sketchH5活动拉新引流UI设计(上)发布时间:2019年10月24日 17:11
1.本课主要内容如图所示。

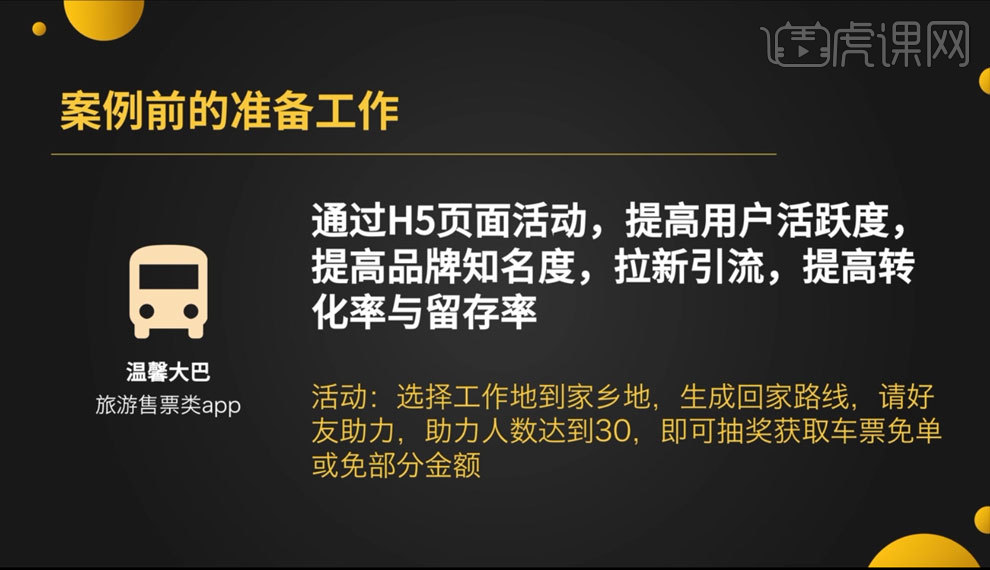
2.观察了解本案例前的准备工作,如图所示。

3.观察了解【APP设计流程】,如图所示。

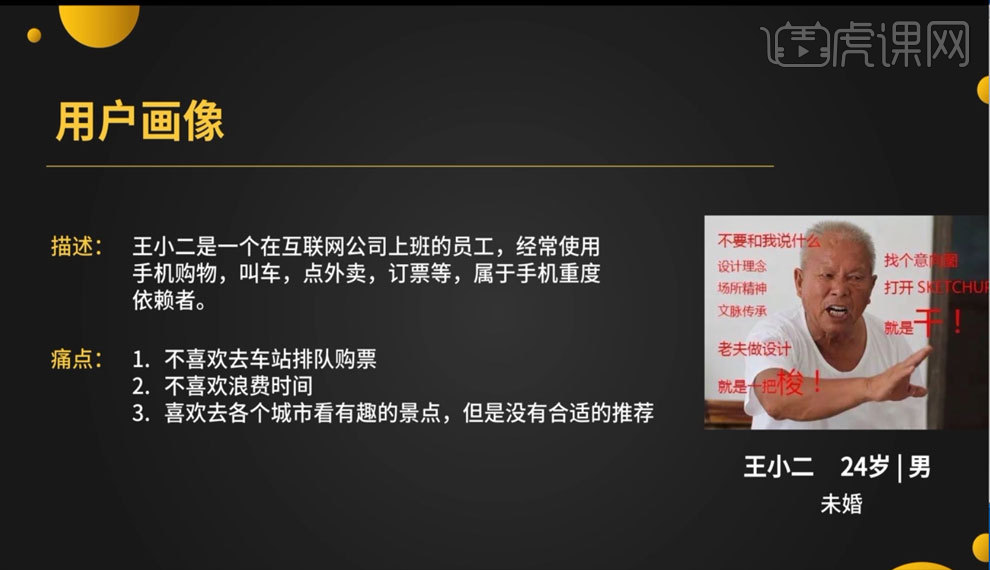
4.观察了解【用户画像】,如图所示。

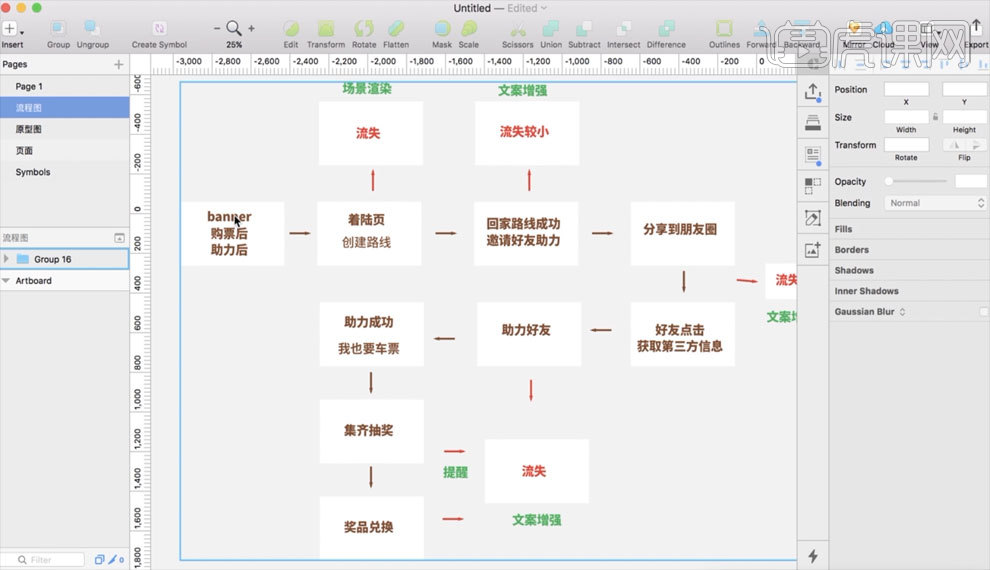
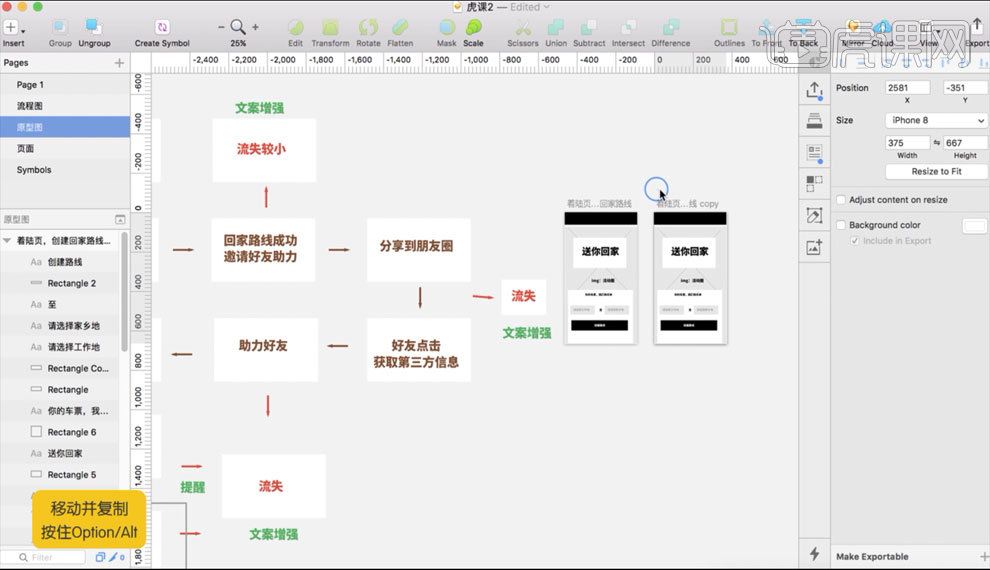
5.打开sketch,观察了解【流程图】,如图所示。

