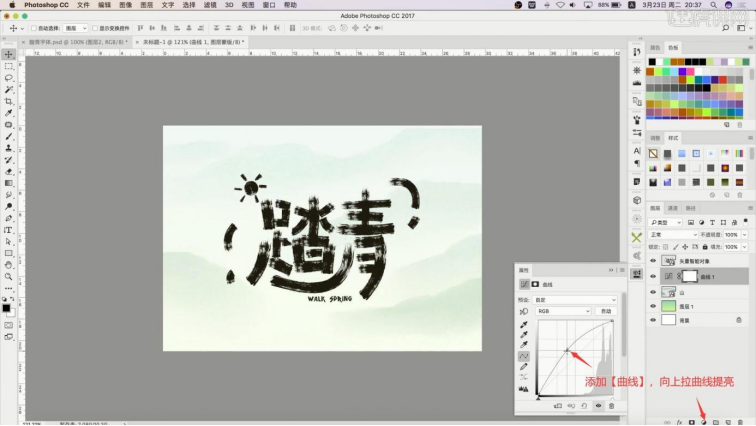
14.降低此图层的不透明度至30%,将山水素材拖入画布中,降低图层的不透明度至30%,添加【曲线】,向上拉曲线提亮,如图所示。

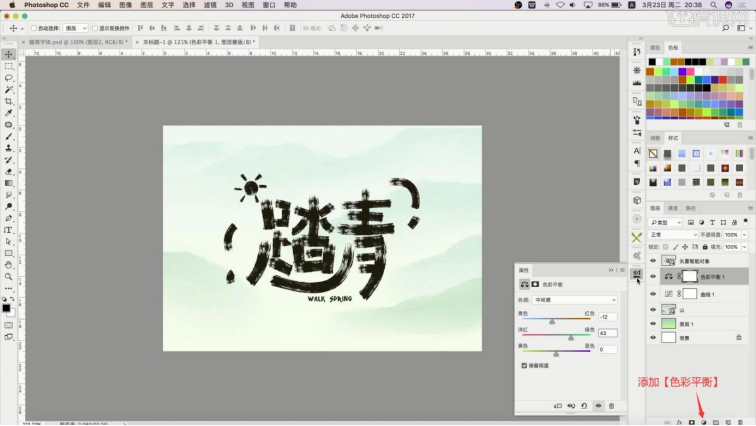
15.添加【色彩平衡】,调整红色为-12,绿色为43,调整背景部分的色彩,如图所示。

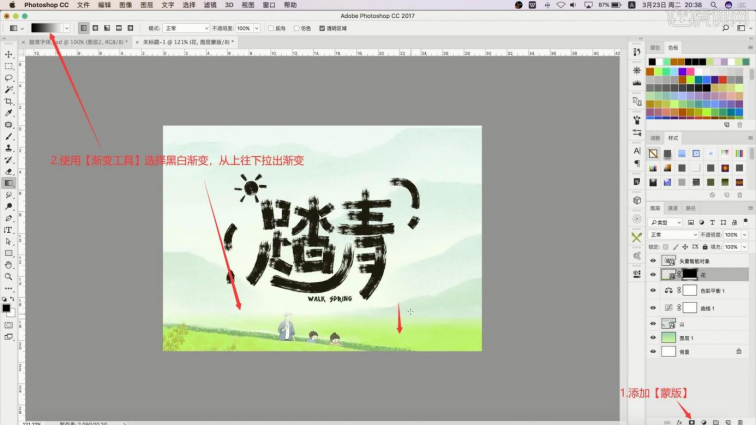
16.将花素材拖入画布中,移至画面底部,添加【蒙版】,使用【渐变工具】选择黑白渐变,从上往下拉出渐变,如图所示。

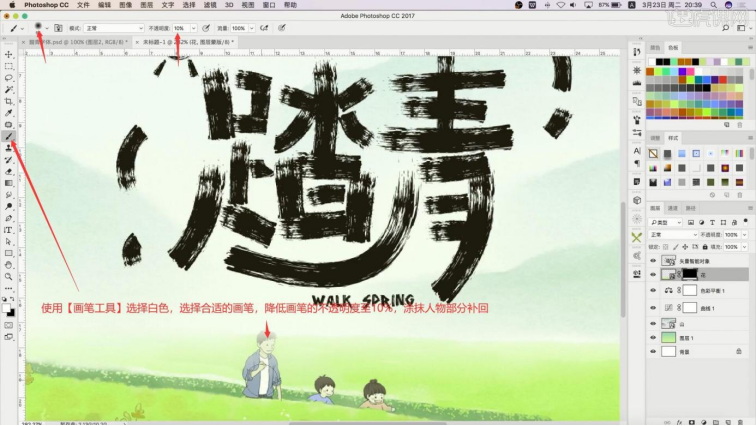
17.使用【画笔工具】选择白色,选择合适的画笔,降低画笔的不透明度至10%,涂抹人物部分补回,如图所示。

