AI如何设计渐变色logo发布时间:2019年10月17日 09:53
1、先看本节课内容。

2、本节课要做的案例及设计思路。

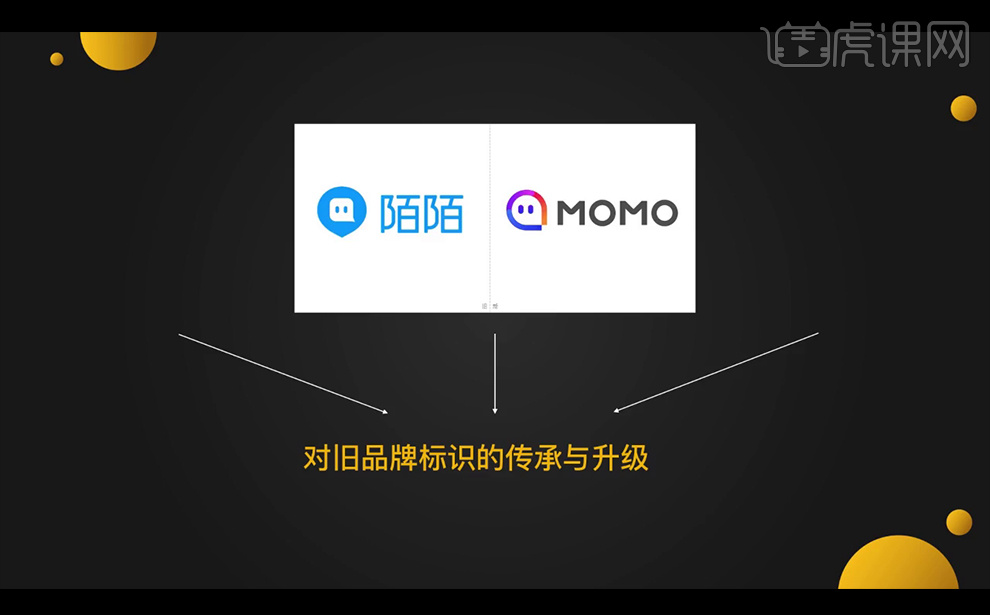
3、通过陌陌来来了解渐变风;陌陌旧的logo更偏向科技感,工具性的属性很强,而新的logo由红蓝黄三种渐变组成,让logo富有具亲和力和生命力, 从深色到浅色的过渡更具温度,同时也寓意人和人通过陌陌的连接从陌生走向熟悉的过程,此外,陌陌这个新的品牌整体趋于扁平化,更加的简洁,更加复合当今的设计趋势,右下角的开口设计,代表陌陌是个开放式的社交平台,给用户带来更多的可能性。