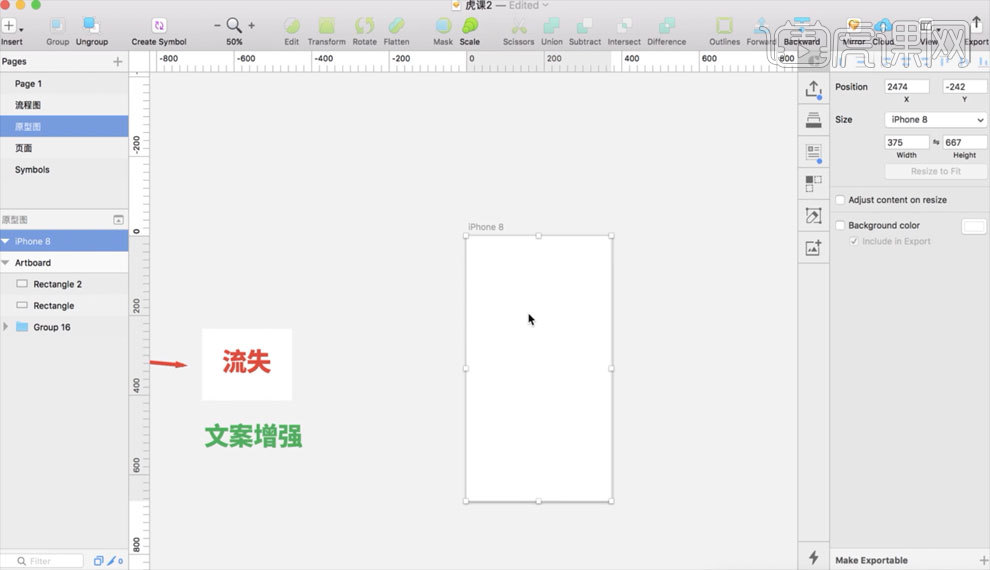
6.【A】创建【iphone8】画布,参数如图所示。

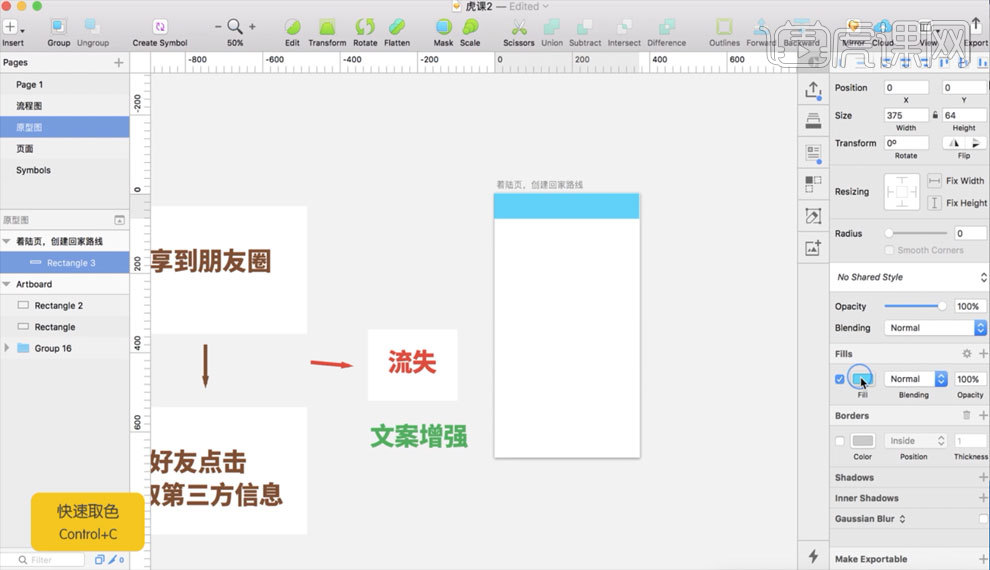
7.在画布上方创建一个【矩形】,选择【对齐居中】,【control+C】选择颜色,如图所示。