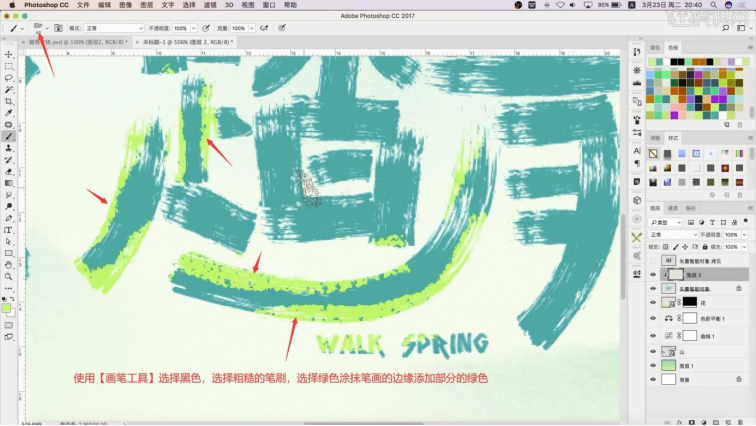
18.【复制图层】矢量智能对象图层,将下层【锁定透明像素】,【填充 快捷键:Alt+Delete】为青色,【新建图层】并【创建剪切蒙版 快捷键:按住Alt单击图层间】,使用【画笔工具】选择黑色,选择粗糙的笔刷,选择绿色涂抹笔画的边缘添加部分的绿色,如图所示。

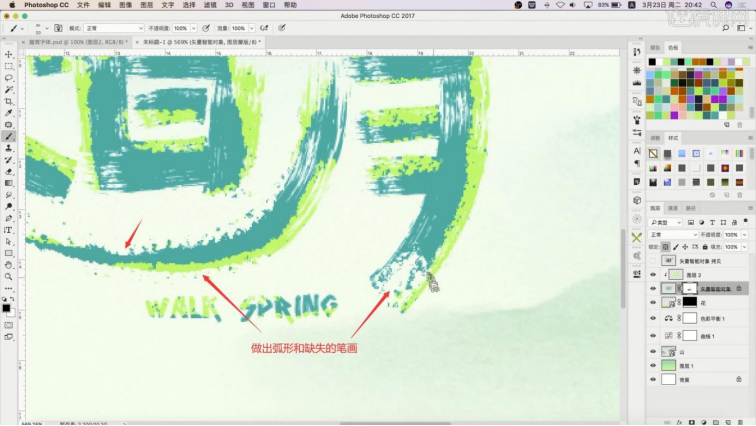
19.为下层矢量智能对象图层添加【蒙版】,使用【画笔工具】选择黑色,涂抹隐藏青色笔画的边缘,做出弧形和缺失的笔画,如图所示。

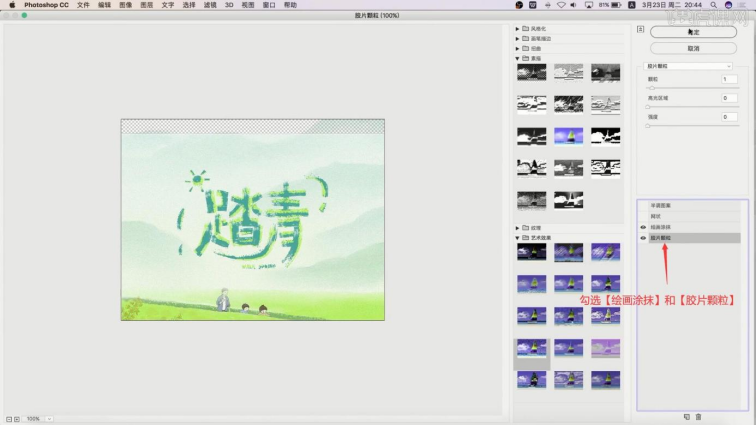
20.继续使用相同方法调整笔画,做出粗糙质感的文字,完成后【复制图层】所有图层并【合并图层】,选择【滤镜-滤镜库】,勾选【绘画涂抹】和【胶片颗粒】,点击【确定】使用滤镜,降低图层的不透明度至50%,增加画面的质感,如图所示。

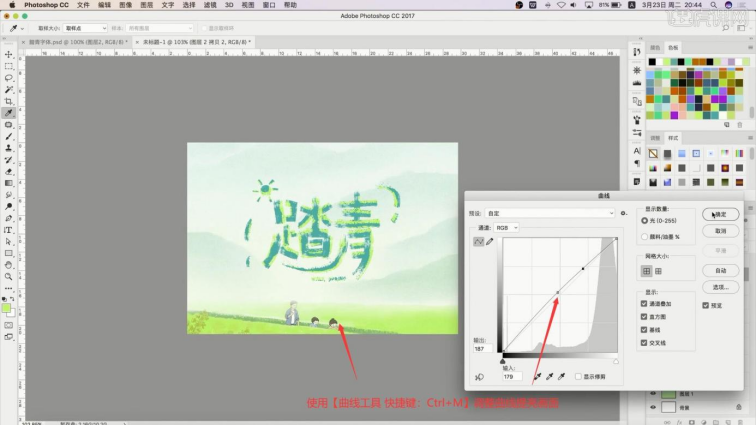
21.使用【曲线工具 快捷键:Ctrl+M】调整曲线提亮画面,即可完成制作,如图所示。

22.最终效果如图所示,视频学百遍,不如上手练一练!你学会了吗?

ai手写字体的设计方法,小编就先介绍这么多了,大家看过以后有着什么样的感受呢?如果你觉得正好符合自己的审美,操作起来又比较简单,那么你也可以对照小编的步骤试一试。当然,如果你有更好的设计想法,也可以用小编的方法设计出有着自己风格的ai手写字体,小编期待你的作品哦!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:AI(CC2019)。





