4、最重要的是不要死板的设计;logo的设计需要考虑到不同的应用场景,尤其是这种特别的渐变效果。

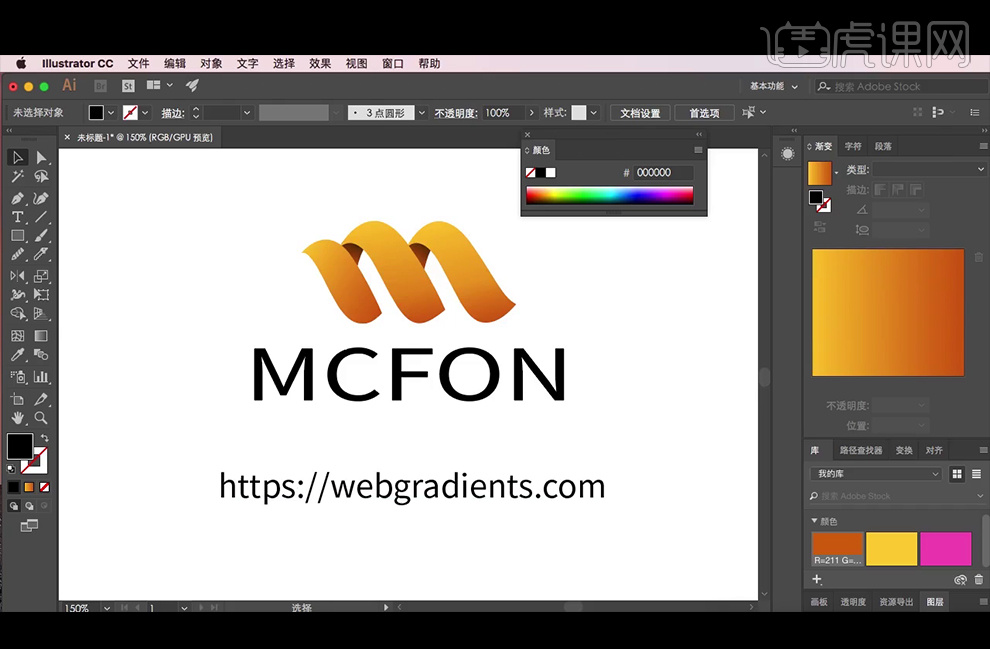
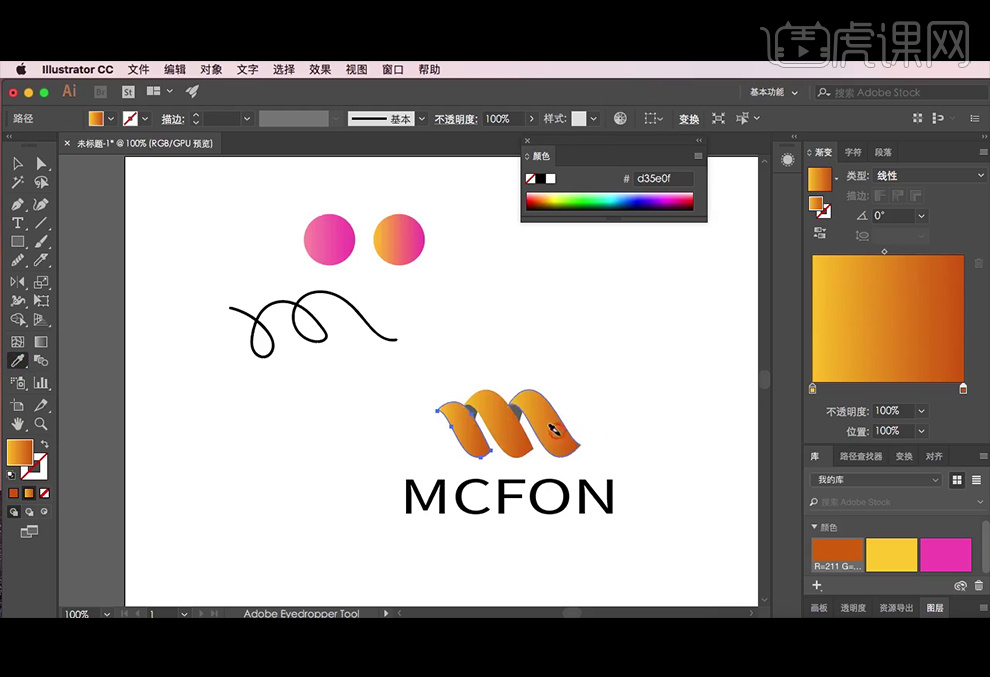
5、打开AI,左上角就是我们需要渐变的两种颜色;输入logo的名称。