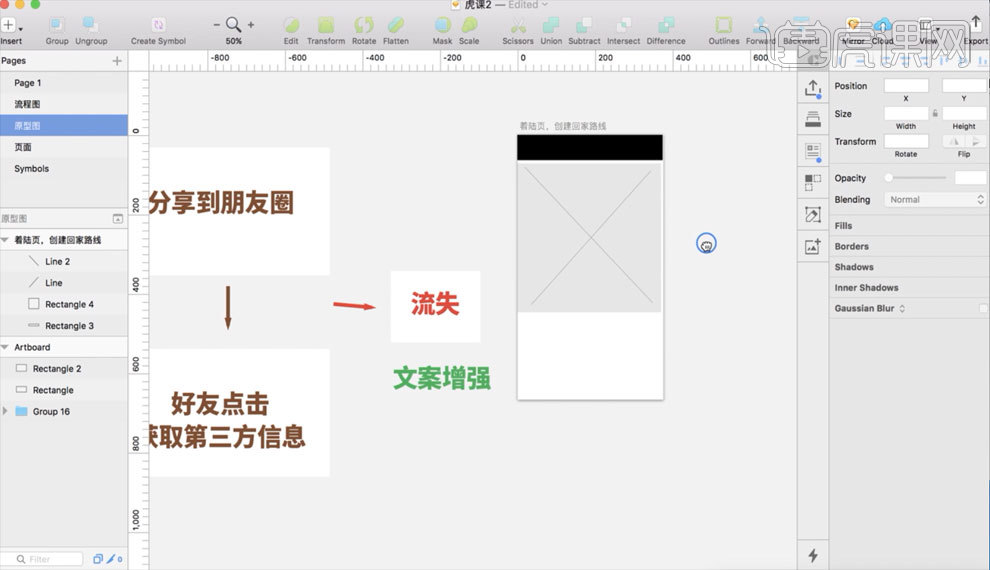
8.在画布中间创建一个【矩形】,使用【L】直线绘制一个【X】形状,如图所示。

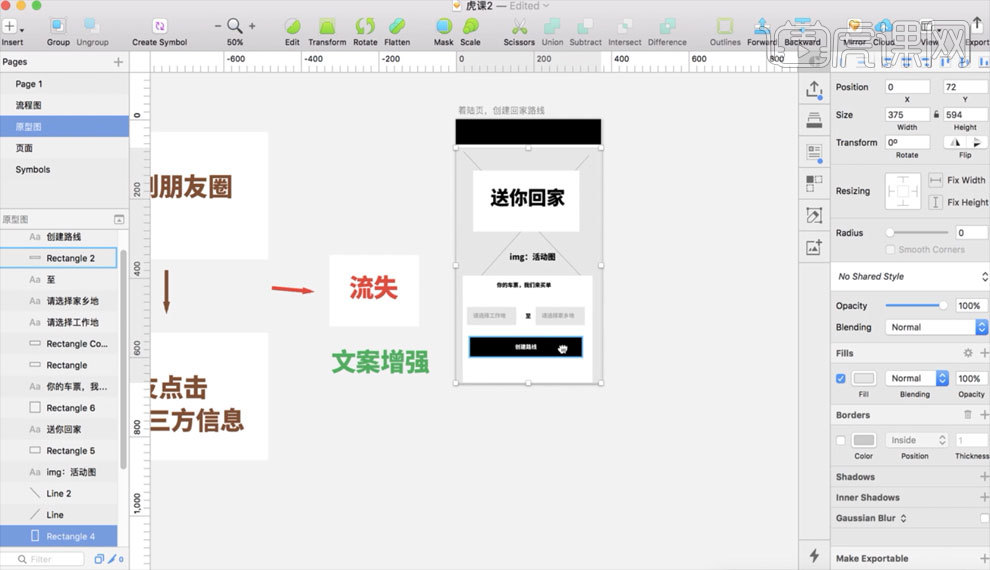
9.在画布下方间创建一个【矩形】,添加【文字】,调整颜色,如图所示。

10.选择图层,【Option + 拖动图层】复制一个新图层并移动,如图所示。

11.添加【矩形】,添加【文字】,添加【素材】,【Option + 拖动图层】复制素材,调整位置,如图所示。