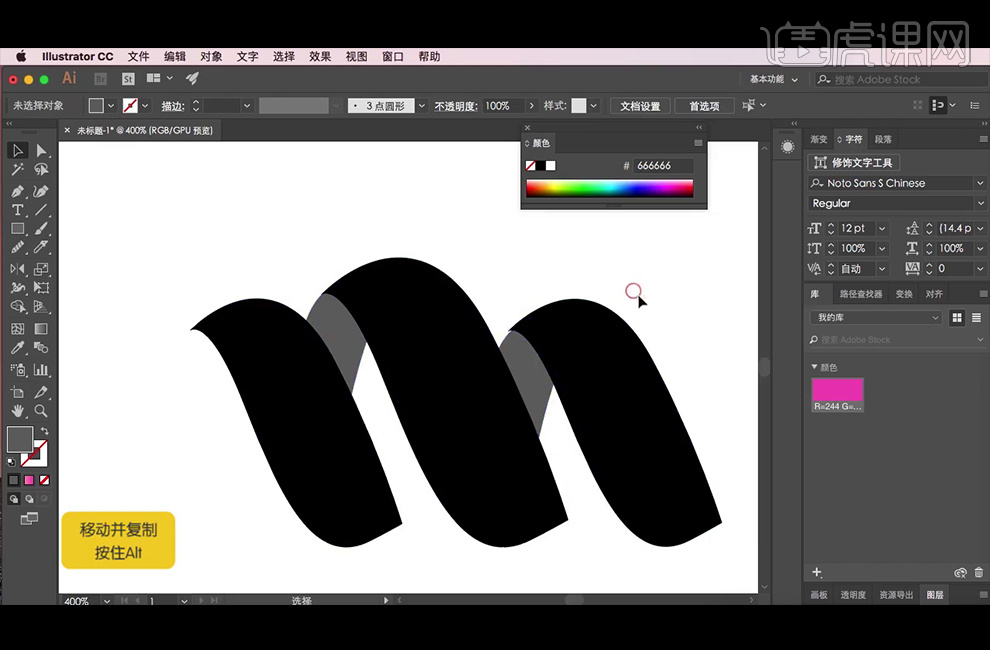
6、使用【钢笔工具】绘制M。

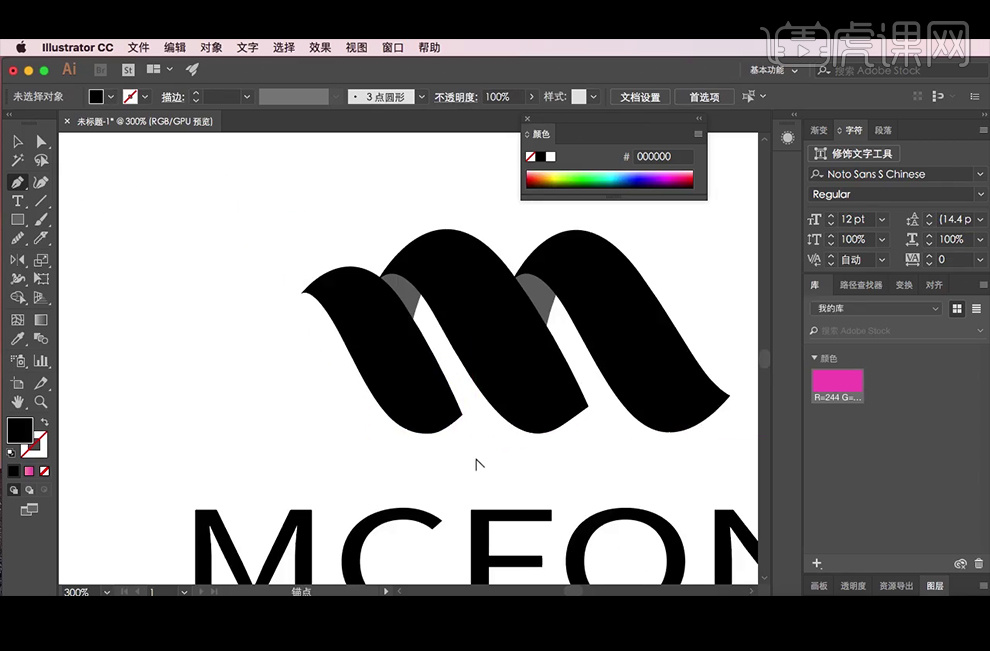
7、调整M的细节。

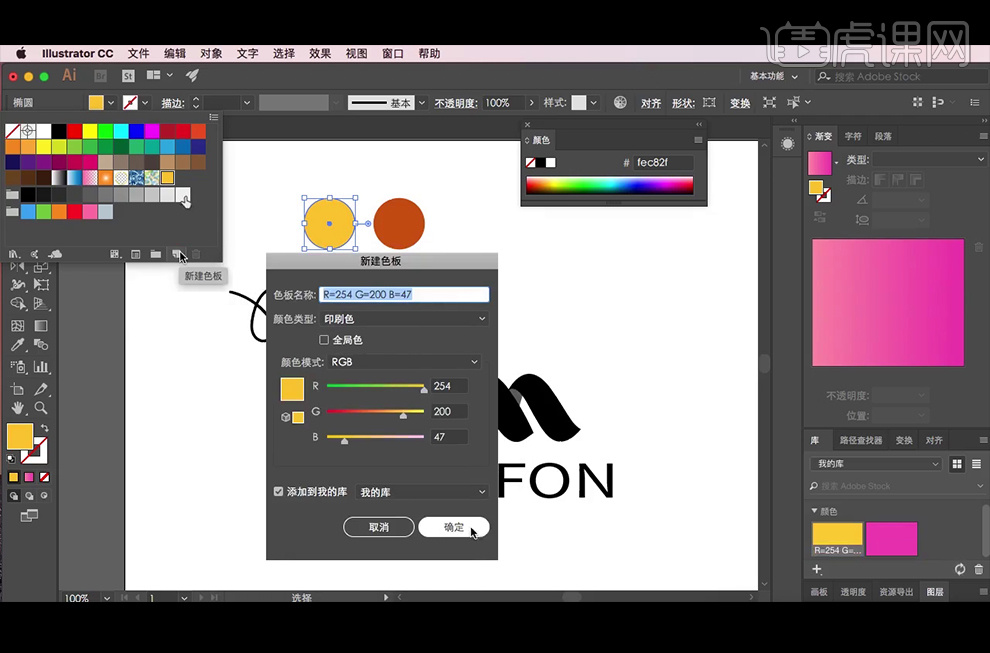