12.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加【矩形】,添加【文字】,修改【填充色】,调整位置,如图所示。

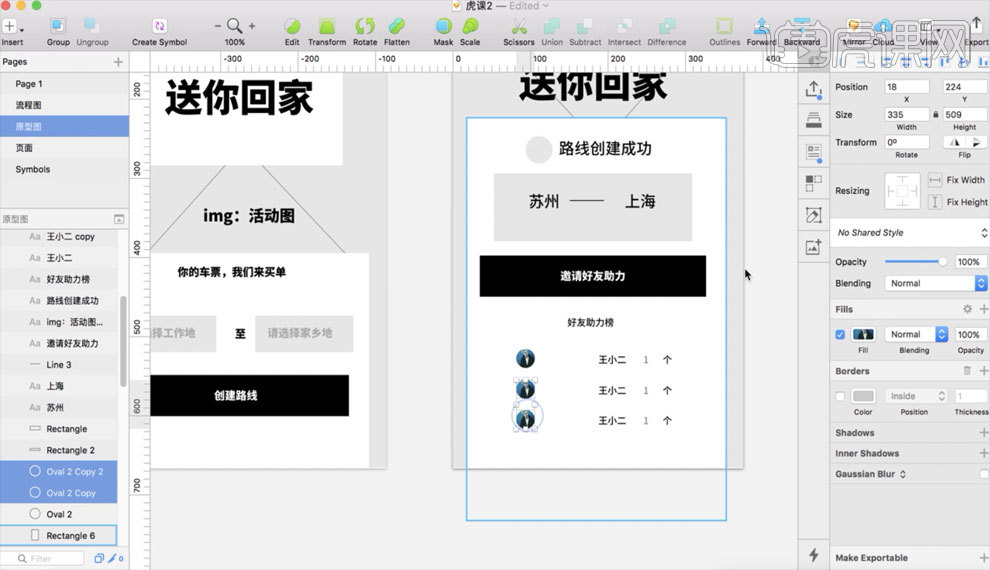
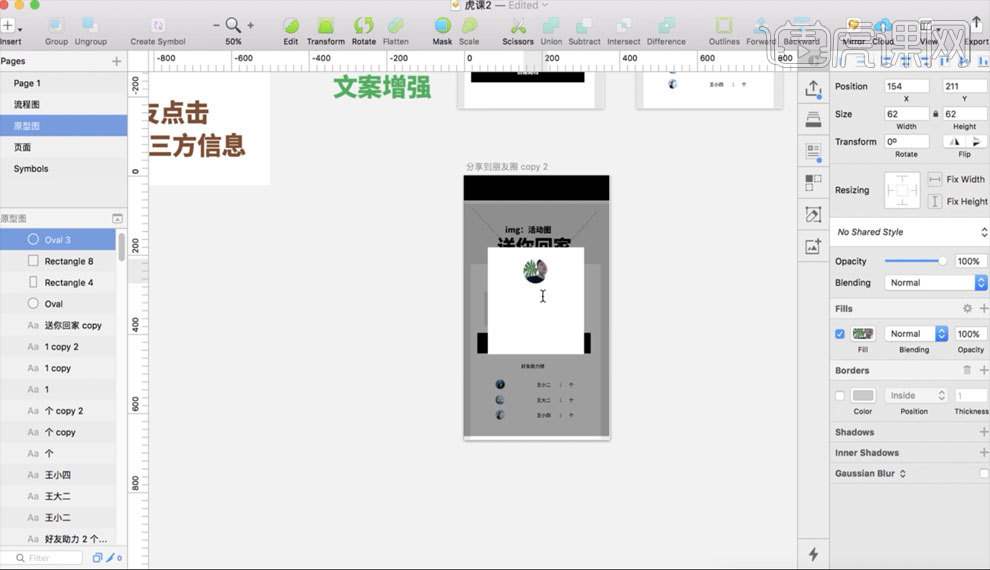
13.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加素材【头像】,调整位置,如图所示。

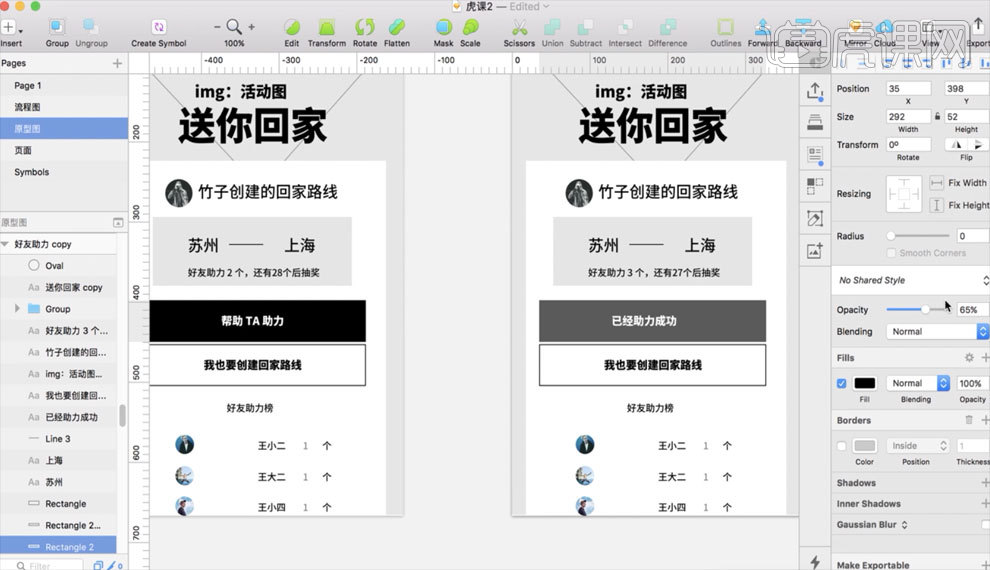
14.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加【矩形】,添加【文字】,调整位置,如图所示。

15.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加【矩形】,添加【文字】,调整【已经助力成功】矩形的【不透明度】,如图所示。

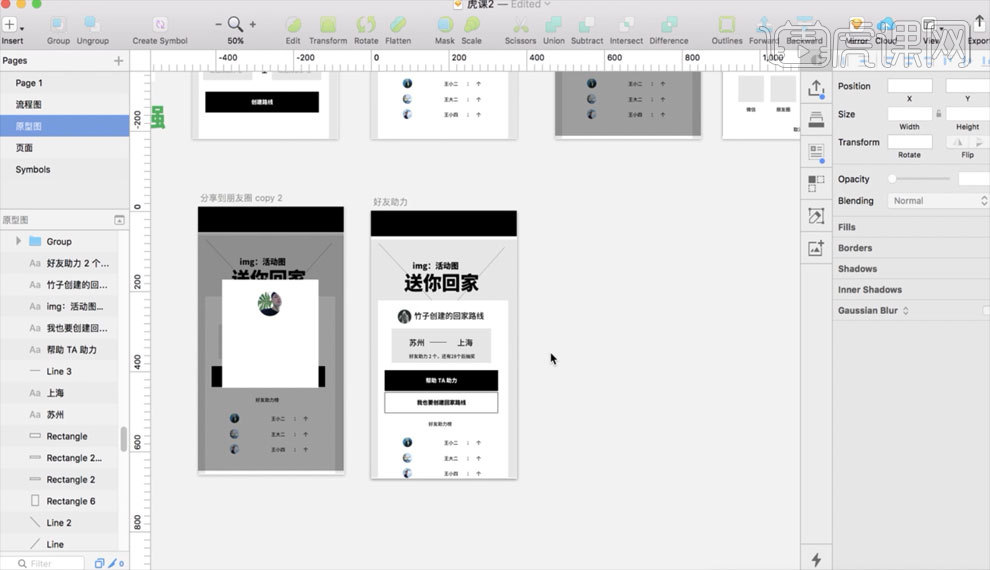
16.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加【矩形】,修改【文字】,调整位置,如图所示。