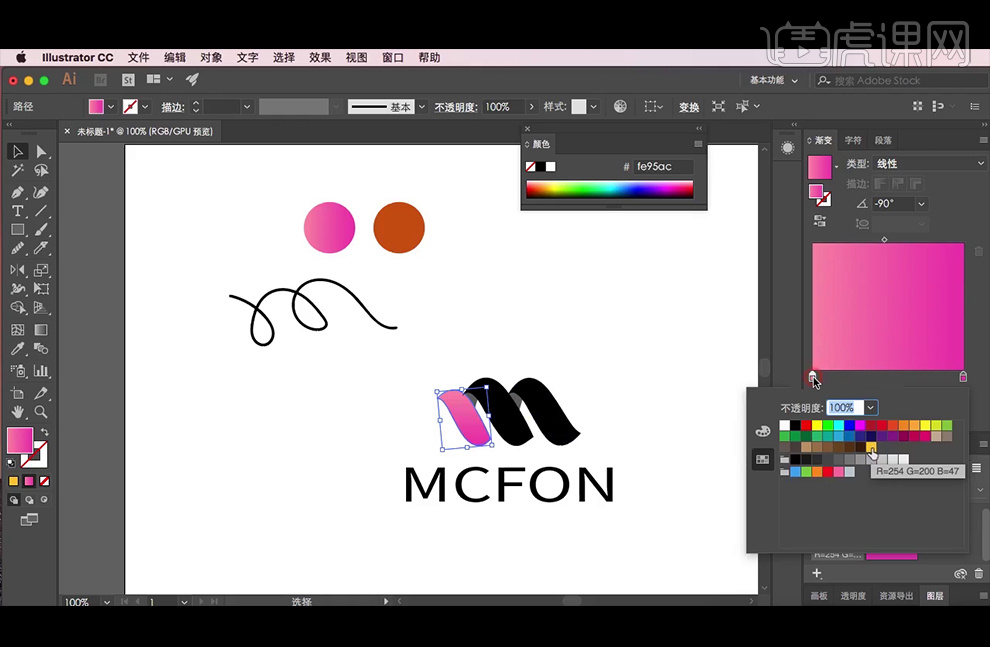
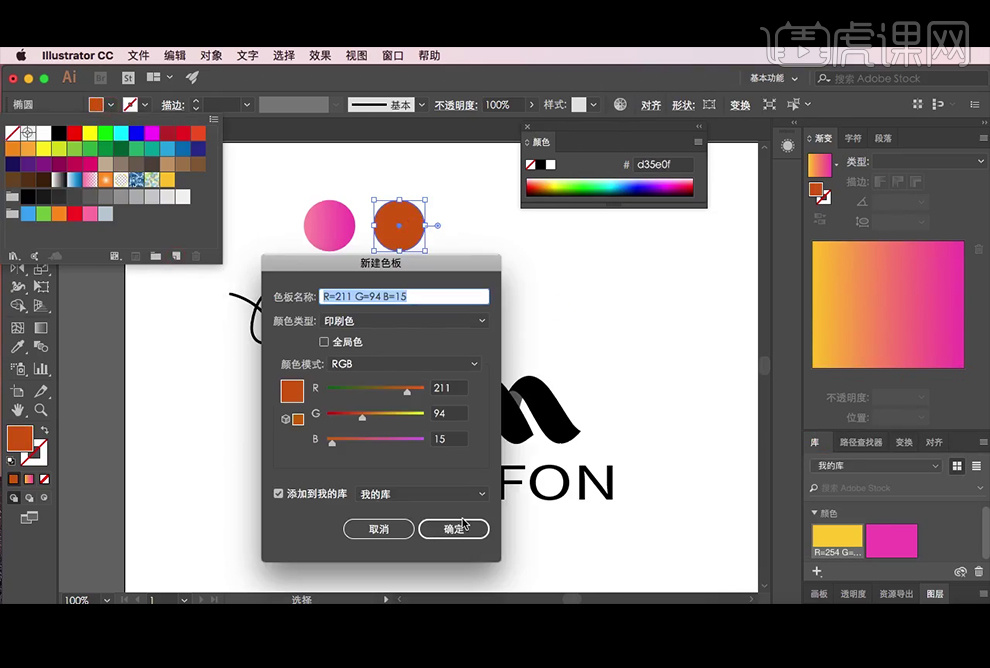
8、点击左上角颜色选择工具栏,选择好需要渐变颜色,点击右下角的新建色板,点击确定,就可以加到色板了。

9、选中形状,双击滑块,发现颜色已经新建过来了。

10、设置好第一块颜色的渐变。

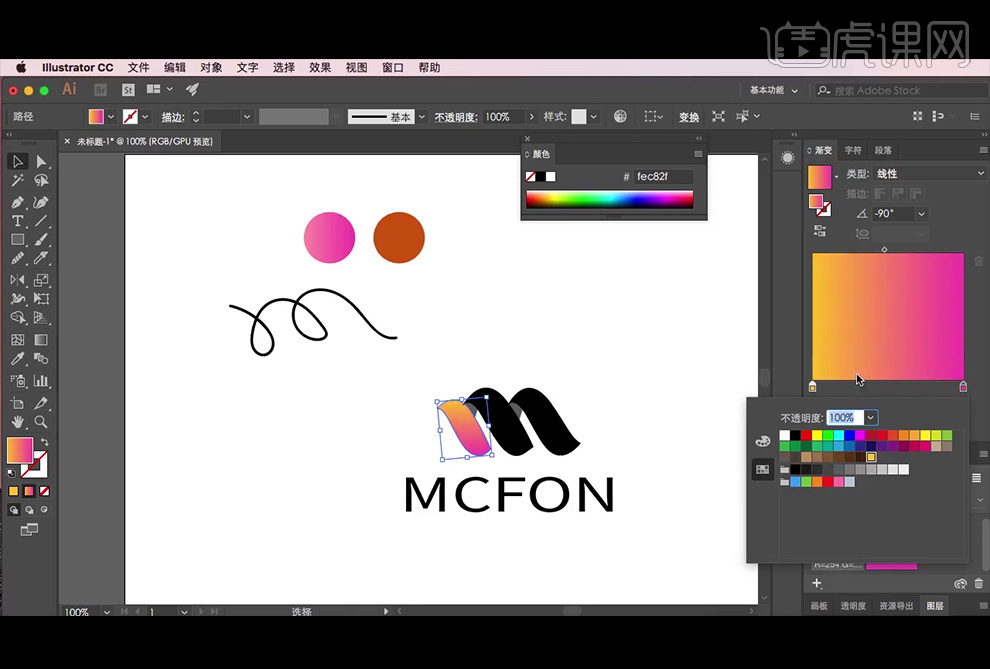
11、使用相同的方法,新建色板。

12、选中形状,双击滑块,选择好颜色,这样渐变色就做好了。

13、选中第一块形状,选择【吸管工具】,按住Alt键,点击需要渐变的形状,颜色会自动的吸取过来。