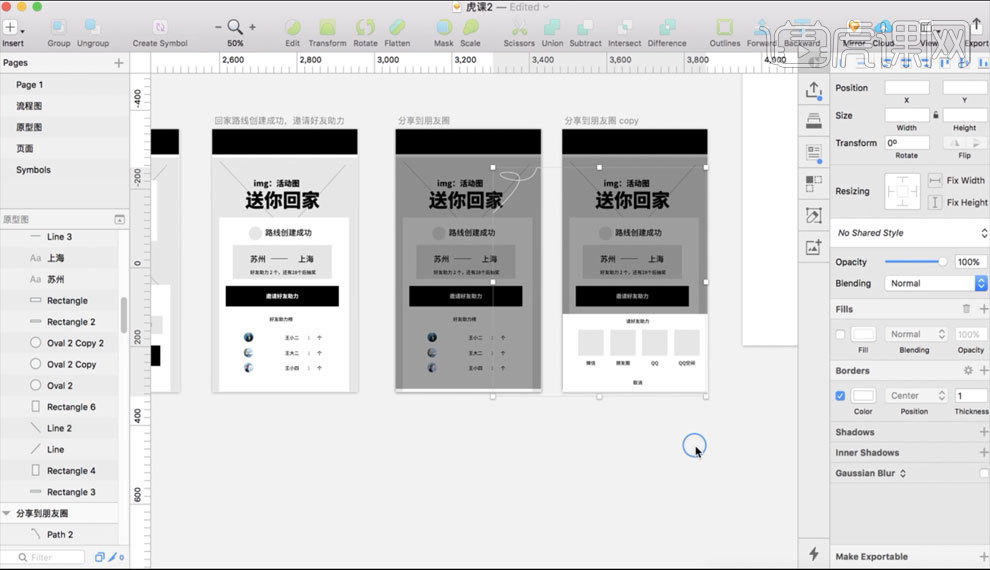
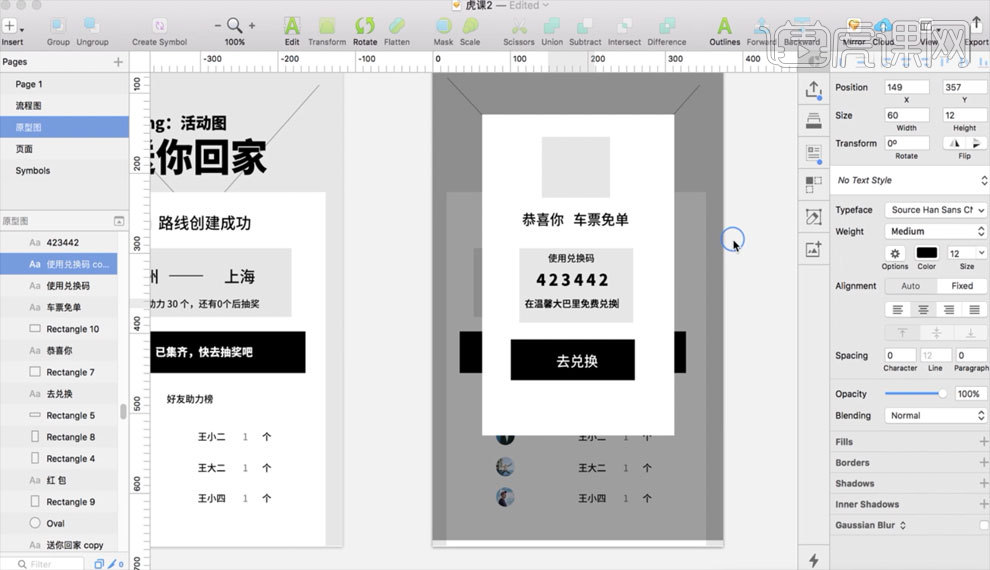
17.选择图层,【Option + 拖动图层】复制一个新图层并移动,添加【矩形】,添加【文字】,调整矩形【填充色】,如图所示。