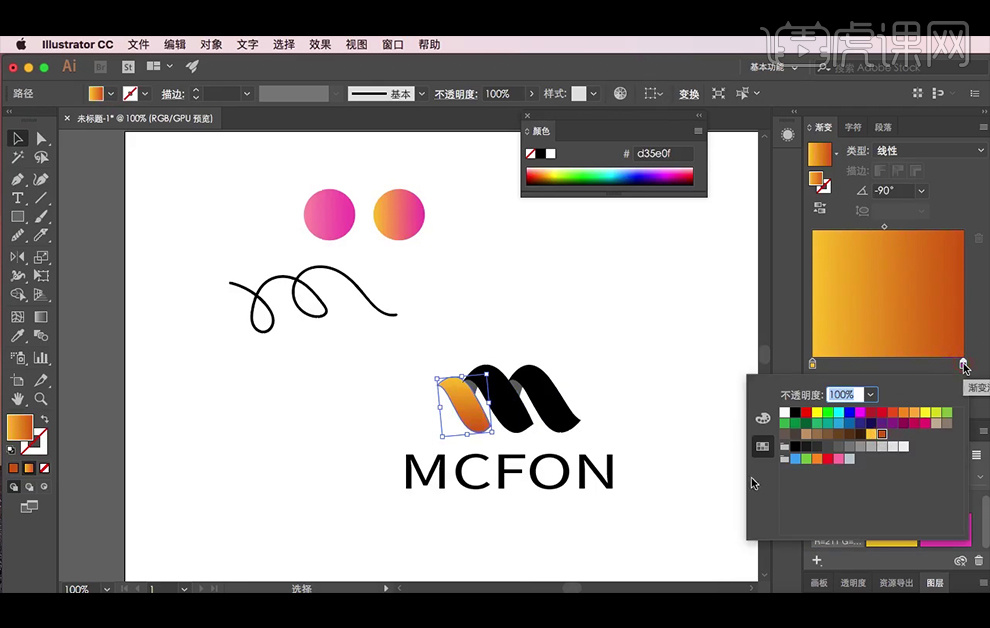
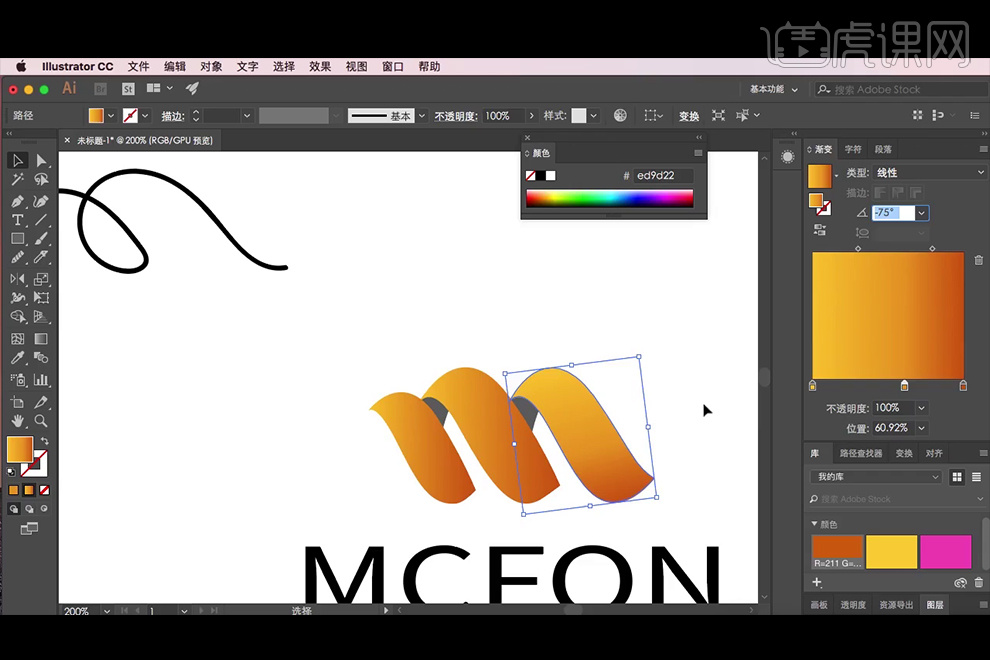
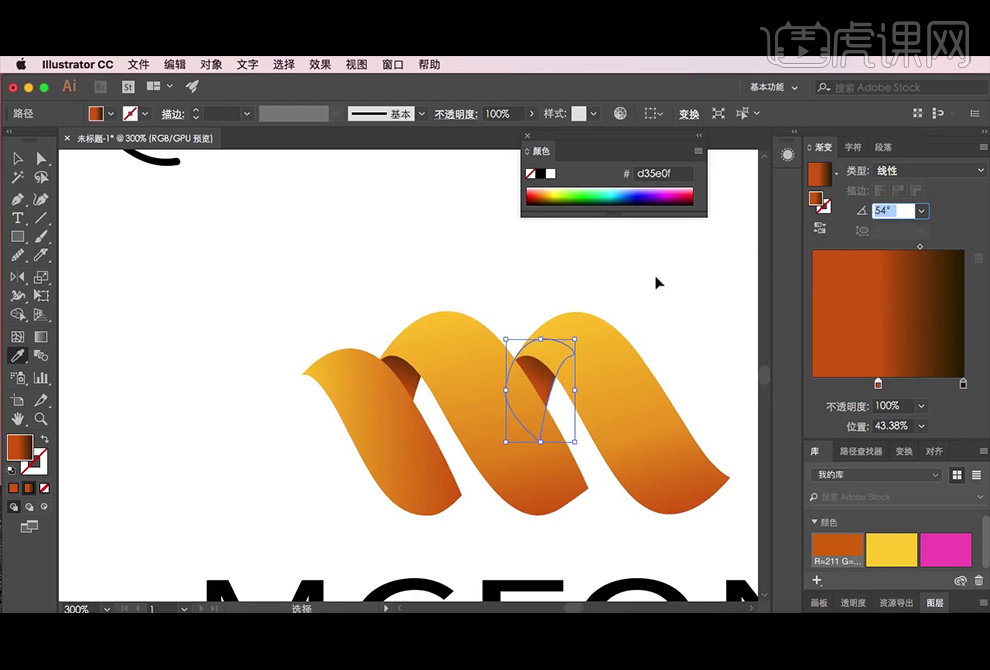
14、给最后一个形状添加一个色块,并调整颜色的角度。

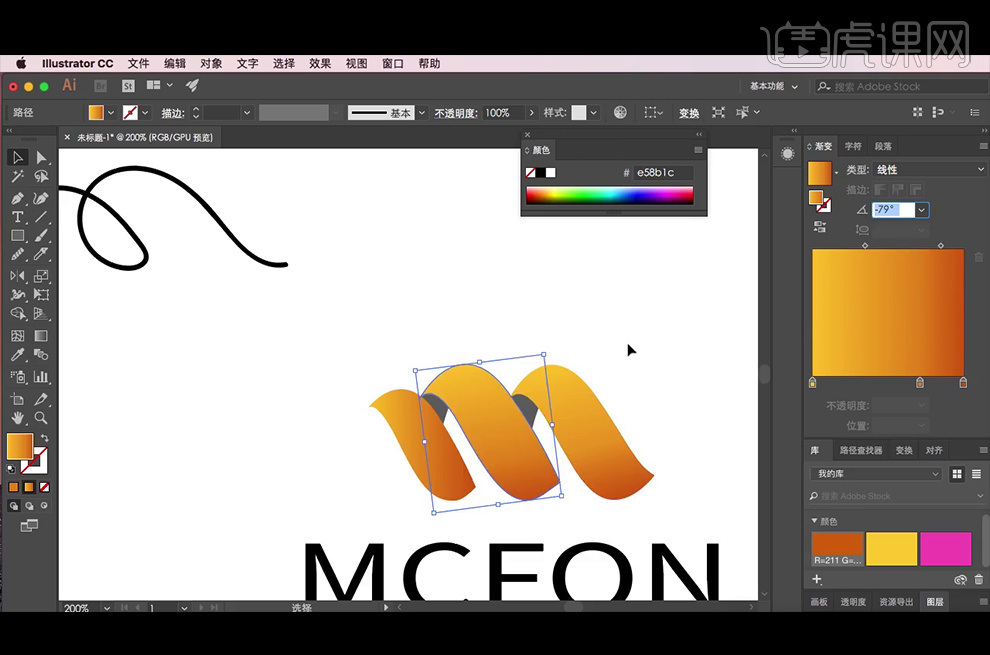
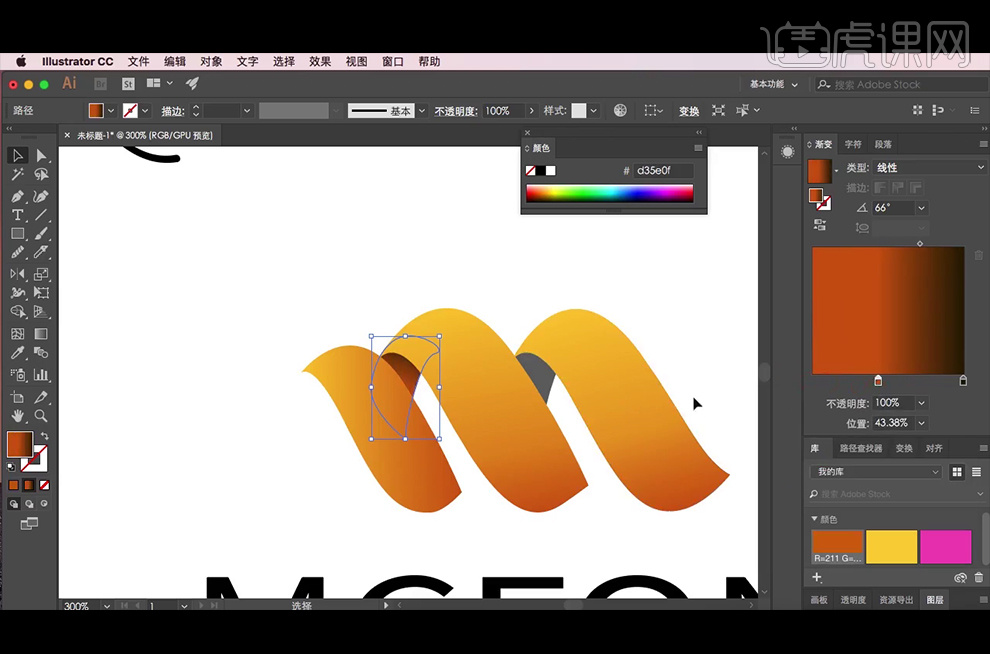
15、给中间的形状添加一个色块,并调整颜色的角度。