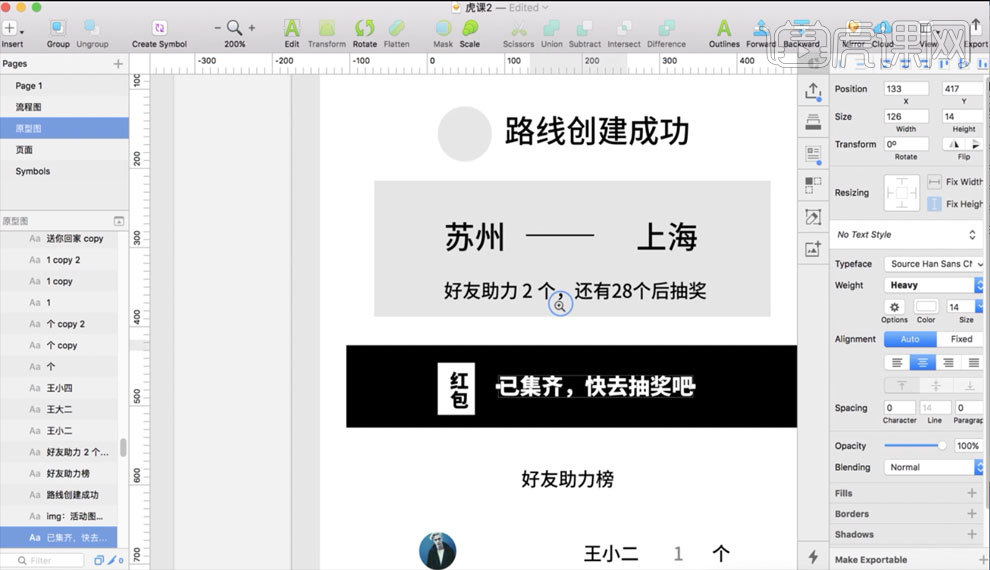
18.创建一个【矩形】,添加【文字】,在创建矩形使用【control+C】选择颜色,【Option + 拖动图层】复制一个新图层并移动,如图所示。

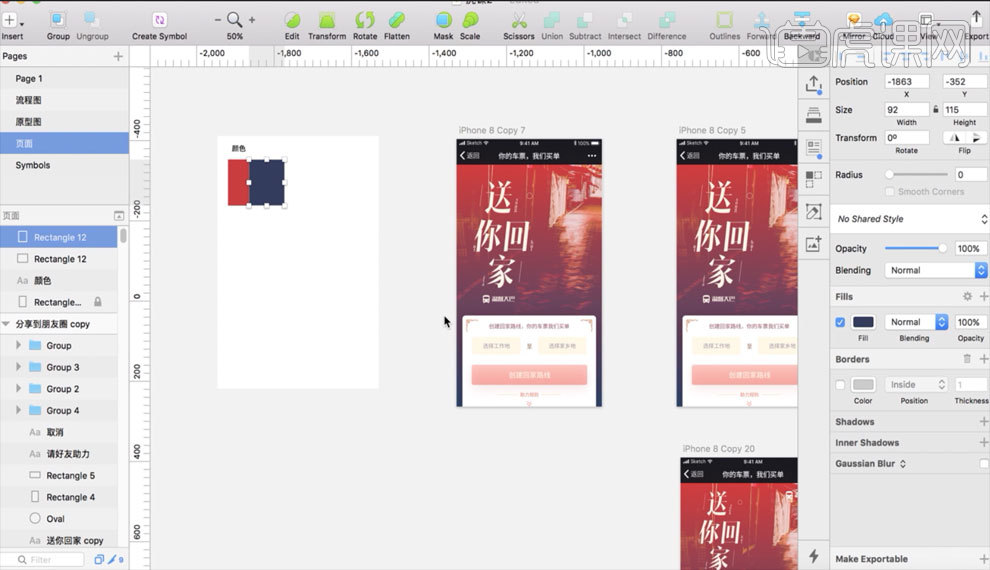
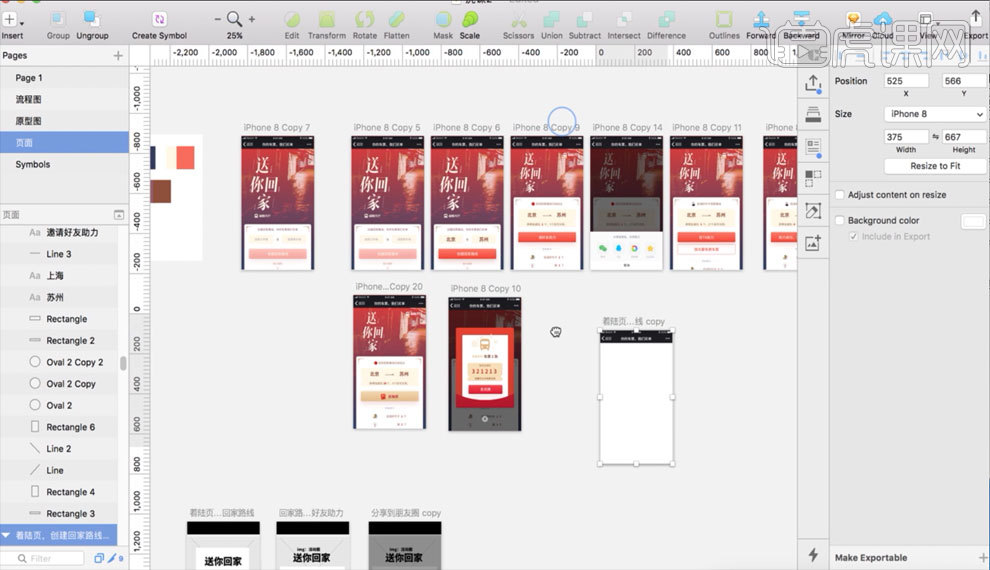
19.观察了解【案例】,选择图层,【Option + 拖动图层】复制素材,调整位置,如图所示。