16、给后面第一个形状添加渐变颜色。

17、选择后面第一个形状,选择【吸管工具】,按住Alt键,吸取渐变的颜色,改变颜色的角度。

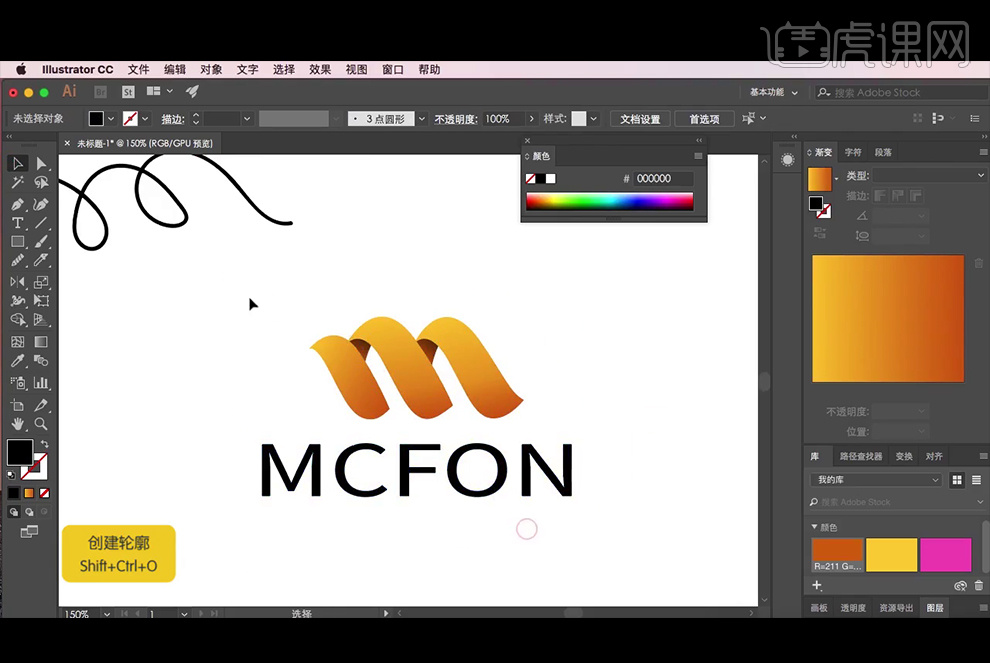
18、将文字部分【Shift+Ctrl+O】创建轮廓,这样我们的logo就制作完成了。

19、给大家推荐一个专门的渐变的网址,网址上有非常多的渐变色的推荐。