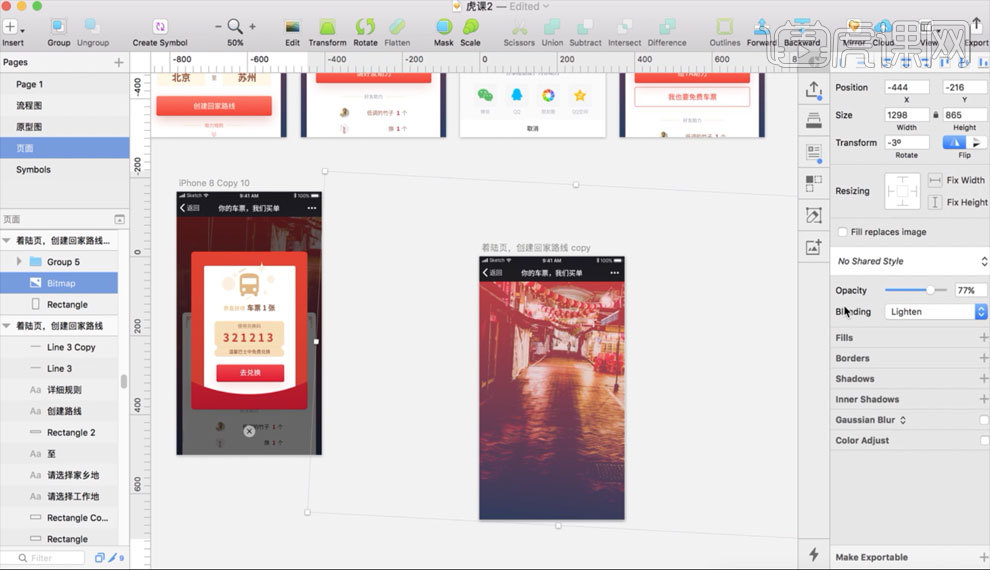
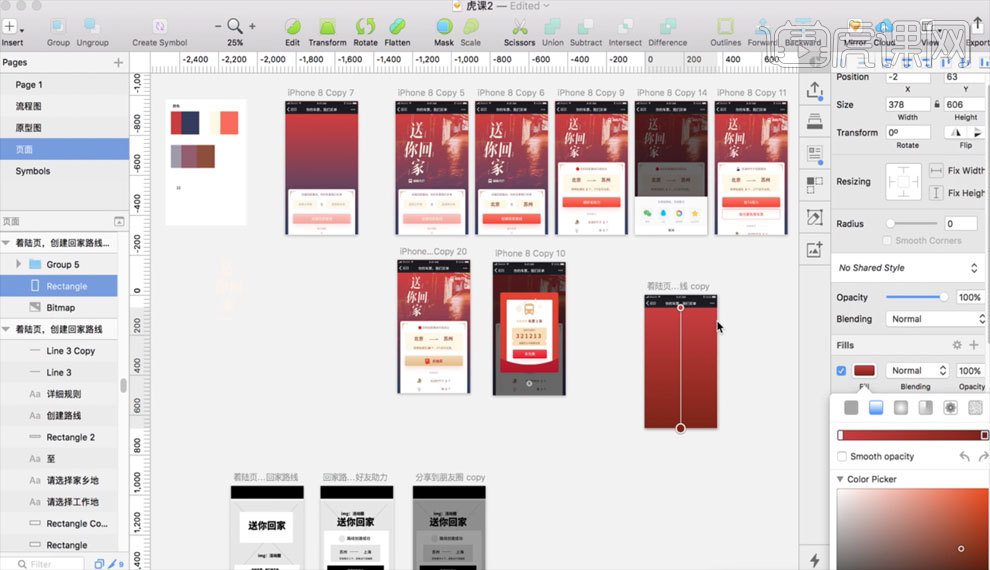
20.选择素材【图片】,【 Control + Alt + Cmd + ↓ 】置于底层,调整【渐变】色,如图所示。

21.根据【案例】观察了解【柔光】效果,如图所示。